タイトル通りですが、iconFontをDrawableに変換する薄いライブラリを書きました。
kazy1991/FontDrawable
TL;DR
- 任意のアイコンフォントをDrawableもしくはBitmapに変換できる。
- 「文字コード → アイコン」のマッピング機能は提供しない。
- RatingBarなどのProgressDrawableにも対応。
- コアの実装(FontDrawable.java)は200行以下なので、実装が簡単に把握出来る。
作った動機
弊社では内製の便利アイコンフォントがあるので、ほとんどのデザインはアイコンフォントで組むことが出来ます。アイコンフォントを使った開発は快適で、
- デザイナーさんの作業が減らせる。
- "デザインパーツ待ち"の時間が0になる。
- 解像度の違いを気にする必要がない。
- アプリサイズを小さく出来る可能性がある。
など多くのメリットがあります。
一方でこんなやりとりが何回かありました。
デザイナーさん「このメニューのアイコンはxxx(社内製アイコンフォント)のyyyでお願いします。」
僕 「そこDrawableで指定する必要があって、アイコンフォントは(凄い頑張らないと)使えないので、面倒ですが画像用意して頂けますか?」
アイコンフォントからDrawableへの変換は十分な時間があれば対応できる自信はありました。しかしサクッと実装出来るほどDrawableに詳しくなかったので諦めて画像作ってもらうことが多く、ずっとモヤモヤしていました。そして先週にも同様の出来事があったので、カッとなって週末で変換ライブラリを作りました。
(既存の「アイコンフォント → Drawable」の変換ライブラリもありますが、僕の好みに合いませんでした ![]() )
)
使い方
経緯はそこそこにして、FontDrawableの利用手順の紹介をします。
Step 1. JitPackレポジトリを参照先に追加
repositories {
maven {
url "https://jitpack.io"
}
}
Step 2. FontDrawableを依存に追加
dependencies {
compile 'com.github.kazy1991:FontDrawable:0.9.1'
}
Step 3. 好きなアイコンフォントを main/assets 以下に入れる
Step 4. 下記のコードは font-awsomeを使ったサンプルです。
public class MainActivity extends AppCompatActivity {
static final String CUSTOM_FONT_PATH = "fontawesome-webfont.ttf";
static final char SPACE_SHUTTLE_CODE = '\uf197';
@ColorInt
static final int MATERIAL_BLUE = 0xff00a8f7;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ImageView drawableImageView = (ImageView) findViewById(R.id.drawable_image_view);
