今回も引き続きマテリアルデザインの主なコンポーネントについてです。
前回、小さいコンポーネントを紹介しましたが、今回は目に付きやすいマテリアルデザインの特徴的なコンポーネントを紹介していきます。
Part.3 : マテリアルデザインのコンポーネント(中)
前回
Part.2 : マテリアルデザインのコンポーネント(小)
次回
Part.4 : マテリアルデザインのコンポーネント(大、ダイアログ)(たぶん4/9ごろ)
コンポーネント(中)
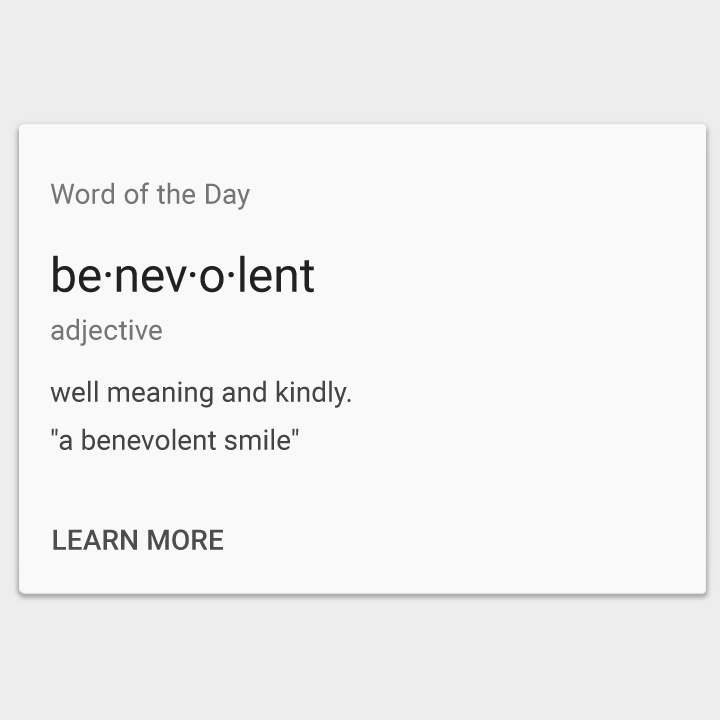
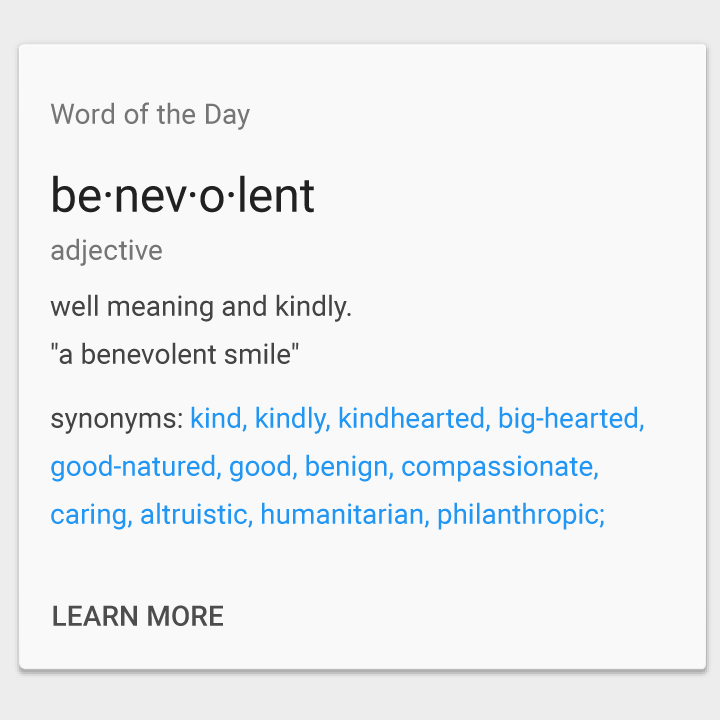
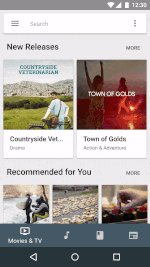
