Paint SystemのDetailed Descriptionの翻訳です。
変だと思ったらご意見ください。
リンクをクリックするとQt5の本家にとびます。
Paint System
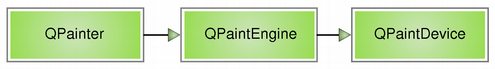
Qtのペイントシステムは、同じAPIを使用して、スクリーンとペイントデバイスのペイントが可能となり、主にQPainter、QPaintDevice、およびQPaintEngineクラスに基づいています。
QPainterは、ペイント操作を実行するために使用され、QPaintDeviceはQPainterを使用してペイントすることができる二次元空間の抽象化であり、QPaintEngineは、ペイントする人が異なるタイプのデバイス上に描画するために使用するインターフェイスを提供します。 QPaintEngineクラスはQPainterとQPaintDeviceによって内部的に使用され、彼らは自分のデバイスタイプを作成しない限り、アプリケーションプログラマから隠されています。
このアプローチの主な利点は、すべてのペイントが同じペイントパイプラインに従うことで、新しいフィーチャのサポートを追加し、サポートされていないフィーチャのデフォルトの実装を提供することです。
Topics
Classes for Painting
Paint Devices and Backends
Drawing and Filling
Coordinate System
Reading and Writing Image Files
Paint Devices and Backends
Creating a Paint Device
QPaintDeviceクラスは描画可能なオブジェクトの基本クラスです。つまり、QPainterは任意のQPaintDeviceサブクラスで描画できます。 QPaintDeviceの描画機能は、QWidget、QImage、QPixmap、QPicture、QPrinter、およびQOpenGLPaintDeviceによって実装されています。
Widget
QWidgetクラスは、Qt Widgetsモジュールのユーザーインターフェイス要素の基本クラスです。 ウィンドウシステムからマウス、キーボード、その他のイベントを受け取り、画面上にそれ自身の表現を描きます。
Image
QImageクラスはハードウェアに依存しないイメージ表現を提供します。このイメージ表現はI / O、およびピクセルの直接アクセスと操作のために設計され、最適化されています。 QImageは、モノクロ、8ビット、32ビット、およびアルファブレンド画像を含むいくつかの画像フォーマットをサポートしています。
QImageをペイントデバイスとして使用する利点の1つは、プラットフォームに依存しない方法で描画操作のピクセル精度を保証できることです。もう1つの利点は、現在のGUIスレッド以外のスレッドでペイントを実行できることです。
Pixmap
QPixmapクラスは、画面上に画像を表示するように設計され、最適化されたオフスクリーンの画像表現です。 QImageとは異なり、ピックスマップ内のピクセルデータは内部にあり、基礎となるウィンドウシステムによって管理されます。つまり、ピクセルはQPainter関数を介してのみ、またはQPixmapをQImageに変換することによってのみアクセスできます。
QPixmapを使用して描画を最適化するために、QtはQPixmapCacheクラスを提供します。このクラスを使用すると、キャッシュ限界より多くのストレージスペースを使用せずに生成するのに費用がかかる一時的なピックスマップを保存できます。
Qtは、QPixmapを継承したQBitmapコンビニエンスクラスも提供します。 QBitmapは単色(1ビット深度)のピックスマップを保証し、主にカスタムQCursorおよびQBrushオブジェクトの作成、QRegionオブジェクトの作成に使用されます。
OpenGLペイントデバイス
前述のように、QtはQtアプリケーションでOpenGLを使いやすくするクラスを提供しています。例えば、QOpenGLPaintDeviceはQPainterでレンダリングするためにOpenGL APIを有効にします。
Picture
QPictureクラスは、QPainterコマンドを記録して再生するペイントデバイスです。画像は、プラットフォームに依存しない形式でIOデバイスへのペインタコマンドをシリアル化します。 QPictureも解像度に依存しない。すなわち、QPictureは同じデバイスを見ている異なるデバイス(例えば、svg、pdf、ps、プリンタ、スクリーン)上に表示することができる。
QtはQPicture :: load()とQPicture :: save()関数を提供するだけでなく、画像の読み込みと保存のためのストリーミング演算子を提供します。
Custom Backends
新しいバックエンドのサポートは、QPaintDeviceクラスから派生し、仮想のQPaintDevice :: paintEngine()関数を再実装して、この特定のデバイスで描画するために使用するペイントエンジンをQPainterに伝えることによって実装できます。実際にデバイスを描画できるようにするには、このペインエンジンはQPaintEngineクラスから派生して作成されたカスタムペイントエンジンでなければなりません。
Drawing and Filling
Drawing
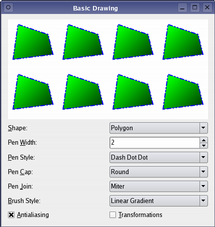
QPainterは、非常に最適化された機能を提供し、ほとんどの描画GUIプログラムに必要な機能を提供します。 単純なグラフィカルプリミティブ(QPoint、QLine、QRect、QRegion、QPolygonクラスで表される)からベクトルパスのような複雑なシェイプまで、すべてを描画できます。 Qtでは、ベクトルパスはQPainterPathクラスで表されます。 QPainterPathはペイント操作のためのコンテナを提供し、グラフィカルな形状を構築して再利用することができます。
ラインとアウトラインは、QPenクラスを使用して描画されます。ペンは、そのスタイル(線種)、幅、ブラシ、端点の描画方法(キャップスタイル)、および2つの連結線の結合方法(結合スタイル)によって定義されます。ペンのブラシは、ペンで生成されたストロークを埋めるために使用されるQBrushオブジェクトである。すなわち、QBrushクラスは塗りつぶしパターンを定義する。
QPainterは、整列したテキストとピックスマップを描画することもできます。
テキストを描くとき、フォントはQFontクラスを使って指定されます。 Qtは指定された属性を持つフォントを使用します。または、一致するフォントが存在しない場合、Qtは最も近いフォントを使用します。実際に使用されるフォントの属性は、QFontInfoクラスを使用して取得できます。さらに、QFontMetricsクラスはフォント測定値を提供し、QFontDatabaseクラスは、基礎となるウィンドウシステムで使用可能なフォントに関する情報を提供します。
通常、QPainterは「自然な」座標系を描画しますが、QTransformクラスを使用してビューとワールドの変換を実行することができます。詳細については、レンダリングプロセス、つまり論理表現とレンダリングされたピクセルの関係、およびアンチエイリアス塗りの利点についても説明している座標系を参照してください。
Filling
図形はQBrushクラスを使用して塗りつぶされます。 ブラシは、その色とそのスタイル(すなわち、その塗りつぶしパターン)によって定義される。
Qtの任意の色は、RGB、HSV、CMYKカラーモデルをサポートするQColorクラスで表されます。 QColorはアルファブレンドされたアウトラインと塗りつぶし(透明効果を指定する)をサポートし、クラスはプラットフォームとデバイスに依存しません(カラーはQColormapクラスを使用してハードウェアにマッピングされます)。 詳細については、QColorクラスのドキュメントを参照してください。
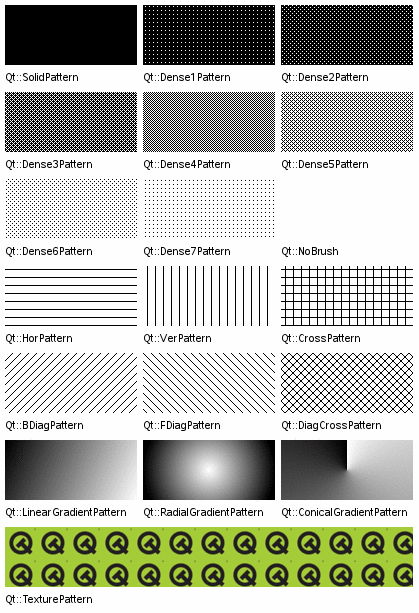
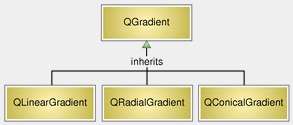
使用可能な塗りつぶしパターンは、Qt :: BrushStyle列挙型によって記述されます。 これには、均一な色から非常にまばらなパターン、さまざまなラインの組み合わせ、グラデーションの塗りつぶし、およびテクスチャにまたがる基本パターンが含まれます。 Qtはカスタムグラデーション塗りつぶしを定義するQGradientクラスを提供し、QPixmapクラスを使用してテクスチャパターンを指定します。
 |
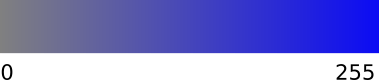
QGradient QGradientクラスはQBrushと組み合わせて使用され、グラデーションの塗りつぶしを指定します。
|
Reading and Writing Image Files
イメージを読み取る最も一般的な方法は、QImageとQPixmapのコンストラクタを使用する方法、またはQImage :: load()とQPixmap :: load()関数を呼び出す方法です。 さらに、QtはQImageReaderクラスを提供していますので、プロセスをより詳細に制御できます。 イメージフォーマットの基礎となるサポートに応じて、クラスによって提供される関数はメモリを節約し、イメージのロードを高速化できます。
同様に、QtはQImageWriterクラスを提供します。このクラスは、イメージを格納する前に、ガンマレベル、圧縮レベル、品質などのフォーマット固有のオプションを設定することをサポートしています。 このようなオプションが必要ない場合は、代わりにQImage :: save()またはQPixmap :: save()を使用することができます。
QMovie
|
 |
QImageReaderクラスとQImageWriterクラスは、Qtのすべてのイメージ形式の一般的なイメージI / OインターフェイスであるQImageIOHandlerクラスに依存しています。 QImageIOHandlerオブジェクトはQImageReaderとQImageWriterによって内部的に使用され、異なるイメージ形式のサポートをQtに追加します。
サポートされているファイル形式のリストは、QImageReader :: supportedImageFormats()およびQImageWriter :: supportedImageFormats()関数を介して入手できます。 Qtはデフォルトでいくつかのファイルフォーマットをサポートしています。さらに、新しいフォーマットをプラグインとして追加することもできます。 現在サポートされているフォーマットは、QImageReaderおよびQImageWriterクラスのドキュメントに記載されています。
Qtのプラグインメカニズムは、カスタムイメージフォーマットハンドラの作成にも使用できます。 これは、QImageIOHandlerクラスから派生し、QImageIOHandlerオブジェクトを作成するためのファクトリであるQImageIOPluginオブジェクトを作成することによって行われます。 プラグインがインストールされると、QImageReaderとQImageWriterは自動的にプラグインを読み込み、プラグインを使用し始めます。
Coordinate System
座標系は、QPainterクラスによって制御されます。 QPaintDeviceクラスとQPaintEngineクラスとともに、QPainterはQtのペインティングシステムArthurの基礎を形成します。 QPainterは描画操作を実行するために使用され、QPaintDeviceはQPainterを使用してペイントすることができる2次元空間の抽象であり、QPaintEngineはペインタがさまざまなタイプのデバイスに描画するために使用するインターフェイスを提供します。
QPaintDeviceクラスは、描画可能なオブジェクトの基本クラスです。その描画機能は、QWidget、QImage、QPixmap、QPicture、およびQOpenGLPaintDeviceクラスによって継承されます。ペイントデバイスのデフォルトの座標系は、左上隅に原点があります。 x値は右側に増加し、y値は下方に増加する。デフォルトの単位は、ピクセルベースのデバイスでは1ピクセル、プリンタでは1ポイント(1/72インチ)です。
論理QPainter座標と物理QPaintDevice座標のマッピングは、QPainterの変換行列、ビューポート、および「ウィンドウ」によって処理されます。論理座標系と物理座標系はデフォルトで一致します。 QPainterは、座標変換(回転やスケーリングなど)もサポートしています。
Rendering
Logical Representation
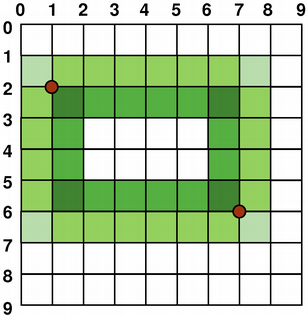
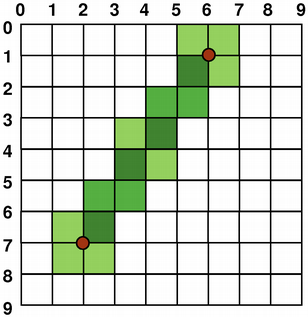
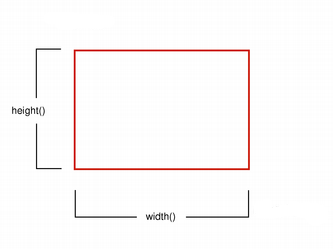
グラフィックスプリミティブのサイズ(幅と高さ)は、レンダリングされるペンの幅を無視して、常にその数学的モデルに対応します。
 |
 |
|---|---|
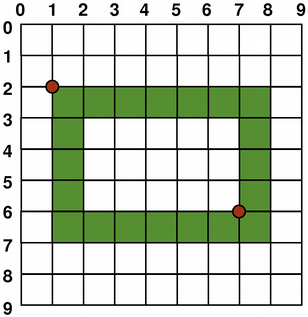
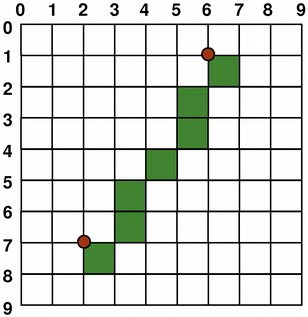
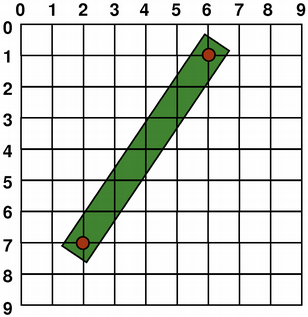
| QRect(1, 2, 6, 4) | QLine(2, 7, 6, 1) |
Aliased Painting
描画するとき、ピクセルレンダリングはQPainter :: Antialiasingレンダーヒントによって制御されます。
RenderHint enumは、QPainterのフラグを指定するために使用されます。このフラグは、指定されたエンジンによって尊重される場合と尊重されない場合があります。 QPainter :: Antialiasing値は、可能であれば、エンジンがプリミティブのエッジをアンチエイリアスする必要があることを示します。つまり、異なる色の強度を使用してエッジをスムージングする必要があります。
しかし、デフォルトでペインタはエイリアスされ、他のルールが適用されます。1ピクセル幅のペンでレンダリングすると、ピクセルは数学的に定義されたポイントの右と下にレンダリングされます。 例えば:
QPainter painter(this);
painter.setPen(Qt::darkGreen);
painter.drawRect(1, 2, 6, 4);
QPainter painter(this);
painter.setPen(Qt::darkGreen);
painter.drawLine(2, 7, 6, 1);
偶数ピクセルのペンでレンダリングする場合、ピクセルは数学的に定義された点の周りに対称的にレンダリングされ、奇数ピクセルのペンでレンダリングされると、スペアピクセルは1ピクセルの場合のように数学的ポイントの右と下にレンダリングされる。
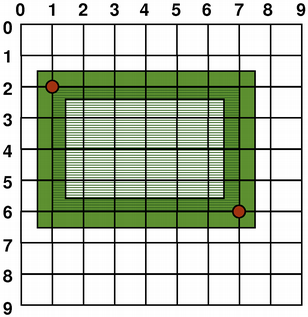
具体的な例については、下のQRectF図を参照してください。
| QRectF | |
|---|---|
 |
 |
| Logical representation | One pixel wide pen |
 |
 |
| Two pixel wide pen | Three pixel wide pen |
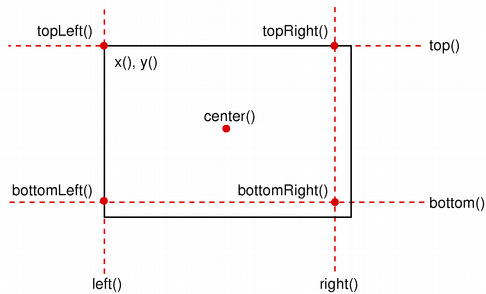
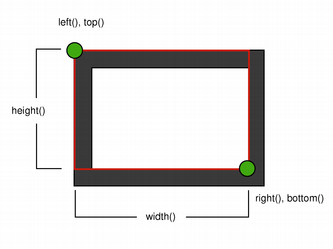
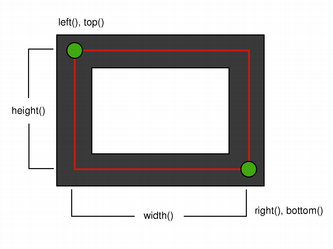
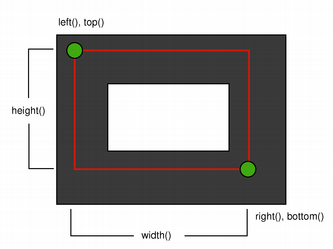
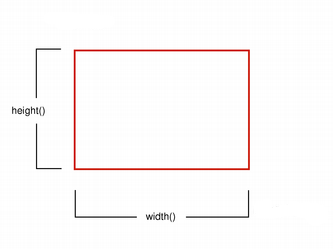
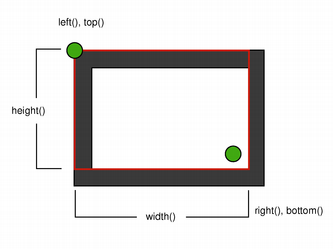
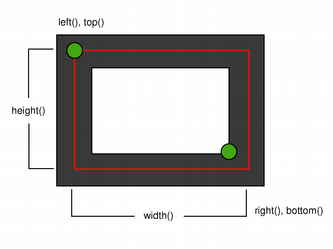
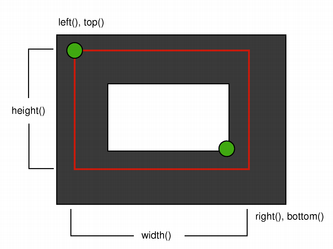
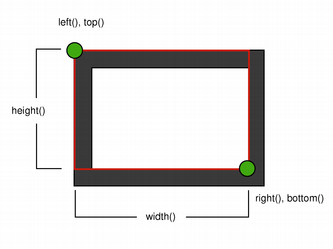
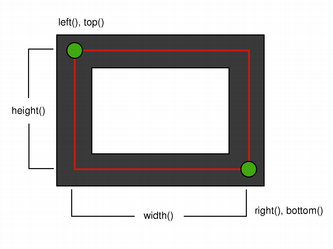
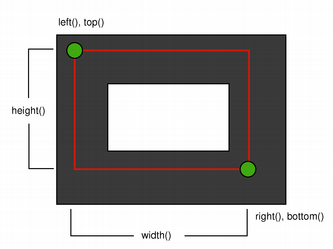
歴史的な理由から、QRect::right()関数とQRect::bottom()関数の戻り値は、矩形の真下の右下隅から逸脱していることに注意してください。
QRectのright()関数はleft()+width()-1を返し、bottom()関数はtop()+height()-1を返します。図の右下の緑色の点はこれらの関数の戻り座標を示します。
QRectFクラスは、精度のために浮動小数点座標(QRectは整数座標を使用)を使用して平面内に矩形を定義し、QRectF::right()関数とQRectF::bottom()関数は、 本当の右下隅。
代わりに、QRectを使用して、右下隅を見つけるためにx()+width()およびy()+height()を適用し、right()およびbottom()関数を避けます。
Anti-aliased Painting
QPainterアンチエイリアシングレンダーヒントを設定すると、ピクセルは数学的に定義された点の両側で対称的にレンダリングされます。
QPainter painter(this);
painter.setRenderHint(
QPainter::Antialiasing);
painter.setPen(Qt::darkGreen);
painter.drawRect(1, 2, 6, 4);
QPainter painter(this);
painter.setRenderHint(
QPainter::Antialiasing);
painter.setPen(Qt::darkGreen);
painter.drawLine(2, 7, 6, 1);
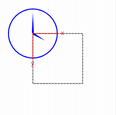
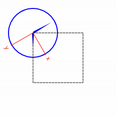
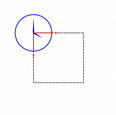
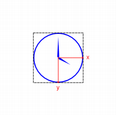
Transformations
QPainter::scale()関数を使用して、指定されたオフセットで座標系をスケールすることができます。
QPainter::rotate()関数を使用して時計回りに回転させることができ、QPainter::translate()関数を使用して変換することができます。
 |
 |
|---|---|
| nop | rotate() |
 |
 |
| scale() | translate() |
QPainter::shear()関数を使用して、原点の周りの座標系をねじることもできます。 すべての変換操作は、QPainter::worldTransform()関数を使用して取得できるQPainterの変換行列で動作します。 行列は、平面内の点を別の点に変換します。
何度も同じ変換が必要な場合は、QTransformオブジェクトとQPainter::worldTransform()およびQPainter::setWorldTransform()関数を使用することもできます。 内部スタックに行列を保存するQPainter::save()関数を呼び出すことによって、いつでもQPainterの変換行列を保存することができます。 QPainter::restore()関数はそれをポップバックします。
変換マトリクスの必要性は、さまざまなペイントデバイスで同じ描画コードを再利用することです。 変換がなければ、結果はペイントデバイスの解像度に密接に結びついています。 プリンタは高解像度を有する。 600ドット/インチであるのに対して、スクリーンはしばしば1インチ当たり72ドットと100ドットとの間にある。
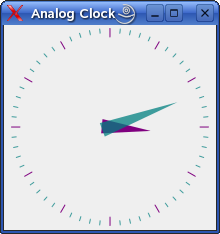
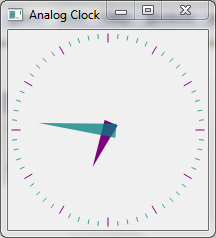
Analog Clock Example
「アナログ時計」の例は、QPainterの変換マトリックスを使用してカスタムウィジェットのコンテンツを描画する方法を示しています。
この例を読む前に、この例をコンパイルして実行することをお勧めします。 特に、ウィンドウのサイズをさまざまなサイズに変更してみてください。
void AnalogClockWindow::render(QPainter *p)
{
static const QPoint hourHand[3] = {
QPoint(7, 8),
QPoint(-7, 8),
QPoint(0, -40)
};
static const QPoint minuteHand[3] = {
QPoint(7, 8),
QPoint(-7, 8),
QPoint(0, -70)
};
QColor hourColor(127, 0, 127);
QColor minuteColor(0, 127, 127, 191);
p->setRenderHint(QPainter::Antialiasing);
p->translate(width() / 2, height() / 2);
int side = qMin(width(), height());
p->scale(side / 200.0, side / 200.0);
点(0、0)が左上隅にあるのではなく、ウィジェットの中心になるように座標系を変換します。 サイドはサイド/ 100でスケールします。サイドはウィジェットの幅または高さのいずれか小さい方です。 私たちは時計が正方形であることを望んでいます。
これは200 x 200の正方形の領域を与え、中心に原点(0、0)を描くことができます。 私たちが描くものは、ウィジェットに収まる最大の正方形に現れます。
ウィンドウビューポート変換セクションも参照してください。
QTime time = QTime::currentTime();
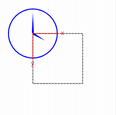
p->save();
p->rotate(30.0 * ((time.hour() + time.minute() / 60.0)));
p->drawConvexPolygon(hourHand, 3);
p->restore();
座標系を回転してQPainter::drawConvexPolygon()を呼び出すことによって、時計の時針を描画します。 回転に感謝、それは正しい方向に指されて描画されます。
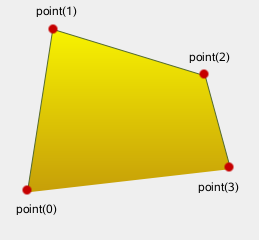
ポリゴンは、(0,0)、(0,2)、( - )の4つの点に対応するhourHand静的変数(関数の冒頭に定義されています)に格納された交互のx、y値の配列として指定されます。 2、0)、(0、-25)である。
コードを取り巻くQPainter::save()とQPainter::restore()の呼び出しは、それ以降のコードが私たちが使用した変換によって妨げられないことを保証します。
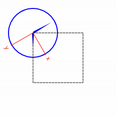
p->save();
p->rotate(6.0 * (time.minute() + time.second() / 60.0));
p->drawConvexPolygon(minuteHand, 3);
p->restore();
時計の分針は、4つの点(1,0)、(0,1)、(-1,0)、(0、-40)で定義されています。 これらの座標は、分針より細くて長い針を指定します。
p->setPen(minuteColor);
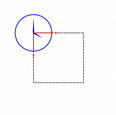
for (int j = 0; j < 60; ++j) {
if ((j % 5) != 0)
p->drawLine(92, 0, 96, 0);
p->rotate(6.0);
}
最後に、30度間隔で12本の短い線からなるクロック面を描きます。 その終わりに、画家はあまり役に立たない方法で回転されますが、私たちは絵を描いていますので、問題はありません。
変換行列の詳細については、QTransformのドキュメントを参照してください。
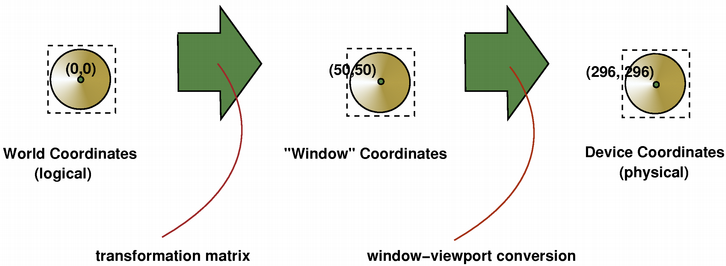
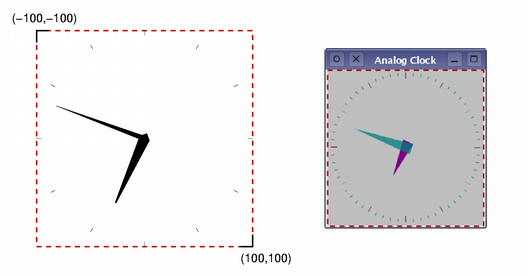
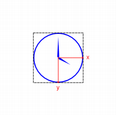
Window-Viewport Conversion
QPainterを使用して描画する場合、論理座標を使用してポイントを指定します。論理座標は、ペイントデバイスの物理座標に変換されます。論理座標の物理座標へのマッピングは、QPainterのワールド変換worldTransform()(変換セクションで説明)とQPainterのviewport()およびwindow()によって処理されます。 ビューポートは、任意の長方形を指定する物理座標を表します。 「ウィンドウ」は、論理座標で同じ矩形を表します。 デフォルトでは、論理座標系と物理座標系は一致しており、ペイント装置の矩形と同等です。ウィンドウビューポート変換を使用すると、論理座標系を好みに合わせることができます。 この機構は、描画コードをペイント装置から独立させるためにも使用することができる。あなたは、例えば、QPainter::setWindow()関数を呼び出すことによって、論理座標を(0、0)を中心とし(-50、-50)から(50、50)まで拡張させることができます。
QPainter painter(this);
painter.setWindow(QRect(-50, -50, 100, 100));
ここで、論理座標(-50、-50)は、ペイントデバイスの物理座標(0、0)に対応します。 ペイントデバイスとは独立して、ペイントコードは常に指定された論理座標で動作します。
「ウィンドウ」またはビューポートの矩形を設定すると、座標の線形変換が実行されます。 「ウィンドウ」の各コーナーは、ビューポートの対応するコーナーに対応し、その逆も同様です。 そのため、通常、ビューポートと「ウィンドウ」に同じアスペクト比を維持させて変形を防ぐことをお勧めします。
int side = qMin(width(), height())
int x = (width() - side / 2);
int y = (height() - side / 2);
painter.setViewport(x, y, side, side);
論理座標系を正方形にする場合は、QPainter::setViewport()関数を使用してビューポートを正方形にする必要があります。 上記の例では、ペイントデバイスの四角形に収まる最大の四角形と同じにします。 ウィンドウまたはビューポートの設定時にペイントデバイスのサイズを考慮に入れることによって、描画コードをペイントデバイスから独立させることができます。
ウインドウ・ビューポート変換は線形変換のみであり、すなわちクリッピングを実行しないことに留意されたい。 つまり、現在設定されている「ウィンドウ」の外側にペイントすると、同じ線形代数的アプローチを使用して、ペイントがビューポートに変換されます。
ビューポート「ウィンドウ」と変換マトリックスは、論理QPainter座標がペイントデバイスの物理座標にどのようにマップされるかを決定します。 デフォルトでは、ワールド変換行列は単位行列であり、「ウィンドウ」とビューポートの設定はペイントデバイスの設定と同じです。すなわち、ワールド、「ウィンドウ」とデバイス座標系は同等ですが、システムでは 変換操作とウィンドウビューポート変換を使用して操作することができます。 上の図はプロセスを示しています。
アナログクロックウィンドウの例も参照してください。
Analog Clock Window Example
この例は、QPainterの変換機能とスケーリング機能を使用して、描画を簡単にする方法を示しています。
AnalogClockWindow Class Definition
AnalogClockWindowクラスは、数秒ごとに自動的に更新される時針と分針を時計に提供します。 Raster Window ExampleからRasterWindowを使用して、レンダリング関数を再実装してクロック面を描画します。
class AnalogClockWindow : public RasterWindow
{
public:
AnalogClockWindow();
protected:
void timerEvent(QTimerEvent *) override;
void render(QPainter *p) override;
private:
int m_timerId;
};
AnalogClock Class Implementation
AnalogClockWindow::AnalogClockWindow()
{
setTitle("Analog Clock");
resize(200, 200);
m_timerId = startTimer(1000);
}
ウィンドウにタイトルを設定して、妥当なサイズにリサイズします。 次に、毎秒クロックを再描画するために使用するタイマーを開始します。
void AnalogClockWindow::timerEvent(QTimerEvent *event)
{
if (event->timerId() == m_timerId)
renderLater();
}
timerEvent関数は、startTimer呼び出しの結果として毎秒呼び出されます。 基本クラスの利便性を利用して、ウィンドウを再描画するようにスケジュールします。
この例では1つのアクティブタイマーしかないので、タイマーのIDを確認することは厳密には必要ではありませんが、そうすることをお勧めします。
void AnalogClockWindow::render(QPainter *p)
{
static const QPoint hourHand[3] = {
QPoint(7, 8),
QPoint(-7, 8),
QPoint(0, -40)
};
static const QPoint minuteHand[3] = {
QPoint(7, 8),
QPoint(-7, 8),
QPoint(0, -70)
};
QColor hourColor(127, 0, 127);
QColor minuteColor(0, 127, 127, 191);
ペインタをセットアップして時計を描画する前に、まず、時針と分針に使用されるQPointsと2つのQColorsの2つのリストを定義します。 分針の色のアルファ成分は191で、これは75%不透明であることを意味します。
