今回はマテリアルデザインの主なコンポーネントについてです。
前回散々、UIパーツだの要素だの言ってきましたが、そいつらは実際どんなものがあるんだい?ってところを拾っていきます。
いつの日か「ここのUIってこんな感じもどうですかね?」「あー。確かにAndroidってこんな感じのUI多いよね。」「でしょー!」みたいな話ができるようになることを祈って、説明向け資料をまとめていきます。
Part.2 : マテリアルデザインのコンポーネント(小)
次回
Part.3 : マテリアルデザインのコンポーネント(中)
コンポーネントってなんなのさ?
機器やソフトウェア、システムの構成する部品や要素のこと。
今回の場合は、マテリアルデザインを表現するための部品のこと。
コンポーネントを知ると何がいい?
デザインはコンポーネントをうまく組み合わせていくという作業です。
コンポーネントを知る最大のメリットは組み合わせる要素が増えることです。
こういう名言があります。
配られたカードで勝負するしかないのさ…それがどういう意味であれ
〜スヌーピー〜
コンポーネントを知らない人はこのカードの量が圧倒的に少ないです。
今回はこのカードを増やす作業をしましょう。カードが増えればよりその場に適した方法・要素を選ぶことができ、それが良いデザインにつながるはずです。
(スヌーピーさんありがとうございます!)
コンポーネント(小)
ボタン
ユーザが触れたとき、どのような作用が生じるか明確に伝えるもの。
アプリのカラーテーマに沿ってデザインする。
ボタンのタイプ
| フローティングアクションボタン | 浮き出しボタン | フラットボタン | |
|---|---|---|---|
| イメージ |  |

