この記事は「Xamarin(その2) Advent Calendar 2016」と「SendGrid Advent Calendar 2016」の19日目の記事です。
昨日は
Xamarin:@MasaakiYoshidaさんの「Xamarin Test Recoderを触ってみた」
SendGrid:@tmtyskさんの「HerokuアドオンなSendGridを独自ドメインで使用するまでの3ステップ」
でした。
当初はXamarinとSendGridでそれぞれ別々のネタにするつもりだったのですが、色々と調べている中でUS Microsoft @JamesMontemagnoさんの**Xamarin and Azure Mobile Services Challenge**なるものをみつけて、この中でSendGridが利用されていました。
**「おぉ!XamarinとSendGridを1つのAdventで済ませられるMobile Appで繋いだ形の記事が書けそう!!」**と思って、1つのネタに統合させていただきました。元の記事は3年前くらいのものなので、画面キャプチャなど細かい情報を含めて最新の流れを書きたいと思います。内容的には簡単なチュートリアルもので初心者向けとなりますが、SendGridをご存知ない方、使ったことない方はそこの部分だけでも是非みていただければ嬉しいです。
ちなみに、このチャレンジって何かのイベントだったのですかね。CompleteしたらMobile ServicesのTシャツとかもらえたようです。こういうチャレンジイベントも面白そうです!
環境
必要となるのは次の3つです。SendGridのアカウントはAzureから取得します1。
Xamarin StudioやVisual Studio for Macは未確認ですが、多分同じことができると思います。
Azure Mobile Appでアプリを作成
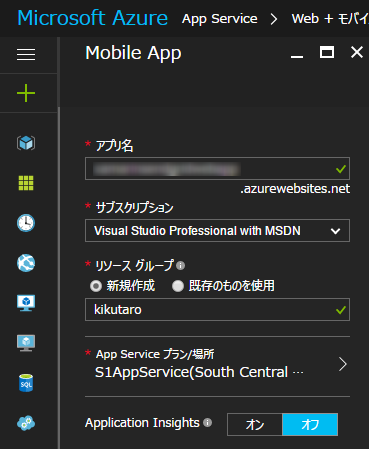
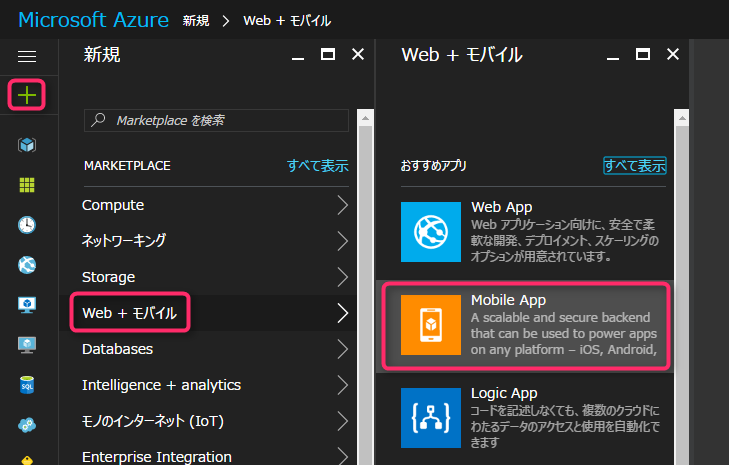
Azureにログイン後、まずは「Mobile App」を選択します。

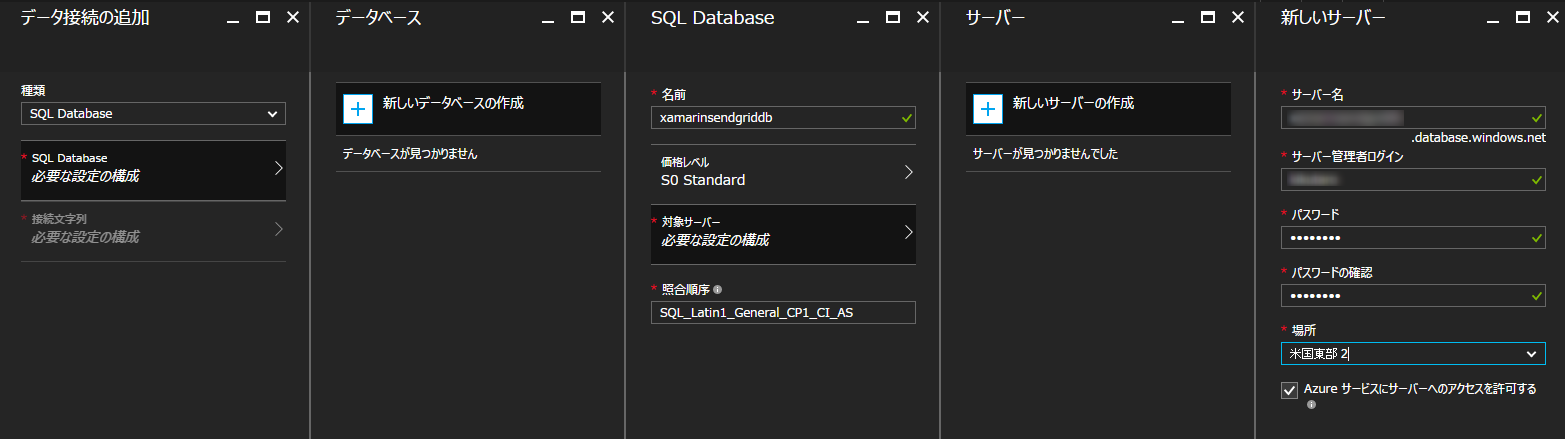
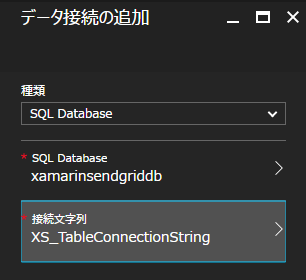
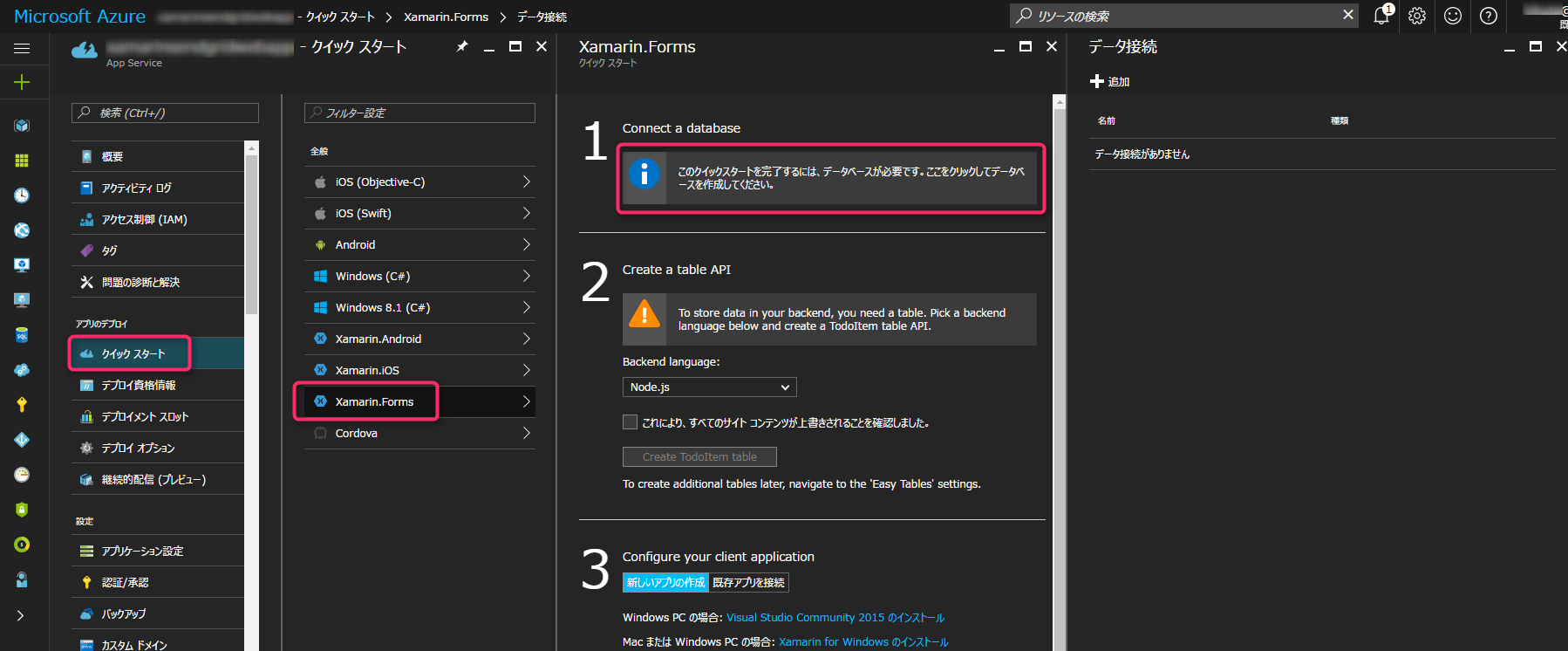
「クイックスタート」->「Xamarin.Forms」を選択し、3ステップのうちの1つ目「Connect a database」を選択し、データべース環境を作成します。

