はじめに
昨年に引き続きNew York Times本社で行われたVisualizedと言う可視化全般の話題を扱うカンファレンスに参加してきましたので、その時のメモを公開します。基本的にこのカンファレンスは実装詳細よりも、多岐にわたる文化的な側面も扱いますので、今__実務家1達はどんな課題に取り組んでいるのか__を俯瞰するのに適した会議です。本稿は私が会議中にとったメモの簡単なまとめなので、基本的には講演中に触れられたプロジェクトへのリンク集のようなものです。面白そうだと思ったトピックは、ぜひ各リンク先を見てください。そこで実際にアプリーションやプロジェクトの詳細を見たり試したりすることができます。ニューヨークで行われるため滞在費が高いという問題がありますが、これを読んで興味が出た方は是非参加してみてください。
各講演に関するメモとリンク
1日目
JOHN KEEFE
Senior Editor at WNYC Data News Team
- http://www.wnyc.org/
- http://www.wnyc.org/people/data-news-team/
- NYCローカルの公開データを使った各種情報サービスについての講演
- 基本的には公共データを使うが、必要な場合は自前でデータを揃える
プロジェクトの例
- http://maps.nyc.gov/hurricane/
-
http://www.wnyc.org/story/your-subway-agony/
- 地下鉄の混雑状況の可視化
- 地下鉄への入場者と出て行く人をマップ上に可視化することにより実現
- このデータが公開フィードとしてアクセス可能らしい
-
http://project.wnyc.org/subway-heat/
- 地下鉄の気温について
- データは自作のArduinoで集取しようとしたがうまくいかずに人力に
- 二時間ごとの温度を同時にボランティアにより計測
- http://www.wnyc.org/story/hottest-subway-stations-map-nyc/
-
http://project.wnyc.org/vaccinations/
- ワクチンの接種率の可視化(学校ごとに)
地方ラジオ局とデータ可視化
- ラジオは音声のみのメディアであるため、それで伝えきれない情報の補完手段としてウェブを使った可視化を行う
- 可視化は聴取者への新しいリーチの方法
BEN WELLINGTON
Data Scientist at I Quant NY
プロジェクト例
-
qgisを使った事故の可視化
-
タクシーの平均速度の可視化
- 午前5時前後以外は一日中渋滞10mphくらい
- NYにはラッシュアワーが無い
- 深夜早朝を除く1日全部がラッシュアワー
-
ありとあらゆる公開データを使って可視化を作る
- クリスマスのデコレーションと怪我
- 午後4時にタクシーのシフトが変わることによるタクシーの交通量の変化
- 駐車違反のチケットを切られた場所(出身別)
ポイントは、これらのデータ可視化を用いて行政に働きかけること。ただ可視化を作るだけに終わらず、それを実際の世界へフィードバックすることが大切
AURELIA MOSER
Map Scientist at CartoDB
-
火星探査のローバーがどこに降りればいいのかをマッピングするプロジェクトなど
GAVIN SCHMIDT
Data-Viz/Architecture Lead at ORA Climate Scientist & Director at NASA Goddard Institute
-
NASAの気象学者
-
地球温暖化についてのデータから仮説を導き出す
- ただの折れ線グラフでは気温と人間の活動の相互作用がよく理解できない
