Node.jsアプリケーションのデバッグはVisual Studio Codeだと簡単にできるよ
Visual Studio Code
https://code.visualstudio.com/
Microsoft製のOSSエディタである『Visual Studio Code』ですが、普段Vimしか使わない私がちょっと使ってみて、いい気分になったので簡単にご紹介したいです。
デバッグできる環境作るのは大変(面倒)
以前、Node.jsのアプリケーションをデバッグ用ライブラリ『node-inspector』とブラウザを使ってやってみようとしましたが、なんか面倒臭い感じがして、結局最近まではconsole.logとかを多様してナヨナヨしいデバッグしておりました。
多分、この辺のサイトを参考にさせていただいた気がします。
- http://uupaa.hatenablog.com/entry/2013/10/21/092523
- http://qiita.com/mima_ita/items/1cc6b2fb938d5a1fc3aa
しかし、まぁそれもあんまり効率よくなくて、やっぱりEclipseやXcodeみたいなIDEでデバッグしたいなぁと考えていたところ。
それ、Visual Studio Codeでできるよ。とのことなのでやってみました。
今回利用するサンプルアプリ
Expressで作った1ファイルで完結する簡単なアプリケーションです。
適当な受け取ったパラメータをそのまま返すようなアプリです。
var express = require('express');
var app = express();
var User = {
find: function(params)
{
return {
name: params.name
};
}
}
var HelloController = function(req, res)
{
var user = User.find(req.params);
res.set('Content-Type', 'application/json');
res.json({
hello: 'world',
name: user.name,
});
}
app.get('/:name', HelloController);
var server = app.listen(process.env.PORT || 3000, function(){
var host = server.address().address;
var port = server.address().port;
console.log('Example app listening at http://%s:%s', host, port);
});
適当にサーバーを起動させて
こんな感じのリクエストを飛ばしてみます。
$ env PORT=4000 node app.js
$ curl http://localhost:4000/hoge | jq .
