前編から大分時間があいてしまいましたが、
後編はいよいよアクセスログをElasticsearchに突っ込んで、Kibana4でアクセス状況をグラフで見る!
というところをやってみようと思います。
今回の主な流れは
・Apache2のアクセスログをtd-agentで拾ってElasticsearchに突っ込む
・Kibana4で初期設定を行い、Elasticsearchに入っているアクセスログデータを見てみる
です。
※これだけ見ると簡単そうですが、結果的にえらい長文になってしまいました。。
また、Apache2は既にインストール済みであることを想定しています。
必要に応じてインストールしてください。
※Nginxをお使いの場合は、ApacheをそのままNginxに置き換えればほぼいけるのではないかな、と思います。
1. Apacheのアクセスログを拾ってElasticsearchに突っ込む
ようやくtd-agentの出番です。td-agentの設定ファイル"td-agent.conf"を編集することで実現します。
1.1. td-agent.confを編集する
エディタで開きましょう
$ sudo vi /etc/td-agent/td-agent.conf
そして設定を追加していきます。
1.1.1. Apacheアクセスログを入力する設定
まずは、Apacheのアクセスログを拾う部分です。
<source>
type tail
path /var/log/httpd/access_log
format apache2
pos_file /var/log/td-agent/httpd.access.log.pos
tag apache2.access
</source>
td-agent.confの記述ルールについての詳細は割愛させて頂き、ざっくりとした説明ですが、
まず<source>~</source>の部分はsourceディレクティブといって、
入力元に関する設定をする部分です。
このsourceディレクティブの中に、Apacheのログはどこにある、だとかの設定を書いていきます。
sourceディレクティブの中身については以下の通りです。
※この設定はtypeの設定(プラグイン)によって異なります。
| Key | Sample Value | Remarks |
|---|---|---|
| type | tail | 入力(プラグイン)のタイプを指定します |
| path | /var/log/httpd/access_log | 入力するログファイルのパスを指定します |
| format | apache2 | 入力ログのフォーマットを指定します |
| pos_file | /var/log/td-agent/httpd.access.log.pos | 読み込み位置を覚えておく為のpos_fileのパスを指定します |
| tag | apache2.access | この入力イベントのタグ名を指定します。タグはtd-agentにおいて、イベントのルーティングに使用されます。 |
type tail
の部分はこのsourceディレクティブの入力(プラグイン)タイプの設定しています。
今回は"tail"と設定してあり、これはlinuxコマンドのtail -fと同じように
アクセスログファイルの末尾に追加されたログを読み取っていくという入力方法であることを意味しています。(tailプラグイン)
他には"http"や"forward"といったものも設定でき、これらは総じて"input プラグイン"と言われます。
path /var/log/httpd/access_log
の部分は、今回Kibana4で可視化したいApacheのアクセスログのパスを設定しています。
format apache2
アクセスログのフォーマットをプリセットされたフォーマットタイプ、もしくは正規表現で設定します。
今回はApache2のログが対象なのでapache2というフォーマットタイプを指定しています。
フォーマットタイプには"apache_error/nginx/syslog/tsv/csv/ltsv/json"といったようなものが指定できますが、
アクセスログの出力をカスタマイズしている場合には、フォーマットタイプではパースできないことに注意しましょう。
その場合は正規表現で記述しますが、所謂「名前付きキャプチャ」形式で記載する必要があります。
例えば、以下のように記述できます。
^(?<host>[^ ]+) [^ ]+ [^ ]+ \[(?<time>[^\]]+)\] "(?<request>[^ ]+ [^ ]+ [^ ]+)" (?<code>[^ ]+) .+ ".+" "(?<ua>.+)" (?<latency>[^ ]+)$
この場合、それぞれの名前の部分がElasticsearchに入る際のキー名になります。
pos_file /var/log/td-agent/httpd.access.log.pos
tailプラグインは追記されたものをどんどん拾うプラグインです。
その為、入力ファイルのどの位置まで読み込んだかを記憶しておく必要がありますが、
そのためのposファイルの場所を指定します。
tag apache2.access
この入力イベントのタグ名を設定します。このイベントが完了した後、次のイベントに行くわけですが