- 科学論文(専門家向け)での可視化と一般向けジャーナリズムにおける可視化の違い
- 同じものを流用するのは科学コミュニケーションとしてはよろしく無い
- オーディエンスに合わせた可視化を作成する
- http://www.bloomberg.com/graphics/2015-whats-warming-the-world/
-
大量のデータを噛み砕いて表現するための可視化
PETER CRNOKRAK
Data-Viz/Architecture Lead at ORA
HALO
- ORA社の開発したHALOと言う可視化手法の紹介
- http://www.ora.systems/
- 文章での説明が困難なのでリンク先を参照
- 見た目がとても派手でSFっぽい
- 健康関連のデータなど、多次元のものを一画面で見せる手法
- この手法を用いたAppleのウォッチのアプリを作ってる
- SDKも公開中
- HALOを使って、株価を可視化した実際に体験できるデモ
- アプリケーション:
- 健康(ウェアラブル端末によるヘルスモニタリング)
- ゲーム(リーグオブレジェンド)
DANI PEARSON & PAU GARCIA
Founders at Domestic Data Streamers
- http://domesticstreamers.com/
- 要するにデータを使ったアートを作成する集団
- これも見たほうが早い。リンク先にてビデオなどが見られる
- アートだが、全て実際の統計データを使っているので、一般へのメッセージを発信する手法としては有効だと思う。
REBECCA WILLIAMS
Senior Open Government Analyst at White House Office
- ホワイトハウスで働く人による政府系のオープンデータについての講演
- http://sunlightfoundation.com/
- https://project-open-data.cio.gov/
- https://www.data.gov/labs/
政府がこう言った人材を抱えているのはアメリカの強み。data.govもそういった実際に解析を行う人の視点が導入されている。
MARK SCHIFFERLI & JAMES GRADY
Software Engineer & Information/Interactive Designer at Fathom
マイルス・デイビスの音楽スタイルの遍歴の可視化プロジェクト
- プロジェクトのサイト: http://fathom.info/miles
- データソース: http://www.jazzdisco.org/miles-davis/
- 最初はグラフ(ネットワーク図)として可視化したが、スタティックなものは、あまりうまくいかなかった
- データ量が多すぎて雑然とする
- 最終的にはインタラクティブなアプリケーションとして実装
- 更にそこから派生したインフォグラフィックスをポスター化
- アートとして販売もしている: http://3rdfloor.fathom.info/products/scaled-in-miles
JEREMY WHITE & KAREN YOURISH & SERGIO PEÇANHA
Graphics Editors Team at The New York Times
NYTの(インフォ)グラフィックスチーム
シリア内戦についての報道
- 戦火がひどくなり現地にレポーターを送ることができなくなってしまった
- 外からその悲惨さを報道するにはどうするのか悩んだ末に、衛星写真や公開されている統計などを基にしたインフォグラフィックによる報道を導入。以下はその例。