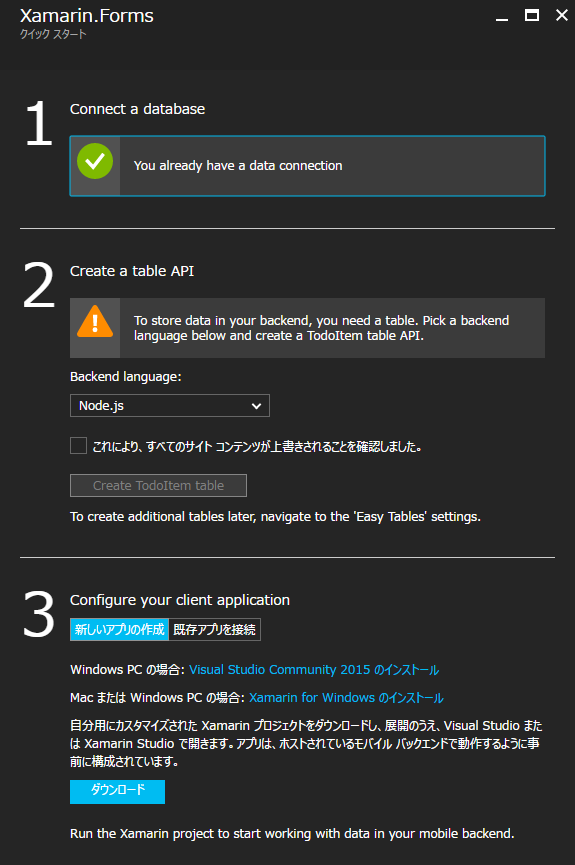
1の「Connect a database」が完了状態となればOKです。

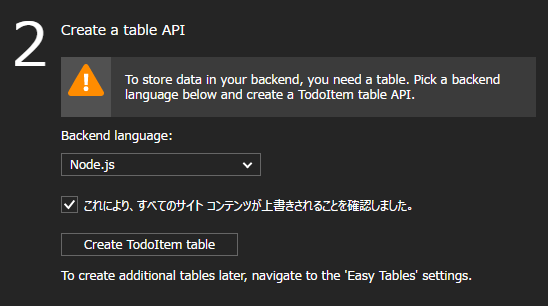
続いて2の「Create a table API」でテーブルのAPIを作成します。今回はNode.jsを選択して「Create TodoItem table」を実行します。

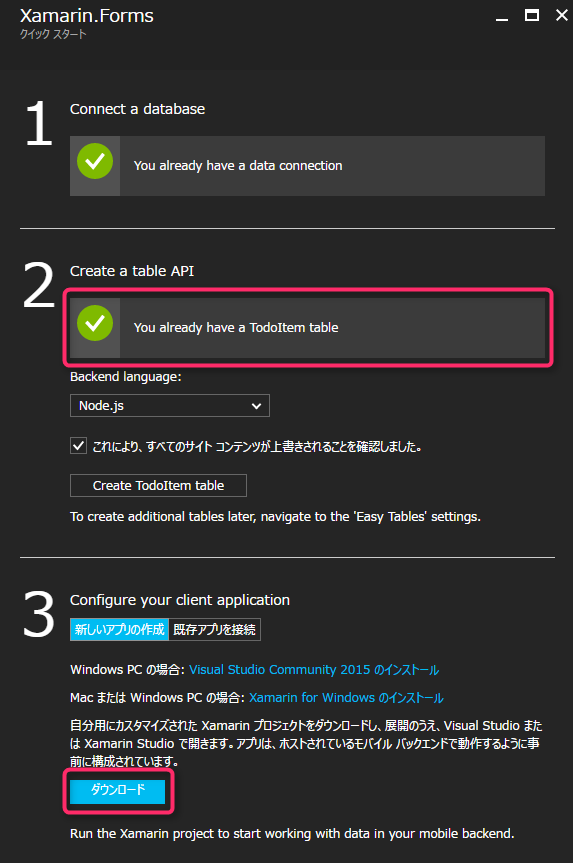
テーブルが作成できたら、3の「Configure your client application」で「新しいアプリの作成」で「ダウンロード」

Xamarinアプリのセットアップ
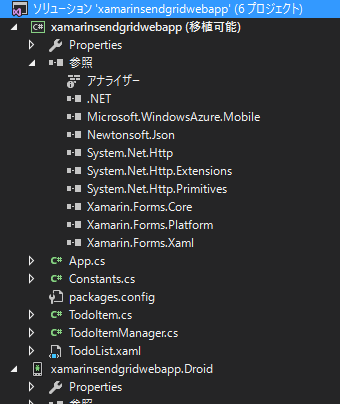
Visual Studioでソリューションファイルを開きます。

