MkDocsについて
- BSDライセンス
- Python製pipでinstallする
- MarkdownでかかれたドキュメントをHTMLに自動で生成する
- 他の似通ったツールと比べて非常にシンプルで覚えることも少ない
この辺が気に入った
- シンプルで
- フォーマットがMarkdown
- HTMLのデザインがシンプル
- 何のドキュメントであっても使い方次第でしっくりくる
要は、シンプルなものを望んでいる方はいいかもしれません。
API BluePrintとかが流行っているようですが、API以外のこともドキュメント化したかったり、ある程度プロジェクトでドキュメント書いてしまっていて今更ツール用に書き換えるのが面倒なときにもいいかもしれません。
基本的な使い方
pip install mkdocs
# ドキュメントの雛形作成
mkdocs new sample && cd sample
# ローカル環境でプレビューできるようにする
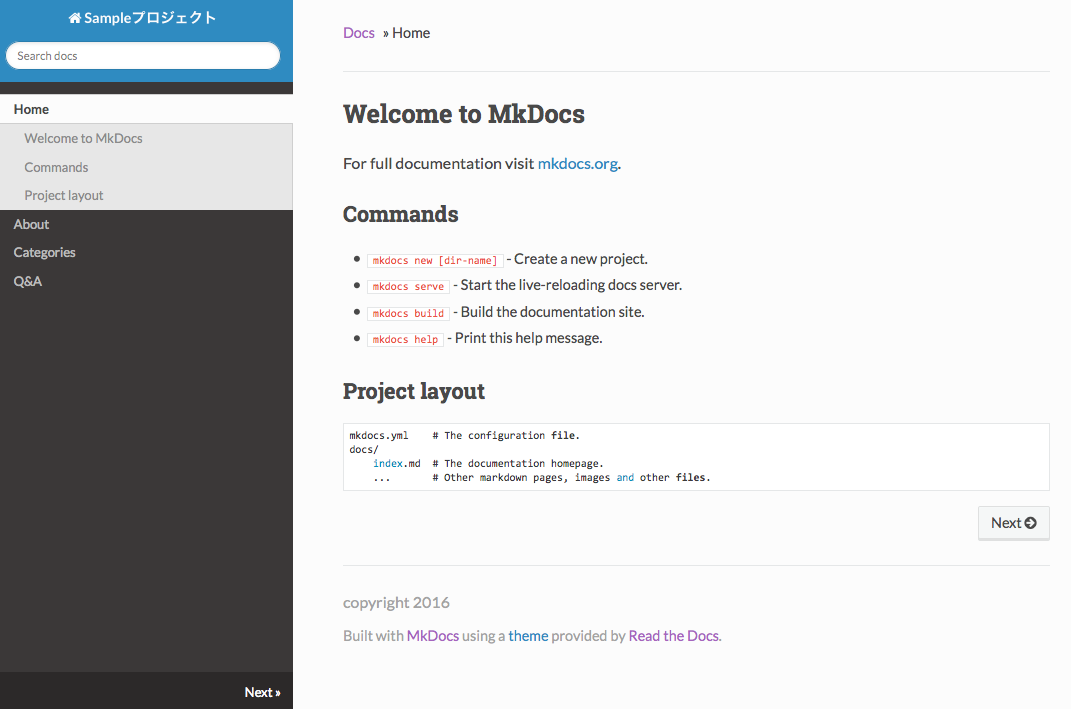
mkdocs serve
# htmlを出力する
mkdocs build
mkdocs.ymlファイルにて基本的なドキュメントの出力の設定を行う。
以下は一例。
mkdocs.yml
site_name: Sampleプロジェクト
site_url: http://sample.com
site_description: このプロジェクトはmkdocsを使って遊ぶためのプロジェクトである
site_author: '@keitarou'
site_favicon: favicon.ico
repo_url: https://github.com/example/repository/
repo_name: Repository Name
copyright: copyright 2016
google_analytics: null
theme: readthedocs
site_dir: mkdocs_build
dev_addr: '127.0.0.1:8000'
pages:
- Home: index.md
- About: about.md
- Categories: categories.md
- Q&A: qa.md
後は出力されたファイルをs3なり、GitHubPagesなりでホストすれば、簡単にドキュメントの配布ができますね。
今回は試していませんが、ちなみにGitHub Pagesにデプロイするためのコマンドも用意されているようです。