そのルーティングの為に使用します。
この辺の話は、次のElasticsearchへの出力設定の際に少し触れます。
1.1.2. Elasticsearchへログを出力する(書き込む)設定
次に入力されたApacheログをElasticsearchに出力する設定を追加します。
<match apache2.access>
type elasticsearch
host localhost
port 9200
type_name apache_access
logstash_format true
</match>
今度は<match>~</match>で囲まれています。
これはmatchディレクティブといって、タグ名を指定します。
そして、このタグ名がマッチした際にそのイベントを実行するというものです。
さて、入力側の設定ではsourceディレクティブ内のtagにapache2.accessと設定しました。
sourceディレクティブのイベントによってApacheのアクセスログがtail -f形式で
入力されてくるとapache2.accessというタグ名がつけられて、次の処理に進みます。
そして<match>ディレクティブで<match apache2.access>とすることで
apache2.accessというタグついているものは、ここにマッチするというわけです。
つまりこの<match>ディレクティブ内にElasticsearchに書き込むよ!という処理を記述しておけば良さそうですね!
それでは<match>ディレクティブの内容を見てみます。
| Key | Sample Value | Remarks |
|---|---|---|
| type | elasticsearch | 出力(プラグイン)のタイプを指定します。 |
| host | localhost | Elasticsearchのホスト名を指定します。 |
| port | 9200 | Elasticsearchのport番号を指定します。 |
| type_name | apache_access | Elasticsearchに投入する際のタイプ名を指定します。 |
| logstash_format | true | Logstash形式で扱うかどうかを設定します。ここは基本的にtrueにしておきましょう。 |
type Elasticsearch
このディレクティブではElasticsearchにデータを出力(書き込む)したいので、elasticsearchプラグインを指定します。
host localhost
出力先のElasticsearchのホストを指定します。今回はtd-agentとElasticsearchは同じホストにあるのでlocalhostとしていますが
別立てしている場合はそのホストを指定してやれば良いです。
hostでなくhostsパラメータを使えば、複数のElasticsearchを指定することもできます。
port 9200
Elasticsearchのport番号を指定します。デフォルトであれば9200ですが、変更している場合はその番号を指定しましょう。
type_name
投入する際のElasticsearchのタイプ名を指定します。ElasticsearchにおけるタイプとはRDBでいうテーブルに相当します。
logstash_format
Logstashの形式で扱うかどうかを設定します。Logstash形式で扱うようにしたほうが色々と便利なので、基本的にはtrueで良いと思います。
これがtrueだと、投入先のElasticsearchのインデックス名がlogstash-YYYY.mm.ddとなり、
Elasticsearchの投入される際に@timestampとして時刻パラメータが追加されます。
ちなみにElasticsearchにおけるインデックスとはRDBのDBに相当します。
1.2. td-agentを再起動して設定を反映させる
長かった・・・
色々と設定を変更したので、サービスを再起動します。
$ sudo service td-agent restart
これでApacheのアクセスログに記録されたものがElasticsearchにどんどん突っ込まれるようになりました!
一応確認してみましょう。
Elasticsearchのインデックス名を見てみます。上手く投入されていれば、logstash-YYYY.mm.ddでインデックス名が出来ているはず!
[vagrant@localhost ~]$ curl -XGET localhost:9200/_alias?pretty
{
".kibana" : {
"aliases" : { }
},
"logstash-2015.09.13" : { // ★
"aliases" : { }
}
}
[vagrant@localhost ~]$
できていました!ちなみに.kibanaというインデックスはKibanaの設定情報が記録されますが、まずは気にしなくてOKです。
ここで上手く入っていないという場合は、td-agentのログを見てみましょう。
$ /var/log/td-agent/td-agent.log
ひっかりやすい項目としては、
・td-agentにはApacheログを参照する権限がなくて開けない⇒パーミッションを変更する等しましょう
・単純にログがない⇒アクセスしましょう!
