はじめに
直近cococs2d-xを使うことになりそうなので導入手順をメモとして残しておきます。
Cocos2d-x 3.7 より、Android Studioに対応したのことなので、eclipseでなくstudioでの導入手順をまとめます。iOS向けについてはそのうち追記します
前提
-
開発環境 Mac OS 10.11
-
Android Studio 1.4
https://developer.android.com/sdk/index.html -
Cocos-2dx v3.8.1
http://www.cocos2d-x.org/download -
JDK 1.7 (Java SE Development Kit 7)
http://www.oracle.com/technetwork/java/javase/downloads/index.html -
Android SDK API 22
-
Android NDK
-
Apache Ant
http://ant.apache.org/bindownload.cgi
手順
Cocos2-dxのセットアップ
- Dowonloadしたcocos2d-x-3.8.1.zipを解凍する。
※ここでは、ダウンロードしたzipファイルをUsersディレクトリに解凍したものとします。
/Users/kazuhiro/Library
- ターミナルを起動してsetup.pyを実行する。
$ cd /Users/kazuhiro/Library/cocos2d-x-3.8.1
$ ./setup.py
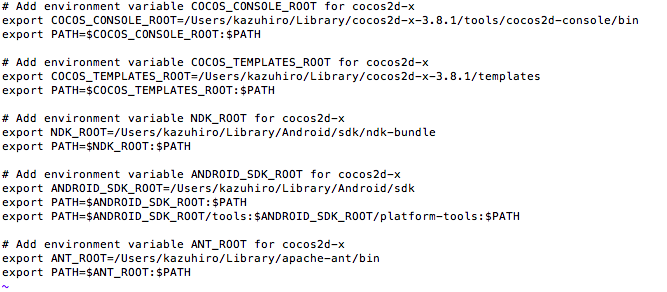
- NDK,SDK,ANTのパスを設定する。
- sourceコマンドで反映させる。
$ source /Users/kazuhiro/Library/.bash_profile
- catコマンドで反映されていることを確認する。
プロジェクト作成〜起動まで
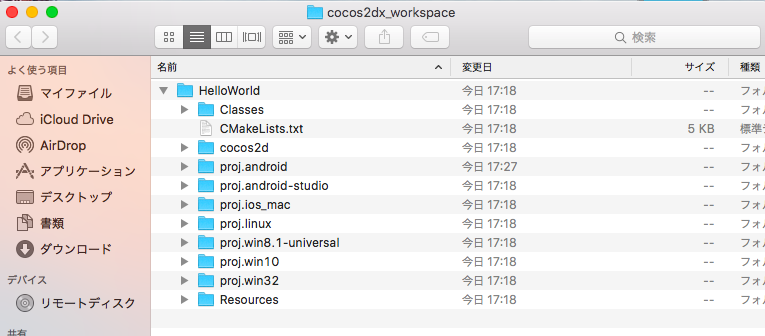
1.cocos-consoleを使いサンプルプロジェクトを作成する。しばらくするとプロジェクトが作成される
$ cd /Users/kazuhiro/Desktop
