はじめに
もう保守されない画面遷移図は嫌なので、UI Flow図を簡単にマークダウンぽく書くエディタ作ったに感銘を受けて、Visual Studio Codeのプラグインを作ってみました。 ![]()
使い方
vscodeを立ち上げて拡張機能からVSCode-UIFlowを探して、インストールしてください。インストール後はvscodeを再起動して、右下の言語選択からuiflowを選択します。
エディタタブの右側にあるOpen Preview to The Sideをクリックします。
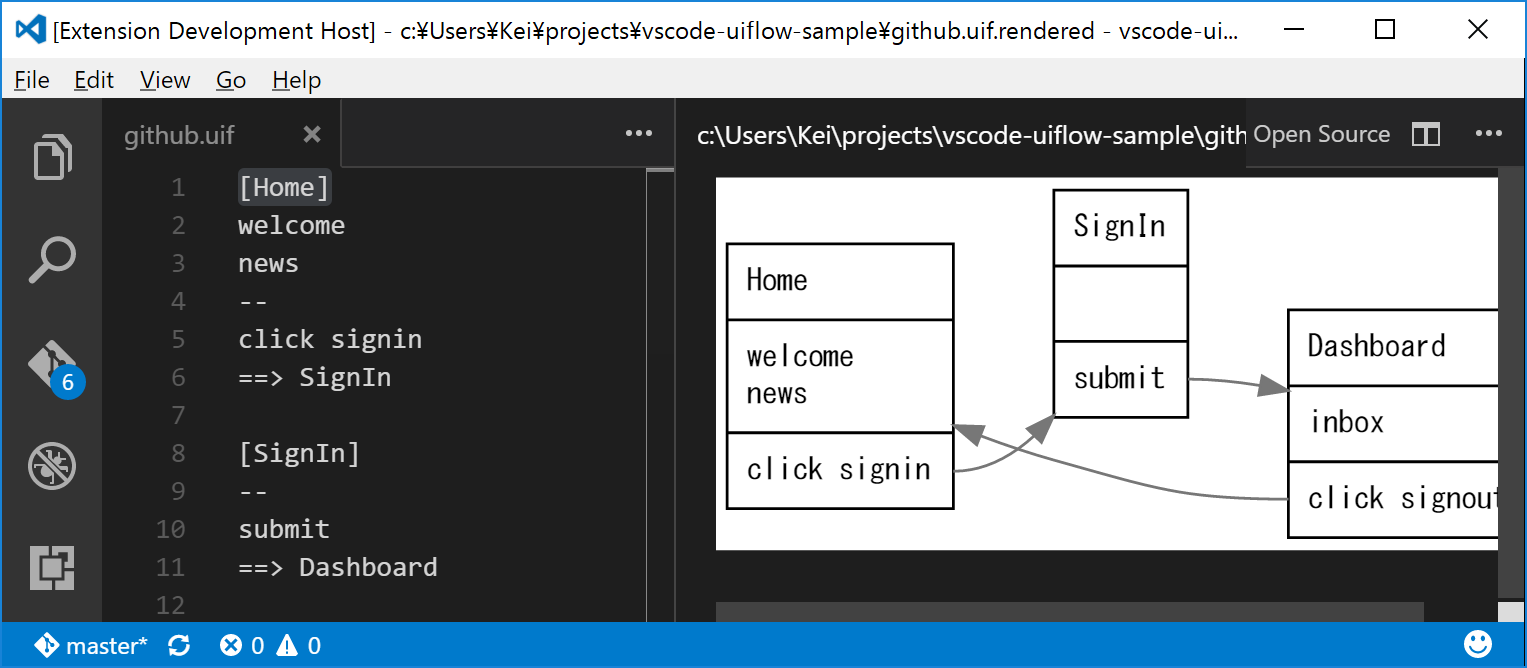
以下のようなソースを打つと右側にダイアグラムのプレビューが表示されます。
[Home]
welcome
news
--
click signin
==> SignIn
[SignIn]
--
submit
==> Dashboard
[Dashboard]
inbox
--
click signout
==> Home
主な機能
プレビュー
エディタタブの右側のOpen Preview to the Sideをクリックするとプレビューが開きます。

SVG・PNGのエクスポート
ダイアグラムをSVGまたはPNGにエクスポートできます。
※ v0.1.0からPNGエクスポートを強化し、いままで動かなかった環境でも動作するようになりました。
JSON・DOTのエクスポート
JSONまたはDOTをエクスポートできます。
オートコンプリート
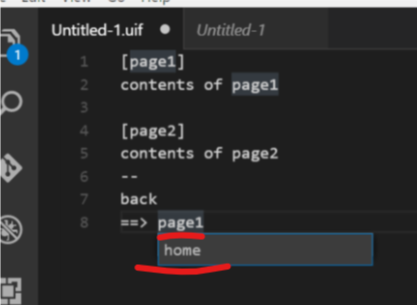
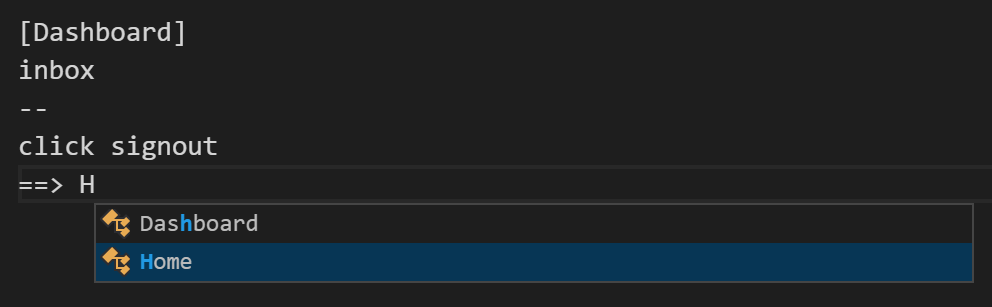
==>の後ろはCtrl+Spaceでオートコンプリートできます。

