記事内容に間違いや改善等ありましたらコメント欄にてご指摘をお願いしますm(__)m
NodeSchoolとは
詳細は公式サイトに書かれていますが要は無料でNodeやそれに関連する技術を学べるオープンソースのツールです。

NodeSchoolという名前なので、なにかしら Node関連のものしかない ように思われがちですが、JavaScriptのみに着目した科目(他にもNoSQL関係だったり、etc)などもあるので、「JavaScriptの勉強をしたい!」という人にもおすすめです!
必要なもの
| 項目 | 説明 |
|---|---|
| Node.js | NodeSchoolはNode.jsを使って動作します |
| npm | Node.jsインストール時に一緒にインストールされるNode.jsのパッケージマネージャー |
Node.jsインストールの推奨方法
Node.jsは活発に開発が進んでいるのでバージョンが結構頻繁に変わります。なのでNode.jsのバージョン管理をしてくれるツールのインストールを推奨します。(Rubyで言うrvmのような存在)
現時点(2015/10/27時点)で推奨するNode.jsのバージョンは 0.12系 です。4.x系はちょっとまだ不安定な印象があります。
★補足★
様々な意見があると思いますが、本当にNodeSchoolをちょっとやってみたいだけでNodeなんて興味ない!って人は公式サイトのインストーラで手軽にインストールしちゃっても良いと思います。(4.x系で正常にNodeSchoolが全部動いてくれることを祈って!)無理だったらv0.12.7のパッケージとかアーカイブから探しましょう。
Macであればnvm
こちらのQiitaの記事のnvmのインストールがわかりやすいです。
Windowsであればnvm-windows
インストーラがあるので基本的にはそれを実行するだけでインストールできるはずです。こちらのQiita記事にもやり方が書いてあります。
★補足1★
リンク先にも記載されていますがnvm-windowsを使うときのコンソールは管理者権限で実行することを忘れずに!
※筆者はMac環境でしか動作確認をしていないので、Windows環境で試された方で、「こうしないとできないよ!」などがありましたらコメント等でご指摘いただければ幸いです。
nvmでNode.jsをインストール
nvmのインストールが完了したらNode.jsをインストールします。WindowsとMacともにインストールのコマンドは同じです。こちら)の記事がわかりやすいです。
★補足1★
nvm-windowsを使う場合はnvm install 0.12.7とすることでインストール可能です。nvm install v0.12.7とした場合、vv0.12.7なんてないよ!って怒られます。「v」は省きましょー。
NodeSchoolの使い方
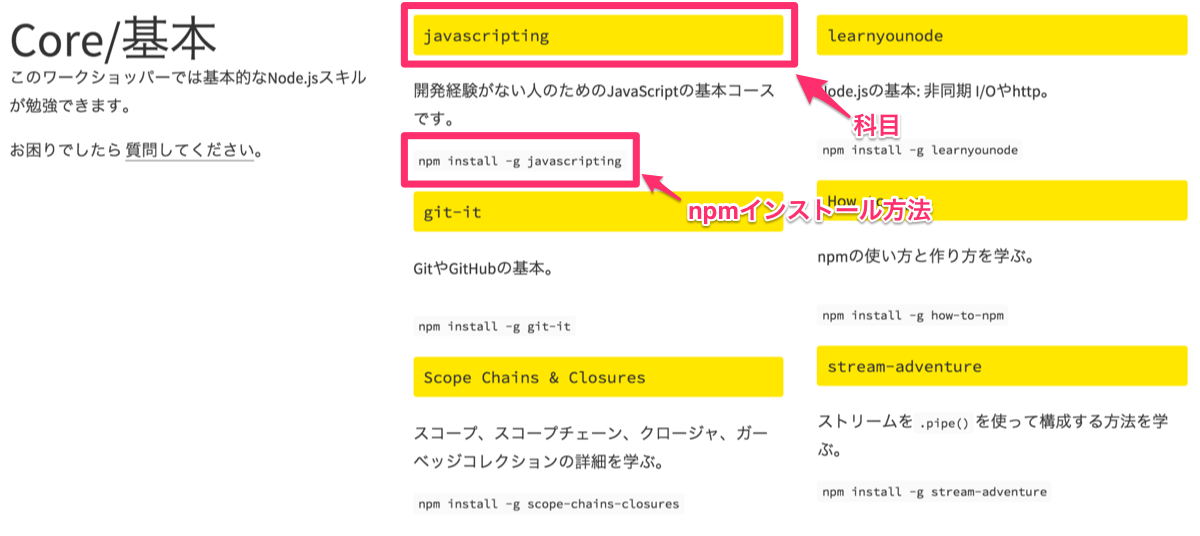
NodeSchoolのワークショップはnpmのパッケージで配布されているので、npmを使ってインストールします。公式サイトに科目が紹介されていて、 インストールコマンド も丁寧に書いてあるので、表示されている通りに実行するだけです!