$ mkdir cocos2dx_workspacecocos
$ cocos new HelloWorld -d cocos2dx_workspace/ -p com.kazuhiro.helloword -l cpp
cocos newコマンドのオプションは以下の通り
cocos new -d <保存先ディレクトリのパス> -p <パッケージ名> -l <言語名>
-p:パッケージ名
-l:プログラミング言語(cpp:C++/lua:Lua/js:javascript)
-d:保存先ディレクトリのパス
※いくつかコマンドがあるようなのでまた別の機会に調べてみようと思います。
cocos -h
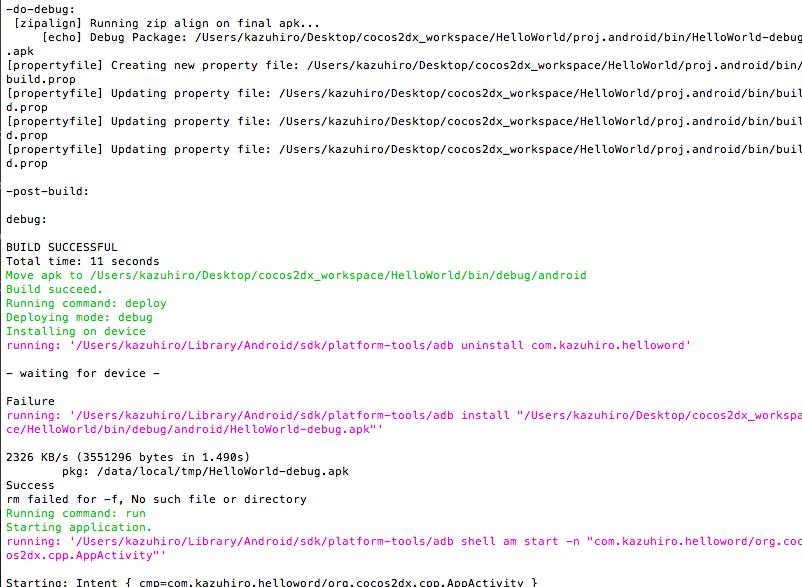
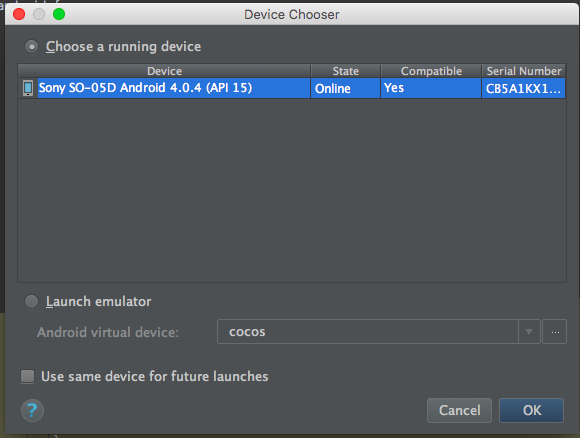
2.実機とMacを接続した状態で作成されたプロジェクトを実行してみましょう。
プロジェクトもcocosコマンドで実行できます。
$ cocos run -s ./cocos2dx_workspace/HelloWorld/ -p android -m debug -j 2
sプロジェクトがあるディレクトリのパス
p:プラットフォーム(android/ios)
m:実行モード(debug/release)
-j:ビルドに使うコア
※ビルド時にも作業したい場合はコア数を減らした方が良さそうです。最大数-1ぐらいが適当なので
しょうか
エミュレータで実行する場合は以下のようにすることで追加できます。
$ emulator -avd & cocos run -s ./cocos2dx_workspace/HelloWorld/ -p android -m debug -j 2
3.Hello Worldが起動したら成功です。
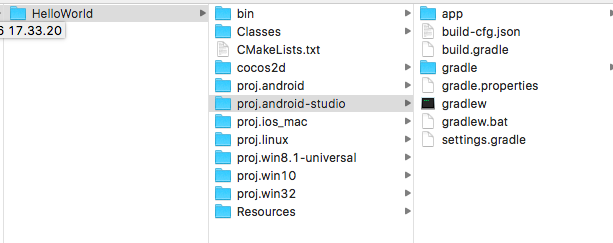
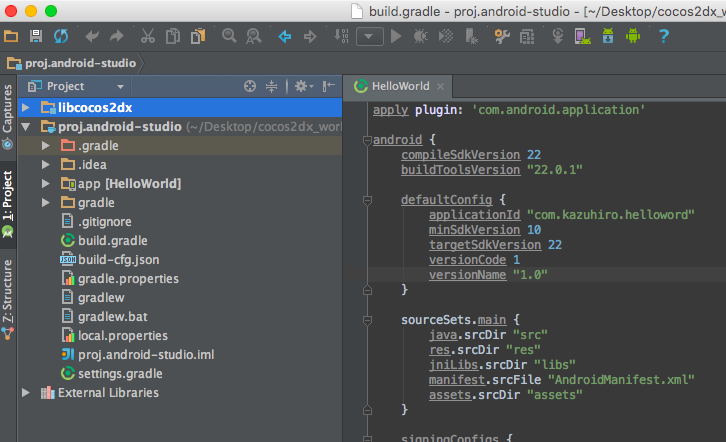
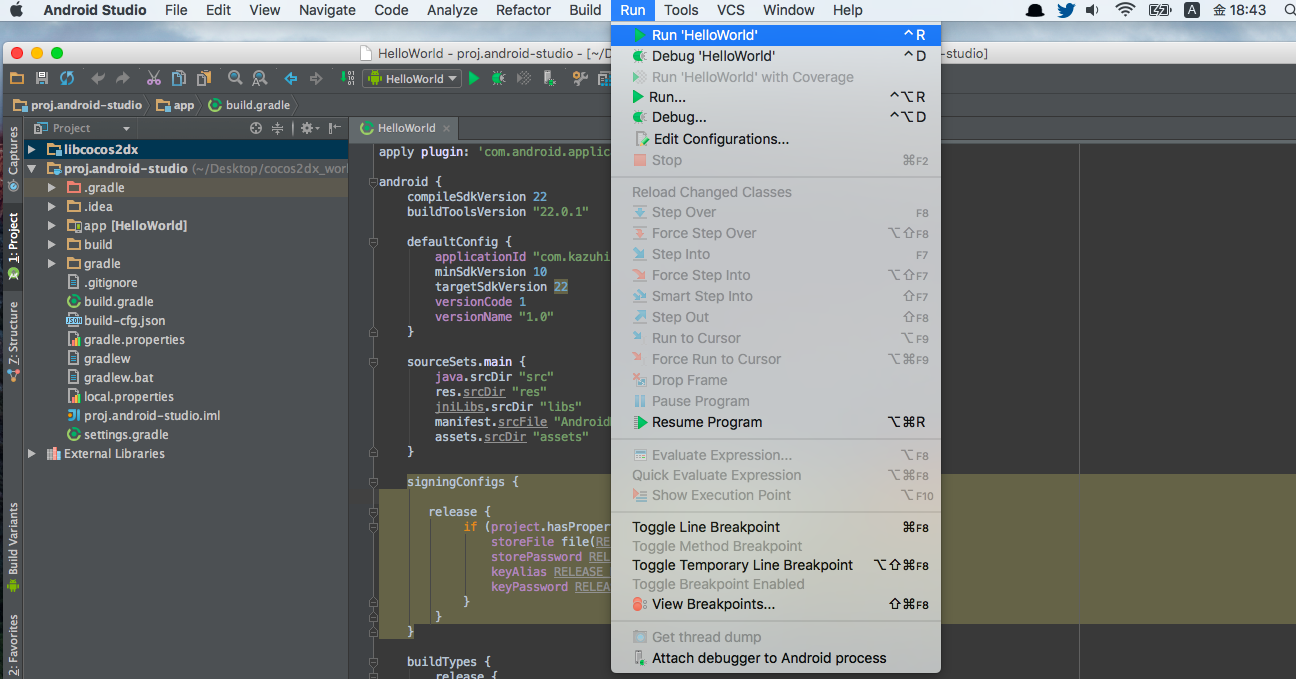
Android Studioで起動する方法について
前項で作成したHelloworldを取り込んで起動してみましょう