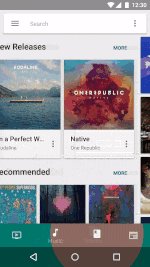
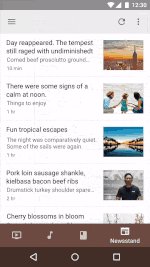
カード
関連するデータが記載された紙のようなもの。カード内には概要を表示して、詳細への遷移元になる。
以下のような情報を表示するのに適している。
- 画像、動画、テキスト等で構成される1つのコレクションを複数タイプで表示する場合。
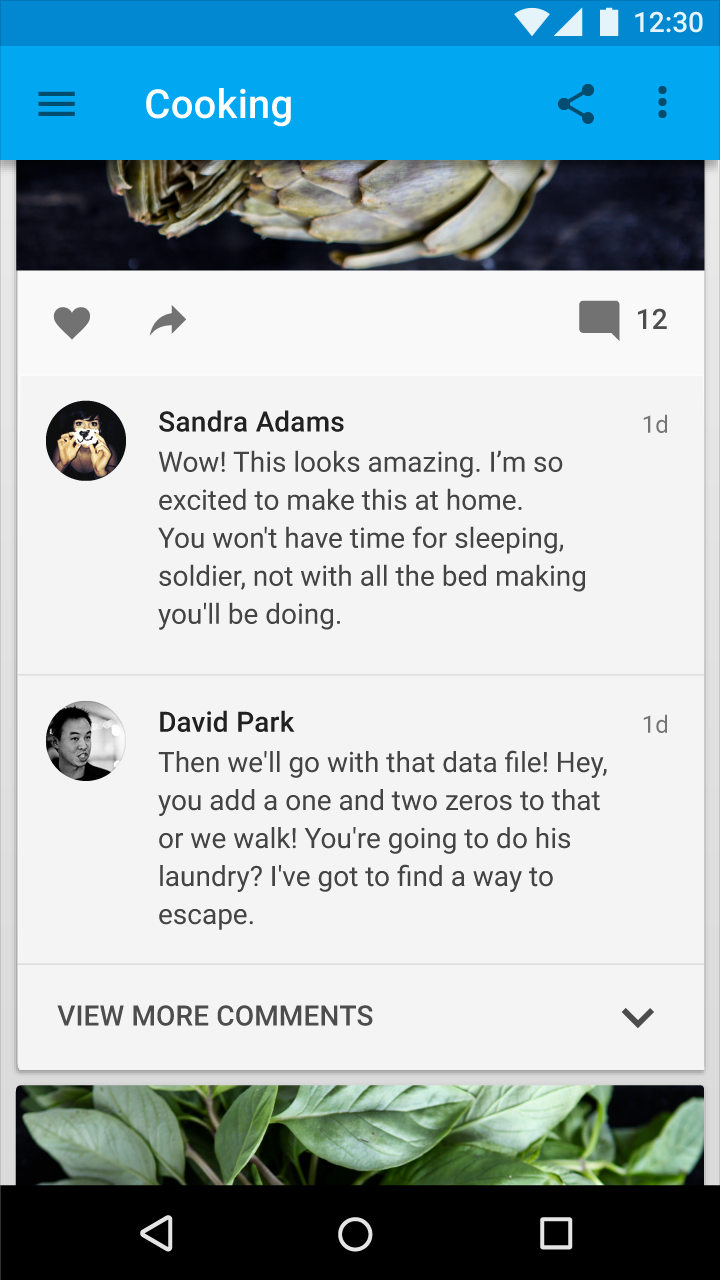
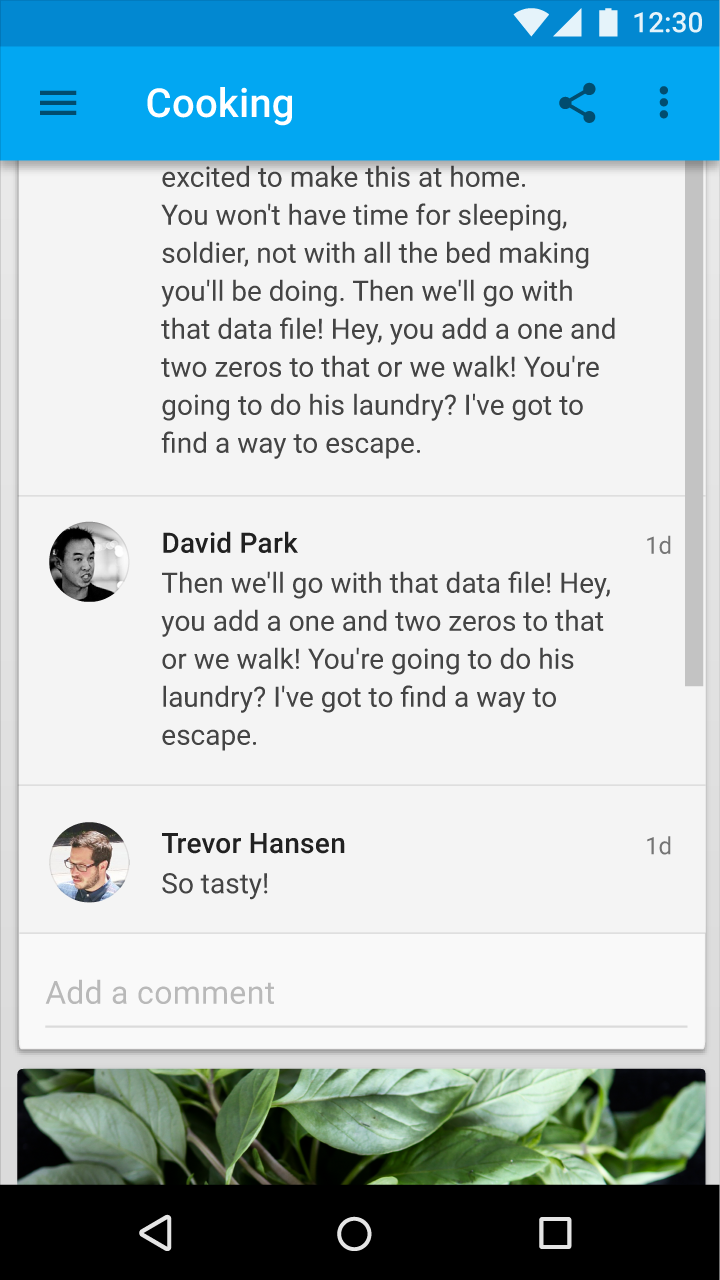
- コメントなど長さが大きく変わるコンテンツをサポートする場合。
- お気に入りやコメントなど複雑な動作を含む場合。
- 4行以上のテキストを表示する場合。