・どこかの設定が間違っている⇒td-agent.confを見直しましょう
2. Kibana4で見てみる
ようやく下準備が完了しました。ElasticsearchにはApacheのログが流れている状態になっており、
どんどんデータが貯まっていることと思います。
ではその様子をKibana4で見てみましょう。
2.1. Kibana4にアクセスし初期設定をする
前編の最後でアクセスまでは経験済みです。
http://192.168.33.10:5601/
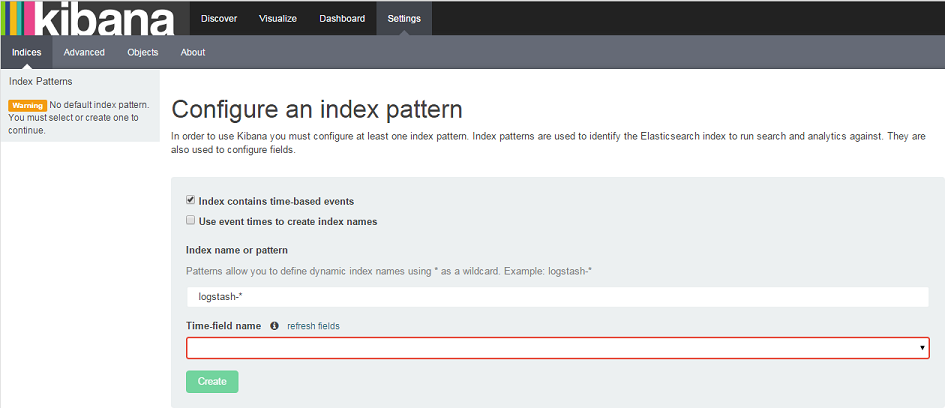
今回はElasticsearchにインデックスが出来ているので、前回みたものとは少し様子が違います。
前回はインデックスがなかったのでUnable to fetch mapping...のようなメッセージが表示されていましたが、
今回はTime-field nameという部分が赤い枠で囲まれています。
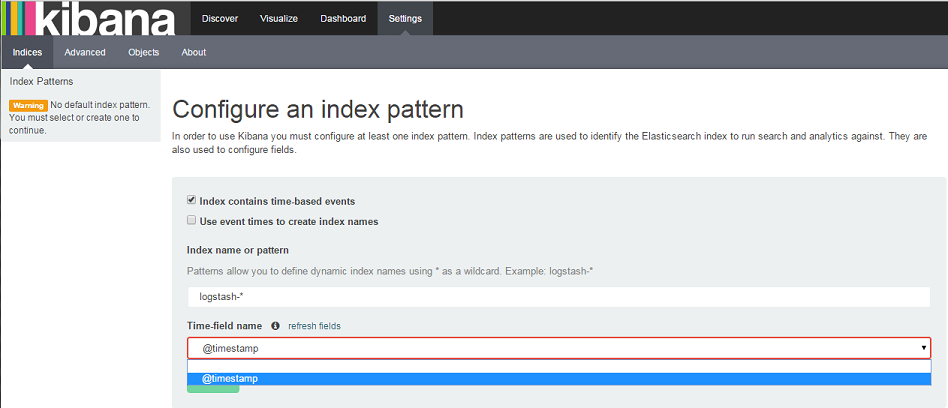
クリックしてみると@timestampが選択できますので、今回はそのままそれを選択します。
少しまとめると、この画面はKibana4の初期設定画面で
- 可視化対象のElasticsearchのインデックスの設定
- 時間の基準となるパラメータの設定
をしています。
最後にCreateを押下すると、初期設定は完了です。
2.2. アクセスの状況を見てみる
では早速アクセスログの状況を見てみましょう。
Discoverを選択してみます。