p->setRenderHint(QPainter::Antialiasing);
QPainter::setRenderHint()をQPainter::Antialiasingと呼んで、アンチエイリアスを有効にします。 これにより、対角線の描画がはるかにスムーズになります。
p->translate(width() / 2, height() / 2);
int side = qMin(width(), height());
p->scale(side / 200.0, side / 200.0);
移動は原点をウィンドウの中央に移動し、スケール操作は次の描画操作がウィンドウ内に収まるようにスケーリングされるようにします。 我々は、-100と100の間のx座標とy座標を使用して、ウィンドウの最短の長さの範囲内にあることを保証するスケール係数を使用します。
コードをよりシンプルにするために、ウィンドウの中央に位置するように配置され、スケーリングされる固定サイズのクロック面を描画します。
窓の内側に時計の顔を合わせることができるように、窓の最短側の長さも決めます。
ペインタは、レンダリング中に行われたすべての変換を処理し、すべてが正しく描画されるようにします。 ペインタが手動で計算するよりも、変換を処理させるほうがしばしば簡単です。
座標系を現在の時と分で決定された度数だけ反時計回りに回転させる数式を使用して、時針を最初に描画します。 これは、手が時計回りに必要量だけ回転して表示されることを意味します。
p->setPen(Qt::NoPen);
p->setBrush(hourColor);
私たちは輪郭が必要ないのでペンをQt::NoPenに設定し、時間を表示するのに適した色のブラシを使用します。 ブラシは、ポリゴンや他の幾何学的形状を塗りつぶすときに使用されます。
QTime time = QTime::currentTime();
p->save();
p->rotate(30.0 * ((time.hour() + time.minute() / 60.0)));
p->drawConvexPolygon(hourHand, 3);
p->restore();
以前の回転を考慮することなく分針を配置したいので、回転の前後に変換行列を保存して復元します。
p->setPen(hourColor);
for (int i = 0; i < 12; ++i) {
p->drawLine(88, 0, 96, 0);
p->rotate(30.0);
}
時計の周りにマーカーを1時間ごとに描きます。 各マーカーを描き、座標系を回転させて、次のペインタの準備が整うようにします。
p->setPen(Qt::NoPen);
p->setBrush(minuteColor);
p->save();
p->rotate(6.0 * (time.minute() + time.second() / 60.0));
p->drawConvexPolygon(minuteHand, 3);
p->restore();
分針は時針と同様に回転します。
p->setPen(minuteColor);
for (int j = 0; j < 60; ++j) {
if ((j % 5) != 0)
p->drawLine(92, 0, 96, 0);
p->rotate(6.0);
}
ここでも、時計の端にマーカーを描きますが、今回は分を示します。 時間マーカーの上に細かいマーカーを描かないように、5の倍数をスキップします。
Files:
analogclock/main.cpp
analogclock/analogclock.pro
Classes for Painting
これらのクラスは、ペイントデバイス上にペイントするためのサポートを提供しています。
| Class | 概要 |
|---|---|
| QLine | 整数精度を使用する二次元ベクトル |
| QLineF | 浮動小数点精度を使用する二次元ベクトル |
| QMargins | 矩形の4つのマージンを定義します |
| QMarginsF | 矩形の4つのマージンを定義します |
| QPoint | 整数精度を使用して、平面内の点を定義します |
| QPointF | 浮動小数点精度を使用して、平面内の点を定義します |
| QRect | 整数精度を使用して平面上に矩形を定義します |
| QRectF | 浮動小数点精度を使用して、平面内の矩形を定義します |
| QSize | 整数小数点精度を使用して二次元のオブジェクトのサイズを定義します |
| QSizeF | 浮動小数点精度を使用して二次元のオブジェクトのサイズを定義します |
| QBitmap | モノクロ(1ビットの深さ)ピックスマップ |
| QIcon | 異なるモードと状態にあるスケーラブルなアイコン |
| QIconEngine | QIconレンダラーの抽象基本クラス |
| QImage | ハードウェアに依存しない画像表現ピクセルデータに直接アクセスすることができ、ペイントデバイスとして使用することができる |
| QImageReader | ファイルや他のデバイスから画像を読み取るためのフォーマットに依存しないインタフェース |
| QImageWriter | ファイルや他のデバイスにイメージを書き込むためのフォーマットに依存しないインタフェース |
| QPixmap | ペイントデバイスとして使用できるオフスクリーンイメージ表現 |
| QGenericMatrix | N列およびM行とN×M個の変換行列を表すテンプレートクラス |
| QVector2D | 2D空間のベクトルまたは頂点を表します |
| QBrush | QPainterによって描画した図形の塗りつぶしパターンを定義します |
| QConicalGradient | QBrushと組み合わせて使用することで円錐形のグラデーションブラシを指定する |
| QGradient | QBrushと組み合わせて使用しグラデーションの塗りつぶしを指定する |
| QLinearGradient | Qbrushと組み合わせて使用しグラデーションの傾斜度を指定する |
| QRadialGradient | QBrushと組み合わせて使用し放射状グラデーションブラシを指定する |
| QColor | RGB、HSVまたはCMYK値に基づいた色 |
| QPagedPaintDevice | 複数のページをサポートするペイントデバイスを表します |
| QPaintDevice | Qpainterにペイントできるオブジェクトの基本クラス |
| QPaintEngine | Qpainterが、特定のプラットフォーム上で指定されたデバイスに描画する抽象定義の方法 |
| QPainter | ウィジェットや他のペイントデバイス上に低レベルのペイントを実行します |
| QPainterPath | ペイント操作のためのコンテナ、enableなグラフィカル形状を構築し、再利用します |
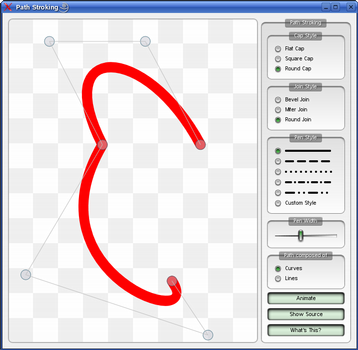
| QPainterPathStroker | 与えられたpainterパスのための塗りつぶし可能なアウトラインを生成するために使用される |
| QPdfWriter | PDFファイルを生成するクラスで、ペイントデバイスとして使用することができます |
| QPen | QPainterの、線の形状の概要と描画する仕方を定義する |
| QPolygon | 整数精度を使用した、点のベクトル |
| QPolygonF | 浮動小数点精度を使用した点のベクトル |
| QRegion | painterのためのクリップ領域を指定します。 |
| QRgba64 | 64ビットRGBカラーが含まれている構造体 |
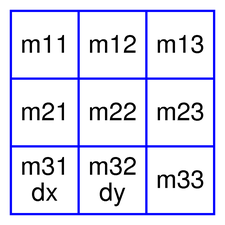
| QTransform | 座標系の2D変換を指定します |
| QFont | テキストの描画に使用するフォントを指定する |
| QFontMetrics | フォント情報の指標 |
| QFontMetricsF | フォント情報の指標 |
| QPlatformFontDatabase | フォントを見つける方法とそれらがレンダリングされる方法をカスタマイズすることを可能にします |
| QSupportedWritingSystems | 内部Qfontdatabaseでフォントを登録するとき使用される |
| QStylePainter | ウィジェット内部の描画スタイル要素のための便利なクラス |
| QColormap | マップデバイスは、デバイスに依存しない独立したQcolorsのピクセル値 |
| QSvgGenerator | SVGドローイングを作成するために使用されるペイントデバイス |
| QSvgRenderer | ペイントデバイス上にSVGファイルの内容を描画するために使用される |
| QSvgWidget | スケーラブルベクターグラフィックス(SVG)ファイルの内容を表示するために使用されるウィジェット |
QLine Class
Detailed Description
QLineクラスは、整数精度を使用する2次元ベクトルを提供します。
QLineは、2次元表面上の有限長の線(または線分)を表します。 ラインの開始点と終了点は、座標の整数点精度を使用して指定されます。 浮動小数点コピーを取得するには、QLineFコンストラクターを使用します。
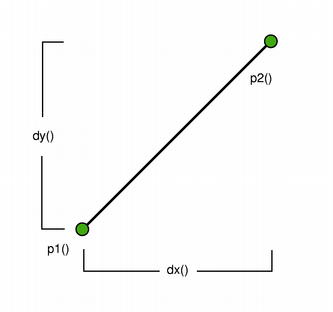
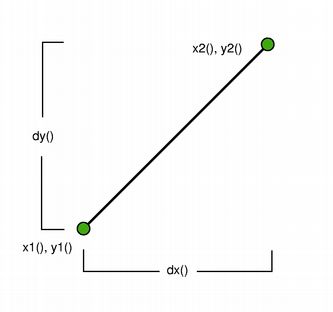
ラインの開始点と終了点の位置は、p1()、x1()、y1()、p2()、x2()、およびy2()関数を使用して取得できます。 Thedx()関数とdy()関数は、行の水平成分と垂直成分を返します。 theQLineが有効な行かヌル行かを判別するには、isNull()を使用します。
最後に、translate()関数を使用して、ラインを所定のオフセットに変換することができます。
QLineF、QPolygon、およびQRectも参照してください。
QLineF Class
Detailed Description
QLineFクラスは、浮動小数点精度を使用する2次元ベクトルを提供します。
QLineFは、2次元の表面上の有限長の線(または線分)を表します。 QLineFは、座標の浮動小数点精度を使用して行の開始点と終了点を定義します。 この行の整数ベースのコピーを取得するには、toLine()関数を使用します。


ラインの開始点と終了点の位置は、p1()、x1()、y1()、p2()、x2()、およびy2()関数を使用して取得できます。 dx()関数とdy()関数は、それぞれ線の水平成分と垂直成分を返します。
長さはlength()関数を使用して取得し、setLength()関数を使用して変更できます。 同様に、angle()とsetAngle()はそれぞれ、線の角度を取得および変更するために使用されます。 isNull()関数を使用して、QLineFが有効な行かヌル行かを判別します。
intersect()関数は、この行と指定された行のIntersectTypeを決定し、angleTo()関数は行間の角度を返します。
さらに、unitVector()関数は、この行と同じ開始点を持ちますが、長さが1だけの行を返します。
normalVector()関数は同じ開始点と長さでこの線に垂直な線を返します。
最後に、lineはtranslate()関数を使用して指定されたオフセットに変換され、pointAt()関数を使用してトラバースできます。
QLine、QPolygonF、およびQRectFも参照してください。
QMargins Class
Detailed Description
QMarginsクラスは四角形の4つのマージンを定義します。
QMarginは4つのマージンのセットを定義します。 左、上、右および下の四角形を囲む罫線のサイズを表します。
isNull()関数は、すべての余白がゼロに設定されている場合にのみtrueを返します。
QMarginオブジェクトは、比較するだけでなくストリームすることもできます。
QMarginsF Class
Detailed Description
QMarginsFクラスは、四角形の4つのマージンを定義します。
QMarginsFは、4つのマージンのセットを定義します。 左、上、右および下の四角形を囲む罫線のサイズを表します。
isNull()関数は、すべての余白がゼロに設定されている場合にのみtrueを返します。
QMarginsFオブジェクトを比較してストリームすることもできます。
QMatrix4x4 Class
Detailed Description
QMatrix4x4クラスは、3D空間内の4x4変換行列を表します。
QMatrix4x4クラスは、一般的に行主行列として扱われ、constructorsとoperator()関数はCスタイルの使い方に慣れ親しんでいるように、行優先形式でデータを取ります。
内部的には、データはカラムメジャー形式として格納されているため、カラムメジャーデータを必要とするOpenGL関数に渡すのに最適です。
これらの関数を使用するときは、カラムメジャー形式でデータを返すことに注意してください。
・data()
・constData()
QVector3DおよびQGenericMatrixも参照してください。
QPoint Class
Detailed Description
QPointクラスは、整数精度を使用して平面内の点を定義します。
ポイントはx座標とy座標で指定され、x座標とy座標を使ってアクセスすることができます。 xとyの両方が0に設定されている場合、isNull()関数はtrueを返します。座標はsetX()とsetY()関数、または参照を返すrx()関数とry (直接操作を許可する)座標に変換する。
点pが与えられた場合、次のステートメントはすべて同等です。
QPoint p;
p.setX(p.x() + 1);
p += QPoint(1, 0);
p.rx()++;
ベクトルとしてQPointオブジェクトを使用することもできます。加算と減算はベクトルとして定義されます(各コンポーネントは別々に追加されます)。 QPointオブジェクトは、intまたはqrealで分割または掛け算することもできます。
さらに、QPointクラスはmanhattanLength()関数を提供し、ベクトルとして解釈されるQPointオブジェクトの長さの安価な近似値を提供します。 最後に、QPointオブジェクトをストリーミングして比較することもできます。
QPointFおよびQPolygonも参照してください。
QPointF Class
Detailed Description
QPointFクラスは、浮動小数点精度を使用して平面内の点を定義します。
ポイントはx座標とy座標で指定され、x座標とy座標を使ってアクセスすることができます。 ポイントの座標は、精度のために浮動小数点数を使用して指定されます。 xとyの両方が0.0に設定されている場合、isNull()関数はreturnstrueを返します。 setX()およびsetY()関数、または座標への参照を返すrx()およびry()関数を使用して、座標を設定(または変更)することができます(直接操作が可能です)。
点pが与えられた場合、次のステートメントはすべて同等です。
QPoint p;
p.setX(p.x() + 1);
p += QPoint(1, 0);
p.rx()++;
QPointFオブジェクトはベクトルとしても使用できます。加算と減算はベクトルとして定義されます(各コンポーネントは別々に追加されます)。 QPointFオブジェクトは、intまたはqrealで分割または掛け算することもできます。
さらに、QPointFクラスは、QPointオブジェクトをQPointFオブジェクトに変換するコンストラクタと、このポイントのQPointコピーを返す対応するtoPoint()関数を提供します。 最後に、QPointFオブジェクトをストリームして比較することもできます。
QPointおよびQPolygonFも参照してください。
QRect Class
Detailed Description
QRectクラスは、整数精度を使用して平面内に矩形を定義します。
長方形は、通常、左上隅とサイズとして表現されます。 QRectのサイズ(幅と高さ)は、レンダリングの基礎となる数学的矩形と常に等価です。
QRectは、左、上、幅、および高さの整数のセット、またはQPointとQSizeから構成できます。 次のコードは、2つの同じ長方形を作成します。
QRect r1(100, 200, 11, 16);
QRect r2(QPoint(100, 200), QSize(11, 16));
左上および右下の座標を使用してQRectを作成する3番目のコンストラクタがありますが、使用しないことをお勧めします。歴史的な理由から、bottom()およびright()関数によって返される値は、矩形の真下の右下隅から逸脱しているという根拠があります。
QRectクラスは、さまざまな矩形座標を返す関数のコレクションを提供し、これらの操作を可能にします。また、QRectは、さまざまな座標を基準に矩形を移動する関数も提供します。さらに、矩形を移動するmoveTo()関数があり、その左上隅は指定された座標になります。あるいは、translate()関数は、矩形を現在の位置を基準にして指定されたオフセットに移動し、translated()関数はこの矩形の変換されたコピーを返します。
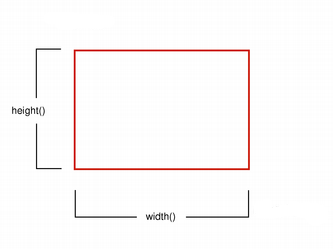
size()関数は、矩形の寸法をQSizeとして返します。 width()関数とheight()関数を使用して、次元を個別に取得することもできます。ディメンションを操作するには、setSize()、setWidth()またはsetHeight()関数を使用します。あるいは、サイズは、setBottom()やsetRight()など、矩形の座標を設定する関数のいずれかを適用することによって変更できます。
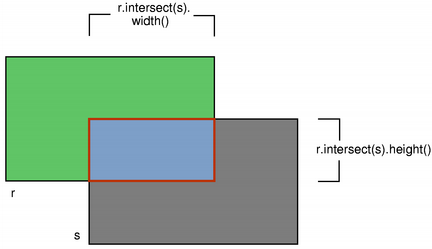
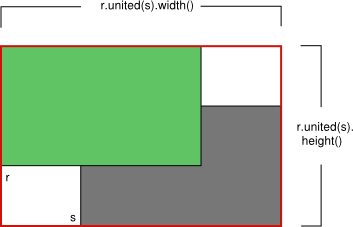
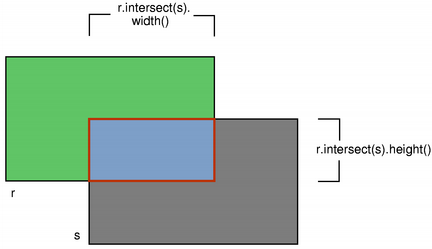
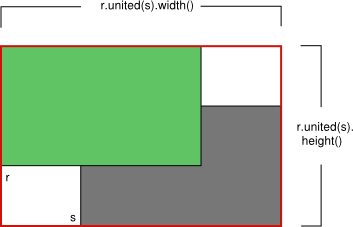
contains()関数は、与えられた点が矩形内にあるかどうかを示し、この矩形が与えられた矩形と交差する場合、intersects()関数はtrueを返します。 QRectクラスは、交差矩形を返すintersected()関数と、指定された矩形を囲む矩形を返すunited()関数も提供します。
 |
 |
|---|---|
| intersected() | united() |
isEmpty()関数は、left()> right()またはtop()> bottom()の場合にtrueを返します。 空の矩形は無効です。isValid()関数は、left()<= right()およびtop()<= bottom()の場合にtrueを返します。 一方、null矩形(isNull()== true)は、幅と高さの両方が0に設定されています。
QRectとQRectFが定義される方法により、空のQRectは基本的にQRectFと同じ方法で定義されます。
最後に、QRectオブジェクトをストリーミングして比較することもできます。
Rendering
アンチエイリアスペインタを使用する場合、QRectの境界線は、数学的矩形の境界線の両側で対称的にレンダリングされます。 しかし、エイリアス化されたペインタ(デフォルト)を使用する場合、他のルールが適用されます。
次に、1ピクセル幅のペンでレンダリングすると、QRectの境界線が数学的矩形の境界線の右と下にレンダリングされます。
2ピクセル幅のペンでレンダリングする場合、境界線は数学的矩形によって中央で分割されます。 これは、ペンが奇数個のピクセルを有するペンでレンダリングしている間、ペンが偶数個のピクセルに設定されると、スペアピクセルは1ピクセルの場合のように数学的矩形の右と下にレンダリングされる。
 |
 |
|---|---|
| Logical representation | One pixel wide pen |
 |
 |
| Two pixel wide pen | Three pixel wide pen |
Coordinates
QRectクラスは、さまざまな矩形座標を返す関数のコレクションを提供し、これらの操作を可能にします。 また、QRectは、さまざまな座標を基準に矩形を移動する関数も提供します。
left()、setLeft()、moveLeft()は例として機能します:left()は矩形の左端のx座標を返します。setLeft()は矩形の左端を与えられたx座標 幅を変更することはできますが、矩形の右端を変更することはありません)、moveLeft()は矩形全体を水平方向に移動し、矩形の左端を指定されたx座標に残し、サイズは変更しません。
歴史的な理由から、bottom()関数とright()関数によって返される値は、矩形の真下の右下隅から逸脱していることに注意してください。right()関数はleft()+ width()関数はtop()+ height() - 1を返します。bottomRight()コンビニエンス関数によって返される点も同じです。さらに、それぞれtopRight()関数とbottomLeft()関数のx座標とy座標には、真の右端と下端から同じ偏差が含まれています。
実際の右下隅を見つけるにはx()+ width()とy()+ height()を使い、right()とbottom()は避けることをお勧めします。別の解決策は、QRectFを使用することです。QRectFクラスは、座標の浮動小数点精度を使用して平面内に矩形を定義し、QRectF::right()およびQRectF::bottom()関数は右および下の座標を返します。
また、adjust()関数を使用してこの矩形の座標にオフセットを追加することや、adjusted()関数を使用して元の座標の調整に基づいて新しい矩形を取得することも可能です。幅と高さのいずれかが負の場合は、normalized()関数を使用して、角が入れ替えられた矩形を取得します。
さらに、QRectは、矩形の左上と右下隅の位置を抽出するgetCoords()関数、および矩形の左上隅、幅、および高さを抽出するgetRect()関数を提供します。 setCoords()およびsetRect()関数を使用して、矩形の座標と寸法を一度に操作できます。
Constraints
QRectはint型の最小値と最大値に制限されています。 この範囲外の値になる可能性のあるQRectに対する操作は、未定義の動作になります。
QRectFおよびQRegionも参照してください。
QRectF Class
Detailed Description
QRectFクラスは、浮動小数点精度を使用してプレーン内に矩形を定義します。
長方形は、通常、左上隅とサイズとして表現されます。 QRectFのサイズ(幅と高さ)は、レンダリングの基礎となる数学的矩形と常に等価です。
QRectFは、左、上、幅、および高さの整数のセット、またはQPointとQSizeから構成できます。 次のコードは、2つの同じ長方形を作成します。
QRectF r1(100, 200, 11, 16);
QRectF r2(QPoint(100, 200), QSize(11, 16));
また、QRectからQRectFを作成する3番目のコンストラクターと、この長方形の値に基づいてQRectオブジェクトを返す対応するtoRect()関数があります(返される長方形の座標は最も近い整数に丸められます)。
QRectFクラスは、さまざまな矩形座標を返す関数のコレクションを提供し、これらの操作を可能にします。 QRectFは、矩形をさまざまな座標に対して移動する関数も提供します。さらに、矩形を移動するmoveTo()関数があり、その左上隅は指定された座標になります。あるいは、translate()関数は、矩形を現在の位置を基準にして指定されたオフセットに移動し、translated()関数はこの矩形の変換されたコピーを返します。
size()関数は、矩形の寸法をQSizeとして返します。 width()関数とheight()関数を使用して、次元を個別に取得することもできます。ディメンションを操作するには、setSize()、setWidth()またはsetHeight()関数を使用します。あるいは、サイズは、setBottom()やsetRight()など、矩形の座標を設定する関数のいずれかを適用することによって変更できます。
contains()関数は、指定された点が矩形内にあるかどうかを示し、この矩形が指定の矩形と交差する場合はtrueを返します。そうでない場合はfalseを返します。 QRectFクラスは、交差矩形を返すintersected()関数と、指定された矩形を囲む矩形を返すunited()関数も提供します。
 |
 |
|---|---|
| intersected() | united() |
isEmpty()関数は、矩形の幅または高さが0以下の場合はtrueを返します。空の矩形は無効です。widthおよびheightの両方が0より大きい場合、isValid()関数はtrueを返します。 一方、null矩形(isNull()== true)は、widthとheightの両方が0に設定されています。
QRectとQRectFが定義される方法により、空のQRectFは基本的にQRectと同じ方法で定義されます。
最後に、QRectFオブジェクトをストリーミングして比較することもできます。
Rendering
アンチエイリアスペインタを使用する場合、QRectFの境界線は、数学的矩形の境界線の両側で対称的にレンダリングされます。 しかし、エイリアス化されたペインタ(デフォルト)を使用する場合、他のルールが適用されます。
次に、1ピクセル幅のペンでレンダリングすると、QRectFの境界線が数学的矩形の境界線の右と下にレンダリングされます。
2ピクセル幅のペンでレンダリングする場合、境界線は数学的矩形によって中央で分割されます。 これは、ペンが奇数個のピクセルを有するペンでレンダリングしている間、ペンが偶数個のピクセルに設定されると、スペアピクセルは1ピクセルの場合のように数学的矩形の右と下にレンダリングされる。
 |
 |
|---|---|
| Logical representation | One pixel wide pen |
 |
 |
| Two pixel wide pen | Three pixel wide pen |
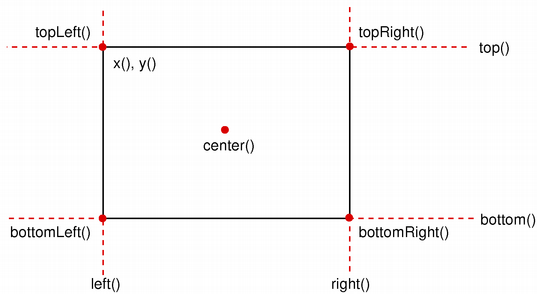
Coordinates
QRectFクラスは、さまざまな矩形座標を返す関数のコレクションを提供し、これらの操作を可能にします。 QRectFは、矩形をさまざまな座標に対して移動する関数も提供します。
例:bottom()、setBottom()、moveBottom()関数:bottom()は矩形の下端のy座標を返します。setBottom()は矩形の下端を指定されたy座標に設定します 高さですが、矩形の上端を変更することはありません)、moveBottom()は矩形全体を垂直方向に移動させ、矩形の下端を指定されたy座標に置き換え、サイズは変更しません。
また、adjust()関数を使用してこの矩形の座標にオフセットを追加することや、adjusted()関数を使用して元の座標の調整に基づいて新しい矩形を取得することも可能です。 幅と高さのいずれかが負の場合は、normalized()関数を使用して、角が入れ替えられた矩形を取得します。
さらに、QRectFは、矩形の左上と右下隅の位置を抽出するgetCoords()関数、および矩形の左上隅、幅、および高さを抽出するgetRect()関数を提供します。 setCoords()およびsetRect()関数を使用して、矩形の座標と寸法を一度に操作できます。
QRectとQRegionも参照してください。
QSize Class
Detailed Description
QSizeクラスは、整数点精度を使用して2次元オブジェクトのサイズを定義します。
サイズはwidth()とheight()で指定します。コンストラクタで設定し、setWidth()、setHeight()、またはscale()関数を使用するか、算術演算子を使用して変更できます。 rwidth()関数とrheight()関数を使用して幅と高さの参照を取り出すことで、サイズを直接操作することもできます。最後に、transpose()関数を使用して幅と高さを入れ替えることができます。
isValid()関数は、サイズが有効かどうかを判定します(有効なサイズの幅と高さの両方がゼロ以上の場合)。 isEmpty()関数は、幅と高さのいずれかがゼロ以下の場合はtrueを返し、isNull()関数は幅と高さが両方ともゼロの場合にのみtrueを返します。
このサイズと指定されたサイズの最大の高さと幅を保持するサイズを取得するには、expandedTo()関数を使用します。同様に、boundedTo()関数は、このサイズと指定されたサイズの最小の高さと幅を保持するサイズを返します。
QSizeオブジェクトは、比較するだけでなくストリームすることもできます。
QSizeF、QPoint、およびQRectも参照してください。
QSizeF Class
Detailed Description
QSizeFクラスは、浮動小数点精度を使用して2次元オブジェクトのサイズを定義します。
サイズはwidth()とheight()で指定します。コンストラクタで設定し、setWidth()、setHeight()、またはscale()関数を使用するか、算術演算子を使用して変更できます。 rwidth()関数とrheight()関数を使用して幅と高さの参照を取り出すことで、サイズを直接操作することもできます。最後に、transpose()関数を使用して幅と高さを入れ替えることができます。
isValid()関数は、サイズが有効かどうかを判定します。有効なサイズは、幅と高さの両方がゼロ以上です。 isEmpty()関数は、widthとheightのいずれかがゼロ以下の場合はtrueを返し、isNull()関数はwidthとheightの両方がゼロの場合にのみtrueを返します。
このサイズと指定されたサイズの最大の高さと幅を保持するサイズを取得するには、expandedTo()関数を使用します。同様に、boundedTo()関数は、このサイズと指定されたサイズの最小の高さと幅を保持するサイズを返します。
QSizeFクラスは、幅と高さを最も近い整数に丸めた、このサイズのQSizeコピーを返すtoSize()関数も提供します。
QSizeFオブジェクトを比較してストリームすることもできます。
QSize、QPointF、QRectFも参照してください。
QBitmap Class
Detailed Description
QBitmapクラスは、モノクロ(1ビット深度)ピックスマップを提供します。
