概要
フロントエンドのタスクランナーであるgulpの「gulp-s3-upload」プラグインを使い、フォルダへのファイル追加を監視して、Amazon S3にリソースを自動転送します。
単純に静的リソースを動的コンテンツと切り離して、全てAmazon S3に格納しようという魂胆で試しました。
ここではやってませんが、抱き合わせでクライアントPCでGulpで画像の最適化タスクを実施するのが理想だと思います。
準備・必要なもの
・AWSアカウント
・Amazon S3バケット(バケット名)
・Amazon S3を操作できる権限を持ったIAMアカウント
(IAMアカウントのキーとシークレットキー)
※バケットとIAMアカウントの設定方法は割愛します
gulp諸々の準備
プロジェクトの作業ディレクトリに移動してお決まりのコマンド
npm init
続いてgulpをインストール
npm install gulp --save-dev
プラグインのインストール
「gulp-s3-upload」というプラグインと、フィイル更新監視用に「gulp-watch」プラグインをインストールします。
npm install --save-dev gulp-s3-upload gulp-watch
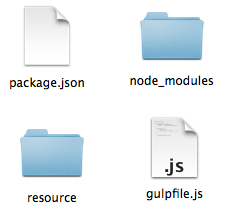
ファイル構成
このサンプルでは「resource」に追加されたファイルをuploadさせます。
glupタスクを作る
var gulp = require('gulp');
var s3 = require('gulp-s3-upload')({
/*IAMアカウントのキーとシークレットキー*/
accessKeyId:"********",
secretAccessKey:"******************"
});
gulp.task("upload", function() {
gulp.src("./resource/**")
.pipe(s3({
/*バケット名*/
Bucket:'******',
ACL:'public-read'
}))
;
});
gulp.task('watch', function(){
gulp.watch('./resource/**',['upload']);
});
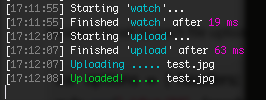
実行
gulp watch
画像を「resource」フォルダに追加すると
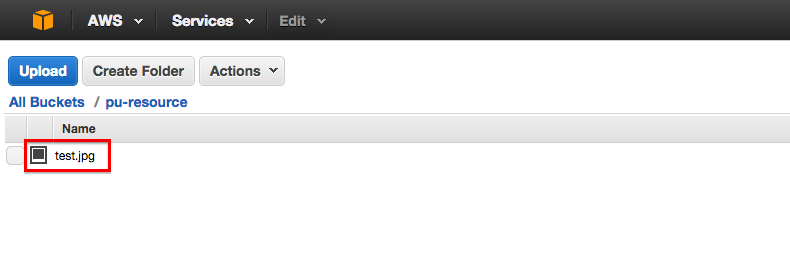
バケットの中を確認
以上です。