IonicとCordovaを使い、Hybridアプリを開発しようとすると最初ぶつかる壁は環境構築でしょう。そこで自分の環境構築の大まかな流れをメモしてきました。ご参考程度で宜しくお願いします。(ちなみに私の環境はWindows7Pro)
もしあなたがVisualStudioを使っているなら、こういうのがあります。↓
Visual Studio Community 、そしてtemplatesも付いています。
これを使ってうまく開発環境を立ち上がれば下の手順(Android SDKのインストール以外)はしなくてもいいかな?と思いましたが、自分がまだ試していません。
以下はVisualStudioを使わない場合の環境構築手順です。
1、まず最初はNode.js. をインストールします。Nodeをインストールすると、ほかのパーツをインストールするには必要なnpm(Node Package Manager)も自動的にインストールされるし、ビルド機能もついて、開発で必要なサーバ機能も一緒にインストールされます。Nodeは全ての原点です。
2、Nodeがインストールが完了したら一応うまく動作できるかどうかを試してみよう。
cmdであなたのインストールフォルダに移動する。
cd C:\Program Files (x86)\nodejs。次はnode –vを入力し、うまくNodeのバージョンが表示されればインストール成功ですね。
また、一緒にインすトールしたnpmの動作も確認しよう。cmdでnpmを打ってコマンド不可のエラーが出なければOKです~
3、最新のIonicとCordovarのCLT(command-line tools)をインストールします(少し時間かかります)
npm install -g cordova ionic
4、platform dependenciesをインストールします
以下はAndroid開発やios開発に必要なパーツをインストールする。もしこれは以前インストールした経験がなければね。
★ Android版(とりあえず)。
4.1 Java Development Kit (JDK) 7 (もしくはそれ以上)をインストールします。
