はじめに
Androidアプリの作成に慣れてくると、やっぱり次はレイアウトのデザインにもこだわりたいですよね。
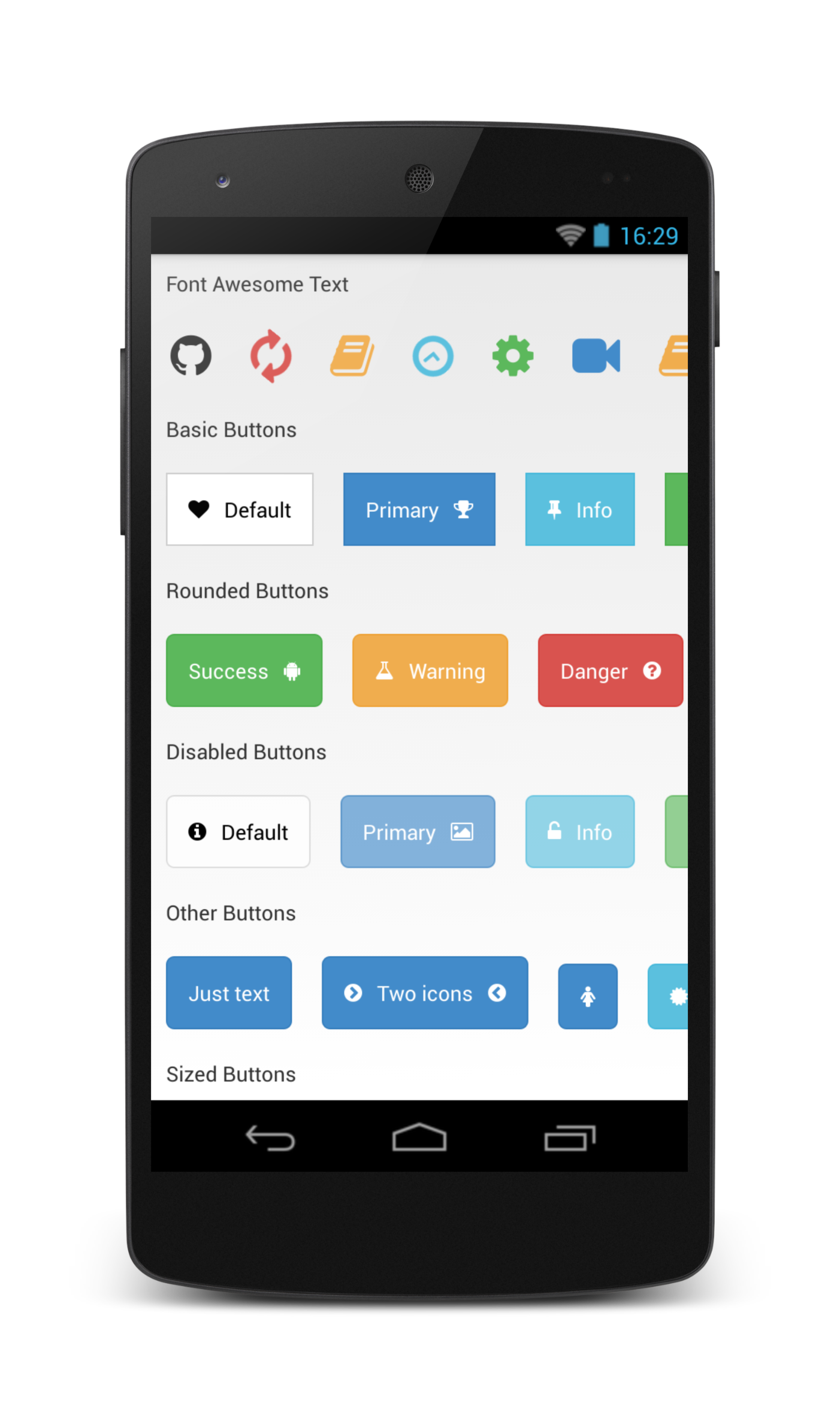
Androidの標準ウィジェットも豊富ではありますが、いまひとつといった時はAndroid-Bootstrapというものがあります。
CSSフレームワークとしてはおなじみのBootstrapのAndroid版と考えてもらえれば分かりやすいのではないでしょうか。
今回はAndroid StudioでAndroid-Bootstrapを利用する際に参考になる情報をまとめました。
ググると情報はいろいろあるのですが、よりお手軽にはじめられるようにしています。
なお今回利用したAndroid Studioのバージョンは1.2.2です。
Android-Bootstrapの導入
Android Studioに導入する際にググって一番多い情報では、githubから直接ソースを落として、ライブラリプロジェクトとして参照する設定をして、Gradleの設定をいじって・・・などなどそこそこ作業が必要です。
かつ、意外とすんなりいきません。。
私の場合はGradleでのビルドがなかなか通らずいろいろとごにょごにょしてました。
実はProject Structureから設定できることを知り、再度実施したところすんなり設定できました。
その際に、こちらの記事が大変参考になりました。(ありがとうございます!)
Android-Bootstrapの使い方
使い方についてはTrashfeedさんがまとめてくださっているので、こちらをご参照ください。
それでは素敵な開発生活を!