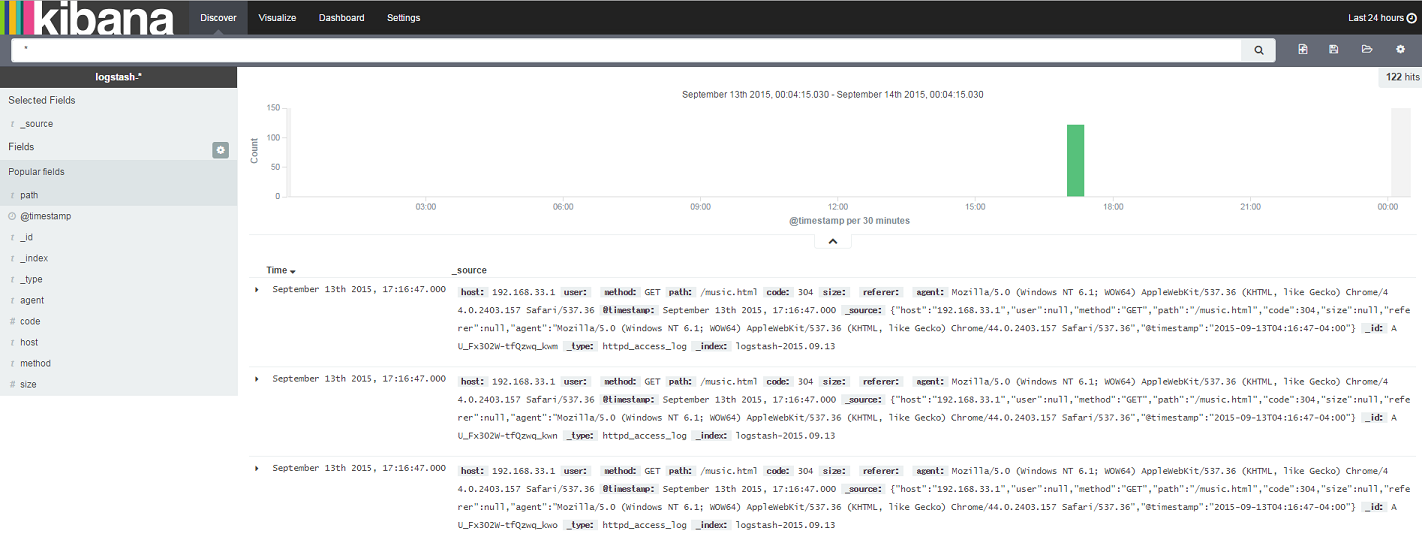
こんな感じで、時系列にアクセスログの状態を見ることができます。
※とはいえ、私は一時的にちょろっとしたアクセスしかしなかったので、寂しい限りですが・・・
Kibana4の画面右上の"Last 15 minutes"をクリックしてみましょう。
表示するアクセスログの対象期間を変更することができます。
※↑のサンプル画像では"Last 24 hours"となっています。
これを見ると17:00頃に100件程のアクセスがあったんだなあ、とわかるわけです。
※緑のバー部分をマウスオーバーすると詳細な件数がポップアップで表示されます。
あれ?Elasticsearchにデータあるはずなのに、"No results found"と表示される・・・
という方は、Kibana4で表示する「期間設定」が短い可能性があります。
Kibana4の画面の右上に"Last 15 minutes"という表示があると思いますが、デフォルトでは直近15分の
ログしか対象になりません。この場合、直近15分のアクセスログがないと、表示できるものが何もないので
"No results found..."となるわけです。
では、期間を変更すれば良いわけですが、"Last 15 minutes"と表示されている部分をクリックしてみましょう。
期間を変更することができます。
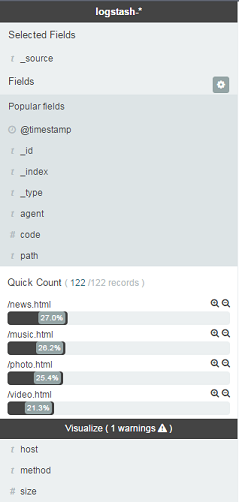
画面左部分にはアクセスログのフィールド名が表示されています。
