概要
Cocos2d-xで作るゲームにNendの広告を表示してみる。
更新履歴
- 2015/05/05
- iOS v2.5.8 対応
- Android v2.5.6 対応
環境
- Mac OS X Yosemite 10.10.3
- Cocos2d-x v3.6
- Nend-SDK
- iOS v2.5.8
- Android v2.5.6
Nendにサインアップ
こちらからサインアップする。
サイト/アプリの作成
nend - Homeにログインする。
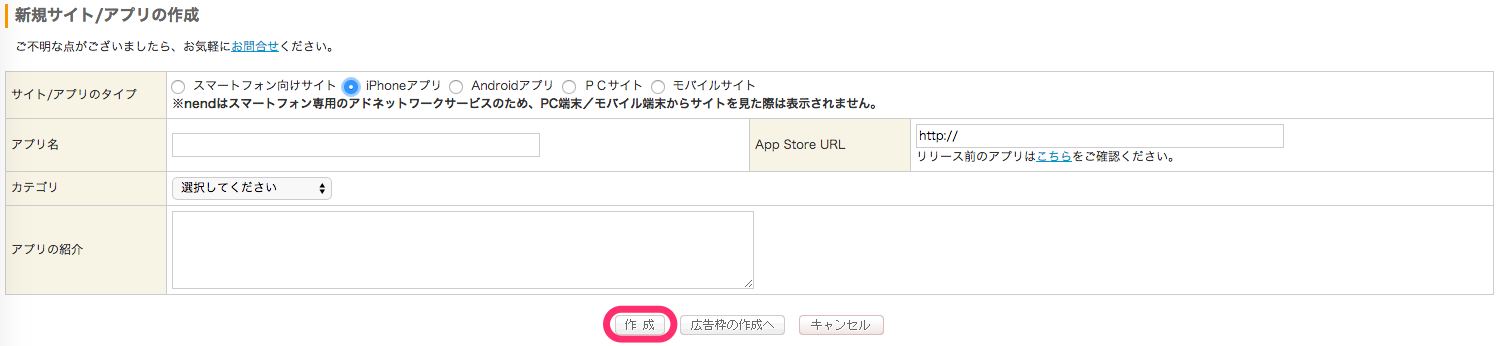
新規サイト/アプリの作成を選択する。
これでエンド。
広告枠の作成
タブ > 広告枠の管理 > 広告枠
新規広告枠の作成を選択する。
これでエンド。
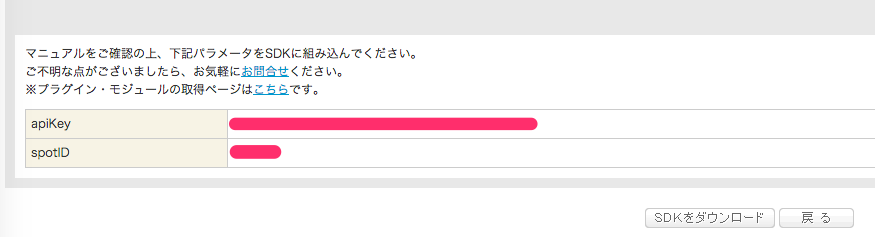
apiKey, spotIDの確認
広告枠一覧で、確認したい広告枠のSDKボタンを選択する。
Cocos2d-xのプロジェクト内でこの2つの値を使用する。
iOSにNend-SDKの組み込み
SDKをダウンロード
広告枠のSDKの取得からSDKをダウンロードする。
NendSDK_iOS-2.5.8
└── Nend
├── NendAd
│ ├── NADIconArrayView.h
│ ├── NADIconLoader.h
│ ├── NADIconView.h
│ ├── NADInterstitial.h
│ ├── NADView.h
│ ├── NADView_readme.txt
│ └── libNendAd.a
├── NendAd-Bridging-Header.h
└── README.txt
詳細な組み込み方法は以下を参照。
ファイルの追加
NendSDK_iOS-2.5.8/Nend/NendAd
| <copy>
proj.ios_mac/NendAd
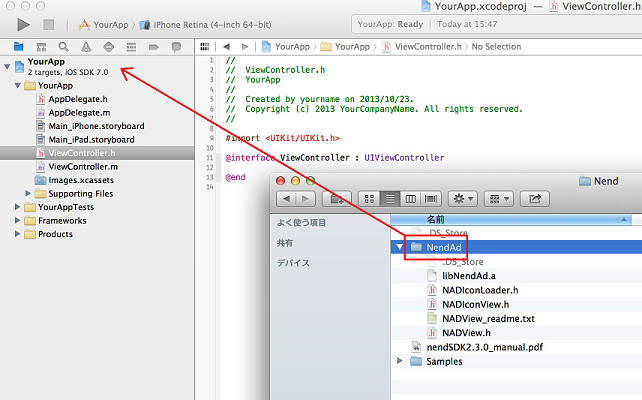
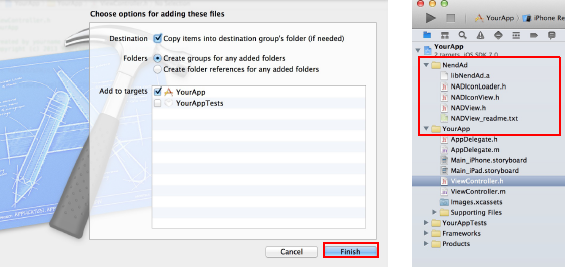
プロジェクト内にSDKをコピーする。
proj.ios_mac/NendAd
をプロジェクトナビゲーターにドラッグ&ドロップする。
既にプロジェクト以下にファイルコピーしているので、Copy Items into destination group's folder (if needed)はチェックしなくてよい。
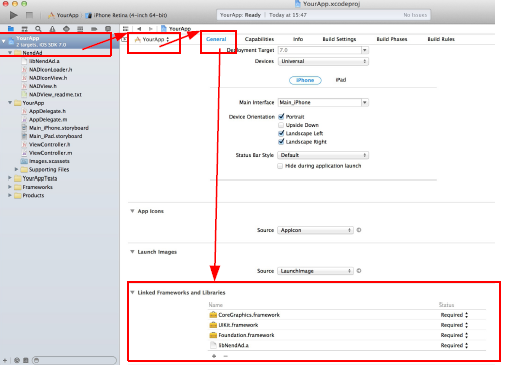
必須フレームワークを追加
以下のフレームワークを追加する。
- AdSupport.framework
- Security.framework
- ImageIO.framework
以下が追加されているのを確認する。
- AdSupport.framework
- Security.framework
- ImageIO.framework
- libNendAd.a
iOS6未満に対応するため、AdSupport.frameworkは Required -> Optional に変更する。
AndroidにNend-SDKを組み込む
SDKをダウンロード
広告枠のSDKの取得からSDKをダウンロードする。
NendSDK_Android-2.5.6
├── AdMobMediationAdapter
│ ├── nendAdapter-1.2.1.jar
│ └── nendAdapter_readme.txt
└── Nend
├── README.txt
└── nendSDK-2.5.6.jar
詳細な組み込み方法は以下を参照。
jarファイルを配置
NendSDK_Android-2.5.6/Nend/nendSDK-2.5.6.jar
| <copy>
proj.android/libs/nendSDK-2.5.6.jar
jarを配置する。
Google Play Serviceを追加
