まずおまじない置いておきます。
投稿内容は私個人の意見であり、所属企業・部門見解を代表するものではありません。
はじめに
ネタ的には今更感あると思いますが、アクセス解析とかしたときにサーバーレスにつくってみたので
設定からDWHに突っ込むまでをまとめてみました。
Webビーコンとは?
Webビーコン型とは、サイトの各ページにJSや特殊なイメージ(縦横1pxの透明なgif画像など)を貼り付けておいて、貼り付けたページがブラウザで表示されるたびに、サーバーにユーザーがアクセスしたページの情報を送る仕組みのアクセスログ解析です。
Google Analyticsもこの手法が使われてたりしますね。
今回やること
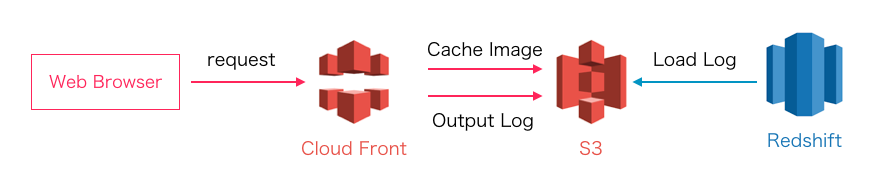
各AWSサービスの設定からDBにアクセスログを貯めるところまでをまとめています。
構成は上記の図のようにいたってシンプルな構成です。
AWS CloudFront
キャッシュさせてログとるためにつかいます
AWS S3
Imageの保管とアクセスログの保存につかいます。
AWS Redshift
貯めたログを貯めて解析するのに使います。
実装手順
1. 1x1.gifを作成
透過で1x1pixelのgifを用意します。
Photoshopでサクッとつくるのもよし、Webで拾ってくるのもよし。
用意できたらS3にあげておきましょう。
2. cloudfrontの設定
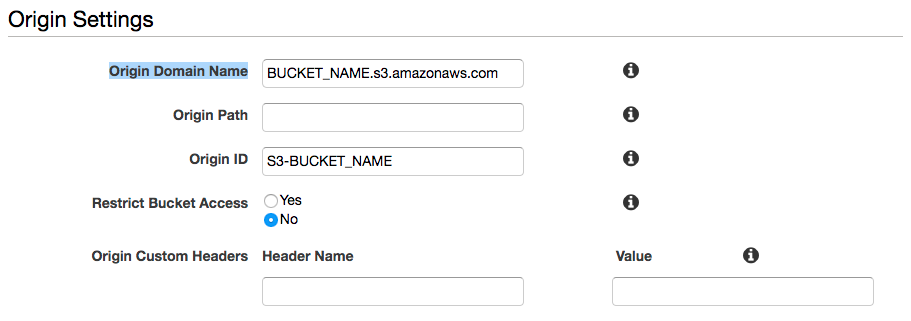
まずビーコンタグ用のDistributionを作成します。
Create Distributionを選択してOrigin Domain Nameに先程アップロードしたS3のドメインを設定しましょう。
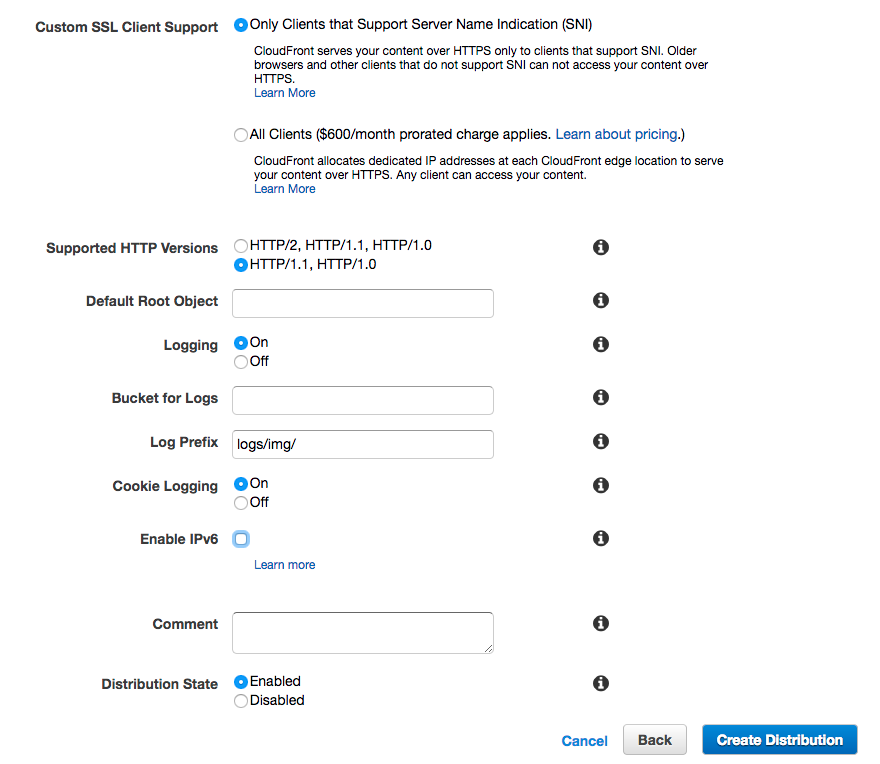
その他の項目はデフォルトのままで大丈夫です。
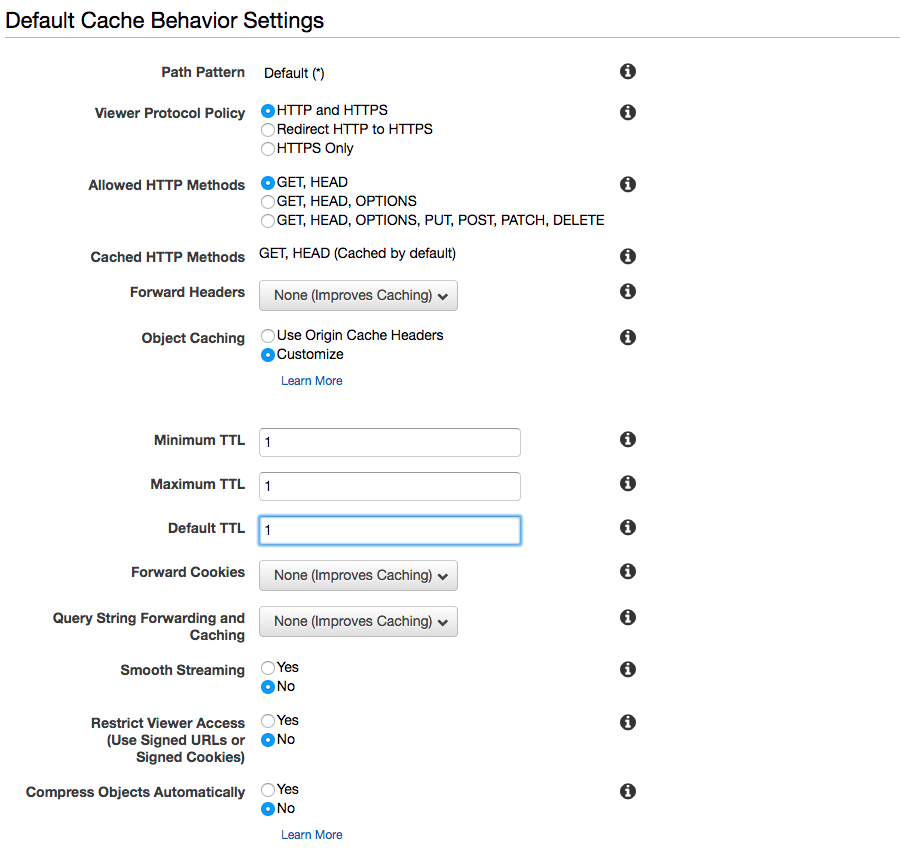
Default Cache Behavior Settingsの項目については、TTLを1秒に設定してます。

Distribution SettingsではCNAMEの登録とSSLを登録しておきます!
