[翻訳] android best practiceでも触れられていたのですが、みなさんはDesigntime Layout Attributesつかっていますでしょうか。
Designtime Layout Attributesとは
例えばユーザ情報を表示する画面があってユーザ名をTextViewで表示するとします。
大抵その場合ってユーザ名はもちろん動的でJava側から設定するのでandroid:textは設定しないと思います。
それでもいざそのLayout.xmlを作っている最中はpreviewでどのように見えるのかを確認したいですよね。
もしいま、android:textに適当な名前を入れて、確認が終わったらandroid:textを消しているという方は間違いなく使った方が良いのが、Designtime Layout Attributesです。
これを導入する事でtools:text="hogehoge"などとすることでpreviewにhogehogeと表示されるが実際動くときはhogehogeとは表示されなくなります。
つまるところpreview専用のattributeです。
下記は公式のページのサンプルイメージです。(こっちはEditTextになってます)

導入方法
下記のように xmlns:tools="http://schemas.android.com/tools" の一行を追加するだけです。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
</RelativeLayout>
だけどぶっちゃけ毎回忘れてしまう。。という方は
難点はこの http://schemas.android.com/tools という文字列を毎回忘れてしまうという事です。というのもオートコンプリートで候補として出てこないのです。
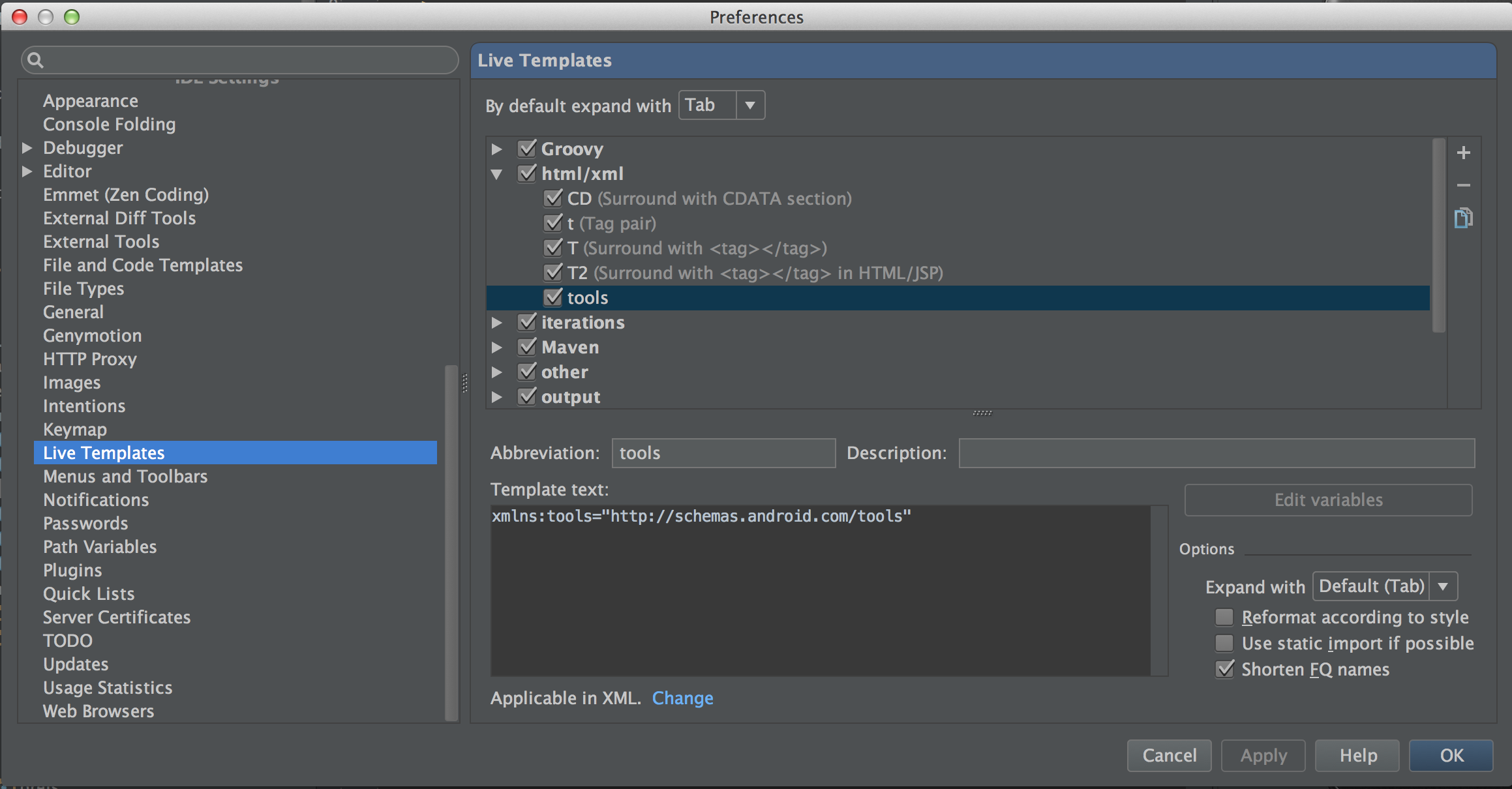
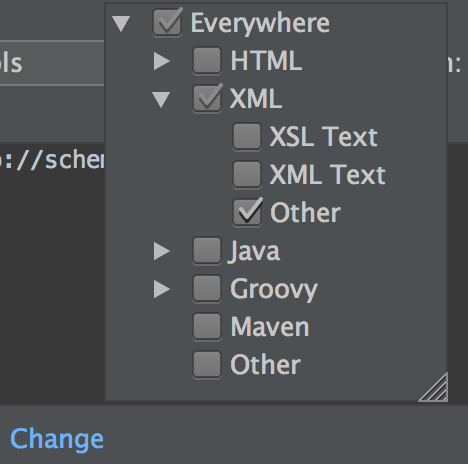
いろんな方法があると思うんですが、下記のようにLive Templateに登録しておくのが一番楽です。


これで tools と入力してTABキーを押すだけで xmlns:tools="http://schemas.android.com/tools"が生成されます。