画像に多く使われている色を背景色に設定しよう!
みなさん下の図のように、商品画像と背景が似たようないろになっている画面を見たことがあると思います。
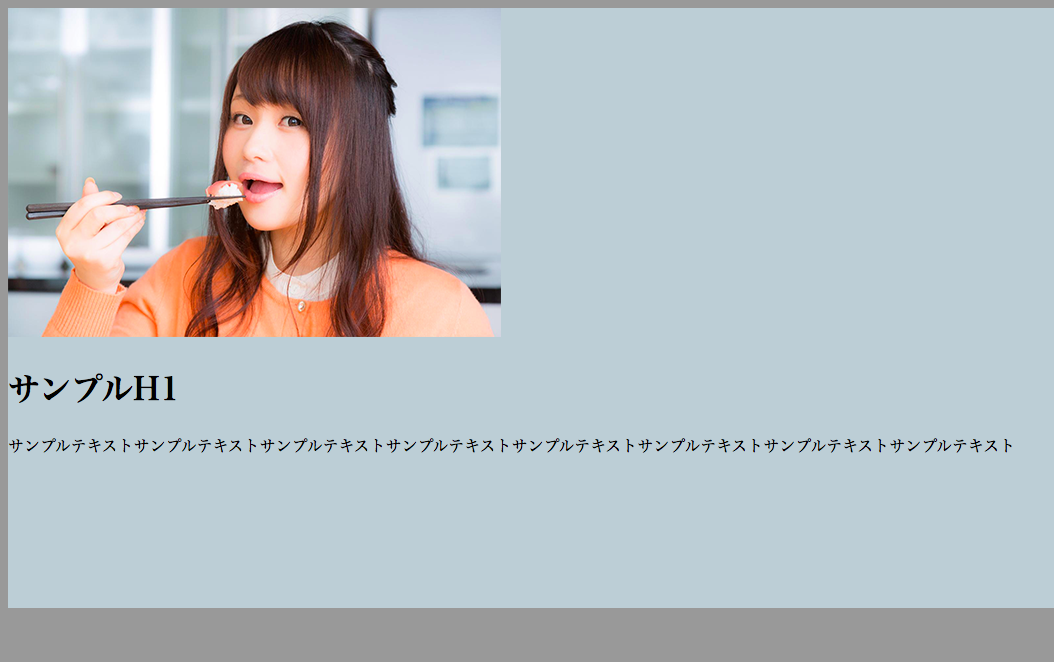
下の図のような画面では、画像に多く使われている色(ドミナントカラー)を背景色に設定しています。
(※下記の画面はwebサイトではない(itunes)ため参考程度ですが)
この記事では、ドミナントカラーを背景色に設定するまでをサンプルを追いながら紹介していきます。
実装
jquery.adaptive-backgrounds.js
このライブラリを使用することで誰でも簡単に、画像のドミナントカラーを背景色に設定することができます。
1. jquery.adaptive-backgrounds.js をダウンロードする
bowerを利用している方は下記のコマンドでダウンロードすることができます。
bower install --save adaptive.background
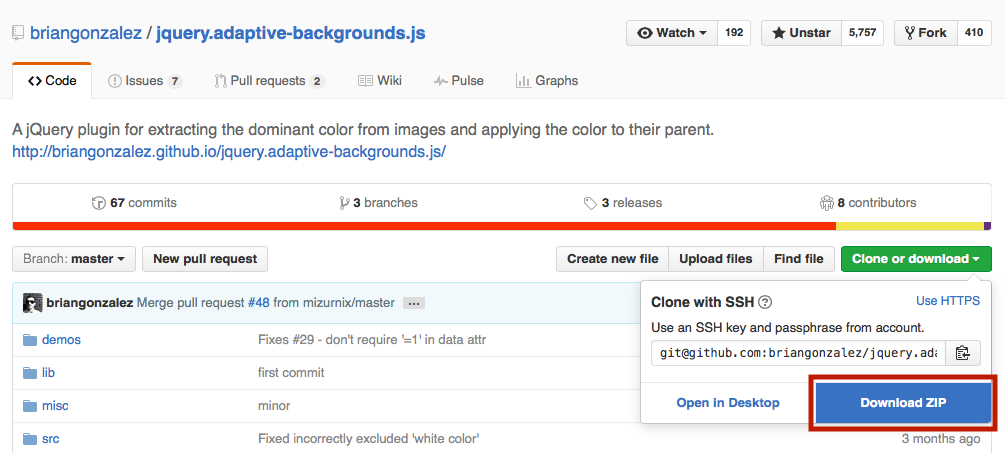
bowerを利用していない方でも、jquery.adaptive-backgrounds.jsここから下の図の
Download ZIP のボタンを押してダウンロードすることができます。
2. サンプルソース
サンプルのコードが下記になります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<style type="text/css">
body {
background-color: #999999;
}
.sampleContents {
width: 100%;
height: 600px;
background-color: #fff;
}
</style>
</head>
<body>
<div class="sampleContents adaptive-target">
<img
src="https://qiita-image-store.s3.amazonaws.com/0/83231/c60f3d3c-4e6c-fc3c-8b99-a9724408fff3.png"
class="sampleImage"
data-adaptive-background/>
<h1>サンプルH1</h1>
<p>サンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキスト</p>
</div>
</body>
<script src="https://code.jquery.com/jquery-2.2.0.min.js"></script>
<script src="./yourpath/src/jquery.adaptive-backgrounds.js"></script>
<script>
// ドミナントカラー抽出用
var adaptive_params = {
selector: '.sampleImage',
// 背景色を適用する対象セレクタ
parent: '.adaptive-target',
// 背景色の明度に合わせてフォントカラーを変更するかどうか
normalizeTextColor: true,
// 明度に合わせたフォントカラー
normalizedTextColors: {dark: '#000', light: '#fff'},
// 背景色適用範囲
// exclude: ['rgb(0,0,0)', 'rgba(255,255,255)'],
// 明度に合わせたクラス適用
// lumaClasses: {light: 'ab-light', dark: 'ab-dark'}
};
// 色適用実行
$.adaptiveBackground.run(adaptive_params);
</script>
</html>
画像のサンプル

ぱくたそ