報道分野では、最も熱心にインタラクティブな可視化やインフォグラフィックを取り入れているNYT。戦争報道という大変古い分野でも、レポーターを送る以外の報道の模索という方向性でテクノロジーを導入しているのが興味深い。
NEIL HALLORAN
Interaction Designer & Founder at Signal | Noise
-
http://signal-noise.co.uk/
- ロンドンをベースにするデザインスタジオ
- 様々なプロジェクトを手がけているが、データとプライバシーの意味を問いかける実験的プロジェクトも行っている
MATTHEW FALLA
Independent Filmmaker & Creator of Fallen.io
- 前回の講演の発展バージョン
- 第二次世界大戦の被害のインフォグラフィックスによる映画化
- http://www.fallen.io/ww2/
- 新作は人口の問題と暴力について
- 民主主義の広がりの可視化
- 民主主義がいかに普遍的「では無い」かを可視化
- データ可視化をメインに使ったドキュメンタリー映画製作という手法は面白いと思う
JEN CHRISTIANSEN
Senior Graphics Editor at Scientific American

© Peter Saville at Factory Records
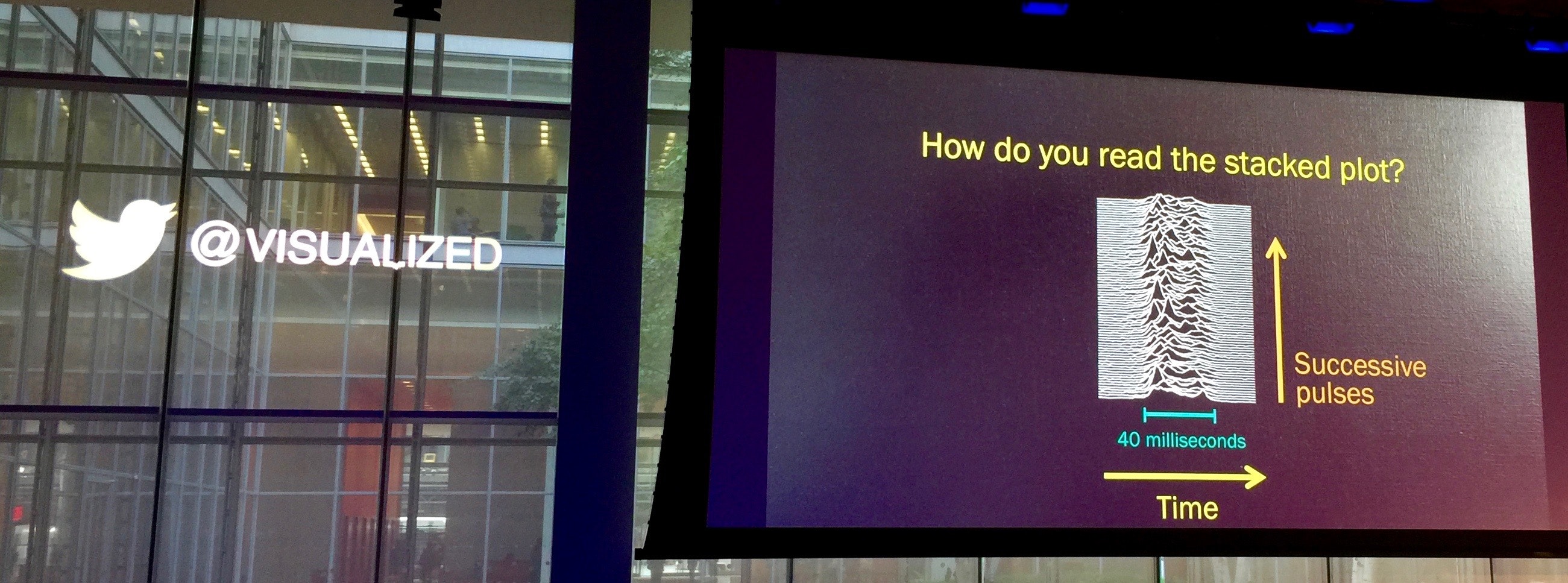
- 有名なJoy Divisionのアルバム(Unknown Pleasures)ジャケットに使われたプロットについて
- このアルバムのジャケットはシンプルで、ポップカルチャーの中では大変人気のあるアイコンと化していた
- しかし、それがどうやって作られたのかは長い間謎だった
- 最近ようやく、これはパルサーの観測結果のプロットだと判明した
- The History of Joy Division’s “Unknown Pleasures” Album Art
- 創作ではなく、科学論文から引用されたものだった
- 講演ではパルサーとは何かから始まり、実際にどんなデータがプロットされたのかを解説
- 科学論文中のデータ可視化が、ポップカルチャーにおけるアイコンと化したという非常に珍しい例だが、その背景を知ることにより、タイトルとの関連など色々と想像できる
GEORGE MICHAEL BROWER
Interaction Designer & Developer at Always & Forever
音楽の可視化について
- ビジュアライザーとの違いについて
- iTunesなどのは、簡易式スペクトラムアナライザ
- ピアノロールの三次元化など
- ここから実際に見られる
- シーケンサーを使ったことのある人ならばお馴染みのピアノロール表示を三次元化して可視化など
- 基本的にお遊びプロジェクトだけど、ほんの少し前まではFlashで行っていたことが完全にJavaScriptに置き換えられたのを感じる
SANTIAGO ORTIZ
Head at Moebio Labs
- この人は比較的派手な可視化作品をたくさん作成しており、こう言ったカンファレンスでもよく講演している
- OpenVisでもキーノートを行っている
Moebio Framework / Lichen Platform
- 可視化のためのvisual programming環境の紹介
Moebio Framework
- 機能紹介ビデオ
- 各種データ構造のサポートとそれに対応する描画エンジンのJavaScript実装
- リスト、テーブル、グラフ(ネットワーク)等
- Canvasベースの2D/3D描画
- カラーピッカーなどのUI
Lichen Platform