|
 |
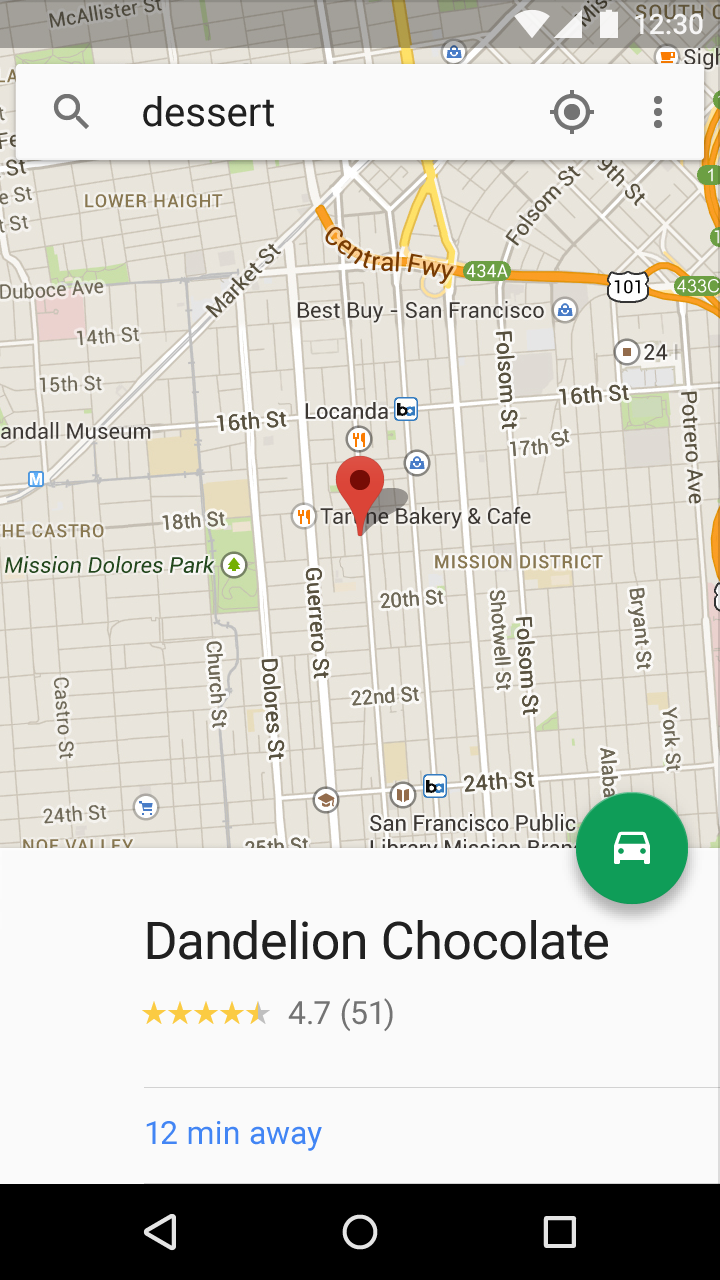
| 使用例 |  |

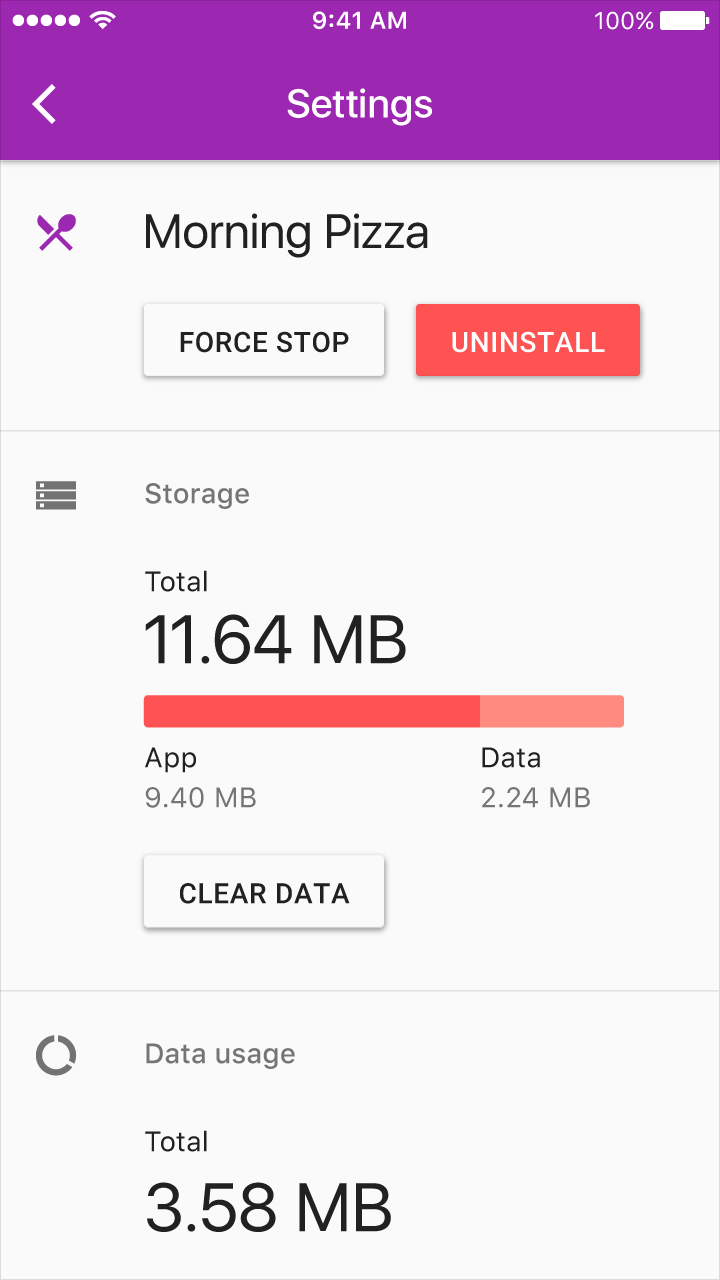
|
 |
| 特徴 | アプリのメイン機能の操作を行う。 | 平面のレイアウトに次元を追加する(強調)。 | レイヤが過剰になることを防ぐ。 |
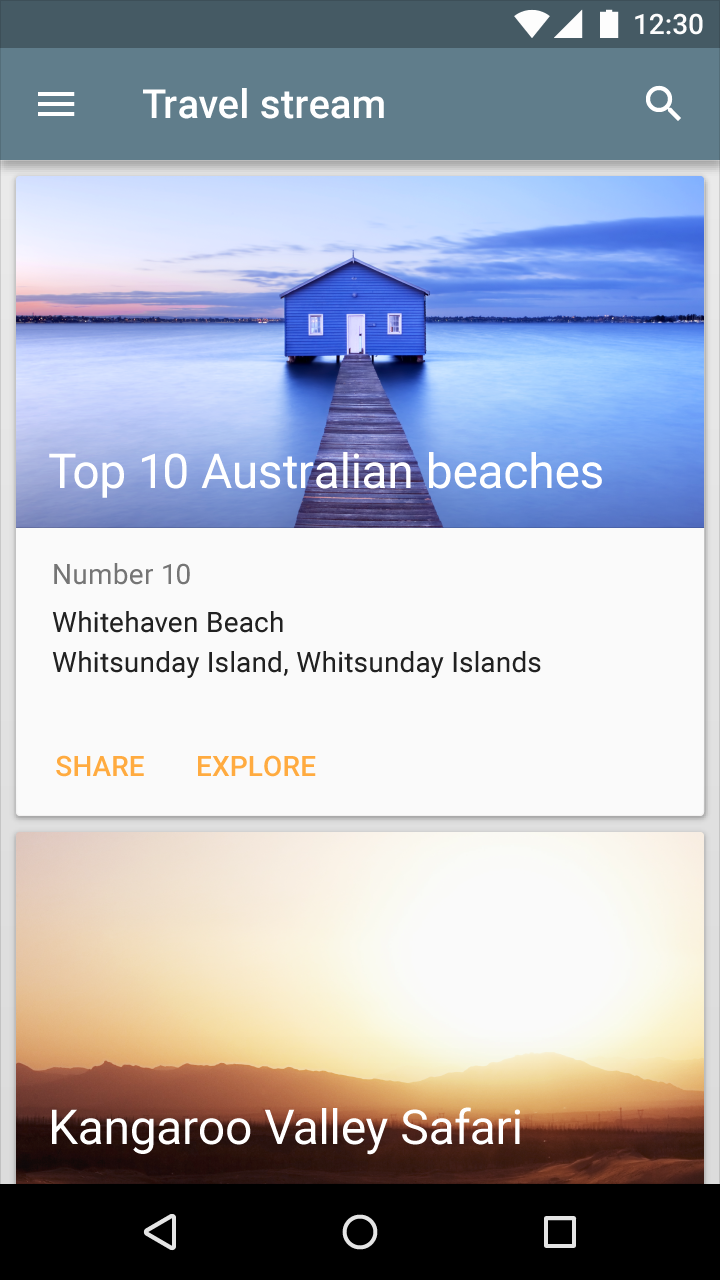
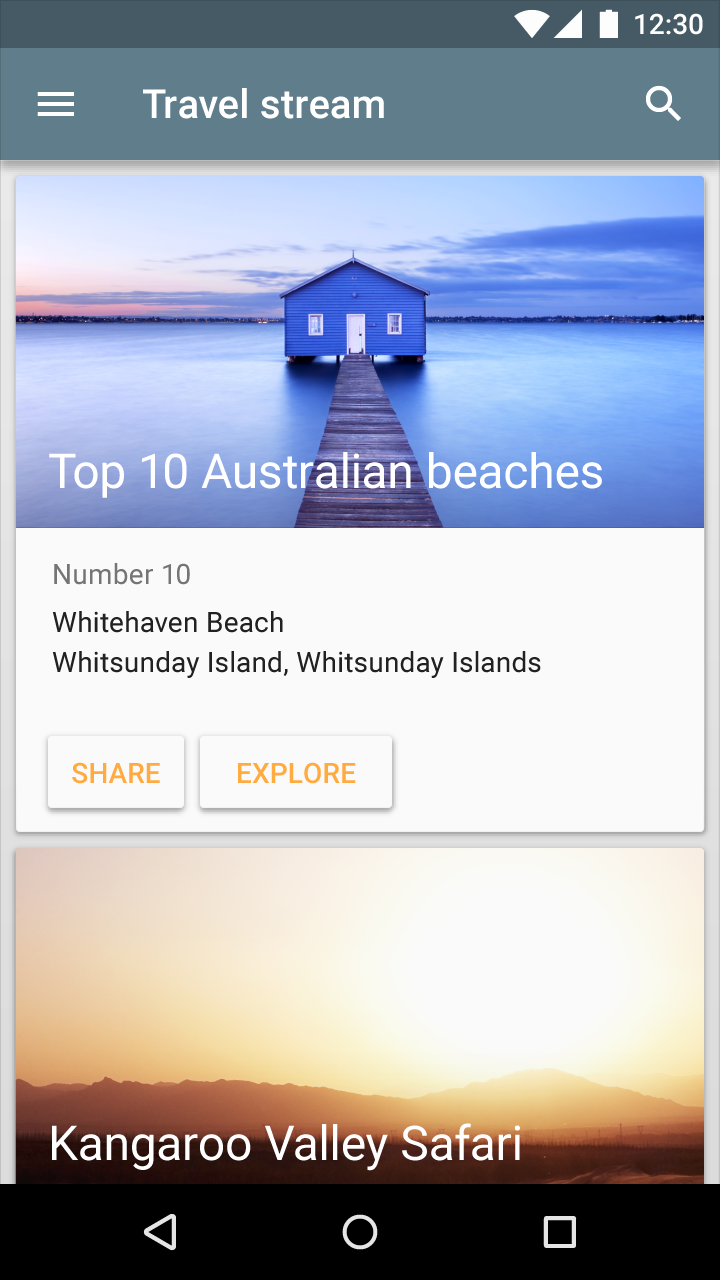
やっていいこと、だめなこと
| 概要 | OK | NG |
|---|---|---|
| 浮き出しボタンを使用する場合はレイアウトが重くなりすぎないか気をつける | 
|
 |
| フラットボタンを使用する場合は見分けがつくかどうか気をつける |  見分けがつかない場合は浮き出しボタンを使用する 見分けがつかない場合は浮き出しボタンを使用する |
 どこがボタンかわからない どこがボタンかわからない |
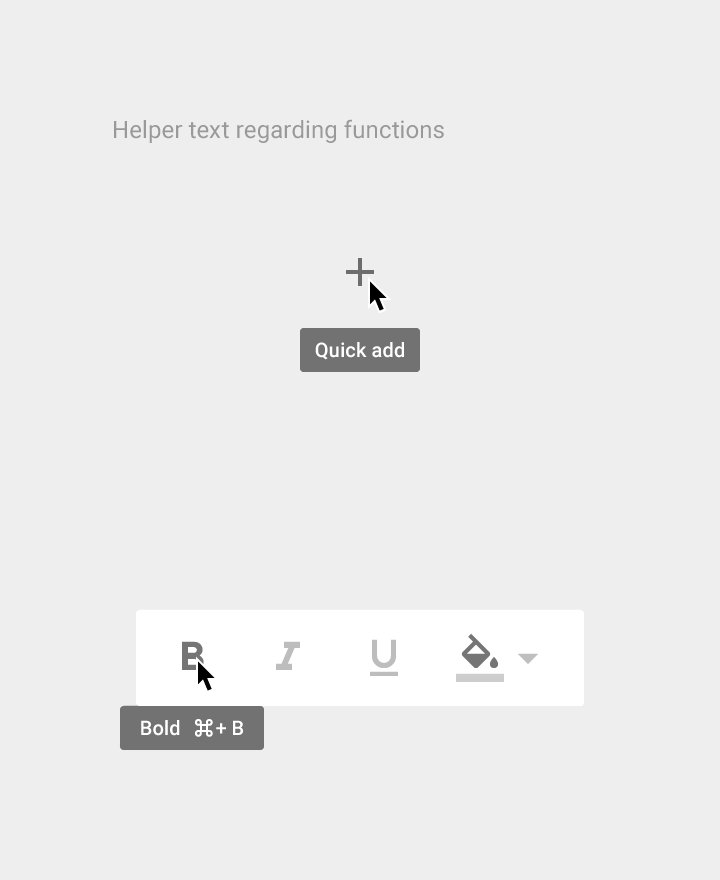
他のボタン
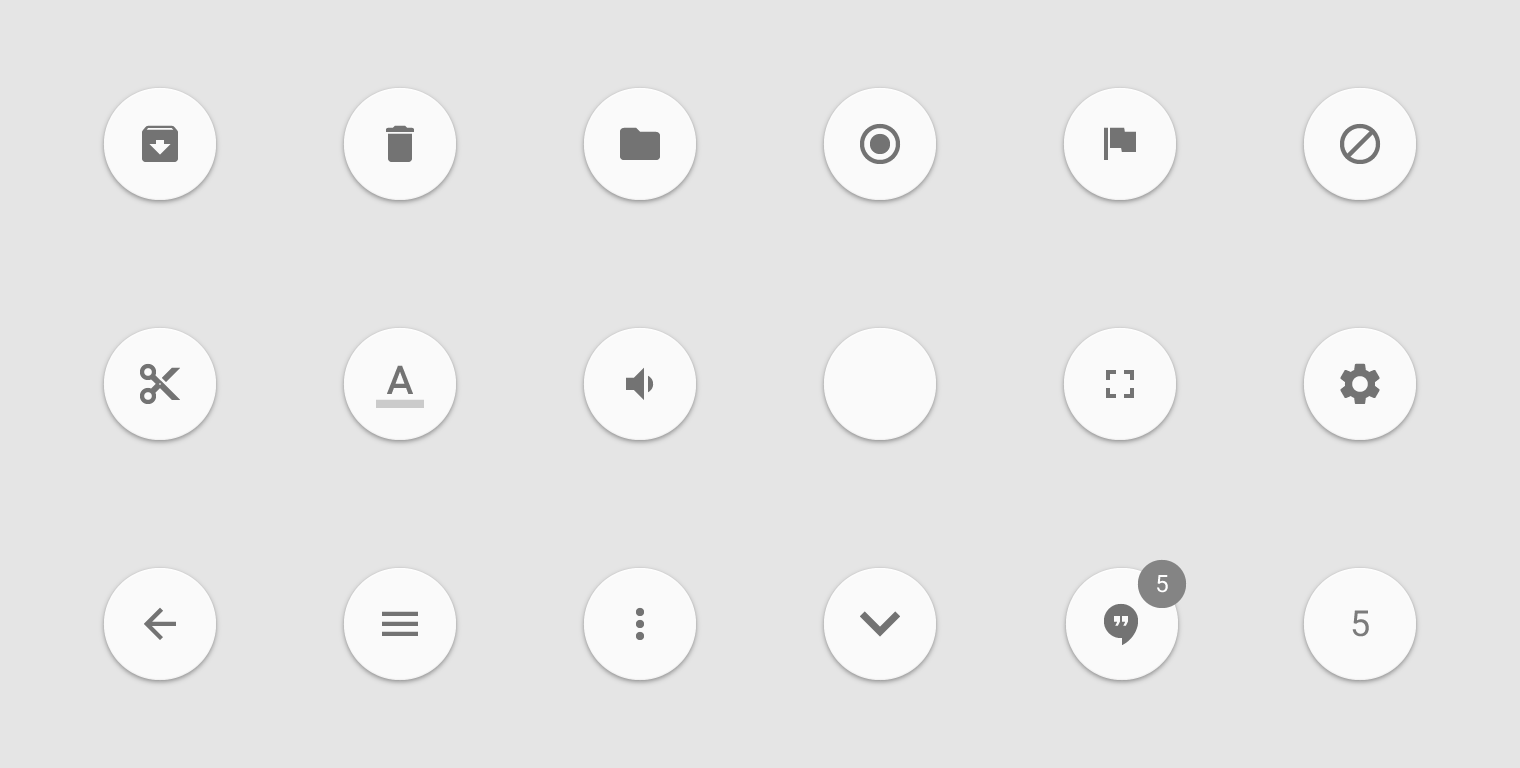
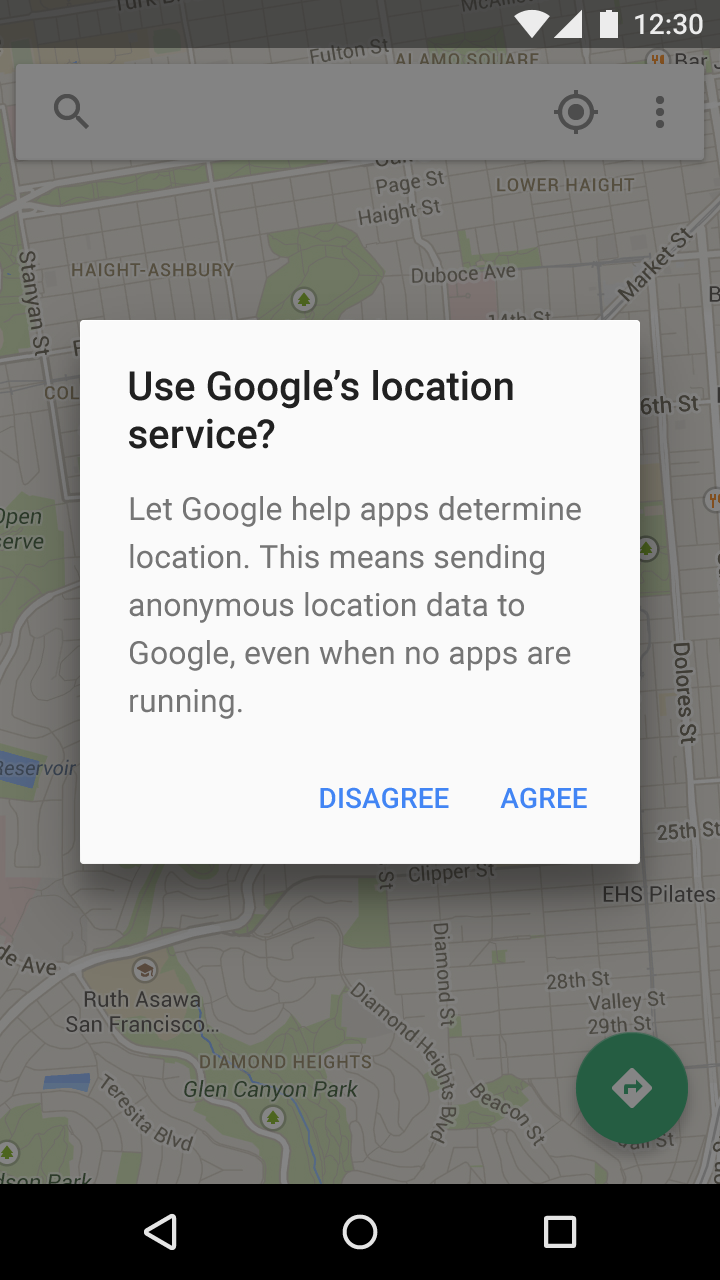
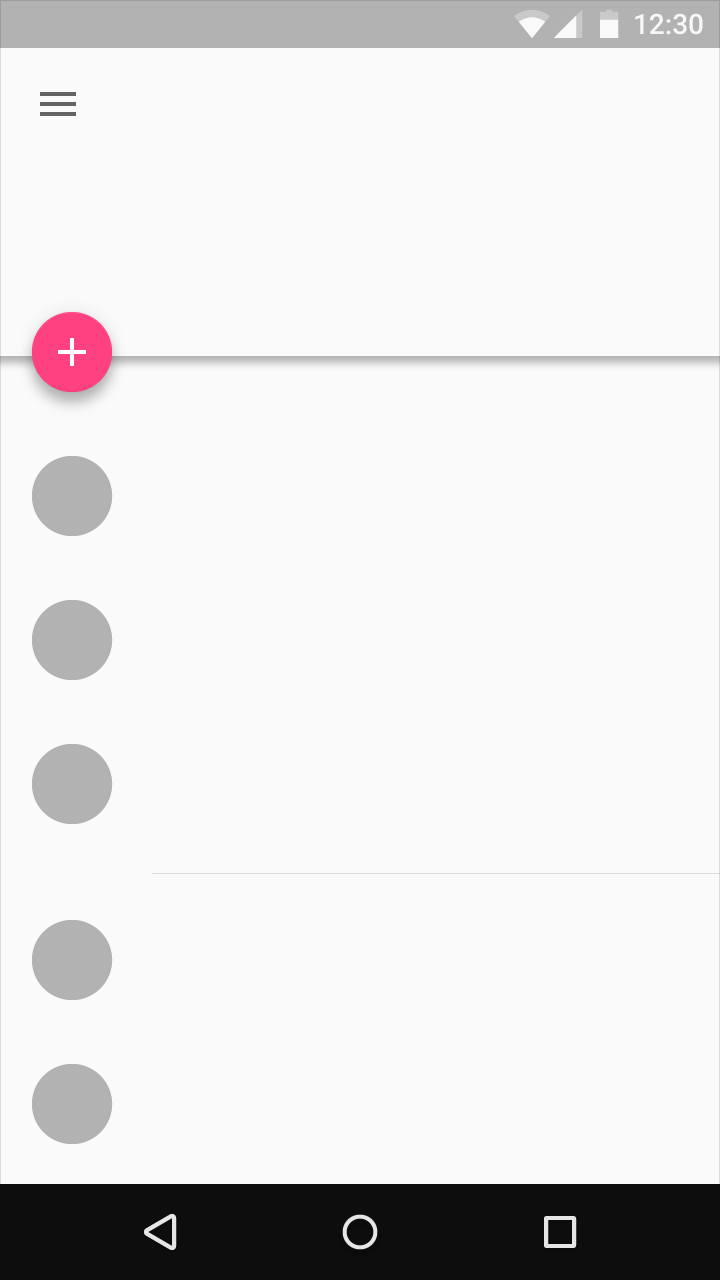
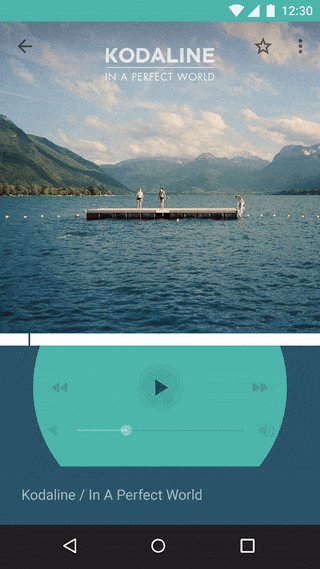
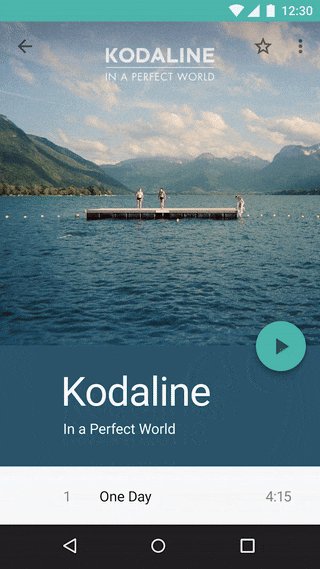
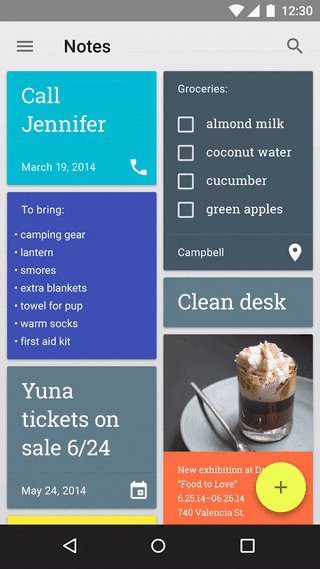
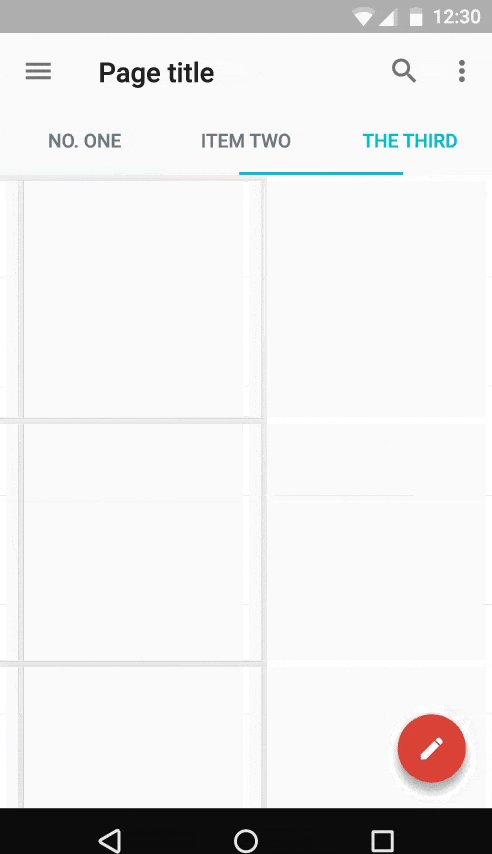
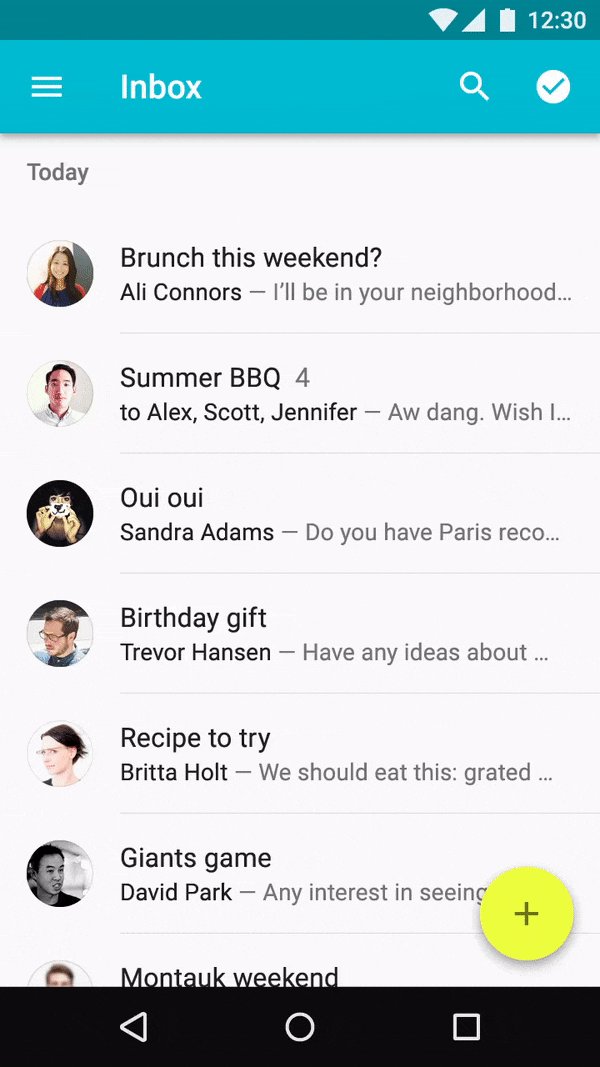
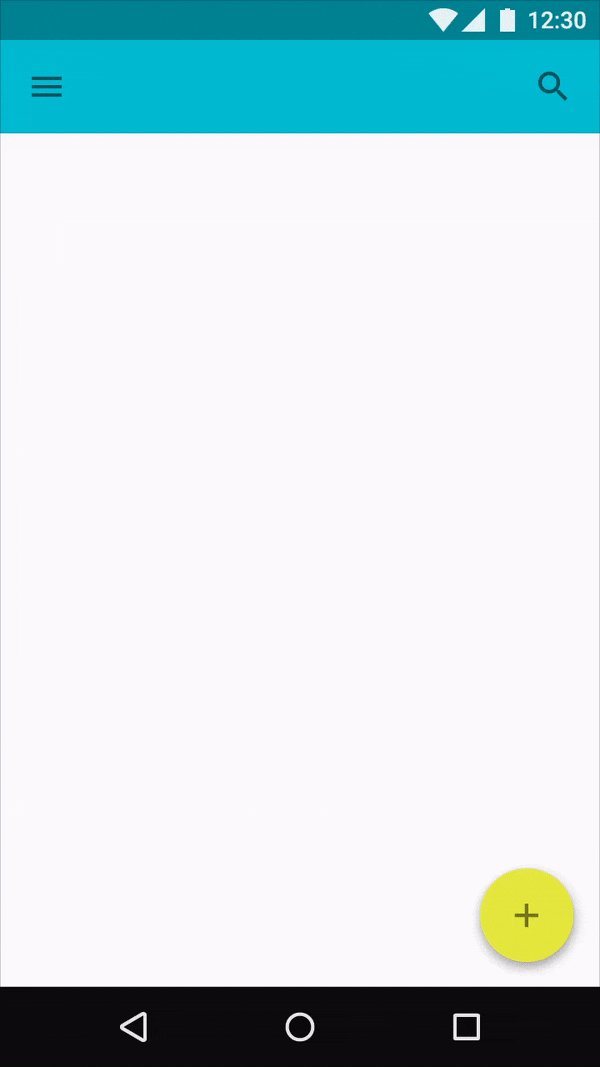
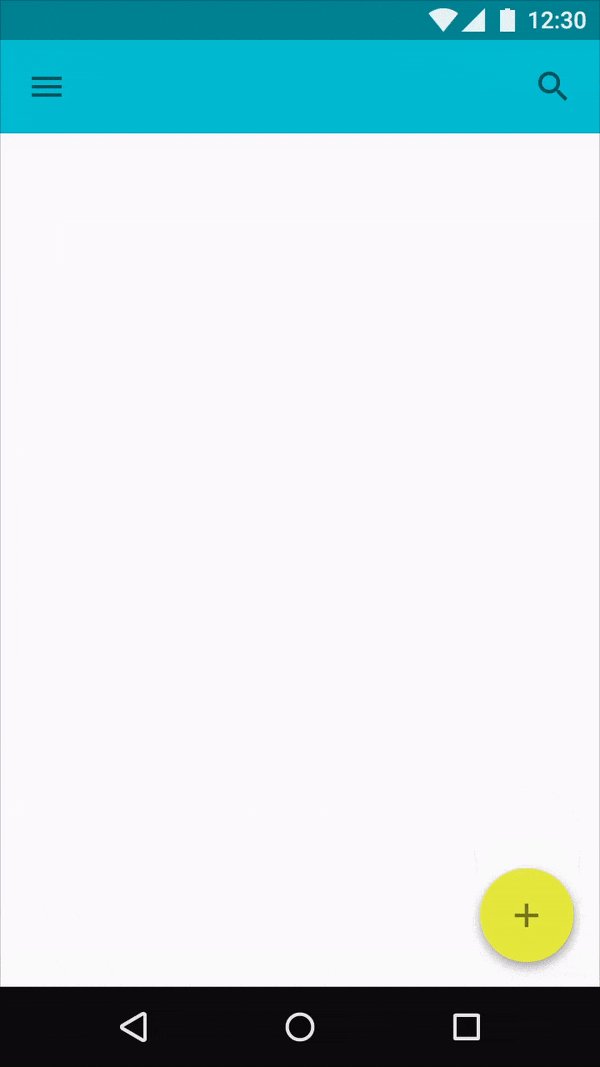
ボタン:フローティングアクションボタン
メインの操作を促す場合に使用する。
画面の最前面に浮いているような円形のアイコンで表示され、「作成」「お気に入り」「共有」「ナビ」「検索」などの機能を持たせることができる。
こんな感じ
| 通常サイズ | ミニサイズ |
|---|---|
 ほとんどの場合こちらを使用する。
ほとんどの場合こちらを使用する。
|
 他の視覚要素と統一感を持たせる場合にのみ使用する。
他の視覚要素と統一感を持たせる場合にのみ使用する。
|
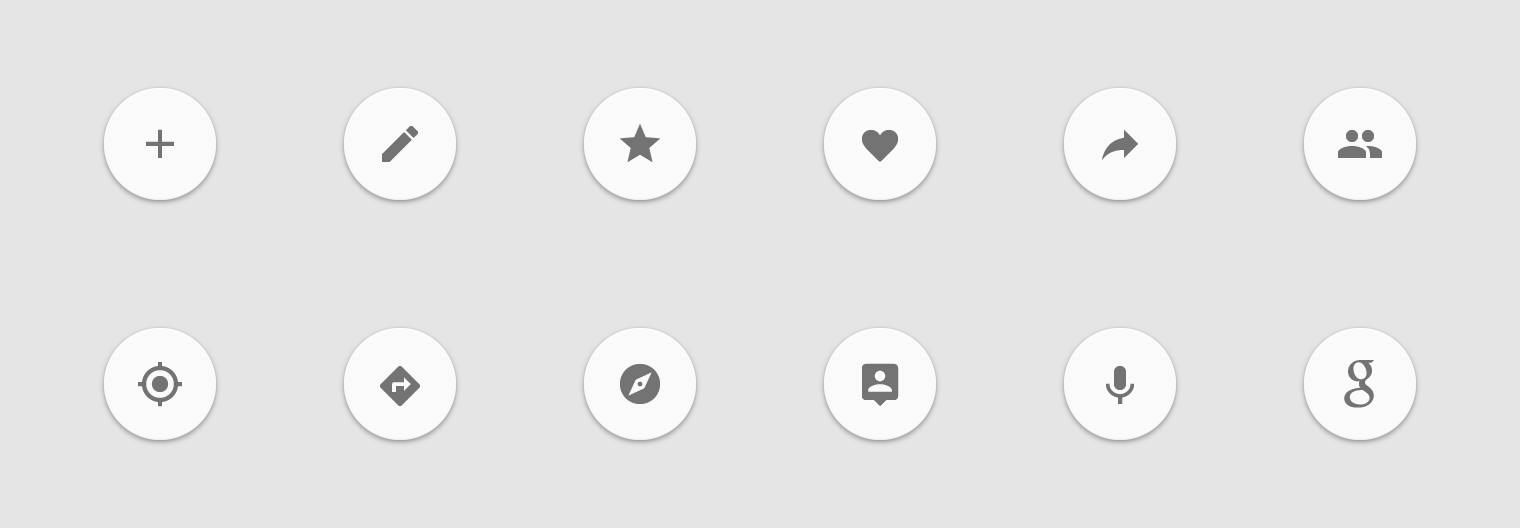
できること
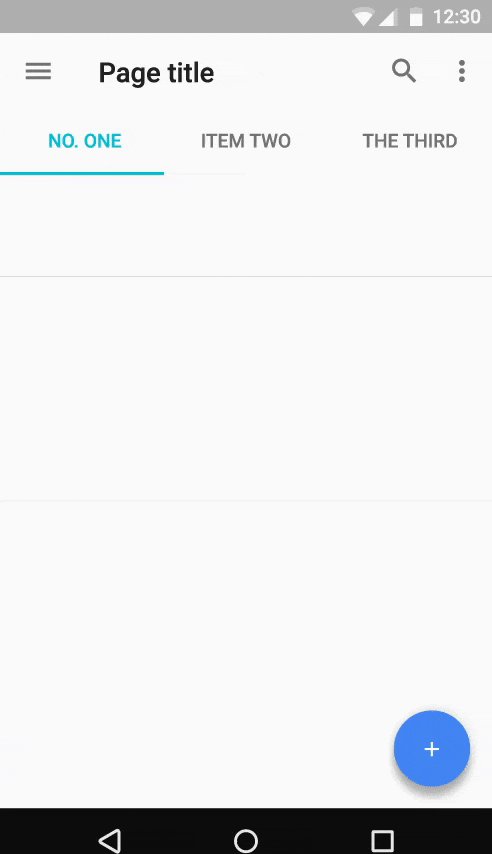
肯定的な操作を行う。(「作成」「お気に入り」「共有」「ナビ」「検索」等)