上記サンプルでは、var adaptive_paramsに設定を施しているのですが、その際にselectorで指定している箇所が対象の画像のセレクタです。parentで指定している箇所にはselectorに指定された画像のドミナントカラーが背景色として設定されます。
また、imgタグの属性としてdata-adaptive-backgroundを設定することが必須になります。
$.adaptiveBackground.run(adaptive_params);
上記のコードが背景色を設定する実処理です。
また、任意ですが他にもオプションを設定できるのでソースコードのコメントを参照してください。
3. 画像をbackground-image で表示する場合のサンプル
div等に背景画像として設定した場合にも対応できます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<style type="text/css">
body {
background-color: #999999;
}
.sampleImage {
width: 240px;
height: 180px;
background-image: url(https://qiita-image-store.s3.amazonaws.com/0/83231/c60f3d3c-4e6c-fc3c-8b99-a9724408fff3.png);
background-position: center center;
background-size: cover;
}
.sampleContents {
width: 100%;
height: 600px;
background-color: #fff;
}
</style>
</head>
<body>
<div class="sampleContents adaptive-target">
<div class="sampleImage" data-adaptive-background data-ab-css-background>
</div>
<h1>サンプルH1</h1>
<p>サンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキスト</p>
</div>
</body>
<script src="https://code.jquery.com/jquery-2.2.0.min.js"></script>
<script src="./yourpath/src/jquery.adaptive-backgrounds.js"></script>
<script>
// ドミナントカラー抽出用
var adaptive_params = {
selector: '.sampleImage',
// 背景色を適用する対象セレクタ
parent: '.adaptive-target',
// 背景色の明度に合わせてフォントカラーを変更するかどうか
normalizeTextColor: true,
// 明度に合わせたフォントカラー
normalizedTextColors: {dark: '#000', light: '#fff'},
// 背景色適用範囲
// exclude: ['rgb(0,0,0)', 'rgba(255,255,255)'],
// 明度に合わせたクラス適用
// lumaClasses: {light: 'ab-light', dark: 'ab-dark'}
};
// 色適用実行
$.adaptiveBackground.run(adaptive_params);
</script>
</html>
上記サンプルでは、imgタグではなくdivタグにbackground-imageを指定するサンプルです。
変化点としては
- imgタグ を divタグ に変更
- styleを追加
- divタグにdata-ab-css-background属性を追加
上記3点のみでdivへの適用が可能になります。
その他
実際に試してはいないのですが、lazy loadを利用する場合はlazyloadが実行された後にrunを実行しないと背景色の抽出が行われないようです。
以上になります。