学習フロー
フローとしては以下のようになります
- 学習したい科目をNodeSchoolで探す
- 科目が見つかったら、
npm installして科目をローカルにインストールする - 科目名のコマンドがターミナル(コマンドプロンプト)上で実行できるようになるので実行する
- 学習開始!
- 「課題選択→実施→ちゃんと合っているかテスト」を、全ての課題が完了するまで繰り返し!
- 違う課題を探す!
★補足1★
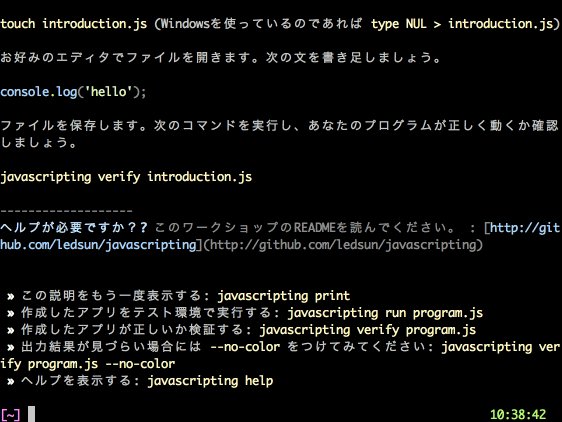
3がわかりづらいと思いますが、例えばjavascriptingという科目を選択してインストール(npm install -g javascripting)すると、ターミナル(コマンドプロンプト)上でjavascriptingというコマンドが実行できるようになります。このコマンドを叩くことでjavascriptingの学習が始まります。
以下、実際の画面です

★補足2★
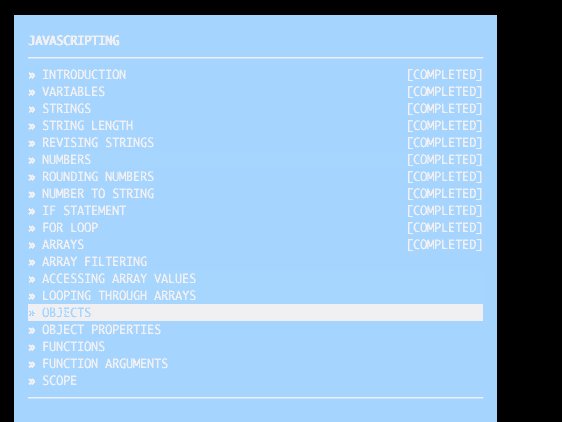
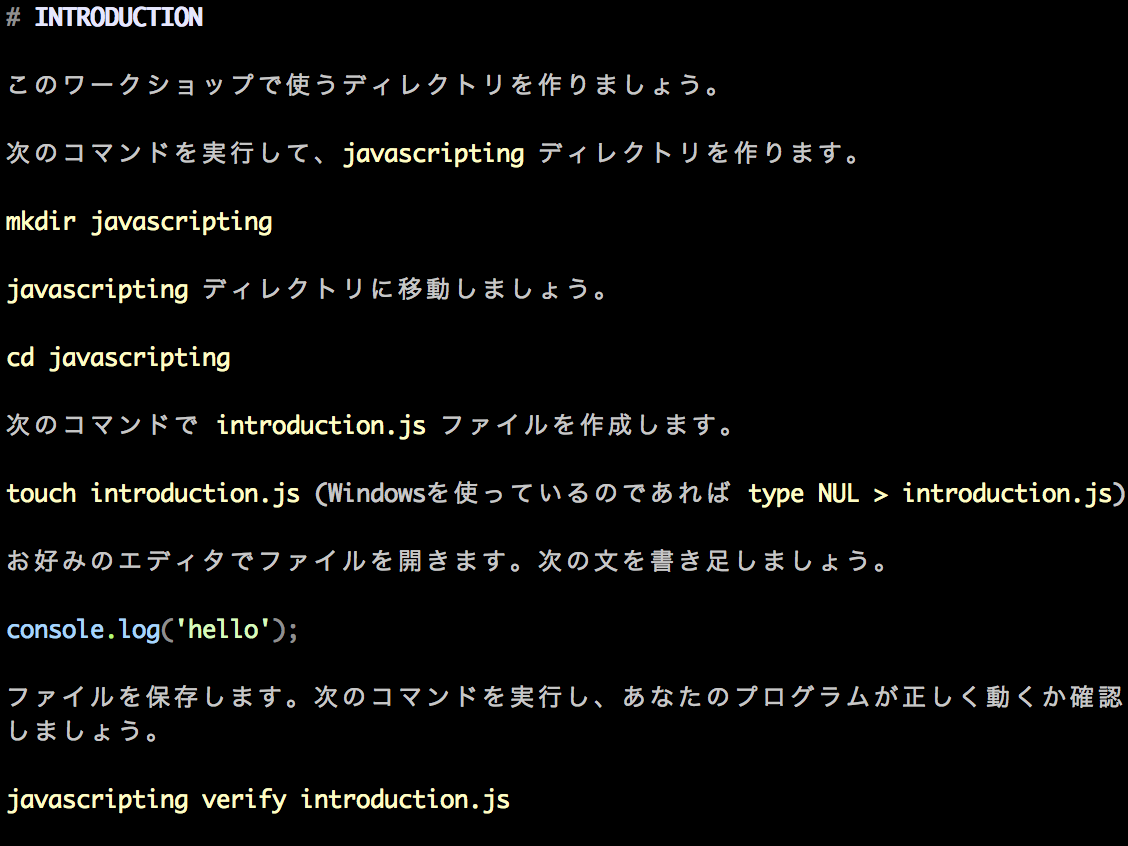
5の「課題選択→実施→ちゃんと合っているかテスト」について、まず課題を選択すると↓のようにターミナル(コマンドプロンプト)上に課題が表示されます。

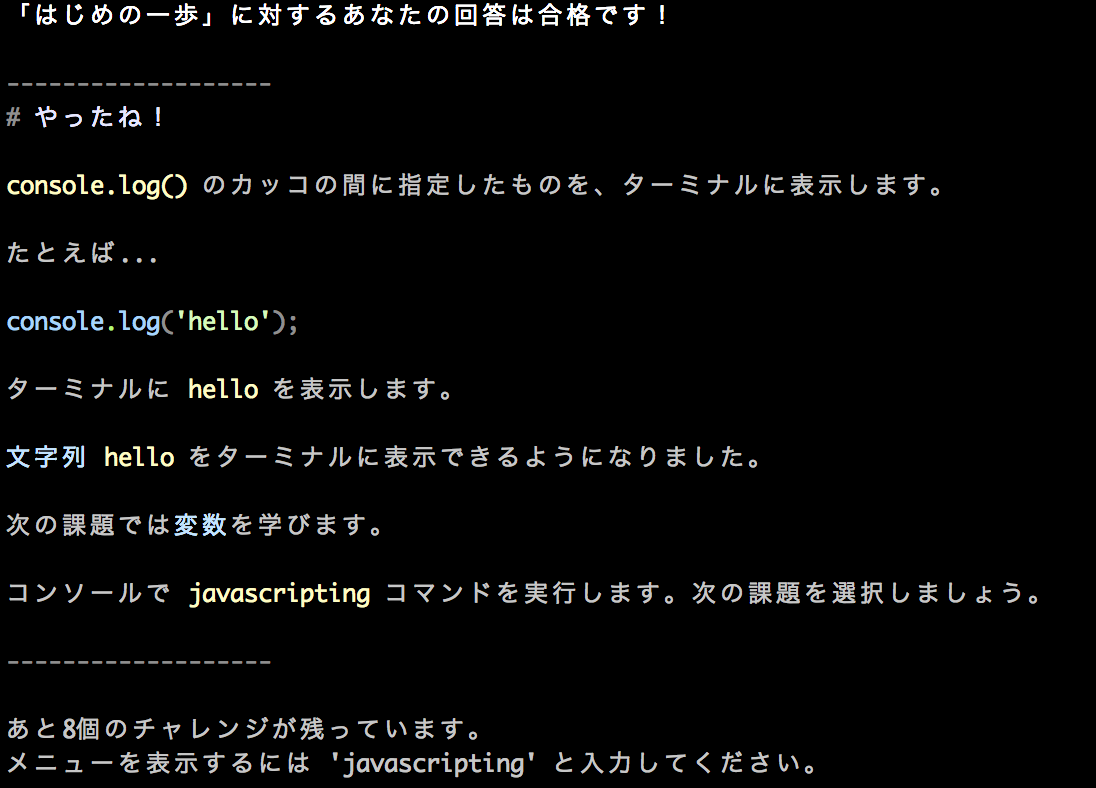
