Repliaとは?
PSDファイルをimportして、Storyboad / objective-c(Swift)のコードが入ったxcodeのプロジェクトファイルをexportすることができるというツールです。上手く使うことにより、デザイナーの方にデザインの指示書をPSDやパワポで作ってもらって、それをベースにエンジニアがStoryboadで同じレイアウトを組む、といったようなことをしている案件の場合は、上手く使えば工数を大幅に減らせる可能性があると思います。
インストール
mac用のAppstoreからダウンロードすることができます。2015年5月26日現在では、2900円で購入できますがこれはセール価格で順次価格は上がっていくようです。購入を考えてる方は、セールの間に買っちゃうのが良いかもしれません。
https://itunes.apple.com/app/replia/id988307015?ls=1&mt=12
注意
Repliaを利用するためには、Photoshop CC 2014が必要です。それよりも古いPhotoshopを利用している場合や、Photoshop自体がインストールされていない端末では動かすことができないのでご注意ください。
使い方
1. Photoshopのリモート接続を有効にする
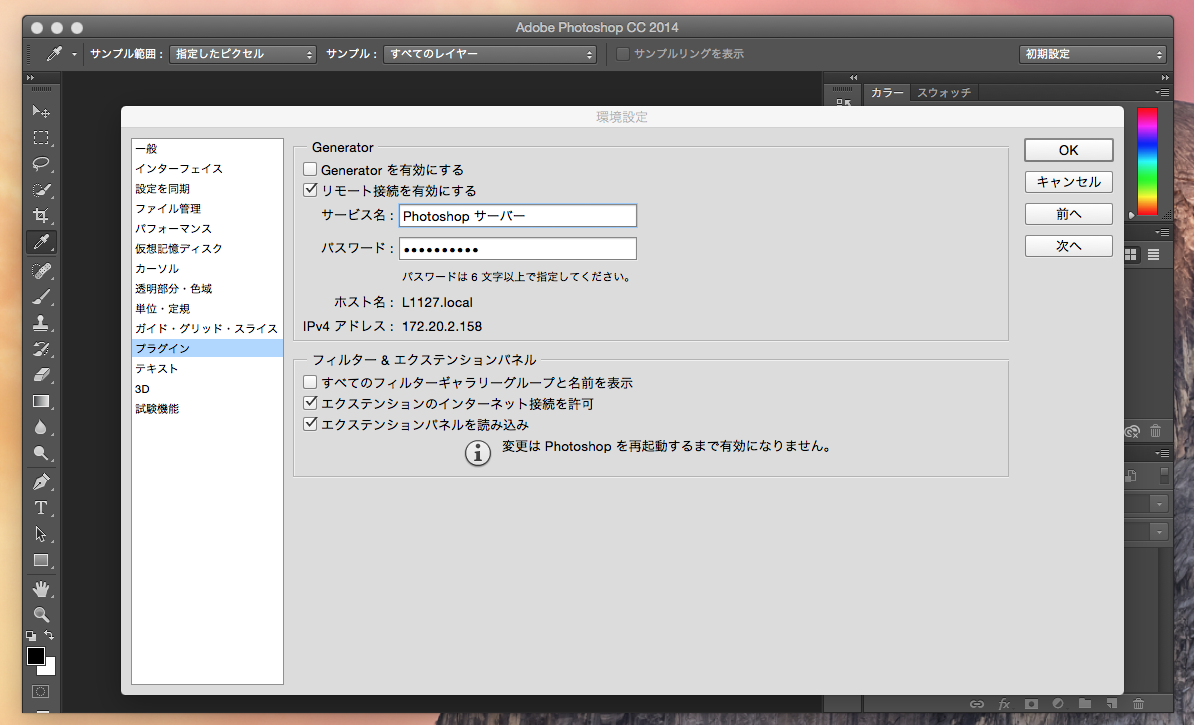
環境設定 -> プラグインを開いて、下記のように「リモート接続を有効にする」にチェックを入れます。パスワードは、任意のものを設定してください。

その後、設定を有効にするためにPhotoshopを再起動します。
2. Repliaで読み込みたいPSDファイルを開く
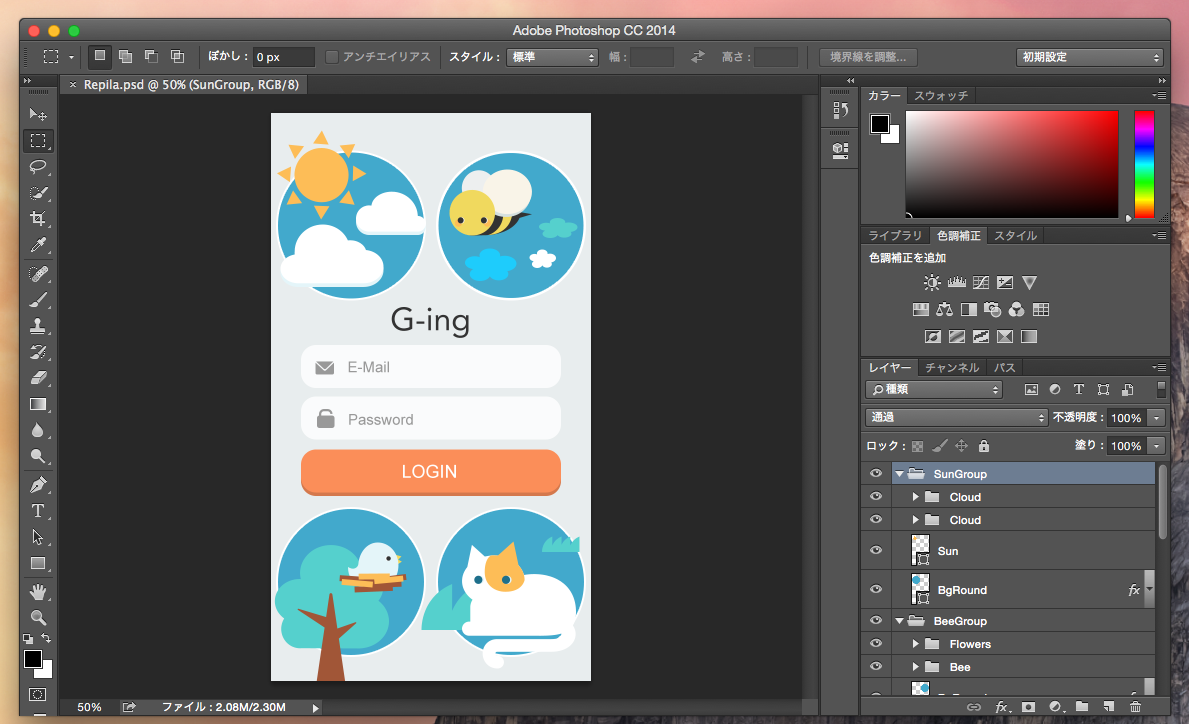
ただ開くだけでOKです。下記では、Repliaの方で用意されていたサンプルPSDファイルを開いてみています。

3. Repliaを起動し、Photoshopサーバーに接続する
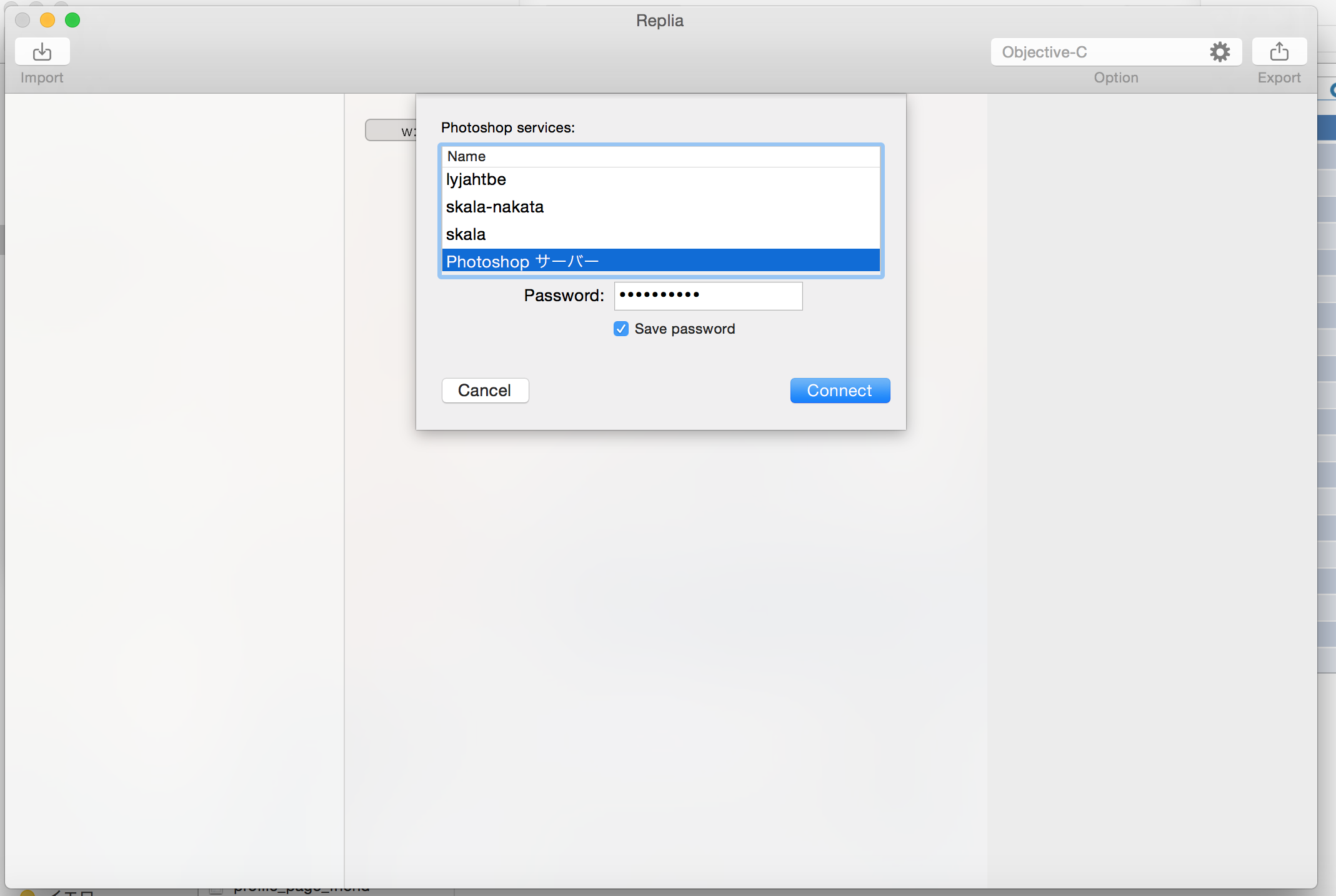
Repliaを起動すると、接続可能なサーバーの一覧が表示されます。さきほど1で設定したものがここに表示されているはずなので、それを選択し設定したパスワードを入力して、Connectをクリックします。

4.import scaleを選択してPSDファイルをimprotする
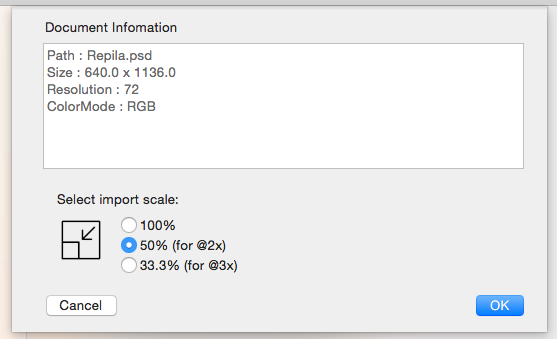