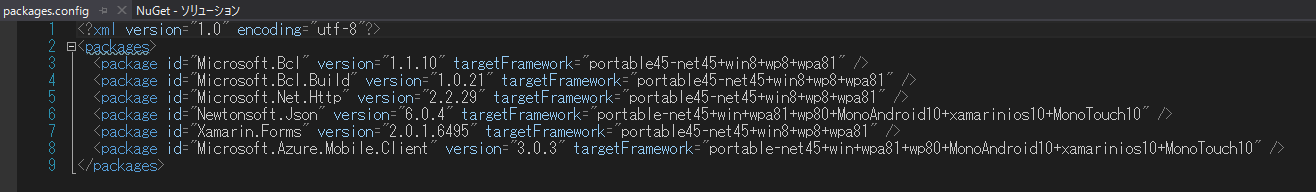
ダウンロードされたソリューションのXamarin.Formsは2.0.1.6495だったので、最新の安定版(2.3.3.175)に更新、その他、Newtonsoft.Jsonなども同様に更新していきます。
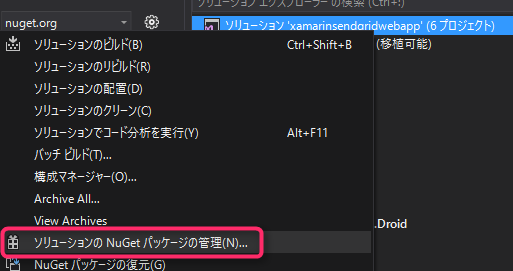
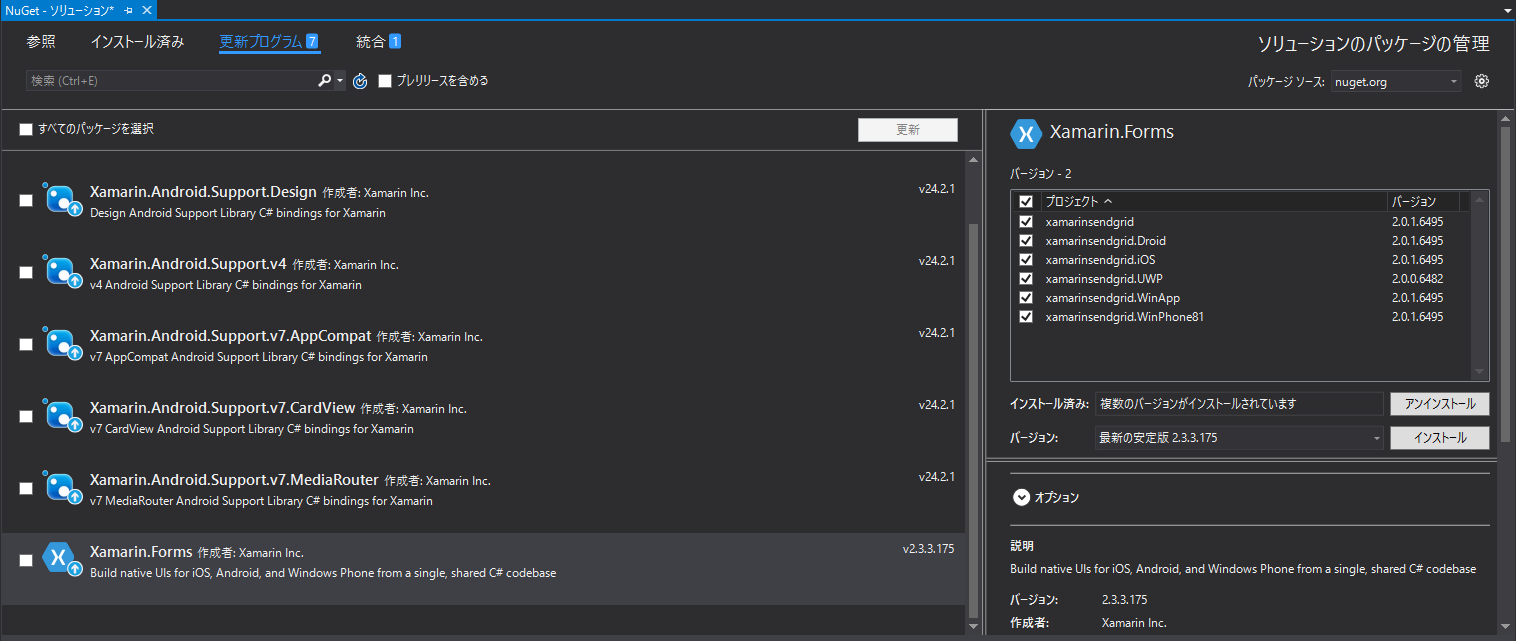
「ソリューションのNugetパッケージの管理」を選択します。

更新プログラムでXamarin.Formsにチェック入れてインストールします。その他も更新してよいかと(今回はしなかったのですが)

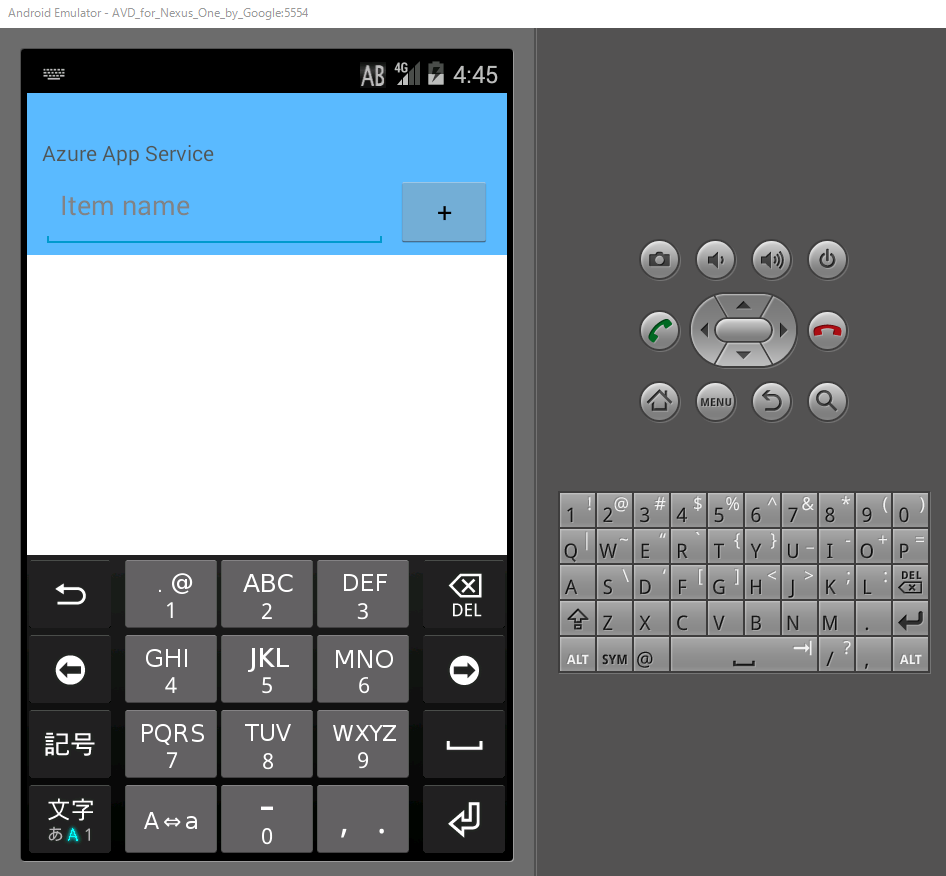
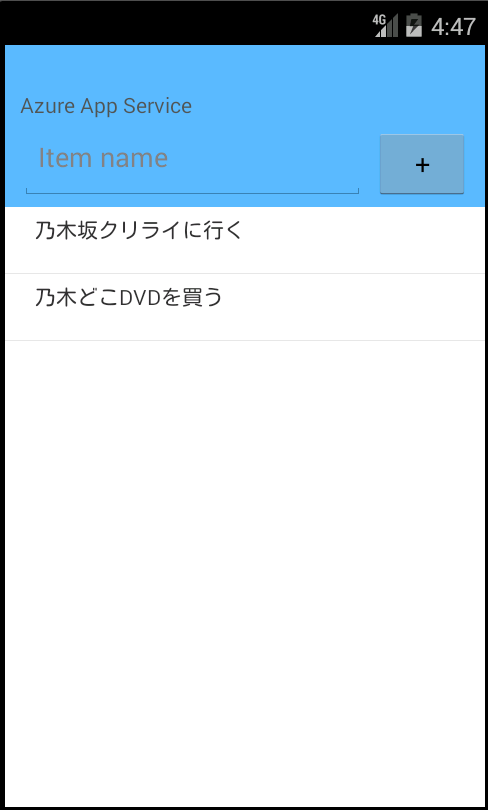
あとはビルドして実行するだけです。
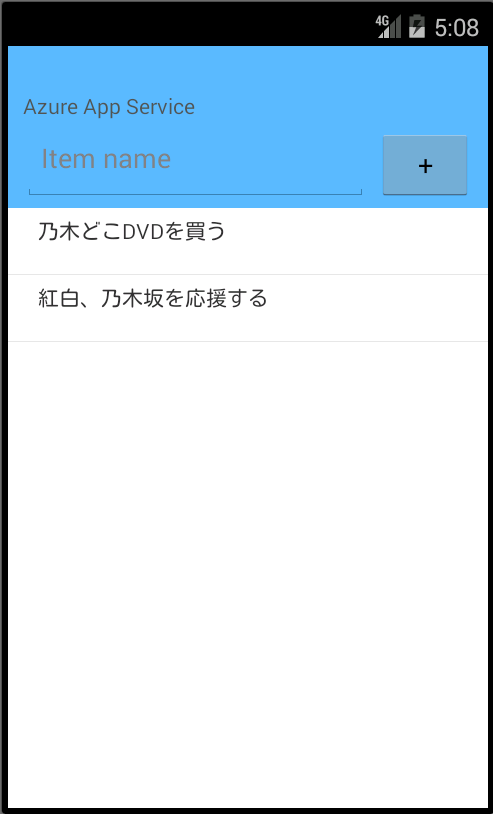
Xamarinアプリの実行確認
余談ですが、最近AndroidエミュレータをVisual Studio Emulator for AndroidからAndroid SDK付属エミュレータ(HAXM対応)に変えました。以下、自分もとても助かった情報にて、Twitter引用させていただきます。
@tsubakimoto_s VS標準のエミュはHyper-V必須ですが、エミュは別にVSのものを使う必要はありません。Android SDK付属のHAXM対応エミュが早いしエミュレーション精度高いしGoogle Play Serviceがデフォで支えてお勧めです
— nuits.jp (@nuits_jp) 2016年12月6日
@tsubakimoto_s どうぞ→ Xamarin でも使える高速 Android エミュレータを簡単に作る方法(Windows編) - Qiita https://t.co/DBSzQtAA6v @nuits_jp
— これがあめいの選択だよ (@amay077) 2016年12月6日
仕事でVagrant使った環境が必要にて、Hyper-Vを外せず…と悩んでた所でした。個人的にはSNS上でこういう手厚いサポートがあるのがXamarinすごいなーと思う1つでもあります(SNSだけじゃなく、teratailの回答率の高さとか、勉強会なども含めて)。
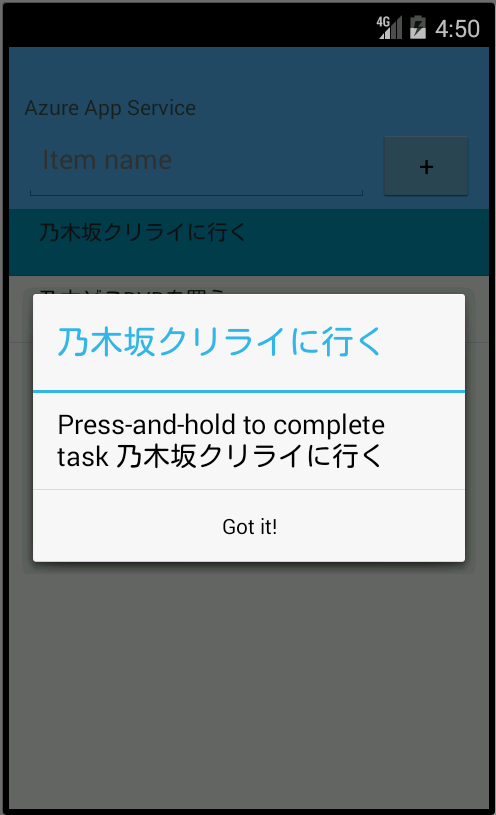
Todoをクリックするとダイアログが表示されます。長押しするとタスクが完了になるとのこと。