QBitmapクラスは、主にカスタムQCursorおよびQBrushオブジェクトの作成、QRegionオブジェクトの構築、およびピクスマップおよびウィジェットのマスクの設定に使用される単色のオフスクリーンペイントデバイスです。
QBitmapは、0の深さを持つヌルオブジェクトを除き、1の深度を保証するQPixmapサブクラスです。深度が1より大きいピクスマップがビットマップに割り当てられると、ビットマップは自動的にディザリングされます。
QBitmapオブジェクト(または深さ1のQPixmapオブジェクト)で描画する場合は、QColorオブジェクトQt::color0そしてQt::color1を使用します。
Qt::color0でペイントすると、ビットマップビットが0に設定され、Qt::color1 でペイントするとビットが1に設定されます。ビットマップの場合、0ビットは背景(透明ピクセル)を示し、1ビットは前景(または不透明ピクセル )。 すべてのビットを Qt::color0 に設定するには、clear()関数を使用します。 Qt::black とQt::whitecolors はQColor::pixel()の値が黒の場合は必ずしも0でなく、白の場合は必ずしも1でなくてもよいので、意味をなさないことに注意してください。
QBitmapクラスは、ビットマップの変換されたコピーを返すtransformed()関数を提供します。 QTransform引数を使用して、ビットマップの平行移動、拡大/縮小、回転、回転を行います。 さらに、QBitmapは、指定されたucharデータから構築されたビットマップを返す静的 fromImage()関数と、QImageオブジェクトの変換されたコピーを返す静的fromImage()関数を提供します。
QPixmapクラスと同様に、QBitmapは暗黙的なデータ共有を使用して最適化されています。 詳細については、暗黙のデータ共有のドキュメントを参照してください。
QPixmap、QImage、QImageReader、およびQImageWriterも参照してください。
QIcon Class
Detailed Description
QIconクラスは、さまざまなモードと状態でスケーラブルなアイコンを提供します。
QIconは、与えられたピクスマップのセットから、より小さく、大きく、アクティブで、無効になっているピクスマップを生成することができます。 そのようなピックスマップはQtウィジェットによって、特定のアクションを表すアイコンを表示するために使用されます。
QIconの最も単純な使い方は、QPixmapファイルまたはリソースから1つを作成し、それを使用してQtが必要なすべてのアイコンのスタイルとサイズを調整できるようにすることです。 例えば:
QToolButton *button = new QToolButton;
button->setIcon(QIcon("open.xpm"));
QIconを元に戻すには、その場所にヌルアイコンを設定するだけです。
button->setIcon(QIcon());
QImageReader::supportedImageFormats()およびQImageWriter::supportedImageFormats()関数を使用して、サポートされているファイル形式の完全なリストを取得します。
pixmap(QSize, Mode, State)を使用してpixmapを取得し、この指定されたサイズ、モード、および状態のpixmapがaddFile()またはaddPixmap()で追加されていない場合、QIconはそれを直ちに生成する。このpixmapの生成は、QIconEngineV2で行われます。 デフォルトのエンジンは、必要に応じてピックスマップを縮小しますが、上にならないようにスケーリングし、現在のスタイルを使用して無効な外観を計算します。 カスタムアイコンエンジンを使用することで、生成されたアイコンのあらゆる面をカスタマイズできます。
QIconEnginePluginV2を使用すると、異なるファイルサフィックスに異なるアイコンエンジンを登録することが可能になり、サードパーティがQtに付属のアイコンエンジンを追加提供することが可能になります。
注意:Qt 4.2以降、SVGをサポートするアイコンエンジンが含まれています。
Making Classes that Use QIcon
小さなpixmapを設定するオプションがある独自のウィジェットを作成する場合は、そのpixmapにQIconを設定することを検討してください。 QtクラスQToolButtonはそのようなウィジェットの例です。
QIconを設定するメソッドを提供し、アイコンを描画するときは、ウィジェットの現在の状態に適したpixmapを選択します。 例えば:
void MyWidget::drawIcon(QPainter *painter, QPoint pos)
{
QPixmap pixmap = icon.pixmap(QSize(22, 22),
isEnabled() ? QIcon::Normal
: QIcon::Disabled,
isChecked() ? QIcon::On
: QIcon::Off);
painter->drawPixmap(pos, pixmap);
}
アクティブモードを利用することもできます。マウスをウィジェット上に置いたときにウィジェットをアクティブにすることができます(QWidget::enterEvent()を参照)。 現在選択されている項目 ウィジェットを切り替えることができる場合は、「オン」モードを使用して別のアイコンを描画することができます。
注:アイコンが作成される前に、QIconはQGuiApplicationインスタンスを必要とします。
GUI Design Handbook: Iconic LabelとIcons Exampleも参照してください。
Member Type Documentation
enum QIcon::Mode
この列挙型は、pixmapが使用されるモードを記述します。 現在定義されているモードは次のとおりです。
| Constant | Value | Description |
|---|---|---|
| QIcon::Normal | 0 | ユーザーがアイコンとやり取りしていないときにピクスマップを表示しますが、アイコンによって表される機能が利用可能です。 |
| QIcon::Disabled | 1 | アイコンで表される機能が利用できないときは、ピクスマップを表示します。 |
| QIcon::Active | 2 | アイコンによって表される機能が利用可能で、ユーザがアイコンと対話しているときにピクスマップを表示し、たとえば、マウスの上にマウスを移動するか、マウスをクリックします。 |
| QIcon::Selected | 3 | アイコンによって表される項目が選択されたときにピクスマップを表示します。 |
enum QIcon::State
この列挙型は、pixmapが使われることを目的とするステータスを記述します。
ステータスは以下の通りであることができます:
| Constant | Value | Description |
|---|---|---|
| QIcon::Off | 1 | ウィジェットが「オフ」状態のときにpixmapを表示する |
| QIcon::On | 0 | ウィジェットが「オン」状態のときにピクスマップを表示する |
QIconEngine Class
Detailed Description
QIconEngineクラスは、QIconレンダラーの抽象基本クラスを提供します。
アイコンエンジンは、QIconのレンダリング機能を提供します。 各アイコンには、対応するアイコンエンジンがあり、要求されたサイズ、モード、および状態でアイコンを描画します。
アイコンはpaint()関数でレンダリングされ、アイコンはpixmap()関数を使ってピックスマップとして追加取得できます(デフォルトの実装ではこれを実現するためにpaint()を使用しています)。 addPixmap()関数を使用して新しいピックスマップをアイコンエンジンに追加し、QIconで特殊なカスタムピックスマップを追加するために使用します。
paint()、pixmap()、およびaddPixmap()関数はすべて仮想関数なので、QIconEngineのサブクラスで再実装することができます。QIconEnginePluginも参照してください。
QImage Class
Detailed Description
QImageクラスは、ピクセルデータに直接アクセスできるハードウェアに依存しないイメージ表現を提供し、ペイントデバイスとして使用できます。
Qtは、QImage、QPixmap、QBitmap、QPictureの4つのクラスの画像データを扱います。 QImageはI / Oと直接ピクセルアクセスと操作のために設計され最適化されていますが、QPixmapは画面上に画像を表示するように設計され、最適化されています。 QBitmapは、QPixmapを継承する便利なクラスです。深さは1です。最後に、Qpictureクラスは、QPainterコマンドを記録して再生するペイントデバイスです。
QImageはQPaintDeviceサブクラスなので、QPainterを使用してイメージに直接描画することができます。 QImageでQPainterを使用すると、現在のGUIスレッド以外のスレッドでペイントを実行できます。
QImageクラスは、Format enumで記述されたいくつかのイメージ形式をサポートしています。 これには、Qt 4.xのすべてのバージョンで利用可能なモノクロ、8ビット、32ビット、およびアルファブレンド画像が含まれます。
QImageは、画像に関するさまざまな情報を取得するために使用できる一連の関数を提供します。 画像の変換を可能にするいくつかの機能もあります。
QImageクラスは暗黙的なデータ共有を使用するため、QImageオブジェクトは値で渡すことができます。 QImageオブジェクトはストリーミングして比較することもできます。
注:Qtの静的ビルドでQImageオブジェクトをロードする場合は、「プラグインの使用方法」を参照してください。警告:QImage::Format_Indexed8という形式のQImageでのペイントはサポートされていません。
Reading and Writing Image Files
QImageは、イメージファイルをロードするいくつかの方法を提供します。ファイルは、QImageオブジェクトの作成時にロードすることも、後でload()またはloadFromData()関数を使用してロードすることもできます。 QImageは静的なfromData()関数も提供し、与えられたデータからQImageを構築します。 イメージをロードするとき、ファイル名はディスク上の実際のファイルか、アプリケーションの埋め込みリソースのいずれかを参照することができます。 アプリケーションの実行可能ファイルに画像やその他のリソースファイルを埋め込む方法の詳細については、「Qtリソースシステムの概要」を参照してください。save()関数を呼び出してQImageオブジェクトを保存するだけです。
サポートされるファイル形式の完全なリストは、QImageReader::supportedImageFormats()およびQImageWriter::supportedImageFormats() 関数を介して入手できます。新しいファイル形式をプラグインとして追加することができます。 デフォルトでは、Qtは以下のフォーマットをサポートしています:
| Format | Description | Qt's support |
|---|---|---|
| BMP | Windows Bitmap | Read/write |
| GIF | Graphic Interchange Format (optional)Read | |
| JPG | Joint Photographic Experts Group | Read/write |
| JPEG | Joint Photographic Experts Group | Read/write |
| PNG | Portable Network Graphics | Read/write |
| PBM | Portable Bitmap | Read |
| PGM | Portable Graymap | Read |
| PPM | Portable Pixmap | Read/write |
| XBM | X11 Bitmap | Read/write |
| XPM | X11 Pixmap | Read/write |
Image Information
QImageは、画像に関するさまざまな情報を取得するために使用できる一連の関数を提供します。
| Available Functions | |
|---|---|
| Geometry | size()、width()、height()、dotsPerMeterX()、およびdotsPerMeterY()関数は、イメージのサイズと縦横比に関する情報を提供します。rect()関数は、画像を囲む矩形を返します。 valid()関数は、指定された座標のペアがこの矩形内にあるかどうかを示します。 offset()関数は、setOffset()関数を使用して操作することができる、他の画像との相対的な位置にあるときに画像がオフセットされるピクセル数を返します。 |
| Colors | ピクセルの色は、その座標をpixel()関数に渡すことで取得できます。 pixel()関数は、イメージのフォーマットとは独立して、QRgb値としてカラーを返します。モノクロおよび8ビットイメージの場合、colorCount()およびcolorTable()関数は、イメージデータの格納に使用されるカラーコンポーネントに関する情報を提供します。colorTable()関数はイメージのカラーテーブル全体を返します。 単一のエントリを取得するには、pixelIndex()関数を使用して、指定された座標のペアのピクセルインデックスを取得し、次にcolor()関数を使用して色を取得します。 手動で8ビットイメージを作成する場合は、イメージ上に有効なカラーテーブルも設定する必要があります。hasAlphaChannel()関数は、イメージの形式がアルファチャンネルを尊重しているかどうかを示します。 allGray()とisGrayscale()関数は、画像の色がすべてグレーの陰影かどうかを示します。「ピクセル操作と画像変換」のセクションも参照してください。 |
| Text | text()関数は、指定されたテキストキーに関連付けられたイメージテキストを返します。 画像のテキストキーは、textKeys()関数を使用して取得できます。 イメージのテキストを変更するには、setText()関数を使用します。 |
| Low-level information | depth()関数は画像の深さを返します。 サポートされている深さは1(モノクロ)、8,16,24、および32ビットです。 bitPlaneCount()関数は、使用されているビットの数を示します。 詳細については、画像形式セクションを参照してください。format()、bytesPerLine()、およびbyteCount()関数は、画像に格納されたデータに関する低レベルの情報を提供します。cacheKey()関数は、このQImageオブジェクトのコンテンツを一意に識別する番号を返します。 |
Pixel Manipulation
画像のピクセルを操作するために使用される関数は、画像フォーマットに依存します。 その理由は、モノクロおよび8ビットイメージはインデックスベースで、カラールックアップテーブルを使用し、32ビットイメージはARGB値を直接格納するためです。 画像フォーマットの詳細については、画像フォーマットのセクションを参照してください。
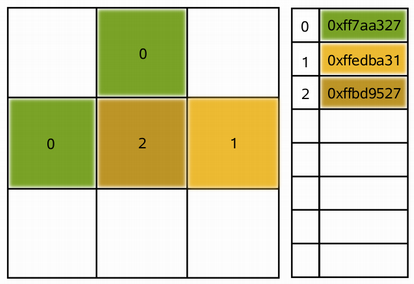
32ビットイメージの場合、setPixel()関数を使用して、指定された座標のピクセルの色を、ARGB四重極として指定された他の色に変更できます。 適切なQRgb値を作成するには、qRgb()(既定のアルファ成分を特定のRGB値に追加する、つまり不透明な色を作成する)またはqRgba()関数を使用します。 例えば:
32-bit
QImage image(3, 3, QImage::Format_RGB32);
QRgb value;
value = qRgb(189, 149, 39); // 0xffbd9527
image.setPixel(1, 1, value);
value = qRgb(122, 163, 39); // 0xff7aa327
image.setPixel(0, 1, value);
image.setPixel(1, 0, value);
value = qRgb(237, 187, 51); // 0xffedba31
image.setPixel(2, 1, value);
8ビットおよびモノクローム画像の場合、ピクセル値は画像のカラーテーブルからのインデックスにすぎません。 したがって、setPixel()関数は、指定された座標のピクセルの色を画像のカラーテーブルから事前に定義された色に変更するためにのみ使用できます。つまり、ピクセルのインデックス値のみを変更できます。 イメージのカラーテーブルを変更または追加するには、setColor()関数を使用します。
カラーテーブル内のエントリは、QRgb値として符号化されたARGB四つ組である。 qRgb()およびqRgba()関数を使用して、setColor()関数で使用する適切なQRgb値を作成します。 例えば:
QImage image(3, 3, QImage::Format_RGB32);
QRgb value;
value = qRgb(189, 149, 39); // 0xffbd9527
image.setPixel(1, 1, value);
value = qRgb(122, 163, 39); // 0xff7aa327
image.setPixel(0, 1, value);
image.setPixel(1, 0, value);
value = qRgb(237, 187, 51); // 0xffedba31
image.setPixel(2, 1, value);
8ビットおよびモノクローム画像の場合、ピクセル値は画像のカラーテーブルからのインデックスにすぎません。 したがって、setPixel()関数は、指定された座標のピクセルの色を画像のカラーテーブルから事前に定義された色に変更するためにのみ使用できます。つまり、ピクセルのインデックス値のみを変更できます。 イメージのカラーテーブルを変更または追加するには、setColor()関数を使用します。カラーテーブル内のエントリは、QRgb値として符号化されたARGB四つ組である。 qRgb()およびqRgba()関数を使用して、setColor()関数で使用する適切なQRgb値を作成します。 例えば:
QImage image(3, 3, QImage::Format_Indexed8);
QRgb value;
value = qRgb(122, 163, 39); // 0xff7aa327
image.setColor(0, value);
value = qRgb(237, 187, 51); // 0xffedba31
image.setColor(1, value);
value = qRgb(189, 149, 39); // 0xffbd9527
image.setColor(2, value);
image.setPixel(0, 1, 0);
image.setPixel(1, 0, 0);
image.setPixel(1, 1, 2);
image.setPixel(2, 1, 1);
カラーチャンネルごとに8ビット以上の画像の場合。 setPixelColor()およびpixelColor()メソッドは、QColor値を設定および取得するために使用できます。QImageはscanLine()関数も提供しています。この関数は、指定されたインデックスでスキャンラインのピクセルデータへのポインタを返し、bits()関数は最初のピクセルデータへのポインタを返します(scanLine(0)と等価です)。
Image Formats
QImageに格納される各ピクセルは整数で表されます。 整数のサイズは、フォーマットによって異なります。 QImageは、Format enumによって記述されたいくつかのイメージフォーマットをサポートしています。
モノクロ画像は、1ビットのインデックスを使用して、最大で2色のカラーテーブルに格納されます。 モノクロ画像には、ビッグエンディアン(MSBファースト)またはリトルエンディアン(LSBファースト)の2つのタイプがあります。ます。
8ビット画像は8ビットインデックスを使用してカラーテーブルに格納され、すなわち、それらは1ピクセル当たり1バイトを有する。 カラー表はQVector であり、QRgb typedefは0xAARRGGBB形式のARGB四重項を含む符号なし整数に相当します。
32ビットイメージにはカラーテーブルがありません。 代わりに、各ピクセルはQRgb値を含む。 RGB(すなわち0xffRRGGBB)、ARGBおよび事前乗算されたARGB値をそれぞれ格納する3つの異なるタイプの32ビット画像がある。 事前乗算されたフォーマットでは、赤、緑、青の各チャンネルにアルファ成分を255で割った値が乗算されます。
画像のフォーマットは、format()関数を使用して取得できます。 画像を別の形式に変換するには、convertToFormat()関数を使用します。 allGray()関数とisGrayscale()関数は、カラー画像をグレースケール画像に安全に変換できるかどうかを示します。
Image Transformations
createAlphaMask()関数は、このイメージのアルファバッファから1-bppマスクを構築して返します。また、createHeuristicMask()関数は、イメージの作成と返却を行います。 このイメージの1 bppヒューリスティックマスクです。 後者の機能は、コーナーの1つからカラーを選択し、そのカラーのピクセルをすべてのエッジから削り取ることによって機能します。
mirrored()関数は、画像の鏡を所望の方向に返し、scaled()は、所望のメジャーの矩形にスケーリングされた画像のコピーを返し、rgbSwapped()関数はRGB画像からBGR画像を構築する。scaledToWidth()およびscaledToHeight()関数は、画像のスケーリングされたコピーを返します。
scaledToWidth()およびscaledToHeight()関数は、画像のスケーリングされたコピーを返します。
transform()関数は、与えられた変換行列と変換モードで変換された画像のコピーを返します。内部的には、変換行列は不要な変換を補正するように調整されます。 原画像。 静的なtrueMatrix()関数は、イメージの変換に使用される実際の行列を返します。
また、画像の属性を変更する機能もあります。
| Function | Description |
|---|---|
| setDotsPerMeterX() | 物理的なメーターに水平に収まるピクセル数を設定して、アスペクト比を定義します。 |
| setDotsPerMeterY() | 物理的なメーターに垂直に収まるピクセル数を設定することによって、アスペクト比を定義します。 |
| fill() | 指定されたピクセル値でイメージ全体を塗りつぶします。 |
| invertPixels() | 指定されたInvertMode値を使用して、イメージ内のすべてのピクセル値を反転します。 |
| setColorTable() | カラーインデックスの変換に使用されるカラーテーブルを設定します。 モノクロおよび8ビット形式のみ。 |
| setColorCount() | カラーテーブルのサイズを変更します。 モノクロおよび8ビット形式のみ。 |
Legal Information
スムーズなスケーリングのために、transformed()関数はDaniel M. Duleyによる滑らかなスケーリングアルゴリズムに基づくコードを使用します。
Copyright (C) 2004, 2005 Daniel M. Duley
Redistribution and use in source and binary forms, with or without
modification, are permitted provided that the following conditions
are met:
1. Redistributions of source code must retain the above copyright
notice, this list of conditions and the following disclaimer.
2. Redistributions in binary form must reproduce the above copyright
notice, this list of conditions and the following disclaimer in the
documentation and/or other materials provided with the distribution.
THIS SOFTWARE IS PROVIDED BY THE AUTHOR ``AS IS'' AND ANY EXPRESS OR
IMPLIED WARRANTIES, INCLUDING, BUT NOT LIMITED TO, THE IMPLIED WARRANTIES
OF MERCHANTABILITY AND FITNESS FOR A PARTICULAR PURPOSE ARE DISCLAIMED.
IN NO EVENT SHALL THE AUTHOR BE LIABLE FOR ANY DIRECT, INDIRECT,
INCIDENTAL, SPECIAL, EXEMPLARY, OR CONSEQUENTIAL DAMAGES (INCLUDING, BUT
NOT LIMITED TO, PROCUREMENT OF SUBSTITUTE GOODS OR SERVICES; LOSS OF USE,
DATA, OR PROFITS; OR BUSINESS INTERRUPTION) HOWEVER CAUSED AND ON ANY
THEORY OF LIABILITY, WHETHER IN CONTRACT, STRICT LIABILITY, OR TORT
(INCLUDING NEGLIGENCE OR OTHERWISE) ARISING IN ANY WAY OUT OF THE USE OF
THIS SOFTWARE, EVEN IF ADVISED OF THE POSSIBILITY OF SUCH DAMAGE.
QImageReader、QImageWriter、QPixmap、QSvgRenderer、イメージ合成の例、イメージビューアの例、スクリーブルの例、およびピクセルの例も参照してください。
QImageReader, QImageWriter, QPixmap, QSvgRenderer, Image Composition Example, Image Viewer Example, Scribble Example, and Pixelator Example.
QImageReader Class
Detailed Description
QImageReaderクラスは、ファイルやその他のデバイスからイメージを読み込むための、フォーマットに依存しないインターフェイスを提供します。
イメージを読み取る最も一般的な方法は、QImageとQPixmapのコンストラクタを使用する方法と、QImage::load()とQPixmap::load()を呼び出す方法です。 QImageReaderは特殊なクラスで、画像を読み込むときの制御を強化します。 たとえば、setScaledSize()を呼び出すことによってイメージを特定のサイズに読み込むことができます。また、setClipRect()を呼び出すことで、画像の一部のみを効果的に読み込むクリップ矩形を選択できます。 イメージ形式の基礎となるサポートによっては、メモリを節約しイメージのロードを高速化できます。
イメージを読み込むには、まずQImageReaderオブジェクトを作成します。 ファイル名またはデバイスポインタを渡し、イメージ形式をQImageReaderのコンストラクタに渡します。 クリップのrect(setClipRect()を呼び出すことによって)やscale(setScaledSize()を呼び出して)などのいくつかのオプションを設定することができます。 canRead()は、QImageReaderが画像を読み取ることができる(すなわち、画像フォーマットがサポートされ、読み取りのためにデバイスが開いている)場合、画像を返します。 画像を読み込むにはread()を呼び出します。
イメージの読み込み中にエラーが発生した場合、read()はヌルQImageを返します。 次に、発生したエラーのタイプを見つけるためにerror()を呼び出すことができます。
Formats
QImageReaderが読み取れる形式のリストについては、supportedImageFormats()を呼び出します。 QImageReaderは、読み込みをサポートする画像フォーマットプラグインに加えて、すべてのビルトイン画像フォーマットをサポートしています。 supportedMimeTypes()を呼び出して、サポートされているMIMEタイプのリストを取得します。たとえば、QFileDialog::setMimeTypeFilters()に渡すことができます。
QImageReaderは、デフォルトで、指定された(オプションの)フォーマット文字列、ファイル名サフィックス、およびデータストリームの内容を調べることにより、画像フォーマットを自動検出します。 この機能を有効または無効にするには、setAutoDetectImageFormat()を呼び出します。
High Resolution Versions of Images
デバイスピクセルとデバイス独立ピクセルとの間のスケーリングが有効である場合、高解像度バージョンの画像を提供することが可能である。
高解像度バージョンには、ベース名の接尾辞@ 2xが付いています。 読み取られる画像のデバイスピクセル比率は2に設定されます。
これは、環境変数QT_HIGHDPI_DISABLE_2X_IMAGE_LOADINGを設定することで無効にすることができます。
See also QImageWriter, QImageIOHandler, QImageIOPlugin, QMimeDatabase, QImage::devicePixelRatio(), QPixmap::devicePixelRatio(), QIcon, QPainter::drawPixmap(), QPainter::drawImage(), and Qt::AA_UseHighDpiPixmaps.