以下の操作は行うべきではない。
- 否定的な操作(削除、アーカイブ等)
- 具体的でない操作
- 通知、エラー(バッジをつけてはダメ)
- テキスト切り取りのような限定的な操作
- 音量調整、フォントの変更等、ツールバーが持つべき操作
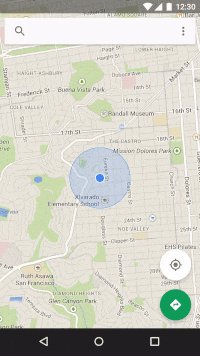
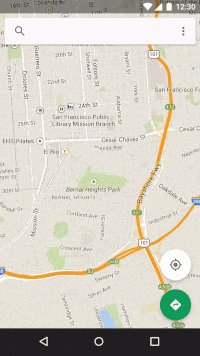
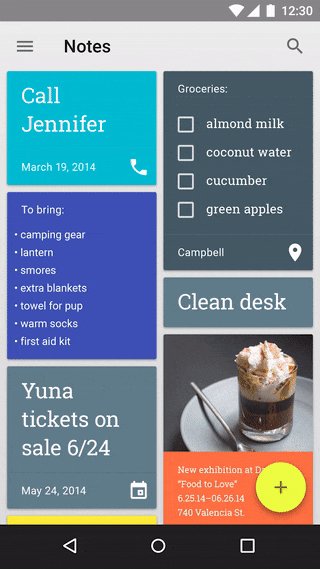
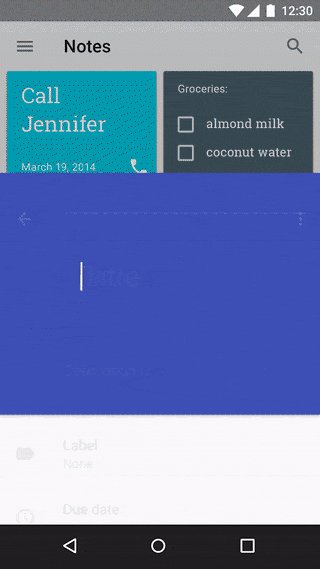
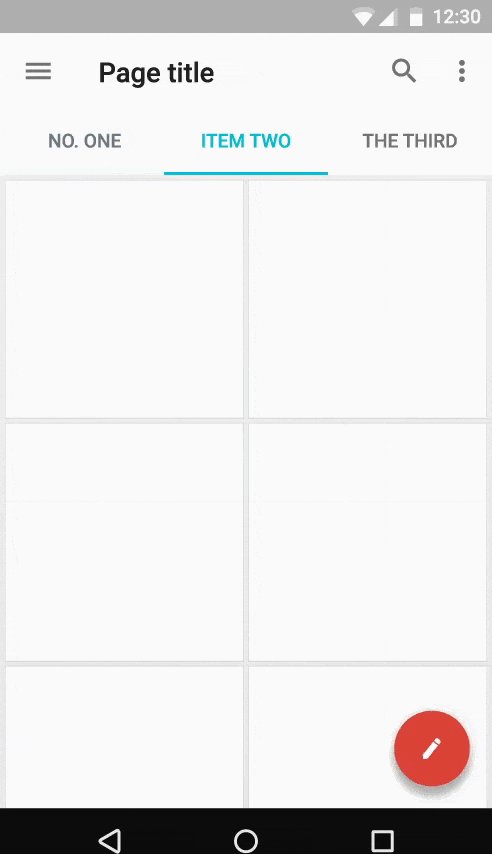
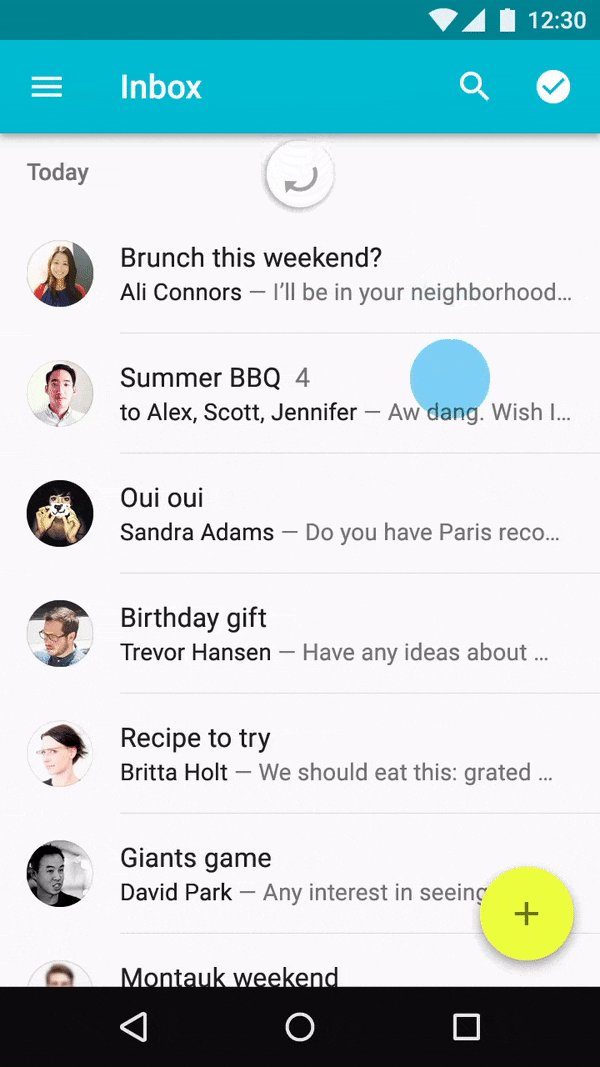
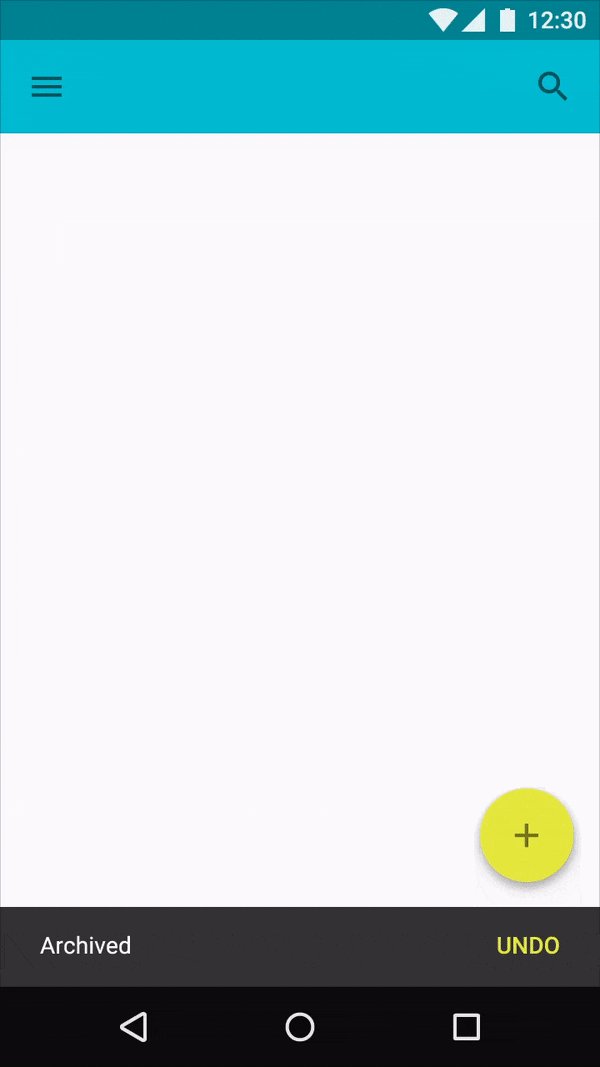
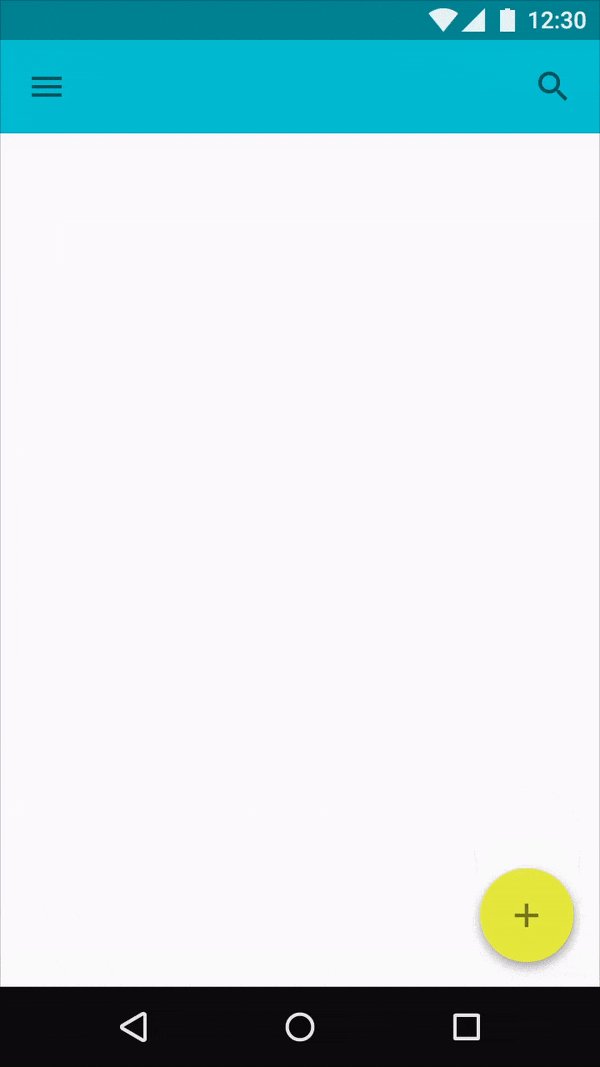
使いどき
| 概要 | イメージ |
|---|---|
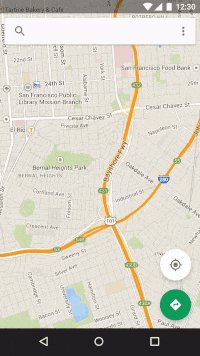
|
トリガー 特定の操作を起こしたり、別の場所に移動したりする。 |

|
|
ツールバー 関連する操作を表示する。表示領域を確保することができる。 |

|
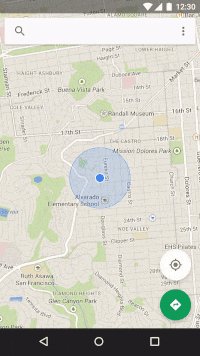
|
クイックアクセス 最もよく使われる操作を表示する。 |

|
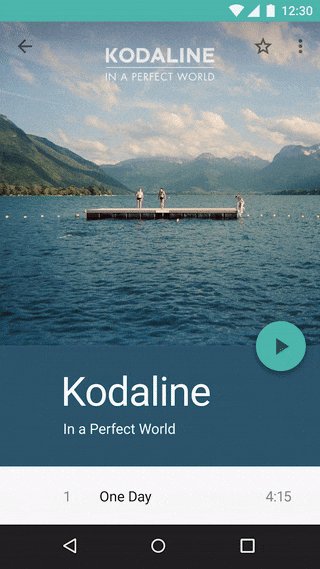
|
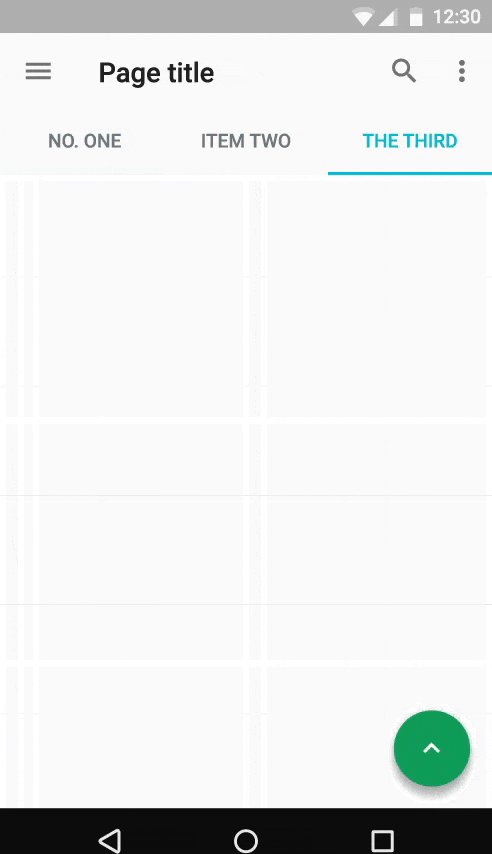
モーフィング アプリの構造の一部に変形する。フローティングアクションボタンに戻れるようにする。 |

|
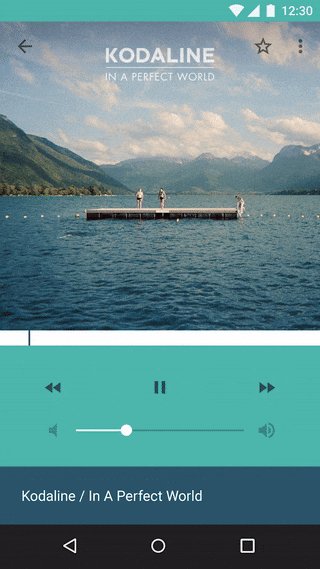
|
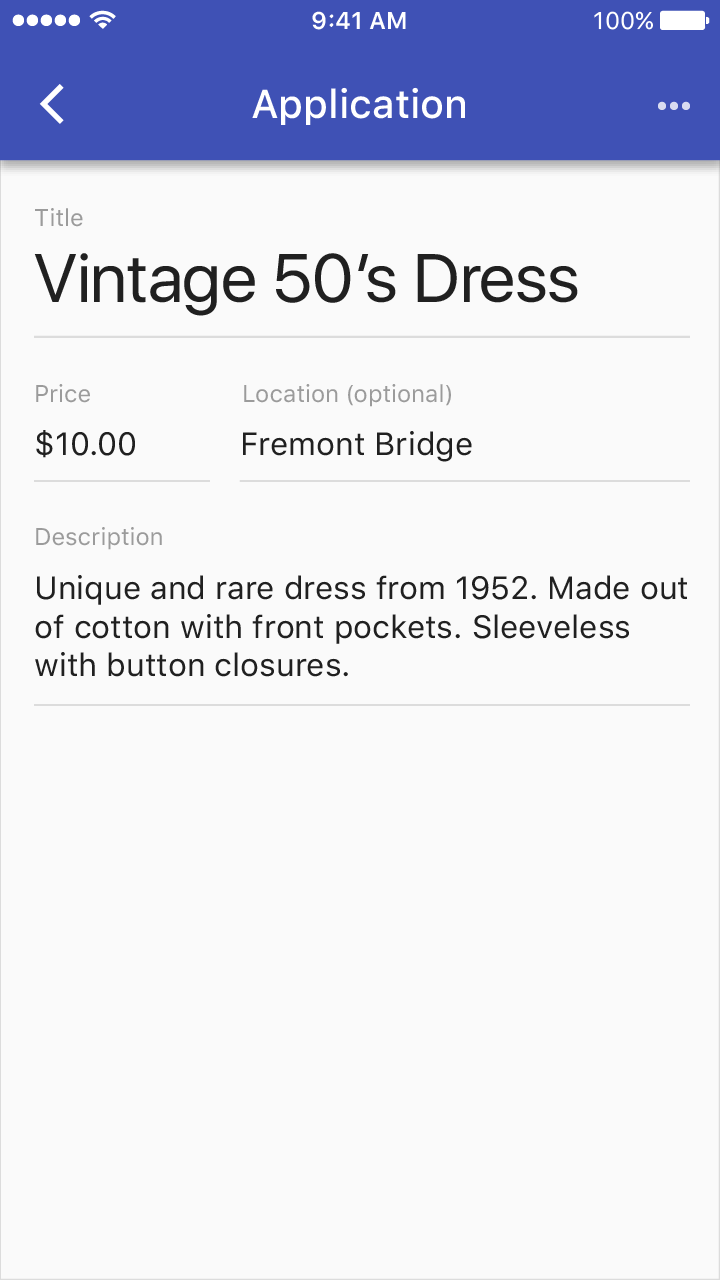
全画面表示 別のコンテンツを表示する。フローティングアクションボタンに戻れなくていい。 |