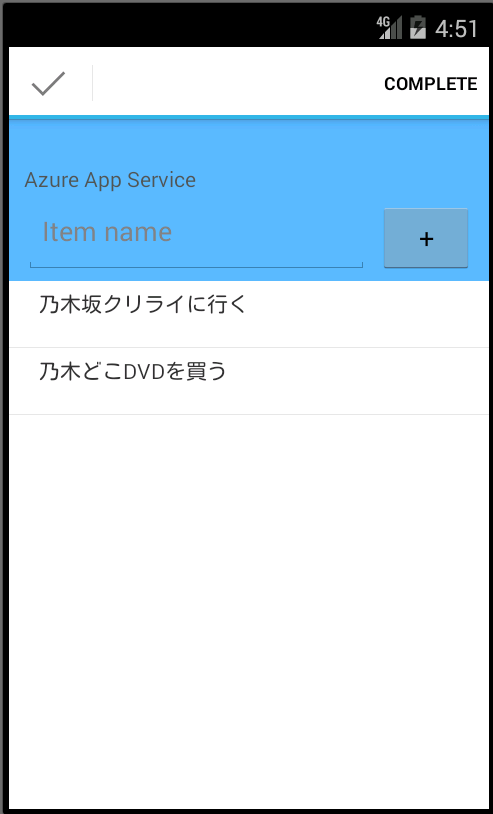
乃木坂クリスマスライブ(通称クリライ)はアリーナ席で前から5列目という二度とない席で堪能したので、長押ししてタスクを完了します。

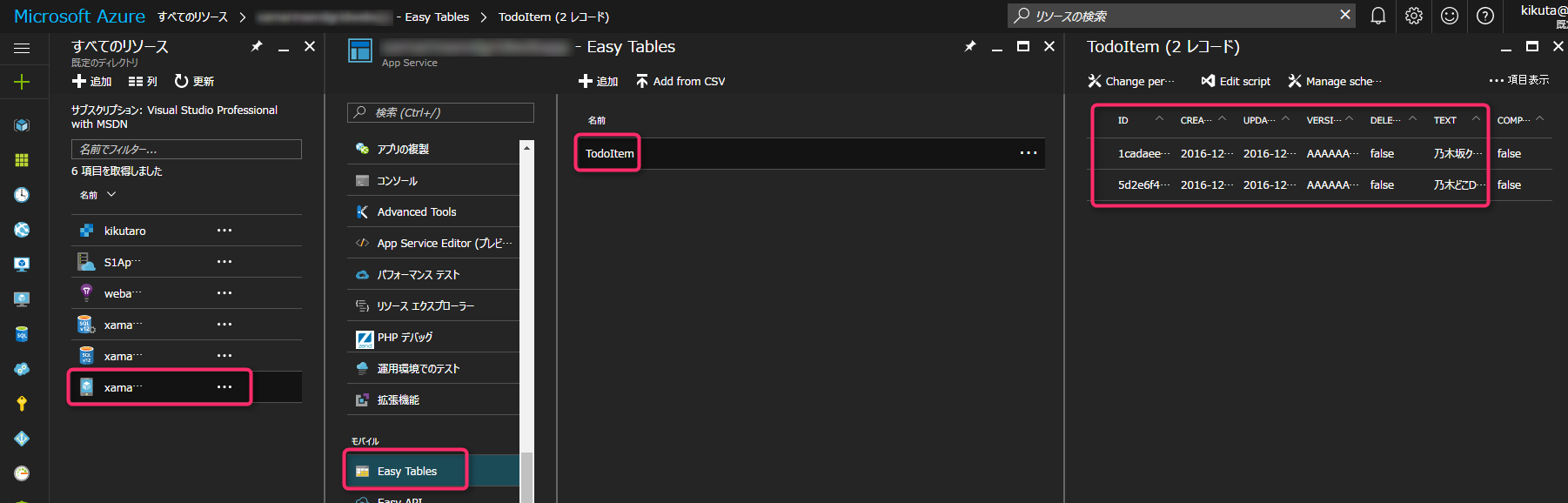
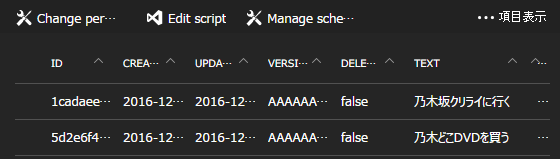
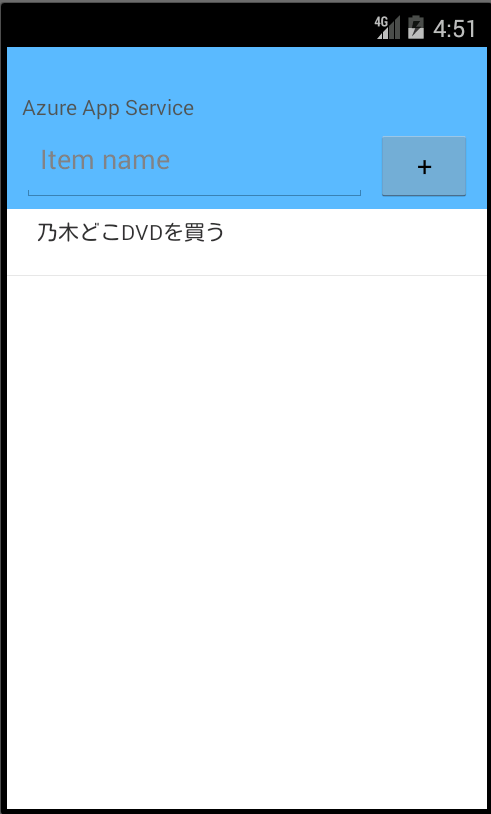
タスクが完了となって消えました。(Azureでみると論理削除っぽい)

