概要
フィードに現れる記事ごとのコメント数を取得し、好きにします。
今回はコメント数箇所の背景をコメント数ごとに色分けし、視認性を良くします。
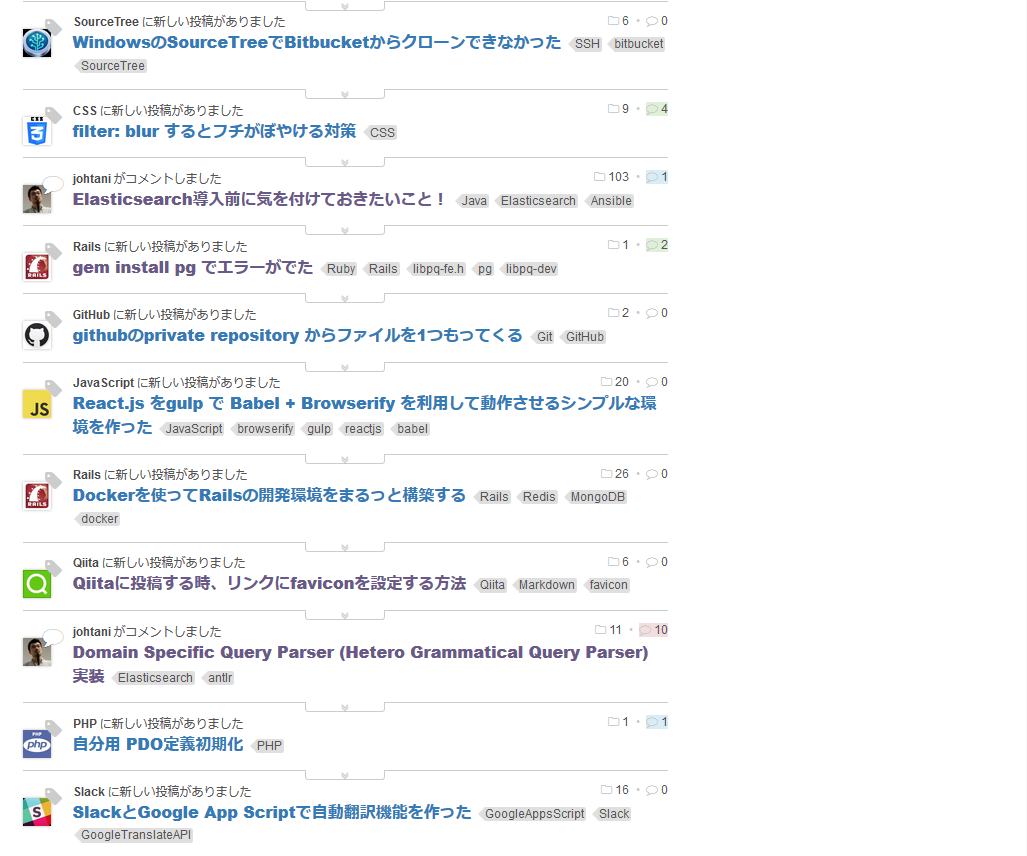
スクリーンショット
いい感じに全色そろわなかった…
動作検証環境
- Firefox 44
- greasemonkey
動作ページ
- フィード
- すべての投稿
- ストック
- 自分の投稿
コード
GistスクリプトリンクQiita_add_background_color_to_comment.user.js
// ==UserScript==
// @name Qiita add background color to comment
// @namespace khsk
// @description フィードの投稿にコメントが付いているならば、背景色を追加する
// @include http://qiita.com/
// @include https://qiita.com/
// @include http://qiita.com/items
// @include https://qiita.com/items
// @include http://qiita.com/stock
// @include https://qiita.com/stock
// @include http://qiita.com/mine
// @include https://qiita.com/mine
// @version 1
// @grant none
// ==/UserScript==
console.time('commentcolor')
// bootstrap3からやらわかめの色を
var HEAT_MAP = {
NO_COMMENT : '',
COMMENT : '#d9edf7', // 青
DIALOGUE : '#dff0d8', // 緑
CONVERSASTION : '#fcf8e3', // 黄色
DISCUSSION : '#f2dede' // 赤
}
// コメント数(テキスト)によって背景色を追加する
var changeCommentsBackGround = node => {
var commentsNum = parseInt(node.text.trim())
var bgcolor
switch (true) {
case commentsNum == 0:
bgcolor = HEAT_MAP.NO_COMMENT
break;
case commentsNum == 1:
bgcolor = HEAT_MAP.COMMENT
break;
case 2 <= commentsNum && commentsNum <= 5:
bgcolor = HEAT_MAP.DIALOGUE
break;
case 6 <= commentsNum && commentsNum <= 9:
bgcolor = HEAT_MAP.CONVERSASTION
break;
case 10 <= commentsNum:
bgcolor = HEAT_MAP.DISCUSSION
break;
default:
alert("想定外のコメント数です:" + commentsNum)
break;
}
node.style.backgroundColor = bgcolor
}
// 変更を監視する。追加分だけには対応しておらず、毎回全チェック。
var mo = new MutationObserver((data1, data2) => {