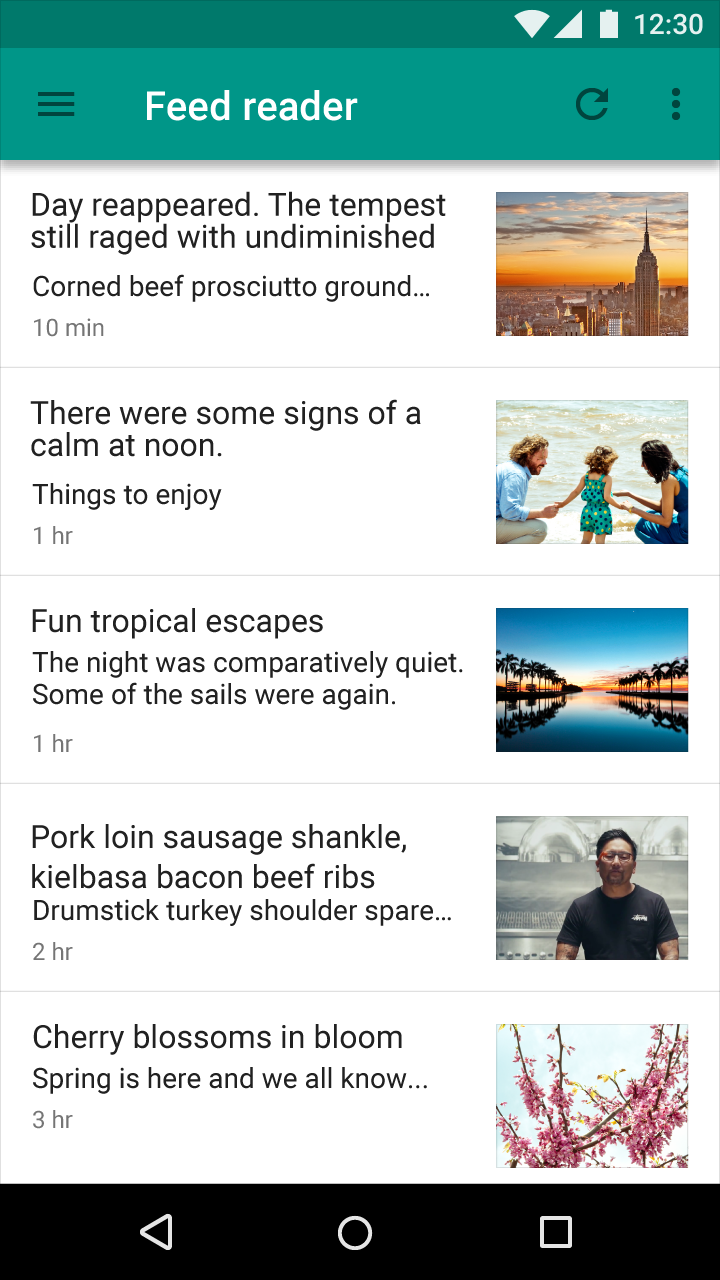
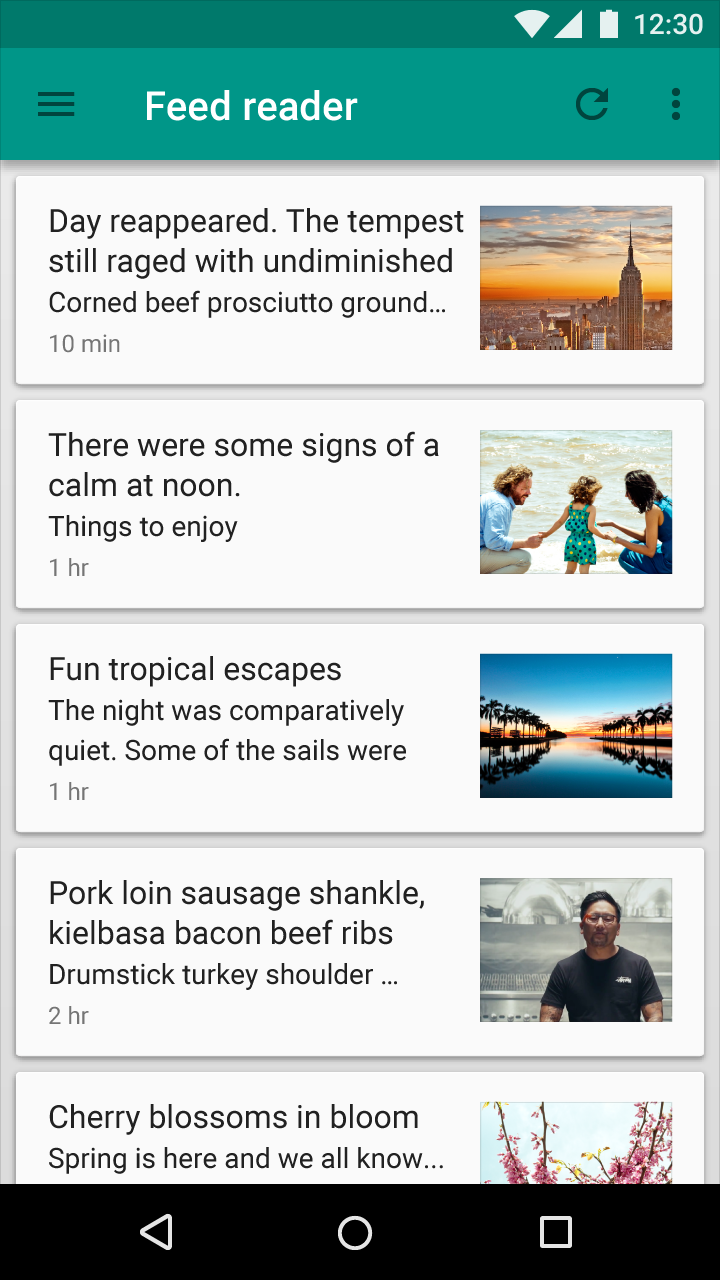
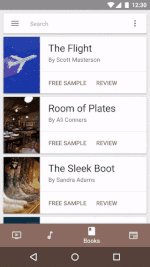
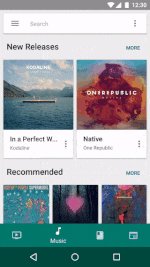
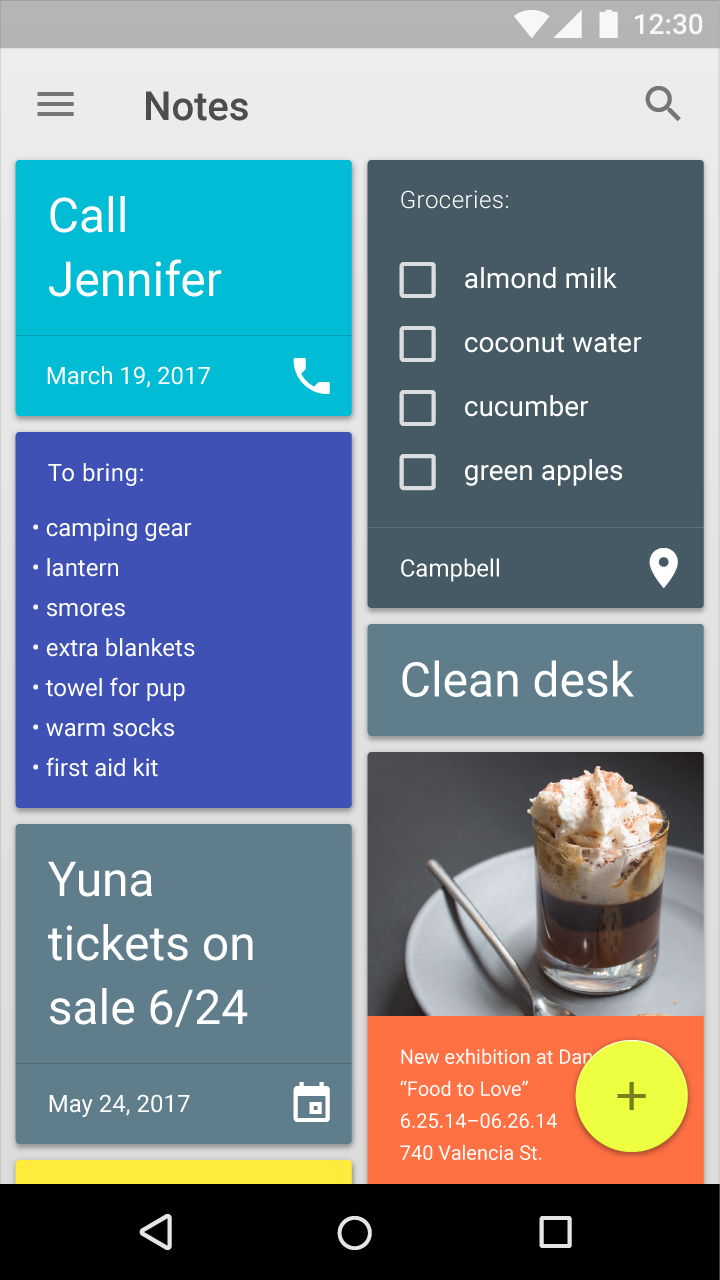
こんな感じ

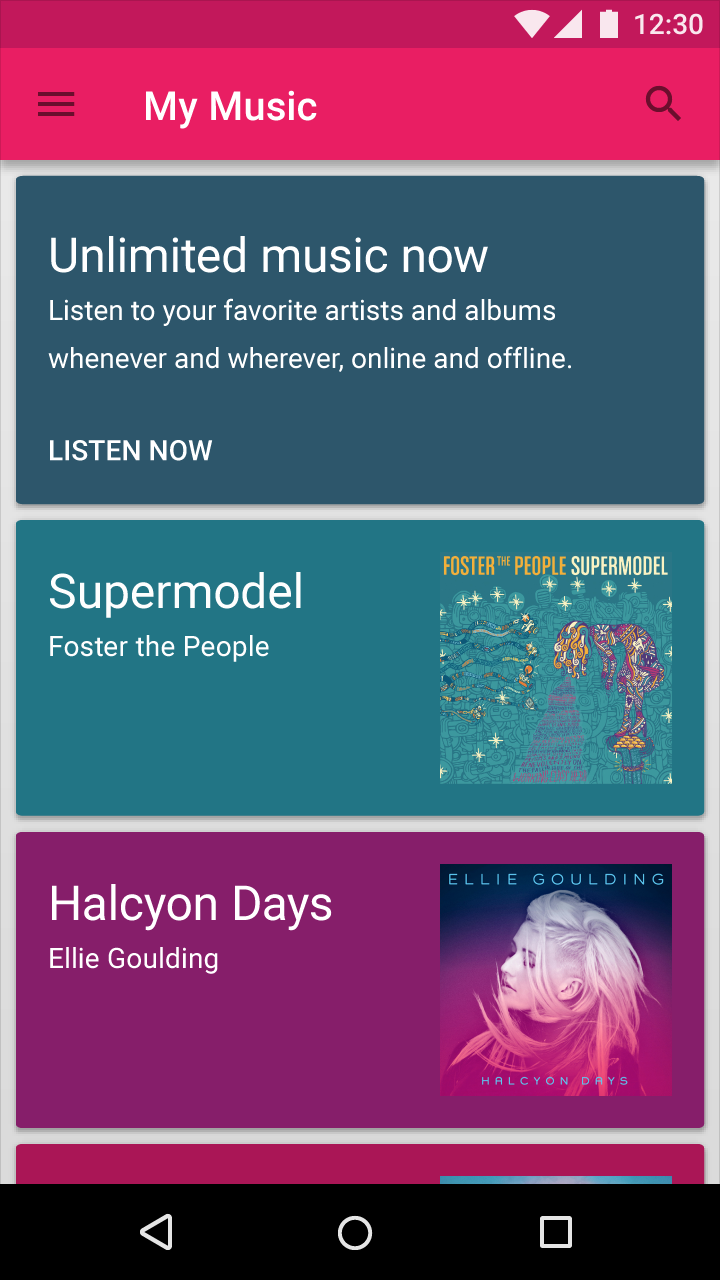
カードには多種多様な情報を含めることができる。
メインの機能は「対象とする要素の情報表示」と「他のビューへの入り口」のため、無関係な情報を表示しすぎないように気をつける。
使いどき