- 現在開発中で一般公開はまだ
- 可視化用のMax/MSPのような感じ
- JavaScriptベース
- ビジュアルプログラミング環境で、オンラインでのコラボレーション作業を念頭に置いている
ドラッグ&ドロップでワークフローを表現できるのは確かにわかりやすいが、ビジュアルプログラミングはなかなか成功例がなく、ある程度の知名度のあるものはMAX/MSPくらいしか無いかもしれない(他にご存知の方がいたら教えてください)。自分たちはそういうスタンスで、ワークフローの表現には普通にスクリプトを書き、Jupyter Notebookとしてシェアしているが、試みとしては面白いと思うので今後も要観察。
BENJAMIN WIEDERKEHR
Interaction Designer & Director at Interactive Things
-
ツールの限界について
- p5, oF, D3などのツールは便利だが、まだまだ様々な限界がある
- (物質的な)モノを作るためのツールは20年、法は40年遅れてる
- 更に言えば、人の想像力は100年先を見ることも可能だが実現するツールは無い
- このギャップを埋める方向性での行動が必要
- 可能だから、ではなくビジョンをもとにツールを進化させて行くべき
-
彼らの実験的なプロジェクトはこちらから見られる
二日目
SIMON ROGERS
Data Editor at Google News Lab
- 「Facts are Sacred: The Power of Data」の著者で現在はGoogleでニュース関連の実験的なプロジェクトに携わっている
- グーグルトレンドなどのデータをもとに可視化を作る実験的なプロジェクト
- 旧世界のデータというのは都市などで人力で集められたものだった
- 一方現在は、Googleに代表されるような会社に集まる、リアルタイムのデータが使える
- しかしそれらは巨大すぎる
- 人の理解できるサイズまで切り分けてはじめてビッグデータは意味がある
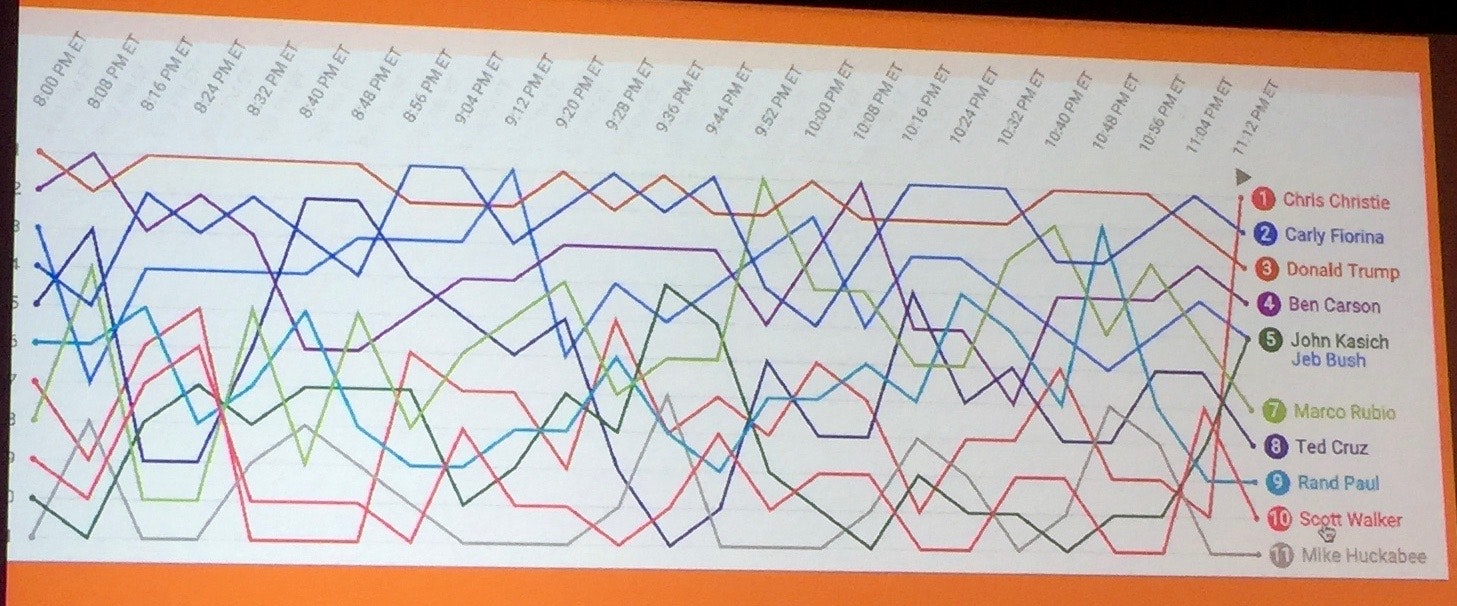
- リアルタイム検索が可能になったことによる新しいデータの例
- 大統領候補の公開討論会中の検索やソーシャルメディアでの言及
- 銃規制に関する検索
- 平常時と乱射事件直後では明らかな差が見られる
- まだ大量のデータから何ができるかを模索している最中
- 幾つかの実験プロジェクトはGAEで実装したアプリケーションとして公開されている
MAHIR YAVUZ & LUCA MASUD
Data Science / Visualization & Information Designer at R/GA
http://www.rga.com/
https://www.behance.net/lucamasud
https://www.linkedin.com/in/mahirmyavuz
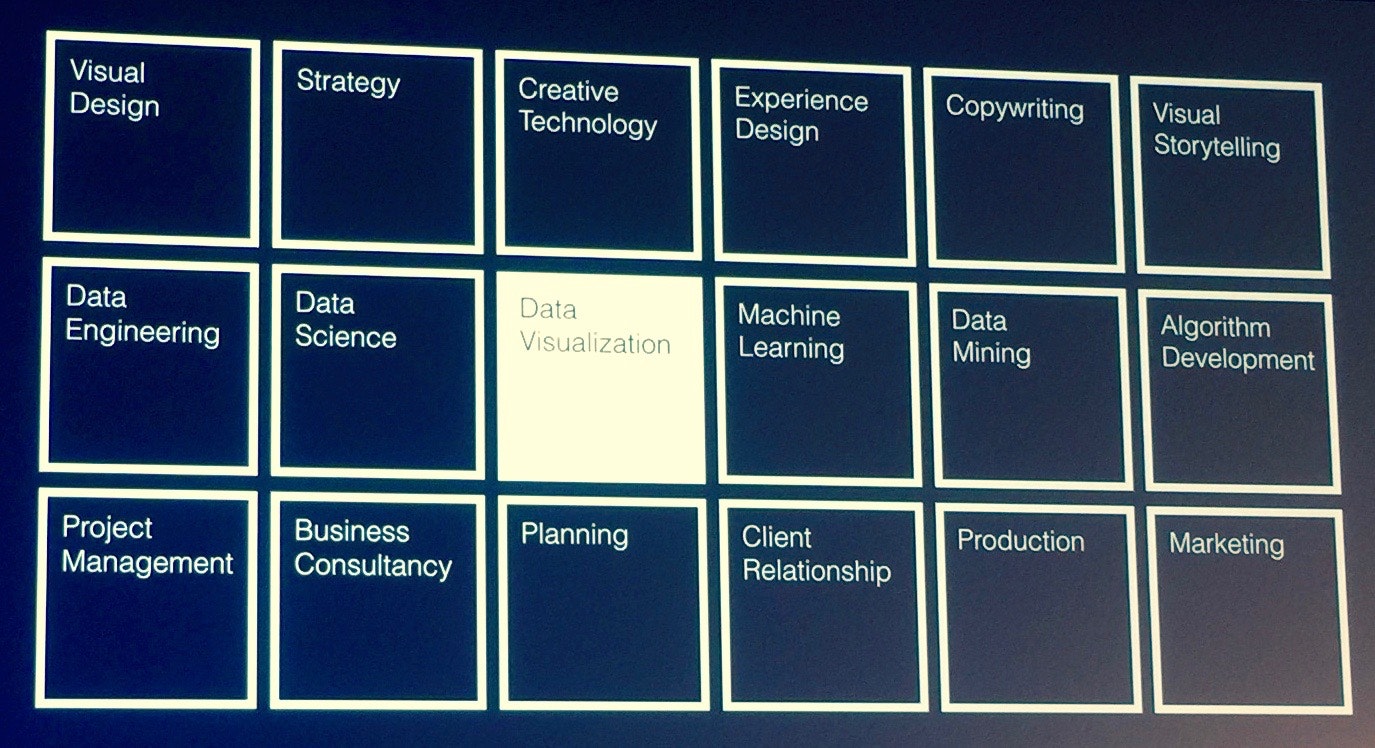
広告業界でのデータ可視化
- 初期はアート的なものが支配的だったが、現在はそれらのプロジェクトとビジネスやサイエンスの融合が始まっている
- チームビルディングについて
- データや要求の複雑化で「フルスタックの」可視化チームが必要になっている
-
Data Driven Platform - これからの可視化アプリケーション(いわゆるデータダッシュボード)に求められるアーキテクチャ
- access
- explore
- collaborate
- share
- export
-
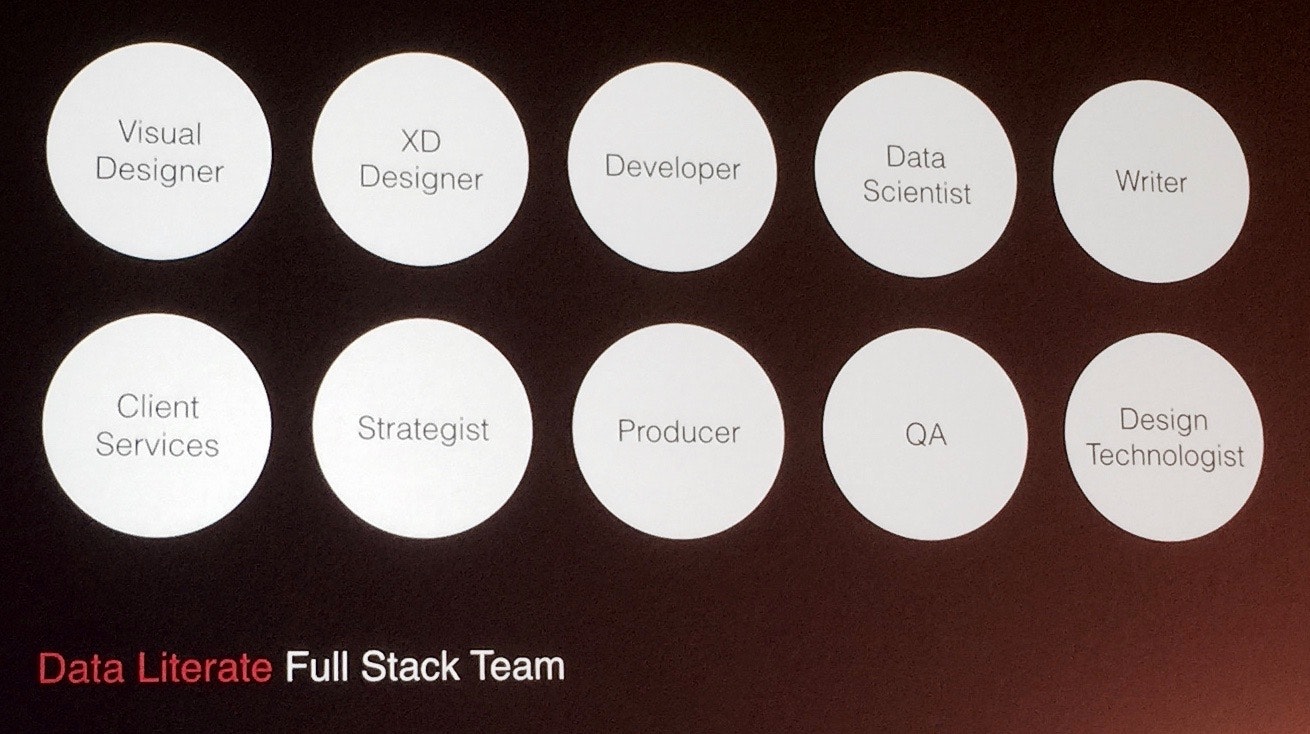
ケーススタディ: ドジャース球団のデータ可視化プロジェクト
