別にportは3000じゃなくてもいいのですが、とにかく手元のマシンで開発しているAPIなどのテストが便利になります。
Download Versionは4.0.1です。
4系のキャプチャあり説明がこの世に全然ないので、画像つきで説明してみます。
最終イメージ
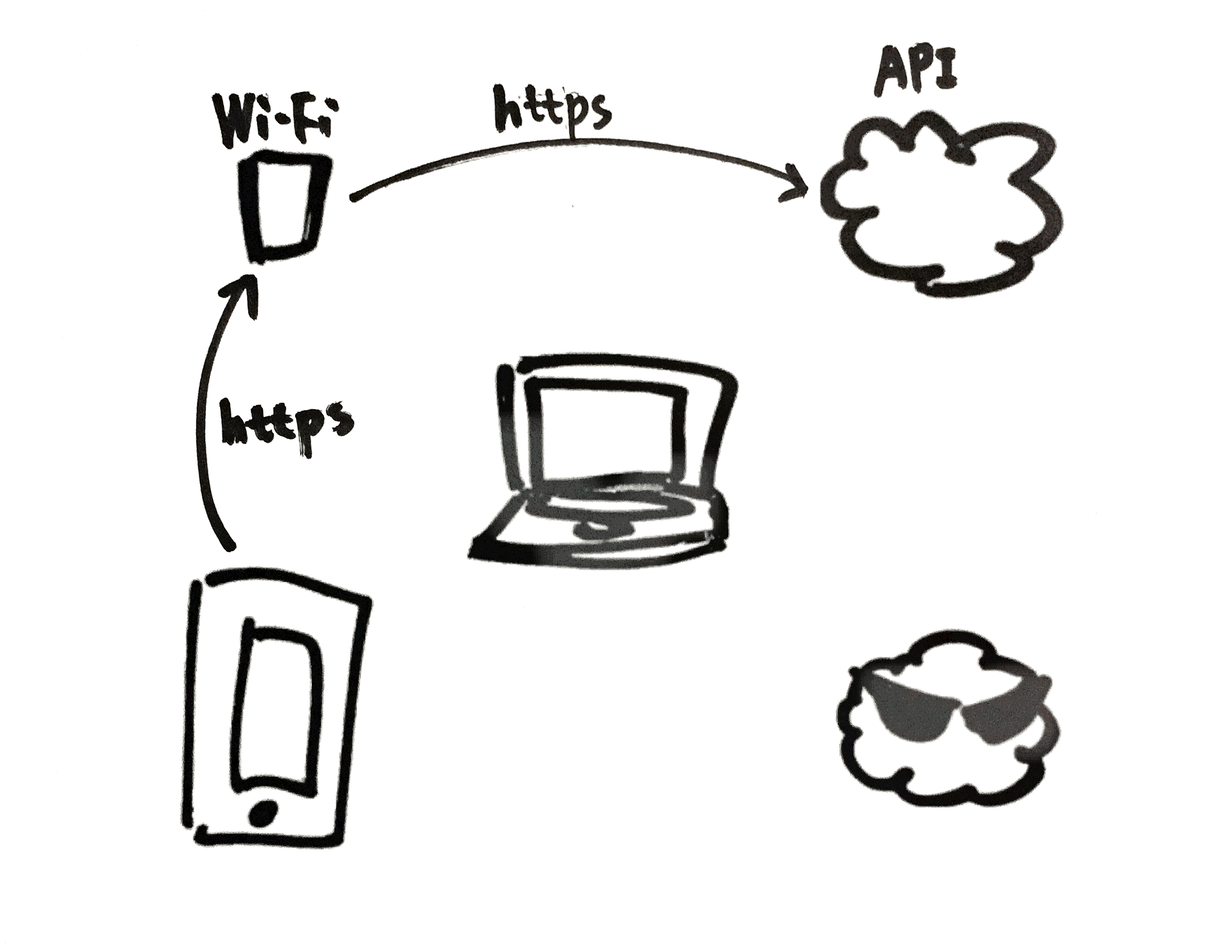
本来
アプリ→Wi-Fi→本番APIサーバー(https://example.com)
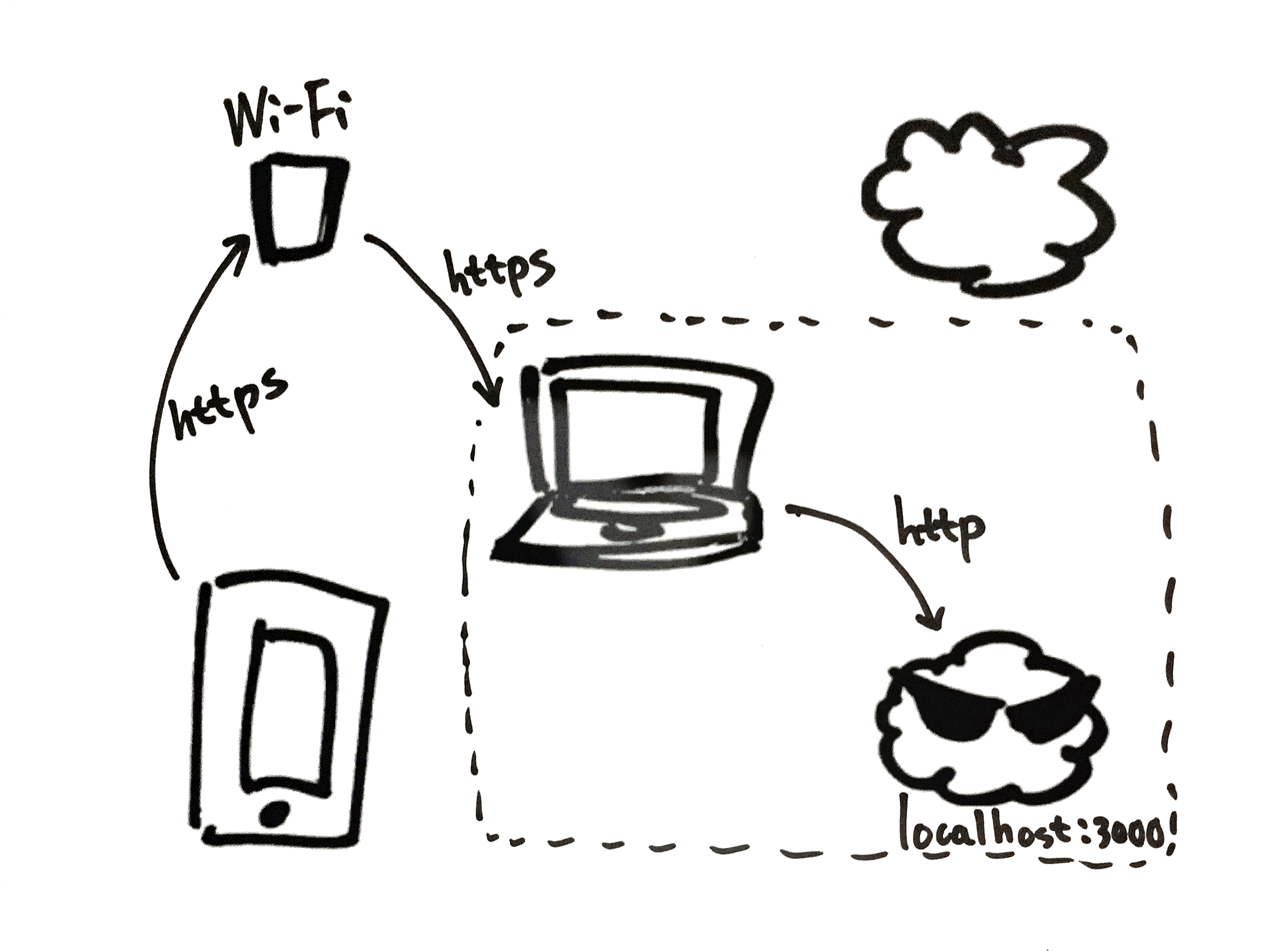
今回
アプリ→Wi-Fi→手元のMacのプロキシ→手元のAPI(http://localhost:3000)
localhostのやつが悪い顔しているように見えますが気のせいです。
手順
もし途中で詰まったらこの辺も見るといいかもです。
1. Charlesダウンロードしてインストール
TOPよりよしなにやってください。
2. 起動
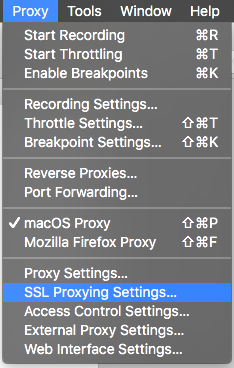
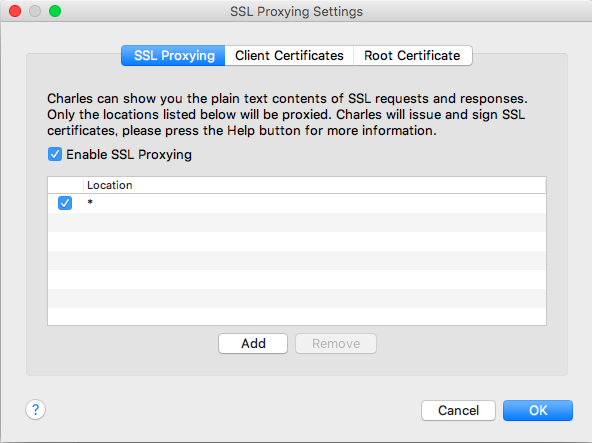
3. SSL Proxy に"*"設定
Mac上部の方のMenuより選択してウィンドウ表示。