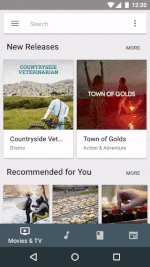
| 概要 | イメージ |
|---|---|
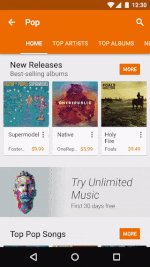
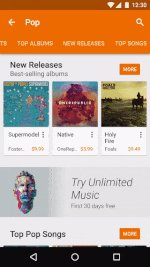
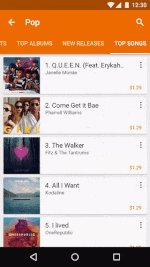
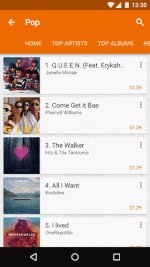
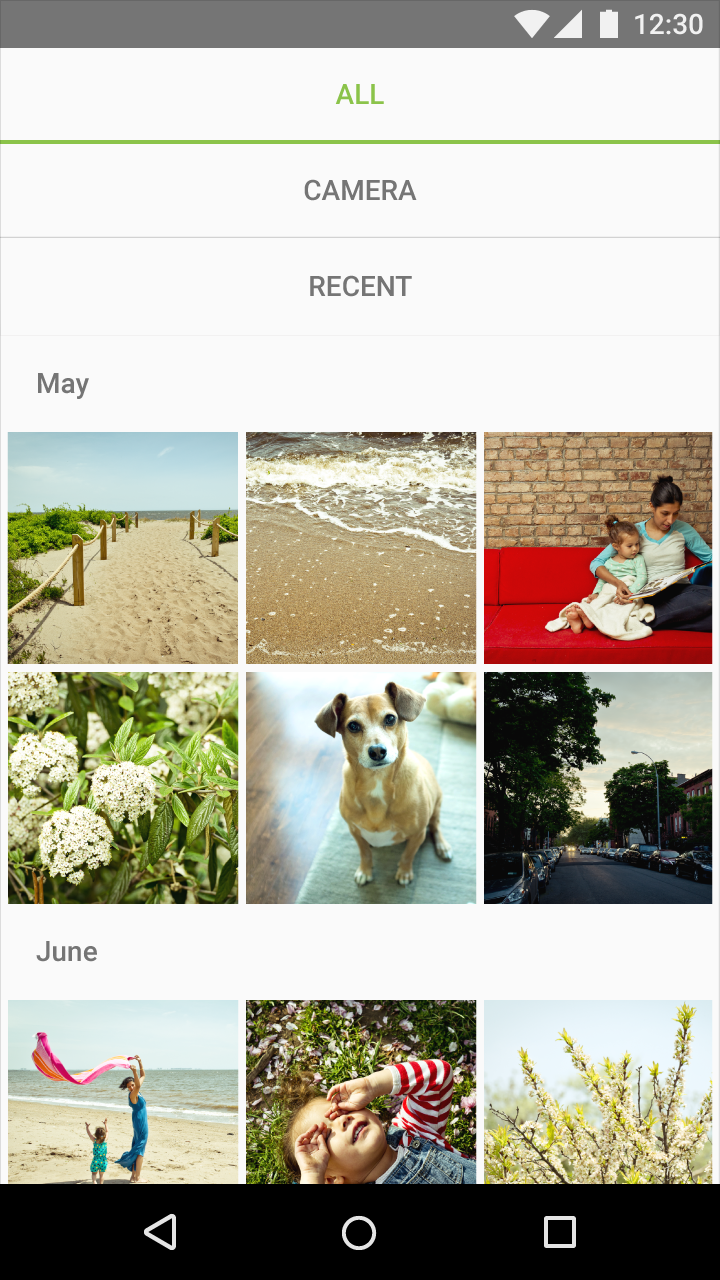
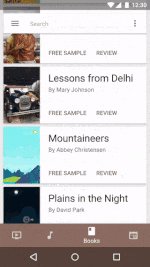
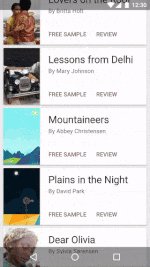