FontDrawable spaceShuttle = new FontDrawable.Builder(this, SPACE_SHUTTLE_CODE, CUSTOM_FONT_PATH)
.setSizeDp(100)
.setColor(MATERIAL_BLUE)
.build();
drawableImageView.setImageDrawable(spaceShuttle);
RatingBar ratingBar = (RatingBar) findViewById(R.id.rating_bar);
FontProgressDrawable progressDrawable = new FontProgressDrawable.Builder(this, SPACE_SHUTTLE_CODE, CUSTOM_FONT_PATH)
.setProgressColor(MATERIAL_BLUE)
.setBackGroundColor(Color.LTGRAY)
.setPaddingDp(4)
.build();
ratingBar.setProgressDrawable(progressDrawable);
}
}
CUSTOM_FONT_PATHはmain/assetsからの相対パスです。文字コードの調べ方がわからない方がいると思いますが、font-awsomeの場合だと各アイコンのパーマリンクに書いてあります。このお城のアイコンの場合、画像右下のf286という値ですね。

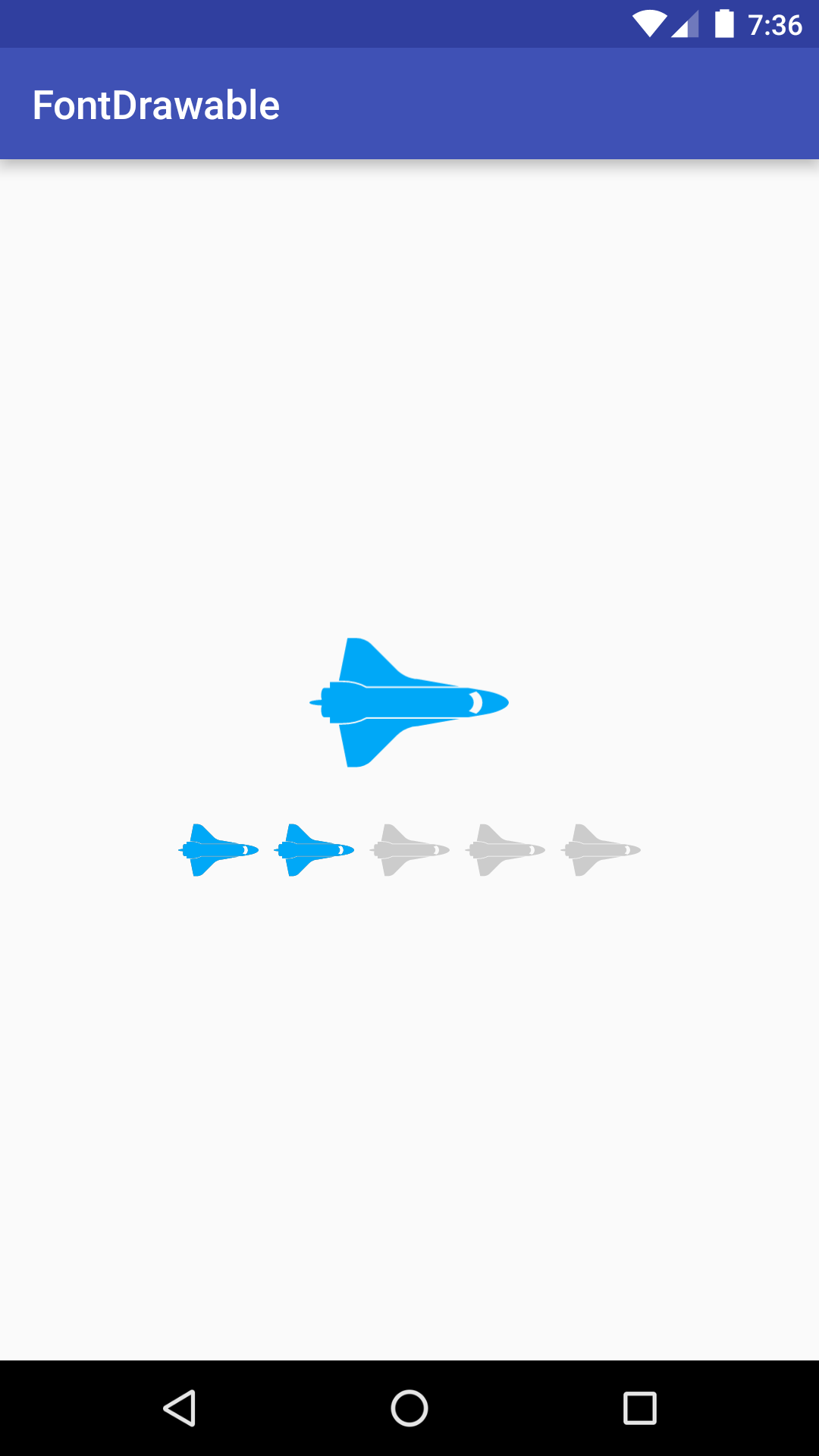
サンプルコードのスクリーンショット

ProgressDrawableにも対応
正確にはLayerDrawableですね。ちょうどRatingBarの星をアイコンフォントにして欲しいという要望があったので、ProgressDrawableにも対応しました。(実装読んでもらうとわかると思うのですが、ProgressDrawableをJavaから変更するのは結構大変でした。)
かなり細かい点
特別なパフォーマンスチューニングはしてないですが、性能を求めるなら生成コストの高そうなTypefaceをシングルトンにして使い回し、FontDrawable.Builder(Context context, char fontCode, Typeface typeface)のコンストラクタを使うのが良いと思います。
Paintのプロパティを直接扱いたい場合はFontDrawable.Builder(Context context, char fontCode, CustomFontPaint paint)というコンストラクタがあるので、CustomFontPaintをインスタンス化してゴニョゴニョして下さい。
おわり
FontDrawableをもし気に入ってもらえたら、githubのほうにスターしてくれると嬉しいです ![]()
今後もOSS活動頑張ります。