初心者のやり方ですが、参考になれば。
1. FaceBook Page Plugin のコードを入手する。
こちらのサイトを参考にしました。
https://39life.net/fbpageplugin/
2. 入手したコードをテーマに入れる。
content.php の
entry-content のすぐ下、Author bio. の前です。
content.php
?>
</div><!-- .entry-content -->
<!-- ここから -->
<div class="fb-page-plugin">
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v2.4&appId=xxxxxxxxxxxxxxxxxxx";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-page" data-href="https://www.facebook.com/facebook" data-width="500" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="false" data-show-posts="true"><div class="fb-xfbml-parse-ignore"><blockquote cite="https://www.facebook.com/facebook"><a href="https://www.facebook.com/facebook">Facebook</a></blockquote></div>
</div>
<!-- ここまで -->
<?php
// Author bio.
if ( is_single() && get_the_author_meta( 'description' ) ) :
get_template_part( 'author-bio' );
endif;
?>
xxxxxxxx のところは、私のユニークな番号かもしれないと思って伏字にしてあります。
さらに style.css の最後に 真ん中合わせを指定する内容を追加します。
style.css
.fb-page-plugin{
text-align: center;
margin: 20px 0;
}
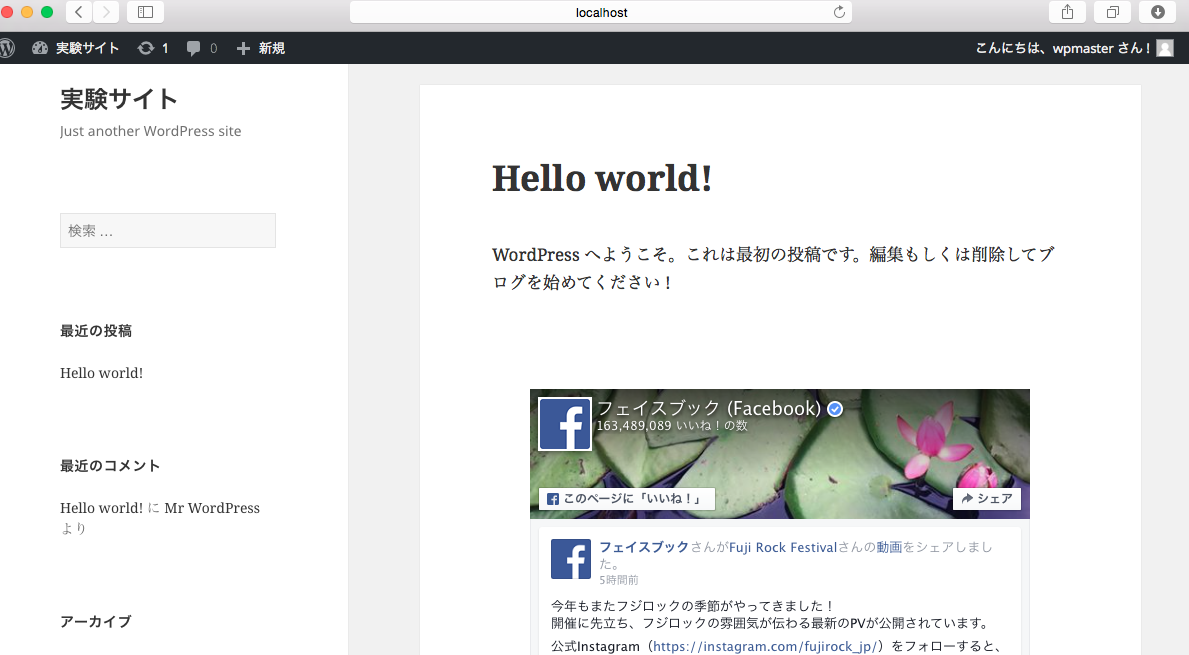
そうすると、こういう表示になりました。