SendGridの準備
Mobile AppとXamarinの連携でTodoアプリの動作まで確認できました。**Xamarin and Azure Mobile Services Challenge**では、このアプリをベースに、Todoを登録した際、SendGridを利用してメール送信する機能を実装しています。
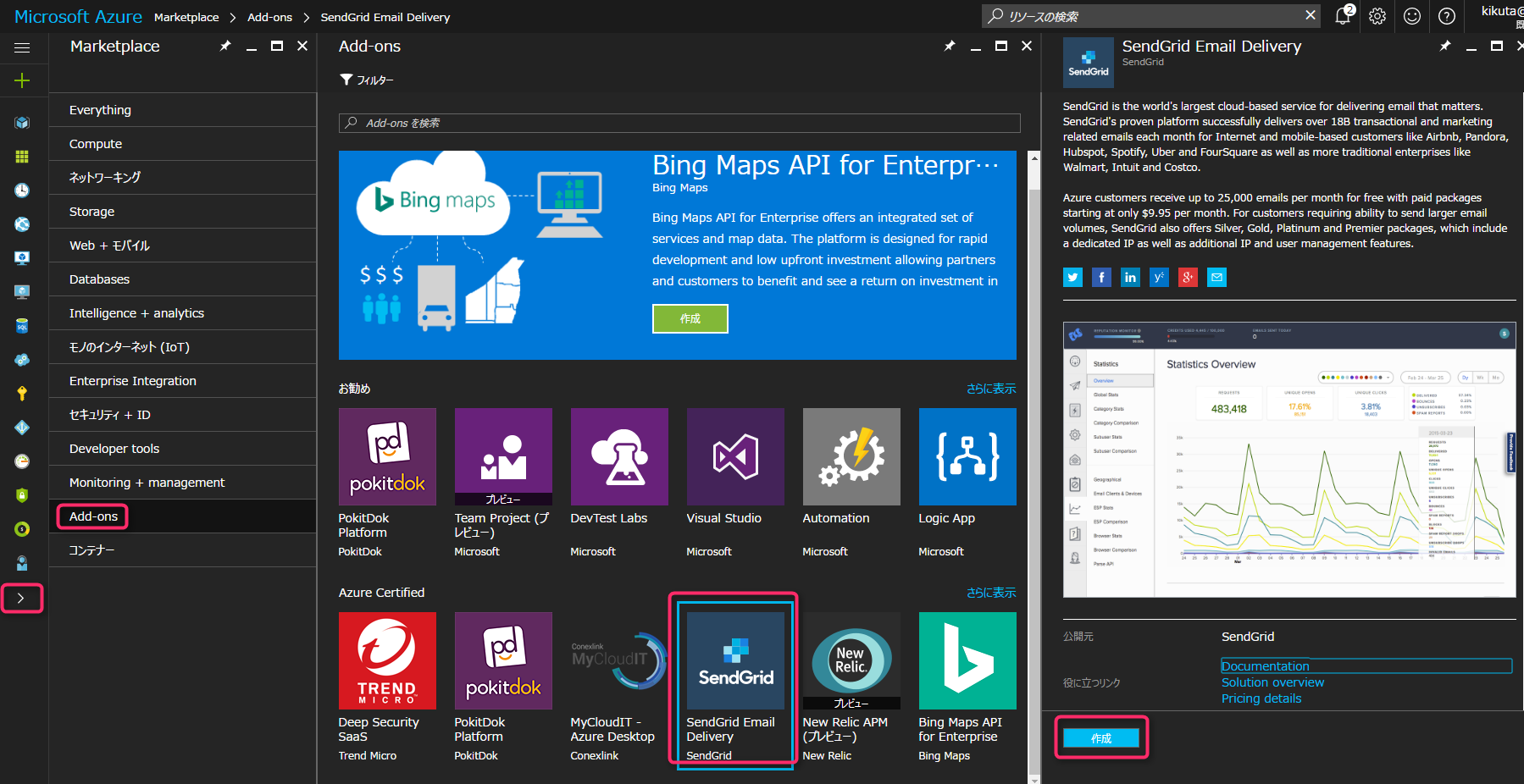
SendGridを既にご利用の方はAPI Key(またはID/Password)で実行できます。はじめてご利用される方は以下の手順でAzureからSendGridの準備ができます。
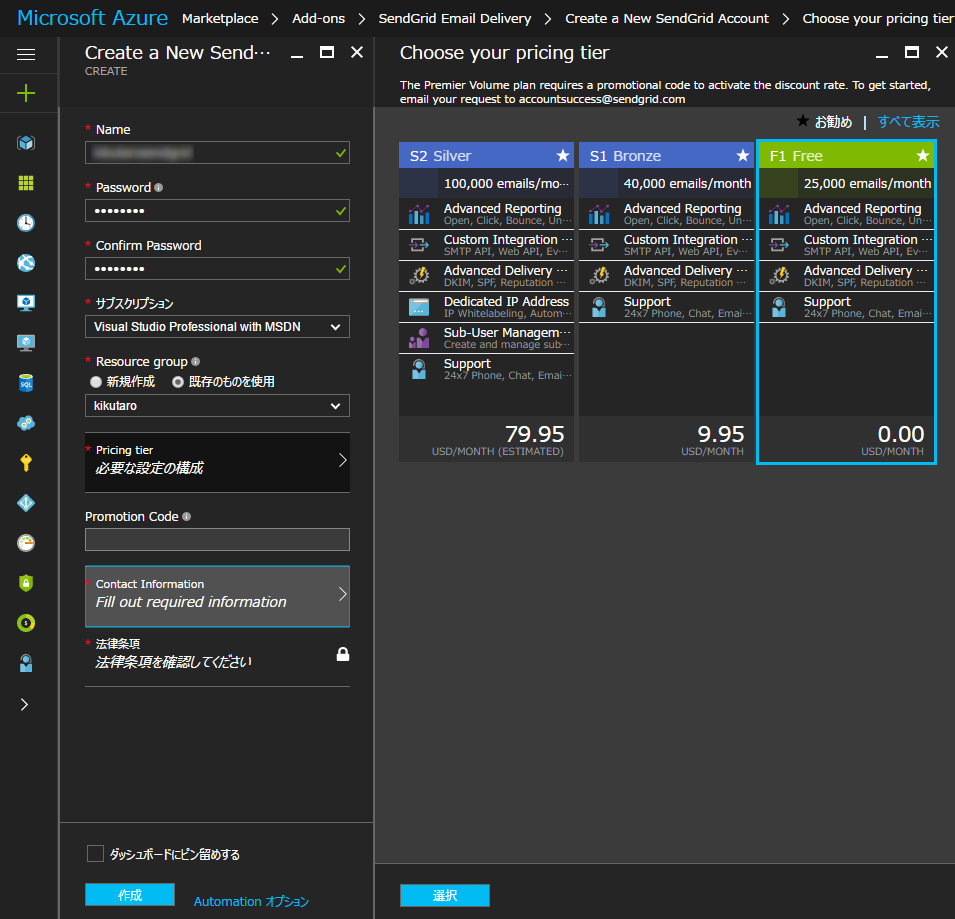
Freeプランで機能的にはほぼ有償プランと同じ(サブユーザ機能や固定IPアドレスが利用できない)で、1カ月25,000通までのメールを送ることができます。

