これまでSVProgressHUDに大変お世話になってきたのですが、SwiftのプロジェクトではSwiftで書かれたライブラリを使いたいですし、見映えもアプリに合わせてカスタマイズできるとうれしいので、Swiftの勉強の一環としてライブラリを書いてみました。
Github: keygx/GradientCircularProgress
https://github.com/keygx/GradientCircularProgress
Cocoa Controls: GradientCircularProgress for iOS
https://www.cocoacontrols.com/controls/gradientcircularprogress
Cocoa Controls にも掲載してもらえたので、こちらもw
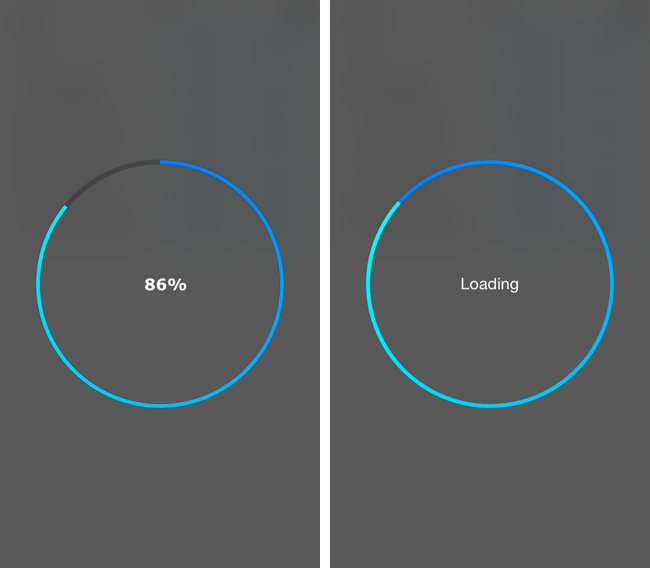
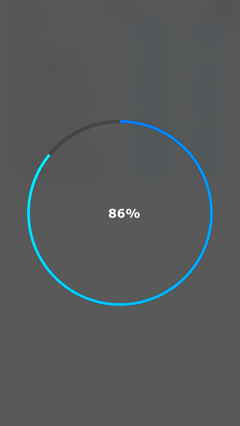
- 下のスクリーンショットはプリセットスタイルのBlueDarkStyle
Githubに上げたインチキ英語のREADMEには使い方をうまく書けなかったので、こちらに改めて書いておきたいと思います。
概要
・独自のスタイルを複数定義可能
・進捗率 あり/なし の2パターンの表示が可能
・2色のグラデーションによる円弧表示が可能
・背景は4種から選択可能(UIBlurEffectの3種+背景なし)
インストール
CocoaPods、Carthageに対応しています。詳細はGithubへ。
※動作環境は、iOS8以上になります。
スタイルのカスタマイズ
各種パラメータを定義しているStyleクラスを継承したサブクラスにてパラメータを上書きし、独自のスタイルを作成してください。
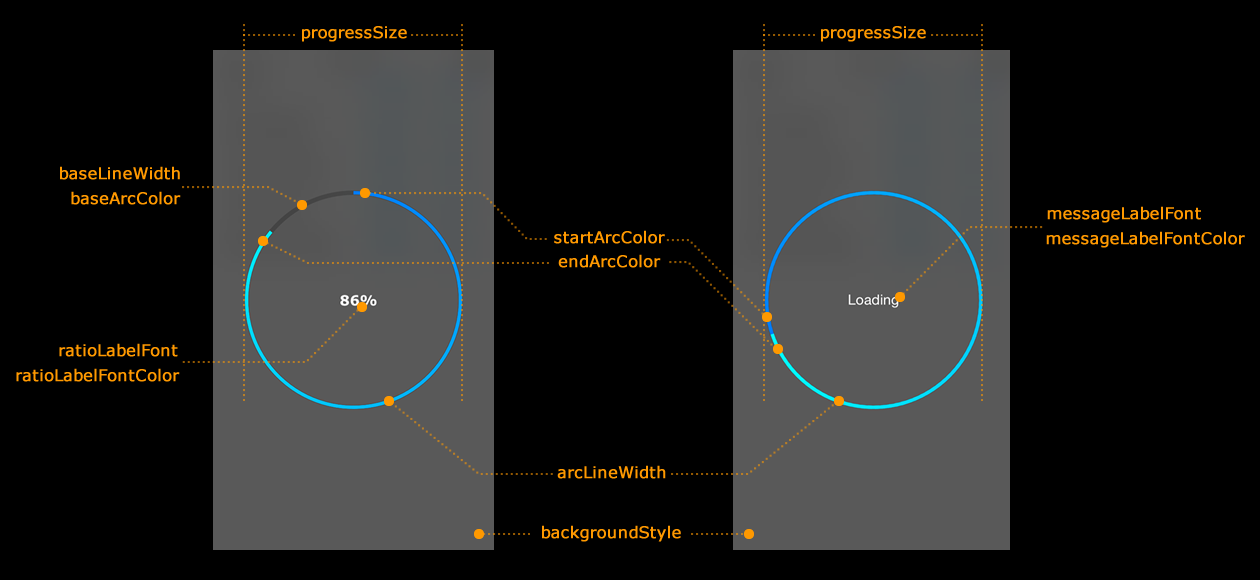
※設定可能なパラメータはこちらです。(下記のコードと合わせてご覧ください)
// Progress Size
public var progressSize: CGFloat
// Gradient Circular
public var arcLineWidth: CGFloat
public var startArcColor: UIColor
public var endArcColor: UIColor
// Base Circular
public var baseLineWidth: CGFloat
public var baseArcColor: UIColor
// Ratio
public var ratioLabelFont: UIFont
public var ratioLabelFontColor: UIColor
// Message
public var messageLabelFont: UIFont
public var messageLabelFontColor: UIColor
// Background
public var backgroundStyle: BackgroundStyles
// 背景は以下から選択
public enum BackgroundStyles : Int {
case None = 0
case ExtraLight
case Light
case Dark
}
サンプルとしていくつかのプリセットスタイルを用意していますので、それらをそのまま使っていただいても構わないのですが、自由にスタイルをカスタマイズできるのが本ライブラリの特徴なので、ぜひそれぞれのアプリに合わせたカスタムスタイルを定義して使ってもらえたらうれしいですね。
カスタムスタイルの書き方のサンプルファイルは Sample/MyStyle.swift にあります。
import GradientCircularProgress
public class MyStyle : Style {
override init() {
super.init()
/*** style properties ***/
// Progress Size
self.progressSize = 200
// Gradient Circular
self.arcLineWidth = 18.0
self.startArcColor = UIColor.darkGrayColor()
self.endArcColor = UIColor.greenColor()
// Base Circular
self.baseLineWidth = 19.0
self.baseArcColor = UIColor.darkGrayColor()
// Percentage
self.ratioLabelFont = UIFont(name: "Verdana-Bold", size: 16.0)!
self.ratioLabelFontColor = UIColor.whiteColor()
// Message
self.messageLabelFont = UIFont.systemFontOfSize(16.0)
self.messageLabelFontColor = UIColor.whiteColor()
// Background
self.backgroundStyle = .Dark
/*** style properties ***/
}
}
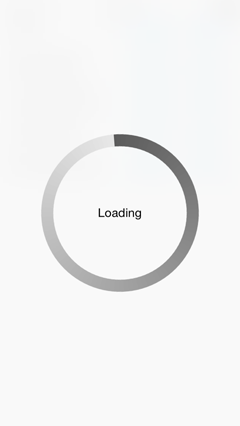
【参考】プリセットのスタイルと呼び出し
Style Source/Style.swift
GCProgress().show(message: "Loading...")