// フィードは.unstyled、すべての投稿は.list-unstyled。ただし、タグリストも.list-unstyledなので、notで弾かないと2個めのタグも変わってしまう
var comments = document.querySelectorAll('ul.unstyled > li:nth-child(2) > a:nth-child(1), ul.list-unstyled:not(.item-box_tagList) > li:nth-child(2) > a:nth-child(1)')
Array.prototype.forEach.call(comments, comment => {
changeCommentsBackGround(comment)
})
})
var items = document.getElementsByClassName('col-sm-9')[0]
var options = {childList: true, subtree:true}
mo.observe(items, options)
console.timeEnd('commentcolor')
ひとりごと
コメントが好きです。
長い記事でもより簡単な方法を簡潔に書いてあったり、
間違いを訂正していたり、
熱い議論がかわされていたり、
応援やアドバイスがあったり、
(勧められませんが)質問記事にさっと回答があったり。
コメントに価値があり、コメントされる記事に価値があります。
興味が無い記事でもコメントだけなんとなく眺めています。
なので、フィードでフォロータグの新着コメントとかあればいいなと思いました。
実装面では、記事全体の背景色を変えてもいいなと思いました。
ストック数にも使えるはずなので、合わせて盛り上がりを簡単に表せたらいいかもしれません。
色付けは変更を検知して行っていますが、増分に対してではないので、読み込みすぎると重くなると思います。
また、Qiitaでは、タブを切り替えるとURLも代わりますが、元々のページ扱いで、リロードするとその時開いていたページ扱いになります。
なので、ストック→フィードではストックページのURLでスクリプトが動かなければ、ストックからタブ切り替えしたフィードページで色付けできません。
なので、動作対象を全タブページにした結果、フィード以外のコメントも色付けされました。怪我の功名ですね。
フィードの読み込みが非同期だったので、監視要素を最初からある親の大きなdivにしたことも幸いしました。
CSSの:containsは実装見込みが無いので(取り下げられたし)、毎回探すのはやめよう。
そろそろ1 < hoge < 10のように書いてしまうことから卒業しよう。
そもそもコメント数に背景色をつけた理由は、0コメントが表示されるからなんですよね。
フィード以外は0コメントは表示されないので、コメントがある記事は右側がガタッとなって目立つのですが、フィードは0コメントも表示するので、コメントがあることが目立たないです。
レイアウトの不統一感もあるし、フィードも0コメントは非表示でいいんじゃないかなぁ。
ところで、最近は良い記事を自動で取り上げるところも増えて、
Qaleidospace
や
【毎日自動更新】Qiitaのデイリーストックランキング!ウィークリーもあるよ - Qiita(ttp://qiita.com/takeharu/items/bb154a4bc198fb102ff3)1
があるので、盛り上がっている記事をフィードで探すのは少し無駄手間かもしれませんね。
-
参照リンクで記事が重くなるので古きよきh抜き ↩