概要
※公開方法が一番重要なので、うまくいかない時はそれをまず確認してください
個人的にスマフォの通信量が7Gに行くことが多くなったので、小まめに確認して使い過ぎないようにしようと思ってつくりました。
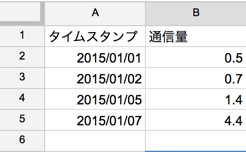
以下のような感じで、POSTすれば表になるので、これをグラフにすれば日々の通信量が視覚化できていいですね!
script
そもそもどうやってscriptをいじるか知らない人はググってください。Spreadsheetを新規作成してツール>スクリプトエディタで開きます。
POST時にシート名と数値データをそれぞれsheetNameとdataで指定している前提です。
function doPost(e){
var sheetName = e.parameters.sheetName[0];
var data = e.parameters.data[0];
addData(sheetName, data);
return ContentService.createTextOutput(JSON.stringify({content:"post ok", sheetName:sheetName, data:data})).setMimeType(ContentService.MimeType.JSON);
}
function addData(sheetName, data){
Logger.log("addData");
var sheet = SpreadsheetApp.openById("ABCDEFGHIJKLMN").getSheetByName(sheetName);
var sheetData = sheet.getDataRange().getValues();
sheetData.push([new Date(), data]);
sheet.getRange(1,1,sheetData.length,2).setValues(sheetData); // getRange(開始行、開始列、行数、列数)
}
openByIDでスプレッドシートを指定しています。このIDは、
https://docs.google.com/spreadsheets/d/ABCDEFGHIJKMLN/edit
ってURLの場合はABCDEFGHIJKMLNの部分ですね。
公開する
これでハマるとスクリプトとか全部良くても、外部からちゃんと叩けないので重要です。
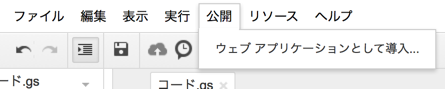
1.まずスクリプトエディタ画面の公開>ウェブアプリケーションとして導入をクリック
2.アプリケーションの実行ユーザは「自分」、アクセスできるユーザーを「全員(匿名ユーザーを含む)」にする。これで公開URLゲットです。
実行ユーザを自分以外にすると、各ユーザー毎に認証する必要があるので外部から叩くときにめんどくさいです。そもそも自分以外にすると匿名ユーザーが叩けないので、スクリプトから叩くのが困難になります。
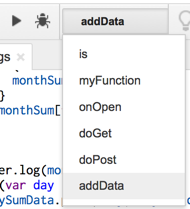
3.承認が必要な関数を実行する。今回はaddDataを選択して▶を押して実行。承認ダイアログが出たら承認する。
これやってないと、外部ユーザー実行にこける(はず)。
4.スクリプトを変更したら必ずバージョンを更新する!
これ重要で、自分でデバッグするときと外部から叩いたときに出るエラーが違う場合はバージョンを追加してないことが問題です。
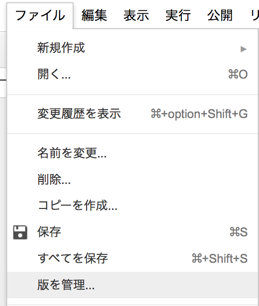
バージョンは「版を管理…」から新しいものを追加できるので、スクリプトを更新したら必ずバージョンを進めてから、再度公開処理時にそのバージョンを選択してください。
これをやらないと外部から叩くときだけ過去のバージョンのスクリプトを使ってしまって意図した通りにいかないことがあります。
めんどくさいですが必ず毎回やりましょう。
デバッグ
addDataのところでエラーが出る場合は、POSTの仕方がおかしいかもしれないので、一度addData部分をコメントアウトして実行すると、JSONで送ったパラメータが表示されるので、それを使ってデバッグしてください。
POSTしてみる
-dでもできると思ったら成功したのは-Fだけでした。
$ curl -L https://script.google.com/macros/s/ABCDEFGHIJKLMN/exec -F 'sheetName=通信量' -F "data=4.4"
{"content":"post ok","sheetName":"通信量","data":"1.4"}
この要領でRubyやNodeのアプリケーションから公開URLにPOSTすればOKです!