QImageWriter、QImageIOHandler、QImageIOPlugin、QMimeDatabase、QImage::devicePixelRatio(),、QPixmap::devicePixelRatio()、QIcon、QPainter::drawPixmap()、QPainter::drawImage()、およびQt::AA_UseHighDpiPixmapsも参照してください。
Member Type Documentation
| Constant | Value | Description |
|---|---|---|
| QImageReader::FileNotFoundError | 1 | QImageReaderがファイル名で使用されましたが、その名前でファイルが見つかりませんでした。 これは、ファイル名に拡張子が含まれておらず、正しい拡張子を持つファイルがQtでサポートされていない場合にも発生します。 |
| QImageReader::DeviceError | 2 | QImageReaderがイメージを読み取るときにデバイスエラーが発生しました。 何がうまくいかなかったのかについては、特定のデバイスに問い合わせることができます。 |
| QImageReader::UnsupportedFormatError | 3 | Qtは要求されたイメージフォーマットをサポートしていません。 |
| QImageReader::InvalidDataError | 4 | 画像データが無効で、QImageReaderが画像データを読み取れませんでした。 画像ファイルが破損している場合に起こります。 |
| QImageReader::UnknownError | 0 | 不明なエラーが発生しました。 read()を呼び出した後にこの値を取得した場合は、QImageReaderのバグが原因と考えられます。 |
QImageWriter Class
QImageWriterクラスは、イメージをファイルやその他のデバイスに書き込むための、フォーマットに依存しないインターフェイスを提供します。
QImageWriterは、画像を保存する前に、ガンマレベル、圧縮レベル、品質などのフォーマット固有のオプションを設定することができます。 このようなオプションが必要ない場合は、代わりにQImage::save()またはQPixmap::save()を使用することができます。
イメージを格納するには、まずQImageWriterオブジェクトを作成します。 ファイル名またはデバイスポインタを渡し、イメージ形式をQImageWriterのコンストラクタに渡します。 ガンマレベル(callingsetGamma())と品質(setQuality()を呼び出す)など、いくつかのオプションを設定できます。 canWrite()は、QImageWriterが画像を書き込むことができる(すなわち、画像フォーマットがサポートされており、その装置が書き込み用に開いている)場合に真を返す。 デバイスにイメージを書き込むにはwrite()を呼び出します。
イメージの書き込み中にエラーが発生した場合、write()はfalseを返します。 次に、発生したエラーのタイプを見つけるためにerror()を呼び出すことができます。
QImageWriterが書き込むことができる形式のリストについては、supportedImageFormats()を呼び出します。 QImageWriterは、書き込みをサポートする画像フォーマットプラグインに加えて、すべての組み込み画像フォーマットをサポートしています。
QImageReader、QImageIOHandler、およびQImageIOPluginも参照してください。
Member Type Documentation
| Constant | Value | Description |
|---|---|---|
| QImageWriter::DeviceError | 1 | QImageWriterが画像データを書き込む際にデバイスエラーが発生しました。 何がうまくいかなかったのかについては、デバイスに問い合わせてください。 |
| QImageWriter::UnsupportedFormatError | 2 | Qtは要求されたイメージフォーマットをサポートしていません。 |
| QImageWriter::UnknownError | 0 | 不明なエラーが発生しました。 write()を呼び出した後にこの値を取得した場合、QImageWriterのバグが原因と考えられます。 |
QPixmap Class
Detailed Description
QPixmapクラスは、ペイントデバイスとして使用できるオフスクリーンイメージ表現です。
Qtは、QImage、QPixmap、QBitmap、QPictureの4つのクラスの画像データを扱います。 QImageはI / Oと直接ピクセルアクセスと操作のために設計され最適化されていますが、QPixmapは画面上に画像を表示するように設計され、最適化されています。 QBitmapは、QPixmapを継承する便利なクラスであり、深度1を保証します。isQBitmap()関数は、QPixmapオブジェクトが実際にビットマップの場合はtrueを返し、そうでない場合はfalseを返します。 最後に、QPictureクラスは、QPainterコマンドを記録して再生するペイントデバイスです。
QPixmapは、QLabelまたはQAbstractButtonのサブクラス(QPushButtonやQToolButtonなど)を使用して簡単に画面に表示できます。 QLabelにはpixmapプロパティがありますが、QAbstractButtonにはiconプロパティがあります。
QPixmapクラスは暗黙的なデータ共有を使用するため、QPixmapオブジェクトは値で渡すことができます。 詳細については、暗黙のデータ共有のドキュメントを参照してください。 QPixmapオブジェクトもストリーミングできます。
ピクスマップのピクセルデータは内部的なもので、基礎となるウィンドウシステムによって管理されることに注意してください。 QPixmapはQPaintDeviceサブクラスなので、QPainterを使って直接pixmapに描画することができます。 ピクセルは、QPainter関数を介して、またはQPixmapをQImageに変換することによってのみアクセスできます。 ただし、fill()関数は、指定された色でピックスマップ全体を初期化するために使用できます。
QImageとQPixmapの間で変換する関数があります。 通常、QImageクラスは、QImageオブジェクトがQPixmapに変換されて画面に表示される前に、オプションで画像データを操作する画像ファイルをロードするために使用されます。 あるいは、操作を望まない場合は、画像ファイルをQPixmapに直接ロードすることができます。
QPixmapは、pixmapに関するさまざまな情報を取得するために使用できる関数のコレクションを提供します。 さらに、pixmapの変換を可能にするいくつかの関数があります。
Reading and Writing Image Files
QPixmapは、イメージファイルを読み込むいくつかの方法を提供します。ファイルは、QPixmapオブジェクトを構築するときにロードすることも、後でload()またはloadFromData()関数を使用してロードすることもできます。 イメージをロードするとき、ファイル名はディスク上の実際のファイルか、アプリケーションの埋め込みリソースのいずれかを参照することができます。 アプリケーションの実行可能ファイルに画像やその他のリソースファイルを埋め込む方法の詳細については、「Qtリソースシステムの概要」を参照してください。
save()関数を呼び出してQPixmapオブジェクトを保存するだけです。
サポートされるファイル形式の完全なリストは、QImageReader::supportedImageFormats()およびQImageWriter::supportedImageFormats()関数を介して入手できます。 新しいファイル形式をプラグインとして追加することができます。 デフォルトでは、Qtは以下のフォーマットをサポートしています:
| Format | Description | Qt's support |
|---|---|---|
| BMP | Windows Bitmap | Read/write |
| GIF | Graphic Interchange Format (optional) | Read |
| JPG | Joint Photographic Experts Group | Read/write |
| JPEG | Joint Photographic Experts Group | Read/write |
| PNG | Portable Network Graphics | Read/write |
| PBM | Portable Bitmap | Read |
| PGM | Portable Graymap | Read |
| PPM | Portable Pixmap | Read/write |
| XBM | X11 Bitmap | Read/write |
| XPM | X11 Pixmap | Read/write |
Pixmap Information
QPixmapは、ピックスマップに関するさまざまな情報を取得するために使用できる関数のコレクションを提供します。
Pixmap Information
QPixmapは、ピックスマップに関するさまざまな情報を取得するために使用できる関数のコレクションを提供します。
| Available Functions | |
|---|---|
| Geometry | size()、width()およびheight()関数は、pixmapのサイズに関する情報を提供します。 rect()関数は、画像を囲む長方形を返します。 |
| Alpha component | hasAlphaChannel()は、pixmapがアルファチャンネルを尊重する形式を持つ場合はtrueを返し、そうでない場合はfalseを返します。 hasAlpha()、setMask()、およびmask()関数は古いものであり、使用すべきではありません。 潜在的に非常に遅いです。createHeuristicMask()関数は、このピクスマップの1-bppヒューリスティックマスク(すなわち、QBitmap)を作成して返します。 これは、コーナーの1つから色を選択し、その色のピクセルをすべての端から削り取ることによって機能します。 createMaskFromColor()関数は、所与の色に基づいてピクスマップのマスク(すなわち、QBitmap)を作成して返す。 |
| Low-level information | depth()関数は、pixmapの深さを返します。 defaultDepth()関数は、デフォルトの深さ、すなわち、指定されたスクリーン上でアプリケーションによって使用される深度を戻す。cacheKey()関数は、QPixmapオブジェクトの内容を一意に識別する番号を返します。x11Info()関数は、現在pixmapが属する画面で使用されるXディスプレイの設定に関する情報を返します。 x11PictureHandle()関数は、XRenderサポート用のpixmapのX11ピクチャハンドルを返します。 後者の2つの関数はx11でしか使用できないことに注意してください。 |
Pixmap Conversion
QPixmapオブジェクトは、toImage()関数を使用してQImageに変換できます。 同様に、QImageはfromImage()を使用してQPixmapに変換できます。 この操作が高価すぎる場合は、代わりにQBitmap::fromImage()を使用できます。
QPixmapクラスは、HICONとの間の変換もサポートしています。toWinHICON()関数は、QPixmapと同等のHICONを作成し、HICONハンドルを返します。 fromWinHICON()関数は、指定されたアイコンに相当するQPixmapthatを返します。
Pixmap Transformations
QPixmapは、オリジナルの変換されたバージョンである新しいpixmapを作成するためのいくつかの関数をサポートしています:
scaled()、scaledToWidth()およびscaledToHeight()関数は、pixmapのスケーリングされたコピーを返します。copy()関数は、オリジナルのプレーンコピーであるQPixmapを作成します。
transformed()関数は、与えられた変換行列と変換モードで変換されたpixmapのコピーを返します:内部的に、変換行列は不要な変換を補正するように調整されます。 元のpixmap。 静的なtrueMatrix()関数は、pixmapの変換に使用される実際の行列を返します。
注意:ネイティブのX11グラフィックスシステムを使用する場合、QApplicationインスタンスが破棄されると、ピックスマップは無効になります。
QBitmap、QImage、QImageReader、およびQImageWriterも参照してください。
QGenericMatrix Class
Detailed Description
QGenericMatrixクラスは、N列とM行のNxM変換行列を表すテンプレートクラスです。
QGenericMatrixテンプレートは、次の3つのパラメータがあります。
N:列の数。
M:行の数。
T:クラスのユーザーに表示される要素タイプ。
QMatrix4x4も参照してください。
QVector2D Class
Detailed Description
QVector2Dクラスは、2D空間内のベクトルまたは頂点を表します。
QVector2Dクラスを使用して、2D空間の頂点を表すこともできます。 したがって、別個の頂点クラスを用意する必要はありません。
QVector3D、QVector4D、およびQQuaternionも参照してください。
QBrush Class
Detailed Description
QBrushクラスは、QPainterによって描画された図形の塗りつぶしパターンを定義します。
ブラシにはスタイル、色、グラデーション、テクスチャがあります。
ブラシはstyle()でQt::BrushStyleの列挙型を使用して、塗りつぶしパターンを定義します。デフォルトのブラシスタイルは、(あなたがブラシを構築する方法に応じて)Qt::NoBrushです。このスタイルは、図形を塗りつぶすないようにペイントするものに指示します。塗りのための標準的なスタイルは、Qt::SolidPatternです。スタイルは、ブラシが適切なコンストラクタを使用して作成されたときに設定され、加えてのsetStyle()関数は、ブラシが構築されると、スタイルを変更するための手段を提供することができます。
ブラシにcolor()で塗りつぶしパターンの色を定義します。色はQtで事前定義された色のうちの一つ、Qt::GlobalColor、またはその他のカスタムQColorのいずれかとすることができます。現在設定された色が取得され、それぞれcolor()とsetColor()を関数を使用して変更することができます。現在のスタイルは、Qt::LinearGradientPattern、Qt::RadialGradientPatternやQt::ConicalGradientPatternのいずれかであるときgradient()を使用し、グラデーションの塗りを定義します。グラデーションブラシは、QBrushを作成するときにQGradientをコンストラクタ引数として与えることによって作成されます。 Qtは、QLinearGradient、QConicalGradient、およびQRadialGradientの3つの異なるグラデーションを提供します。これらはすべてQGradientを継承します。
QRadialGradient gradient(50, 50, 50, 50, 50);
gradient.setColorAt(0, QColor::fromRgbF(0, 1, 0, 1));
gradient.setColorAt(1, QColor::fromRgbF(0, 0, 0, 0));
QBrush brush(gradient);
現在のスタイルは、Qt::TexturePatternであるときにtexture()を使用ピックスマップを定義します。あなたはブラシが作成されたときにピックスマップを提供することによって、またはsetTexture()を使用して、テクスチャとブラシを作成することができます。
以前のスタイル設定に関係なく、style() == Qt::TexturePatternがsetTexture()を適用することに注意してください。
スタイルが、グラデーションの場合もケースに違いはありません。
現在のテクスチャがQBitmapでない限り、スタイルがQt::TexturePatternスタイルである場合も同じです。Opaque()関数は、ブラシが完全に不透明であれば真を返し、そうでなければ偽を返します。 ブラシは次の場合に不透明と見なされます。
・color()のアルファ成分は255です。
・texture()はアルファチャンネルを持っていないし、Qbitmapでもありません。
・gradient()の色はすべて255のアルファ成分を持ちます。
線や輪郭のスタイルと色を指定するには、Qt::PenStyleとQt::GlobalColorと組み合わせQPainterのペンを使用します。
QPainter painter(this);
painter.setBrush(Qt::cyan);
painter.setPen(Qt::darkCyan);
painter.drawRect(0, 0, 100,100);
painter.setBrush(Qt::NoBrush);
painter.setPen(Qt::darkGreen);
painter.drawRect(40, 40, 100, 100);
図形を描画するときに、デフォルトでは、QPainterは(現在設定されているペンを使用して)アウトラインをレンダリングする、ということに注意してください
このふるまいを無効にするにはpainter.setPen(Qt::NoPen)を使います。
一般的にはペイントの詳細については、ペイントシステムを参照してください。
また、Qt::BrushStyle、QPainter、およびQcolorを参照してください。
QConicalGradient Class
Detailed Description
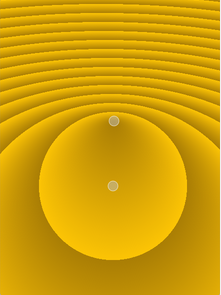
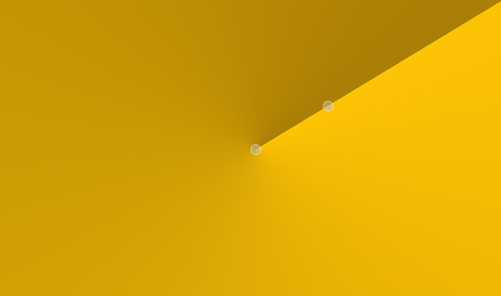
QConicalGradientクラスはQBrushと組み合わせて使用され、円錐形のグラデーションブラシを指定します。円錐グラデーションは、中心点の周りで反時計回りに色を補間します。

グラデーションの色は、QGradientStopタイプの停止点、つまり位置と色を使用して定義されます。 ストップポイントを定義するには、QGradient::setColorAt()関数またはQGradient::setStops()関数を使用します。 グラデーション領域の塗りつぶし方法を記述するグラデーションの完全な停止点のセットです。 停止点が指定されていない場合は、0〜1の白のグラデーションが使用されます。
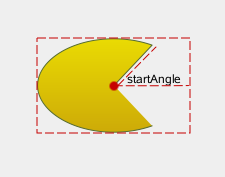
QGradientから継承された関数に加えて、QConicalGradientクラスは、グラデーションの開始角度と中心を返すangle()関数とcenter()関数を提供します。
setSpread()関数は、円錐グラデーションに対して効果がないことに注意してください。 その理由は、円錐グラデーションが定義によって閉じられている、すなわち円錐グラデーションが0~360度の円全体を満たす一方、半径グラデーションまたは線形グラデーションの境界がその半径または最終停止点によってそれぞれ指定され得るからである。
QLinearGradient、QRadialGradient、およびグラデーションの例を参照してください。
QGradient Class
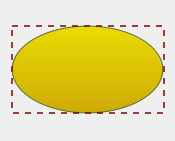
Detailed Description
QGradientクラスはQBrushと組み合わせて使用され、グラデーションの塗りつぶしを指定します。
Qtは現在、3種類のグラデーションの塗りつぶしをサポートしています:
・直線グラデーションは、開始点と終了点の間で色を補間します。
・単純な放射グラデーションは、焦点とその周りの円の端点との間で色を補間します。
・拡張放射状グラデーションは、中心と焦点円の間で色を補間する。
・円錐グラデーションは、中心点の周りの色を補間します。
グラデーションの型は、type()関数を使用して取得できます。 各タイプは、QGradientのサブクラスで表されます。
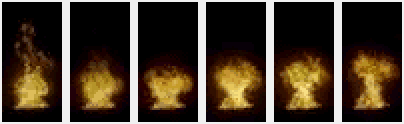
| QLinearGradient | QRadialGradient | QConicalGradient |
|---|---|---|
 |
 |
 |
グラデーションの色は、QGradientStop型の停止点を使用して定義されます。 すなわち、位置および色を示す。 単一の停止点を定義するには、setColorAt()関数を使用します。 あるいは、setStops()関数を使用して、複数の停止点を一度に定義することもできます。 後者の関数は現在の停止点のセットを置き換えることに注意してください。
グラデーション領域をどのように塗りつぶすかを記述するグラデーションの完全な停止点セット(stops() 関数からアクセス可能)です。 停止点が指定されていない場合は、0〜1の白のグラデーションが使用されます。(100,100)の黒から(200,200)の白までの対角の線形グラデーションは、次のように指定できます。
QLinearGradient linearGrad(QPointF(100, 100), QPointF(200, 200));
linearGrad.setColorAt(0, Qt::black);
linearGrad.setColorAt(1, Qt::white);
グラデーションは任意の数の停止点を持つことができます。 次の例では、中心に赤、辺に青、次に緑で始まる放射グラデーションが作成されます。
QRadialGradient radialGrad(QPointF(100, 100), 100);
radialGrad.setColorAt(0, Qt::red);
radialGrad.setColorAt(0.5, Qt::blue);
radialGrad.setColorAt(1, Qt::green);
setSpread()関数を使用してspreadメソッドを指定することにより、その領域外のグラデーションを繰り返したり反映したりすることができます。 デフォルトでは、外側の領域に最も近い停止点の色を塗りつぶします。 現在設定されているスプレッド方式は、spread()関数を使用して取得できます。 QGradient::Spread enumは3つの異なるメソッドを定義します:
| PadSpread | RepeatSpread | ReflectSpread |
|---|---|---|
 |
 |
 |
setSpread()関数は線形および放射状のグラデーションに対してのみ効果があることに注意してください。 その理由は、円錐グラデーションが定義によって閉じられている、すなわち円錐勾配が0-360度の円全体を満たす一方、半径グラデーションまたは線形グラデーションの境界がそれぞれその半径または最終停止点を介して指定され得るからである。
グラディエント座標は、論理座標で、デバイス座標に関連して、またはオブジェクト境界ボックス座標に関連して指定できます。 座標モードは、setCoordinateMode()関数を使用して設定できます。デフォルトはLogicalModeで、グラデーション座標はオブジェクト座標と同じ方法で指定されます。 現在設定されている座標モードを取得するには、coordinateMode()を使用します。
The Gradients ExampleとQBrushも参照してください。
QLinearGradient Class
Detailed Description
QLinearGradientクラスはQBrushと組み合わせて使用され、線形グラデーションブラシを指定します。
直線勾配は、開始点と終了点の間で色を補間します。 これらの点の外側では、現在設定されているスプレッド方法に応じて、グラデーションがパディング、反射または繰り返されます。
 |
 |
 |
|---|---|---|
| PadSpread (default) | ReflectSpread | RepeatSpread |
グラデーションの色は、QGradientStopタイプの停止点、つまり位置と色を使用して定義されます。 ストップポイントを定義するには、QGradient::setColorAt()関数またはQGradient::setStops()関数を使用します。グラデーション領域の塗りつぶし方法を記述するグラデーションの完全な停止点のセットです。停止点が指定されていない場合は、0〜1の白のグラデーションが使用されます。QGradientから継承された関数に加えて、QLinearGradientクラスは、グラジエントの最終停止点を返すfinalStop()関数と、グラデーションの開始点を返すstart()関数を提供します。QRadialGradient、QConicalGradient、およびThe Gradientsの例も参照してください。
QRadialGradient Class
Detailed Description
QRadialGradientクラスは、放射グラデーションブラシを指定するためにQBrushと組み合わせて使用されます。
Qtは、単純な放射グラデーションと拡張ラジアルグラデーションの両方をサポートしています。
単純な放射グラデーションは、焦点とその周りの円の端点との間で色を補間します。 拡張放射状勾配は、焦点円と中心円の間の色を補間する。 2つの円で定義された円錐の外側の点は透明になります。 簡単な放射グラジエントの場合、焦点は中心円の内側に位置するように調整され、焦点は拡張された放射グラジエントの任意の位置を有することができる。
終点の外側では、現在設定されているspreadメソッドに応じて、グラデーションがパディング、リフレクションまたはリピートされます。
 |
 |
 |
|---|---|---|
| PadSpread (default) | ReflectSpread | RepeatSpread |
グラデーションの色は、QGradientStopタイプの停止点、つまり位置と色を使用して定義されます。 ストップポイントを定義するには、QGradient::setColorAt()またはQGradient::setStops()関数を使用します。 グラデーション領域の塗りつぶし方法を記述するグラデーションの完全な停止点のセットです。 停止点が指定されていない場合は、0〜1の白のグラデーションが使用されます。
QRadialGradientクラスは、QGradientから継承された関数に加えて、グラデーションの中心、焦点および半径をそれぞれ戻すcenter()、focalPoint()およびradius()関数を提供します。
QLinearGradient、QConicalGradient、およびGradientsの例も参照してください。
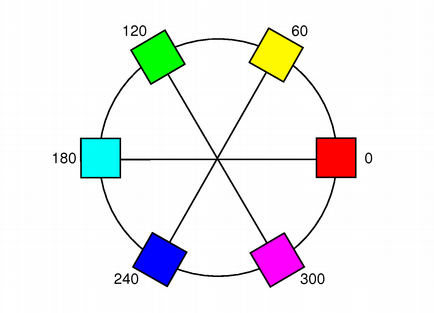
QColor Class
Detailed Description
QColorクラスは、RGB、HSVまたはCMYK値に基づいて色を提供します。
色は通常RGB(赤・緑・青)構成要素に関して指定されます、しかし、HSV(色、飽和と価値)とCMYK(シアン、マゼンタ、黄色と黒)構成要素に関してそれを指定することもできます。
また、色は色名を使用して指定することができます。カラー名は、SVG1.0色名のいずれかであることができます。
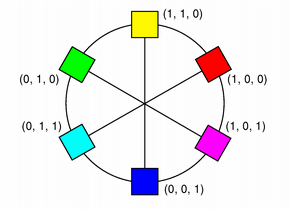
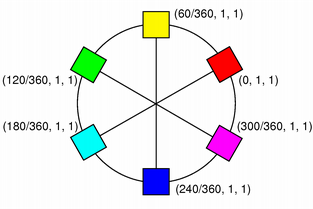
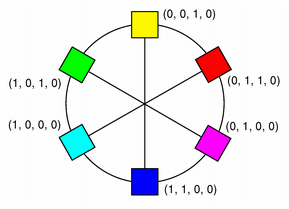
| RGB | HSV | CMYK |
|---|---|---|
 |
 |
 |
QColorコンストラクタは、RGB値に基づいて色を作成します。
HSVまたはCMYK値のどちらかに基づいてQColorを作成するには、
それぞれtoHsv()とtoCmyk()関数を使用します。これらの関数は、目的の形式を使用してカラーのコピーを返します。
また、静的toCmyk()、fromHsv()とfromCmyk() 関数は、指定された値から色を作成します。
あるいは、convertTo()関数(目的の形式で色のコピーを返す)を使用して、3つのフォーマットのいずれかに変換することができます、またはsetRgb()、setHsv()、setCmyk()関数のいずれかが、この色のフォーマットを変更します。
spec()関数は、色がどのように指定されたかについて見分けます。
色は、setNamedColor()関数にRGB文字列("#112233"など)またはARGB文字列( "#ff112233"など)または色名( "青"など)を渡すことによって設定できます。 色の名前は、SVG 1.0の色名から取得されます。 name()関数は、 "#RRGGBB"の形式で色の名前を返します。 色は、setRgb()、setHsv()およびsetCmyk()を使用して設定することもできます。 より明るいまたはより暗い色を得るには、それぞれlighter()関数とdarker()関数を使用します。
isValid()関数は、QColorがまったく合法であるかどうかを示します。例えば、範囲外のRGB値とRGBカラーは違法です。パフォーマンス上の理由から、QColorは、主に違法な色を無視し、その理由のため、無効な色を使用した結果は未定義です。
色成分は、red(), hue()とcyan()などで、個別に取得することができます。色成分の値もgetRgb()、getHsv()及びgetCmyk()関数を使用して一度に取得することができます。RGBカラーモデルを使用して、色成分を加えてrgb()でアクセスすることができます。
いくつかの関連する非メンバーがあります。QRgbはRGB値のunsigned int型triplet (r, g, b)のtypdefです。
それはまた、アルファチャンネルの値を保持できることに注意してください(詳細については、アルファブレンド描画セクションを参照してください)。
qRed(), qBlue() と qGreen()関数は、qRgb() とqRgba()関数が作成しながら、与えられたQRgb値のそれぞれのコンポーネントを返却し、与えられた成分値に基づいてQRgbトリプレットを返します。
最後に、qAlpha()関数が提供さQRgbのアルファ成分を返し、qGray()関数は、指定された値に基づいて、グレー値を計算し、返します。
QColorは、プラットフォームやデバイスに依存しないです。カラーマップクラスは、ハードウェアに色をマッピングします。
一般的にはペイントの詳細については、ペイントシステムのマニュアルを参照してください。
Integer vs. Floating Point Precision
QColorは浮動小数点精度をサポートし、すべてのカラーコンポーネント関数の浮動小数点バージョンを提供します。 getRgbF()、hueF()およびfromCmykF()を含む。 コンポーネントは16ビット整数を使用して格納されるため、たとえば、setRgbF()とgetRgbF()関数が四捨五入して返す値との間に小さな偏差があることに注意してください。
整数ベースの関数は0〜255の範囲の値をとりますが(hue()は0〜359の範囲内の値でなければなりません)、浮動小数点関数は0.0〜1.0の範囲の値を受け入れます。
Alpha-Blended Drawing
QColorはまた、アルファブレンドアウトラインと塗りつぶしをサポートしています。
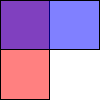
色のアルファチャンネルは、透明効果を指定します、255は完全に不透明な色を表している0は、完全に透明色を表します。 例えば:
// Specify semi-transparent red
painter.setBrush(QColor(255, 0, 0, 127));
painter.drawRect(0, 0, width()/2, height());
// Specify semi-transparent blue
painter.setBrush(QColor(0, 0, 255, 127));
painter.drawRect(0, 0, width(), height()/2);
色のアルファチャンネルは、その値が整数の場合はalpha()およびsetAlpha()関数を使用し、値がqreal(double)の場合はalphaF()およびsetAlphaF()を使用して取得および設定できます。 デフォルトでは、アルファチャンネルは255(不透明)に設定されています。
一度にすべてのRGBカラーコンポーネント(アルファチャンネルを含む)を取得して設定するには、rgba()およびsetRgba()関数を使用します。
Predefined Colors
Qt::GlobalColor 列挙型で記述された20個の定義済みQColorsがあり、黒、白、一次色、二次色、これらの色の濃い色、グレーの3色があります。 QColorは様々な色名も認識します。静的な colorNames()関数は、Qcolorが知っているQStringListカラー名を返します。
また、Qt::color0、Qt::color1とQt::transparentの色は、特別な目的のために使用されています。
Qt::color0(ゼロピクセル値)とQt::color1(非ゼロピクセル値)は、QBitmapsを描画するための特別な色です。
Qt::color0でペイントすると、ビットマップビットが0(透明、すなわち背景)に設定され、Qt::color1でペイントするとビットが1(不透明、すなわち前景)に設定される。
透明なピクセルを示すためにQt::transparentが使用されます。 この値でペイントすると、使用されている基本ピクセルフォーマットに適したピクセル値が使用されます。
The HSV Color Model
RGBモデルはハードウェア指向です。 その表現は、ほとんどのモニターが示すものに近い。 対照的に、HSVは人間の色知覚に適した方法で色を表現します。
たとえば、「より強く」「より暗く」「反対に」の関係はHSVで簡単に表現できますが、RGBで表現するのがはるかに難しいです。
HSVは、RGBのように、3つのコンポーネントがあります
・色相がHの場合、色が有彩色(灰色でない)の場合は0〜359の範囲にあり、灰色の場合は意味がありません。 それは、ほとんどの人によく知られているカラーホイールの度合いを表します。 赤は0(度)、緑は120、青は240です。

・Sは彩度のために0〜255の範囲にあり、大きくなるほど、色が強くなります。 灰色がかった色は0に近い彩度を持ちます。 非常に強い色は255近くの彩度を有する。

・Vの値は0〜255の範囲にあり、色の明度または明度を表します。 0は黒です。
255は、決して黒くありません。

純粋な赤はH = 0、S = 255、V = 255です。 マゼンタに向かってわずかに動く濃い赤色は、H = 350(-10に等しい)、S = 255、V = 180; 赤色の灰色がかった光はHを約0(例えば350-359または0-10)、Sを約50-100、S = 255とすることができる。
Qtは無彩色の色相値-1を返します。 大きすぎる色相値を渡すと、Qtはそれを範囲内に強制します。 色相360または720は0として扱われます。 色相540は180として扱われる。
標準HSVモデルに加えて、Qtはアルファブレンド描画を搭載したアルファチャネルを提供します。
The HSL Color Model
HSLは、HSVに似ています。HSVの値パラメータの代わりに、HSLは、明度パラメータがあります。明度パラメータは、黒から色に、色から白に移行します。あなたが夜で外に出るならば、それは黒またはダークグレーになります。昼はカラフルです、しかしもしあなたが強い光を見るとそれは白くなります。
The CMYK Color Model
RGBおよびHSVカラーモデルは、コンピュータのモニタ上に表示するために使用されているが、CMYKモデルは、印刷機といくつかのハードコピーデバイスの4色印刷プロセスで使用されます。
CMYKは、0〜255の範囲内の4つのコンポーネント、すべてを持っています。
シアン(C)、マゼンタ(M)、イエロー(Y)、ブラック(K)。シアン、マゼンタ、イエローの減法色と呼ばれます。CMYKカラーモデルは、白色表面から始まり、その後、適切な構成要素を適用することによって色を差し引くことによって色を作成します。
シアン、マゼンタと黄色の組み合わせで任意の他の色との一つ以上の減算と黒色を提供します。様々な割合で組み合わせると、これらの3色は、色のスペクトル全体を作成することができます。
シアン、マゼンタ、および黄色の混合100パーセントは、黒を生み出すけれども、それがインクを摩滅させているので、結果は不満足で、乾燥時間を増大させて、プリントする時に、どろどろの色を与える。その理由のために、黒は、堅固な黒いトーンを提供するために、プロフェッショナルな印刷の時に追加される;それゆえ用語『4色プロセス』。
標準CMYKモデルに加えて、Qtはアルファブレンド描画を搭載したアルファチャネルを提供します。
QPalette, QBrush, そして QApplication::setColorSpec()もまた参照してください。
QPagedPaintDevice Class
Detailed Description
QPagedPaintDeviceクラスは、複数のページをサポートするペイントデバイスを表します。
ページングされたペイントデバイスは、印刷やPDFなどのフォーマットの出力を生成するために使用されます。 QPdfWriterとQPrinterはそれを継承します。
Member Type Documentation
この列挙型は、Postscript PPD標準で定義されている使用可能なページサイズをリストします。 これらの値は、QPageSizeとQPrinterに複製されます。
定義されているサイズは次のとおりです。
| Constant | Value | Description |
|---|---|---|
| QPagedPaintDevice::A0 | 5 | 841 x 1189 mm |
| QPagedPaintDevice::A1 | 6 | 594 x 841 mm |
| QPagedPaintDevice::A2 | 7 | 420 x 594 mm |
| QPagedPaintDevice::A3 | 8 | 297 x 420 mm |
| QPagedPaintDevice::A4 | 0 | 210 x 297 mm, 8.26 x 11.69 inches |
| QPagedPaintDevice::A5 | 9 | 148 x 210 mm |
| QPagedPaintDevice::A6 | 10 | 105 x 148 mm |
| QPagedPaintDevice::A7 | 11 | 74 x 105 mm |
| QPagedPaintDevice::A8 | 12 | 52 x 74 mm |
| QPagedPaintDevice::A9 | 13 | 37 x 52 mm |
| QPagedPaintDevice::B0 | 14 | 1000 x 1414 mm |
| QPagedPaintDevice::B1 | 15 | 707 x 1000 mm |
| QPagedPaintDevice::B2 | 17 | 500 x 707 mm |
| QPagedPaintDevice::B3 | 18 | 353 x 500 mm |
| QPagedPaintDevice::B4 | 19 | 250 x 353 mm |
| QPagedPaintDevice::B5 | 1 | 176 x 250 mm, 6.93 x 9.84 inches |
| QPagedPaintDevice::B6 | 20 | 125 x 176 mm |
| QPagedPaintDevice::B7 | 21 | 88 x 125 mm |
| QPagedPaintDevice::B8 | 22 | 62 x 88 mm |
| QPagedPaintDevice::B9 | 23 | 33 x 62 mm |
| QPagedPaintDevice::B10 | 16 | 31 x 44 mm |
| QPagedPaintDevice::C5E | 24 | 163 x 229 mm |
| QPagedPaintDevice::Comm10E | 25 | 105 x 241 mm, U.S. Common 10 Envelope |
| QPagedPaintDevice::DLE | 26 | 110 x 220 mm |
| QPagedPaintDevice::Executive | 4 | 7.5 x 10 inches, 190.5 x 254 mm |
| QPagedPaintDevice::Folio | 27 | 210 x 330 mm |
| QPagedPaintDevice::Ledger | 28 | 431.8 x 279.4 mm |
| QPagedPaintDevice::Legal | 3 | 8.5 x 14 inches, 215.9 x 355.6 mm |
| QPagedPaintDevice::Letter | 2 | 8.5 x 11 inches, 215.9 x 279.4 mm |
| QPagedPaintDevice::Tabloid | 29 | 279.4 x 431.8 mm |
| QPagedPaintDevice::Custom | 30 | Unknown, or a user defined size. |
| QPagedPaintDevice::A10 | 31 | |
| QPagedPaintDevice::A3Extra | 32 | |