※デフォルトになります。
(わかりにくいですが、背景ありは下にある画面がぼやけて透けます)
BlueDarkStyle Source/BlueDarkStyle.swift
GCProgress().showAtRatio(style: BlueDarkStyle())

※通常はアプリのキーカラーをベースにグラデーションを設定するのが良いでしょう。
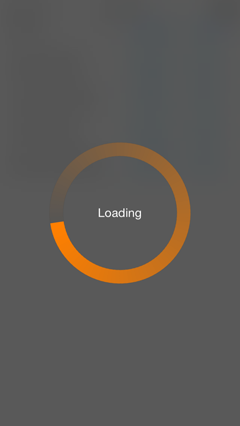
OrangeDarkStyle Source/OrangeDarkStyle.swift
GCProgress().show(message: "Loading...", style: OrangeDarkStyle())

※2色のうち1色を背景に近い色にすれば、消えていくようなグラデーション表現も可能です。
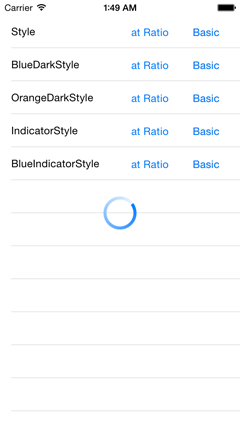
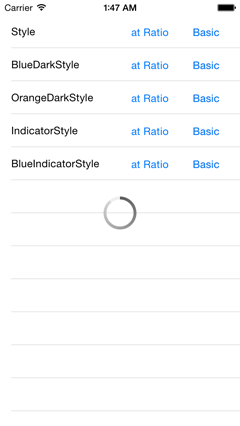
IndicatorStyle Source/IndicatorStyle.swift
GCProgress().showAtRatio(display: false, style:IndicatorStyle())

※小さいサイズも定義できます。この場合進捗は非表示に。でないと文字が重なりますw
BlueIndicatorStyle Source/BlueIndicatorStyle.swift
GCProgress().show(style: BlueIndicatorStyle())
このサンプルアプリの画面ではカッコつかないなぁ
使い方
GCProgressクラスに以下のメソッドが用意されています。
// 進捗率ありで表示
public func showAtRatio(display: Bool = true, style: Style = Style())
// 進捗率の更新
public func updateRatio(ratio: CGFloat)
// 進捗率なしで表示
public func show(style: Style = Style())
// 進捗率なしで表示(メッセージ付)
public func show(#message: String, style: Style = Style())
// 表示終了
public func dismiss()
スタイルの定義をまるっと外出しできたので、呼び出しのコードはとてもシンプルになっています。
進捗率あり
import GradientCircularProgress
// 表示開始
var gcp = GCProgress()
gcp.showAtRatio(style: MyStyle())
// 進捗率の更新
let ratio: CGFloat = 進捗率を0〜1で取得
gcp.updateRatio(ratio)
// 表示終了
gcp.dismiss()
進捗率なし
import GradientCircularProgress
// 表示開始
GCProgress().show(message: "Loading...", MyStyle())
// 表示終了
GCProgress().dismiss()
Swiftだとこのようにワンライナーでも書けます。
まとめ
いかがでしょうか。スタイルの設定を複数使い分けることもできますので、背景あり(モーダル表示)と背景なしで、プログレスの大きさなどを変えたりもできます。また、スタイルの設定もプログラムですので、ある程度動的な設定も可能でしょう。
いろいろと使える場面は多いかと思います。