Material Designに対応しているライブラリをコンポーネント別にまとめてみました。
一応 GoogleのMaterial Designを説明しているcomponents と同じ順で、ライブラリとスクリーンショットをつらつら並べてみました。
Buttom sheets
BottomSheet
ダイアログを実装する間隔で使えます。


Buttons
MaterialDesignLibrary
○Flat Button

○Rectangle Button

○Float Button

○Float Small Button

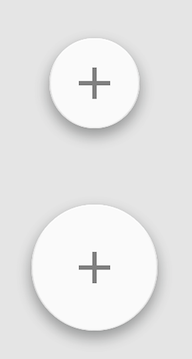
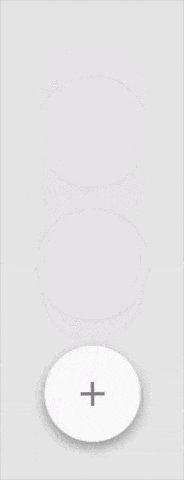
FloatingActionButton
Google+のようなFloating Buttonを簡単に実装できます。
○Float Button

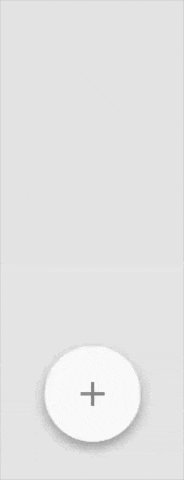
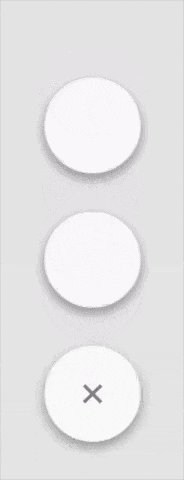
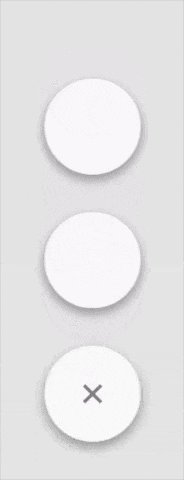
android-floating-action-button
InboxのようなFloat button のメニューを簡単に実装できます。
Cards
cardslib
それなりに前からあるGoogle Nowスタイルなライブラリですが、マテリアルデザインにも対応しています。


Chips
なし。
Dialogs
MaterialDesignLibrary
○Dialog

MaterialDialog
Grids
なし。
Lists
PagedHeadListView




List Controls
なし。
Menus
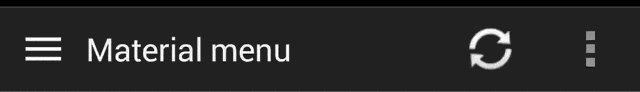
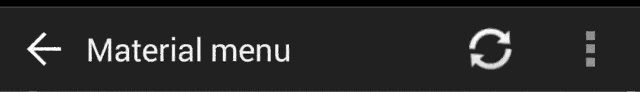
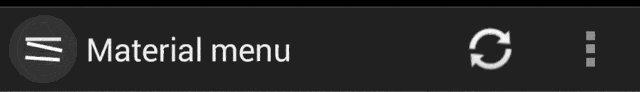
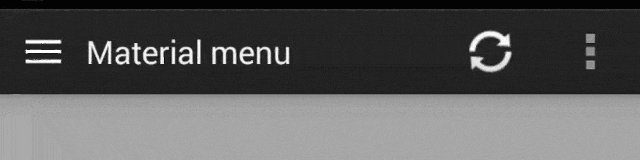
material-menu
最近のGoogle Playのメニューのスタイルを簡単実装!


Pickers
なし。
Progress $ activity
MaterialDesignLibrary
○Progress bar circular indeterminate

○Progress bar indeterminate

○Progress bar indeterminate determinate

○Progress bar determinate

Sliders
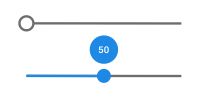
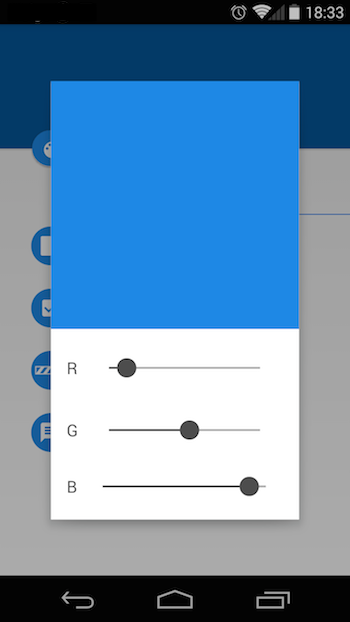
MaterialDesignLibrary
○Slider

○Slider with number indicator

○Color selector

Snackbars & toasts
MaterialDesignLibrary
○SnackBar

Subheaders
Switches
MaterialDesignLibrary
○Check box

○Switch

Tabs
なし。
Text fields
MaterialEditText




Tooltips
なし。
Other
icon
material-design-icons
Google がだしているものがあります。iOS、Webの分もあるようです。
https://github.com/google/material-design-icons
effects
RippleEffect

BFPaperButton

material-ripple

雑感
MaterialDesignLibrary がなかなかStarを集めてるだけあって幅広く対応してますね。とはいえ、全てを覆っている訳ではないようです。これからに期待。