概要
- FacebookログインをSwiftで書く
- ユーザーの画像も表示してみる
- 表示する画像はトリミング後、円形で表示する
Facebook SDKの準備
- まず、こちらからFacebook SDKをインストールしてきます。
- インストールしてきたFacebookSDK.frameworkをプロジェクトに取り込みます。
- Xcodeの左メニューから、プロジェクトをクリックし、Generalタブの下の方にある"Linked Frameworks and Libraries"から、"+"ボタンを押して、先ほどインストールしたSDKを取り込みましょう。
SKDのインポート
- cmd+Nで新しいファイルを作成します。
- Header Fileを選択し、適当な名前をつけましょう(ここではBridge-Header.hとしました。)
- 作成したHeader Fileに下記を追加します。
Bridge-Header.h
# import <FacebookSDK/FacebookSDK.h>
FB DeveloperでiOS Appsを作成
- https://developers.facebook.com/ から、Create New AppでiOS用のアプリを作ります
- App IDを控えます。
- 控えたApp IDをinfo.plistの"Information Property List"に追加します。(info.plistはSupporting Filesに入っています)
- Keyは"FacebookAppID"、Typeは"String"、Valueは先ほど控えたApp IDを入力します。
以上で基本的な設定は終了となり、あとはコードを書いていきます。
FBログイン機能の土台作成
- VCを下記のように書き換えます。(ログインやログアウトの処理)
VC.swift
@IBOutlet var fbLoginView : FBLoginView!
override func viewDidLoad() {
super.viewDidLoad()
self.fbLoginView.delegate = self
self.fbLoginView.readPermissions = ["public_profile", "email", "user_friends"]
}
// Facebook Delegate Methods
func loginViewShowingLoggedInUser(loginView: FBLoginView!) {
println("User Logged In")
}
func loginViewFetchedUserInfo(loginView: FBLoginView!, user: FBGraphUser!) {
println(user.name)
}
func loginViewShowingLoggedOutUser(loginView: FBLoginView!) {
println("User Logged Out")
}
func loginView(loginView: FBLoginView!, handleError error: NSError!) {
}
-
次にStoryboardでUIViewを追加し、上記の
IBOutlet var fbLoginViewと紐付けます。 -
AppDelegate.swiftも変更します。
AppDelegate.swift
func application(application: UIApplication!, didFinishLaunchingWithOptions launchOptions: NSDictionary!) -> Bool {
FBLoginView.self
FBProfilePictureView.self
return true
}
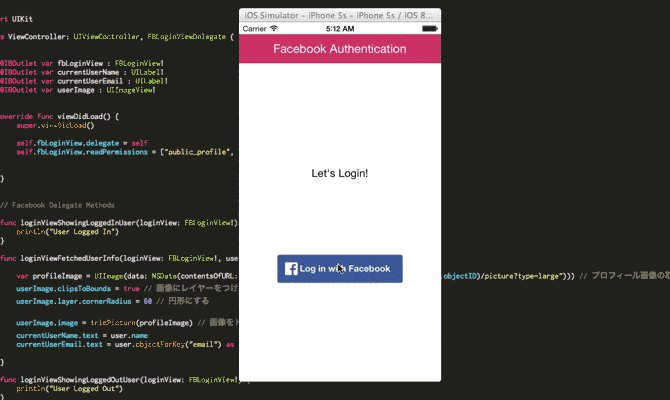
この状態でシミュレーターを起動すると、FBログインボタンが表示され、実際にログイン、ログアウトが可能です。
コンソールでユーザー名等が表示されているのが確認できます。
ユーザー画像の取得(Facebookユーザープロフィール画像)
- プロフィール画像を取得して、若干装飾を加えます。
- また、ユーザーのメールアドレスも取得します。
VC.swift
@IBOutlet var currentUserName : UILabel!
@IBOutlet var currentUserEmail : UILabel!
@IBOutlet var userImage : UIImageView!
func loginViewFetchedUserInfo(loginView: FBLoginView!, user: FBGraphUser!) {
var profileImage = UIImage(data: NSData(contentsOfURL: NSURL(string: "https://graph.facebook.com/\(user.objectID)/picture?type=large"))) // プロフィール画像の取得
userImage.clipsToBounds = true // 画像にレイヤーをつけて、
userImage.layer.cornerRadius = 60 // 円形にする
userImage.image = trimPicture(profileImage) // 画像をトリミング
currentUserName.text = user.name
currentUserEmail.text = user.objectForKey("email") as String
}
.
.
.
// プロフィール画像のトリミングするための関数
func trimPicture(rawPic:UIImage) -> UIImage {
var rawImageW = rawPic.size.width
var rawImageH = rawPic.size.height
var posX = (rawImageW - 200) / 2
var posY = (rawImageH - 200) / 2
var trimArea : CGRect = CGRectMake(posX, posY, 200, 200)
var rawImageRef:CGImageRef = rawPic.CGImage
var trimmedImageRef = CGImageCreateWithImageInRect(rawImageRef, trimArea)
var trimmedImage : UIImage = UIImage(CGImage : trimmedImageRef)
return trimmedImage
}
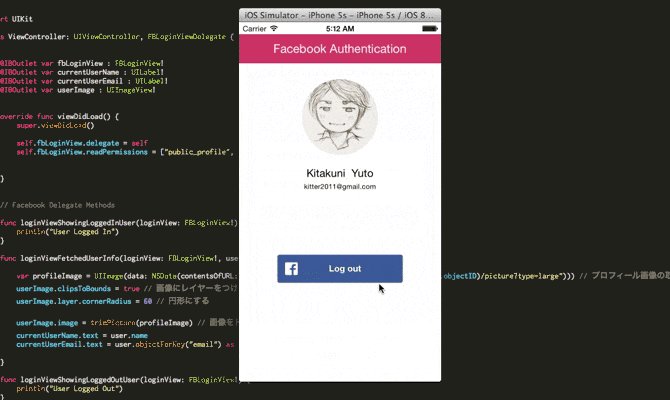
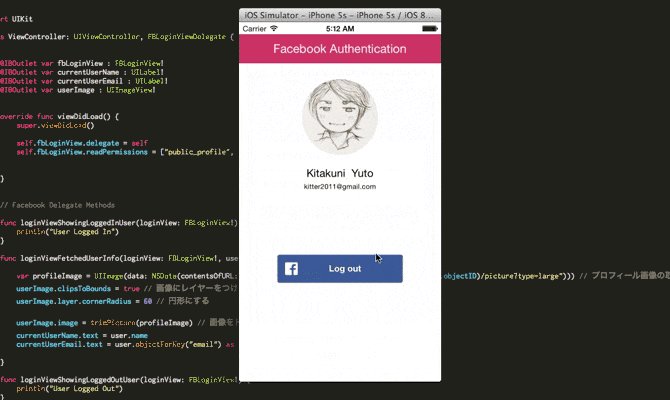
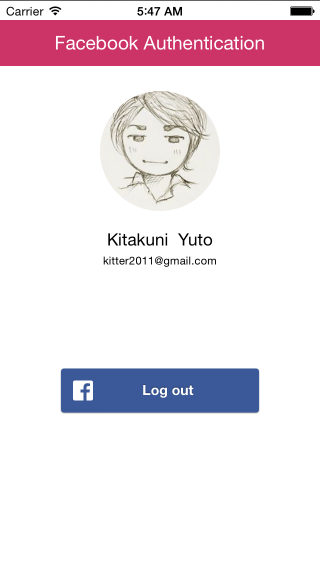
これで下記のような状態になるかと思います。
次にやってみること
- ログアウト後の処理
- parse.comとの連携