この記事は ConoHa Advent Calendar 2015 の記事ですよ。
ConoHa はその機能の多くを API から操作でき、
様々な便利ツールの開発がなされています。
(ConoHa API Document)
今回は API の中でもメールサーバに関する機能を
いじってみましょ。
追記[2017/01/31]
@ma7ma7pipipi さんにコメントで DKIM の設定方法について教えていただきました。
ありがとうございます!
DKIM についてはコントロールパネルからは設定できなかったと思うので、
設定したい方はそちらを参照してくださいね。
APIで何か面白いことができるか?
しかし残念ながら現段階でのAPIからメールを送ることはできず、
smtpサーバを使用することとなります。
メールを受け取った際に自動で特定のwebアドレスにGETしに行く機能もありますが
ヘッダーに特定のキーワードが埋め込まれいている必要がある & メールの中身がとれない。
・・・このAPIを使うのは時期尚早じゃないか?
と思ったあなた。
メール「サーバ」のサービスであることをお忘れでないですか。
メールの送受信に関わるアクションではなく、メールアドレスそのものの
操作に目を向けてみましょう。
ConoHa API のメールサービスではドメインやメールアドレスの追加削除が
操作できるようになっているのですね。
つまり、他のサービスへの ID 追加・削除にフックして
メールアドレスを管理できると。
メールアドレスの管理をしてみよう
ドメインの追加削除はそう頻繁に行われる事ではないので
基本的にコントロールパネルからの操作で十分でしょう。
今回はメールアドレスの追加と削除、そして一覧取得までしてみましょう。
下準備
メールサーバとドメインを用意する
書かなくてもいーですね。コンパネからポチポチしてください。
操作方法はこれ読んでるあなたならフィーリングで触れば分かります。
もちろん API もありますけど、わざわざ API 使うようなことでもないでしょう?
API ユーザを作成する
コンパネ左側から API を選択し、API ユーザを作成して下さい。
これも省略。必要ならこのべんを見て操作して下さい。
API ユーザ用 token を取得する
ConoHa API は基本的に(公開情報以外は)ユーザー専用のトークン(一時的な暗証番号)を予め取得させ、
そのトークンをユーザー側が送ることによって、送り主が正しいユーザーであるかどうかを判別します。
つまり今後の操作では、ココで取得したトークンを毎回送る必要があります。
トークンの作成法も先ほどのこのべんに載っています。
メールアドレスを作成する
このあたりから真面目に書いていきます。
ドメインIDを取得する
まずは操作するドメインの、ConoHa内でのUUIDを取得する必要があります。
API でドメイン一覧を取得すると、操作したいドメインのUUIDを含めて返してくれます。
API のページはhttps://www.conoha.jp/docs/paas-mail-list-domain.html
cURL で書くと
curl -i -X GET \
-H "Accept: application/json" \
-H "X-Auth-Token:(さっき取得したユーザートークン)" \
https://mail-hosting.tyo1.conoha.io/v1/domains?service_id=(メールサーバのUUID)
こんな感じ。
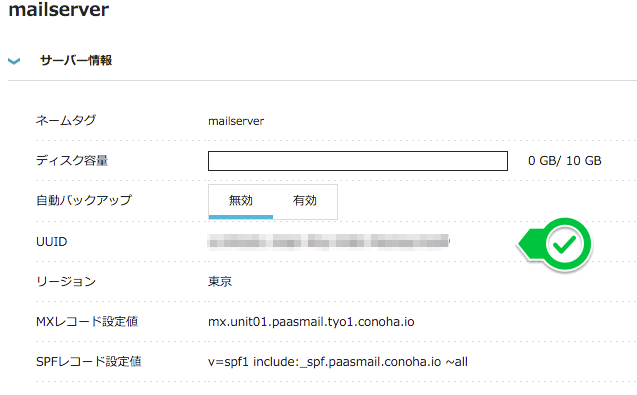
ちなみにメールサーバのUUIDはコンパネのサーバー情報から取得できますよ。

また、サービス一覧のAPIからももってこれます
https://www.conoha.jp/docs/paas-mail-list-mail-service.html
で、ドメイン一覧取得するとこんなjsonが返ってくるんで
{
"domains": [
{
"service_id": "(メールサーバのUUID)",
"domain_id": "(ドメインのID)",
"domain_name": "(ドメイン名1)"
},
{
"service_id": "(メールサーバのUUID)",
"domain_id": "(ドメインのID)",
"domain_name": "(ドメイン名2)"
}
],
"total_count": 2,
"current_count": 2
}
いじりたいドメインの domain_id をメモる。
もちろん、domains 配列の中の数は登録しているドメインの数になるのですよ。
メールアドレスを追加する
んでんで、後はさくっと メールアドレス追加 API を呼びましょう。
API のページはhttps://www.conoha.jp/docs/paas-mail-create-email.html。
cURL で書くと、
curl -i -X POST -H "Content-type: application/json"\
-H "X-Auth-Token: (ユーザートークン)"\
-d '{"domain_id":"(さっきメモったドメインのUUID)","email":"(取りたいメールアドレス)","password":"(パスワード)"}'\
https://mail-hosting.tyo1.conoha.io/v1/emails
こんなかんじ。
ちなみにAPI ページでは -H "Accept: application/json" と書いてある箇所がありますが
正しくは -H "Content-type: application/json" のようです。
間違った方だと、JSON が正しくないって言われます。
あと、API ページだと JSON を整形して見やすくされてますが、
コンソールから入力するときはもちろん一行にしないとダメです。
改行消してね。
他の注意点としては、emailの所はドメイン含んで書かないといけません。
hoge@example.com みたいな形で書いて下さい。
ドメイン間違ってたり書いてなかったりすると怒られます。
これでメールアドレスがバシバシ登録できますね!