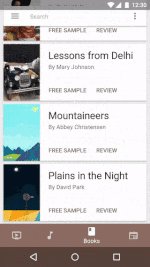
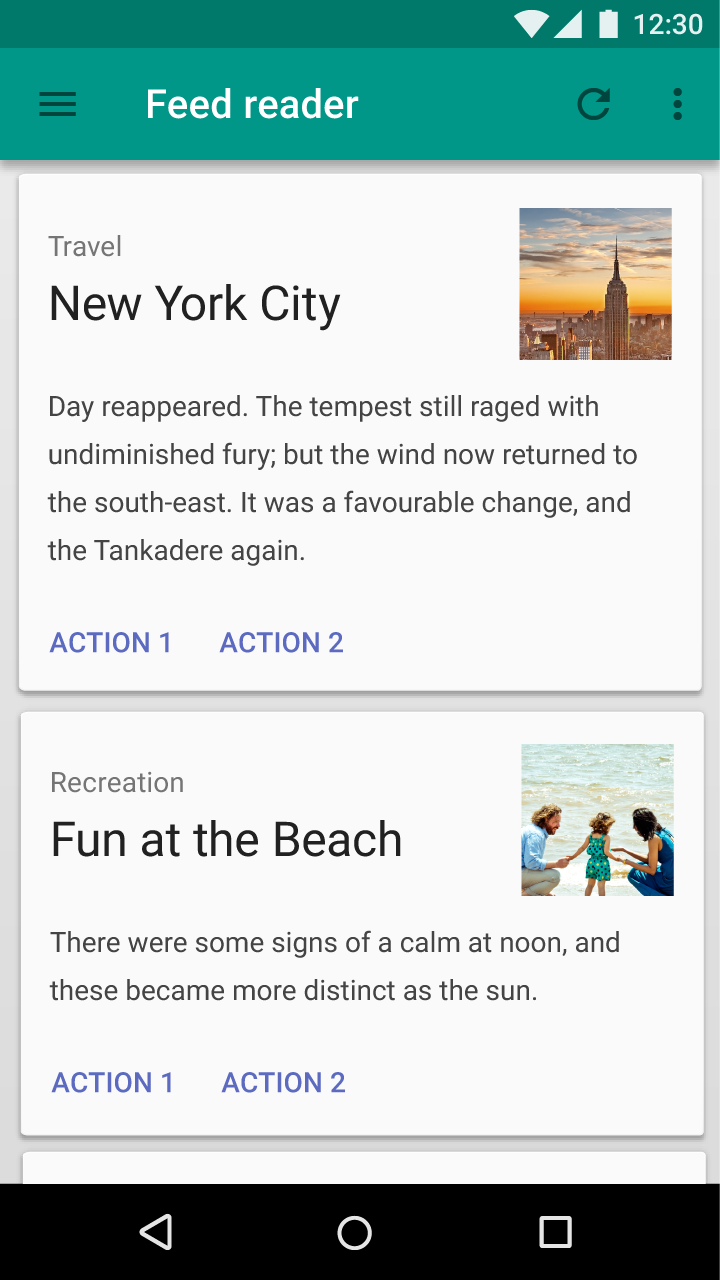
| 1つのコレクションを複数タイプで表示する |  サムネイルがある要素とない要素を混ぜて一覧で表示している サムネイルがある要素とない要素を混ぜて一覧で表示している |
| 長さが大きく変わるコンテンツをサポートする | 
|
| 複雑な動作を含む | 
|
| 4行以上のテキストを表示する | 
|
やっていいこと、だめなこと
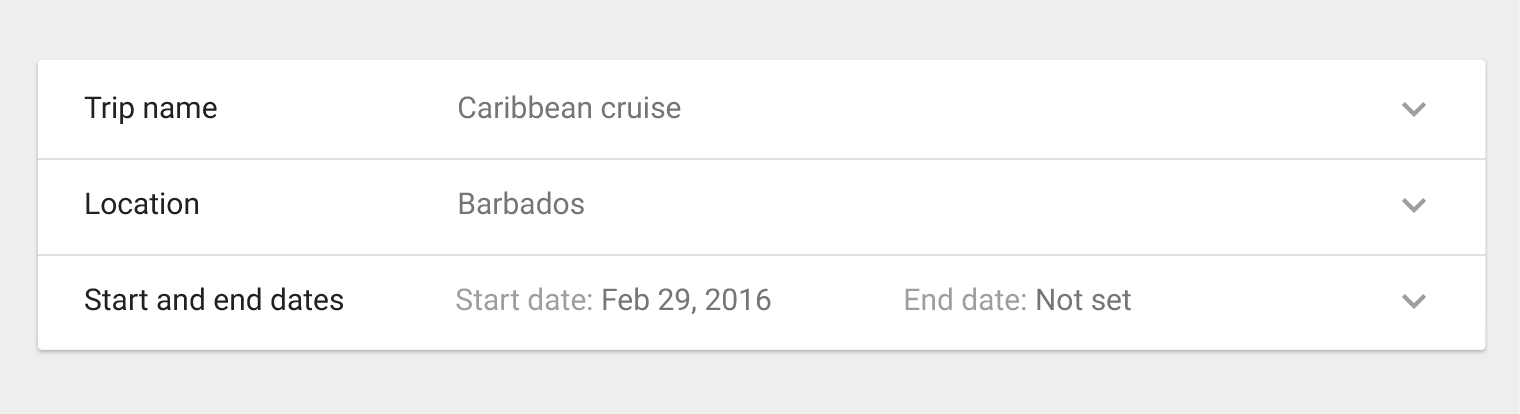
展開パネル
タップで追加情報を表示することができる。簡単な値の選択や、広告キャンペーン情報を集約して表示する場合に使用する。