- 技術の発達で、スポーツ分野でのデータポイントは激増した
- マルチスクリーンとタブレットの活用
- 戦略を練るための専用アプリケーションを作成した
- プロスポーツチームにはData literate teamsが必要
-
使いやすいシステムを作るには、ある程度のリスクを許容する実験的なプロジェクトが必要(risk-averse)
-
新分野への進出も始まっている
- メディカル
- 政府系
- 研究開発
IAN ARDOUIN-FUMAT & GENEVIEVE HOFFMAN
Senior Researchers at The Office for Creative Research
http://o-c-r.org/
-
2012年 - 当時のバズワードはストーリーテリング
-
一方、現在のワークフロー、もしくはプロセスは
- collection
- processing
- querying
- visualization
-
公共APIを利用したプロジェクト
ADRIEN SEGAL
Independent Data Artist
http://www.adriensegal.com/
- データを使って、彫刻を作るアーティスト
- これも彼女のサイトから見たほうが早い。
- 基本的に自然の観測結果をもとに作成することが多いようだ
MORITZ STEFANER
Truth & Beauty Operator
http://truth-and-beauty.net/
- false positivesというのが最近のプロジェクト
- http://false-positive.net/
- まずフェイクの会社をでっちあげた
- 公開されているオンライン情報から様々な個人情報を掘って、「相手のパーソナリティー」(もちろんテキトー)を表示する
- このプロジェクトで、いかに個人情報が簡単に入手できて、もっともらしいサービスをでっち上げてしまうことができるのかを示し、プライバシーとデータ公開について考えるきっかけを与えるというもの
- 拡散した情報は決して取り消すことはできないことを実感してもらう
ANNA FLAGG
Data Journalist at Al Jazeera Plus
アルジャジーラで調査報道を担当している人
http://www.annaflagg.com/
- Whistleblower(内部告発者)に関する報道
- データの公開と機密の問題
- スノーデン以前に過剰な情報収集の危険性を告発した人
CJ ADAMS & IZZIE ZAHORIAN
Product Manager & UX Lead at Google Ideas
Google Ideasの人
-
様々な実験的プロジェクトを(Chromeの技術デモも兼ねて)作っている
-
例: 輸入と輸出のデータ可視化
-
例: DDoSの可視化
- http://www.digitalattackmap.com/
- データはリアルタイム
-
この二つのプロジェクトを比較することにより、リアルタイムデータの可能性に気づいた
- スタティックなデータを利用した前者と比較して、後者はユーザーの滞在時間が長い
- データ可視化を行う上で、全く新しい種類のデータセットである「リアルタイムな大規模データのストリーミング」というのは非常に可能性があると思う
JONATHAN SCHWABISH
Senior Research Associate at Urban Institute
http://www.urban.org/
http://policyviz.com/
-
現在、2012年のインフォグラフィックの熱狂は消えた
- 何でもかんでもインフォグラフィックス化すればいいというものでは無い…
- では今何をするべきなのか?