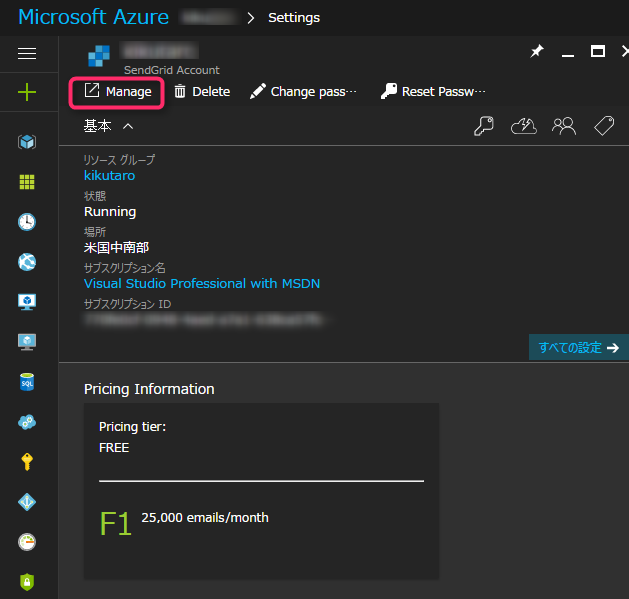
デプロイされたら「Manage」メニューでSendGridの管理コンソールを開きます。

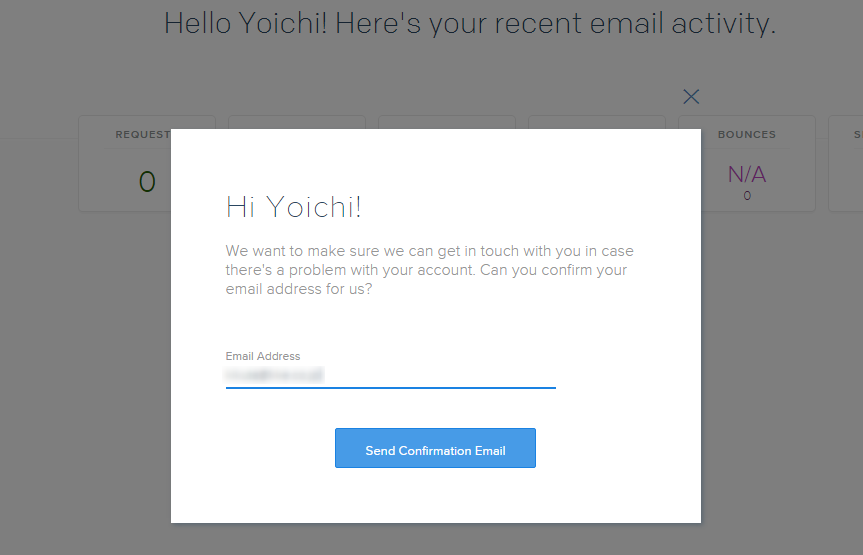
管理コンソールを開くと、次のダイアログが表示されます。認証用のメールアドレスを入力して「Send Confirmation Emali」ボタンを押します。


メールが届いていることを確認して、「Confirm Email Address」ボタンで認証します。

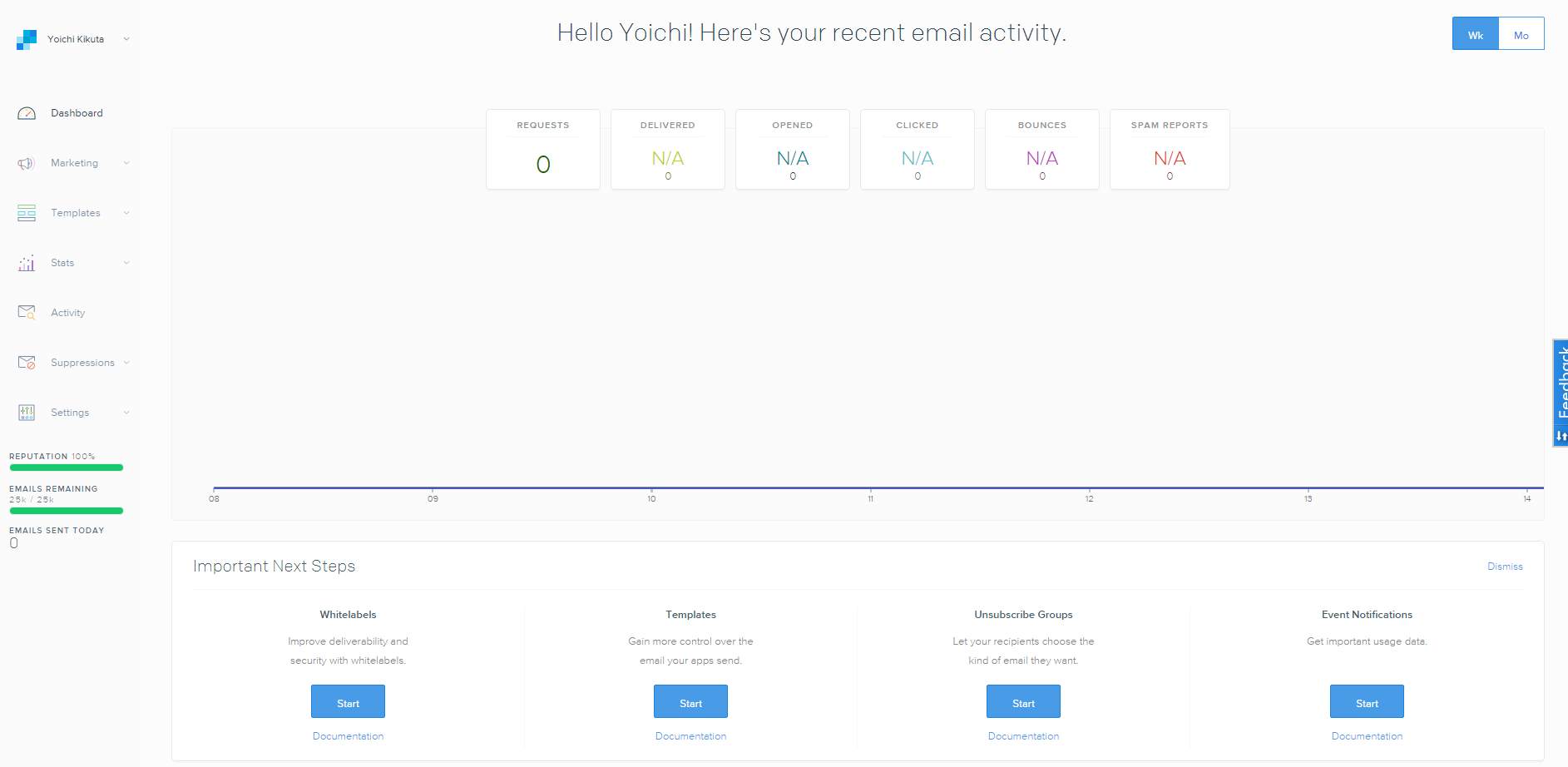
認証が完了すると管理コンソールが表示されます。メール送信をしていくと、このダッシュボートで送信数などがグラフで確認できます。