|
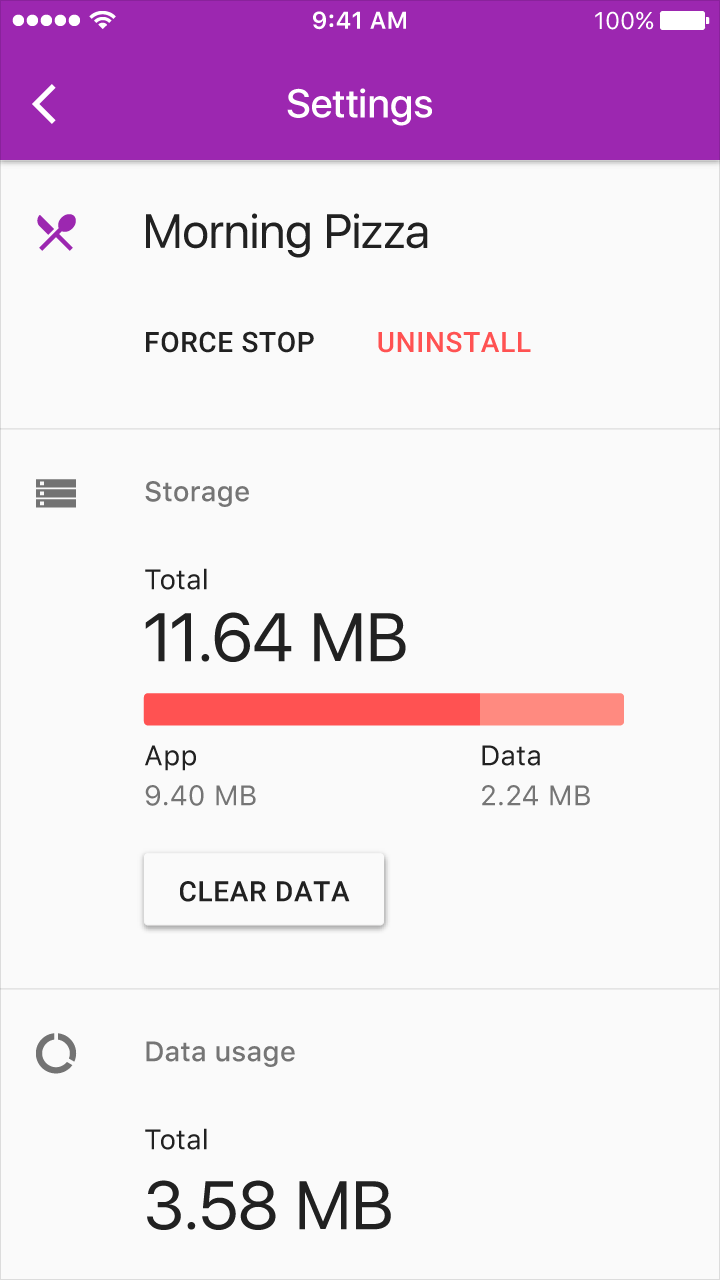
やっていいこと、だめなこと
| 概要 | OK | NG |
|---|---|---|
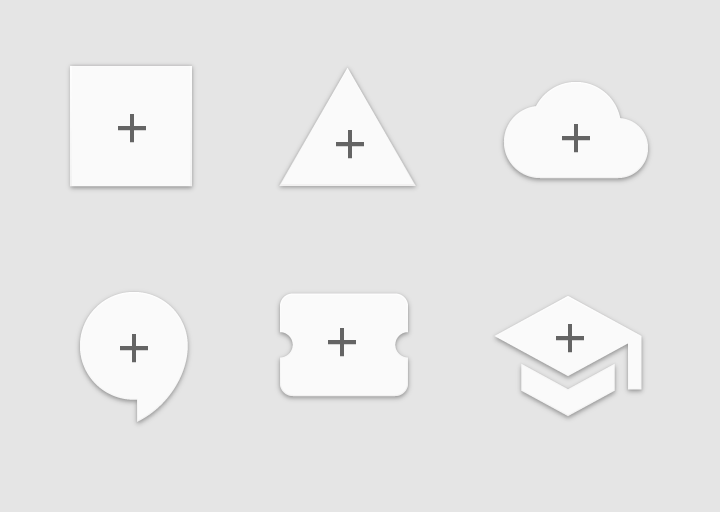
| 円形のアイコンを使う | 
|
 |
| 余計な立体感をつけない | 
|
 |
| 画面ごとに操作が異なる場合、一度消えてから再表示する | 
|
 |
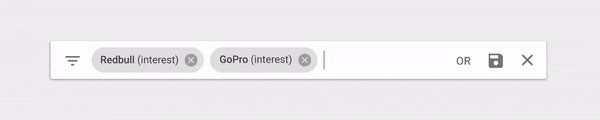
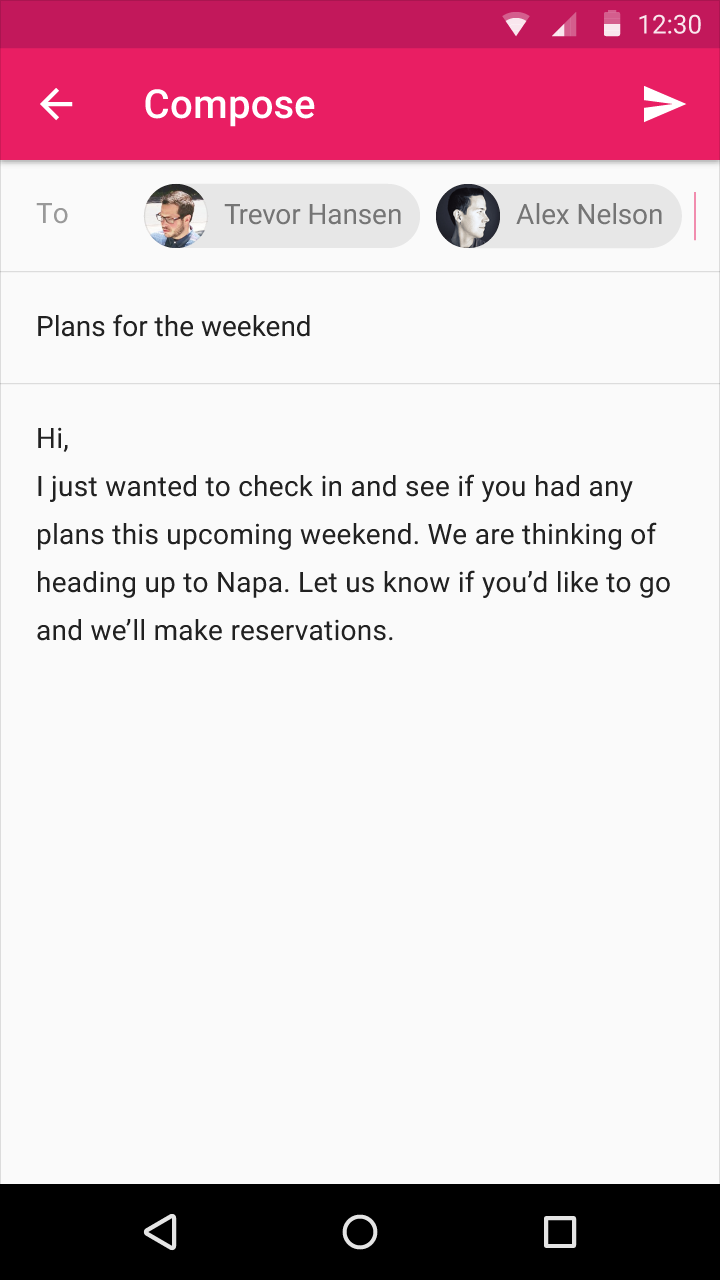
チップ
複雑なエンティティを簡略化した小さなUI要素。写真、短いタイトル、簡単な情報を含めることができる。
こんな感じ
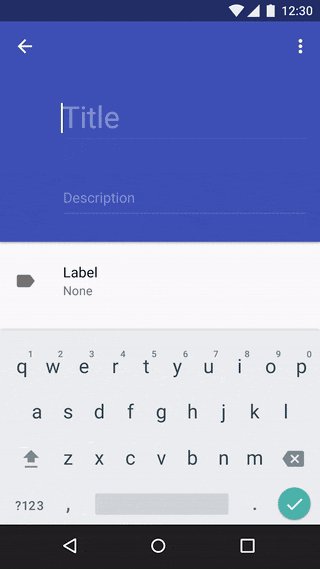
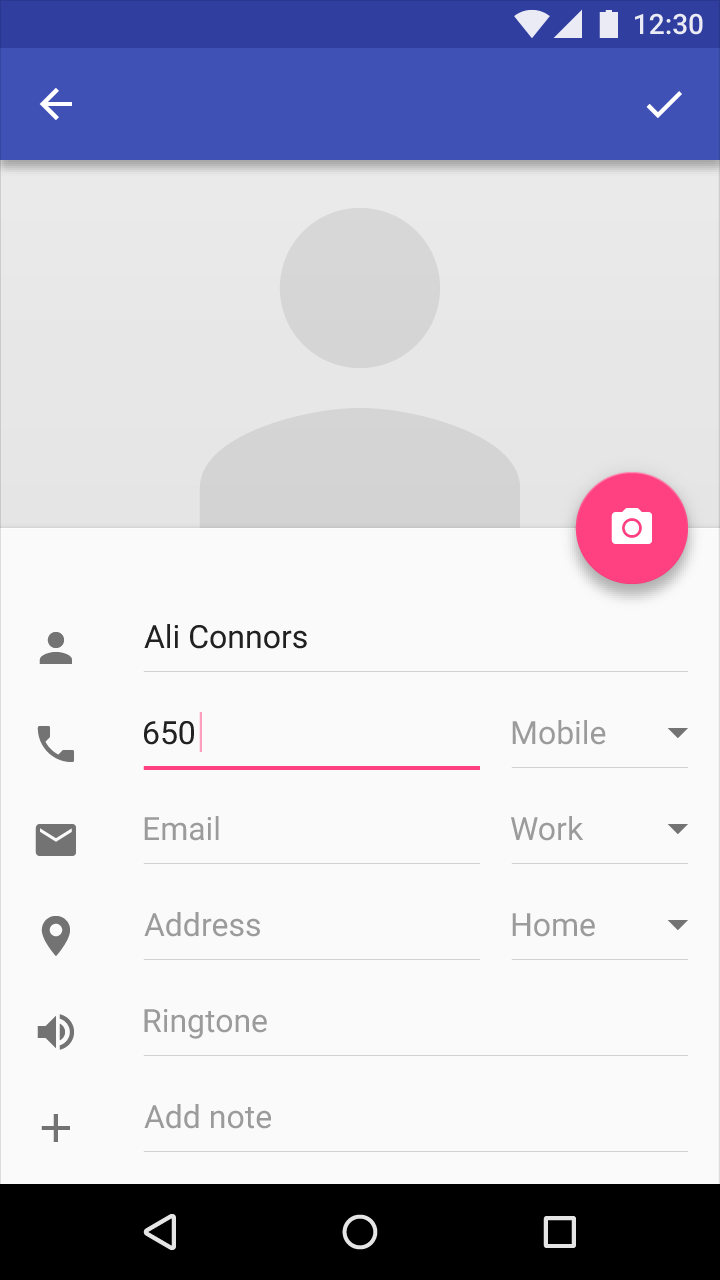
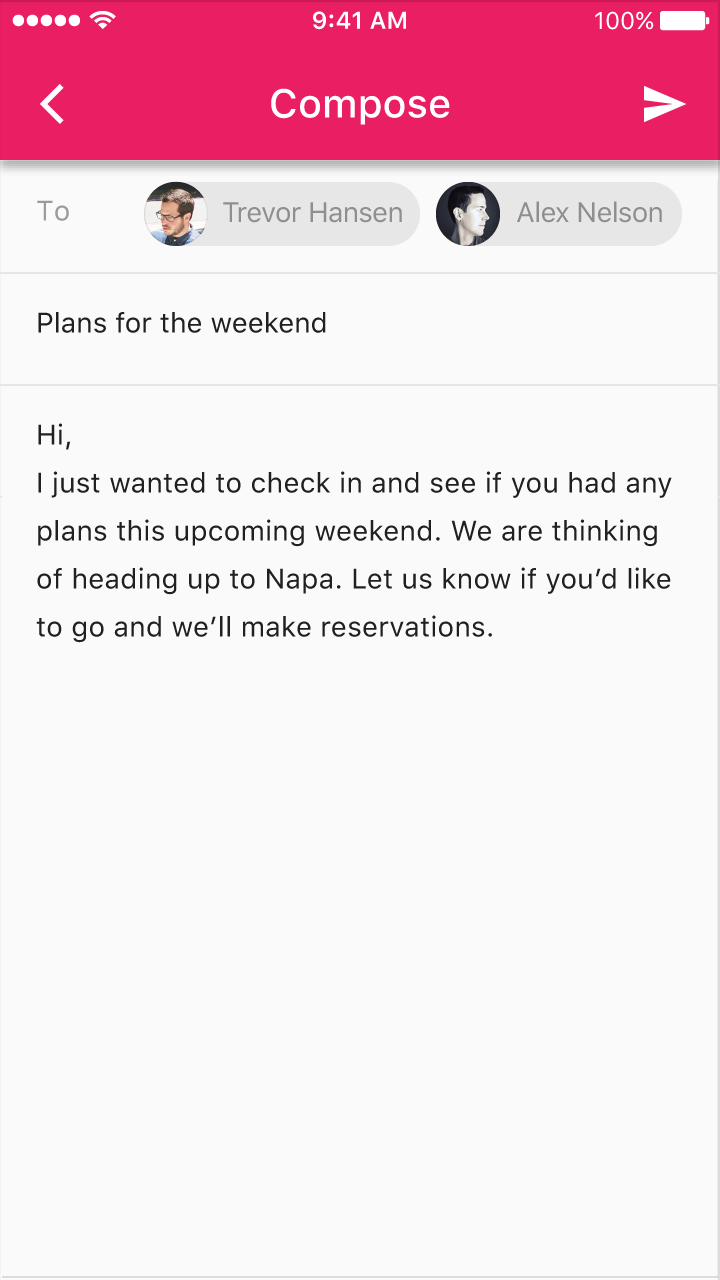
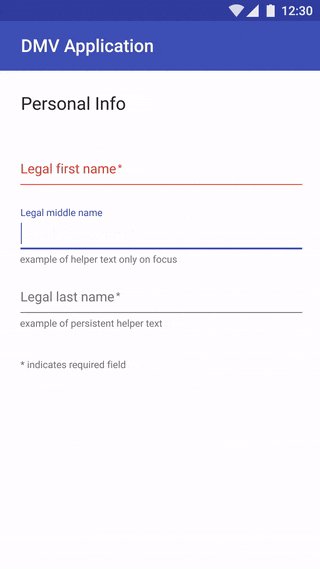
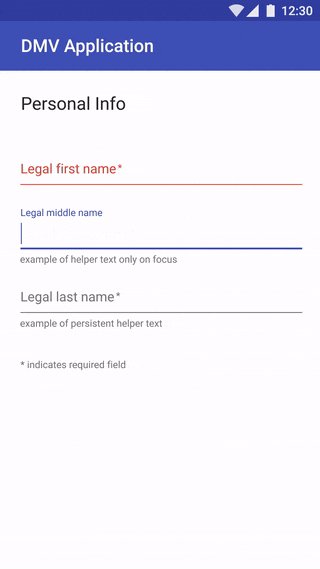
テキストフィールド
ユーザがテキストを入力したり、選択、切り取り、コピー、貼り付けできる。
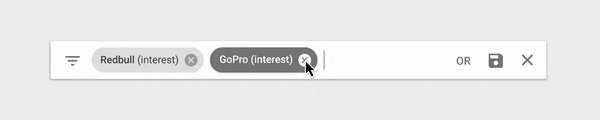
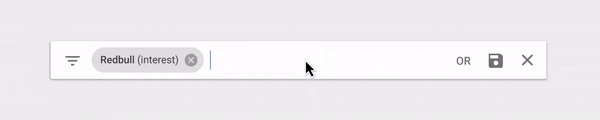
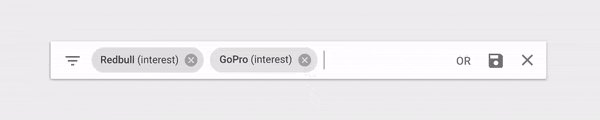
オートコンプリート機能でデータを検索することもできる。
こんな感じ
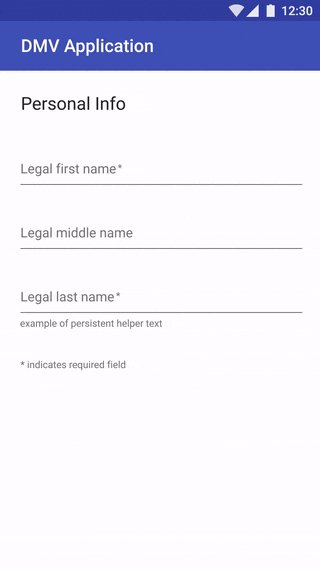
- ラベル
- ヒント
- ヘルパー
アンダーラインで入力欄を表現する。
使いどき
| 概要 | イメージ |
|---|---|
|
単一行入力 テキスト入力のカーソルが右端に達すると自動的にコンテンツを左にスクロールする。 |

|
|
複数行入力 一行に収まらないテキストが自動的に新しい行に分かれる。カーソルが下端に達すると自動的に縦方向にスクロールする。 |

|
|
フル幅入力 より詳細なタスクに使用する。 |

|
|
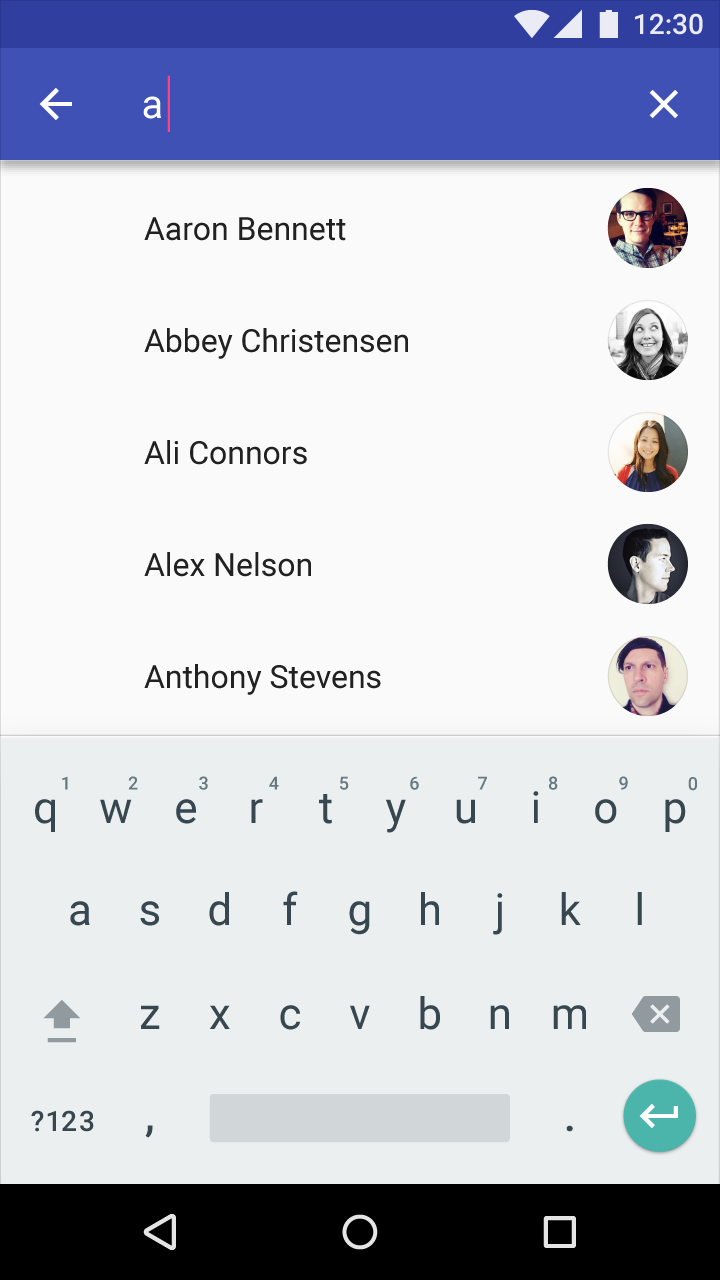
オートコンプリート入力 入力候補や入力補完がリアルタイムで表示される。ユーザがより正確に効率よく情報を入力できる。 |

|
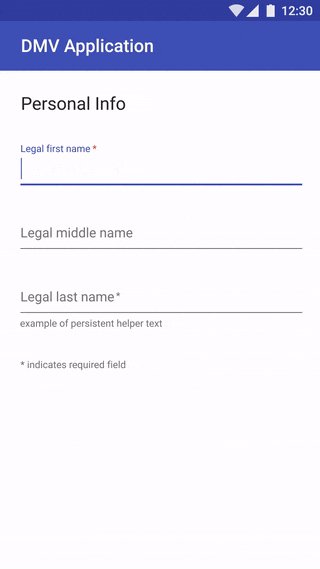
フローティングラベル
ユーザがテキスト入力欄に入力しようとすると、フローティングインラインラベルが移動して、上に浮いて表示される。