-
基本的に我々はPCとExcelの世界に生きている
- MacとD3.jsではない!
- その中でどのように意味のある可視化を作っていくのか?
-
凝りすぎた(?)ストーリーテリングの終了
-
可視化技法の分類: The Graphic Continuum
-
基本を踏まえたデータ可視化を
JOSEPH PARADISO
Dir. Responsive Environments at MIT Media Lab
-
MITメディアラボの人
-
http://ttt.media.mit.edu/ ここのディレクター
-
http://ssfrr.github.io/ChainDinnerSpring2014/workshop_slides.html#/
-
今は実装にUnityを使って作っている
- 以前はセカンドライフを利用したこともあった
-
センサーネットワークの研究
- ビル全体のセンサーのネットワークを可視化するプロジェクトで、Unityを用いたアジャイルな開発
- 「そこにいることの再定義」(redefining presence)がテーマ
- ユースケース: 遠隔での会議やモニタリング
-
http://docubase.mit.edu/project/tidmarsh-farms-living-observatory/
- 屋外に大規模なセンサーモジュールの設置を行って、そこからのデータをもとにその場所のVR空間こ構築するプロジェクト
- その場所に行ったような観察が行えるのがゴール
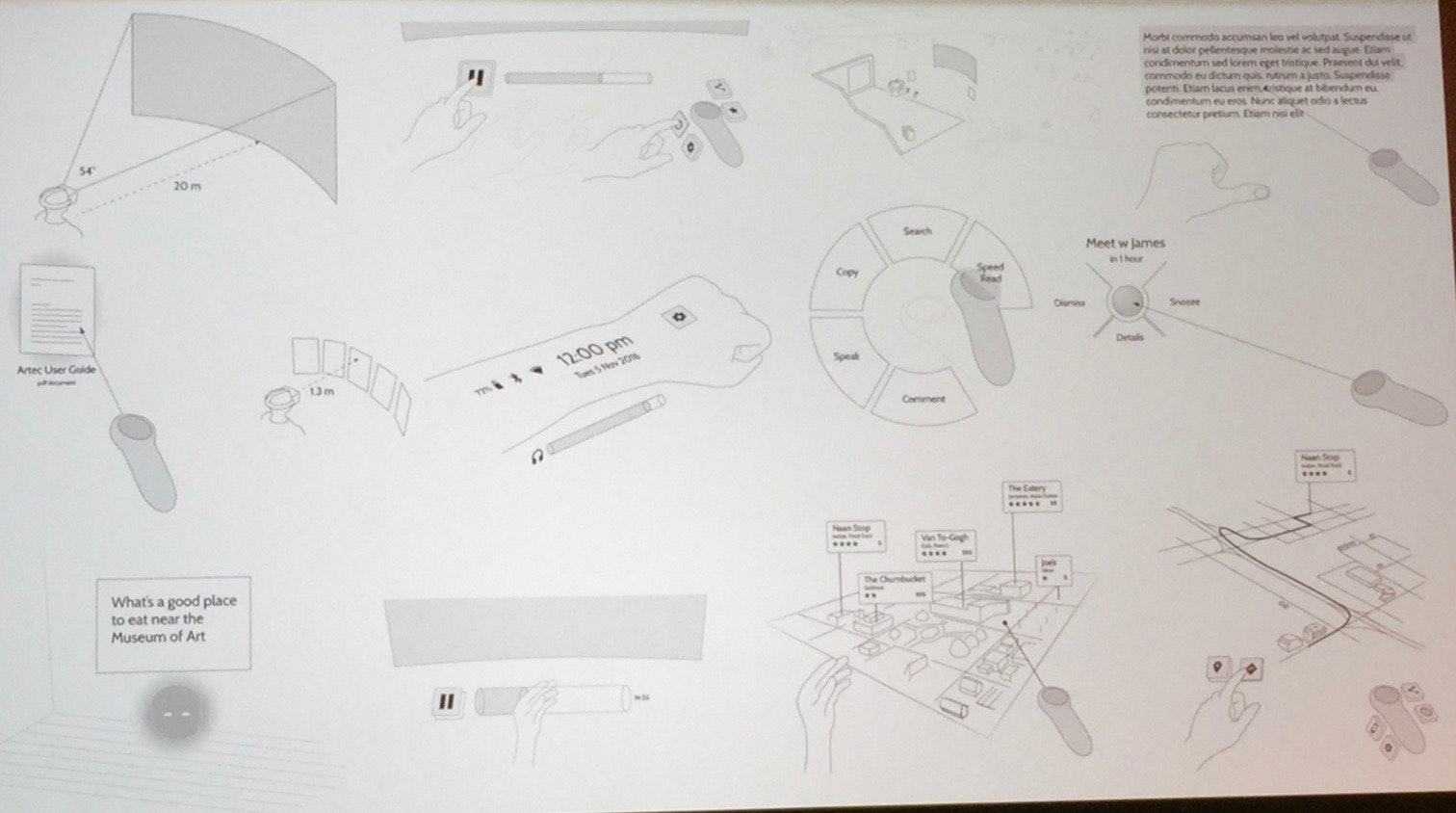
MIKE ALGER
Independent Virtual Reality Designer
http://mikealger.com/
VR関連のアプリケーションの専門家
-
彼のVRに対するスタンス
- VRのデバイスは新しい「スマホ」に過ぎない
- ヘッドフォン+ゴーグル
- 新しいメディアのひとつに過ぎないので、何かを完全に置き換えるものではない
- 新しいプラットフォームが一つ追加されたと考えている
-
現在の問題
- ハードウェアはあるがソフトウェアが追いついていない
- UIの問題
- まだ定番のデザインができていない
- 「VRは未来」か?