元ネタではSendGridのAPIを利用する際、ユーザIDとパスワードを利用していますが、現在はAPI Keyを利用するほうが便利かつセキュアです。
APIキー認証でセキュリティを強化しよう | SendGridブログ
https://sendgrid.kke.co.jp/blog/?p=3659
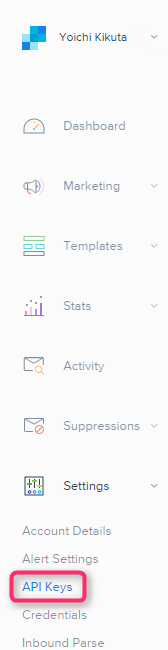
メニューの「Setting」->「API Keys」を選択します。

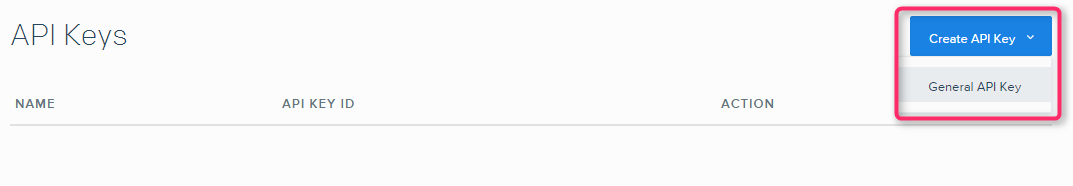
「Create API Key」の「General API Key」を選びます。

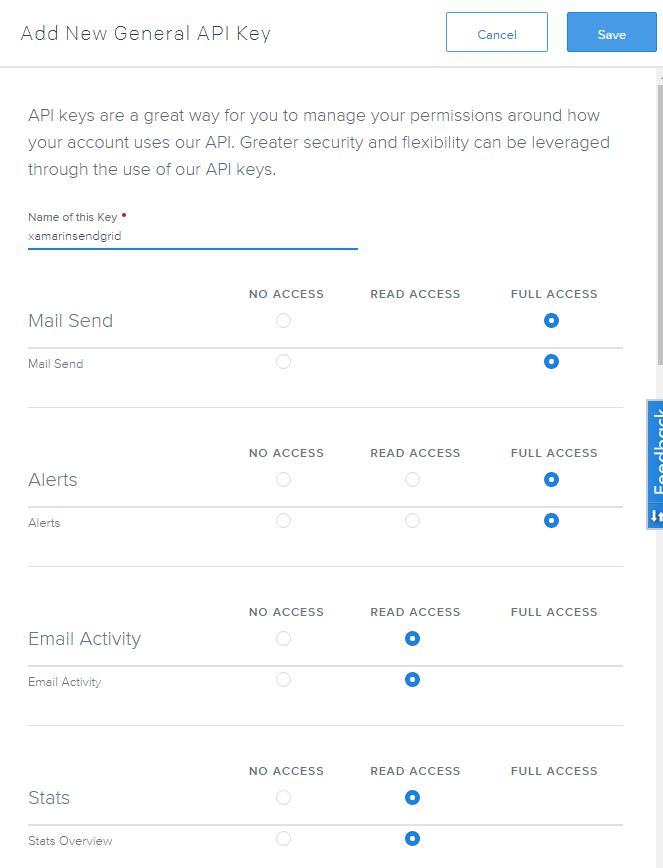
続けてAPI Keyのアクセス権限設定ですが、とりあえず今回はすべて「FULL ACCESS」とします。

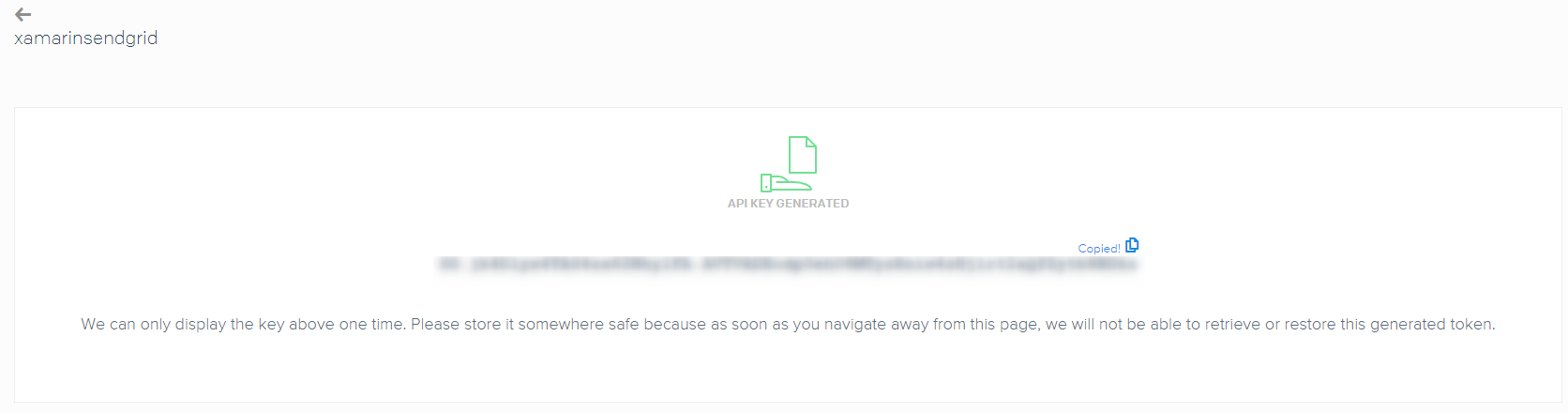
API Keyが発行されました。このKeyは一回きりしか表示されないので必ずコピーするようにしてください。