| QPagedPaintDevice::A4Extra | 33 | |
| QPagedPaintDevice::A4Plus | 34 | |
| QPagedPaintDevice::A4Small | 35 | |
| QPagedPaintDevice::A5Extra | 36 | |
| QPagedPaintDevice::B5Extra | 37 | |
| QPagedPaintDevice::JisB0 | 38 | |
| QPagedPaintDevice::JisB1 | 39 | |
| QPagedPaintDevice::JisB2 | 40 | |
| QPagedPaintDevice::JisB3 | 41 | |
| QPagedPaintDevice::JisB4 | 42 | |
| QPagedPaintDevice::JisB5 | 43 | |
| QPagedPaintDevice::JisB6 | 44 | , |
| QPagedPaintDevice::JisB7 | 45 | |
| QPagedPaintDevice::JisB8 | 46 | |
| QPagedPaintDevice::JisB9 | 47 | |
| QPagedPaintDevice::JisB10 | 48 | |
| QPagedPaintDevice::AnsiA | Letter | = Letter |
| QPagedPaintDevice::AnsiB | Ledger | = Ledger |
| QPagedPaintDevice::AnsiC | 49 | |
| QPagedPaintDevice::AnsiD | 50 | |
| QPagedPaintDevice::AnsiE | 51 | |
| QPagedPaintDevice::LegalExtra | 52 | |
| QPagedPaintDevice::LetterExtra | 53 | |
| QPagedPaintDevice::LetterPlus | 54 | |
| QPagedPaintDevice::LetterSmall | 55 | |
| QPagedPaintDevice::TabloidExtra | 56 | |
| QPagedPaintDevice::ArchA | 57 | |
| QPagedPaintDevice::ArchB | 58 | |
| QPagedPaintDevice::ArchC | 59 | |
| QPagedPaintDevice::ArchD | 60 | |
| QPagedPaintDevice::ArchE | 61 | |
| QPagedPaintDevice::Imperial7x9 | 62 | |
| QPagedPaintDevice::Imperial8x10 | 63 | |
| QPagedPaintDevice::Imperial9x11 | 64 | |
| QPagedPaintDevice::Imperial9x12 | 65 | |
| QPagedPaintDevice::Imperial10x11 | 66 | |
| QPagedPaintDevice::Imperial10x13 | 67 | |
| QPagedPaintDevice::Imperial10x14 | 68 | |
| QPagedPaintDevice::Imperial12x11 | 69 | |
| QPagedPaintDevice::Imperial15x11 | 70 | |
| QPagedPaintDevice::ExecutiveStandard | 71 | |
| QPagedPaintDevice::Note | 72 | |
| QPagedPaintDevice::Quarto | 73 | |
| QPagedPaintDevice::Statement | 74 | |
| QPagedPaintDevice::SuperA | 75 | |
| QPagedPaintDevice::SuperB | 76 | |
| QPagedPaintDevice::Postcard | 77 | |
| QPagedPaintDevice::DoublePostcard | 78 | |
| QPagedPaintDevice::Prc16K | 79 | |
| QPagedPaintDevice::Prc32K | 80 | |
| QPagedPaintDevice::Prc32KBig | 81 | |
| QPagedPaintDevice::FanFoldUS | 82 | |
| QPagedPaintDevice::FanFoldGerman | 83 | |
| QPagedPaintDevice::FanFoldGermanLegal | 84 | |
| QPagedPaintDevice::EnvelopeB4 | 85 | |
| QPagedPaintDevice::EnvelopeB5 | 86 | |
| QPagedPaintDevice::EnvelopeB6 | 87 | |
| QPagedPaintDevice::EnvelopeC0 | 88 | |
| QPagedPaintDevice::EnvelopeC1 | 89 | |
| QPagedPaintDevice::EnvelopeC2 | 90 | |
| QPagedPaintDevice::EnvelopeC3 | 91 | |
| QPagedPaintDevice::EnvelopeC4 | 92 | |
| QPagedPaintDevice::EnvelopeC5 | C5E | = C5E |
| QPagedPaintDevice::EnvelopeC6 | 93 | |
| QPagedPaintDevice::EnvelopeC65 | 94 | |
| QPagedPaintDevice::EnvelopeC7 | 95 | |
| QPagedPaintDevice::EnvelopeDL | DLE | = DLE |
| QPagedPaintDevice::Envelope9 | 96 | |
| QPagedPaintDevice::Envelope10 | Comm10E | = Comm10E |
| QPagedPaintDevice::Envelope11 | 97 | |
| QPagedPaintDevice::Envelope12 | 98 | |
| QPagedPaintDevice::Envelope14 | 99 | |
| QPagedPaintDevice::EnvelopeMonarch | 100 | |
| QPagedPaintDevice::EnvelopePersonal | 101 | |
| QPagedPaintDevice::EnvelopeChou3 | 102 | |
| QPagedPaintDevice::EnvelopeChou4 | 103 | |
| QPagedPaintDevice::EnvelopeInvite | 104 | |
| QPagedPaintDevice::EnvelopeItalian | 105 | |
| QPagedPaintDevice::EnvelopeKaku2 | 106 | |
| QPagedPaintDevice::EnvelopeKaku3 | 107 | |
| QPagedPaintDevice::EnvelopePrc1 | 108 | |
| QPagedPaintDevice::EnvelopePrc2 | 109 | |
| QPagedPaintDevice::EnvelopePrc3 | 110 | |
| QPagedPaintDevice::EnvelopePrc4 | 111 | |
| QPagedPaintDevice::EnvelopePrc5 | 112 | |
| QPagedPaintDevice::EnvelopePrc6 | 113 | |
| QPagedPaintDevice::EnvelopePrc7 | 114 | |
| QPagedPaintDevice::EnvelopePrc8 | 115 | |
| QPagedPaintDevice::EnvelopePrc9 | 116 | |
| QPagedPaintDevice::EnvelopePrc10 | 117 | |
| QPagedPaintDevice::EnvelopeYou4 | 118 | |
| QPagedPaintDevice::LastPageSize | EnvelopeYou4 | = EnvelopeYou4 |
歴史的な理由から、QPageSize::Executiveは標準のPostscriptおよびWindows Executiveサイズと同じではなく、代わりにQPageSize::ExecutiveStandardを使用します。
Postscript標準サイズQPageSize::FolioはWindows DMPAPER_FOLIOサイズとは異なり、必要に応じてPostscript標準サイズQPageSize::FanFoldGermanLegalを使用します。
QPaintDevice Class
Detailed Description
QPaintDeviceクラスは、QPainterでペイントできるオブジェクトの基本クラスです。
ペイントデバイスは、QPainterを使用して描くことができる2次元空間の抽象化です。 そのデフォルトの座標系は、原点が左上の位置にあります。 Xは右に増加し、Yは下に増加する。 単位は1ピクセルです。
QPaintDeviceの描画機能は現在、QWidget、QImage、QPixmap、QGLPixelBuffer、QPicture、およびQPrinterサブクラスによって実装されています。
新しいバックエンドのサポートを実装するには、QPaintDeviceから派生し、仮想paintEngine()関数を再実装して、この特定のデバイスで描画するために使用するペイントエンジンをQPainterに伝える必要があります。 また、デバイスに描画できるように、つまりQPaintEngineから派生し、仮想関数を再実装できるように、対応するペイントエンジンを作成する必要があります。
警告:Qtでは、ペイントデバイスを作成する前にQGuiApplicationオブジェクトが存在する必要があります。 ペイントデバイスはウィンドウシステムリソースにアクセスし、アプリケーションオブジェクトが作成される前にこれらのリソースは初期化されません。
QPaintDeviceクラスは、さまざまなデバイスメトリックを返す関数をいくつか提供します。depth()関数は、ビット深度(ビットプレーンの数)を返します。 heightM()関数は、デフォルトの座標系単位(例えば、QPixmapとQWidgetのピクセル)で高さを返します。heightMM()関数は、デバイスの高さをミリメートル単位で返します。 単純に、width()関数とwidthMM()関数は、デフォルトの座標系単位とミリメートル単位でデバイスの幅を返します。 あるいは、protected metric()関数を使用して、desiredPaintDeviceMetricを引数として指定してメトリック情報を取得することもできます。
logicalDpiX()およびlogicalDpiY()関数は、デバイスの水平および垂直解像度をドット/インチで返します。 physicalDpiX()およびphysicalDpiY()関数は、デバイスの解像度も1インチあたりのドット数で返しますが、論理解像度と物理解像度が異なる場合は、対応するQPaintEngineがマッピングを処理する必要があることに注意してください。 最後に、thecolorCount()関数は、ペイントデバイスで使用可能なさまざまな色の数を返します。
QPaintEngine、QPainter、Coordinate System、およびPaint Systemも参照してください。
Member Type Documentation
enum QPaintDevice::PaintDeviceMetric
| Constant | Value | Description |
|---|---|---|
| QPaintDevice::PdmWidth | 1 | ペイントデバイスの幅(デフォルトの座標系単位)(たとえば、QPixmapとQWidgetのピクセル)。 width()も参照してください。 |
| QPaintDevice::PdmHeight | 2 | ペイントデバイスの高さ(デフォルトの座標系単位)(例:QPixmapとQWidgetのピクセル)。 height()も参照してください。 |
| QPaintDevice::PdmWidthMM | 3 | ペイントデバイスの幅(ミリメートル)。 widthMM()も参照してください。 |
| QPaintDevice::PdmHeightMM | 4 | ペイントデバイスの高さ(ミリメートル)。 heightMM()も参照してください。 |
| QPaintDevice::PdmNumColors | 5 | ペイントデバイスで使用できるさまざまな色の数。 colorCount()も参照してください。 |
| QPaintDevice::PdmDepth | 6 | ペイントデバイスのビット深度(ビットプレーン数)。 depth()も参照してください。 |
| QPaintDevice::PdmDpiX | 7 | 1インチあたりのドット数によるデバイスの水平解像度。 logicalDpiX()も参照してください。 |
| QPaintDevice::PdmDpiY | 8 | デバイスの垂直解像度(ドット/インチ)。 logicalDpiY()も参照してください。 |
| QPaintDevice::PdmPhysicalDpiX | 9 | 1インチあたりのドット数によるデバイスの水平解像度。 physicalDpiX()も参照してください。 |
| QPaintDevice::PdmPhysicalDpiY | 10 | デバイスの垂直解像度(ドット/インチ)。 physicalDpiY()も参照してください。 |
| QPaintDevice::PdmDevicePixelRatio | 11 | デバイスのデバイスピクセル比率。 一般的な値は、通常のdpiディスプレイでは1、高dpiの「網膜」ディスプレイでは2です。 |
| QPaintDevice::PdmDevicePixelRatioScaled | 12 | デバイスのスケーリングされたデバイスピクセル比率。 これは、PdmDevicePixelRatioと同じですが、分数スケールファクタを持つペイントデバイスをサポートするために、値が一定係数でスケーリングされる点が異なります。 使用される定数倍率はdevicePixelRatioFScale()です。 この列挙値はQt 5.6で導入されました。 |
metric()およびdevicePixelRatioF()も参照してください。
QPaintEngine Class
Detailed Description
QPaintEngineクラスは、QPainterが特定のプラットフォーム上の特定のデバイスに描画する方法の抽象的な定義を提供します。
Qtは、私たちがサポートしているさまざまなペインタバックエンド用のQPaintEngineのいくつかのプレインストール実装を提供しています。 提供される主なペイントエンジンはラスターペイントエンジンで、サポートされているすべてのプラットフォームでフル機能セットをサポートするソフトウェアラスタライザが含まれています。 これはQWidgetベースのクラスでのペイントのデフォルトです。 Windows、X11、OS Xでは、QImageでペイントするためのバックエンドであり、特定の機能をサポートしていないペイントエンジンのフォールバックとして使用されます。 さらに、OpenGL(QGLWidgetからアクセス可能)と印刷(QPainterを使用してQPrinterオブジェクトを描画できる)のQPaintEngine実装を提供します。
別のバックエンドに描画するためにQPainterを使用する場合は、QPaintEngineをサブクラス化し、すべての仮想関数を再実装する必要があります。 QPaintEngineの実装は、QPaintDeviceをサブクラス化し、仮想関数QPaintDevice::paintEngine()を再実装することによって利用可能になります。
QPaintEngineは、それを作成したQPaintDeviceによって作成され、所有されます。
QPainter、QPaintDevice::paintEngine()、およびペイントシステムも参照してください。
Member Type Documentation
####### enum QPaintEngine::DirtyFlag
####### flags QPaintEngine::DirtyFlags
| Constant | Value | Description |
|---|---|---|
| QPaintEngine::DirtyPen | 0x0001 | ペンは汚れており、更新する必要があります。 |
| QPaintEngine::DirtyBrush | 0x0002 | ブラシは汚れていて、更新する必要があります。 |
| QPaintEngine::DirtyBrushOrigin | 0x0004 | ブラシの原点が汚れているため、更新する必要があります。 |
| QPaintEngine::DirtyFont | 0x0008 | フォントが汚れているため、更新する必要があります。 |
| QPaintEngine::DirtyBackground | 0x0010 | 背景が汚れているため、更新する必要があります。 |
| QPaintEngine::DirtyBackgroundMode | 0x0020 | バックグラウンドモードが汚れているため、更新する必要があります。 |
| QPaintEngine::DirtyTransform | 0x0040 | 変換は汚れており、更新する必要があります。 |
| QPaintEngine::DirtyClipRegion | 0x0080 | クリップ領域が汚れているため、更新する必要があります。 |
| QPaintEngine::DirtyClipPath | 0x0100 | クリップのパスが汚れているため、更新する必要があります。 |
| QPaintEngine::DirtyHints | 0x0200 | レンダリングのヒントが汚れているため、更新する必要があります。 |
| QPaintEngine::DirtyCompositionMode | 0x0400 | コンポジションモードが汚れていて、更新する必要があります。 |
| QPaintEngine::DirtyClipEnabled | 0x0800 | クリッピングが有効かどうかは、汚れていて更新する必要があります。 |
| QPaintEngine::DirtyOpacity | 0x1000 | 定数の不透明度が変更され、QPaintEngine::updateState()の状態変更の一部として更新する必要があります。 |
| QPaintEngine::AllDirty | 0xffff | 内部で使用される便利な列挙型。 |
| これらの型は、QPaintEngine::updateState()を使用してQPaintEngine内のさまざまな状態の遅延更新をトリガーするためにQPainterによって使用されます。 | ||
| ペイントエンジンは、すべてのダーティ状態を更新する必要があります。 | ||
| DirtyFlags型は、QFlags の型定義です。 これは、DirtyFlag値のOR組み合わせを格納します。 |
enum QPaintEngine::PaintEngineFeature
flags QPaintEngine::PaintEngineFeatures
この列挙型は、ペイントエンジンが持つ機能や機能を記述するために使用されます。 機能がエンジンでサポートされていない場合、QPainterは他の手段でその機能をエミュレートし、エミュレートされた結果を持つエンジンにアルファブレンドQImagを渡すために最善の努力をします。 一部の機能はエミュレートできません:AlphaBlendとPorterDuff。
| Constant | Value | Description |
|---|---|---|
| QPaintEngine::AlphaBlend | 0x00000080 | エンジンはアルファブレンドプリミティブを持つことができます。 |
| QPaintEngine::Antialiasing | 0x00000400 | エンジンはアンチエイリアシングを使用してレンダリングされたプリミティブの外観を改善することができます。 |
| QPaintEngine::BlendModes | 0x00008000 | エンジンはブレンドモードをサポートしています。 |
| QPaintEngine::BrushStroke | 0x00000800 | エンジンは、単色だけでなく、塗りつぶしとしてブラシを含む描画ストロークをサポートしています(たとえば、幅2の破線の勾配線)。 |
| QPaintEngine::ConicalGradientFill | 0x00000040 | エンジンは、円錐形のグラデーションの塗りつぶしをサポートしています。 |
| QPaintEngine::ConstantOpacity | 0x00001000 | エンジンは、QPainter::setOpacity()によって提供される機能をサポートします。 |
| QPaintEngine::LinearGradientFill | 0x00000010 | エンジンは線形グラデーションの塗りつぶしをサポートします。 |
| QPaintEngine::MaskedBrush | 0x00002000 | エンジンは、アルファチャンネルまたはマスクを有するテクスチャを有するブラシをレンダリングすることができる。 |
| QPaintEngine::ObjectBoundingModeGradients | 0x00010000 | エンジンは、座標モードQGradient::ObjectBoundingModeでグラデーションをネイティブサポートしています。 それ以外の場合は、QPaintEngine::PatternTransformがサポートされている場合、オブジェクト境界のモード勾配は、座標モードQGradient::LogicalModeと座標マッピングのブラシ変換でグラデーションに変換されます。 |
| QPaintEngine::PainterPaths | 0x00000200 | エンジンにはパスがサポートされています。 |
| QPaintEngine::PaintOutsidePaintEvent | 0x20000000 | エンジンはペイントイベントの外にペイントすることができます。 |
| QPaintEngine::PatternBrush | 0x00000008 | エンジンは、Qt::BrushStyleで指定されたブラシパターンでブラシをレンダリングすることができます。 |
| QPaintEngine::PatternTransform | 0x00000002 | エンジンは、ブラシパターンの変換をサポートしています。 |
| QPaintEngine::PerspectiveTransform | 0x00004000 | エンジンは、プリミティブに対して透視変換を実行することをサポートしています。 |
| QPaintEngine::PixmapTransform | 0x00000004 | エンジンは回転と剪断を含むpixmapを変換できます。 |
| QPaintEngine::PorterDuff | 0x00000100 | エンジンはPorter-Duff操作をサポートしています |
| QPaintEngine::PrimitiveTransform | 0x00000001 | エンジンは、描画プリミティブの変換をサポートしています。 |
| QPaintEngine::RadialGradientFill | 0x00000020 | エンジンは放射状グラデーションの塗りつぶしをサポートしています。 |
| QPaintEngine::RasterOpModes | 0x00020000 | エンジンはビット単位のラスタ演算をサポートしています。 |
| QPaintEngine::AllFeatures | 0xffffffff | 上記のすべての機能 この列挙型の値は、通常、ビットマスクとして使用されます。 |
PaintEngineフィーチャタイプは、QFlags のタイプ定義です。 PaintEngineFeature値のOR組み合わせを格納します。
enum QPaintEngine::PolygonDrawMode
| Constant | Value | Description |
|---|---|---|
| QPaintEngine::OddEvenMode | 0 | ポリゴンは、OddEven塗りつぶし規則を使用して描画する必要があります。 |
| QPaintEngine::WindingMode | 1 | ポリゴンは、巻線塗りつぶし規則を使用して描画する必要があります。 |
| QPaintEngine::ConvexMode | 2 | ポリゴンは凸多角形であり、利用可能な場合は特殊なアルゴリズムを使用して描画できます。 |
| QPaintEngine::PolylineMode | 3 | ポリゴンのアウトラインのみ描画する必要があります。 |
enum QPaintEngine::Type
| Constant | Value | Description |
|---|---|---|
| QPaintEngine::X11 | 0 | |
| QPaintEngine::Windows | 1 | |
| QPaintEngine::MacPrinter | 4 | |
| QPaintEngine::CoreGraphics | 3 | macOS's Quartz2D (CoreGraphics) |
| QPaintEngine::QuickDraw | 2 | macOS's QuickDraw |
| QPaintEngine::QWindowSystem | 5 | Qt for Embedded Linux |
| QPaintEngine::PostScript | 6 | (No longer supported) |
| QPaintEngine::OpenGL | 7 | |
| QPaintEngine::Picture | 8 | QPicture format |
| QPaintEngine::SVG | 9 | Scalable Vector Graphics XML format |
| QPaintEngine::Raster | 10 | |
| QPaintEngine::Direct3D | 11 | Windows only, Direct3D based engine |
| QPaintEngine::Pdf | 12 | Portable Document Format |
| QPaintEngine::OpenVG | 13 | |
| QPaintEngine::User | 50 | First user type ID |
| QPaintEngine::MaxUser | 100 | Last user type ID |
| QPaintEngine::OpenGL2 | 14 | |
| QPaintEngine::PaintBuffer | 15 | |
| QPaintEngine::Blitter | 16 | |
| QPaintEngine::Direct2D | 17 | Windows only, Direct2D based engine |
QPainter Class
Detailed Description
QPainterクラスは、ウィジェットやその他のペイントデバイスで低レベルペインティングを実行します。
QPainterは、非常に最適化された機能を提供し、ほとんどの描画GUIプログラムに必要な機能を提供します。 単純な線から、パイやコードのような複雑な形状にいたるまで、あらゆるものを描くことができます。 また、整列したテキストとピックスマップを描画することもできます。 通常、「自然な」座標系を描画しますが、ビューとワールドの変換も行うことができます。 QPainterは、QPaintDeviceクラスを継承するすべてのオブジェクトに対して操作できます。
QPainterの一般的な使用方法は、ウィジェットのペイントイベントの中にあります。ペインタを構築しカスタマイズする(たとえば、ペンやブラシを設定する)。 その後、引きます。 描画後にQPainterオブジェクトを破壊することを忘れないでください。 例えば:
void SimpleExampleWidget::paintEvent(QPaintEvent *)
{
QPainter painter(this);
painter.setPen(Qt::blue);
painter.setFont(QFont("Arial", 30));
painter.drawText(rect(), Qt::AlignCenter, "Qt");
}
QPainterの中心的な機能は描画ですが、このクラスでは、QPainterの設定とレンダリングの品質、およびクリッピングを可能にするその他の機能をカスタマイズできるいくつかの機能も提供しています。 さらに、ペインタの合成モードを指定することによって、異なる形状がどのようにマージされるかを制御することができます。
isActive()関数は、ペインタがアクティブかどうかを示します。 ペインタは、begin()関数とQPaintDevice引数を取るコンストラクタによってアクティブ化されます。 end()関数とデストラクタは、それを無効にします。
QPaintDeviceクラスとQPaintEngineクラスとともに、QPainterはQtのペイントシステムの基礎を形成します。 QPainterは、描画操作の実行に使用されるクラスです。 QPaintDeviceは、QPainterを使用してペイントできるデバイスを表します.QPaintEngineは、ペインタがさまざまなタイプのデバイスに描画するために使用するインターフェイスを提供します。 ペインタがアクティブな場合、device()はペインタがペイントするペイントデバイスを返し、paintEngine()は現在ペインタが動作しているペイントエンジンを返します。 詳細については、ペイントシステムを参照してください。
時々、珍しいQPaintDeviceで他の人にペイントさせることが望ましいことがあります。
QPainterはこれを行う静的関数setRedirected()をサポートしています。
警告:paintデバイスがウィジェットである場合、QPainterはpaintEvent()関数内またはpaintEvent()によって呼び出される関数内でのみ使用できます。
Settings
QPainterをカスタマイズするためのカスタマイズがいくつかあります。
・font()は、テキストの描画に使用されるフォントです。ペインタisActive()の場合は、それぞれfontInfo()およびfontMetrics()関数を使用して、現在設定されているフォントとそのメトリックに関する情報を取得できます。
・brush()は、図形の塗りつぶしに使用される色またはパターンを定義します。
・pen()は、線や境界を描くために使われる色や点描を定義します。
・backgroundMode()はbackground()かどうかを定義します。つまり、Qt::OpaqueModeまたはQt::TransparentModeです。
・background()は、backgroundMode()がQt::OpaqueModeで、pen()がスティプルの場合にのみ適用されます。 その場合、それは点描の背景ピクセルの色を記述する。
・brushOrigin()は、通常はウィジェットのバックグラウンドの起源であるタイル付きブラシの起点を定義します。
・viewport()、window()、worldTransform()は、ペインタの座標変換システムを構成します。 詳細については、「座標変換」のセクションと座標系のドキュメントを参照してください。
・hasClipping()は、ペインタがまったくクリップするかどうかを示します。
(ペイントデバイスもクリップします。)ペインタがクリップすると、clipRegion()にクリップされます。
・layoutDirection()は、テキストを描画するときにペインタが使用するレイアウト方向を定義します。
・worldMatrixEnabled()は、ワールド変換が有効かどうかを示します。
・viewTransformEnabled()は、ビュー変換が有効かどうかを示します。
これらの設定の一部は、いくつかのペイントデバイスの設定を反映しています、 QWidget::font()など。 QPainter::begin()関数(またはQPainterコンストラクタ)は、これらの属性をペイントデバイスからコピーします。
使用可能なすべての設定を内部スタックに保存するsave()関数を呼び出すことによって、いつでもQPainterの状態を保存できます。 restore()関数はそれらを元に戻します。
Drawing
QPainterは、ほとんどのプリミティブを描画する関数を提供しています:drawPoint()、drawPoints()、drawLine()、drawRect()、drawRoundedRect()、drawEllipse()、drawArc()、drawPie()、drawChord()、drawPolyline()、drawPolygon() )、drawConvexPolygon()、およびdrawCubicBezier()です。
drawRects()およびdrawLines()の2つの便利な関数は、現在のペンとブラシを使用して、指定された数の矩形または線をQRectまたはQLinesの配列に描画します。
QPainterクラスは、与えられたQRect、与えられたQBrush、および与えられた矩形の内側の領域を消去するtheeraseRect()関数を満たすfillRect()関数も提供します。
これらの関数はすべて整数バージョンと浮動小数点バージョンの両方を持っています。
| view | Basic Drawing Example |
|---|---|
 |
基本描画の例は、QPainterクラスを使用してさまざまなスタイルの基本グラフィックスプリミティブを表示する方法を示しています。 |
複雑なシェイプを描画する必要がある場合は、特に繰り返し行う必要がある場合は、QPainterPathを作成し、drawPath()を使用して描画することを検討してください。
| Painter Paths example | view |
|---|---|
| QPainterPathクラスはペイント操作のコンテナを提供し、グラフィカルな図形を構築して再利用することができます。ペインタパスの例は、レンダリングのために複雑なシェイプを構築するためにペインタパスを使用する方法を示しています。 |  |
また、QPainterは、指定されたQPainterPathを指定されたQBrushで満たすfillPath()関数と、指定されたパスのアウトラインを描画するストロークパス()関数も提供します。
高度なベクトル技術を使ってQPainterPathを使ってテキストを描画する方法、Qtで利用できるさまざまな種類のグラデーションを示すグラデーションの例、Qtの組み込みダッシュパターンを表示するPath Strokingの例を参照してください。 使用可能なパターンの範囲を拡張するためにカスタムパターンを使用する方法を示しています。
| Vector Deformation | Gradients | Path Stroking |
|---|---|---|
 |
 |
 |
テキストの描画は、drawText()を使用して行われます。 細かい位置決めが必要な場合、boundingRect()はgivendrawText()コマンドがどこから描画されるかを示します。
Drawing Pixmaps and Images
pixmap / imagesを描画する関数、drawPixmap()、drawImage()、drawTiledPixmap()があります。 drawPixmap()が画面上でより速いことを除いて、BothdrawPixmap()とdrawImage()は同じ結果を生成します。whilledrawImage()は、QPrinterや他のデバイスで高速になることがあります。
QPicture全体の内容を描画するdrawPicture()関数があります。 drawPicture()関数は、QPictureに独自の設定があるため、すべてのペインタの設定を無視する唯一の関数です。
Drawing High Resolution Versions of Pixmaps and Images
pixmapsの高解像度バージョンでは、デバイスピクセル比の値が1より大きくなります(QImageReader、QPixmap::devicePixelRatio()を参照)。 基になるQPaintDeviceの値と一致した場合は、追加の変換を適用せずにデバイスに直接描画されます。
これは、例えば、デバイスピクセル比が2である高DPIスクリーン上に、デバイスピクセル比が2である64x64ピクセルサイズのQPixmapを描画する場合である。この場合、pixmapは事実上、ユーザ空間において32x32ピクセルである。 ピクスマップサイズに基づいてレイアウトジオメトリを計算するQtのコードパスは、このサイズを使用します。 これの正味の効果は、ピックスマップが大きなピクスマップではなく、高いDPIピックスマップとして表示されることです。
Rendering Quality
QPainterを使用して最適なレンダリング結果を得るには、プラットフォームに依存しないQImageをペイントデバイスとして使用する必要があります。 すなわち、QImageを使用することにより、結果が任意のプラットフォーム上で同一のピクセル表現を有することが保証される。
QPainterクラスは、RenderHint列挙型と浮動小数点精度のサポートによってレンダリング品質を制御する手段も提供しています。描画プリミティブのすべての関数は浮動小数点バージョンです。 これらは、しばしばQPainter::Antialiasingレンダリングヒントと組み合わせて使用されます。
| view | Concentric Circles Example |
|---|---|
 |
同心円の例は、カスタムウィジェットを描画するときに浮動小数点精度とアンチエイリアスを使用して取得できる改良されたレンダリング品質を示しています。アプリケーションのメインウィンドウには、精度とアンチエイリアスのさまざまな組み合わせを使用して描画されたいくつかのウィジェットが表示されます。 |
QPainter::Antialiasingは、可能であれば、エンジンがプリミティブのエッジをアンチエイリアスする必要があることを示します.QPainter::TextAntialiasingは、エンジンが可能であればテキストをアンチエイリアスする必要があることを示します。 QPainter::SmoothPixmapTransformは、エンジンが滑らかなピックスマップ変換アルゴリズムを使用する必要があることを示します。
renderHints()関数は、このペインタに設定されている描画ヒントを指定するフラグを返します。 setRenderHint()関数を使用して、現在設定されているRenderHintsを設定またはクリアします。
Coordinate Transformations
通常、QPainterはデバイスの独自の座標系(通常はピクセル)で動作しますが、QPainterは座標変換を良好にサポートしています。
| nop | rotate() | scale() | translate() |
|---|---|---|---|
 |
 |
 |
 |
最も一般的に使用される変換は、スケーリング、回転、平行移動、せん断です。 scale()関数を使用すると、座標系を所定のオフセットでスケールすることができます。rotate()関数は時計回りに回転し、translate()で平行移動します。 また、shear()関数を使用して、原点の周りの座標系をねじることもできます。 せん断座標系の視覚化のためのアフィン変換の例を参照してください。
変換がQPainterがグラフィックスプリミティブをレンダリングする方法にどのように影響するかを示す変換の例を参照してください。 特に、変換の順序がどのように結果に影響するかを示します。
| Affine Transformations Example | view |
|---|---|
| アフィン変換の例は、ペイント操作でアフィン変換を実行するQtの能力を示しています。 このデモでは、変換操作を試してすぐに結果を確認することもできます。 |  |
すべての変換操作は、変換worldTransform()で動作します。 行列は、平面内の点を別の点に変換します。 変換行列の詳細については、Coordinate SystemおよびQTransformのドキュメントを参照してください。
setWorldTransform()関数は、現在設定されているworldTransform()を置き換えたり追加したりすることができます。 resetTransform()関数は、translate()、scale()、shear()、rotate()、setWorldTransform()、setViewport()およびsetWindow()関数を使用して行われたすべての変換をリセットします。 deviceTransform()は、プラットフォーム依存のペイントデバイスの論理座標からデバイス座標に変換する行列を返します。 後者の関数は、プラットフォーム依存ハンドルでプラットフォームペインティングコマンドを使用する場合にのみ必要であり、プラットフォームは自然に変形を行いません。
QPainterを使用して描画する場合は、論理座標を使用してポイントを指定し、論理座標をペイントデバイスの物理座標に変換します。 論理座標の物理座標へのマッピングは、QPainterのcombinedTransform()、viewport()およびwindow()およびworldTransform()の組み合わせによって処理されます。 viewport()は任意の矩形を指定する物理座標を表し、window()は論理座標で同じ矩形を表し、worldTransform()は変換行列と同じです。