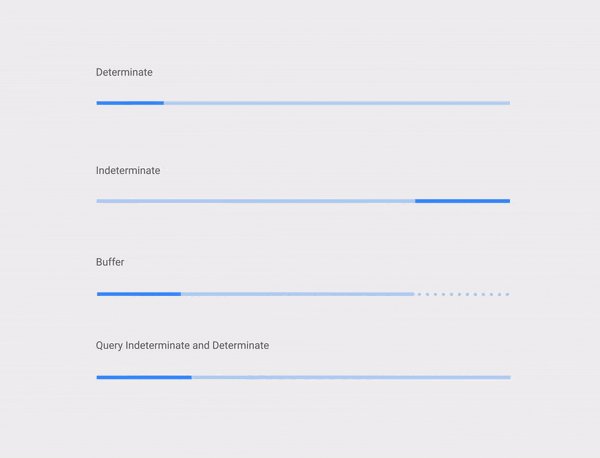
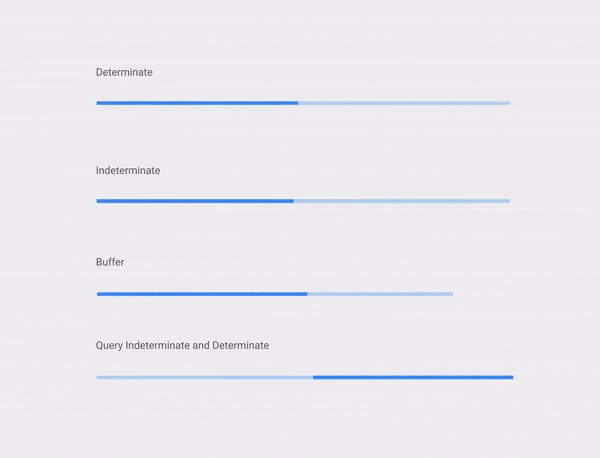
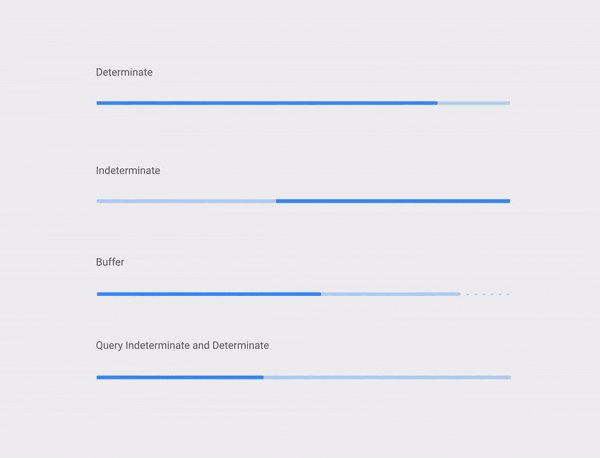
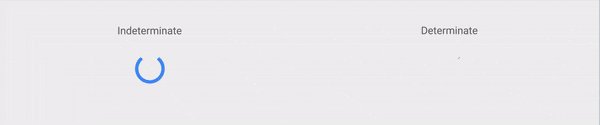
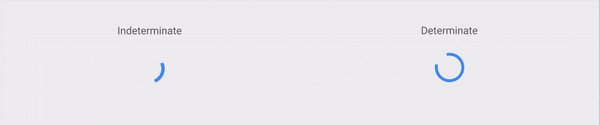
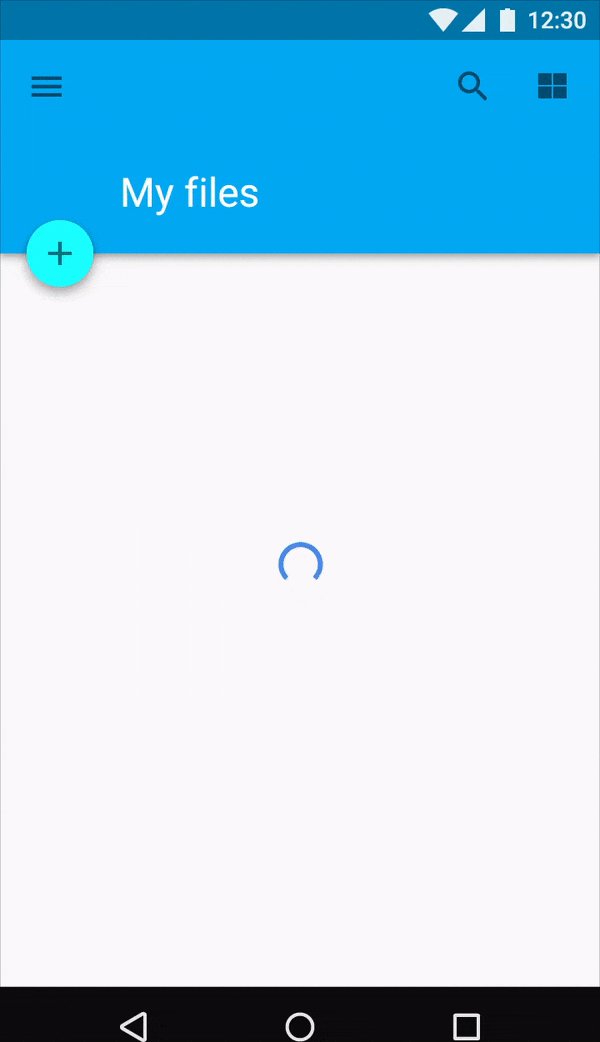
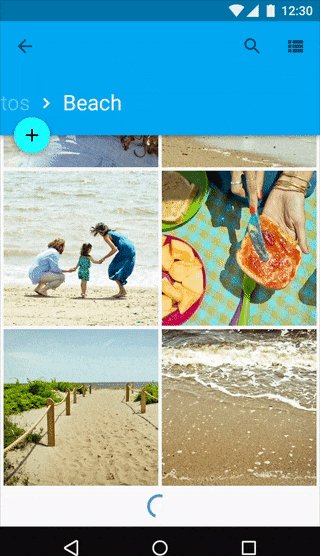
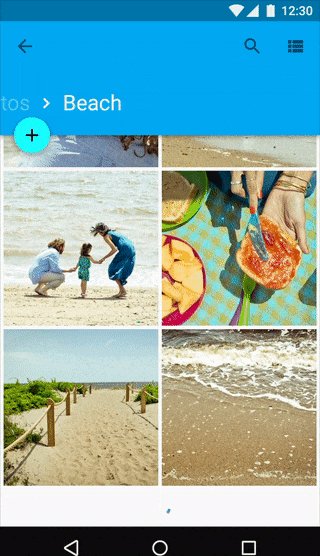
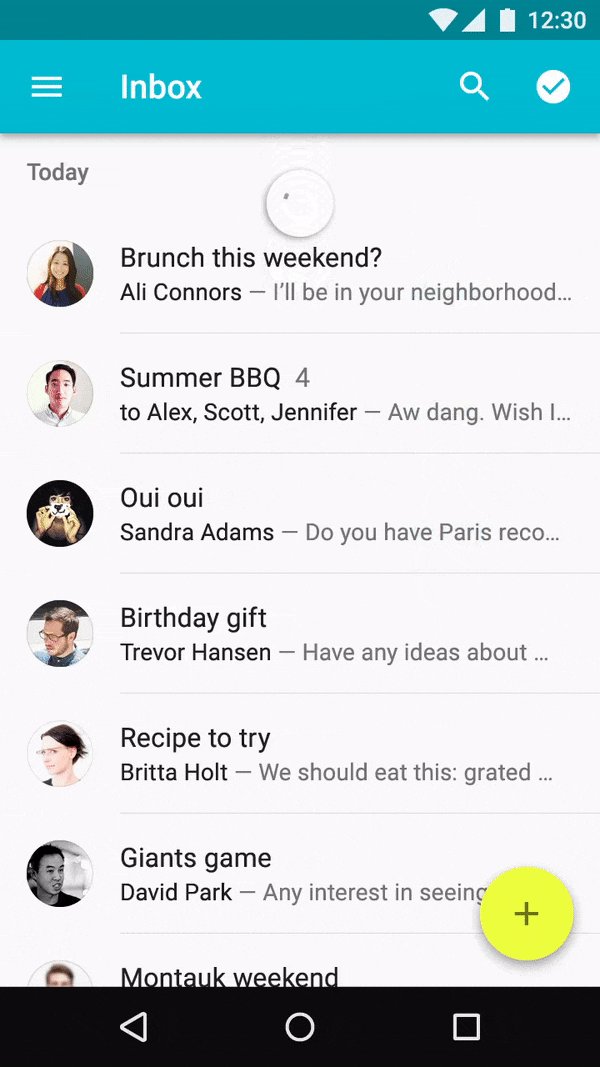
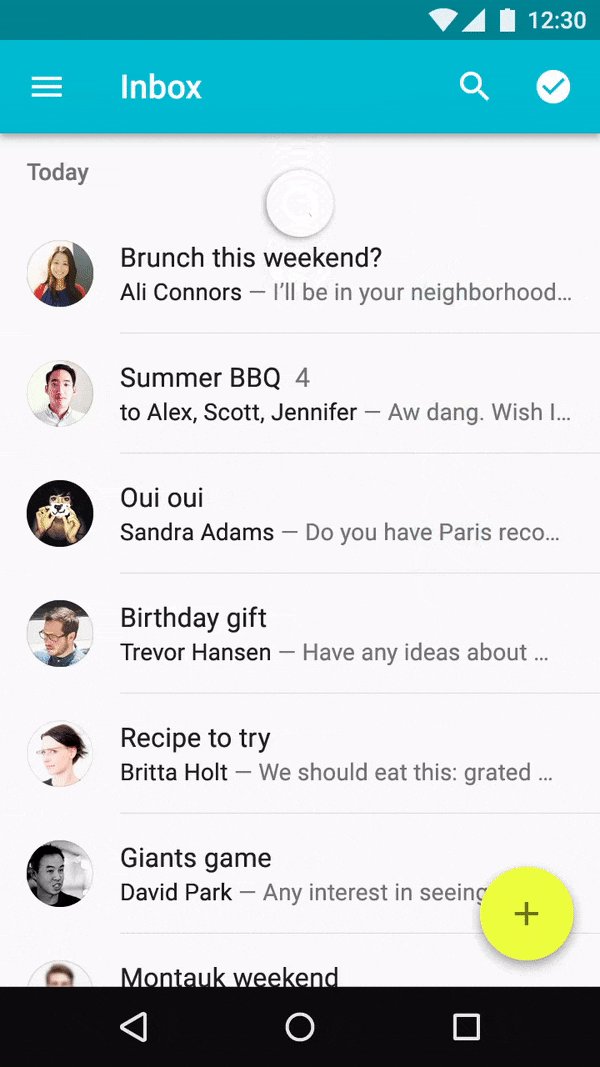
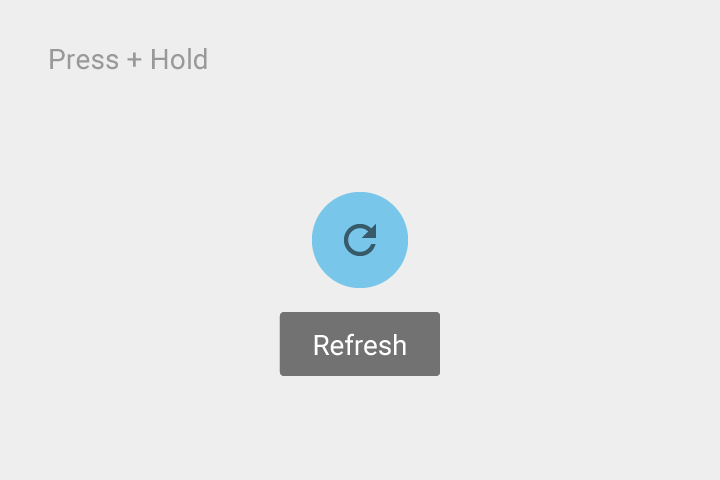
プログレス
アプリでコンテンツを読み込んでいる間に表示する。
1つの画面に1つのインジケータのみ表示する。
インジケータには以下の表現方法がある。
- 確定 処理完了までの時間を表示する
- 不確定 処理完了まで待機する必要があることを表示する
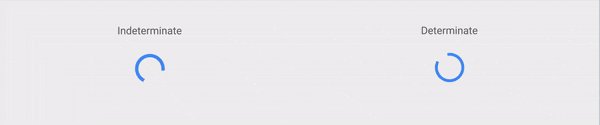
こんな感じ
| 線形インジケータ | 円形インジケータ | 線形・円形統合 | |
|---|---|---|---|
| イメージ |  |