Windows環境ならJAVA_HOMEの環境変数もセットし忘れないように。
4.2 Android SDKをインストールします。Cordova を使うにはAndroid 4.0.x (Android API level 14) 以上が必要だよ。
次はStand-alone SDK Toolsをインストールします。
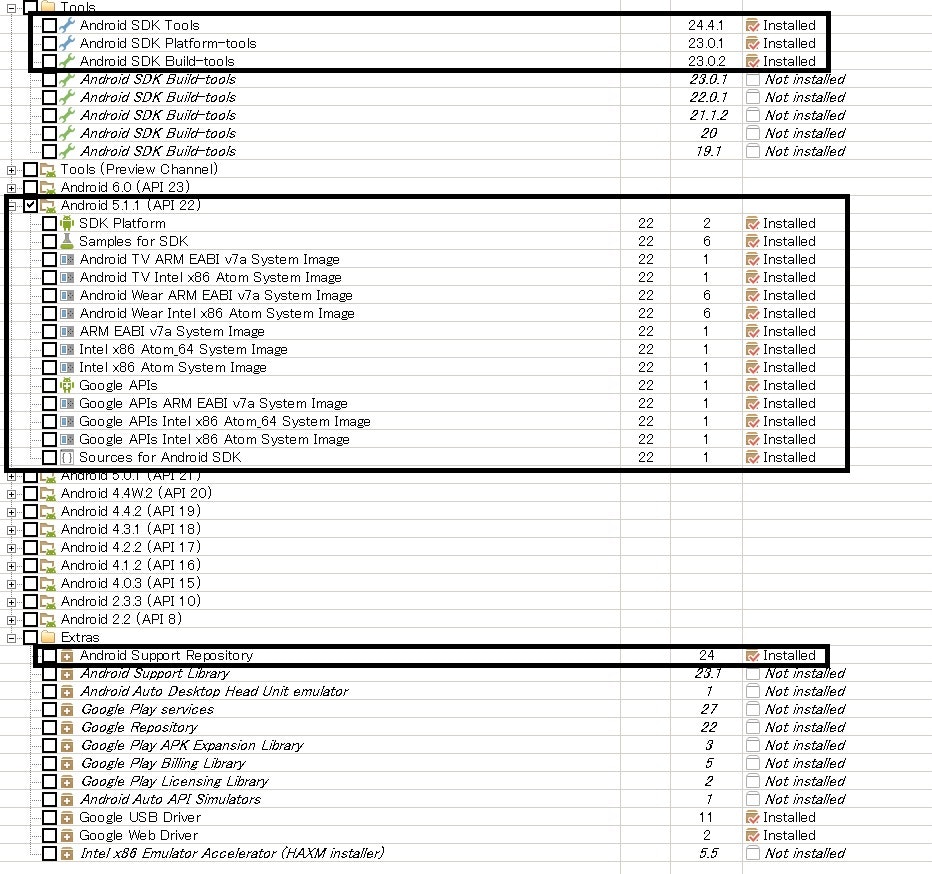
そしたらSDK Manager(******\Android\android-sdk\SDK Manager.exe)というツールが出てくると思います(もしくはcmd にandroidを打てば出てきます)。それを開いて、以下の枠の中のをチェックしインストールしてください。(デスク容量は注意してね、そして、こちらはあくまで執筆時点での情報です、バージョンなどこれと違うかもしれません。

4.3 環境変数をセットします。Windows環境なら、以下の文字をシステム環境変数「PATH」に追加してね ;C:\abcdefg\android-sdk\platform-tools;C:\abcdefg\android-sdk\tools (パスは例です。あなた自身のインストールフォルダにしてください)
4.4 Android Emulatorを指定します。
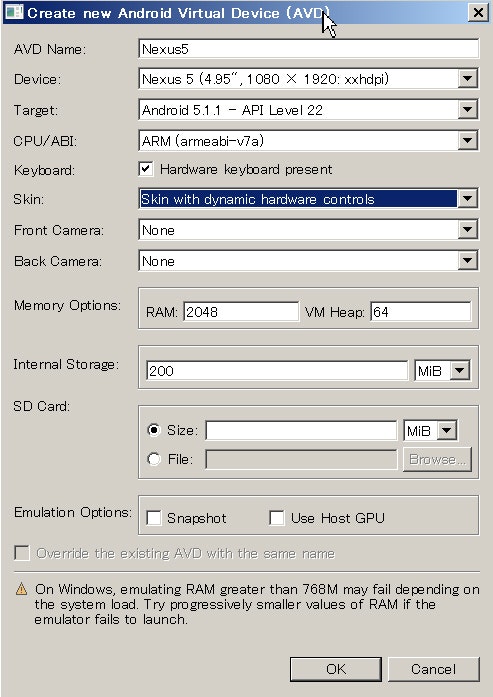
cmd にandroidを打ちます。立ち上がったら Tools → Manage AVDs (Android Virtual Devices)をクリックします。Device Definitionsタブで、自分が気に入ったデバイスを選択し、Create AVDをクリックして、好きな名前をつけて、ほかにもいろいろ設定し保存します。そしたらAndroid Virtual Devices リストで先ほど追加したデバイスが表します。隣のStartボタンを押してデバイスを立ち上げてみてください。
5、Ionicの公式サイトが提供する簡単なテンプレートから初めてのアプリを作ろう。
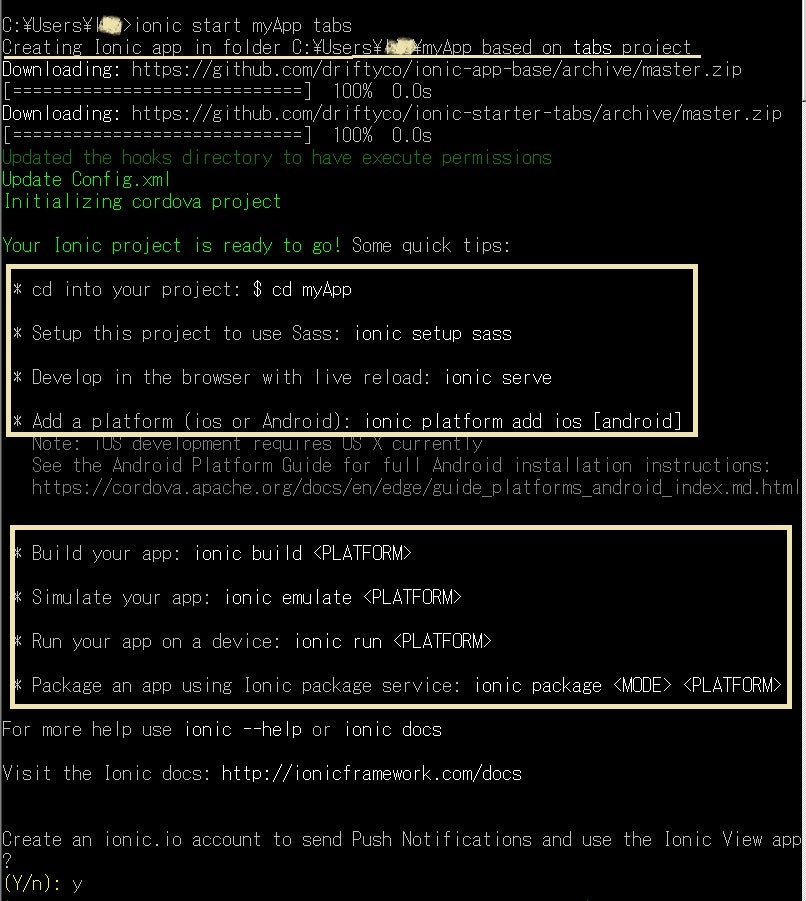
