R Markdownには標準でBootstrapが組み込まれています。そのためBootstrapの様々な機能が使えるようになっています。
ここでは,Bootstrapの機能であるグリッドシステムをR Markdownで利用してみます。
グリッドシステムとは
グリッドシステムとは,Bootstrapが採用しているレイアウトシステムです。本家サイトでは以下のように説明されています:
Bootstrap includes a responsive, mobile first fluid grid system that appropriately scales up to 12 columns as the device or viewport size increases. It includes predefined classes for easy layout options, as well as powerful mixins for generating more semantic layouts.
基本的な考え方は,
- ページに行を設置
- 行内に列(セルをイメージしたほうがいいかも)を設置
- これでグリッドのようなレイアウトを設計
となります。もちろんレスポンシブにできますし,画面解像度に応じて設定したりできます。具体的な説明,および使い方については下記のリンク先を参照してください:
R Markdownでの実装方法
実装例
具体例として,「1行のコンテンツで内部に3つの列(セル)がある」ようなレイアウトを想定してみます。以下のような内容のRmdファイルを準備します:
---
title: "bootstrap grid test"
output: html_document
---
## グリッドシステム
### 行の割当 {.row}
#### 一列目 {.col-md-4}
ひとつめ。
```{r}
plot(1:10)
```
#### 二列目 {.col-md-4}
ふたつめ。
```{r}
plot(5:10)
```
#### 三列目 {.col-md-4}
みっつめ。
```{r}
plot(11:20)
```
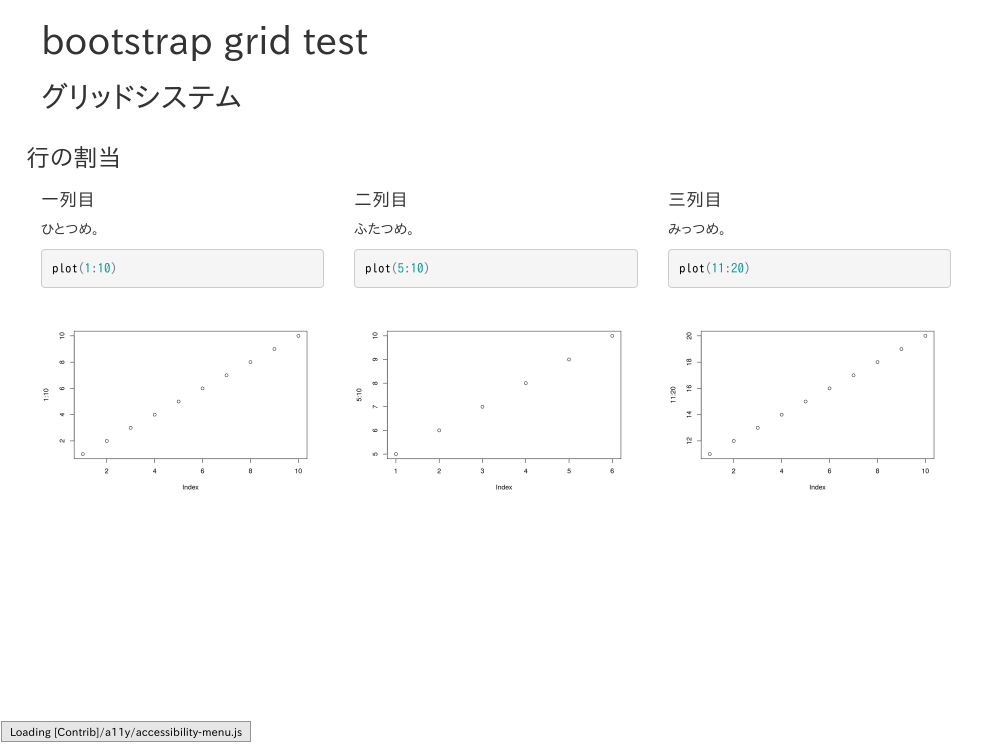
これをknitしてrenderすると,以下のようなhtmlが生成されます:
解説
R Markdownはmdからhtmlへと変換するのにPandocを利用しています。Pandocは見出し項目の行末に{ }を設置してそこにid名やclass名を記述しておくと,そのid名やclass名を持ったdiv要素で覆うようになります。また見出しレベルの階層性の応じて,ちゃんと入れ子構造で解釈して対応します。これを利用して実装しています:
- まず大きい見出しレベルで
{.row}を付与 - その下に,
{.row}要素よりひとつ小さい見出しレベルで{.col-md-4}を付与 - これを3つ準備
これだけです。あとはBootstrapの仕様に従ってclassを付与していけば,自分好みのレイアウトにすることができます。ぜひ色々試してみてください。
留意点
クラス名を付与しない,列コンテンツと同レベル見出しについて
行を指定するコンテンツ内では,列となるコンテンツ(上記例では{.col-md-4}を付与したもの)以外に同じレベルのコンテンツを配置しないでください。例えば以下のような感じでは崩れます:
### 行の割当 {.row}
#### 列コンテツ {.col-md-4}
(内容記述)
#### class名なし
(内容記述)
#### 列コンテンツ {.col-md-4}
(以下略)
ただ,列を指定した見出しレベルより下の見出しならOKです。例えば以下のような感じならOKです:
### 行の割当 {.row}
#### 列コンテツ {.col-md-4}
(内容記述)
##### class名なし
(内容記述)
#### 列コンテンツ {.col-md-4}
(以下略)
これなら単に列内の見出しとして解釈されます。
見出しレベルについて
今回は「行として見出しレベル3・列として見出しレベル4」にしましたが,「行にレベル2・列にレベル3」としても大丈夫です。
floating tocについて
R Markdownにはサイドメニューとして見出し一覧を作成するfloating toc機能がありますが,floating tocを有効にしても今回の内容はそのまま機能します。ただし,幅はけっこう狭くなりますので注意してください。
あとR Markdownの標準テンプレートでは,コンテンツの最大幅が固定されています(.main-containerのmax-widthが940px)。もし最大幅を変更したい場合は,以下のようなcssチャンクをRmd内に記述してください:
```{css}
.main-container {
max-width: 1200px;
}
```
Enjoy!