ページ名のリネーム
[ ]の中や ==>の後のページ名は簡単にリネームできます。
ページ名の上で右クリックしてRename Symbolするだけです。
Before
After
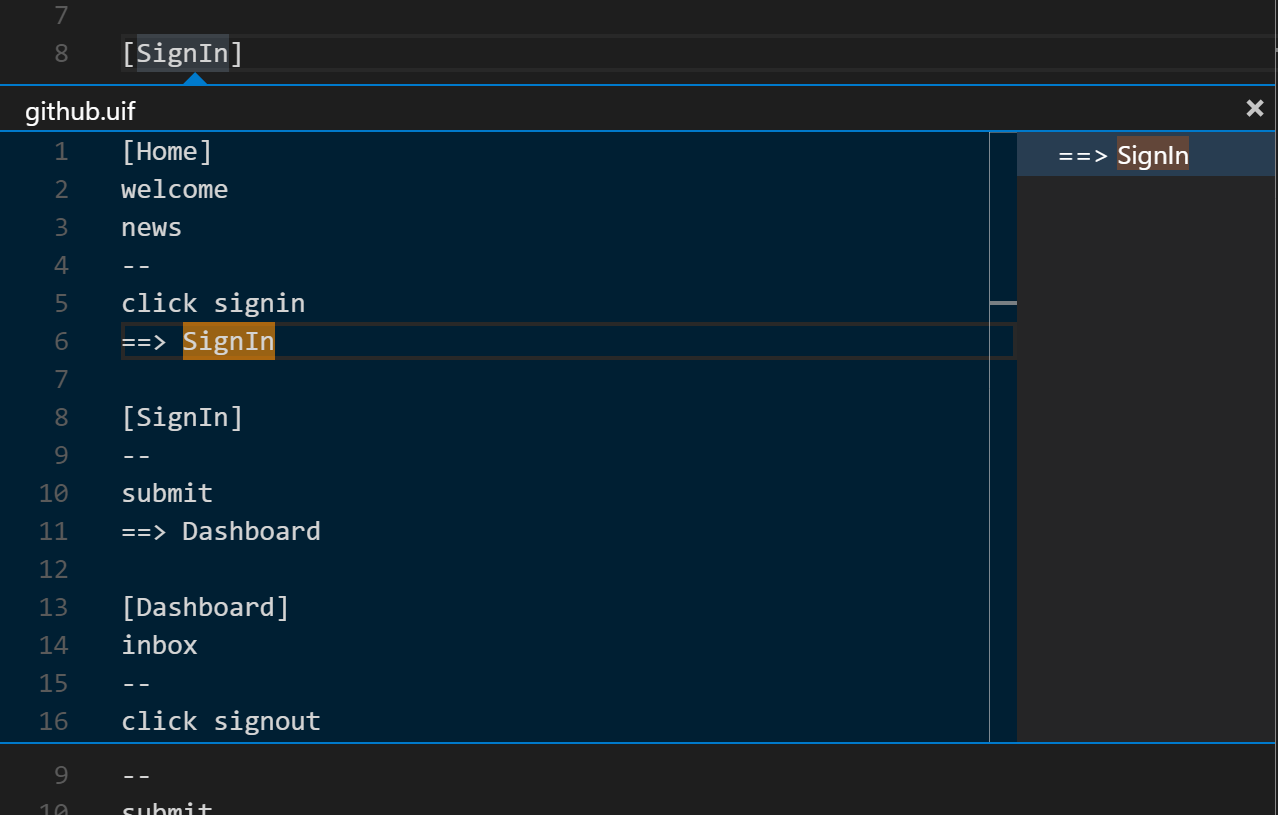
参照元のコード検索
[ページ名]の上で右クリックし、Find All Referencesをクリックすると参照元を検索でき、該当するソースコードが表示されます。

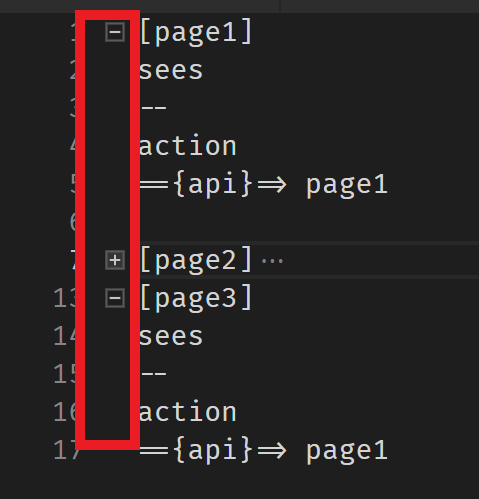
ソースコードの折りたたみ
ToDo
- ~~プレビューとソースコードとの連携機能を実装する。~~v0.8.0で対応しました。
- vscode-uiflow独自の機能の説明を記述する。
謝辞
いろいろと参考にさせていただいております。この場を借りて御礼申し上げます。
uiflow,guiflowの作者 @hirokidaichi さん
SVG Viewerの作者 @shoooo さん
3年ぶりリリース秘話公開しました。