本来であれば、Domain Whitelabelを設定するなどしたほうが良いのですが、とりあえず今回はこのままにしてメール送信してみます。
SendGridのAPIによるメール送信
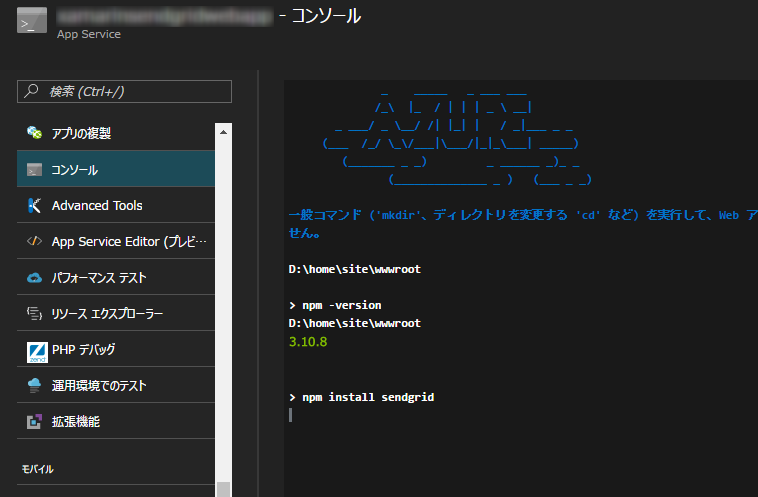
今回、バックエンドはNode.jsを選んだので、メール送信はSendGridのNode.jsライブラリを利用します。App Serviceのコンソールからnpmでインストールします。
npm install sendgrid
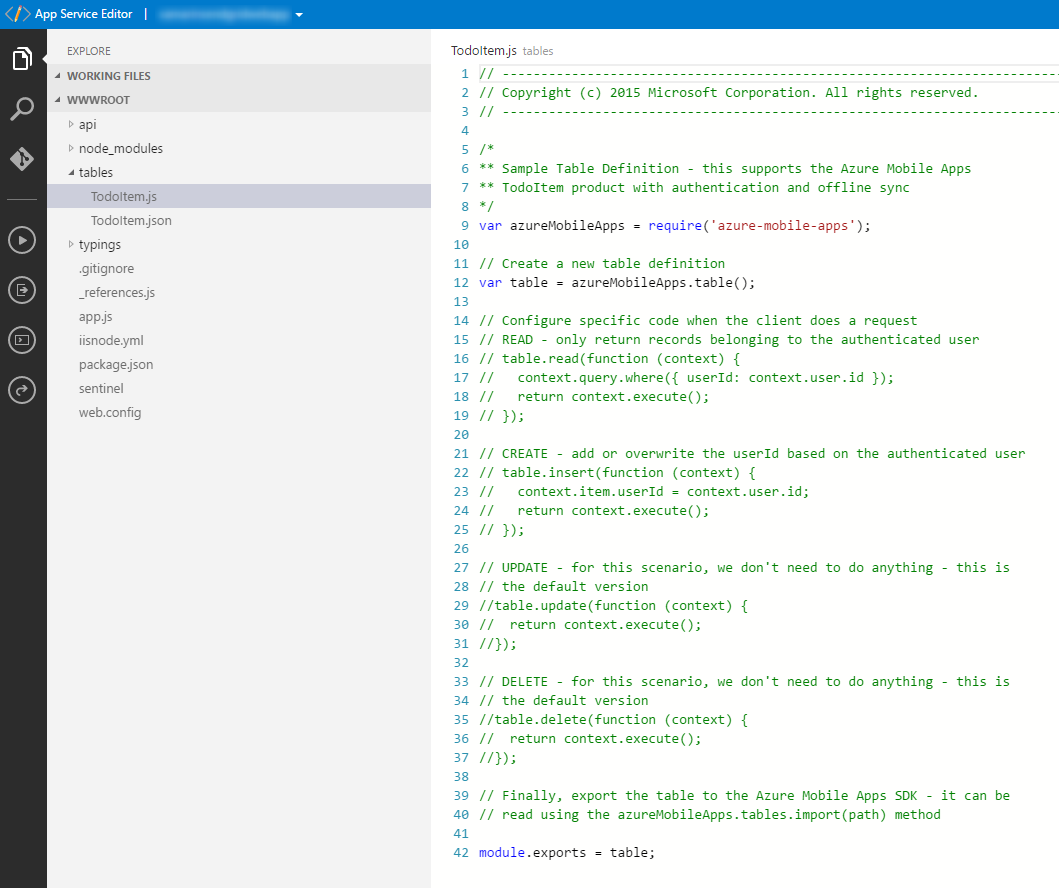
テーブルのレコード一覧の上にある「Edit script」をクリックすると、App Service Editorが起動します。

**Xamarin and Azure Mobile Services Challenge**と同様にレコードのinsertをトリガーにメールを送るようにしてみます。
こんな感じでsendEmail()を入れてみました。
// CREATE - add or overwrite the userId based on the authenticated user
table.insert(function (context) {
sendEmail();
return context.execute();
});
function sendEmail() {
var helper = require('sendgrid').mail;
var from_email = new helper.Email('kikutaro@kikutaro.xyz');
var to_email = new helper.Email('宛先メールアドレス');
var subject = 'Hello World from the Mobile Apps and SendGrid triggered by Xamarin!';
var content = new helper.Content('text/plain', 'Xamarinはいいぞ! SendGridもいいぞ!');
var mail = new helper.Mail(from_email, subject, to_email, content);
var sg = require('sendgrid')('ここにAPI Keyをペースト');
var request = sg.emptyRequest({
method: 'POST',
path: '/v3/mail/send',
body: mail.toJSON(),
});
sg.API(request, function(error, response) {
console.log(response.statusCode);
console.log(response.body);
console.log(response.headers);
});
}
Node.js、今回はじめて触ったのですが、Azure上でこうやって簡単に編集できるので楽ですね。なお、SendGridのNode.jsライブラリはGitHubで公開されています。
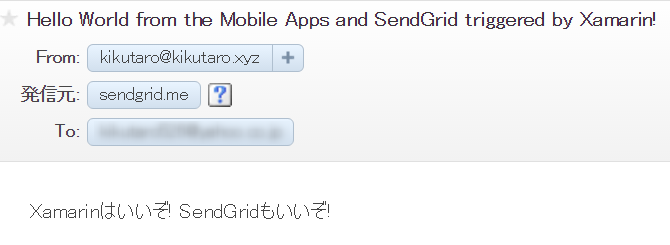
で、再びXamarinに戻って、アプリからTodoを追加します。

手軽で簡単ですね。今回のサンプルはTodoアプリですが、何らかのWeb経由で会員登録するようなアプリであれば会員登録完了メールを送るなどが簡単にできます。
なお、発信元が「sendgrid.me」となっているのは、Whitelabelを設定していないためです。この辺りはちょうど昨日、一昨日のSendGrid Advent Calendar 2016でも設定方法などが触れられているので、是非参考にしてください。個人でお名前.comのドメインなどお持ちの方は是非設定してみてください!
おわりに
今回、細かいキャプチャを貼ったためボリュームがあるようにみえますが、実際には30分もかからない(参照元の**Xamarin and Azure Mobile Services Challenge**みると15分らしいw)ので、是非Xamarinはじめて、という方も試してほしいなぁと思います!
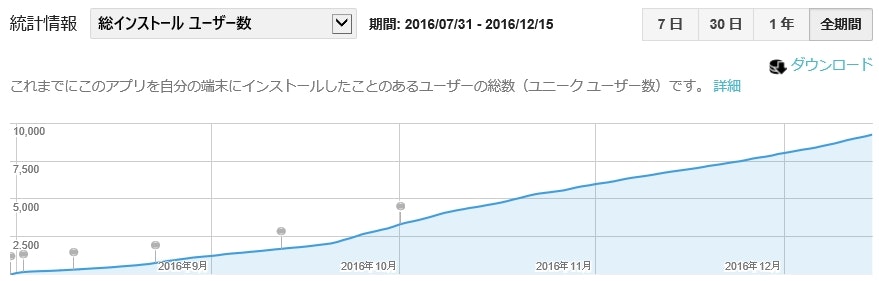
所々に「乃木坂46」のキーワードを出してましたが、Xamarinで作ったAndroidアプリ「坂道コレクション」がもうすぐ10,000ダウンロードになります!!
今年の8月リリースで、グラフにすると見事に坂となっており、乃木坂46、欅坂46の人気ととも坂道を駆け上がっている感じが(勝手ながら)しています!
このアプリはXamarin Formsで作っているので、Macを買ってiPhone版もリリースしたいなぁと思ってます。Windows Phoneもですが(^^;
JXUGC #17 お前の Xamarin アプリを見せてみろ!でのLT発表資料
Xamarin meets 乃木坂46 & 欅坂46