- 違う。もう既にモノはある。「VRは今」である
- 社会的な位置付けや関連する法律の整備が急務
VRの専門家だが、Oculus以降のバズワード化とメディアでのハイプにはうんざりしているようで、関連テクノロジーの大衆化に必要な、一般の人向けのVR空間内で使いやすいUIの開発を呼びかけていた。
MARK MCCAUGHREAN
Senior Scientific Advisor at The European Space Agency
https://www.linkedin.com/pub/mark-mccaughrean/96/1b/8a7
- ESAのrosettaプロジェクトの人
- ハレーすい星の時代から今のロゼッタへの観測技術の遍歴
- 前回のハレーすい星の時の観測は一瞬の邂逅だったが、今では彗星に着陸までできるようになった
- それは大変な技術的進歩だが、一般の人にその凄さを伝えるのはなかなか難しい
- そこでESAとしても、様々な方法を使って一般向けの情報発信を行っている
- アニメーションの作成
- インフォグラフィックの手法を用いた広報
- 観測データをもとにした3Dプリンタによる「触れる彗星」の作成
MANUEL LIMA
Author, Researcher & Founder at Visual Complexity
http://www.mslima.com/myhome.cfm
- ネットワーク可視化の事例を集めたVisual Complexityの創始者
- もともとはPersonsの大学院生として始めたプロジェクトだった
- きっかけは、彼のMFAの卒業制作であるBlogviz
- ブログのリンクの可視化を行ううちにグラフ(ネットワーク)の可視化に興味を持つ
- そうして始まったのがVCだった
- サイトの成長に伴い、どのように事例を整理するのかが問題になってきた
- 整理するための情報は無数にある
- 作成者
- トピック(データセット)
- Protein-protein interaction
- Social Network
- テロリストのつながり
- 論文の引用関係
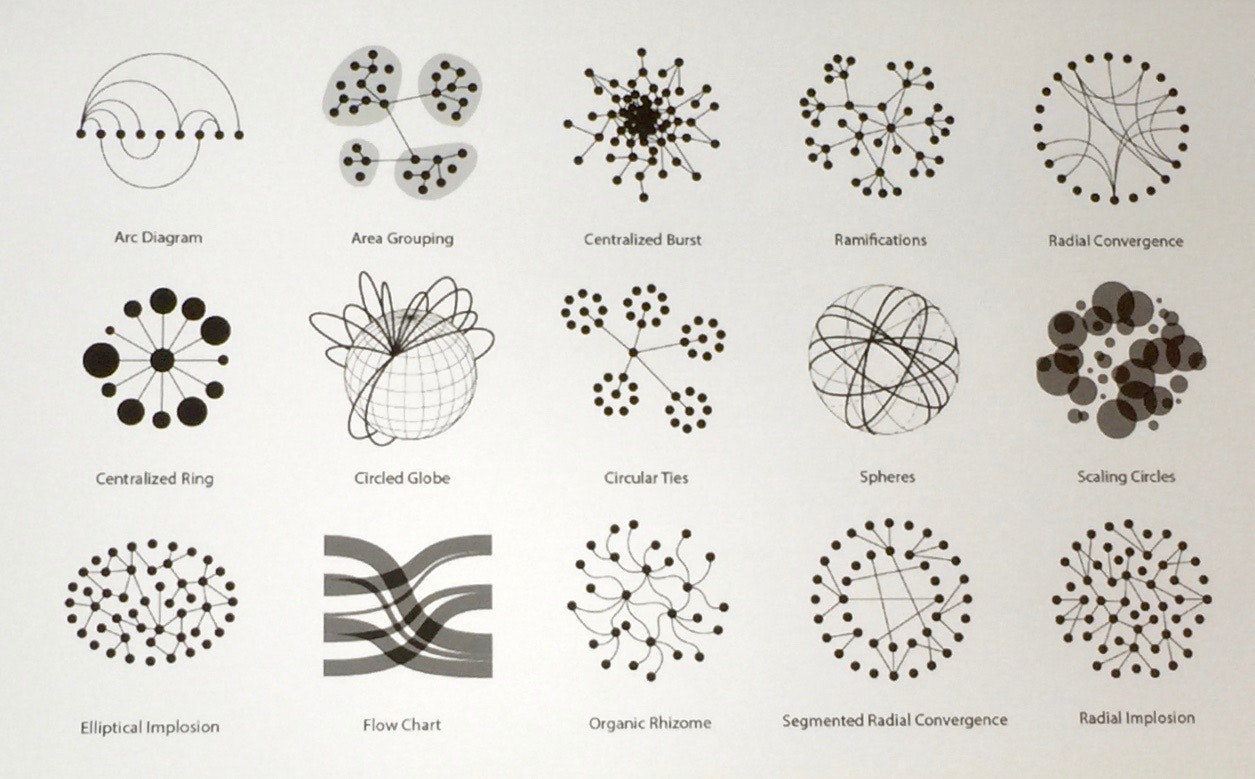
- 可視化の手法
- Radial convergence
- Arc diagram
- Elliptical "inplosion"
- 整理するための情報は無数にある
- この作業から得られた洞察は?