Android SDK Managerを起動する。
Extras/Google Play Serviceをインストール&最新に更新。
Google Play Servicesプロジェクトへの参照を追加
Eclipseを使わずに追加する場合(推奨)
proj.android/project.properties
上記ファイルに以下を追加する。
${Android-SDK}はAndroid SDKをインストールディレクトリへの相対パス。
android.library.reference.2=${Android-SDK}/extras/google/google_play_services/libproject/google-play-services_lib
Eclipseで追加する場合(非推奨)
プロジェクト追加 > 既存コードからのAndroidプロジェクト追加
で以下を選択する。
/Applications/Android-SDK/extras/google/google_play_services/libproject/google-play-services_lib
Google Play Servicesプロジェクトへの参照を登録する。
開発中のプロジェクトのプロパティ > Android > ライブラリ > 追加
google-play-services_libを追加して適用する。
また、Eclipseのメモリ量を増やしておかないと以下のようなエラーが出る場合がある。
unable to execute dex gc overhead limit exceeded
Eclipseへの割り当てメモリを増やして対応する。
/Applications/Eclipse/Eclipse.app/Contents/MacOS/eclipse.ini
のXms,Xmxの設定を以下くらいに増やしたらOKだった。
-Xms512m
-Xmx1024m
マニフェスト設定
proj.android/AndroidManifest.xml
パーミッションを追加する。
<uses-permission android:name="android.permission.INTERNET" />
内にメタデータを追加する。
<meta-data
android:name="com.google.android.gms.version" android:value="@integer/google_play_services_version" />
Cocos2d-xモジュールを追加
マニュアルの組み込み方法の項を参考に組み込む。
ダウンロード
こちらにアクセスし、cocos2d-xモジュール3.x用(iOS/Android)をダウンロードする。
nendSDK_cocos2dX_Module_for_v3.x
├── NendModule
│ ├── NendIconModule.cpp
│ ├── NendIconModule.h
│ ├── NendIconModule.mm
│ ├── NendInterstitialModule.cpp
│ ├── NendInterstitialModule.h
│ ├── NendInterstitialModule.mm
│ ├── NendModule.cpp
│ ├── NendModule.h
│ ├── NendModule.mm
│ └── javaPackage
│ └── net
│ └── nend
│ └── NendModule
│ ├── NendIconModule.java
│ ├── NendInterstitialModule.java
│ └── NendModule.java
└── nendCocos2d-x_Module_Guide.pdf
iOS
NendModule/
|- NendIconModule.h
|- NendIconModule.mm
|- NendModule.h
`- NendModule.mm