Coordinate Systemも参照してください。
Clipping
QPainterは、任意の描画操作を長方形、領域、またはベクトルパスにクリップすることができます。 現在のクリップは、関数clipRegion()とclipPath()を使用して使用できます。 パスまたはリージョンが優先されるかどうか(より速いかどうか)は、基になるpaintEngine()によって決まります。 たとえば、QImageペイントエンジンはパスを優先し、X11ペイントエンジンはリージョンを優先します。 クリップの設定はペインタの論理座標で行われます。
QPainterのクリッピング後、ペイントデバイスがクリップすることもあります。 たとえば、ほとんどのウィジェットは子ウィジェットで使用されるピクセルを切り取ります。ほとんどのプリンタでは、用紙の端に近い領域が切り取られます。 この追加のクリッピングは、clipRegion()またはhasClipping()の戻り値に反映されません。
Composition Modes
QPainterは、デジタル画像合成のためのPorter-Duff規則を定義するCompositionMode enumを提供します。 1つのイメージ内のピクセル、つまり別のイメージ内のピクセルと宛先を結合するモデルを記述します。
最も一般的な2つの構成は、SourceとSourceOverです。 Sourceは、不透明なオブジェクトをペイントデバイスに描画するために使用されます。 このモードでは、ソース内の各ピクセルが宛先の対応するピクセルを置き換えます。 SourceOverCompositionモードでは、ソースオブジェクトは透明で、宛先の上に描画されます。
コンポジション変換はピクセル単位で動作することに注意してください。 その理由から、グラフィックプリミティブ自体とその境界矩形の使用には違いがあります。境界矩形には、アルファ== 0のピクセル(つまり、プリミティブを囲むピクセル)が含まれています。 これらのピクセルは他の画像のピクセルを上書きし、効果的にクリアしますが、プリミティブはその領域を上書きします。
| view | Composition Modes Example |
|---|---|
 |
QtのexamplesディレクトリにあるComposition Modesの例では、さまざまなコンポジションモードを試して、すぐに結果を見ることができます。 |
Limitations
Qtのラスターベースのペイントエンジンで座標を使用する場合は、+/-$2^{15}$より大きい座標を使用できますが、この範囲外の座標で実行されたペイントは表示されないことに注意してください。 図面が切り取られることがあります。 これは、実装でのshort intの使用によるものです。
Qtのストロークによって生成されるアウトラインは、曲線形状を扱う場合の近似に過ぎません。 ほとんどの場合、別のベジェ曲線セグメントを使用してベジェ曲線セグメントのアウトラインを表すことは不可能です。したがって、Qtはいくつかの小さなカーブを使用してカーブアウトラインを近似します。 パフォーマンス上の理由から、Qtがこれらのアウトラインに使用するカーブの数には限界があります。したがって、大きなペンの幅や縮尺を使用すると、輪郭エラーが増加します。 小さなエラーでアウトラインを生成するには、QPainterPathStrokerクラスを使用することができます。このクラスには、ユーザーがエラー許容値を指定できるようにするsetCurveThresholdメンバー関数があります。 もう1つの回避策は、最初にパスをポリゴンに変換し、代わりにポリゴンを描画することです。
Performance
QPainterは、開発者がグラデーション、合成モード、ベクターグラフィックスなどの多彩なグラフィカル操作を行うことができる豊富なフレームワークです。 そして、QPainterは、さまざまなハードウェアとソフトウェアスタックのさまざまな面でこれを実行できます。
もちろん、ハードウェアとソフトウェアの潜在的な組み合わせは、性能のためのいくつかの意味を持ち、あらゆる単一の操作が合成モード、ブラシ、クリッピング、変形などのすべての様々な組み合わせの組み合わせで速いことを保証することは、順列の数のために不可能な仕事に近いです。
妥協案として、QPainter APIとバックエンドのサブセットを選択しました。ここでは、ハードウェアとソフトウェアの特定の組み合わせに対してパフォーマンスが優れていることが保証されています。
高性能エンジンとして注目されているバックエンドは次のとおりです。
- Raster - このバックエンドはすべてのレンダリングを純粋なソフトウェアで実装し、常にQImagesにレンダリングするために使用されます。 最適なパフォーマンスを得るには、QImage::Format_ARGB32_Premultiplied、QImage::Format_RGB32またはQImage::Format_RGB16という形式の形式のみを使用します。 QImage::Format_ARGB32を含む他の形式では、パフォーマンスが著しく低下します。 このエンジンは、QWidgetとQPixmapにデフォルトで使用されます。
- OpenGL 2.0(ES) - このバックエンドは、ハードウェアアクセラレーテッドグラフィックの主なバックエンドです。 OpenGL 2.0またはOpenGL / ES 2.0仕様をサポートするデスクトップマシンや組み込み機器で実行できます。 これには、ここ数年で生産されたほとんどのグラフィックチップが含まれます。 QOpenGLWidgetにQPainterを使用することでエンジンを有効にすることができます。
これらの操作は次のとおりです。
- 単純な変換は、変換とスケーリングを意味し、0,90,180,270度の回転を行います。
- drawPixmap()を単純な変換および不透明変換モード(QPainter::SmoothPixmapTransformはレンダリングヒントとして有効化されていない)と組み合わせて使用します。
- 長方形は、単色、2色の線形グラデーション、単純な変換で塗りつぶします。
- 単純な変換と交差クリップによる長方形のクリッピング。
- 合成モードQPainter::CompositionMode_SourceおよびQPainter::CompositionMode_SourceOver
- 単色と2色の線形グラデーションが塗りつぶされた丸い四角形の塗りつぶし。
- qDrawBorderPixmapを介して3x3のパッチされたpixmaps。
このリストは、パフォーマンスが重要なアプリケーションで安全に使用する機能を示しています。 特定の設定では、他の操作も高速かもしれませんが、広範囲に使用する前に、ソフトウェアが最後に実行されるシステムでベンチマークと検証を行うことをお勧めします。 たとえば、結果がQPixmapにキャッシュされている場合など、リソースを消費する操作を使用しても問題ない場合もあります。
QPaintDevice、QPaintEngine、Qt SVG、基本描画例、描画ユーティリティ関数も参照してください。
Member Type Documentation
enum QPainter::CompositionMode
デジタル画像合成でサポートされるモードを定義します。 合成モードは、あるイメージのピクセル、つまりソースを別のイメージのピクセル、宛先とマージする方法を指定するために使用されます。
RasterOpプレフィックスで示されるビット単位のラスタ操作モードは、X11およびラスタペイントエンジンでのみネイティブにサポートされています。 これは、Mac上でこれらのモードを利用する唯一の方法はQImage経由であることを意味します。 ブレンドモードと呼ばれるRasterOpは、アルファコンポーネント付きのペンやブラシではサポートされていません。 また、QPainter:: Antialiasingレンダーヒントをオンにすると、効果的にRasterOpモードが無効になります。
最も一般的なタイプはSourceOver(アルファブレンディングとも呼ばれます)です。ソースのアルファ成分がピクセルの半透明を定義するように、ソースピクセルがデスティネーションピクセルの上にブレンドされます。
ペイントデバイスがQImageである場合、コンポジションモードを有効にするには、イメージフォーマットをFormat_ARGB32_PremultipliedまたはFormat_ARGB32に設定する必要があります。 パフォーマンスのために、事前乗算されたバージョンが優先フォーマットです。
コンポジションモードを設定すると、すべてのペイント演算子、ペン、ブラシ、グラデーション、ピックスマップ/イメージ描画に適用されます。
| Constant | Value | Description |
|---|---|---|
| QPainter::CompositionMode_SourceOver | 0 | これがデフォルトモードです。ースのアルファは、ピクセルをデスティネーションの上にブレンドするために使用されます。 |
| QPainter::CompositionMode_DestinationOver | 1 | デスティネーションのアルファは、ソースピクセルの上にブレンドするために使用されます。のモードはCompositionMode_SourceOverの逆です。 |
| QPainter::CompositionMode_Clear | 2 | 送り先のピクセルは、送り元に関係なくクリアされます(完全に透明に設定されます)。 |
| QPainter::CompositionMode_Source | 3 | 出力はソースピクセルです。(これは基本的なコピー操作を意味し、ソースピクセルが不透明である場合はSourceOverと同じです)。 |
| QPainter::CompositionMode_Destination | 4 | 出力は宛先ピクセルです。 つまり、ブレンドは効果がありません。 このモードは、CompositionMode_Sourceの逆です。 |
| QPainter::CompositionMode_SourceIn | 5 | 出力がソースで、アルファがデスティネーションのもので縮小されます。 |
| QPainter::CompositionMode_DestinationIn | 6 | 出力は出力先であり、アルファはソースのアルファ値で縮小されます。 このモードはCompositionMode_SourceInの逆です。 |
| QPainter::CompositionMode_SourceOut | 7 | 出力はソースで、アルファはデスティネーションの逆数だけ減少します。 |
| QPainter::CompositionMode_DestinationOut | 8 | 出力はデスティネーションで、アルファはソースの逆数だけ減少します。 このモードは、CompositionMode_SourceOutの逆です。 |
| QPainter::CompositionMode_SourceAtop | 9 | ソースピクセルは、デスティネーションピクセルのアルファによって削減されたソースピクセルのアルファでデスティネーションの上にブレンドされます。 |
| QPainter::CompositionMode_DestinationAtop | 10 | デスティネーションピクセルはソースの上にブレンドされ、デスティネーションピクセルのアルファはデスティネーションピクセルのアルファによって縮小されます。 このモードは、CompositionMode_SourceAtopの逆です。 |
| QPainter::CompositionMode_Xor | 11 | アルファがデスティネーションアルファの逆数で縮小されたソースは、デスティネーションとマージされます。デスティネーションのアルファはソースアルファの逆数だけ減少します。 CompositionMode_Xorはビット単位のXorと同じではありません。 |
| QPainter::CompositionMode_Plus | 12 | ソースピクセルと宛先ピクセルのアルファとカラーの両方が一緒に加算されます。 |
| QPainter::CompositionMode_Multiply | 13 | 出力は、送信元の色に宛先を掛けたものです。 白色に色を掛けると色は変わらず、黒に色を掛けて黒になります。 |
| QPainter::CompositionMode_Screen | 14 | ソースと目的地の色が反転され、乗算されます。 白で色をスクリーニングすると白が生成され、黒で色をスクリーニングすると色は変わらない。 |
| QPainter::CompositionMode_Overlay | 15 | 目的地の色に応じて色を乗算またはスクリーンします。 目的地の色は、目的地の明暗を反映するために元の色と混合されます。 |
| QPainter::CompositionMode_Darken | 16 | ソースとデスティネーションの色の濃い部分が選択されます。 |
| QPainter::CompositionMode_Lighten | 17 | ソースとターゲットの色のライターが選択されます。 |
| QPainter::CompositionMode_ColorDodge | 18 | ソースカラーを反映するために、デスティネーションカラーが明るくなります。 黒のソースカラーはデスティネーションカラーを変更しません. |
| QPainter::CompositionMode_ColorBurn | 19 | デスティネーションカラーは、ソースカラーを反映して暗くなります。 白色のソースカラーはデスティネーションカラーを変更しません。 |
| QPainter::CompositionMode_HardLight | 20 | ソースの色に応じて色を乗算またはスクリーンします。 光源の色は目的地の色を明るくしますが、暗い色は目的地の色を暗くします。 |
| QPainter::CompositionMode_SoftLight | 21 | 元の色に応じて色を暗くしたり明るくしたりします。 CompositionMode_HardLightと同様です。 |
| QPainter::CompositionMode_Difference | 22 | ライターからより暗い色を引く。 白で塗りつぶすと目的地の色が反転し、黒で塗りつぶすと目的地の色は変わりません。 |
| QPainter::CompositionMode_Exclusion | 23 | CompositionMode_Differenceと似ていますが、コントラストは低くなります。 白で塗りつぶすと目的地の色が反転し、黒で塗りつぶすと目的地の色は変わりません。 |
| QPainter::RasterOp_SourceOrDestination | 24 | ソースピクセルとデスティネーションピクセルでビット単位のOR演算を行います(src OR dst)。 |
| QPainter::RasterOp_SourceAndDestination | 25 | ソースピクセルとデスティネーションピクセル(srcとdst)に対してビット単位のAND演算を行います。 |
| QPainter::RasterOp_SourceXorDestination | 26 | ソースピクセルとデスティネーションピクセルでビット単位のXOR演算を行います(src XOR dst)。 |
| QPainter::RasterOp_NotSourceAndNotDestination | 27 | ソースピクセルとデスティネーションピクセルでビット単位でNOT演算を行います((NOT src)AND(NOT dst))。 |
| QPainter::RasterOp_NotSourceOrNotDestination | 28 | ソースピクセルとデスティネーションピクセルでビット単位のAND演算を行います((NOT src)OR(NOT dst))。 |
| QPainter::RasterOp_NotSourceXorDestination | 29 | ソースピクセルが反転されてから宛先((NOT src)XOR dst)とXORされるビット単位の演算を行います。 |
| QPainter::RasterOp_NotSource | 30 | ソースピクセルが反転されたビット単位の操作を行います(srcではありません)。 |
| QPainter::RasterOp_NotSourceAndDestination | 31 | ソースが反転されてから宛先((NOT src)およびdst)とAND演算されるビット単位の演算を行います。 |
| QPainter::RasterOp_SourceAndNotDestination | 32 | ソースが反転されたデスティネーションピクセル(src AND(NOT dst))とAND演算されるビット単位の演算を行います。 |
| QPainter::RasterOp_NotSourceOrDestination | 33 | ソースが反転された後、宛先((NOT src)またはdst)とOR演算されるビット単位の演算を行います。 |
| QPainter::RasterOp_ClearDestination | 35 | デスティネーション内のピクセルは、ソースとは独立してクリア(0に設定)されます。 |
| QPainter::RasterOp_SetDestination | 36 | デスティネーション内のピクセルは、ソースとは独立して設定(1に設定)されます。 |
| QPainter::RasterOp_NotDestination | 37 | 宛先ピクセルが反転されるビット単位の操作を行います(dstではなく)。 |
| QPainter::RasterOp_SourceOrNotDestination | 34 | ソースが反転先ピクセル(src OR(NOT dst))とOR演算されるビット単位の演算を行います。 |
enum QPainter::PixmapFragmentHint
flags QPainter::PixmapFragmentHints
| Constant | Value | Description |
|---|---|---|
| QPainter::OpaqueHint | 0x01 | 描画されるピックスマップフラグメントが不透明であることを示します。 不透明な断片は潜在的に描画する方が高速です。 |
| この列挙型はQt 4.7で導入または変更されました。 | ||
| PixmapFragmentHints型は、QFlags のtypedefです。 PixmapFragmentHint値のOR組み合わせを格納します。 | ||
| QPainter::drawPixmapFragments()とQPainter::PixmapFragmentも参照してください。 |
enum QPainter::RenderHint
flags QPainter::RenderHints
RenderhintsはQPainterへのフラグを指定するために使用されます。このフラグは、指定されたエンジンによって尊重される場合と尊重されない場合があります。
| Constant | Value | Description |
|---|---|---|
| QPainter::Antialiasing | 0x01 | 可能であれば、エンジンがプリミティブのエッジをアンチエイリアスする必要があることを示します。 |
| QPainter::TextAntialiasing | 0x02 | 可能であれば、エンジンがテキストをアンチエイリアスする必要があることを示します。 テキストのアンチエイリアシングを強制的に無効にするには、このヒントを使用しないでください。 |
| 代わりに、あなたのフォントのスタイル戦略のsetQFont::NoAntialiasを使用しましょう。 | ||
| QPainter::SmoothPixmapTransform | 0x04 | エンジンが最近傍ではなく平滑なpixmap変換アルゴリズム(バイリニアなど)を使用する必要があることを示します。 |
| QPainter::HighQualityAntialiasing | 0x08 | この値は廃止され、無視されます。代わりにアンチエイリアスレンダーヒントを使用してください。 |
| QPainter::NonCosmeticDefaultPen | 0x10 | この値は廃止されました。QPenのデフォルトは非公式です。 |
| QPainter::Qt4CompatiblePainting | 0x20 | エイリアシングされたレンダリングがピクセルの半分よりわずかに少なくオフセットされたQt 4と同じX11ベースの塗りつぶしルールを使うようにエンジンに指示する互換性のヒント。 また、既成構造のペンを化粧品として扱います。 Qt 4アプリケーションをQt 5に移植する場合に潜在的に便利です。 |
RenderHints型は、QFlags のtypedefです。 これは、RenderHint値のOR組み合わせを格納します。
renderHints()、setRenderHint()、レンダリング品質、および同心円の例も参照してください。
QPainterPath Class
Detailed Description
QPainterPathクラスはペイント操作のコンテナを提供し、グラフィカルな図形を構築して再利用することができます。
ペインタパスは、長方形、楕円、線、および曲線などの多数の図形ビルディングブロックで構成されたオブジェクトです。ビルディングブロックは、閉じたサブパス、例えば矩形または楕円として結合することができる。閉じたパスには、開始点と終了点が一致します。または、線や曲線などの非閉ループのサブパスとして独立して存在することもあります。
QPainterPathオブジェクトは、塗りつぶし、アウトライン化、およびクリッピングに使用できます。指定されたペインタパスの塗りつぶし可能なアウトラインを生成するには、QPainterPathStrokerクラスを使用します。通常の描画操作よりも画家のパスの主な利点は、複雑な図形を作成する必要があることだけです。 QPainter :: drawPath()関数の呼び出しだけを使用して何回も描画することができます。
QPainterPathは、パスとその要素に関する情報を取得するために使用できる関数のコレクションを提供します。さらに、toReversed()関数を使用して要素の順序を逆にすることもできます。このペインタパスオブジェクトをポリゴン表現に変換する関数もいくつかあります。
Composing a QPainterPath
QPainterPathオブジェクトは、空のパス、指定した開始点、または別のQPainterPathオブジェクトのコピーとして構築できます。作成されると、lineTo()、arcTo()、cubicTo()およびquadTo()関数を使用して、線と曲線をパスに追加できます。線と曲線は、currentPosition()から引数として渡された位置まで伸びます。
QPainterPathオブジェクトのcurrentPosition()は、常に追加された最後のサブパス(または最初の開始点)の終了位置です。 moveTo()関数を使用して、コンポーネントを追加せずにcurrentPosition()を移動します。 moveTo()関数は暗黙的に新しいサブパスを開始し、前のサブパスを閉じます。新しいサブパスを開始するもう1つの方法は、現在のパスを閉じるcloseSubpath()関数を呼び出すことです。これは、currentPosition()からパスの開始位置に行を追加することによって終了します。新しいパスは、初期のcurrentPosition()として(0、0)を持つことに注意してください。
QPainterPathクラスには、addEllipse()、addPath()、addRect()、addRegion()、およびaddText()のように、閉じた部分パスをペインタパスに追加するための便利な関数もいくつか用意されています。 addPolygon()関数は、閉じられていないサブパスを追加します。実際、これらの関数はすべてmoveTo()、lineTo()およびcubicTo()操作のコレクションです。
また、connectPath()関数を使用して、現在のパスにパスを追加することもできます。しかし、この関数は、現在のパスの最後の要素を、与えられた要素の最初の要素に接続することに注意してください。
以下は、QPainterPathオブジェクトの使用方法を示すコードスニペットです。
QPainterPath path;
path.addRect(20, 20, 60, 60);
path.moveTo(0, 0);
path.cubicTo(99, 0, 50, 50, 99, 99);
path.cubicTo(0, 99, 50, 50, 0, 0);
QPainter painter(this);
painter.fillRect(0, 0, 100, 100, Qt::white);
painter.setPen(QPen(QColor(79, 106, 25), 1, Qt::SolidLine,
Qt::FlatCap, Qt::MiterJoin));
painter.setBrush(QColor(122, 163, 39));
painter.drawPath(path);
ペインタのパスは、構築時に最初は空です。 最初に閉じた部分パスである矩形を追加します。 次に、個別に閉じられていないにもかかわらず、閉じたサブパスを形成する2つのベジェ曲線を追加します。 最後に、全体のパスを描画します。 パスは、デフォルトの塗りつぶしルールQt::OddEvenFillを使用して塗りつぶします。 Qtはパスを塗りつぶすための2つのメソッドを提供します:
| Qt::OddEvenFill | Qt::WindingFill |
|---|---|
 |
 |
ルールの定義については、Qt::FillRuleのドキュメントを参照してください。 ペインタパスの現在設定されている塗りつぶしルールは、fillRule()関数を使用して取得でき、setFillRule()関数を使用して変更できます。
QPainterPath Information
QPainterPathクラスは、パスとその要素に関する情報を返す関数のコレクションを提供します。
currentPosition()関数は、追加された最後のサブパス(または最初の開始点)の終点を返します。 要素の数はelementCount()関数を使用して取得でき、isEmpty()関数はこのQPainterPathオブジェクトに要素がまったく含まれているかどうかを示します。
controlPointRect()関数は、このパス内のすべてのポイントとコントロールポイントを含む矩形を返します。 この関数は、このペインタパスの境界矩形を浮動小数点精度で返す厳密なboundingRect()よりも計算がはるかに高速です。
最後に、QPainterPathは、指定された点または矩形がパス内にあるかどうかを判断するために使用できるcontains()関数と、指定された四角形内の点のいずれかがこのパスの内側にあるかどうかを決定するintersects()関数を提供します。
QPainterPath Conversion
互換性の理由から、ペインタパスの表現を簡素化する必要があります。QPainterPathは、塗りつぶしパスをポリゴンに変換するtheFillPolygon()、toFillPolygons()およびtoSubpathPolygons()関数を提供します。 ThetoFillPolygon()は、ペインタのパスを1つのポリゴンとして返します。後者の2つの関数はポリゴンのリストを返します。
描画される点の総数が同じであっても、1つの大きなポリゴンを描画するよりも、通常、複数の小さなポリゴンを描画するほうが速いため、toFillPolygons()およびtoSubpathPolygons()関数が用意されています。 toSubpathPolygons()は、交差するサブパス(すなわちオーバーラップする境界矩形)に関係なく、サブパスごとに1つのポリゴンを作成し、toFillPolygons()関数はオーバーラップするサブパスに対して1つのポリゴンしか作成しません。
toFillPolygon()およびtoFillPolygons()関数は、最初にすべてのサブパスをポリゴンに変換し、巻き戻し手法を使用して、オーバーラップするサブパスを正しい塗りルールで塗りつぶすことができるようにします。 巻き戻しを行うとポリゴンに追加の線が挿入され、塗りつぶしポリゴンの輪郭がパスの輪郭と一致しないことに注意してください。
Examples
QtはQtのサンプルディレクトリにあるPainter Paths ExampleとVector Deformationの例を提供します。
ペインタパスの例では、レンダリングのために複雑なシェイプを作成するためにペインタパスを使用して、塗りつぶしと描画を試してみる方法を示します。 ベクトル変形の例は、QPainterPathを使用してテキストを描画する方法を示しています。
| Painter Paths Example | Vector Deformation Example |
|---|---|
 |
 |
QPainterPathStroker、QPainter、QRegion、およびPainterパスの例も参照してください。
Member Type Documentation
enum QPainterPath::ElementType
この列挙型は、サブパス内の頂点を接続するために使用される要素のタイプを記述します。
実際には、addEllipse()、addPath()、addPolygon()、addRect()、addRegion()およびaddText()の便利な関数を使用して閉じられたサブパスとして追加された要素は、moveToを使用して別々の要素のコレクションとしてパスに追加されます )、lineTo()およびcubicTo()関数を使用します。
| Constant | Value | Description |
|---|---|---|
| QPainterPath::MoveToElement | 0 | 新しいサブパス。 moveTo()も参照してください。 |
| QPainterPath::LineToElement | 1 | ライン。 lineTo()も参照してください。 |
| QPainterPath::CurveToElement | 2 | 曲線。 cubicTo()とquadTo()も参照してください。 |
| QPainterPath::CurveToDataElement | 3 | CurveToElement要素のカーブを記述するために必要な余分なデータ。 |
elementAt() とelementCount()の例も参照してください。
Member Function Documentation
QPainterPath::QPainterPath()
空のQPainterPathオブジェクトを構築します。
QPainterPath::QPainterPath(const QPointF &startPoint)
指定されたstartPointを現在の位置としてQPainterPathオブジェクトを作成します。
QPainterPath::QPainterPath(const QPainterPath &path)
指定されたパスのコピーであるQPainterPathオブジェクトを作成します。
operator=()も参照ください。
QPainterPath::~QPainterPath()
このQPainterPathオブジェクトを破棄します。
void QPainterPath::addEllipse(const QRectF &boundingRectangle)
指定されたboundingRectangle内に楕円を作成し、それを閉じたサブパスとしてペインタパスに追加します。
楕円は、ゼロ度(3時の位置)で開始および終了する時計回りの曲線で構成されています。
QLinearGradient myGradient;
QPen myPen;
QRectF boundingRectangle;
QPainterPath myPath;
myPath.addEllipse(boundingRectangle);
QPainter painter(this);
painter.setBrush(myGradient);
painter.setPen(myPen);
painter.drawPath(myPath);
arcTo()、QPainter::drawEllipse()、およびQPainterPathの合成を参照してください。
void QPainterPath::addEllipse(qreal x, qreal y, qreal width, qreal height)
これはオーバーロードされた関数です。
左上隅の(x、y)、幅および高さで定義された境界矩形内に楕円を作成し、それを閉じたサブパスとしてペインタパスに追加します。
void QPainterPath::addEllipse(const QPointF ¢er, qreal rx, qreal ry)
これはオーバーロードされた関数です。
半径rxとryを持つ中心に配置された楕円を作成し、それを閉じたサブパスとしてペインタパスに追加します。
この関数はQt 4.4で導入されました。
void QPainterPath::addPath(const QPainterPath &path)
このパスに指定されたパスを閉じたサブパスとして追加します。
connectPath()およびQPainterPathの作成を参照してください。
void QPainterPath::addPolygon(const QPolygonF &polygon)
指定されたポリゴンを(未閉じの)サブパスとしてパスに追加します。
ポリゴンが追加された後の現在の位置がポリゴンの最後の点であることに注意してください。 最初の点にラインを戻すには、closeSubpath()関数を使用します。
QLinearGradient myGradient;
QPen myPen;
QPolygonF myPolygon;
QPainterPath myPath;
myPath.addPolygon(myPolygon);
QPainter painter(this);
painter.setBrush(myGradient);
painter.setPen(myPen);
painter.drawPath(myPath);
lineTo()およびQPainterPathの合成を参照してください。
lineTo()およびQPainterPathの合成を参照してください。
QLinearGradient myGradient;
QPen myPen;
QRectF myRectangle;
QPainterPath myPath;
myPath.addRect(myRectangle);
QPainter painter(this);
painter.setBrush(myGradient);
painter.setPen(myPen);
painter.drawPath(myPath);
addRegion()、lineTo()、およびQPainterPathの作成を参照してください。
void QPainterPath::addRect(qreal x, qreal y, qreal width, qreal height)
これはオーバーロードされた関数です。
位置(x、y)に、指定された幅と高さを持つ矩形を閉じたサブパスとして追加します。
void QPainterPath::addRegion(const QRegion ®ion)
リージョン内の各矩形を個別の閉じたサブパスとして追加することによって、指定されたリージョンをパスに追加します。
addRect()およびQPainterPathの作成を参照してください。
void QPainterPath::addRoundedRect(const QRectF &rect, qreal xRadius, qreal yRadius, Qt::SizeMode mode = Qt::AbsoluteSize)
指定された四角形の四角形を四角形で丸めてパスに追加します。
xRadiusおよびyRadius引数は、丸められた矩形の角を定義する楕円の半径を指定します。 modeがQt::RelativeSizeの場合、xRadiusとyRadiusはそれぞれ矩形の幅と高さの半分のパーセンテージで指定され、0.0〜100.0の範囲にある必要があります。
この関数はQt 4.4で導入されました。
addRect()も参照してください。
void QPainterPath::addRoundedRect(qreal x, qreal y, qreal w, qreal h, qreal xRadius, qreal yRadius, Qt::SizeMode mode = Qt::AbsoluteSize)
これはオーバーロードされた関数です。
指定された四角形x、y、w、hを丸い角でパスに追加します。
この関数はQt 4.4で導入されました。
void QPainterPath::addText(const QPointF &point, const QFont &font, const QString &text)
指定されたテキストを、このパスに、指定されたフォントから作成された閉じたサブパスのセットとして追加します。 サブパスは、テキストのベースラインの左端が指定された点になるように配置されます。
QLinearGradient myGradient;
QPen myPen;
QFont myFont;
QPointF baseline(x, y);
QPainterPath myPath;
myPath.addText(baseline, myFont, tr("Qt"));
QPainter painter(this);
painter.setBrush(myGradient);
painter.setPen(myPen);
painter.drawPath(myPath);
QPainter::drawText()およびQPainterPathの作成を参照してください。
void QPainterPath::addText(qreal x, qreal y, const QFont &font, const QString &text)
これはオーバーロードされた関数です。
指定されたテキストを、このパスに、指定されたフォントから作成された閉じたサブパスのセットとして追加します。 サブパスは、テキストのベースラインの左端が(x、y)で指定された点に位置するように配置されます。
qreal QPainterPath::angleAtPercent(qreal t) const
パーセンテージtで接線のパスの角度を返します。 引数tは0と1の間でなければなりません。
角度の正の値は反時計回りを意味し、負の値は時計回りの方向を意味する。 ゼロ度は3時の位置にあります。
他のパーセンテージメソッドと同様に、カーブがパスに存在する場合、パーセンテージ測定は長さに関して線形ではありません。 カーブが存在する場合、パーセンテージ引数は、ベジェ式のtパラメータにマップされます。
void QPainterPath::arcMoveTo(const QRectF &rectangle, qreal angle)
指定された矩形を斜めに占める円弧上にある移動を作成します。
角度は度で指定します。 時計回りの円弧は、負の角度を使用して指定できます。
この関数はQt 4.2で導入されました。
moveTo()およびarcTo()も参照してください。
void QPainterPath::arcMoveTo(qreal x, qreal y, qreal width, qreal height, qreal angle)
これはオーバーロードされた関数です。
角度でQRectF(x, y, width, height)を占める円弧上にある移動を作成します。
この関数はQt 4.2で導入されました。
void QPainterPath::arcTo(const QRectF &rectangle, qreal startAngle, qreal sweepLength)
指定された矩形を占め、指定されたstartAngleから始まり、sweepLength度を反時計回りに伸ばしている弧を作成します。
角度は度で指定します。 時計回りの円弧は、負の角度を使用して指定できます。
この関数は、まだ接続されていない場合は、弧の始点を現在の位置に接続します。 アークが追加された後、現在の位置がアークの最後のポイントになります。 最初の点にラインを戻すには、closeSubpath()関数を使用します。
QLinearGradient myGradient;
QPen myPen;
QPointF center, startPoint;
QPainterPath myPath;
myPath.moveTo(center);
myPath.arcTo(boundingRect, startAngle,
sweepLength);
QPainter painter(this);
painter.setBrush(myGradient);
painter.setPen(myPen);
painter.drawPath(myPath);
arcMoveTo()、addEllipse()、QPainter::drawArc()、QPainter::drawPie()、およびQPainterPathの合成を参照してください。
void QPainterPath::arcTo(qreal x, qreal y, qreal width, qreal height, qreal startAngle, qreal sweepLength)
これはオーバーロードされた関数です。
矩形QRectF(x、y、width、height)を占める弧を、指定されたstartAngleから始まり、sweepLength度を反時計回りに伸ばして作成します。
QRectF QPainterPath::boundingRect() const
このペインタパスの境界矩形を浮動小数点精度の矩形として返します。
controlPointRect()も参照してください。
void QPainterPath::closeSubpath()
Closes the current subpath by drawing a line to the beginning of the subpath, automatically starting a new path. The current point of the new path is (0, 0).