試しにいくつかフィールドをクリックしてみてください。
各フィールドのカウントランキングが表示されます。
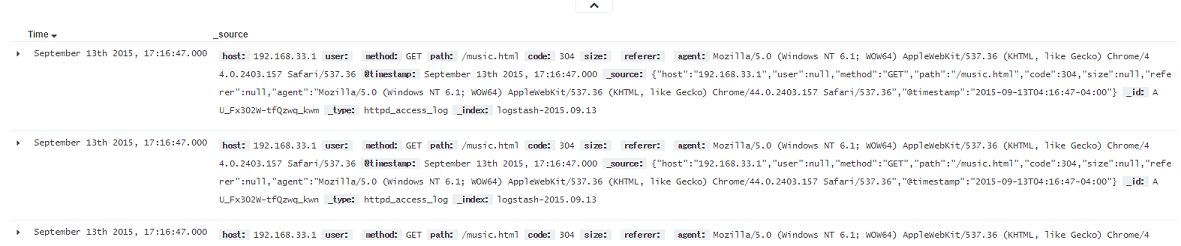
画面中央部には直近のログの内容が表示されています。
以上がDiscoverページになります。
さらっとサマリーを見たい場合に便利です。
2.2. グラフを作ってみる
今度はVisualizeをクリックします。
Visualizeではグラフをはじめ、様々なタイプで視覚化をすることができます。
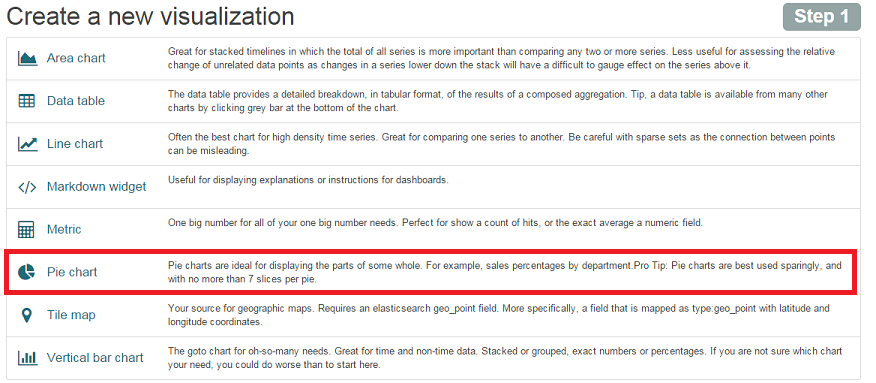
まず、視覚化のタイプ一覧が表示されます。
2.2.1. 視覚化のタイプを選択する
今回は全アクセスのステータスコードの割合を視覚化してみたいと思います。
Pie chartを選択しましょう。
2.2.2. search sourceを選択する
今回は新規のFrom a new searchを選択します。
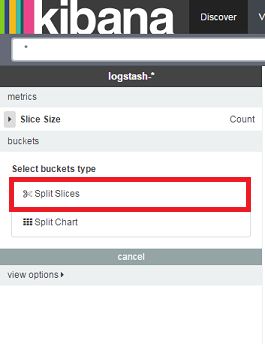
2.2.2. 視覚化の設定をする
今回の場合だと、何をPie chartで表したいのかを設定します。
まずSplit Slicesを選択します。
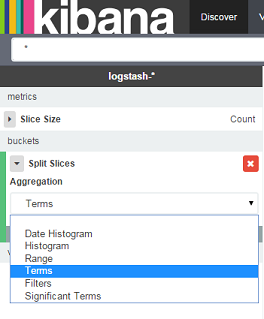
AggregationにはTermsを選択します。
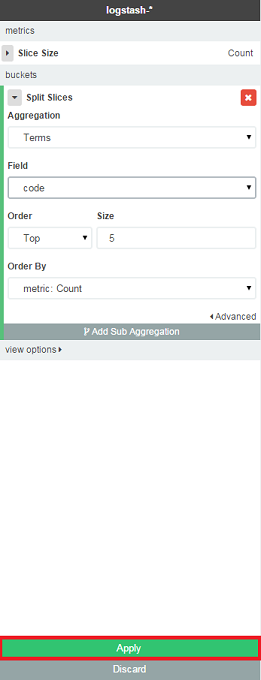
Fieldにcodeを選択しApplyを押下します。