|
 |
使いどき
| 概要 | イメージ |
|---|---|
|
初回コンテンツ読み込み |

|
|
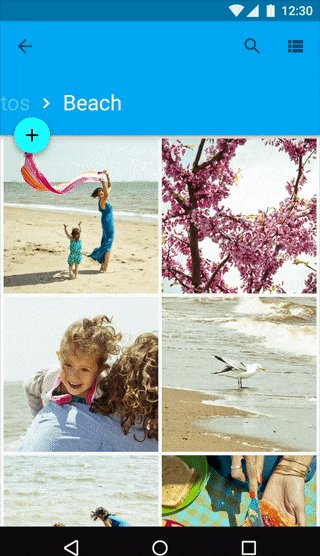
上スクロールで追加コンテンツ読み込み |

|
|
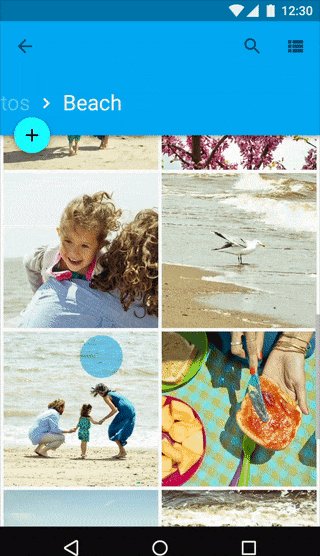
下スワイプで更新 |

|
スライダー
ユーザがつまみの部分を移動させ、値を選択するためのもの。
音量、輝度、彩度といった強度を設定するためのインターフェース。
こんな感じ
| 連続スライダー | 非連続スライダー | |
|---|---|---|
| イメージ |  |
 |
| 概要 | 値を特定する必要のない主観的な設定に使用する | 値を特定する必要のある客観的な設定に使用する。メモリがある場合はメモリにスナップする |
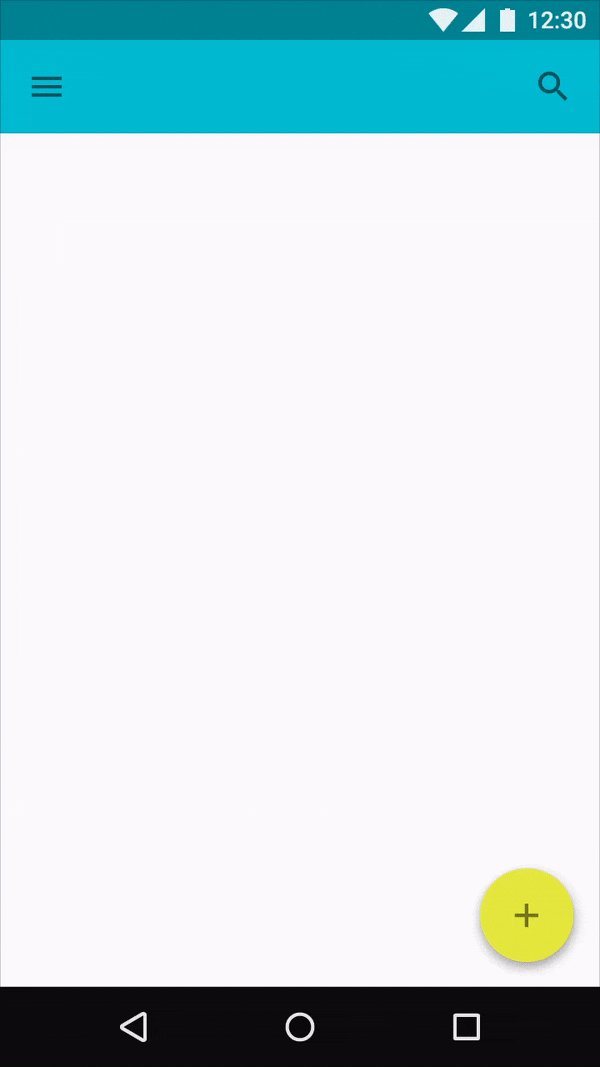
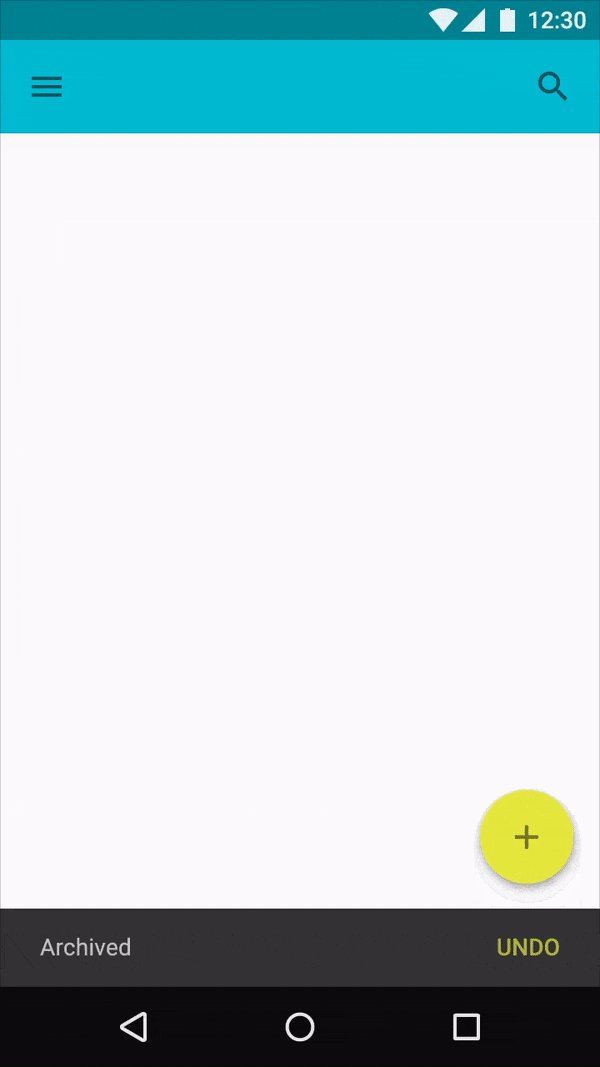
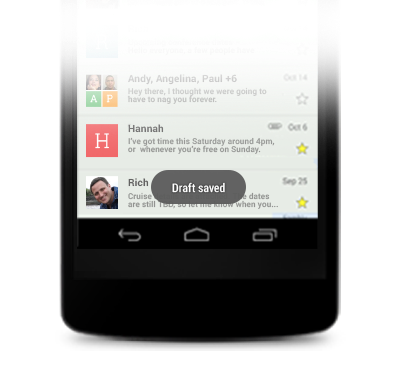
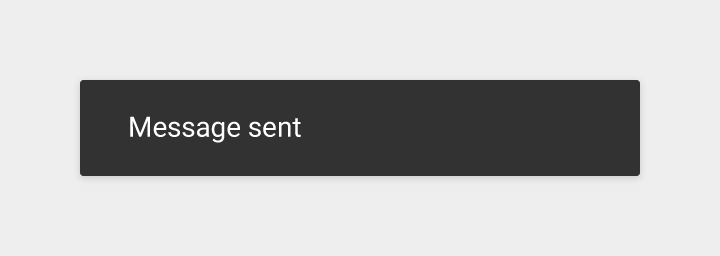
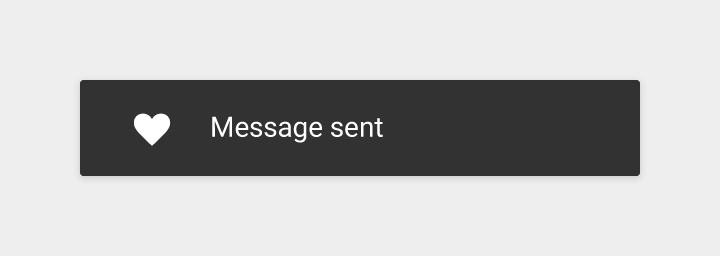
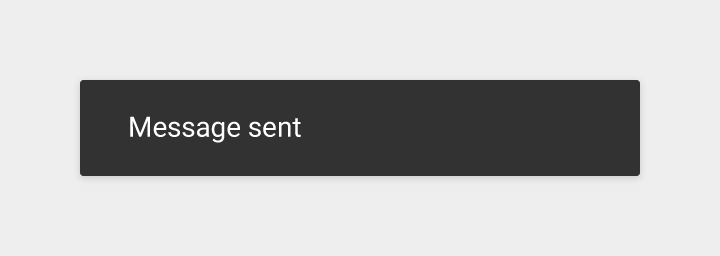
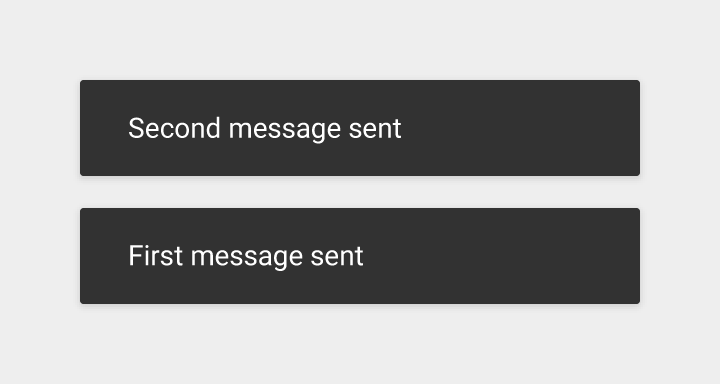
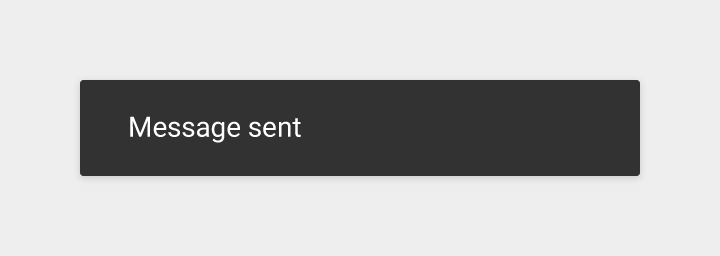
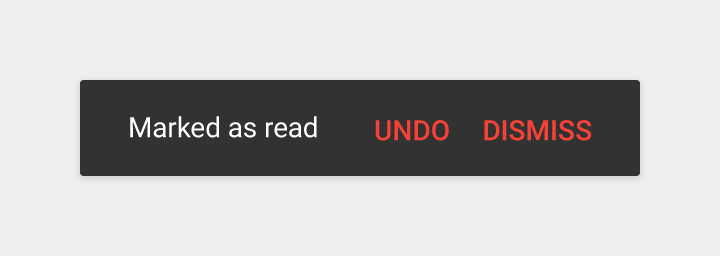
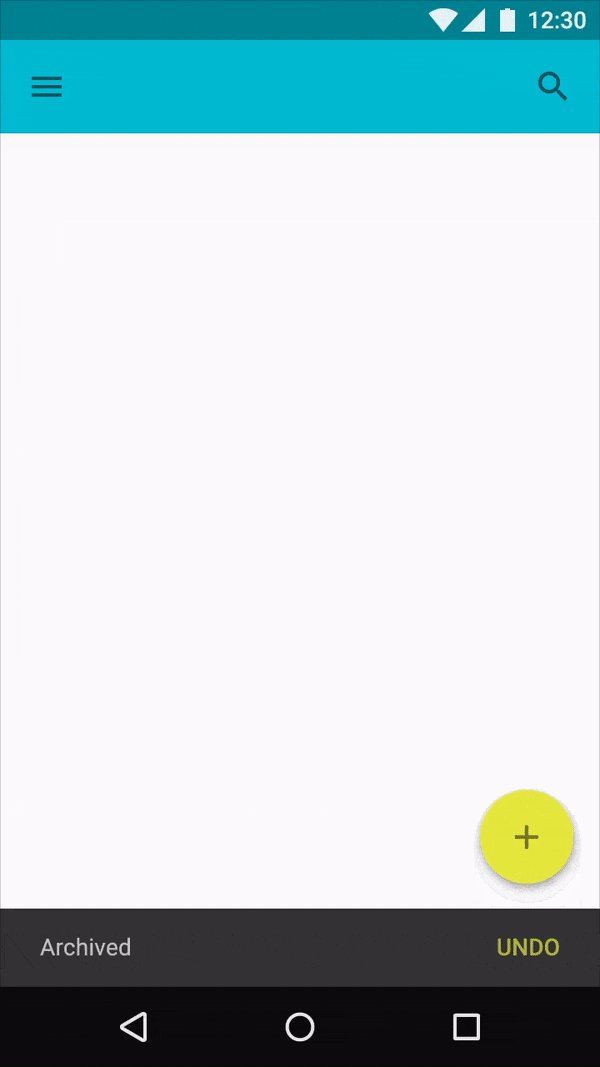
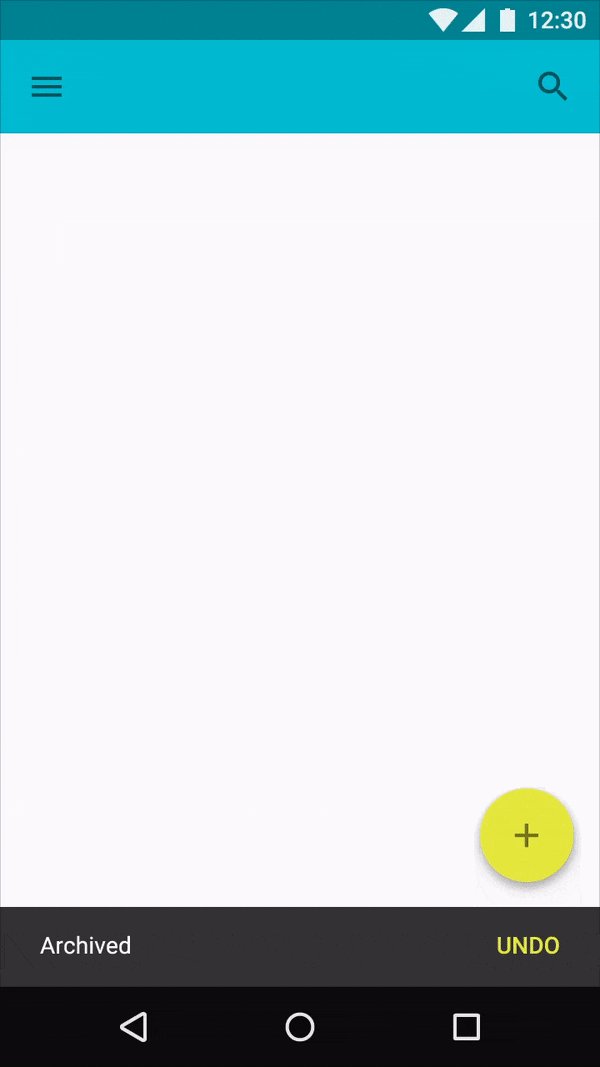
スナックバーとトースト
画面上に簡単なメッセージを表示するためのもの。
スナックバー:画面下部に表示する。アクションを含めることができる。
トースト:画面下部に表示する。アクションを設定することができない。
こんな感じ
| スナックバー | トースト | |
|---|---|---|
| イメージ |  |
 |
やっていいこと、だめなこと
| 概要 | OK | NG |
|---|---|---|
| アイコンを含めない | 
|
 |
| 表示は1つまで | 
|
 |
| アクションは1つまで。終了やキャンセルは使用しない | 
|
 |
| フローティングアクションボタンを塞がない | 
|
 |
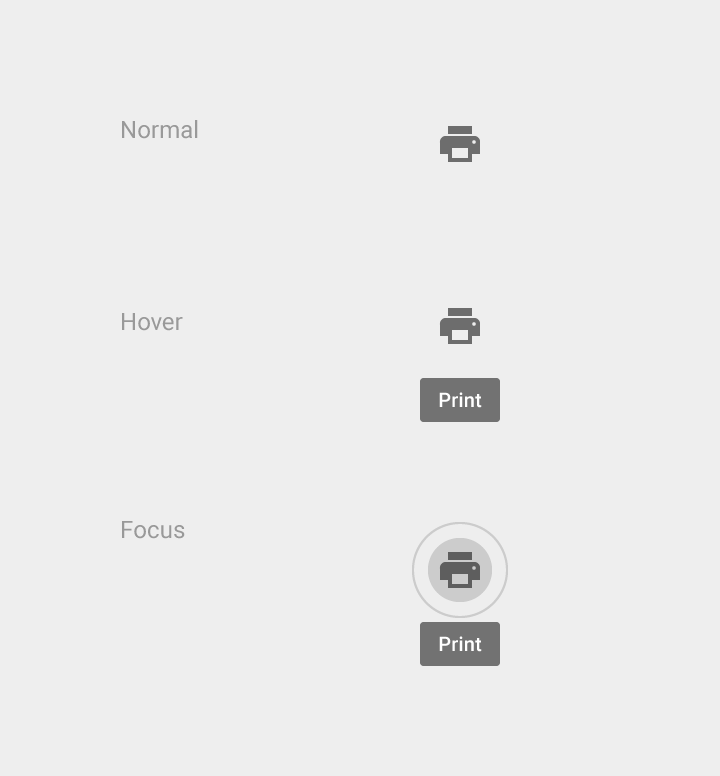
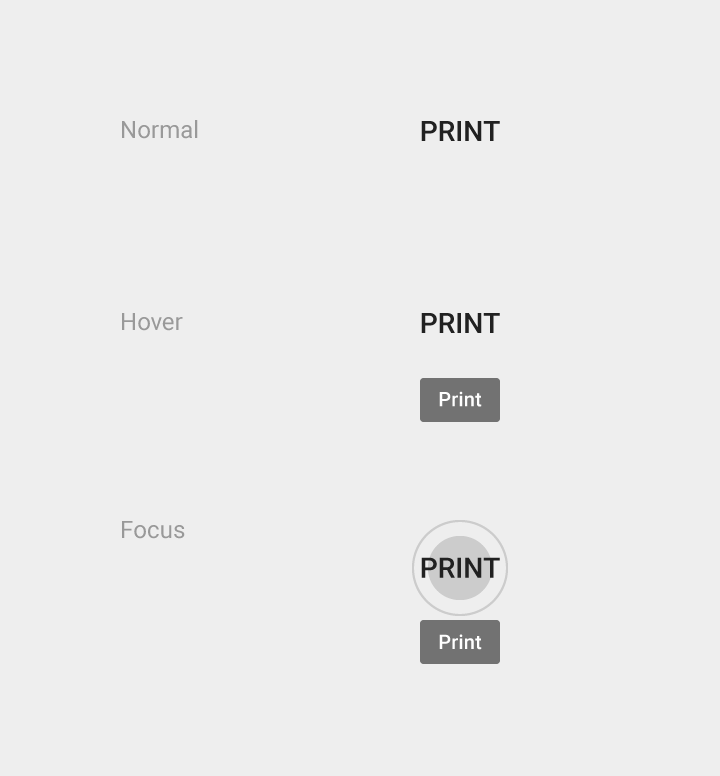
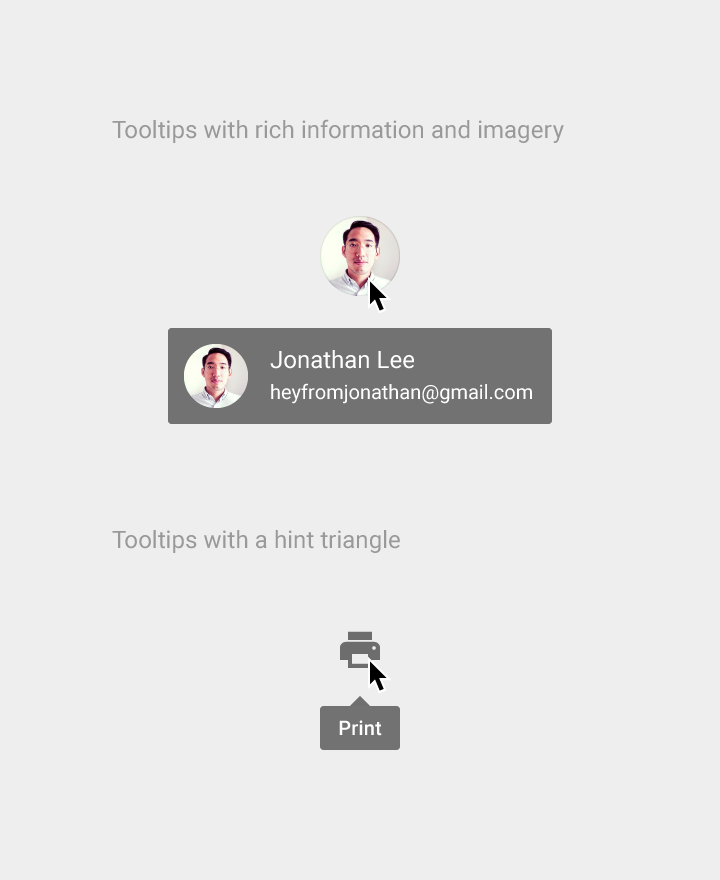
ツールチップ
ユーザが特定の要素にフォーカスした場合に表示されるラベル。
モバイルの場合は、ロングタップで表示される。
こんな感じ
| 通常時 | ロングタップ時 | |
|---|---|---|
| イメージ |  |
 |
やっていいこと、だめなこと
| 概要 | OK | NG |
|---|---|---|
| インタラクティブな画像に使用する | 
|
 |
| シンプルな情報を表示する | 
|
 |
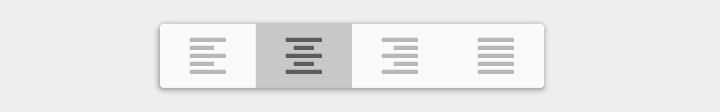
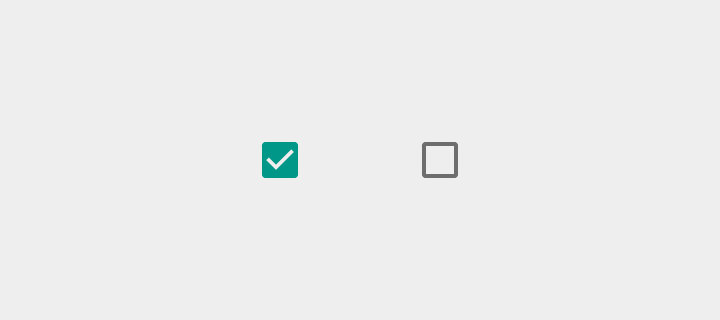
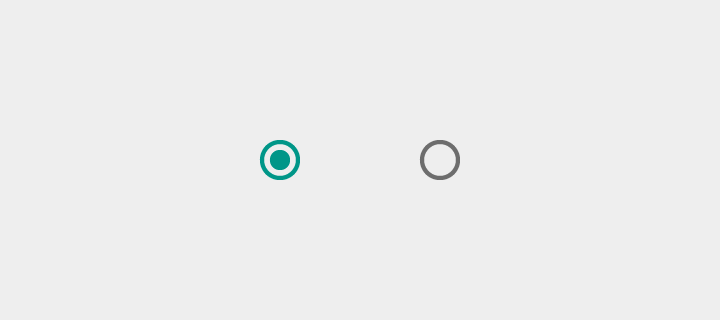
セレクションコントロール
ユーザが項目を選択するためのもの。
テーマのアクセントカラーを使用する。
こんな感じ
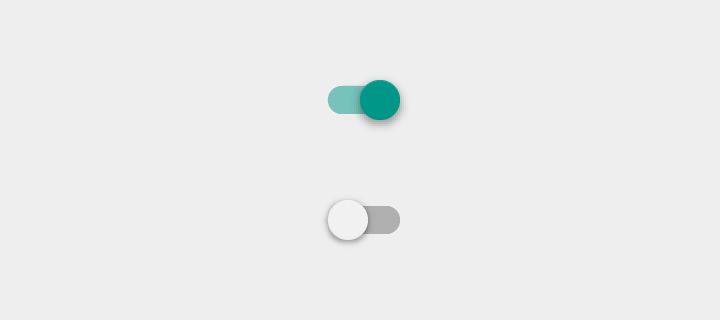
| チェックボックス | ラジオボタン | スイッチ | |
|---|---|---|---|
| イメージ |  |

