前回 Redux入門 4日目 Reduxの基本・Stores
今回はReduxのデータの流れをおさらいします。
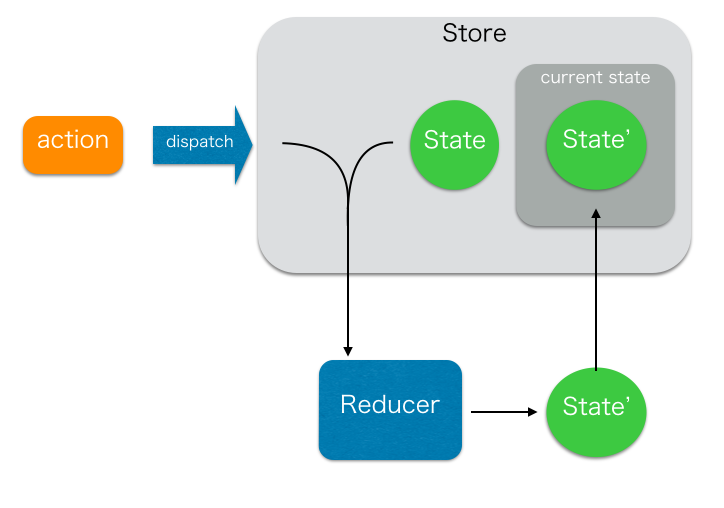
Reduxのデータフローの基本は、一方向ということです。
すべてのReduxアプリケーションでのデータのライフサイクルは以下の4つのステップをたどります。
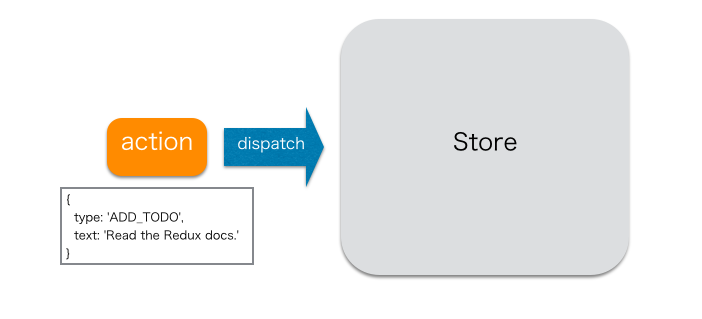
- actionは「何をする」という内容を持ったオブジェクト。
- store.dispatch(action)はアプリケーション上のどこからでも読み出すことが出来ます。
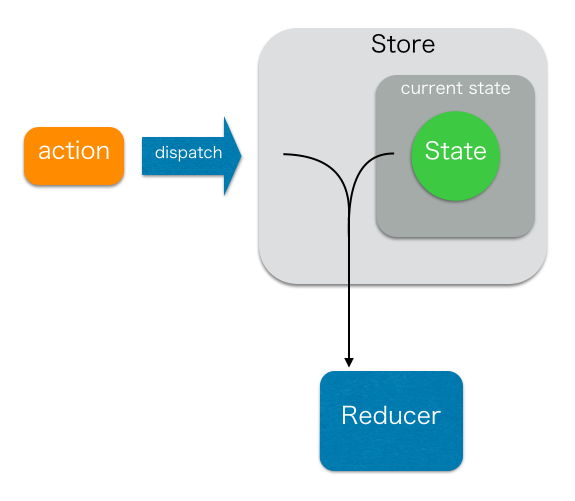
2. storeは受けたactionと現在保持しているstateをreducerへ渡す

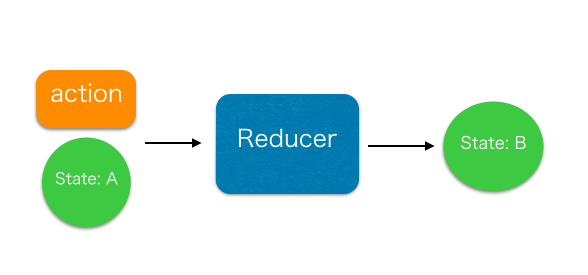
- reducerはactionとstateを元に、新しいstateを作成して返すメソッド
- reducerのメソッドは副作用を起こさないものでなければならず、Aというstateに対して毎回必ずBというstateを返すような関数でなければならない

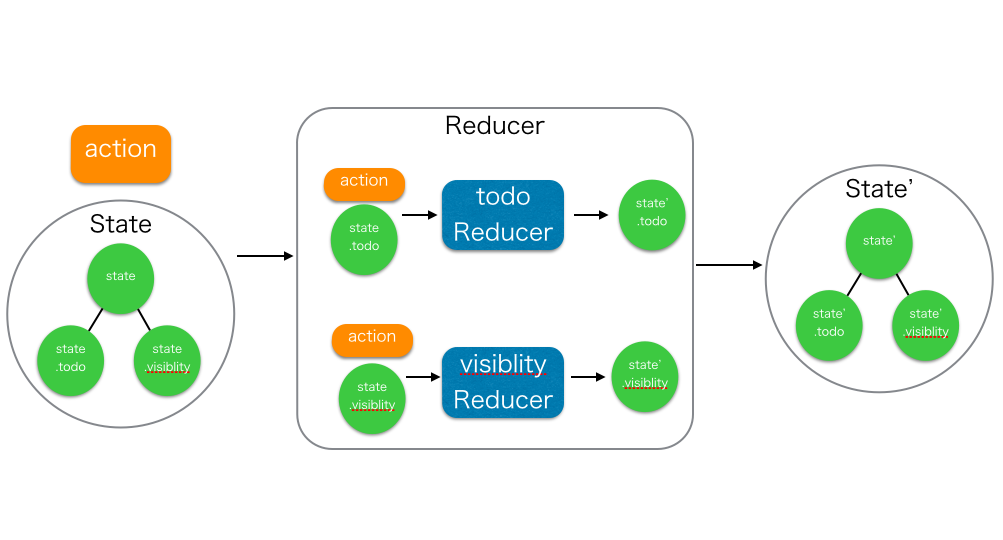
3. 子reducerの返したstateを親reducerがまとめて一つのツリー状のstateを返す

- stateのプロパティはツリー状になっており、reducerはプロパティに対応した子reducerが処理し、また一つのツリー状のstateとして返す。
- 親reducerをどのように実装するかは自由。Reduxでは、reducerを分割するためのcombineReducers()をヘルパーとして提供しています。
4. reducerが作成した新しいstateをstoreが保存する
- store.subscribe(listener) でリスナーを登録した場合、リスナーではstore.getState()で現在のstateを取得してreducerが呼び出される。