現在Photoshopで表示しているPSDファイルについての情報と、import scaleを選択するポップアップが表示されます。今回importするPSDファイルはRetina対応のため640 x 1136サイズで作成されているものなので、import scaleを50%に設定してOKを押します。

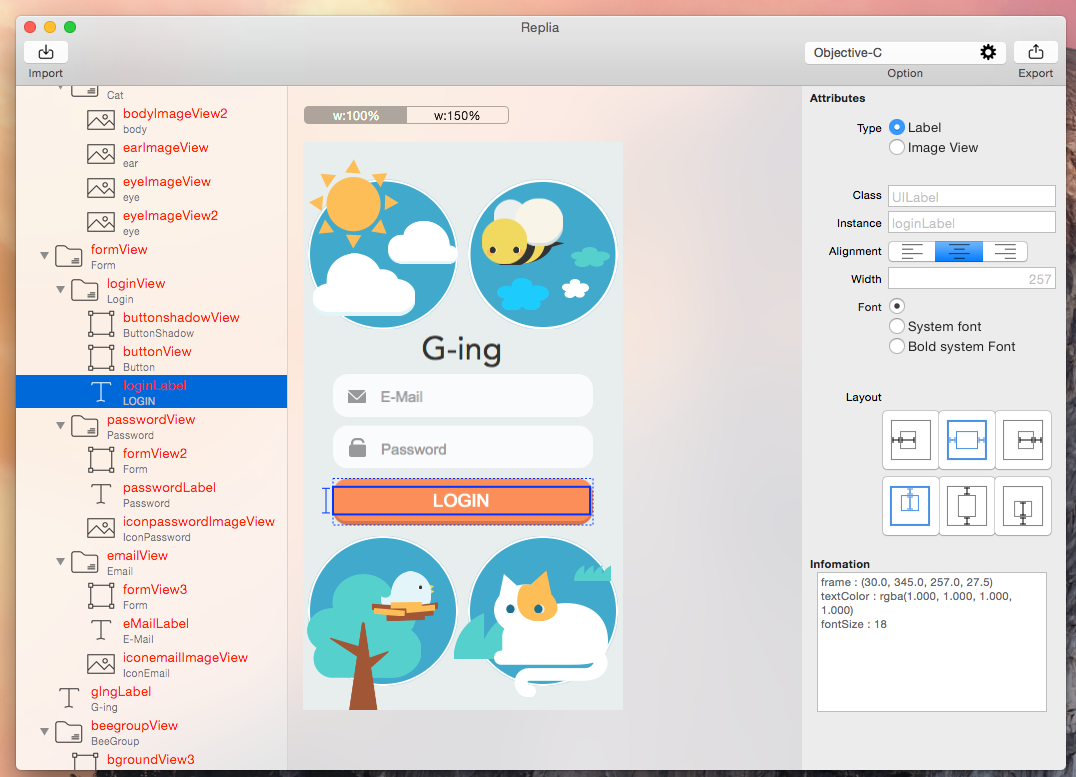
5.読み込まれたレイヤーに対応するClass / Layoutを選択する
PSDが見事に読み込まれました!この画面で、それぞれのViewに対してClassを指定することができます。初期時点でも、画像はUIImageViewになっていたり、文字列はUILabelなど良い感じに割り振ってくれていますが、これに対して自前のCustomViewを指定する、といったことも可能です。

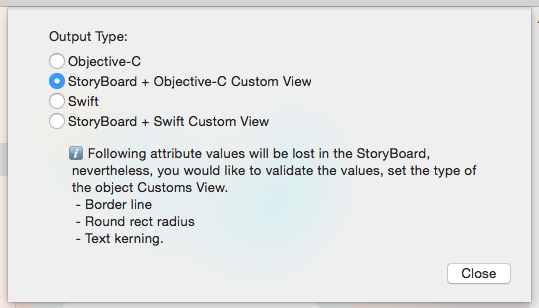
6.Exportする
歯車アイコンをクリックしてExportする形式を必要なものに指定してから、右上のExportボタンを押すことでプロジェクトを吐き出すことができます。Objective-C(Swift) を選択するとゴリゴリコードで書いてViewを生成したプロジェクトが、Storyboard + Objective-C(Swift) Custom Viewを選択すると、Storyboad上でUIが配置されたプロジェクトがExportされます。今回はStoryboardを選択してExportしてみましょう。

