PageSpeed Insightsは、Webページの表示速度を解析して100点満点で点数をつけてくれるためのサイトです。この記事はPageSpeed Insightで高得点を取るために行った時のTipsです。各項目で具体的にどうゆう対処を行えばいいのか、というのはPageSpeed Insight内でちゃんと書いてくれているので、書かれていないノウハウ部分を共有します。
採点方法はどうなっているのか
PageSpeedInsightには全体の点数と、修正すべき項目が表示されます。明確な採点方法は明示されていませんが、減点方式で行われています。指摘項目が多ければ、それだけ点数が引かれていきます。
さらに、指摘内容はその数だけ際限なく減点されます。例えば、「画像を最適化する」のみが修正項目になっていて他のルールは合格だったとします。
しかし、「画像を最適化する」で指摘されている画像の数が100個くらいあり削減できるサイズが数十MBとかあったらそれだけでマイナス100点とか受けて合計で0点とかありえます。
100点を取るべきなのか
PageSpeed Insightの得点がSEO的に検索順位に直結しているのかはわかりませんが、指標として使うなら高得点をとるに越したことはありあせん。
ただ、以下のシチュエーションで100点をとるのは現実的に難しい面があります。
- GoogleAdなどの広告の配置
- ソーシャルボタンの配置
- 「スクロールせずに見えるコンテンツの...」のルール
GoogleAdなどの広告の配置
GoogleAdなどの広告を配置すると非同期表示であっても広告内の内容まで評価対象にされてしまいます。そうすると広告内で使われている画像やJavascriptとかで指摘が出てしまいます。
ソーシャルボタンの配置
ソーシャルボタンは広告の場合と同じです。
ちなみに外部西尾のリソースを指摘項目から外してくれるパラメーターがありませす。
https://developers.google.com/speed/pagespeed/insights/?filter_third_party_resources=true
ただし、jsでスクリプトタグを埋め込んで読み込む形式のものは排除されません。
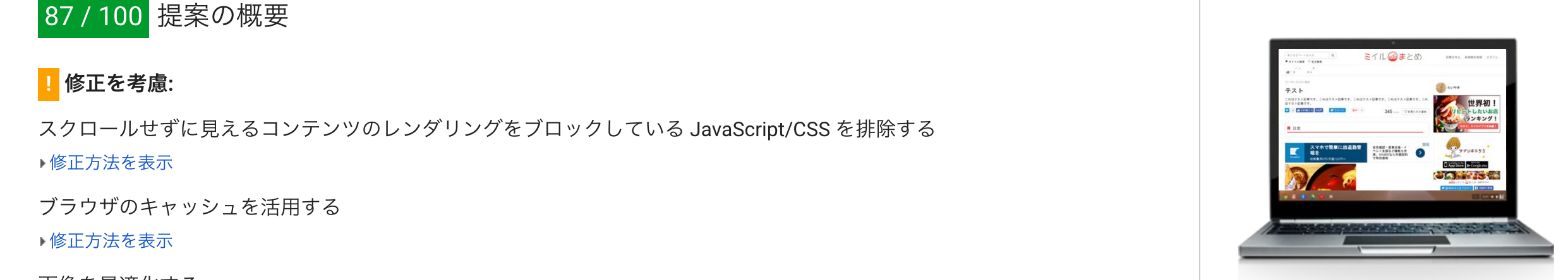
「スクロールせずに見えるコンテンツの...」のルール
「スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する」って日本語的に分かりづらいですが、得点表示の右に表示されているページのプレビューのこの部分が「スクロールせずに見えるコンテンツ」。この部分を表示するまではJavaScript/CSSを読み込まないでくださいとのこと。
JavaSctiptはfooter部分に移動させるとか、async属性を付けることでOKになります。
でも、CSSの場合は後で読み込ませるとなると、CSS読み込むまで画面崩れちゃいます。対処方法と挙げられているは、「スクロールせずに見えるコンテンツ」に使うCSSはインラインで書きなさい、とありますがbootstrapのようなCSSフレームワークを使っている場合に切り分けるというのはツラいです。
ここは妥協ポイントだと思います。ただ、CSSは結合して読み込むファイルは1つにして最小限にしておきましょう。
「画像を最適化する」でハマるポイント
画像の圧縮はサイズの変更と、ロスレス圧縮するの二つの方法をとります。
サイズの変更
使う縦横サイズに合わせて画像を縮小するのですが、気になるのは画像の劣化。
いろいろ試したところ、ページで表示する縦横サイズに対して元画像の縦横サイズは1.5倍くらいまでなら許容されるようです。
それでも劣化が目立ってしまう場合は、で表示せずにcssのbackground-imageで表示すると指摘されないで済みます。
ロスレス圧縮
画像を劣化させないで圧縮するロスレス圧縮をツールを使って行うのですが、JPEG では、jpegtran または jpegoptim、PNG では OptiPNG または PNGOUTが勧められています。
ひとつハマるポイントとして、JPEGでjpegtranやjpegoptimを使って圧縮しても、「圧縮してください」と言われることがあります。
Speed Insightページには、指摘項目の下に最適化された画像をダウンロードできるリンクがあるので、ダウンロードした画像と元画像で比較してみました。
そこで元画像の画像品質が90に対してダウンロードした画像の品質が85になっていたので、品質を85まで下げたらOKになりました。(ロスレスじゃないじゃねーか)
品質85は見た目的には劣化は気にならない程度ですが、やはり気になる人には妥協ポイントではないかと思います。
さいごに
PageSpeed Insightは100点を取ることにこだわらずに、あくまでも指標として改善できるところの処置を行うくらいがいいのではないでしょうか。