この記事はAdobe AIR Advent Calendar 2013 7日目の記事です。
大したことは書いていませんが、飛び込みで参加せていただきます。
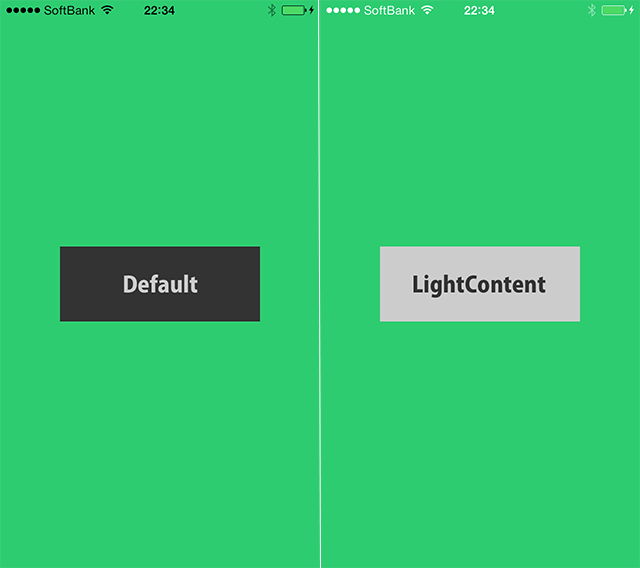
さて、iOS7ではステータスバーが透明になり、コンテンツの上に表示されるようになりました。
そのため、フルスクリーンではないアプリの場合、
コンテンツの背景が明るければデフォルトの黒い文字、明るければUIStatusBarStyleをUIStatusBarStyleLightContentにして白い文字に設定します。
ただ、iOS7のバグ?なのか、ステータスバーの文字色を白にしていても、カメラロールを表示した後は黒い文字に変わってしまいました。
AIRのAPIからステータスバーの設定なんて出来ないよなぁって思ったので(ちゃんとドキュメント探してないですが)、ステータスバーの色を切り替えるANEをつくりました。
ANEとプロジェクト一式ははGithubに公開してあります。
https://github.com/kazutoyo/StatusBarStyleANE
さて、使い方は次のような感じです。
import jp.kazutoyo.ane.StatusBarStyleANE;
if(StatusBarStyleANE.getInstance().isSupported()) {
StatusBarStyleANE.getInstance().setStatusBarStyle(StatusBarStyleANE.STATUS_BAR_STYLE_LIGHT_CONTENT);
}
白い文字にするときはStatusBarStyleANE.STATUS_BAR_STYLE_LIGHT_CONTENT、
黒い文字にするときはStatusBarStyleANE.STATUS_BAR_STYLE_DEFAULTをsetStatusBarStyleに指定します。
AIRは便利な部分もありますが、OS側のバグやAIRのバグがあるとANEで対応しないといけないことがたびたびあります。
マルチプラットフォームに対応したAIRの宿命なので仕方ないですが、もうちょっとこういう対応が減らないかなーって思ってます。