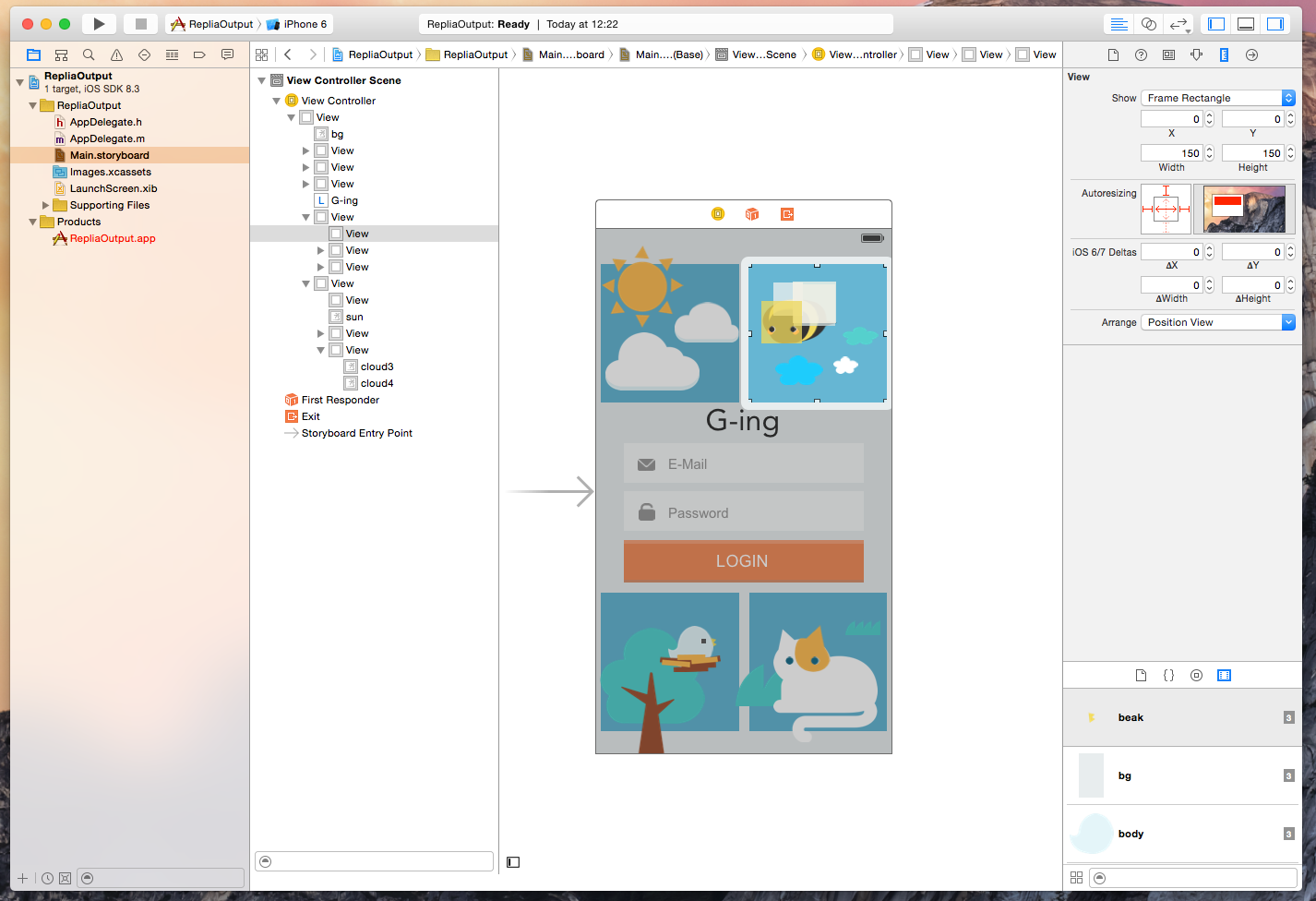
7. Storyboad(コード)を調整する
ゴウランガ!PSDファイルが、あっという間にStoryboadに出力されました。素晴らしい!が、LayoutはAutolayoutではなくAutoresizingMaskで指定されている、Storyboad形式で吐き出した場合はViewに指定されてたborderや角丸要素がなくなっている、など完璧なモノではないのでXcode上でそのあたりを対応する必要があります。

Repliaで出来ないこと
上述したようにStoryboadで吐き出したときは、Autolayoutの対応やborder/角丸などの対応は自分でやる必要があります。また、その機能を見つけていないだけかもしれませんが、xibやStoryboadを単一で吐き出すのではなく全て新しいxcodeのプロジェクトとして吐き出されてしまうため、PSDから1画面分だけのStoryboadやViewのコードを生成して既存のプロジェクトに取り込む、ということはちょっと手間がかかるのかな、と思いました。
所感
何をCustom Viewにするかなどの判断を行う必要があること、Autolayoutなどの対応が必要なことを考えるとデザイナーさんがXCode + RetinaをMacに導入して使う、というよりはアプリエンジニアがPhotoshop + RetinaをMacに導入して使う、という利用方法になるのかな、と考えてます。
現状、プロジェクト単位じゃなくて単一のStoryboadだけ切り出す機能がない(か私が見つけていない)ので若干そこだけ手間な気はします。画面単位でデザイナーさんがPSDを作成して、それに対応するXibやStoryboadを自動生成してくれる、という運用にできれば良いのですが。また、Autolayoutや角丸 / borderなどの調整はやはり自分で行う必要があるので完全自動とは行きません(コードで吐き出せばborderなどは指定されてるが、昨今の流れ考えるとやはりUI周りはStoryboardで管理したいですよね)。
しかしながらStoryboadに画像や文字がデザイナーの位置した座標系で配置されるだけでも、例えばデザイン指示書などを作って運用してる案件ではその工程自体を上手くやればスキップできそうではあるし、導入してみる価値はあるかなと思ってます。まだリリースしたばかりとのことなので、今後にさらに期待!ですね。