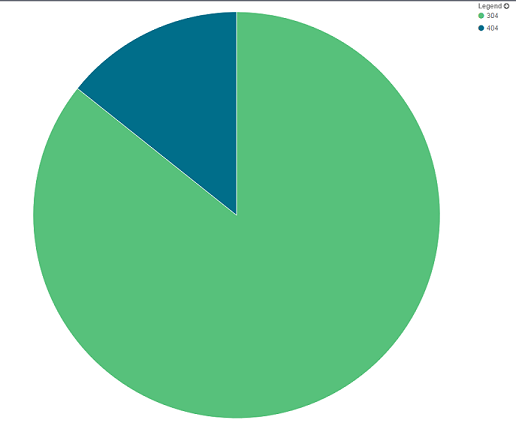
これでステータスコードの割合を表すPie chartができました!
2.2.3. 保存する
さて、折角作ったので保存しておきましょう。
Pie chartの右上あたりのメニューから、保存ボタンを選択し、適当な名前をつけて保存します。
とりあえずstatus-pieとして保存しました。
2.3. Dashboardを作ってみる
Dashboardとは作成したグラフ等を一覧で見ることのできるものです。
先ほど作成したステータスコードのPie chartや、アクセスカウントの折れ線グラフ等を
一緒に表示しておけば、サービスの運用監視に便利ですね!
ではDashboardを選択します。
Dashboard上にはまだ何もないので、こんな表示になっています。
それでは先ほど作成したPie chartを追加してみましょう。
以下の画像のように+ボタンを押下して
status-pieを選択します。
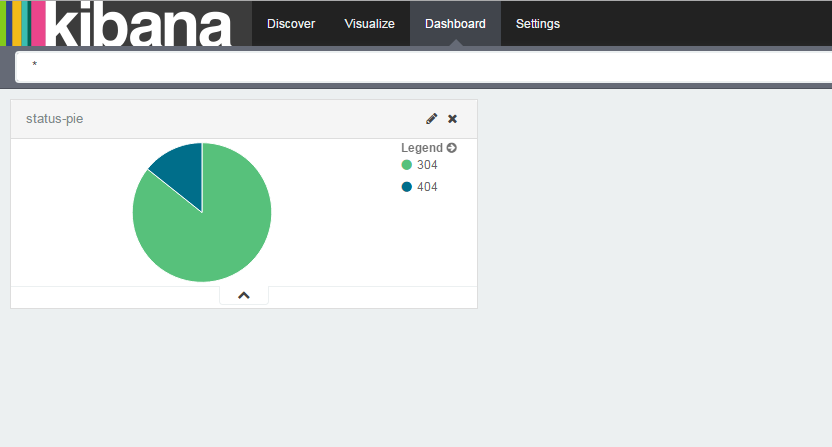
すると、Dashborad上に先ほど作成したPie chartが表示されました!
このように見たい情報をどんどん視覚化してDashboardに追加していくことで
必要な情報をひとめで確認することができますね!
以上で後編はおしまいです。
Elasticsearchにデータを突っ込んで、Kibana4で視覚化してみるところまでやってみました。
次回はもっと詳細なKibana4の視覚化の方法や、Elasticsearchのノウハウなどをまとめる予定です!