基本的にはこの課題で要求されている通りのJavaScriptファイルを作ってから、verifyコマンドを叩くことで、テストが実行されます。見事合格すると↓のような画面が表示されます。

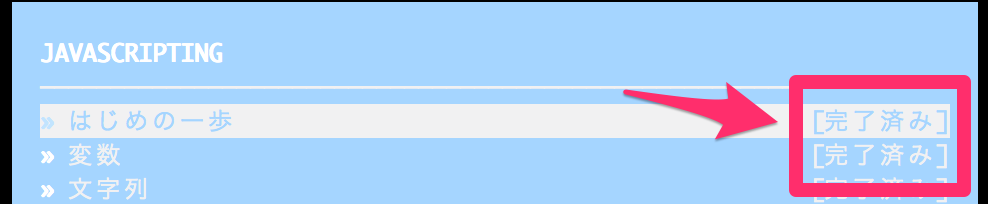
完了した科目についてはターミナル(コマンドプロンプト)上も完了済みとなるので、どこまで何を学習したかというのがとてもわかりやすいですし、進めていく感じを味わえるのでとても楽しいです!

JSerにおすすめできそうな科目
筆者も全部やったわけではありませんが、響き的におもしろそうな科目を
以下にリストアップします。「これもいいよ!」というのがあればドシドシ教えてください!
| 科目名 | 説明 | インストールコマンド |
|---|---|---|
| javascripting | 開発経験がない人のためのJavaScriptの基本コースです。 | npm install -g javascripting |
| Scope Chains & Closures | スコープ、スコープチェーン、クロージャ、ガーベッジコレクションの詳細を学ぶ。 | npm install -g scope-chains-closures |
| Promise It Won't Hurt | Promiseを使った非同期操作を勉強する。 | npm install -g promise-it-wont-hurt |
| Planet Proto | JavaScriptのPrototypeの理解。 | npm install -g planetproto |
| Tower of babel | ES6の特徴について紹介するエクササイズ。 | npm install tower-of-babel -g |
↑が終わったらやってみたいのは↓
| 科目名 | 説明 | インストールコマンド |
|---|---|---|
| LololoDash | Lo-Dash(underscoreのフォーク)を使い、ArrayやObjectをもっと簡単に使う。 | npm install -g lololodash |
| Learn Generators | ECMAScript6のGeneratorの紹介。 | npm install -g learn-generators |
| learnyoureact | React.jsとサーバサイドレンダリングについて学びましょう! | npm install -g learnyoureact |
| Thinking in React | UIをゼロから構築することでReactの考え方を学びましょう。 | npm install -g thinking-in-react |
課題
課題としてはおもしろそうな科目があっても、「日本語」版がまだ用意されていないものがある!ということかと思います。
ただし、「無いからあきらめる」のではなく、これらは全部オープンソースなのでいっそのこと「無いから自分で作る」、という感じにみんなで日本語版も盛り上げていきましょう!(筆者も若輩者ながらPlanet Protoは日本語版を作らせていただきました!間違ってたらIssueで報告してください 笑)