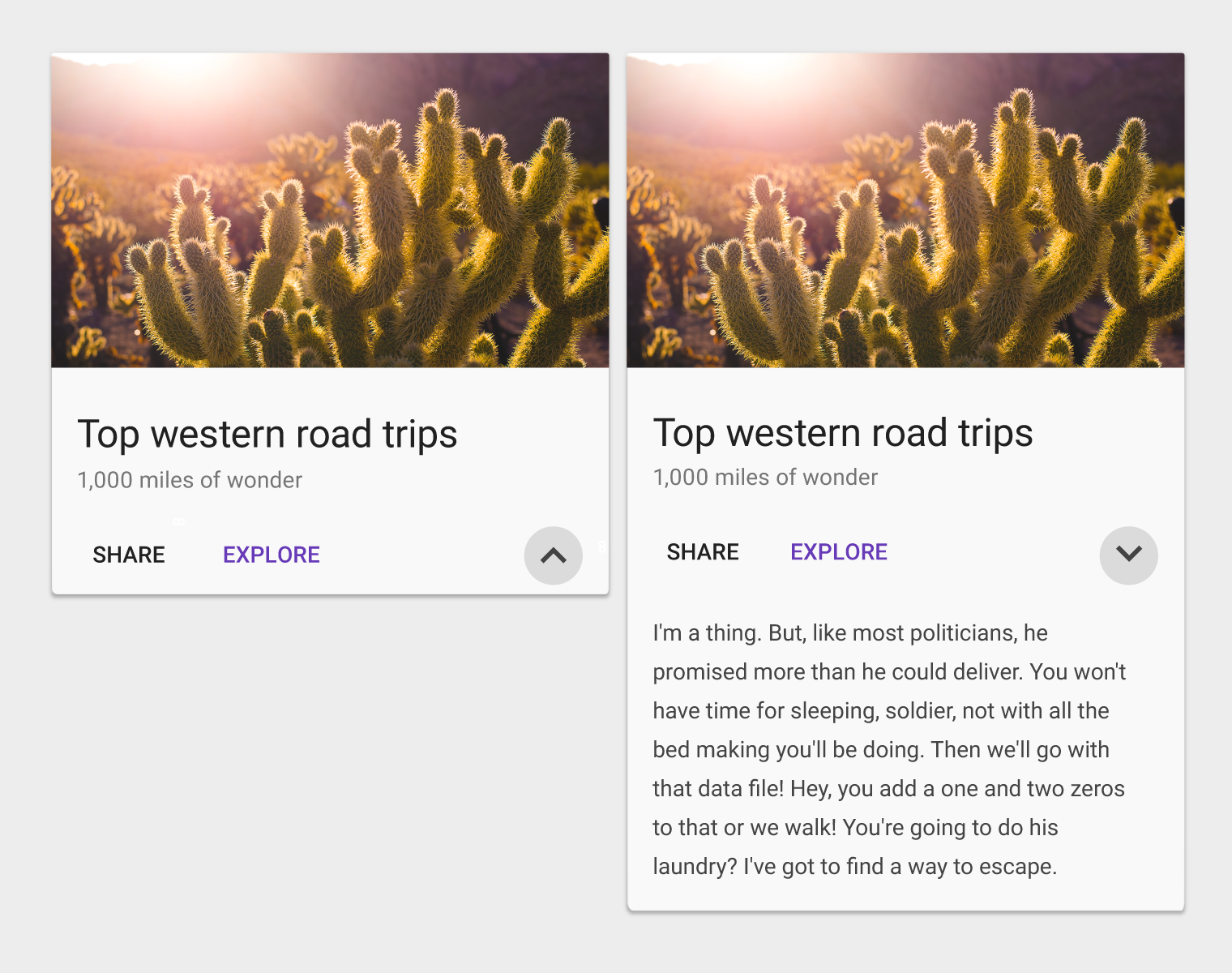
こんな感じ
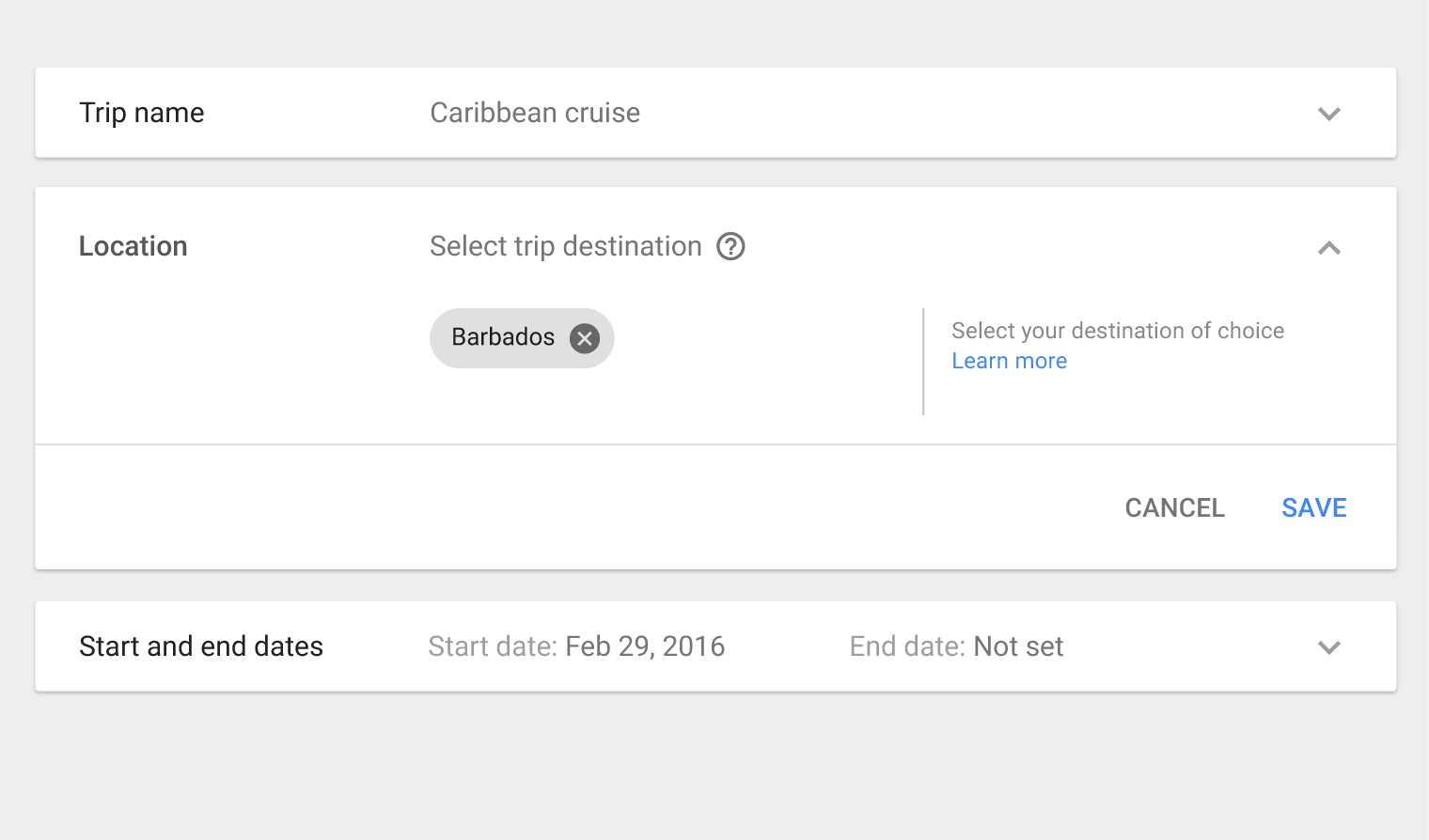
開いた状態

開いた状態では、情報の追加・編集を行うことができる。
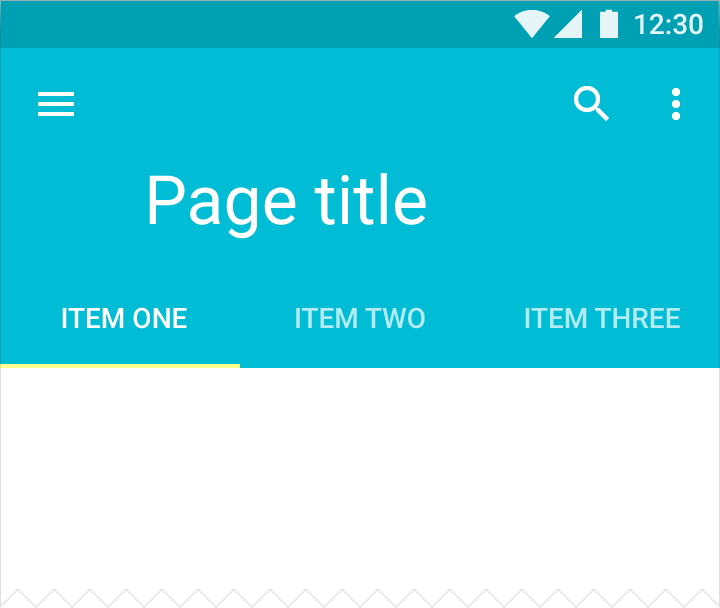
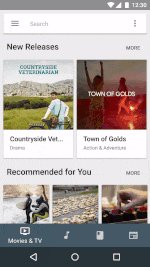
タブ
アプリ内の表示の切り替えを簡単に行うことができる。
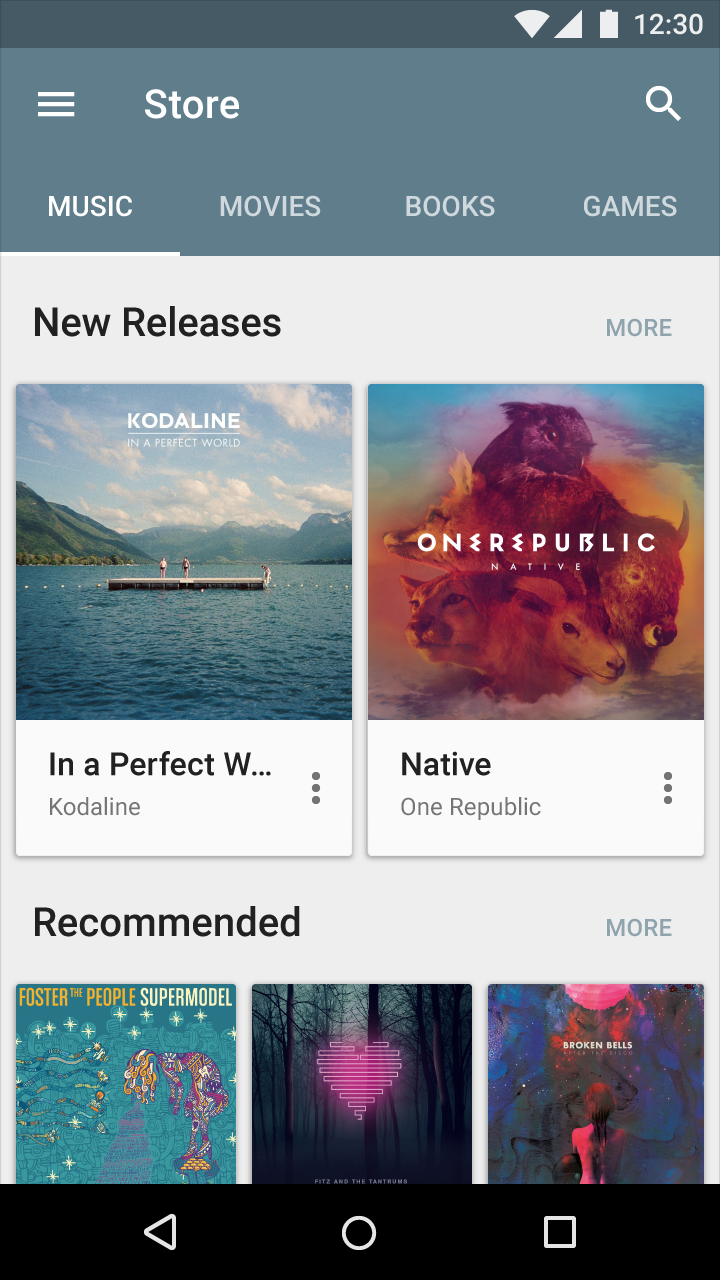
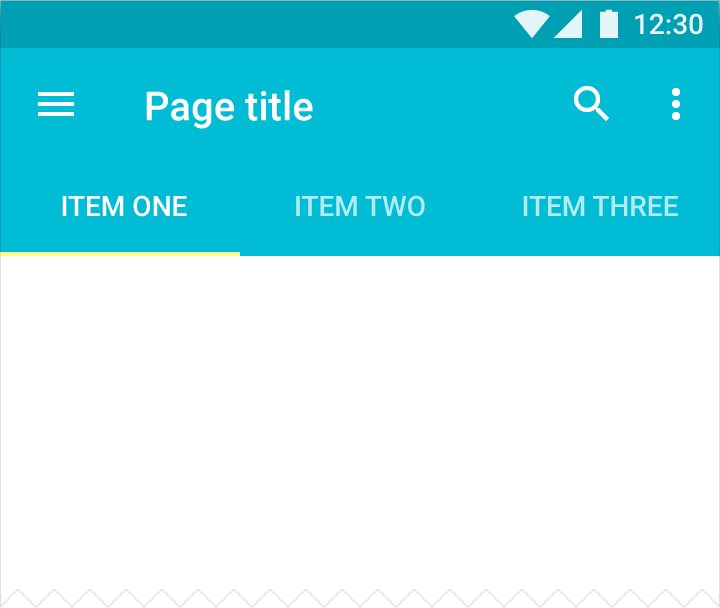
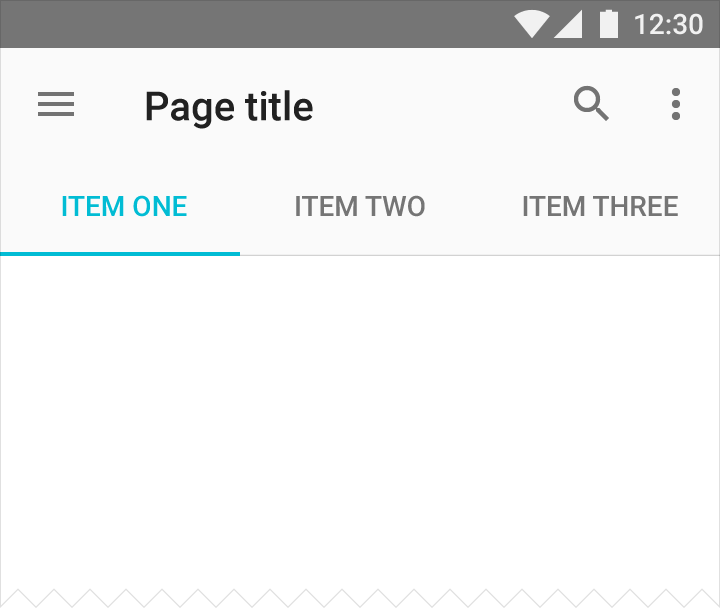