なんか良い感じで他のサービスから呼び出して使ってみて下さい。
メールアドレスの一覧を取得する
API のドキュメントに書いてあるとおり。
https://www.conoha.jp/docs/paas-mail-list-email-domains.html
cURL なら
curl -i -X GET \
-H "Accept: application/json" \
-H "X-Auth-Token:(ユーザートークン)" \
https://mail-hosting.tyo1.conoha.io/v1/emails?domain_id=(ドメインのUUID)
するとjsonが返ってくる。
{
"total_count": 3,
"current_count": 3,
"emails": [
{
"username": "conoha-is-cute@keika299.conoha.io",
"total_usage": 0,
"email_id": "(メールアドレスUUID)",
"spam_filter_type": "tray",
"forwarding_copy": true,
"email": "conoha-is-cute@keika299.conoha.io",
"virus_check": true,
"spam_filter": true,
"domain_id": "(ドメインUUID)"
},
{
"username": "anzu-is-so-cute@keika299.conoha.io",
"total_usage": 0,
"email_id": "(メールアドレスUUID)",
"spam_filter_type": "tray",
"forwarding_copy": true,
"email": "anzu-is-so-cute@keika299.conoha.io",
"virus_check": true,
"spam_filter": true,
"domain_id": "(ドメインUUID)"
},
{
"username": "cheese-naporitan@keika299.conoha.io",
"total_usage": 0,
"email_id": "(メールアドレスUUID)",
"spam_filter_type": "tray",
"forwarding_copy": true,
"email": "cheese-naporitan@keika299.conoha.io",
"virus_check": true,
"spam_filter": true,
"domain_id": "(ドメインUUID)"
}
]
}
一応注意点としては、ドメインのUUIDを間違えてリクエストすると
エラーではなく結果 0 件として返ってくる。
ドキュメントの Error response code では 404 も返ってくるように書いてあるけど
実際、どんなときに 404 になるのかは謎。
メールアドレスに対して操作する場合は、ココで取得できている
メールアドレスUUID を使う。
次でする、メールアドレス削除でもこの UUID でアドレスを指定する。
メールアドレスを消す
まず、さっきの一覧から消したいアドレスの UUID をメモる。
後はこれまで通り、 API に投げる。
https://www.conoha.jp/docs/paas-mail-delete-email.html
cURL ならこんな感じ。
curl -i -X DELETE \
-H "Accept: application/json" \
-H "X-Auth-Token: (ユーザートークン)" \
https://mail-hosting.tyo1.conoha.io/v1/emails/(メールアドレスUUID)
するときれいさっぱり消える。
他に(今回やってないけど)転送設定とかしてる場合も一緒に全部消してくれるっぽい。
とっても簡単。
ちなみに全然 API 関係ないけど、
DELETE なので返ってくるステータスも 204 の No Content で成功。
jQuery とか使ってると 200 以外全てエラーとして扱うから注意。
一通り使ってみた感想
ちょっと API ドキュメントに罠があったけど、
基本的にその通りに使えばいいので簡単。
使用例とそのその時の返ってくる JSON も載ってる親切設計なので
そっち見た方が分かりやすいんじゃないかな。
ここまで書いて言うのもなんだけど。
API の使い方として、今回はメールアドレスの追加・削除が
他のユーザー登録・削除と連動して行われるシステムとか作れるよって言ったけど、
他の使い方もあるよね。バシバシ使ってね。
あと、欲を言えばやっぱりメールサーバのサービスだとしても
メールの送信までやりたいなー。
フックももうちょっと使いやすい形にして、内容とりたいなー。
って思う。
いつか続編で「こんなこともできるようになったぜ」って記事書けることを楽しみにしつつ
待つことにします。
最後に
記事中で作っているメールアドレスは全部消去済みです。
あと、メールに限った話じゃないけど ConoHa のサービスは
API から簡単にいじれるから面白いですね。
でもライトユーザーは基本コンパネをポチポチした方が早いし
面白い以上の、 API の実用的な部分があんまりまだ見出せてないかな。
(API 使われてるのは Object Storage くらい?)
私もちょっと考えたけど、API 使えそうな部分はメールくらいしか思いつかなかった。
誰かアイデアが出てたら教えて下さい。