上記のファイルを以下にコピーする。
proj.ios_mac/nend/
|- NendIconModule.h
|- NendIconModule.mm
|- NendModule.h
`- NendModule.mm
コピーしたファイルをプロジェクトに追加する。
Android
Javaパッケージを配置する。
NendModule/JavaPackage/net/
上記のディレクトリを以下にコピーする。
proj.android/src/
ただし、以下のファイルは除外する。
net/nend/NendModule/NendInterstitialModule.java
Cppソースを配置する。
NendModule/
|- NendIconModule.h
|- NendIconModule.cpp
|- NendModule.h
`- NendModule.cpp
これらのファイルを以下にコピーする。
proj.android/jni/nend/
|- NendIconModule.h
|- NendIconModule.cpp
|- NendModule.h
`- NendModule.cpp
Android.mkを更新する。
proj.android/jni/Android.mk
に以下を適宜追加する。
# Cppファイルを追加
CPP_FILES_CLASSES := $(shell find $(LOCAL_PATH)/../../Classes -name *.cpp)
CPP_FILES_NEND := $(shell find $(LOCAL_PATH)/nend -name *.cpp)
LOCAL_SRC_FILES := main.cpp
LOCAL_SRC_FILES += $(CPP_FILES_CLASSES:$(LOCAL_PATH)/%=%)
LOCAL_SRC_FILES += $(CPP_FILES_NEND:$(LOCAL_PATH)/%=%)
# ヘッダのincludeパスを追加
LOCAL_C_INCLUDES := $(LOCAL_PATH)/../../Classes
LOCAL_C_INCLUDES += $(LOCAL_PATH)/../../cocos2d/external
LOCAL_C_INCLUDES += $(LOCAL_PATH)/nend
クリーンビルドすればOK。
広告を表示する
広告を表示するには登録したapiKey, slotIDが必要になる。
承認されるまでは使えないので、テスト用の広告枠でテストする。
テスト用の広告枠は広告のタイプ・サイズごとに用意されているので、正しいものを使う。
正しいものを使わないと表示されない。
#include "NendIconModule.h"
bool HelloWorldScene::init() {
<省略>
if (CC_TARGET_PLATFORM == CC_PLATFORM_IOS) {
char apiKey[] = "2349edefe7c2742dfb9f434de23bc3c7ca55ad22";
char spotID[] = "101281";
NendIconModule::createNADIconLoader(apiKey, spotID);
NendIconModule::createNADIconViewTop();
NendIconModule::load();
} else if (CC_TARGET_PLATFORM == CC_PLATFORM_ANDROID) {
char apiKey[] = "2349edefe7c2742dfb9f434de23bc3c7ca55ad22";
char spotID[] = "101281";
NendIconModule::createNADIconLoader(apiKey, spotID);
NendIconModule::createNADIconViewTop();
NendIconModule::load();
}}