こんな感じ
同レベルのコンテンツを整理するために使用する。タブ間のナビゲーションはコンテンツ領域をスワイプかタブをタップすることで行う。
レイアウトパターン
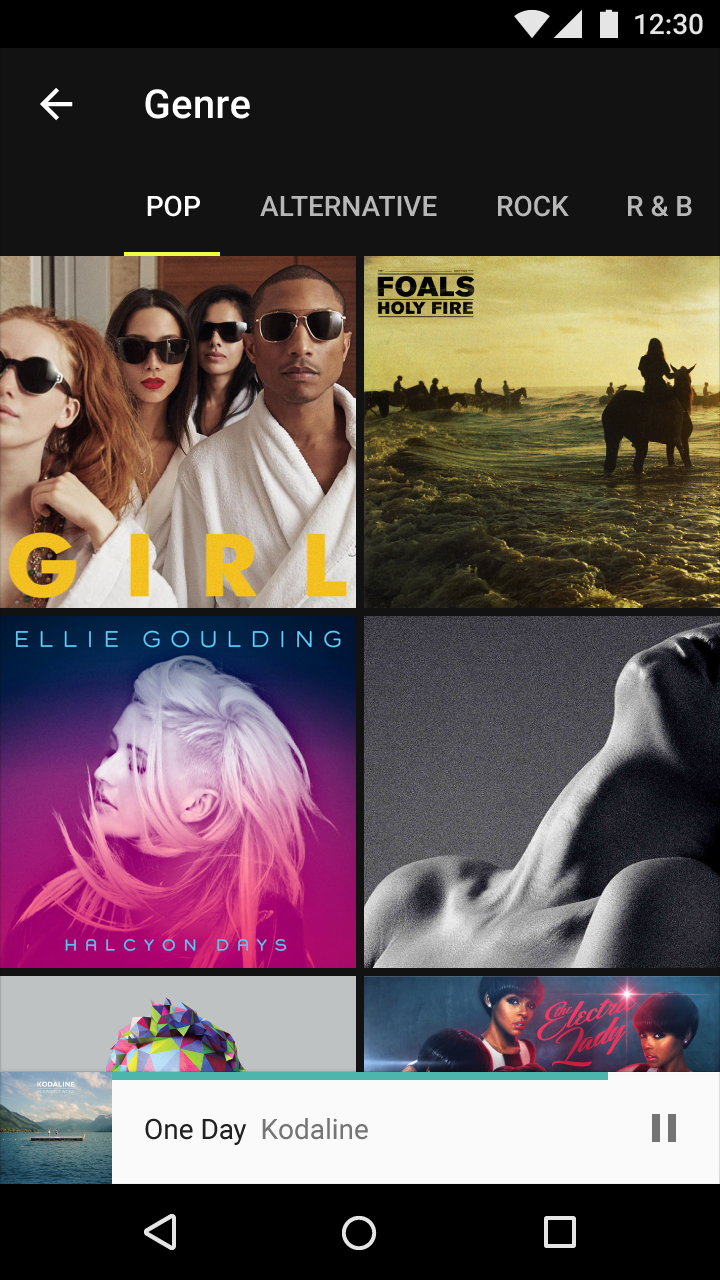
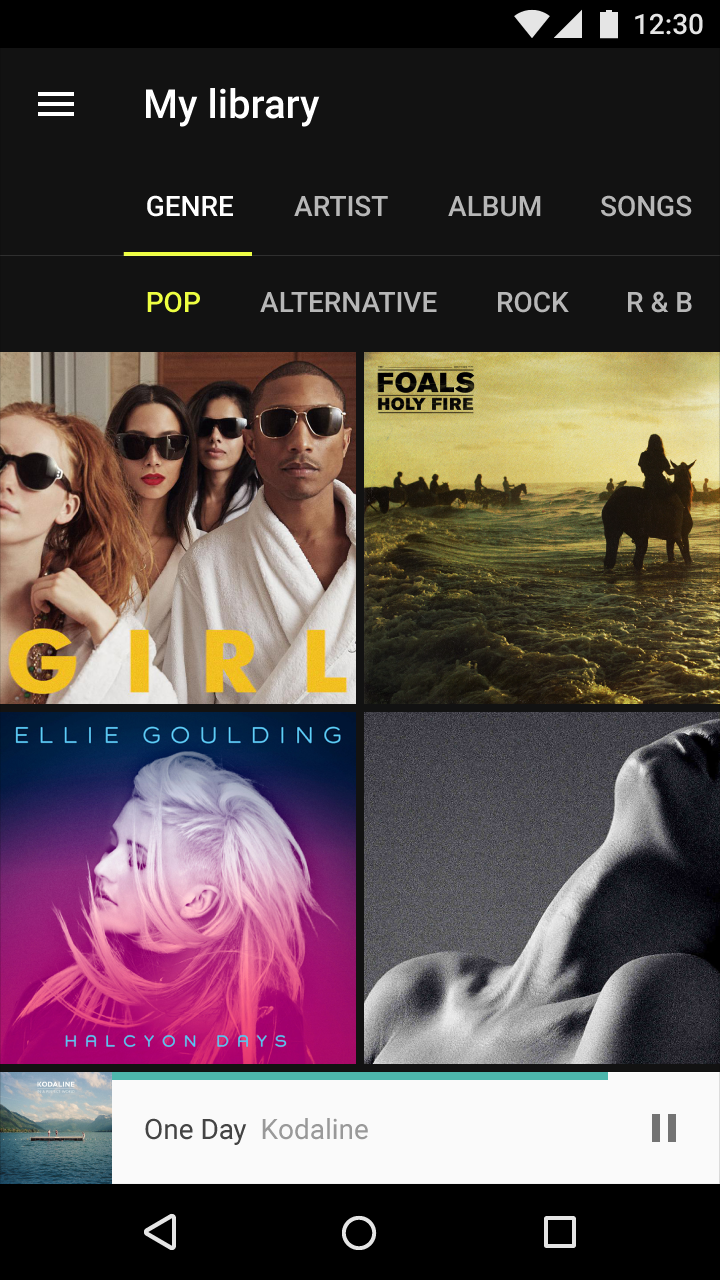
| デフォルト | 拡張バー | 上部スクロール時の固定バー |
|---|---|---|

|

|
 |
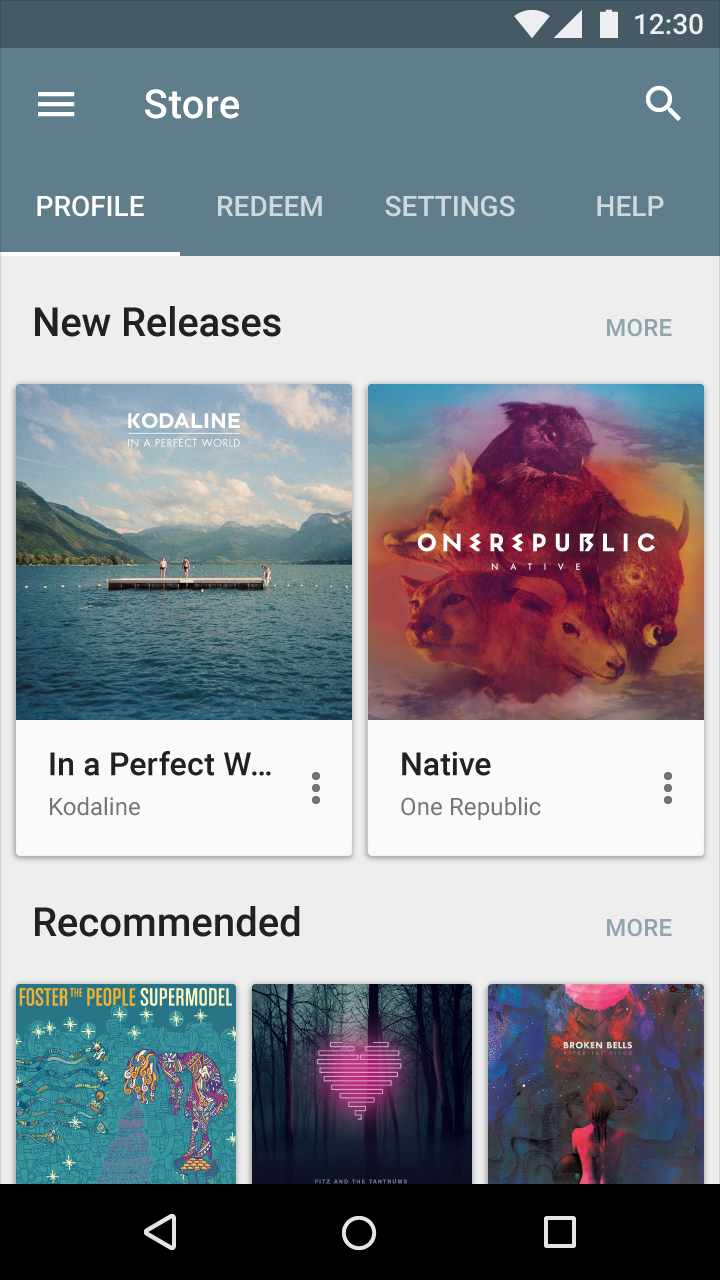
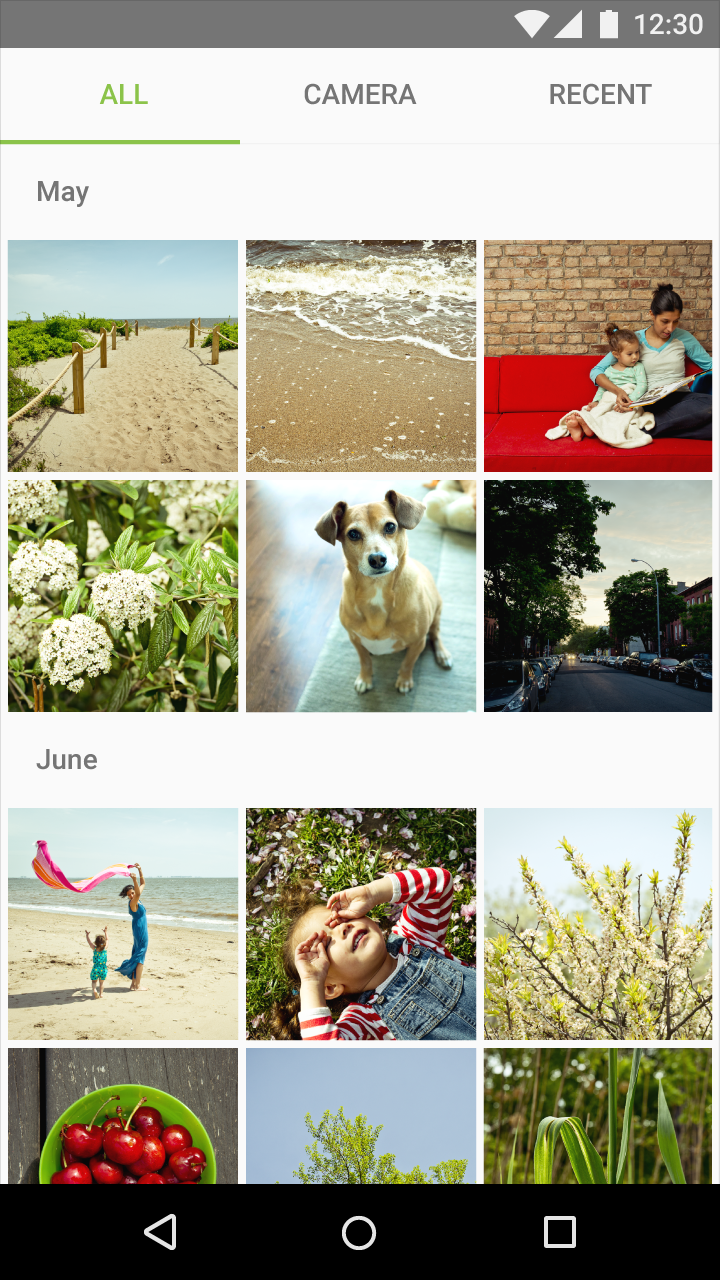
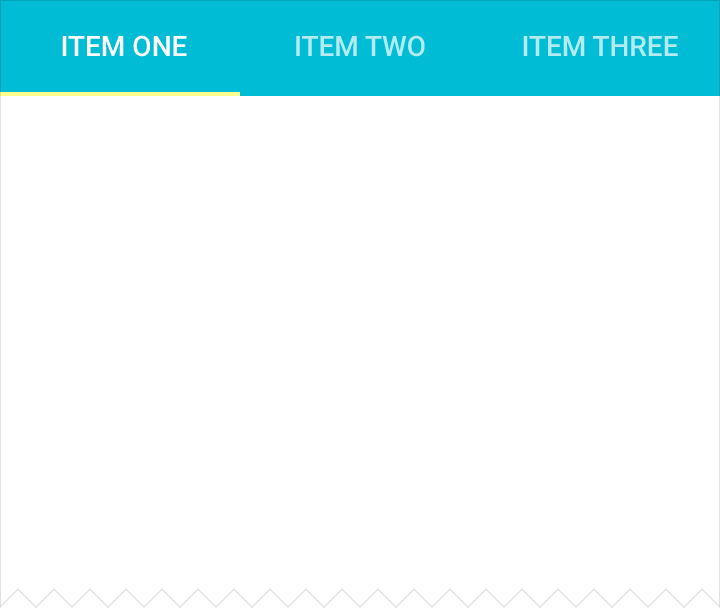