|
 |
| 特徴 | 選択肢から複数の項目を選択する場合に使用する。 | 選択肢から単一の項目を選択する場合に使用する。 | 一つの設定の状態を切り替える場合に使用する |
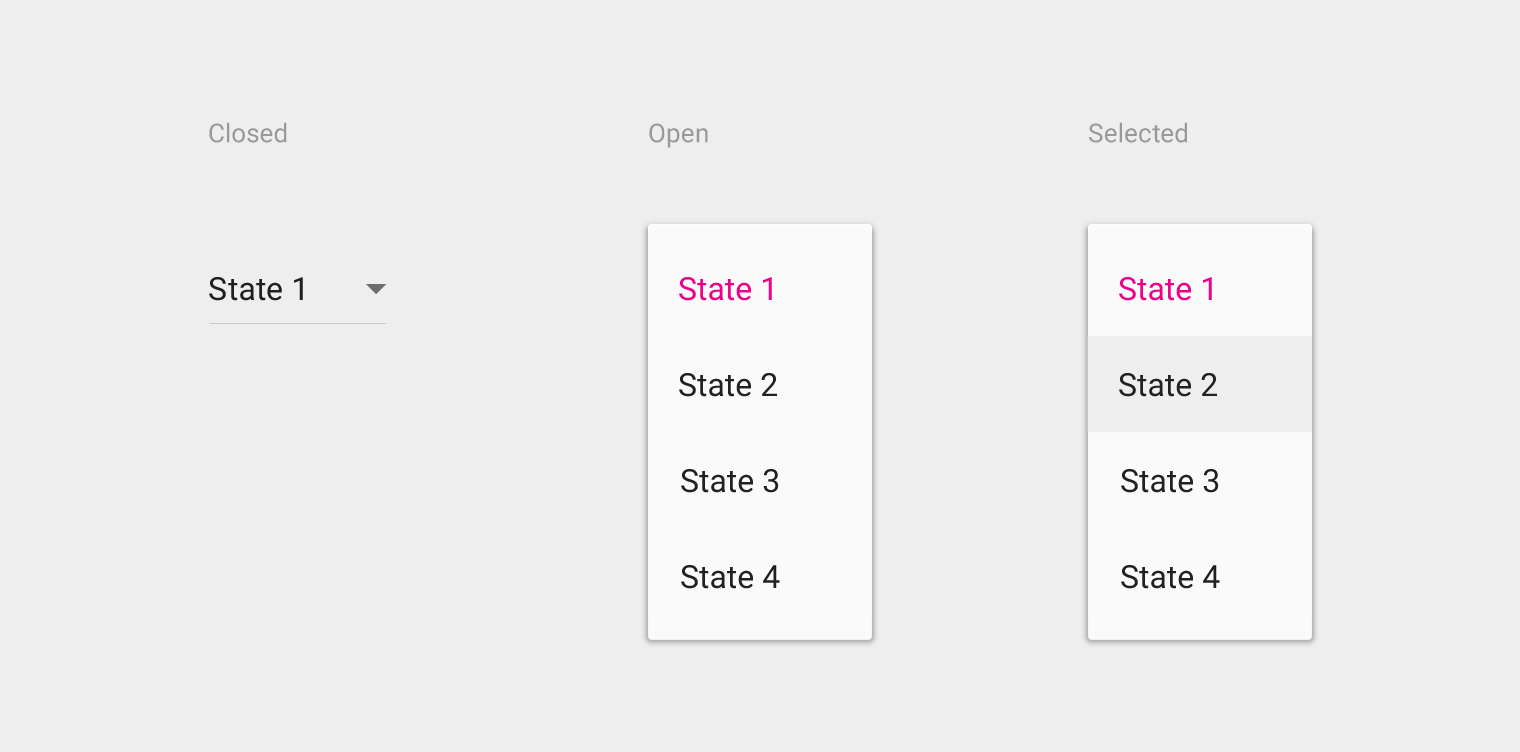
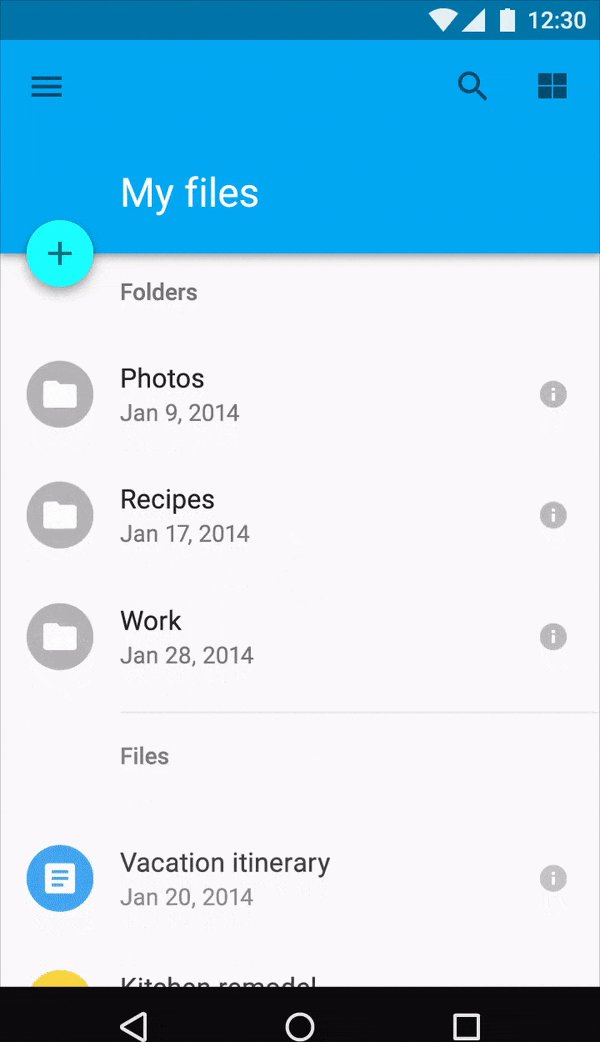
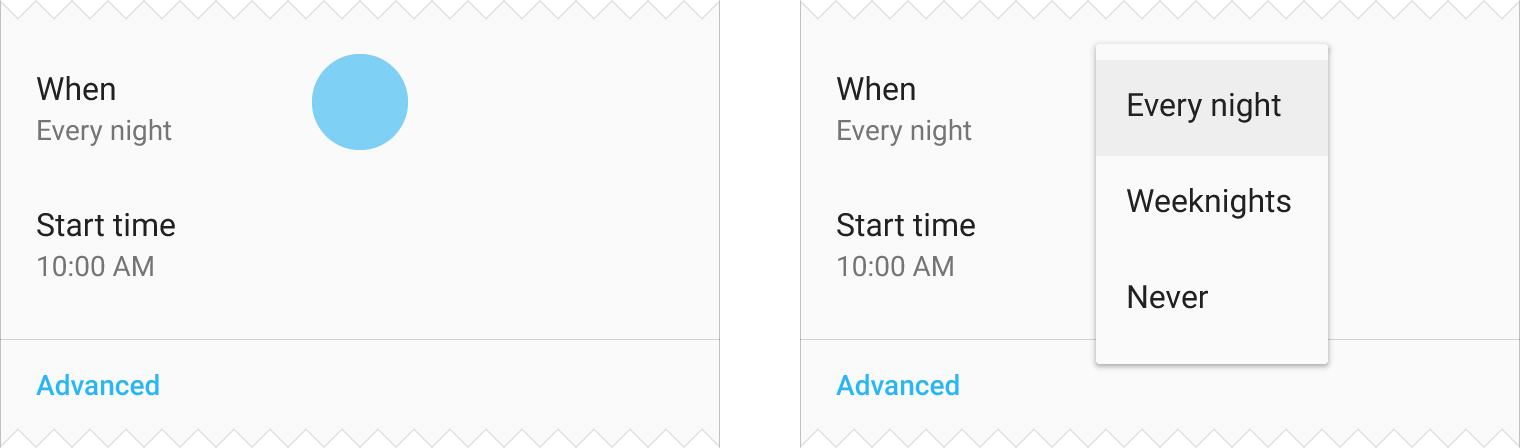
メニュー
一時的な新しいマテリアルシートを開いて表示する選択肢の一覧。
ユーザは一覧から選択することで操作を行う。
こんな感じ
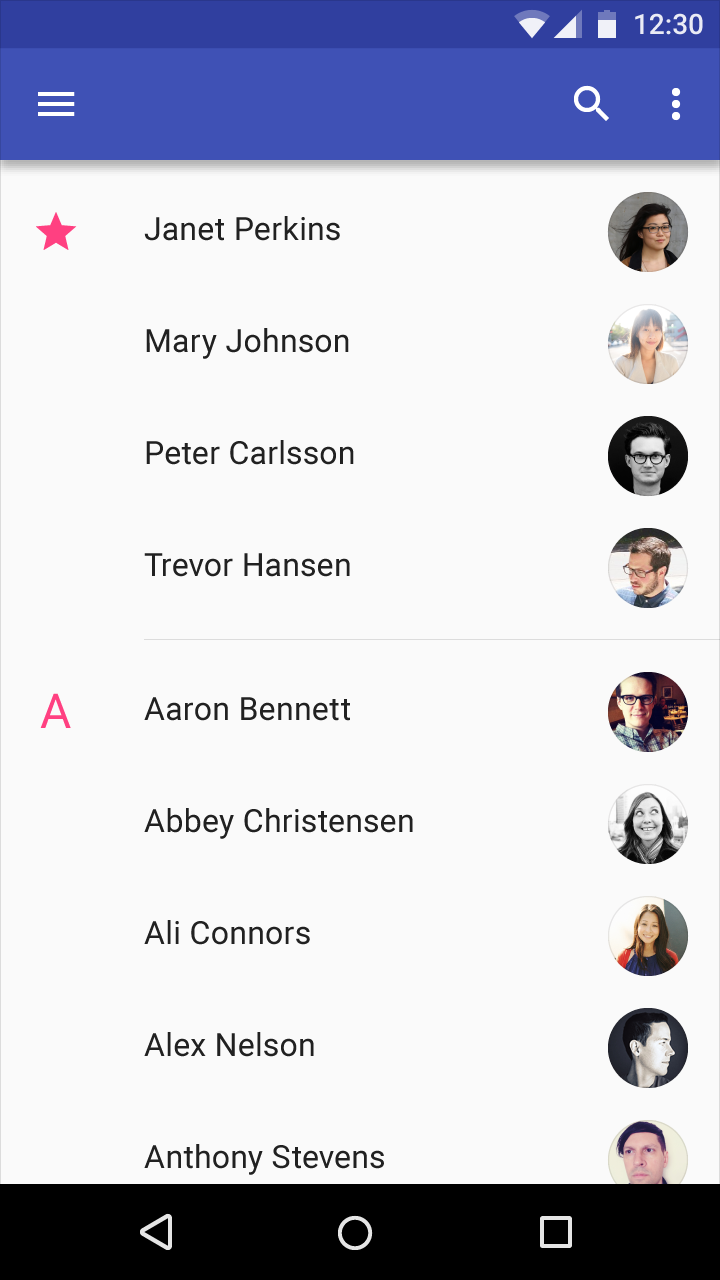
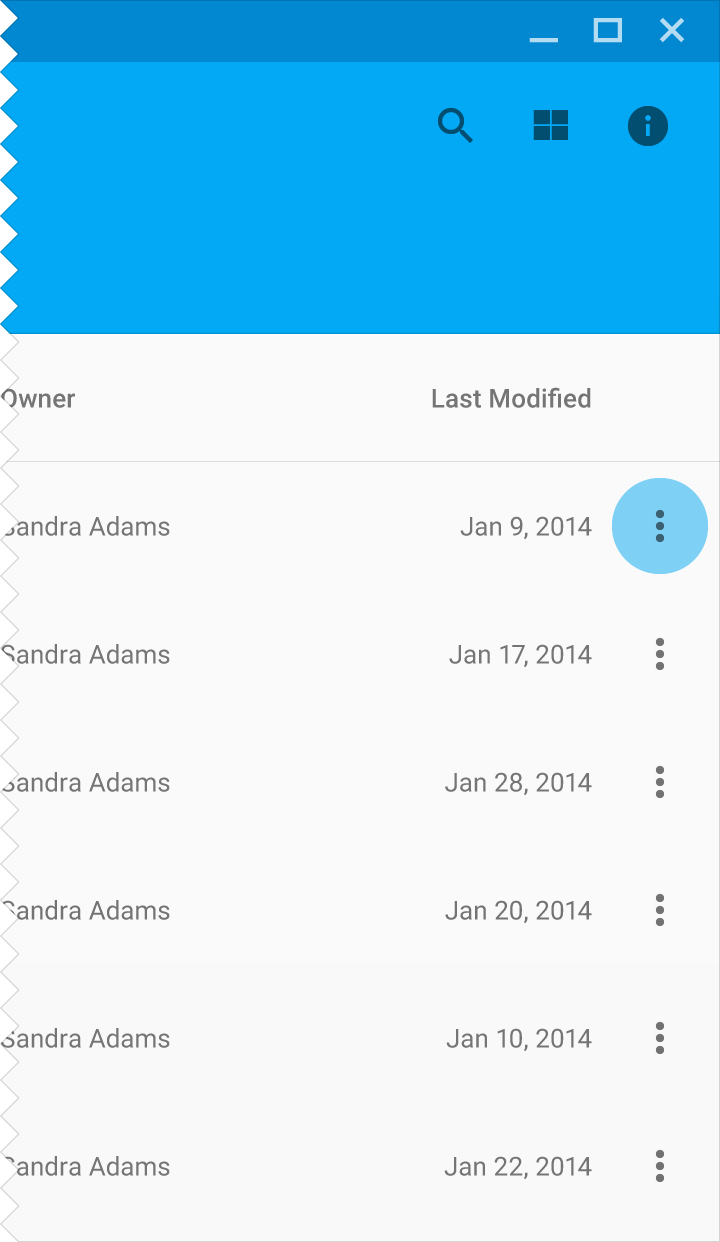
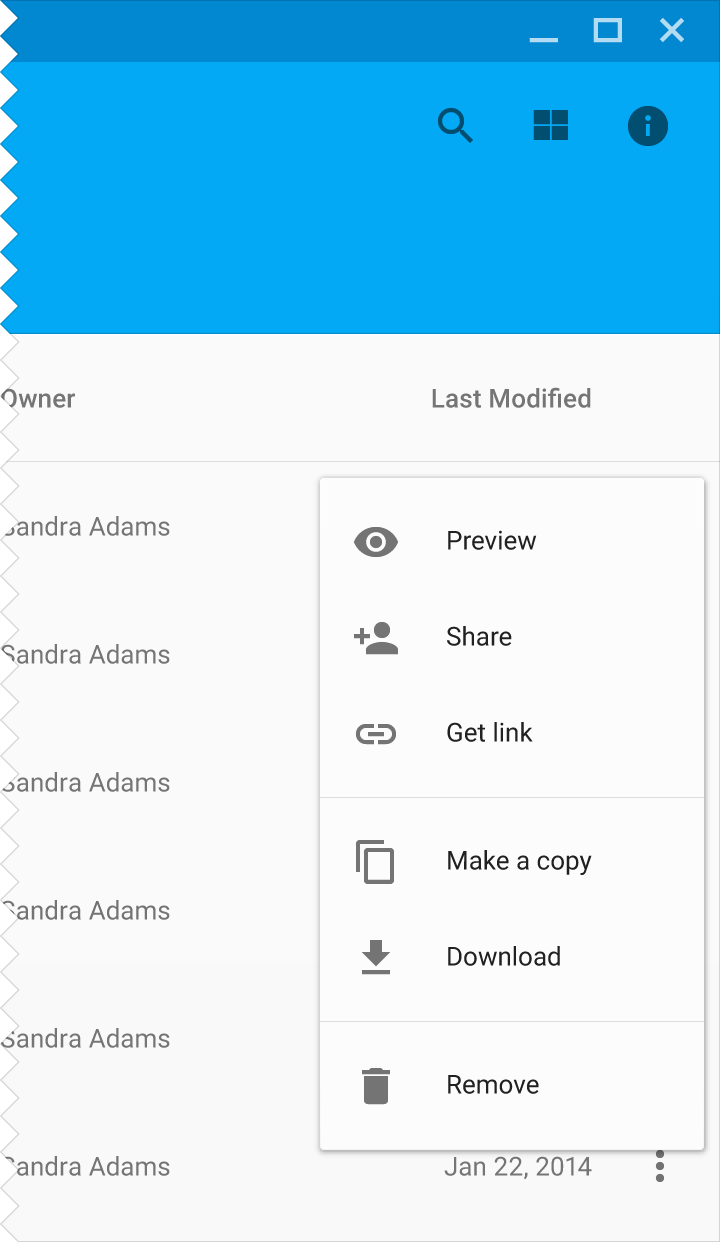
| 閉じている状態 | 開いている状態 | |
|---|---|---|
| ヘッダーメニュー |  |
 |
| リスト内メニュー |
 |
 関係ないアイテムは削除して表示する。条件を満たす必要がある場合は無効にして表示する。
関係ないアイテムは削除して表示する。条件を満たす必要がある場合は無効にして表示する。
|
| シンプルメニュー |