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 31 100 31 0 0 1714 0 --:--:-- --:--:-- --:--:-- 5166
{
"name": "hoge",
"hello": "world"
}
Visual Studo Codeの設定
さて、このアプリケーションをVisual Studio Codeで開きます。
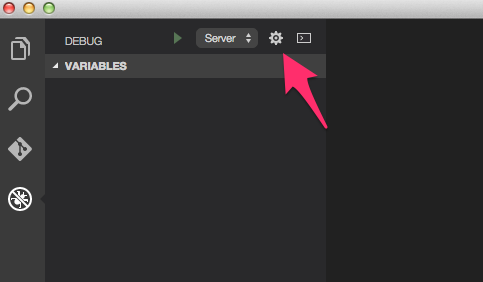
- ⌘+ Shift + D: でデバッガの画面を起動することができます。
- 設定ボタンからlaunch.jsonというデバッガの設定ファイルを開くことでができます。今回は以下のように設定しています。
{
"version": "0.2.0",
"configurations": [
{
"name": "Server",
"type": "node",
"request": "launch",
"program": "app.js",
"stopOnEntry": false,
"args": [],
"cwd": ".",
"runtimeExecutable": null,
"runtimeArgs": [
"--nolazy"
],
"env": {
},
"externalConsole": false,
"sourceMaps": false,
"outDir": null
}
]
}
大体、デフォルトのままです。
この場合だと、app.jsをnodeアプリケーションとして実行する。という感じになります。先ほど、コマンドを実行してサーバーを起動させていたやり方と同じような感じですね。
ちなみにlaunch.jsonは.vscode/launch.jsonというところに出来上がります。
わりと個人の環境に依存しない用に書くこともできると思うのでGitで管理するのもいいと思います。
ブレイクポイントの設定
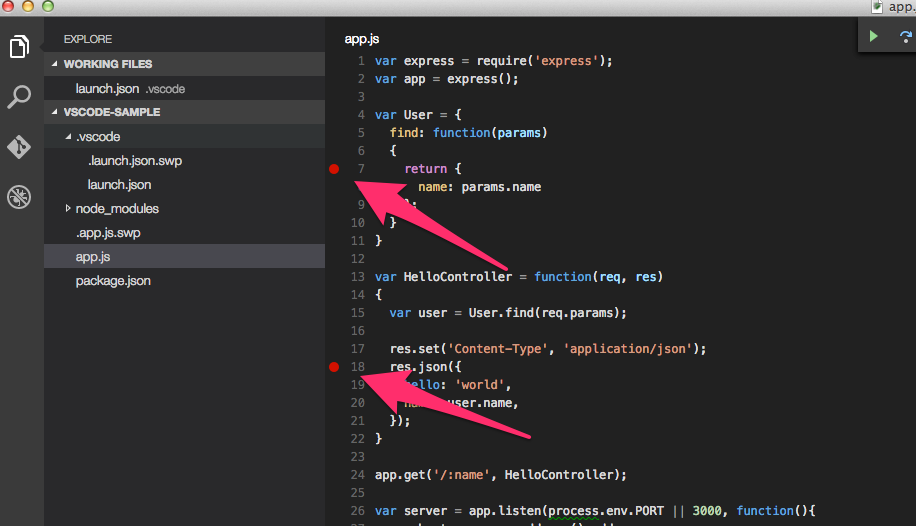
さて、先ほどのapp.jsにブレイクポイントをつけます。
よくあるIDEと同じように行数が表示されているところをポチして赤丸をつけるだけで大丈夫です。
デバッグ開始
- ⌘+ Shift + D: でデバッガの画面を起動することができます。
- F5: デバッガ実行(緑の実行ボタン押下)
- curl で適当なリクエストを飛ばす
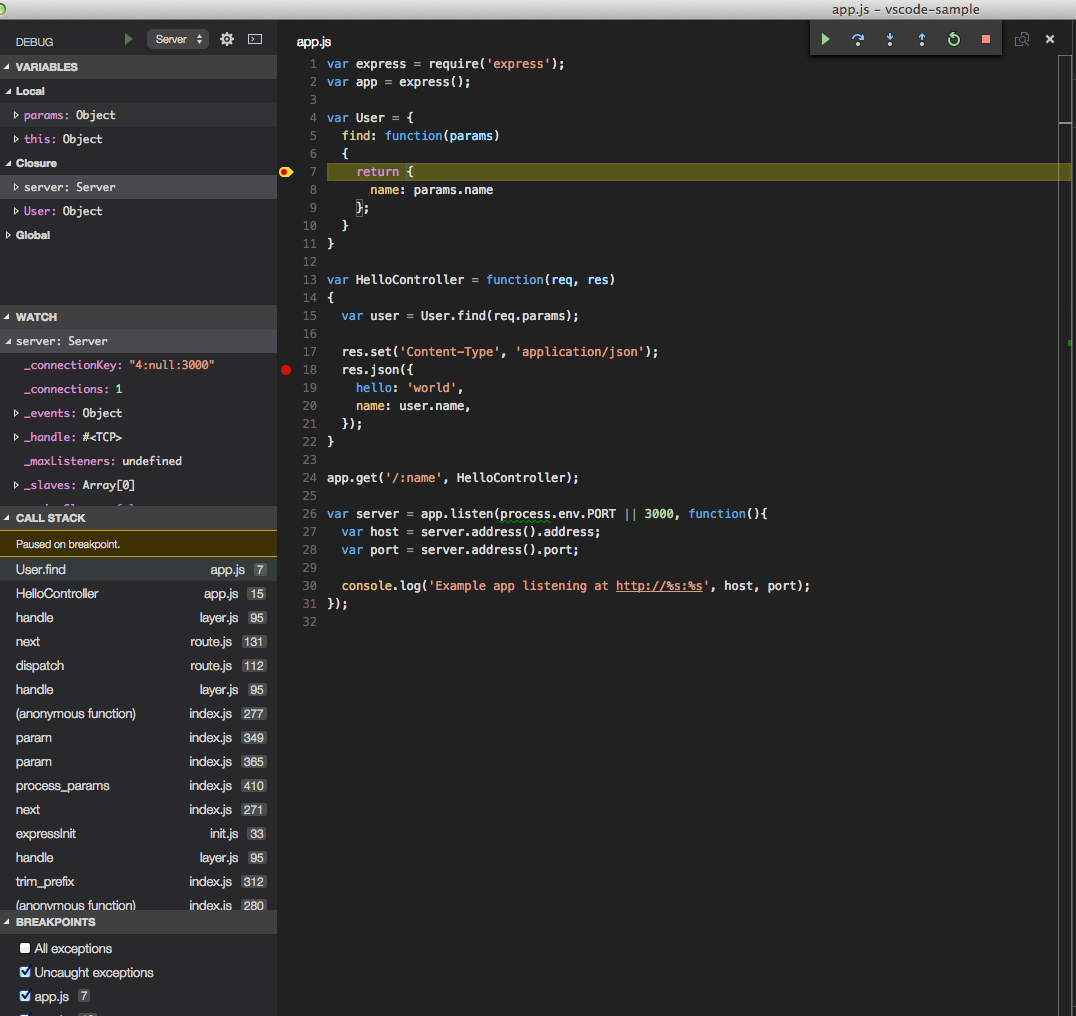
- Visual Studio Codeに戻される(ブレイクポイントで止まる)
curl http://localhost:3000/hogea | jq .
はい。捕まえました。
すごく簡単ですね。後は好きにやって頂ければと思います。
デバッグまわりでとりあえず覚えておきたいショートカット
| 用途 | コマンド |
|---|---|
| デバッグ画面へ | ⌘+ SHift + D |
| デバッガ起動 | F5 |
| Continue | F5 |
| Step Over | F10 |
| Step In | F11 |
| Step Out | Shift + F11 |