以上でCreate Distributionします。
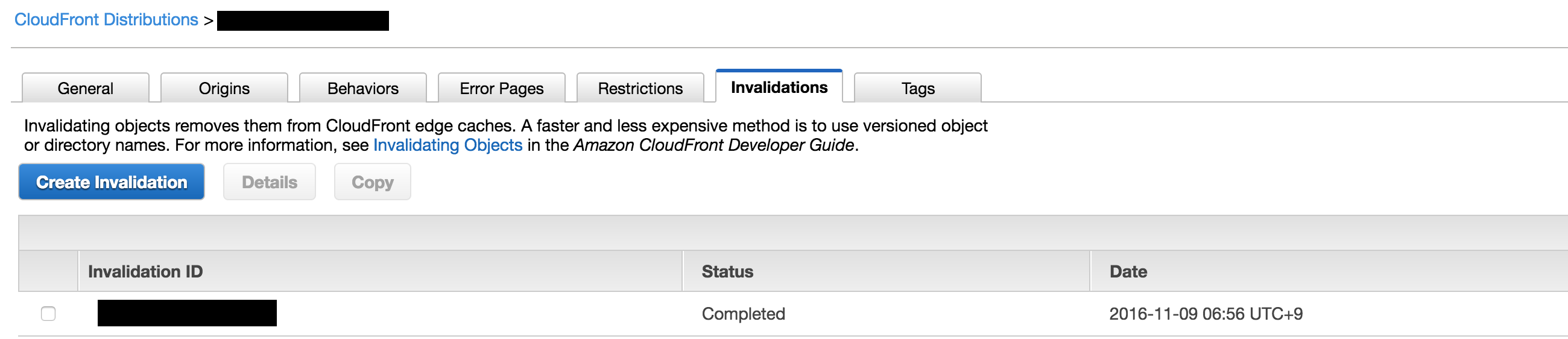
そのあとできたDistributionから、Invalidationを選択

Create Invalidation でS3に保管してある1x1.gifのパス(/1x1.gif*)を入力
これで設定は完了です!
あとは上記で設定したパス(今回はhttps://img.hoge.com/1x1.gif)
にアクセスして問題なければWebビーコンの完成です!
4. LPからgifをみる
- 設置ページからのrequestがcloud frontのログにrefererとしてに載るのでquery stringのリレーはいりません
<html>
<head>
<body>
<h1>OK</h1>
<img src="https://img.hoge.com/1x1.gif?event=view">
</body>
</html>
5. s3のログを確認してみましょう
c1: date
c2: time
c8: cs-uri-stem
c10: cs(Referer)
c12: cs-uri-query
c13: cs(Cookie)
% aws s3 cp s3://image/path/ . --recursive --quiet && find . -name '*.gz' | xargs gunzip -f && cat * | sort | q -t "select c1, c2, c8, c10, c12, c13 from -"
2016-11-04 08:20:31 /1x1.gif http://localhost:3000/lp.html?utm_campaign=hoge&utm_source=fuga event=view
2016-11-04 08:20:38 /1x1.gif http://localhost:3000/lp.html?utm_campaign=hoge&utm_source=fuga event=view
6. まとめ
短いステップで実装することができました!
ぜひ小規模なアクセス解析にお役立てください!