cmdで$ ionic start myApp tabs
6、しばらく経つと画面上に「成功した」のメッセージとこれからやれることが表示されます。

線で示したのは「myApp」のインストールフォルダ。枠内にはこれからできることが書いてます。
それでは次の指令をcmdに入力しよう。
$ cd myApp
$ ionic platform add android
$ ionic build android
$ ionic emulate android
この段階でエラーが出るかもしれません。画面上のエラーメッセージでググって見てください。ちなみに私はビルド段階でJavaバージョンの不備があるというエラー(failed to run java version。。。。)が出てきました。どうやらJAVA_HOMEが示したパスに「bin」が付いてしまうとだめみたい、正しいのは→「C:\Program Files\Java\jdk1.8.0_65」
(ビルド時結構時間掛かったな。。)
ビルドの最後に、「BUILD SUCCESSFUL」のメッセージが出たらおめでとうございます!apkの場所も記載されてますね。私のは→C:\Users***\myApp\platforms\android\build\outputs\apk\android-debug.apk
エミュレータの起動を待つのはめちゃくちゃ時間掛かったので、とりあえず、そのapkファイルをGoogleDriverに入れて自分のAndroidタブレットにインストールしてみました。
そう、早速実機で確認するんじゃないっすか!
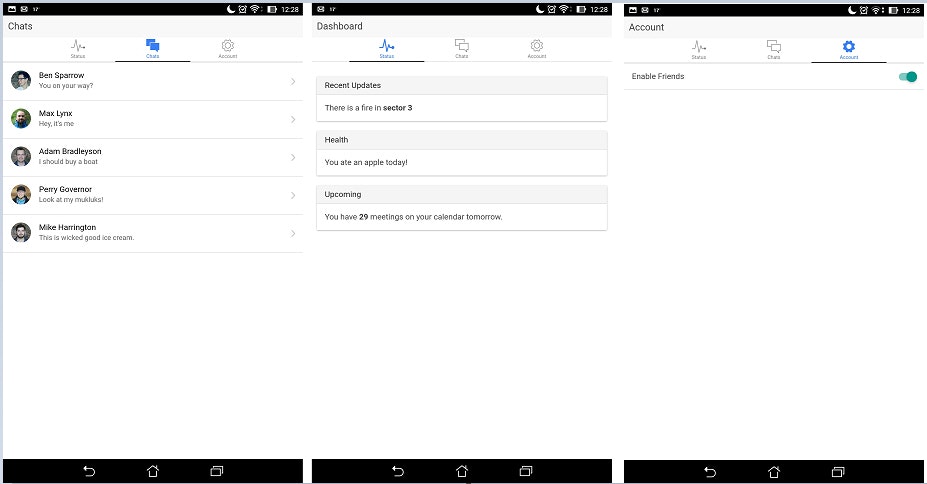
インストールして起動後の画像キャプチャはこちら:

また、30分経過後、ようやくcmdの画面上に「LUNCH SUCCESSFUL」のメッセージが表示されましたので、エミュレータの起動も成功しました。(画面キャプチャ省略)
総結:今回はionicの「タブ」をメインにしたアプリを立ち上げましたね。その他もIonicは豊富なテンプレートいろいろあるから興味ある方は探してみてください。