If the subpath does not contain any elements, this function does nothing.
See also moveTo() and Composing a QPainterPath.
void QPainterPath::connectPath(const QPainterPath &path)
指定されたパスをこのパスの最後の要素から指定されたパスの最初の要素に追加することによって、このパスに接続します。
addPath()およびQPainterPathの作成を参照してください。
bool QPainterPath::contains(const QPointF &point) const
指定された点がパス内にある場合はtrueを返し、そうでない場合はfalseを返します。
intersects()も参照してください。
bool QPainterPath::contains(const QRectF &rectangle) const
指定された矩形がパス内にある場合はtrueを返し、そうでない場合はfalseを返します。
bool QPainterPath::contains(const QPainterPath &p) const
指定されたパスpが現在のパスに含まれている場合はtrueを返します。 現在のパスとpの辺が交差する場合はfalseを返します。
パス上の操作を設定すると、パスがエリアとして扱われます。 クローズされていないパスは、暗黙的に閉じられたものとして扱われます。
この関数はQt 4.3で導入されました。
intersects()も参照してください。
QRectF QPainterPath::controlPointRect() const
このパス内のすべての点とコントロールポイントを含む矩形を返します。
この関数は正確なboundingRect()よりもはるかに計算が速く、返される矩形は常にboundingRect()が返す矩形のスーパーセットです。
boundingRect()も参照してください。
void QPainterPath::cubicTo(const QPointF &c1, const QPointF &c2, const QPointF &endPoint)
c1とc2で指定されたコントロールポイントを使用して、現在の位置と指定されたエンドポイントの間に3次ベジェ曲線を追加します。
カーブが追加されると、現在の位置がカーブの終点に更新されます。
QLinearGradient myGradient;
QPen myPen;
QPainterPath myPath;
myPath.cubicTo(c1, c2, endPoint);
QPainter painter(this);
painter.setBrush(myGradient);
painter.setPen(myPen);
painter.drawPath(myPath);
quadTo()およびQPainterPathの作成を参照してください。
void QPainterPath::cubicTo(qreal c1X, qreal c1Y, qreal c2X, qreal c2Y, qreal endPointX, qreal endPointY)
これはオーバーロードされた関数です。
(c1X、c1Y)と(c2X、c2Y)で指定された制御点で、現在の位置と終点(endPointX、endPointY)の間に3次ベジェ曲線を追加します。
QPointF QPainterPath::currentPosition() const
パスの現在の位置を返します。
QPainterPath::Element QPainterPath::elementAt(int index) const
ペインタパス内の指定されたインデックスにある要素を返します。
ElementType、elementCount()、およびisEmpty()も参照してください。
int QPainterPath::elementCount() const
ペインタパス内のパス要素の数を返します。
ElementType、elementAt()、isEmpty()も参照してください。
Qt::FillRule QPainterPath::fillRule() const
ペインタパスの現在設定されている塗りつぶしルールを返します。
setFillRule()も参照してください。
QPainterPath QPainterPath::intersected(const QPainterPath &p) const
このパスの塗り領域とpの塗り領域との交点であるパスを返します。 ベジェ曲線は、ベジェ曲線交差を数値的に不安定にするため、線分にフラット化されることがあります。
この関数はQt 4.3で導入されました。
bool QPainterPath::intersects(const QRectF &rectangle) const
指定された矩形内の点がパスと交差する場合はtrueを返します。 それ以外の場合はfalseを返します。
矩形を構成する線のいずれかがパスの一部を横切っている場合、または矩形の一部がパスで囲まれた領域と重なっている場合、交差があります。 この関数は、現在のfillRuleを尊重して、パスの内部とみなされるものを決定します。
bool QPainterPath::intersects(const QPainterPath &p) const
現在のパスが指定されたパスpのどこでも交差する場合はtrueを返します。 また、現在のパスにpが含まれている場合、またはpのいずれかの部分に含まれている場合はtrueを返します。
パス上の操作を設定すると、パスがエリアとして扱われます。 クローズされていないパスは、暗黙的に閉じられたものとして扱われます。
この関数はQt 4.3で導入されました。
contains()も参照してください。
bool QPainterPath::isEmpty() const
このパスに要素がない場合、または唯一の要素がMoveToElementの場合はtrueを返します。 それ以外の場合はfalseを返します。
elementCount()も参照してください。
qreal QPainterPath::length() const
現在のパスの長さを返します。
void QPainterPath::lineTo(const QPointF &endPoint)
現在の位置から指定されたendPointまで直線を追加します。 線が描画された後、現在の位置は線の終点に更新されます。
addPolygon()、addRect()、およびQPainterPathの作成を参照してください。
void QPainterPath::lineTo(qreal x, qreal y)
これはオーバーロードされた関数です。
現在の位置から点(x、y)まで線を描画します。
void QPainterPath::moveTo(const QPointF &point)
現在のポイントを指定されたポイントに移動し、暗黙的に新しいサブパスを開始し、前のサブパスを閉じます。
closeSubpath()およびQPainterPathの作成を参照してください。
void QPainterPath::moveTo(qreal x, qreal y)
これはオーバーロードされた関数です。
現在の位置を(x、y)に移動し、新しいサブパスを開始し、暗黙的に前のパスを閉じます。
qreal QPainterPath::percentAtLength(qreal len) const
指定された長さのパス全体のパーセンテージを返します。
曲線が経路に存在する場合、他のパーセント法と同様に、パーセンテージ測定は長さに関して線形ではないことに注意してください。 カーブが存在する場合、パーセンテージ引数は、ベジェ式のtパラメータにマップされます。
QPointF QPainterPath::pointAtPercent(qreal t) const
現在のパスのパーセンテージtでポイントを返します。 引数tは0と1の間でなければなりません。
曲線が経路に存在する場合、他のパーセント法と同様に、パーセンテージ測定は長さに関して線形ではないことに注意してください。 カーブが存在する場合、パーセンテージ引数は、ベジェ式のtパラメータにマップされます。
void QPainterPath::quadTo(const QPointF &c, const QPointF &endPoint)
cで指定されたコントロールポイントを使用して、現在の位置と指定されたendPointの間に2次ベジェ曲線を追加します。
カーブが追加されると、現在のポイントがカーブの終点に更新されます。
cubicTo()およびQPainterPathの作成を参照してください。
void QPainterPath::quadTo(qreal cx, qreal cy, qreal endPointX, qreal endPointY)
これはオーバーロードされた関数です。
現在のポイントとエンドポイント(endPointX、endPointY)の間に、(cx、cy)で指定されたコントロールポイントを持つ2次ベジェ曲線を追加します。
void QPainterPath::setElementPositionAt(int index, qreal x, qreal y)
インデックスインデックスの要素のx座標とy座標をxとyに設定します。
この関数はQt 4.2で導入されました。
void QPainterPath::setFillRule(Qt::FillRule fillRule)
ペインタパスの塗りつぶし規則を指定されたfillRuleに設定します。 Qtはパスを塗りつぶすための2つのメソッドを提供します:
| Qt::OddEvenFill (default) | Qt::WindingFill |
|---|---|
 |
 |
fillRule()も参照してください。
QPainterPath QPainterPath::simplified() const
このパスの簡略版を返します。 これは、交差するすべての部分パスをマージし、交差するエッジを含まないパスを返すことを意味します。 連続する平行線もマージされます。 簡略化されたパスは、デフォルトのフィルルールQt::OddEvenFillを常に使用します。 ベジェ曲線は、ベジェ曲線交差を数値的に不安定にするため、線分にフラット化されることがあります。
qreal QPainterPath::slopeAtPercent(qreal t) const
パーセンテージtでのパスの傾きを返します。 引数tは0と1の間でなければなりません。
曲線が経路に存在する場合、他のパーセント法と同様に、パーセンテージ測定は長さに関して線形ではないことに注意してください。 カーブが存在する場合、パーセンテージ引数は、ベジェ式のtパラメータにマップされます。
QPainterPath QPainterPath::subtracted(const QPainterPath &p) const
このパスの塗り領域からpの塗りつぶし領域を引いたパスを返します。
パス上の操作を設定すると、パスがエリアとして扱われます。 クローズされていないパスは、暗黙的に閉じられたものとして扱われます。 ベジェ曲線は、ベジェ曲線交差を数値的に不安定にするため、線分にフラット化されることがあります。
この関数はQt 4.3で導入されました。
void QPainterPath::swap(QPainterPath &other)
このペインタのパスで、ペインタパスを他とスワップします。 この操作は非常に高速で、決して失敗することはありません。
この関数はQt 4.8で導入されました。
QPolygonF QPainterPath::toFillPolygon(const QTransform &matrix) const
QTransform行列を使用してパスをポリゴンに変換し、ポリゴンを返します。
ポリゴンは、まずすべての部分パスをポリゴンに変換した後、リワインド技術を使用して、重なり合う部分パスを正しい塗りつぶし規則で塗りつぶすことによって作成されます。
巻き戻しはポリゴンに追加線を挿入し、塗りつぶしポリゴンの輪郭がパスの輪郭と一致しないように注意してください。
toSubpathPolygons()、toFillPolygons()、およびQPainterPath変換も参照してください。
QPolygonF QPainterPath::toFillPolygon(const QMatrix &matrix = QMatrix()) const
これはオーバーロードされた関数です。
QList QPainterPath::toFillPolygons(const QTransform &matrix) const
QTransform行列を使用してパスをポリゴンのリストに変換し、リストを返します。
この関数は、複数のポリゴンを作成する点で、toFillPolygon()関数とは異なります。 描画される点の総数が同じであっても、1つの大きなポリゴンを描画するよりも、通常、複数の小さなポリゴンを描画するほうが高速なので、これが提供されます。
toFillPolygons()関数は、オーバーラップする境界矩形を持つ部分パスのポリゴンのみを作成する点で、toSubpathPolygons()関数と異なります。
toFillPolygon()関数と同様に、この関数はリワインド技術を使用して、重なり合うサブパスが正しい塗りつぶし規則を使用して塗りつぶされることを確認します。 巻き戻しはポリゴンに追加線を挿入するので、塗りつぶしポリゴンの輪郭はパスの輪郭と一致しません。
toSubpathPolygons()、toFillPolygon()、およびQPainterPath変換も参照してください。
QList QPainterPath::toFillPolygons(const QMatrix &matrix = QMatrix()) const
これはオーバーロードされた関数です。
QPainterPath QPainterPath::toReversed() const
パスの逆コピーを作成して返します。
逆順の要素の順序です。moveTo()、lineTo()およびcubicTo()関数を指定された順序で呼び出してQPainterPathを作成した場合、その逆コピーはcubicTo()、lineTo() とmoveTo()です。
QList QPainterPath::toSubpathPolygons(const QTransform &matrix) const
QTransform行列を使用してパスをポリゴンのリストに変換し、リストを返します。
この関数は、交差するサブパス(すなわち、重なり合う境界矩形)にかかわらず、各サブパスに対して1つのポリゴンを作成する。 このようなオーバーラップするサブパスが正しく充填されていることを確認するには、代わりにtoFillPolygons()関数を使用してください。
toFillPolygons()、toFillPolygon()、およびQPainterPath変換も参照してください。
QList QPainterPath::toSubpathPolygons(const QMatrix &matrix = QMatrix()) const
これはオーバーロードされた関数です。
void QPainterPath::translate(qreal dx, qreal dy)
パス内のすべての要素を(dx、dy)だけ平行移動します。
この関数はQt 4.6で導入されました。
translated()も参照してください。
void QPainterPath::translate(const QPointF &offset)
これはオーバーロードされた関数です。
パス内のすべての要素を指定されたオフセットだけ平行移動します。
この関数はQt 4.6で導入されました。
translated()も参照してください。
QPainterPath QPainterPath::translated(qreal dx, qreal dy) const
(dx、dy)で変換されたパスのコピーを返します。
この関数はQt 4.6で導入されました。
translate()も参照してください。
QPainterPath QPainterPath::translated(const QPointF &offset) const
これはオーバーロードされた関数です。
指定されたオフセットで変換されたパスのコピーを返します。
この関数はQt 4.6で導入されました。
translate()も参照してください。
QPainterPath QPainterPath::united(const QPainterPath &p) const
このパスの塗り領域と塗りつぶし領域の和集合であるパスを返します。
パス上の操作を設定すると、パスがエリアとして扱われます。 クローズされていないパスは、暗黙的に閉じられたものとして扱われます。 ベジェ曲線は、ベジェ曲線交差を数値的に不安定にするため、線分にフラット化されることがあります。
この関数はQt 4.3で導入されました。
intersected()およびsubtracted()も参照してください。
bool QPainterPath::operator!=(const QPainterPath &path) const
このペインタのパスが指定されたパスと異なる場合はtrueを返します。
パスの比較には、要素ごとの比較が含まれていてもよく、複雑なパスの場合は遅くなる可能性があります。
operator==()も参照してください。
QPainterPath QPainterPath::operator&(const QPainterPath &other) const
このパスともう一方のパスの共通部分を返します。
この関数はQt 4.5で導入されました。
intersected()、operator&=()、united()、およびoperator |()も参照してください。
QPainterPath &QPainterPath::operator&=(const QPainterPath &other)
このパスをotherと交差させ、このパスへの参照を返します。
この関数はQt 4.5で導入されました。
intersected()、operator&()、operator | =()も参照してください。
QPainterPath QPainterPath::operator+(const QPainterPath &other) const
このパスともう一方のパスの和集合を返します。 この関数は、演算子|()と同等です。
この関数はQt 4.5で導入されました。
united()、operator + =()、およびoperator-()も参照してください。
QPainterPath &QPainterPath::operator+=(const QPainterPath &other)
このパスを他のものと結合し、このパスへの参照を返します。 これはoperator|=()と等価です。
この関数はQt 4.5で導入されました。
united()、operator+()、およびoperator-=()も参照してください。
QPainterPath QPainterPath::operator-(const QPainterPath &other) const
このパスのコピーから他のパスを減算し、そのコピーを返します。
この関数はQt 4.5で導入されました。
subtracted()、operator- =()、およびoperator+()も参照してください。
QPainterPath &QPainterPath::operator-=(const QPainterPath &other)
このパスから他のものを引いて、このパスへの参照を返します。
この関数はQt 4.5で導入されました。
subtracted()、operator-()、およびoperator+=()も参照してください。
QPainterPath &QPainterPath::operator=(const QPainterPath &path)
指定されたパスをこのペインタパスに割り当てます。
QPainterPath()も参照してください。
QPainterPath &QPainterPath::operator=(QPainterPath &&other)
このQPainterPathインスタンスに他のもの(Move-assigns)を追加します。
この関数はQt 5.2で導入されました。
bool QPainterPath::operator==(const QPainterPath &path) const
このpainterpathが指定されたパスと等しい場合にtrueを返します。
パスの比較には、要素ごとの比較が含まれていてもよく、複雑なパスの場合は遅くなる可能性があります。
operator!=()も参照してください。
QPainterPath QPainterPath::operator|(const QPainterPath &other) const
このパスともう一方のパスの和集合を返します。
この関数はQt 4.5で導入されました。
united()、operator|=()、intersected()、および演算子&()も参照してください。
QPainterPath &QPainterPath::operator|=(const QPainterPath &other)
このパスをotherと結合し、このパスへの参照を返します。
この関数はQt 4.5で導入されました。
united()、operator|()、およびoperator&=()も参照してください。
QPainterPathStroker Class
Detailed Description
QPainterPathStrokerクラスは、指定されたペインタパスの塗りつぶし可能なアウトラインを生成するために使用されます。
与えられたQPainterPathを引数として渡すcreateStroke()関数を呼び出すと、指定されたパスのアウトラインを表す新しいペインタパスが作成されます。 新しく作成されたペインタパスは、元のペインタパスのアウトラインを描画するために塗りつぶすことができます。
以下の関数を使用してアウトラインのさまざまなデザインアスペクト(幅、キャップスタイル、結合スタイル、ダッシュパターン)を制御できます。
setWidth()
setCapStyle()
setJoinStyle()
setDashPattern()
setDashPattern()関数は、Qt::PenStyleオブジェクトとパターンのベクトル表現を引数として受け取ります。
さらに、カーブのしきい値を指定して、カーブが描画される細かさを制御するには、setCurveThreshold()関数を使用します。 デフォルトのしきい値は十分に調整された値(0.25)です。通常、変更する必要はありません。 ただし、カーブの外観を滑らかにするには、その値を小さくします。
また、setMiterLimit()関数を使用して、生成されたアウトラインのマイター制限を制御することもできます。 マイター制限は、各結合からマイター結合がどのくらい離れて伸びるかを示します。 制限は幅の単位で指定されるため、ピクセル単位のマイターリミットはmiterlimit * widthになります。 この値は、結合スタイルがQt::MiterJoinの場合にのみ使用されます。
createStroke()関数で生成されるペインタパスは、指定されたペインタパスのアウトラインにのみ使用する必要があります。 そうしないと、予期しない動作が発生する可能性があります。 生成されたアウトラインには、デフォルトで設定されているQt::WindingFillルールも必要です。
QPenおよびQBrushも参照してください。
QPdfWriter Class
Detailed Description
QPdfWriterクラスは、ペイントデバイスとして使用できるPDFを生成するクラスです。
QPdfWriterは、QPainterを使用して一連の描画コマンドからPDFを生成します。 newPage()メソッドを使用して複数のページを作成できます。
QPen Class
Detailed Description
QPenクラスは、QPainterが線と線の輪郭を描画する方法を定義します。
ペンにはstyle()、width()、brush()、capStyle()、およびjoinStyle()があります。
ペンスタイルはラインタイプを定義します。 ブラシは、ペンで生成されたストロークを埋めるために使用されます。 QBrushclassを使用して塗りつぶしスタイルを指定します。 キャップスタイルは、QPainterを使用して描画できる行末キャップを決定します。結合スタイルは、2つの行の結合方法を示します。 ペンの幅は、整数(width())と浮動小数点(widthF())の両方の精度で指定できます。 0の線幅は化粧ペンを示す。 つまり、ペンの幅は、ペインタの変換セットとは関係なく、常に1ピクセル幅で描画されます。
対応するsetStyle()、setWidth()、setBrush()、setCapStyle()およびsetJoinStyle()関数を使用して、さまざまな設定を簡単に変更できます(ペンのプロパティを変更するときはペインタのペンをリセットする必要があります)。
例えば:
QPainter painter(this);
QPen pen(Qt::green, 3, Qt::DashDotLine, Qt::RoundCap, Qt::RoundJoin);
painter.setPen(pen);
これは
QPainter painter(this);
QPen pen; // creates a default pen
pen.setStyle(Qt::DashDotLine);
pen.setWidth(3);
pen.setBrush(Qt::green);
pen.setCapStyle(Qt::RoundCap);
pen.setJoinStyle(Qt::RoundJoin);
painter.setPen(pen);
デフォルトのペンは、幅1、正方形のキャップスタイル(Qt::SquareCap)、およびベベル結合スタイル(Qt::BevelJoin)を備えた黒いブラシです。
さらに、QPenには、それぞれ、ペンのブラシの色を抽出して設定するための便利な関数color()とsetColor()が用意されています。 ペンを比較してストリーミングすることもできます。
一般的なペイントの詳細については、ペイントシステムのドキュメントを参照してください。
Pen Style
QtはQt::PenStyle列挙型で表されるいくつかのビルトインスタイルを提供します:
 |
 |
 |
|---|---|---|
| Qt::SolidLine | Qt::DashLine | Qt::DotLine |
 |
 |
 |
| Qt::DashDotLine | Qt::DashDotDotLine | Qt::CustomDashLine |
簡単にsetStyle()関数を使用してペンスタイルを組み込みスタイルのいずれかに変換します。これは、すぐに戻るQt::CustomDashLineスタイルを除いています。 スタイルをQt::NoPenに設定すると、画家は線や輪郭を描かないように指示します。 デフォルトのペンスタイルはQt::SolidLineです。
Qt 4.1以降では、ペンのスタイルを暗黙的にQt::CustomDashLineに変換するsetDashPattern()関数を使用して、カスタムダッシュパターンを指定することもできます。 パターン引数QVectorはqrealエントリの偶数として指定する必要があります。エントリ1,3,5 ...はダッシュで、2,4,4 ...はスペースです。 たとえば、上記のカスタムパターンは、次のコードを使用して作成されます。
QPen pen;
QVector<qreal> dashes;
qreal space = 4;
dashes << 1 << space << 3 << space << 9 << space
<< 27 << space << 9 << space;
pen.setDashPattern(dashes);
ダッシュパターンは、ペン幅の単位で指定されることに留意されたい。 幅10の長さ5のダッシュは50ピクセルの長さである。
現在設定されているダッシュパターンは、dashPattern()関数を使用して取得できます。 isSolid()関数を使用して、ペンに塗りつぶしがあるかどうかを判断します。
Cap Style
キャップスタイルは、QPainterを使用して線の終点を描画する方法を定義します。 キャップスタイルは、ワイドライン、つまり幅が1以上の場合にのみ適用されます。 Qt::PenCapStyle enumは以下のスタイルを提供します:
 |
 |
 |
|---|---|---|
| Qt::SquareCap | Qt::FlatCap | Qt::RoundCap |
Qt::SquareCapスタイルは、端点を覆い、それを越えて線幅の半分だけ伸びる四角い線の端です。 Qt::FlatCapスタイルは、線の終点をカバーしない四角い線の端です。 そして、Qt::RoundCapスタイルは、終点をカバーする丸い線の端です。
デフォルトはQt::SquareCapです。
ペンの幅が0または1のときにエンドポイントを描画するかどうかは、キャップスタイルによって異なります。 Qt::SquareCapまたはQt::RoundCapを使用すると、Qt::FlatCapを使用して描画されます。描画されません。
Join Style
結合スタイルは、QPainterを使用して2つの接続された線の結合を描画する方法を定義します。 結合スタイルは幅の広い行、つまり幅が1以上の場合にのみ適用されます。 Qt::PenJoinStyle enumは以下のスタイルを提供します:
 |
 |
 |
|---|---|---|
| Qt::BevelJoin | Qt::MiterJoin | Qt::RoundJoin |
Qt::BevelJoinスタイルは、2つの線の間の三角ノッチを塗りつぶします。 Qt::MiterJoinスタイルは、ある角度で出会うように線を延長します。 Qt::RoundJoinスタイルは、2つの線の間に円弧を塗りつぶします。
デフォルトはQt::BevelJoinです。
Qt::MiterJoinスタイルが適用されている場合、setMiterLimit()関数を使用して、マイター結合がジョインポイントからどれだけ伸びるかを指定できます。 miterLimit()は、線が平行に近い線の結合間のアーチファクトを減らすために使用されます。
miterLimit()は、ペン幅の単位で指定する必要があります。 幅10のマイターリミットは50ピクセルです。 デフォルトのマイターリミットは2です。つまり、ピクセル単位のペンの幅の2倍です。
| view | The Path Stroking Example |
|---|---|
 |
Path Strokingの例には、Qtの組み込みダッシュパターンが表示され、カスタムパターンを使用して使用可能なパターンの範囲を拡張する方法が示されています。 |
QPainter、QBrush、Path Strokingの例、およびScribbleの例も参照してください。
QPolygon Class
Detailed Description
QPolygonクラスは、整数精度を使用して点のベクトルを提供します。
QPolygonオブジェクトはQVector です。 QPolygonにポイントを追加する最も簡単な方法は、以下に示すように、QVectorのストリーミング演算子を使用することです。
QPolygon polygon;
polygon << QPoint(10, 20) << QPoint(20, 30);
QPectorによって提供される機能に加えて、QPolygonはいくつかのポイント特有の機能を提供します。
ポリゴンの各点は、そのインデックスをpoint()関数に渡すことで取得できます。 ポリゴンを生成するために、QPolygonは、指定されたインデックスにポイントを設定するsetPoint()関数、ポリゴン内のすべてのポイントを設定する(指定したポイント数にリサイズする)setPoints()関数、 関数は指定された数の点を指定されたインデックスからポリゴンにコピーします(必要に応じてポリゴンのサイズを変更します)。
QPolygonは、ジオメトリ関数にboundingRect()関数とtranslate()関数を提供します。 QPolygonsのより一般的な変換については、QMatrix::map()関数を使用してください。
QPolygonクラスは暗黙的に共有されます。
QVector、QPolygonF、およびQLineも参照してください。
QPolygonF Class
Detailed Description
QPolygonFクラスは、浮動小数点精度を使用する点のベクトルを提供します。
QPolygonFはQVector です。 ポイントをQPolygonFに追加する最も簡単な方法は、以下に示すようにストリーミング演算子を使用することです。
QPolygonF polygon;
polygon << QPointF(10.4, 20.5) << QPointF(20.2, 30.2);
QPectorによって提供される機能に加えて、QPolygonFは、ジオメトリ操作のためにboundingRect()およびtranslate()関数を提供します。 QPolygonFsのより一般的な変換については、QMatrix::map()関数を使用してください。
QPolygonFは、ポリゴンの開始点と終了点が同じかどうかを判断するisClosed()関数と、このポリゴンの整数精度コピーを返すtoPolygon()関数も提供します。
QPolygonFクラスは暗黙的に共有されます。
QVector、QPolygon、およびQLineFも参照してください。
QRegion Class
Detailed Description
QRegionクラスは、ペインタのクリップ領域を指定します。
QRegionはQPainter::setClipRegion()とともに使用され、ペイント領域をペイントする必要がある領域に制限します。 QRegionパラメータをとるQWidget::repaint()関数もあります。 QRegionは、再描画によって更新される画面領域の量を最小限にするための最良のツールです。
このクラスは、レンダリング用のシェイプの作成には適していません。特にアウトラインとしては適していません。 QPainterPathを使用して、QPainterで使用するパスと図形を作成します。
QRegionは暗黙的に共有されるクラスです。
Creating and Using Regions
領域は、長方形、楕円、ポリゴンまたはビットマップから作成できます。 united()、intersected()、subtracted()、xored()(exclusiveまたは)を使用して単純な領域を結合することによって、複雑な領域を作成することができます。 translate()を使用してリージョンを移動できます。
リージョンがisEmpty()かQPoint(QRect)が含まれているかどうかをテストできます。 境界の矩形は、boundingRect()で見つけることができます。
リージョンの反復(begin()、end())を使用すると、領域が長方形に分解されます。 同じ矩形のシーケンスがrects()によって返されます。
void MyWidget::paintEvent(QPaintEvent *)
{
QRegion r1(QRect(100, 100, 200, 80), // r1: elliptic region
QRegion::Ellipse);
QRegion r2(QRect(100, 120, 90, 30)); // r2: rectangular region
QRegion r3 = r1.intersected(r2); // r3: intersection
QPainter painter(this);
painter.setClipRegion(r3);
... // paint clipped graphics
}
Additional License Information
組み込みLinuxおよびX11プラットフォームでは、このクラスの一部は次のライセンスで取得されたコードに依存しています。
Copyright (c) 1987 X Consortium
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE X CONSORTIUM BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
Except as contained in this notice, the name of the X Consortium shall not be used in advertising or otherwise to promote the sale, use or other dealings in this Software without prior written authorization from the X Consortium.