|

|
やっていいこと、だめなこと
| 概要 | OK | NG |
|---|---|---|
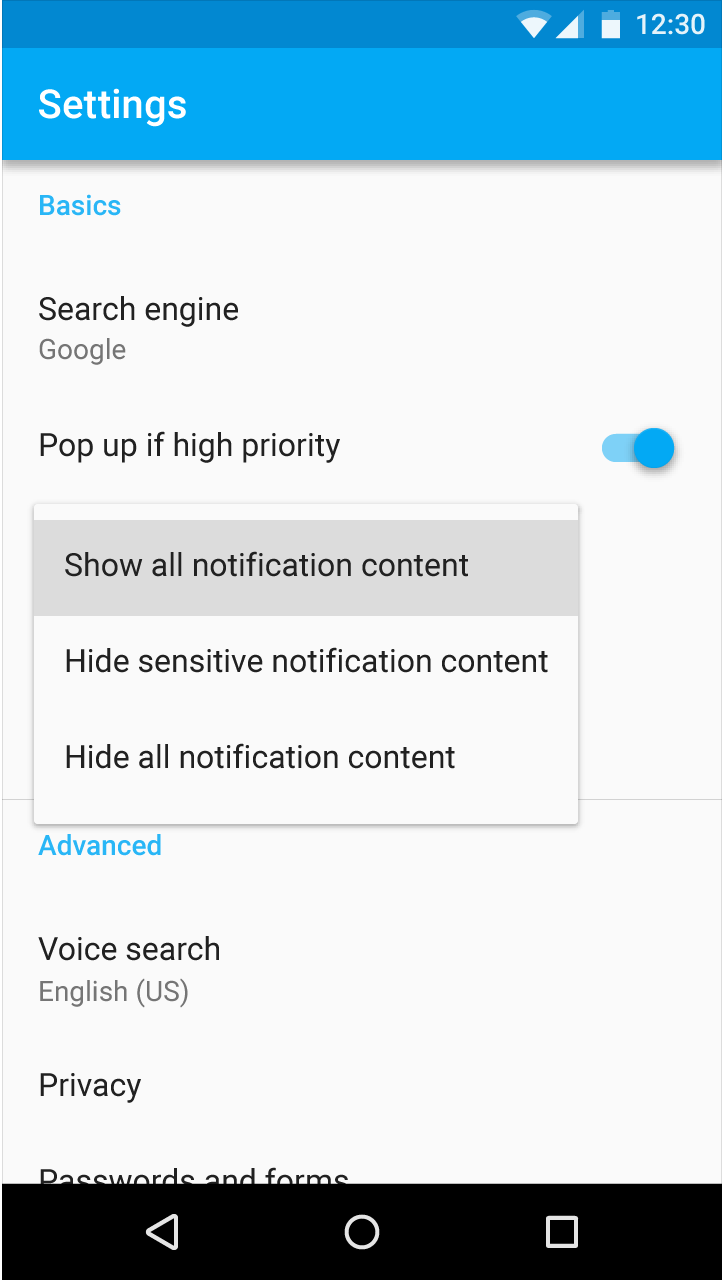
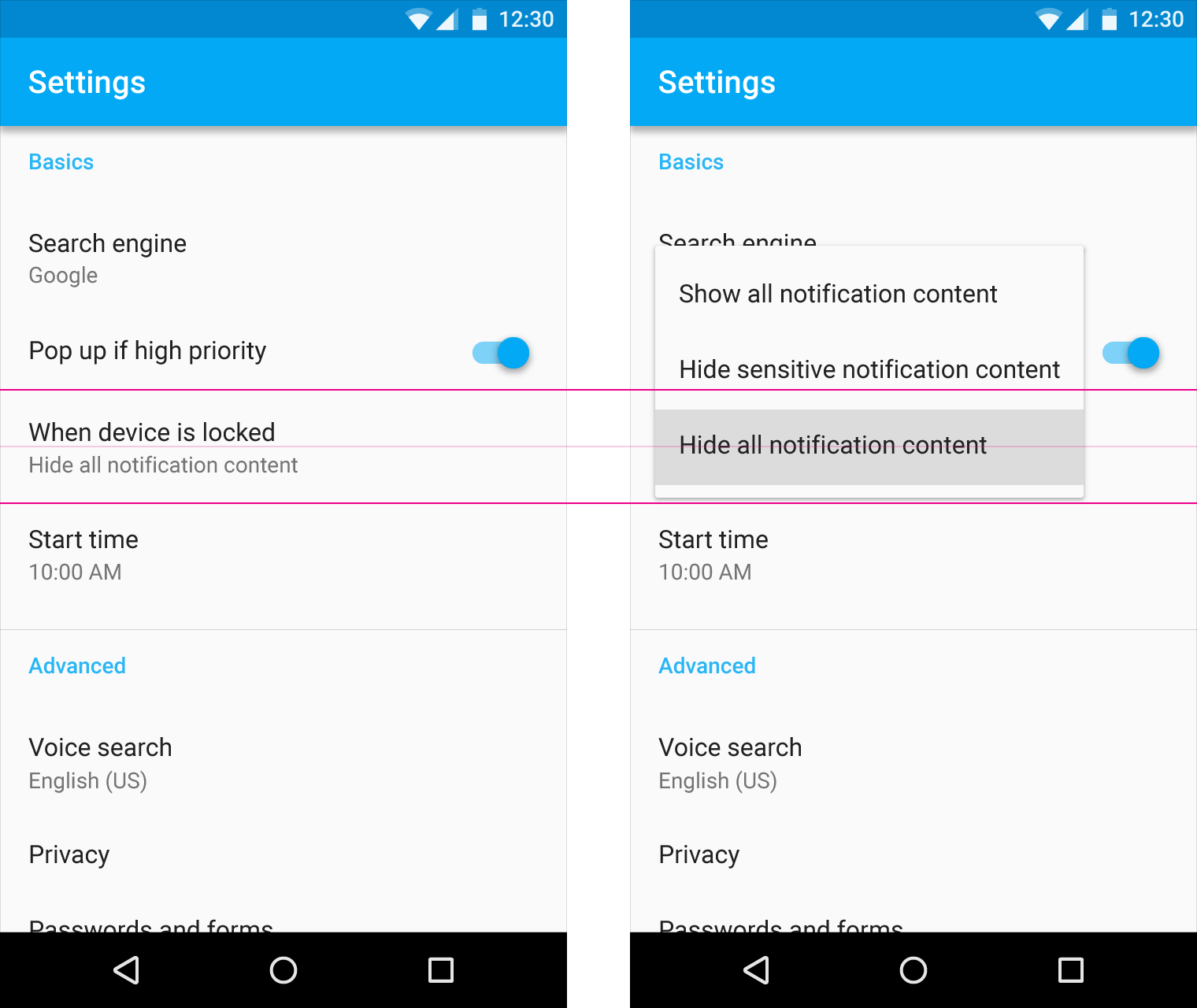
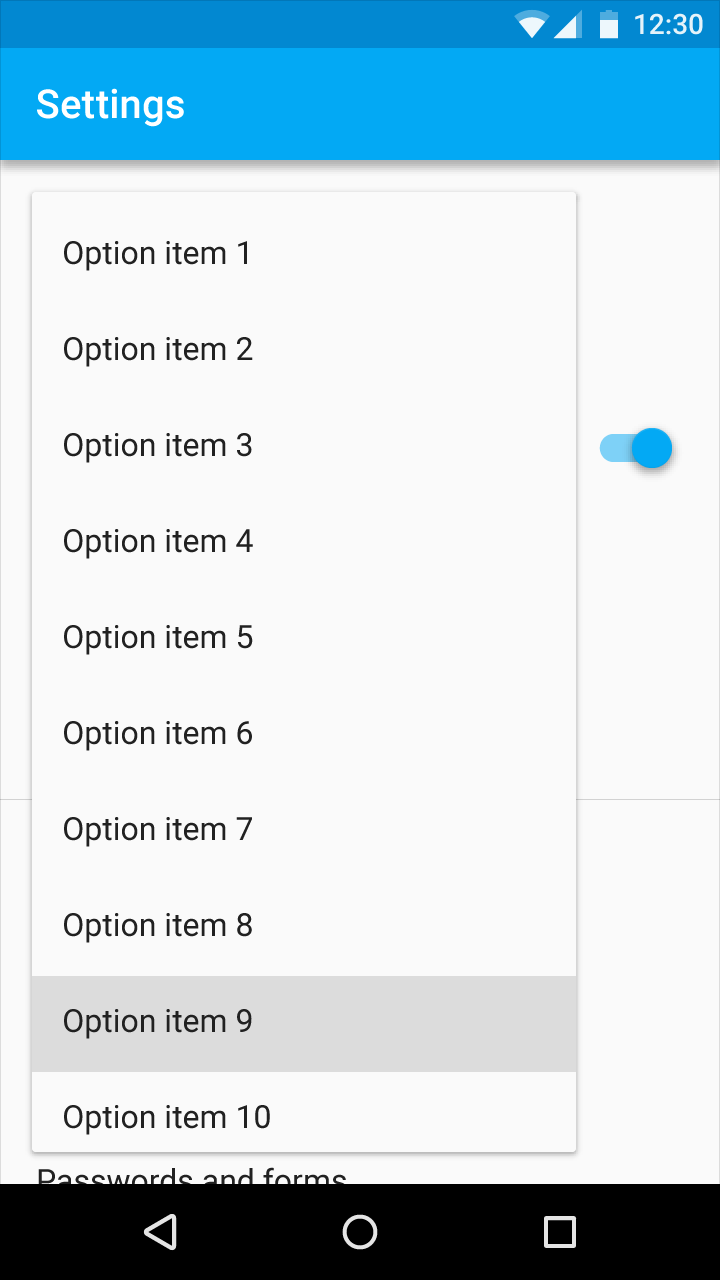
| 選択中のアイテムがリスト上に来るようにする。 | 
|
 |
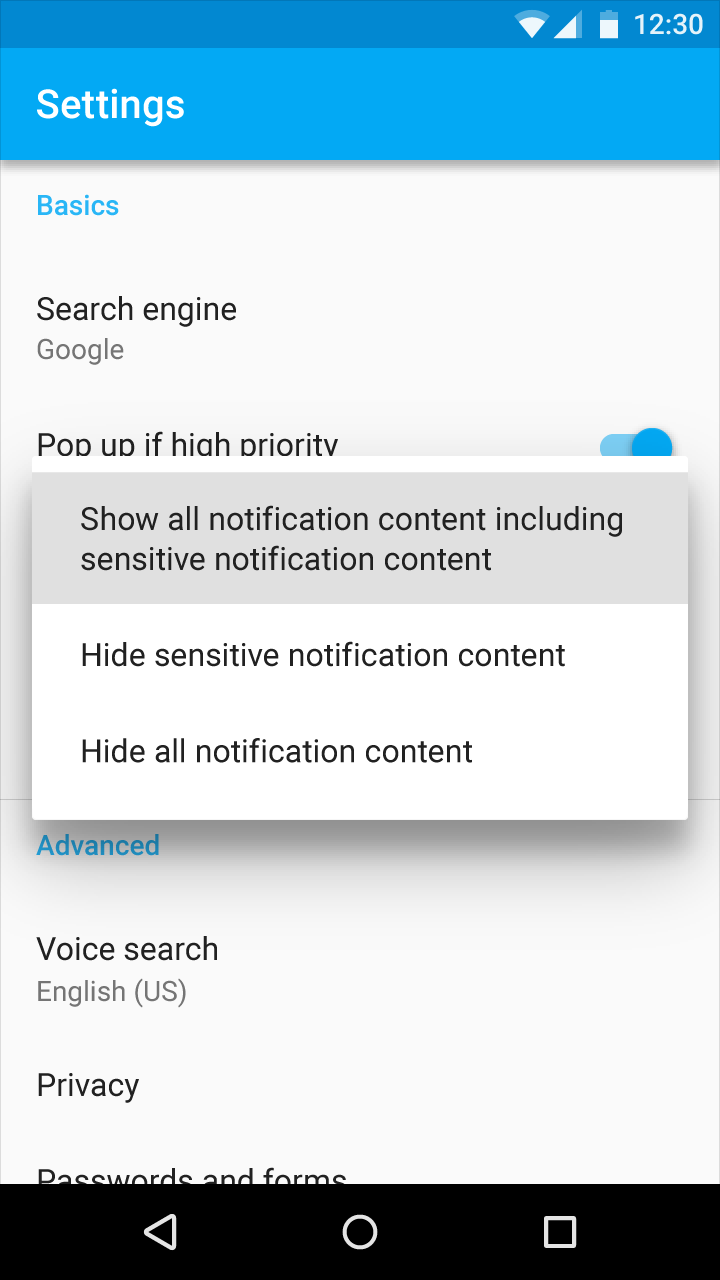
| テキストが折り返される場合はダイアログを使用する。 | 
|
 |
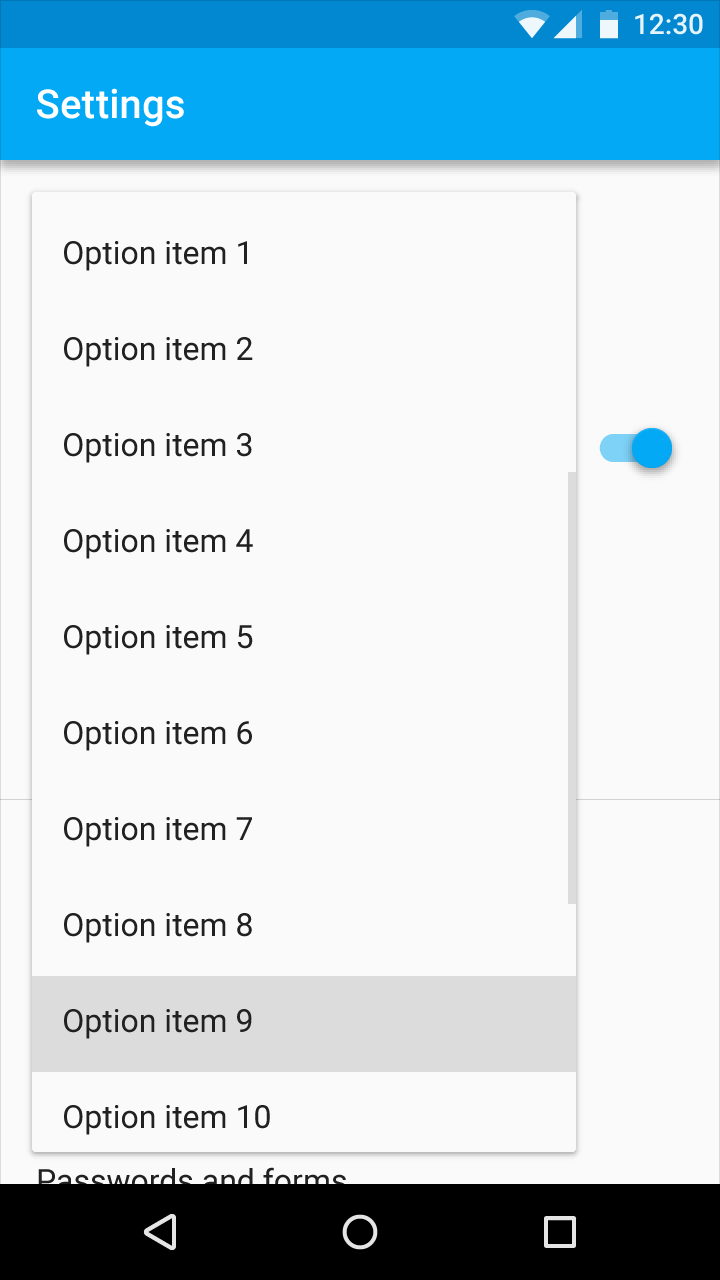
| スクロール可能な場合はスクロールバーを常に表示する。 | 
|
 |
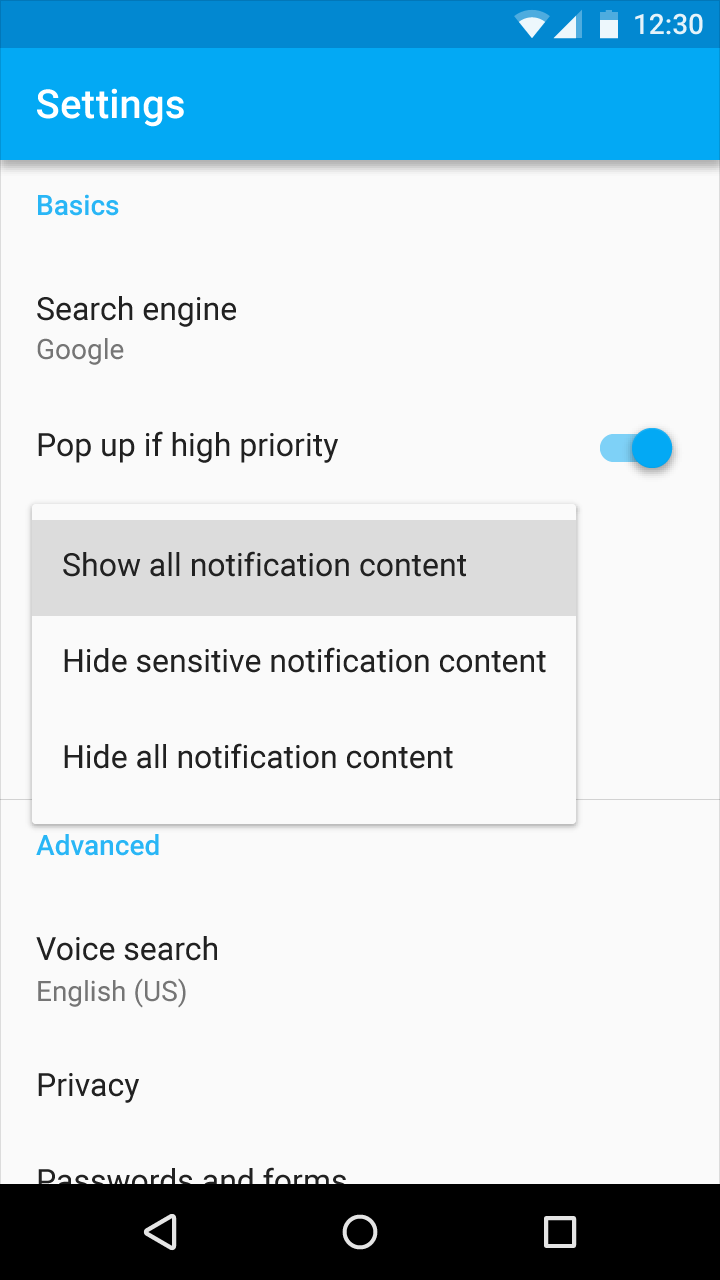
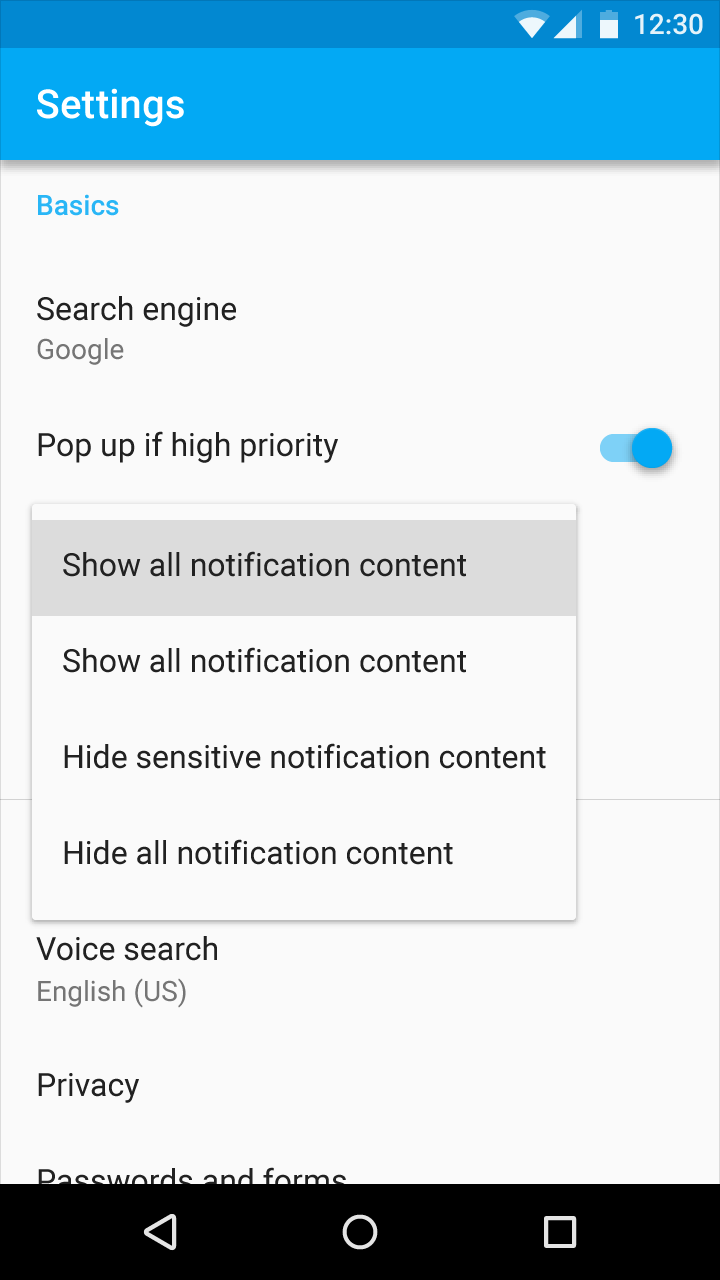
| メニューアイテムは重複しない | 
|
 |
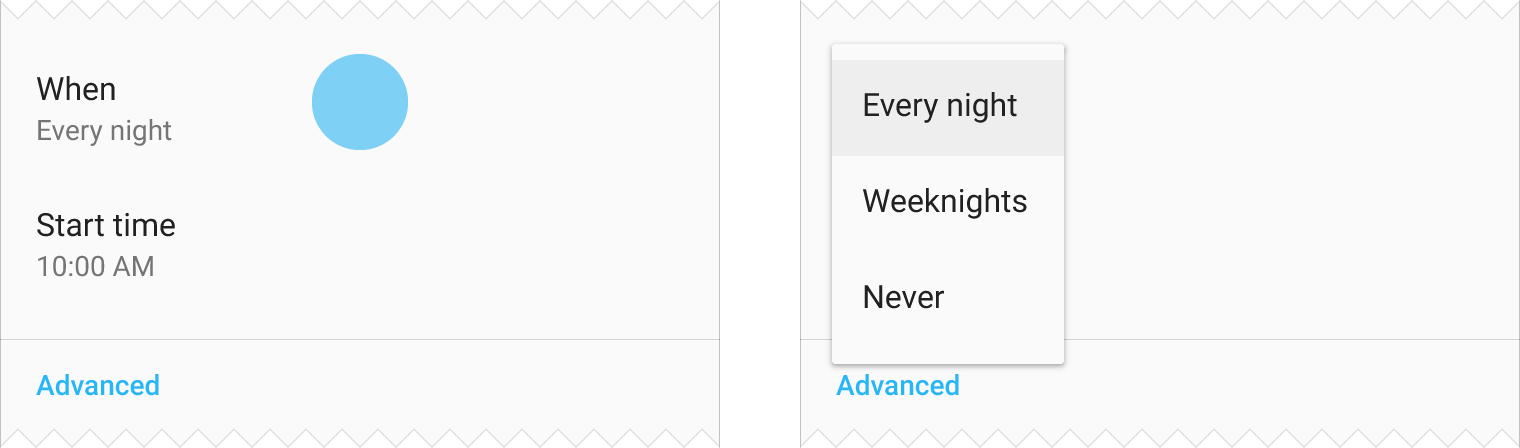
| メニュー表示位置は常に左揃え(タップした場所によらない) | 
|
 |