最近 API を叩いて返り値を見るのが趣味になっています。ただ、API_A を叩いて、API_Bを叩いて、またAPI_A を叩く。なんてことをやっているとだんだんと面倒くさくなりますよね?そんな時の為の便利な Extension を見つけたので紹介します。
Postman
Postman はシンプル & 便利な Rest Clientです。
GoogleChromeExtension なので、Firefox とか Opera を使ってる人はごめんなさい。
ダウンロード & インストール はwebstoreから出来ます。
使い方
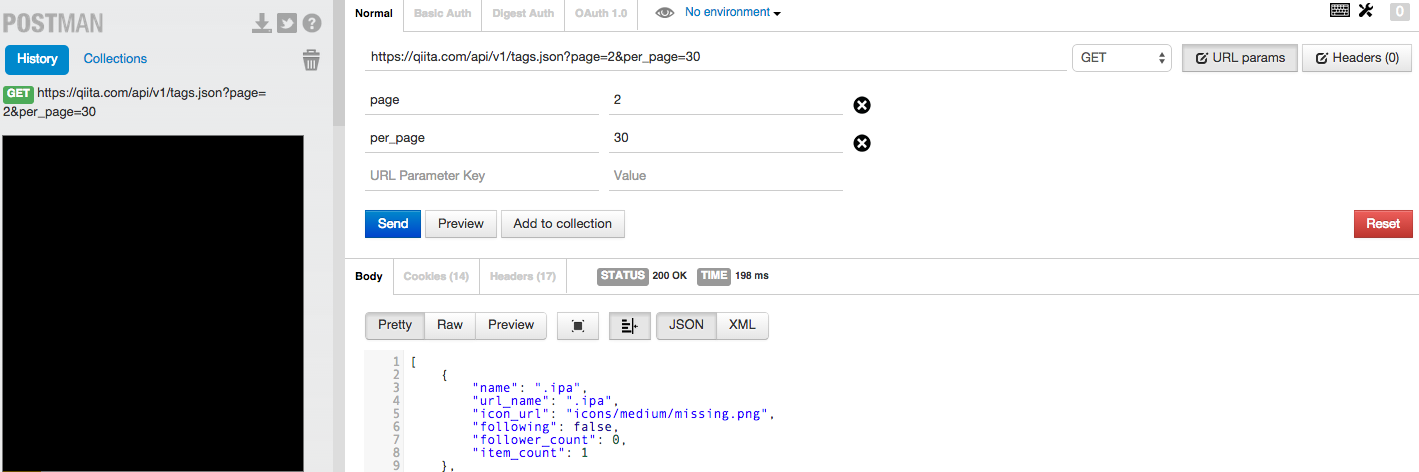
chrome-extension://fdmmgilgnpjigdojojpjoooidkmcomcm/index.htmlにアクセスすることで、上記のPostman 用のページを表示することが出来ます。ブックマークしておきましょう。
見ると大体解ると思いますが、大体は下記の点を設定して Send ボタンをクリックすると結果が表示されます。必要であれば、Basic 認証や Digest 認証の設定も行えます。
- API のエンドポイント
- リクエストメソッド
- パラメーター
便利な機能達
いよいよ便利な機能達の紹介です!
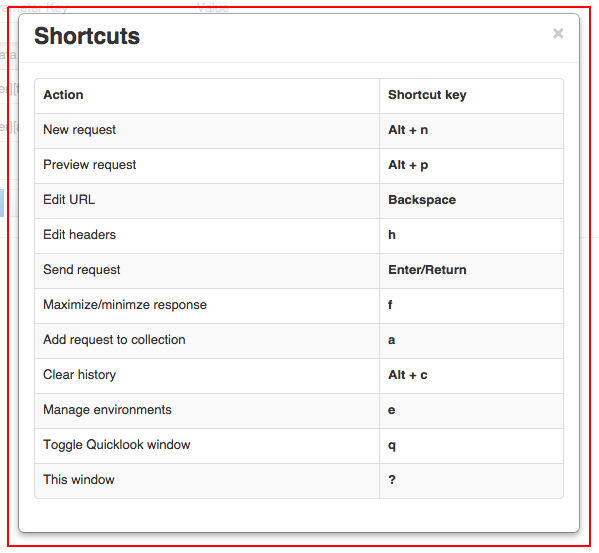
- ショートカット一覧表示
Postman 用のページを開いている状態で ? を入力すると、下記のショートカット一覧を表示出来ます。
沢山の API を叩く場合は、初めに確認しておくと捗るかもしれません。
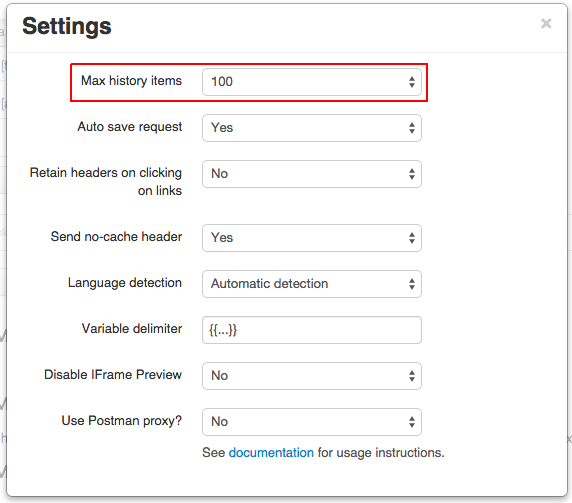
- 履歴機能
過去に叩いた API のエンドポイントを、実行時のパラメーター付きで 100 個まで保存しているので、「ちょっと前に叩いたあのAPIを、あの時のパラメーターで実行したい。」と思ったときでもすぐに実行することが出来ます。また、画面の右上のスパナのアイコン(Setting)をクリックすることで、履歴の保持数を増やすことも出来ます。
- コレクション機能
さらに、叩いた API に名前をつけてコレクションをすることが出来ます。こちらも、実行時に使用したパラメーターが保存されているので、自分はよく叩くAPIをコレクションとして保存しています。
おわりに
Postman についての紹介はこれで終わりです。webstore には便利な Extension が転がっているので、また何か面倒くさいことがあったら漁ってみようと思います。