訳:
Copyright(c)1987 Xコンソーシアム
本ソフトウェアおよび関連するドキュメンテーションファイル(以下「本ソフトウェア」といいます)のコピーを取得した者は、本ソフトウェアを制限なく使用、複製、改変、マージする権利を含むがこれに限定されない本ソフトウェアのコピーを発行、配布、サブライセンス許諾、および/または販売すること、および本ソフトウェアが提供されている人に、以下の条件のもとで許可すること。
上記の著作権表示およびこの許可通知は、本ソフトウェアのすべてのコピーまたは実質的な部分に含まれるものとします。
本ソフトウェアは、商品性、特定の目的への適合性および非侵害性の保証を含むが、明示的または黙示的を問わず、いかなる種類の保証もなく現状有姿のまま提供されます。いかなる場合でも、Xコンソーシアムは、本ソフトウェアまたはその使用に関連して発生したものであっても、その他の目的で使用されたものであっても、本契約の違法行為、損害賠償その他の責任は負いません。
この通知に記載されている場合を除き、Xコンソーシアムの事前の書面による許可なしに、Xコンソーシアムの名前を広告などに使用して本ソフトウェアの販売、使用その他の取引を促進することはできません。
Copyright 1987 by Digital Equipment Corporation, Maynard, Massachusetts.
All Rights Reserved
Permission to use, copy, modify, and distribute this software and its documentation for any purpose and without fee is hereby granted, provided that the above copyright notice appear in all copies and that both that copyright notice and this permission notice appear in supporting documentation, and that the name of Digital not be used in advertising or publicity pertaining to distribution of the software without specific, written prior permission.
DIGITAL DISCLAIMS ALL WARRANTIES WITH REGARD TO THIS SOFTWARE, INCLUDING ALL IMPLIED WARRANTIES OF MERCHANTABILITY AND FITNESS, IN NO EVENT SHALL DIGITAL BE LIABLE FOR ANY SPECIAL, INDIRECT OR CONSEQUENTIAL DAMAGES OR ANY DAMAGES WHATSOEVER RESULTING FROM LOSS OF USE, DATA OR PROFITS, WHETHER IN AN ACTION OF CONTRACT, NEGLIGENCE OR OTHER TORTIOUS ACTION, ARISING OUT OF OR IN CONNECTION WITH THE USE OR PERFORMANCE OF THIS SOFTWARE.
訳:
Digital Equipment Corporation、Maynard、MassachusettsによるCopyright 1987。
全著作権所有
上記の著作権表示がすべてのコピーに表示され、その著作権表示とこの許可通知の両方がサポート文書に記載されていれば、本ソフトウェアおよびそのドキュメンテーションの使用、コピー、変更、および配布は、 特定の書面による事前の許可なしに、ソフトウェアの配布に関連する宣伝または宣伝にDigitalの名称を使用しないことを条件としています。
デジタルは、商品性および適合性の黙示の保証を含め、本ソフトウェアに関連するすべての保証を否認しますが、たとえ損害が発生した場合でも、使用、データまたは利益の損失に起因する特別損害、間接的損害または派生的損害 本ソフトウェアの使用または使用に関連して、またはそれに関連して発生した契約、過失またはその他の措置の遂行。
QPainter::setClipRegion()、QPainter::setClipRect()、およびQPainterPathも参照してください。
QRgba64 Class
Detailed Description
QRgba64構造体には、64ビットのRGBカラーが含まれています。
QRgba64は、赤、緑、青、アルファの4つの16ビットカラーチャネルを含む64ビットのデータ構造です。
高精度が必要な場合、QRgba64はQRgbの代わりに使用できます。 特に、事前乗算されたQRgba64は、alpha 0以外の精度を損なうことなく、事前分数化されたQRgbで動作することができます。
QRgbおよびQColorも参照してください。
QTransform Class
Detailed Description
QTransformクラスは、座標系の2D変換を指定します。
変換は、座標系の変換、スケーリング、シアー、回転または投影の方法を指定します。通常、グラフィックスをレンダリングするときに使用されます。
QTransformは真の3x3マトリックスである点でQMatrixと異なり、透視変換が可能です。 QTransformのtoAffine()メソッドは、QTransformをQMatrixにキャストできます。透視変換がマトリックスに指定されている場合、変換によってデータが失われます。
Qtransformは、Qtで推奨される変換クラスです。
QTransformオブジェクトは、setMatrix()、scale()、rotate()、translate()およびshear()関数を使用して構築できます。あるいは、基本的な行列演算を適用することによって構築することができます。行列は構築時に定義することもでき、reset()関数を使用して単位行列(デフォルト)にリセットすることができます。
QTransformクラスは、グラフィックプリミティブのマッピングをサポートしています。与えられた点、線、ポリゴン、領域、またはペインタのパスは、map()関数を使用してこの行列で定義された座標系にマッピングできます。矩形の場合、その座標はmapRect()関数を使用して変換できます。矩形は、mapToPolygon()関数を使用してポリゴン(この行列で定義される座標系にマップされます)に変換することもできます。
QTransformは、行列が恒等行列であれば真を返すisIdentity()関数と、行列が特異でない場合(つまりAB = BA = I)に真を返すisInvertible()関数を提供します。 inverse()関数は、この行列が逆変換可能であれば(この場合は恒等行列を返す)この行列の逆写しを返し、adjoint()は行列の古典的随伴行列を返します。さらに、QTransformは、行列の行列式を返すdeterminant()関数を提供します。
最後に、QTransformクラスは行列の乗算、加減算をサポートしており、クラスのオブジェクトをストリームして比較することもできます。
Rendering Graphics
グラフィックスをレンダリングするとき、マトリックスは変換を定義しますが、実際の変換はQPainterの描画ルーチンによって実行されます。
デフォルトでは、QPainterは関連するデバイスの独自の座標系で動作します。 QPaintDeviceの標準座標系は、原点が左上の位置にあります。 x値は右に増加します。 y値は下方に増加する。 詳細な説明は、座標系のドキュメントを参照してください。
QPainterには、QTransformを使用せずに座標系を平行移動、拡大縮小、回転、および回転する機能があります。 例えば:
void SimpleTransformation::paintEvent(QPaintEvent *)
{
QPainter painter(this);
painter.setPen(QPen(Qt::blue, 1, Qt::DashLine));
painter.drawRect(0, 0, 100, 100);
painter.rotate(45);
painter.setFont(QFont("Helvetica", 24));
painter.setPen(QPen(Qt::black, 1));
painter.drawText(20, 10, "QTransform");
}
これらの関数は非常に便利ですが、複数の変換操作を実行する場合は、QTransformを作成してQPainter::setTransform()を呼び出す方が効率的です。 例えば:
void CombinedTransformation::paintEvent(QPaintEvent *)
{
QPainter painter(this);
painter.setPen(QPen(Qt::blue, 1, Qt::DashLine));
painter.drawRect(0, 0, 100, 100);
QTransform transform;
transform.translate(50, 50);
transform.rotate(45);
transform.scale(0.5, 1.0);
painter.setTransform(transform);
painter.setFont(QFont("Helvetica", 24));
painter.setPen(QPen(Qt::black, 1));
painter.drawText(20, 10, "QTransform");
}
Basic Matrix Operations
QTransformオブジェクトには3 x 3の行列が含まれます。 m31(dx)とm32(dy)要素は水平方向と垂直方向の平行移動を指定します。 m11とm22要素は水平と垂直のスケーリングを指定します。 m21およびm12要素は、水平および垂直のせん断を指定します。 そして最後に、m13とm23要素は水平投影と垂直投影を指定し、追加の投影係数としてm33を指定します。
QTransformは、次の式を使用して、平面上の点を別の点に変換します。
x' = m11*x + m21*y + dx
y' = m22*y + m12*x + dy
if (is not affine) {
w' = m13*x + m23*y + m33
x' /= w'
y' /= w'
}
点(x、y)は元の点であり、(x '、y')は変換された点です。 (x '、y')は、反転された()行列に対して同じ演算を実行することによって、(x、y)に変換することができる。
さまざまな行列要素は、行列の作成時に設定することも、後でsetMatrix()関数を使用して設定することもできます。 translate()、rotate()、scale()、およびshear()の便利な関数を使用して操作することもできます。現在設定されている値は、m11()、m12()、m13()、m21()、m22()、m23()、m31()、m32()、m33()、dx() () 機能。
翻訳は最も簡単な変換です。 dxとdyを設定すると、座標系のdx単位がX軸に沿って移動し、dy単位がY軸に沿って移動します。スケーリングは、m11とm22を設定することによって行うことができます。たとえば、m11を2に、m22を1.5に設定すると、高さが2倍になり、幅が50%増加します。単位行列は、m11、m22、およびm33が1に設定されており(他はすべて0に設定されています)、ポイントを自身にマッピングします。せん断はm12とm21によって制御されます。これらの要素を0以外の値に設定すると、座標系がねじれます。回転は、せん断係数とスケーリング係数の両方を設定することによって達成されます。透視変換は、投影ファクタとスケーリングファクタの両方を設定することで実現されます。
基本的な行列演算を使用した複合変換の例を次に示します。
void BasicOperations::paintEvent(QPaintEvent *)
{
double pi = 3.14;
double a = pi/180 * 45.0;
double sina = sin(a);
double cosa = cos(a);
QTransform translationTransform(1, 0, 0, 1, 50.0, 50.0);
QTransform rotationTransform(cosa, sina, -sina, cosa, 0, 0);
QTransform scalingTransform(0.5, 0, 0, 1.0, 0, 0);
QTransform transform;
transform = scalingTransform * rotationTransform * translationTransform;
QPainter painter(this);
painter.setPen(QPen(Qt::blue, 1, Qt::DashLine));
painter.drawRect(0, 0, 100, 100);
painter.setTransform(transform);
painter.setFont(QFont("Helvetica", 24));
painter.setPen(QPen(Qt::black, 1));
painter.drawText(20, 10, "QTransform");
}
QPainter、Coordinate System、Affine変換の例、および変換の例も参照してください。
Member Type Documentation
enum QTransform::TransformationType
| Constant | Value |
|---|---|
| QTransform::TxNone | 0x00 |
| QTransform::TxTranslate | 0x01 |
| QTransform::TxScale | 0x02 |
| QTransform::TxRotate | 0x04 |
| QTransform::TxShear | 0x08 |
| QTransform::TxProject | 0x10 |
QFont Class
Detailed Description
QFontクラスは、テキストの描画に使用するフォントを指定します。
QFontオブジェクトを作成するときは、フォントに必要なさまざまな属性を指定します。 Qtは指定された属性のフォントを使用するか、または一致するフォントが存在しない場合、Qtは最も近いフォントを使用します。 実際に使用されるフォントの属性は、QFontInfoオブジェクトから取得できます。ウィンドウシステムが適切なものを提供するならmatchexactMatch()はtrueを返します。例えば、QfontMetricsの寸法、文字列のピクセル長を取得する場合は、QFontMetrics::width()を使用します。
QFontを使用するには、QGuiApplicationインスタンスが存在している必要があります。 QGuiApplication::setFont()でアプリケーションのデフォルトフォントを設定することができます。
選択したフォントに表示する必要があるすべての文字が含まれていない場合、QFontは最も近い同等のフォントの文字を見つけようとします。 QPainterがフォントから文字を描画するとき、QFontは文字を持っているかどうかを報告します。 そうでなければ、QPainterは塗りつぶされていない四角形を描画します。
QFontsを次のように作成します。
QFont serifFont("Times", 10, QFont::Bold);
QFont sansFont("Helvetica [Cronyx]", 12);
コンストラクタで設定された属性は、後で設定することもできます。 setFamily(), setPointSize(), setPointSizeF(), setWeight() そしてsetItalic()です。
残りの属性は、コンストラクタの後に設定する必要があります。 setBold(), setUnderline(), setOverline(),setStrikeOut() 及びsetFixedPitch()を呼び出します。 QFontInfoオブジェクトは、フォントの属性が設定された後に作成する必要があります。 QFontInfoオブジェクトは、フォントの属性を変更しても変更されません。
対応する「取得」機能は、family()、pointSize()など、使用される値が異なる場合であっても、設定された値を返します。実際の値はQFontInfoオブジェクトから入手できます。
要求されたフォントファミリが使用できない場合は、特定のsetStyleHint()のQFont::StyleHintとQFont::StyleHintを選択してフォントマッチングアルゴリズムに影響を与えることができます。
デフォルトファミリは(現在のスタイルのヒントに対応する)、defaultFamily()によって返されます。
フォントマッチングアルゴリズムは、適切な一致が見つからない場合、lastResortFamily()とlastResortFont()を持っています。
あなたはinsertSubstitution()とinsertSubstitutions()を使用して、フォントファミリ名の置換を提供することができます。
置換は removeSubstitutions()で除去することができます。それが代替を持っていない場合は、ファミリの最初の代替、またはファミリの名前そのものを取得するために、substitute()を使用してください。家族の代替のリストを(空の可能性もある)が取得するために、substitutes()を使用します。
すべてのQFontは、例えば、キャッシュまたは辞書内のキーとしてあなたが使用できるkey()を持っています。ユーザーのフォント環境設定を保存したいならば、あなたはQSettingsを使うことができます。そして、toString()でフォント情報を書き、fromString()することでそれを読み戻します。
operator<<()とoperator>>()関数も用意していますが、それらは、データストリーム上で動作します。
スクリーンにおいてsetPixelSize()によって指定の数のピクセルに示された文字の高さを設定することが可能である; しかしsetPointSize()を使用しても同様の効果があり、デバイスの独立性を提供します。
フォントの読み込みは、特にX11で高価になる可能性があります。 QFontには、QFontobjectsのコピーを高速化し、それが依存する低速ウィンドウシステム関数の結果をキャッシュするための広範な最適化が含まれています。
フォントマッチングアルゴリズムは次のように動作します。
1.指定されたフォントファミリーが検索されます。
2.見つからない場合は、styleHint()を使用して置換ファミリを選択します。
3.各置換フォントファミリが検索されます。
4.これらのどれも見つからなかったり、styleHint()がなかった場合、 "helvetica"が検索されます。
5. "helvetica"が見つからない場合、QtはlastResortFamily()を試します。
6. lastResortFamily()が見つからない場合、QtはlastResortFont()を試します。これは常に何らかの種類の名前を返します。
実際のフォントマッチングアルゴリズムは、プラットフォームごとに異なることに注意してください。
Windowsでは、 "Courier"フォントの要求が自動的にCourier NewのCourier Newに変更され、スムーズなスケーリングが可能です。 古い「Courier」ビットマップフォントは、PreferBitmapスタイル戦略(setStyleStrategy()を参照)を設定することで選択できます。
フォントが見つかると、残りの属性は優先度の順にマッチします。
1.fixedPitch()
2.pointSize() (see below)
3.weight()
4.style()
あなたが他の属性のどれもが一致しない場合でも、ファミリに一致するフォントを持っている場合は、このフォントはファミリに一致していませんが、他の属性に一致しないどのフォントにも優先して選択されます。フォントファミリは、支配的な検索条件があるためです。
もしそれが、要求されたポイントサイズの20%内にあるならば、ポイントサイズは、マッチするように定義されます。いくつかのフォントがマッチし、ポイントサイズに特徴づけられているだけの時には、要求されたものへの最も近いポイントサイズを持つフォントが選ばれます。
テキストを描画するために使用される実際のファミリ、フォントサイズ、ウエイト、およびその他のフォント属性は、ウィンドウシステムで選択されたファミリで使用できるものによって異なります。 QFontInfoオブジェクトは、テキストの描画に使用される実際の値を決定するために使用できます。
例えば:
QFont f("Helvetica");
あなたがAdobeおよびCronyx Helveticaの両方を持っていた場合には、次のいずれかを取得することがあります。
QFont f("Helvetica [Cronyx]");
あなたはファミリーの名前にしたい姓を指定することができます。上記の例では、フォントfは「ヘルベチカ[Cronyx]」に設定されます。
ウィンドウシステムで実際に使用されているフォントの属性を調べるには、QFontInfoオブジェクトを使用します。
QFontInfo info(f1);
QString family = info.family();
フォントメトリクスを見つけるには、QFontMetricsオブジェクトを使用します。
QFontMetrics fm(f1);
int textWidthInPixels = fm.width("How many pixels wide is this text?");
int textHeightInPixels = fm.height();
フォントのより一般的な情報については、comp.fonts FAQを参照してください。 エンコーディングに関する情報は、Roman Czyborraのページから見つけることができます。
QFontMetrics、QFontInfo、QFontDatabase、およびCharacter Map Exampleも参照してください。
QFontMetrics Class
Detailed Description
QFontMetricsクラスは、フォントメトリック情報を提供します。
QFontMetrics関数は、与えられたフォントの文字と文字列のサイズを計算します。 QFontMetricsオブジェクトを作成する方法は3つあります。
1.QFontMetricsコンストラクタをQFontで呼び出すと、画面互換フォントのフォントメトリックオブジェクトが作成されます。つまり、フォントはプリンタフォントにすることはできません。 フォントが後で変更された場合、フォントメトリックオブジェクトは更新されません。
(注:プリンタフォントを使用する場合、返される値は不正確かもしれません。プリンタフォントは常にアクセス可能なわけではないので、プリンタフォントが提供されている場合は最も近いスクリーンフォントが使用されます)。
2.QWidget::fontMetrics()は、ウィジェットのフォントのフォントメトリックを返します。 これはQFontMetrics(widget->font())と同等です。 ウィジェットのフォントが後で変更された場合、フォントメトリックオブジェクトは更新されません。
3.QPainter::fontMetrics()は、ペインタの現在のフォントのフォントメトリックを返します。 ペインタのフォントが後で変更された場合、フォントメトリックオブジェクトは更新されません。
作成されると、オブジェクトは、フォントの個々のメトリック、その文字、およびフォントにレンダリングされた文字列にアクセスするための関数を提供します。
フォントを操作するいくつかの関数があります。ascent(), descent(), height(), leading() そしてlineSpacing()はフォントの基本サイズのプロパティを返します。
underlinePos(), overlinePos(), strikeOutPos() および lineWidth()関数は、文字を下線、上書きまたは打ち消す行のプロパティを返します。 これらの機能はすべて高速です。
また、フォント内のグリフのセットを操作するいくつかの関数、minLeftBearing(), minRightBearing() そしてmaxWidth()もあります。
これらは必然的に遅いので、可能であれば回避することをお勧めします。
各文字について、width()、 leftBearing()、およびrightBearing()を取得し、inFont()を使用してフォント内にあるかどうかを調べることができます。 文字を文字列として扱い、その文字列関数を使用することもできます。
文字列関数は、width()を含み、ピクセル単位(またはプリンタのポイント)で文字列の幅を返すそしてboundingRect()はレンダリングされた文字列を格納するのに十分な大きさの長方形を返す、size()はその矩形のサイズを返します。
QFont font("times", 24);
QFontMetrics fm(font);
int pixelsWide = fm.width("What's the width of this text?");
int pixelsHigh = fm.height();
QFont, QFontInfo, QFontDatabaseおよびCharacter Map Exampleを参照してください。
QFontMetricsF Class
Detailed Description
QFontMetricsクラスは、フォントメトリック(測定基準(寸法))情報を提供します。
QFontMetricsF関数は、指定されたフォントの文字と文字列のサイズを計算します。 既存のQFontを使用してQFontMetricsFオブジェクトを構築し、そのフォントのメトリックを取得することができます。 フォントが後で変更された場合、フォントメトリックオブジェクトは更新されません。
作成されると、オブジェクトは、フォントの個々のメトリック、その文字、およびフォントにレンダリングされた文字列にアクセスするための関数を提供します。
フォントを操作するいくつかの機能があります:ascent(), descent(), height(), leading() そして lineSpacing()はフォントの基本サイズのプロパティを返します。
underlinePos(),、overlinePos(),、strikeOutPos()、およびlineWidth()関数は、文字を下線、上書きまたは打ち消す行のプロパティを返します。 これらの機能はすべて高速です。
フォント内のグリフのセットを操作するいくつかの関数、minLeftBearing()、minRightBearing()、およびmaxWidth()もあります。 これらは必然的に遅いので、可能であれば回避することをお勧めします。
各文字について、width()、 leftBearing()、およびrightBearing()を取得し、inFont()を使用してフォント内にあるかどうかを調べることができます。 文字を文字列として扱い、その文字列関数を使用することもできます。
文字列関数は、width()を含み、ピクセル単位(またはプリンタのポイント)で文字列の幅を返すそしてboundingRect()はレンダリングされた文字列を格納するのに十分な大きさの長方形を返す、size()はその矩形のサイズを返します。
QFont font("times", 24);
QFontMetricsF fm(font);
qreal pixelsWide = fm.width("What's the width of this text?");
qreal pixelsHigh = fm.height();
QFont, QFontInfo, QFontDatabaseおよびCharacter Map Exampleを参照してください。
QSupportedWritingSystems Class
Detailed Description
QSupportedWritingSystemsクラスは、内部のQtフォントデータベースにフォントを登録するときに使用されます
それは、特定のフォントがどのような書記体系をサポートしているかを示すための使いやすいインタフェースを提供するためです。
QStylePainter Class
Detailed Description
QStylePainterクラスは、ウィジェット内にQStyle要素を描画するための便利なクラスです。
QStylePainterは、QStyleのAPIの上に実装された高レベルのdraw ...()関数のセットでQPainterを拡張します。 QStylePainterを使用する利点は、パラメータリストがかなり短くなることです。 QStyleオブジェクトは、すべてのウィジェットで共通のQStyleオブジェクトを持つため、任意のウィジェットで任意のウィジェットを描画できる必要がありますが、QStylePainterはウィジェットで初期化されるため、QWidget、QPainter、および すべての関数呼び出しのQStyle。
QStyleを直接使用する例:
void MyWidget::paintEvent(QPaintEvent * /* event */)
{
QPainter painter(this);
QStyleOptionFocusRect option;
option.initFrom(this);
option.backgroundColor = palette().color(QPalette::Background);
style()->drawPrimitive(QStyle::PE_FrameFocusRect, &option, &painter, this);
}
QStylePainterを使用した例:
void MyWidget::paintEvent(QPaintEvent * /* event */)
{
QStylePainter painter(this);
QStyleOptionFocusRect option;
option.initFrom(this);
option.backgroundColor = palette().color(QPalette::Background);
painter.drawPrimitive(QStyle::PE_FrameFocusRect, option);
}
QStyleとQStyleOptionも参照してください。
QColormap Class
Detailed Description
QColormapクラスは、デバイスから独立したQColorsをデバイス依存のピクセル値にマップします。
Member Type Documentation
enum QColormap::Mode
| Constant | Value | Description |
|---|---|---|
| QColormap::Direct | 0 | ピクセル値はRGB値から直接導出され、「True Color」とも呼ばれます。 |
| QColormap::Indexed | 1 | ピクセル値は利用可能な色のベクトルへのインデックスを表し、すなわちQColormapはRGB値に最も近い色のインデックスを使用する。 |
| QColormap::Gray | 2 | Indexedと同様に、ピクセル値は利用可能なグレートーンのベクトルを表します。 QColormapは、RGB値の計算されたグレー・トーンと最もよく一致するグレー・トーンのインデックスを使用します。 |
QSvgGenerator Class
Detailed Description
QSvgGeneratorクラスは、SVG図面の作成に使用されるペイントデバイスを提供します。
このペイントデバイスは、SVG(Scalable Vector Graphics)図面を表します。 QPrinterと同様に、特定の形式で出力を生成する書込み専用デバイスとして設計されています。
SVGファイルを作成するには、まずfileNameプロパティまたはoutputDeviceプロパティを設定して出力を設定する必要があります。 通常、sizeプロパティを設定して図面のサイズを指定する必要があります。また、図面が別のビューに含まれる場合、viewBoxプロパティも設定する必要があります。
QSvgGenerator generator;
generator.setFileName(path);
generator.setSize(QSize(200, 200));
generator.setViewBox(QRect(0, 0, 200, 200));
generator.setTitle(tr("SVG Generator Example Drawing"));
generator.setDescription(tr("An SVG drawing created by the SVG Generator "
"Example provided with Qt."));
他のメタデータは、タイトル、説明、解像度のプロパティを設定することで指定できます。
他のQPaintDeviceサブクラスと同様に、このクラスのインスタンスにペイントするためにQPainterオブジェクトが使用されます。
QPainter painter;
painter.begin(&generator);
...
painter.end();
ペイントは、他のペイントデバイスと同じ方法で実行されます。 ただし、QPainter::begin()およびend()を使用して、デバイス上で明示的にペイントを開始および終了する必要があります。
SVGジェネレータの例は、ウィジェットをペイントしてSVGファイルを書き込むために同じペイントコマンドを使用する方法を示しています。
QSvgRenderer、QSvgWidget、Qt SVG C ++クラスも参照してください。
QSvgRenderer Class
Detailed Description
QSvgRendererクラスは、SVGファイルの内容をペイントデバイスに描画するために使用されます。
QSvgRendererを使用すると、QWidget、QImage、およびQGLWidgetを含む任意のQPaintDeviceサブクラスにSVG(Scalable Vector Graphics)をレンダリングできます。
QSvgRendererは、静的図面の読み込みやレンダリング、アニメーションなどのインタラクティブな機能など、SVGレンダリングの基本機能をサポートするAPIを提供します。レンダリングはQPainterを使用して実行されるため、SVG図面はQPaintDeviceの任意のサブクラスでレンダリングできます。
SVG図面は、QSvgRendererの構築時にロードされるか、後でload()関数を使用してロードされます。データは、シリアライズされたXMLとして直接提供されるか、間接的にファイル名を使用して提供されます。有効なファイルがロードされている場合、レンダラーが構築されたとき、または後でisValid()がtrueを返します。それ以外の場合はfalseを返します。 QSvgRendererは、指定されたペインタを使用して現在のドキュメントまたはアニメーションドキュメントの現在のフレームをレンダリングするためのrender()スロットを提供します。
defaultSize()関数は、現在ロードされているSVGファイルをレンダリングするために必要なスペース量に関する情報を提供します。これは、親レイアウトにサイズヒントを提供する必要のあるQWidgetなどのペイントデバイスに役立ちます。図面のデフォルトサイズは、viewBoxプロパティを使用して表示される可視領域とは異なる場合があります。
アニメーション化されたSVG図面がサポートされており、関数とプロパティの単純なコレクションで制御できます。
・animated()関数は、図面にアニメーション情報が含まれているかどうかを示します。
・framesPerSecondプロパティには、アニメーションの再生レートが含まれます。
最後に、QSvgRendererクラスは、ドキュメントのレンダリングを更新する必要があるたびに発行されるrepaintNeeded()信号を提供します。
QSvgWidget、Qt SVG C ++クラス、SVGビューアの例、およびQPictureも参照してください。
QSvgWidget Class
Detailed Description
QSvgWidgetクラスは、SVG(Scalable Vector Graphics)ファイルの内容を表示するために使用されるウィジェットを提供します。
このクラスを使用すると、開発者はSVG図面を標準ウィジェットとともに表示することができ、QLabelをテキストやビットマップイメージの表示に使用するのとほぼ同じ方法で使用できます。
QSvgWidgetはQWidgetのサブクラスであるため、SVG図面は表示のプロパティを使用してレンダリングされます。 QSvgRendererクラスを使用したレンダリングプロセスでは、QImageやQGLWidgetなどの他のペイントデバイスにペイントするために、より多くの制御を行うことができます。ウィジェットで使用されるレンダラーは、renderer()関数を使用して取得できます。
各QSvgWidgetは、SVGファイルのファイル名で構築することも、レンダリングするための特定のファイルを使わずに構築することも、後で提供することもできます。 load()関数は、SVGファイルのファイル名またはSVGファイルのシリアライズされたXML表現を含むQByteArrayのいずれかを受け入れ、SVGファイルをロードする2つの異なる方法を提供します。
デフォルトでは、ウィジェットは表示される図面のサイズを反映するサイズヒントを提供します。データがロードされていない場合、ウィジェットはデフォルトのQWidgetサイズヒントを提供します。このクラスをサブクラス化し、この動作をカスタマイズする必要がある場合はsizeHint()を再実装してください。
QSvgRenderer、Qt SVG C ++クラス、およびQPictureも参照してください。