- Natural algorithms - All art is but imitation of Nature
- 古い芸術作品との類似
- Infinite viewpoints - 同じデータに対しても無数の視点と表現方法がある
- 例: 葛飾北斎の富嶽三十六景 神奈川沖浪裏
- (日本人には言うまでも無いが、このシリーズは富士山を中心として様々な風景を描いている)
- ネットワーク図における複数の視点とは?
- 同じネットワークデータの可視化でも無限の表現方法がある
- Science/art influence
-
Digital dark ages - 記録を残すのが困難という意味で
- VCに収録されている1000プロジェクトのうち、260がデッドリンクだった
- デジタルデータ(と言うよりウェブベースの表現)の保存は難しい問題
- 少しでも保存性をよくするために、VCのデータは全部オープンにして公開する
可視化事例集のキュレートされた事例集として有名なVisual ComplexityのManuelさんによる講演。彼は日本でも講演したこともあるのでご存知の方も多いのでは。ちょうどこの日がVisual Complexity公開10周年記念だったので、「バースデーケーキ」も用意されていました
-
VisualComplexity.com: 10 Years / 1,000 Projects
- (ちなみに私たちのプロジェクトも載っています)
DEROY PERAZA & MARIANNA FIERRO
Principal/ Design Director and Designer at Hyperakt
ON THE GRID
- 旅行する時に最も信頼できるリソースは、友人やソーシャルネットワーク
- 自分の好みに近いような人が作る旅行ガイドがあれば便利では?
- という理由で、「デザイナー向けの旅行ガイド」としてサービス化
- http://www.onthegrid.city/
- NYから始まって今は世界各地の都市に
- その土地に住むデザイナーから選ばれたアンバサダー制を制定
- それらキュレイター(アンバサダー)のタグから、様々な傾向が見えるようになった
- そのデータを可視化して、「デザイナーという人種は何を好むのか?」を紹介
- 当然デザイナーという特殊な集団なので偏ってる
ある意味とても偏った旅行ガイドですが、最大公約数を狙ったガイドがつまらないものになりがちなので、そういう意味では面白い企画。エンジニア向けでも同じようなものができそう。
関心の細分化と社会の階層化がよりはっきりと可視化されるので、ある意味エグいことになるかもしれないが…
DAVID MCCANDLESS
Author, Data Journalist &Information Designer at Information is Beautiful
http://www.davidmccandless.com/
彼はデータジャーナリズム周辺で非常に活発に活動している人で、TEDで講演もしています。
- テーマは「コメディーとしてのデータ可視化」
- データは時に面白い事実を見せる
- 例:可視化して初めて見える規模の違い
- オバマ政権が必死に削った予算が、全体の規模からみる(可視化する)と単なる焼け石に水だったりする
- (民主党時代の「仕分け」なんかもこれにあたるかも…)
- 全体像を眺める重要性
- 結局、データによる親父ギャグ(下の写真参照)
GIORGIA LUPI & STEFANIE POSAVEC
Founder & Design Director at Accurat
Independent Data Illustrator
DEAR DATA
-
郵便(ハガキ)と手書きによるデータ可視化という、あえてアナクロな手法を使うことによって手法を発想する、NYとロンドンに住む二人の女性デザイナーによるコラボレーション
-
ルール:
- データは小規模で身近なものに限る
- 寝起きのパターン
- 一週間に一度、はがきに収まる範囲で手書きの可視化を作る
- それを相手に送る
- データは小規模で身近なものに限る
-
実際にどのようなものかは、ぜひ彼女らのページでご覧下さい。すべてのハガキの画像が見られます。
自分に制約を課すことによる思考
- 現在はあらゆるソフトウェア(ツール)があり、いきなりコーディングから始めることも可能
- しかし、それが常にベストとは限らない
- ツールに思考が制約される
- ツールに合わせて作ってしまう
- そういったものから解放されて自由に発想するためには、未だに紙とペンは強力なツール
- 紙は原始的で制約も多いが、発想を固着させるメディアとしては逆に自由度が高い
- 時にはこういう作業を通じてコンピュータベースの可視化へフィードバックさせて行くのも良いと思う
まとめ
このように、話題は非常に多岐にわたり、コードを書く人も、逆に書けない人も、様々な可視化の現場で働く人々には興味深い話題が多いと思います。私はバイオインフォマティクス分野ですから、このカンファレンスでそのものの話題はありませんでしたが、全く畑違いの分野の人々が使うツールや発想などからは刺激を受けることも多かったです。コーディングへ行く前の段階での発想を得るにはお薦めです。
-
可視化そのものを研究する研究者に対するポジションとしてこの言葉を使っています。 ↩