"*"を追加してください。
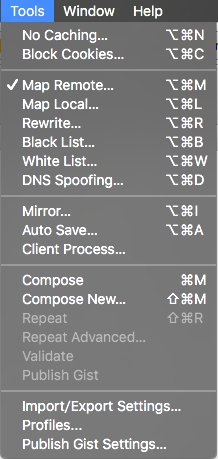
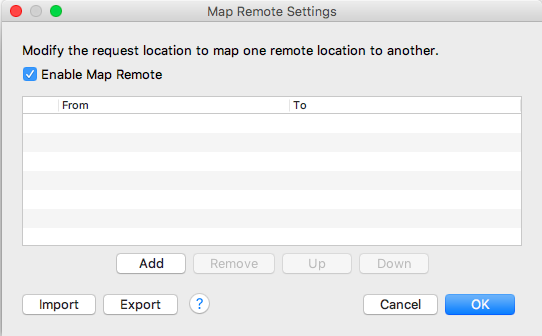
4. Map Remoteの設定
ここが最大のキモです。
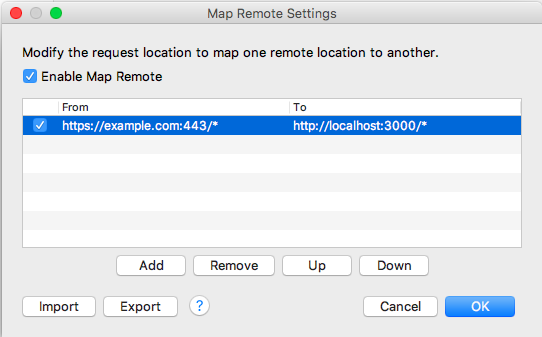
MenuよりMap Remoteを選択
Enable Map Remoteにチェック。
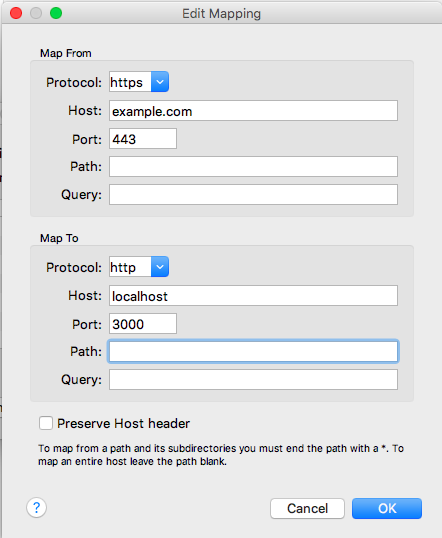
「add」を押してEdit Mappingウィンドウを開く。例えば今回はこのようにした。https→httpが設定可能であることがわかる。
OKを押して閉じる。
5. iOSでプロキシ設定
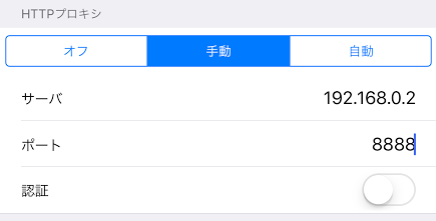
設定>Wi-Fiより、すでに設定してあるSSIDの横にあるinfomationマークをタップして詳細設定画面へ。
同じWi-Fiに接続しているMacに振られているIPとポート8888(Charlesのデフォ)を入力する。
6. スマホでプロファイル設定
ここまで設定してどこかにアクセスしようとすると、Charles上に許可を促す画面が出るのでAllowする。
またここまで来たら、 http://www.charlesproxy.com/getssl にアクセスすることで、プロファイル設定へ進める。
7. 【最後】APIにアクセス!!
録画ボタンは押しても押さなくてもredirectされました。
ストアから落とした目的のアプリを起動して何らかのAPIが叩かれたときに、ローカルで用意しているlocalhost:3000にログが流れ始めたら成功!
APIを開発しているエンジニアが、アプリエンジニアにわざわざ自分のローカルマシンのIPを教えて再ビルドとかしなくても、自由にデバッグができて便利。
もちろん本番アプリじゃなくて、ステージングやDEVサーバーを向いているものでも同様。
最初Macの/etc/hostsでlocalhost設定するだけでいいんじゃね?って思ったけど、https前提のAPIではそれだけではだめだった。この方法ならhttps→httpできて便利。
まとめという名の小並感
Charles超便利。プロファイルさえ入れればSSLでも気にしなくていいの楽。他にも便利機能たくさんありそうなのでもっといじり倒したい(ネットワークの帯域制限とか)。