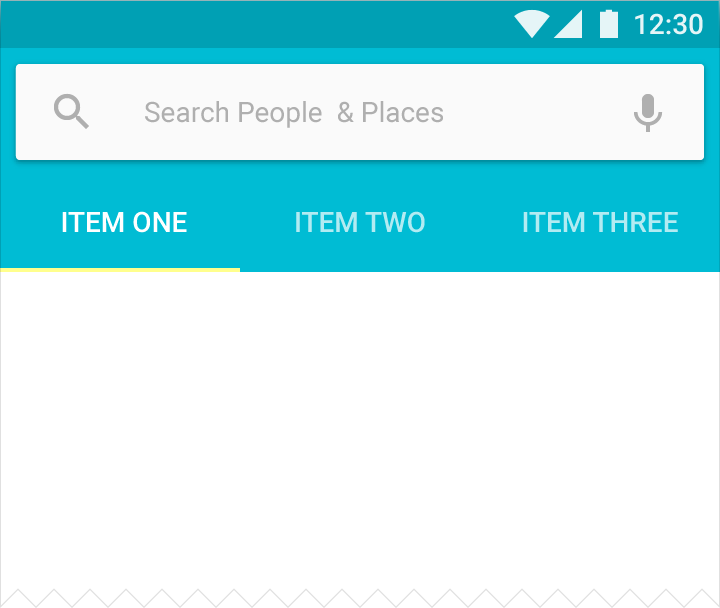
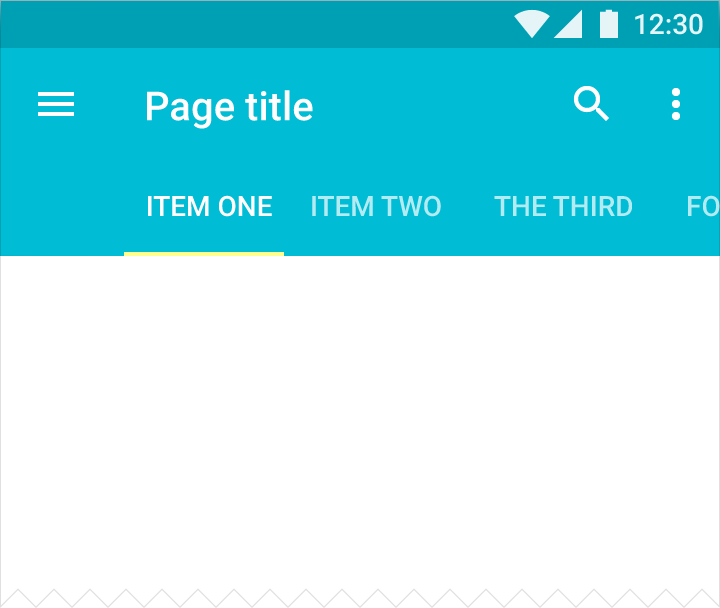
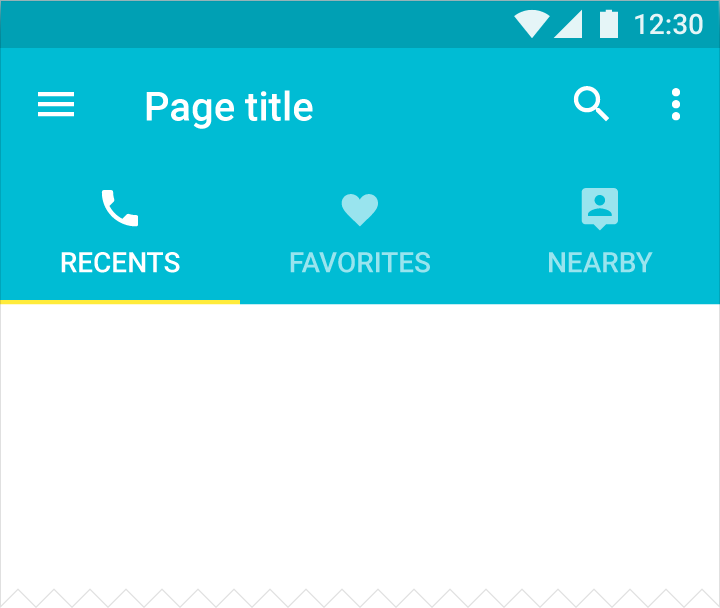
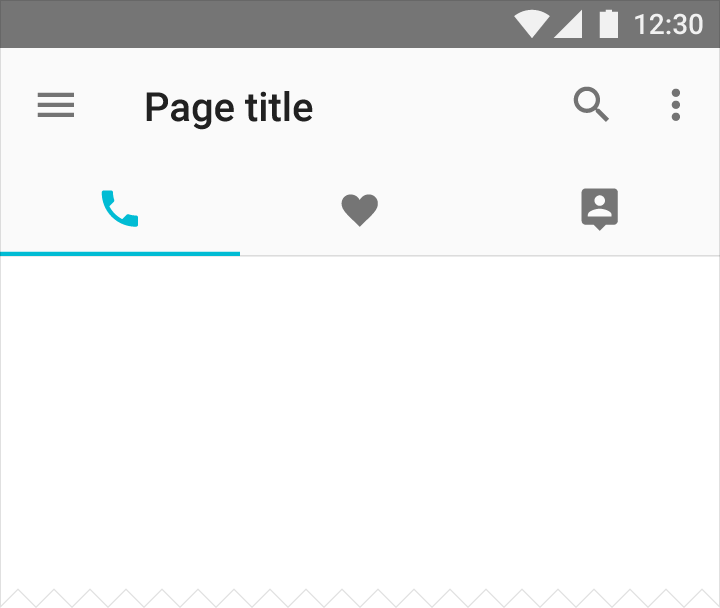
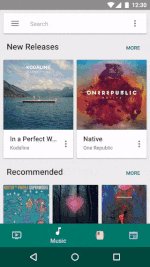
| 検索を含める | 横スクロール可能なタブ | テキスト色とインジケータ色を合わせる |

|

|
 |
| タブにアイコンを含める | アイコン色とインジケータ色を合わせる | |

|

|
やっていいこと、だめなこと
ツールバー
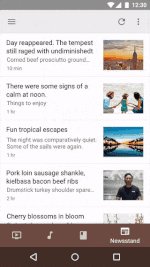
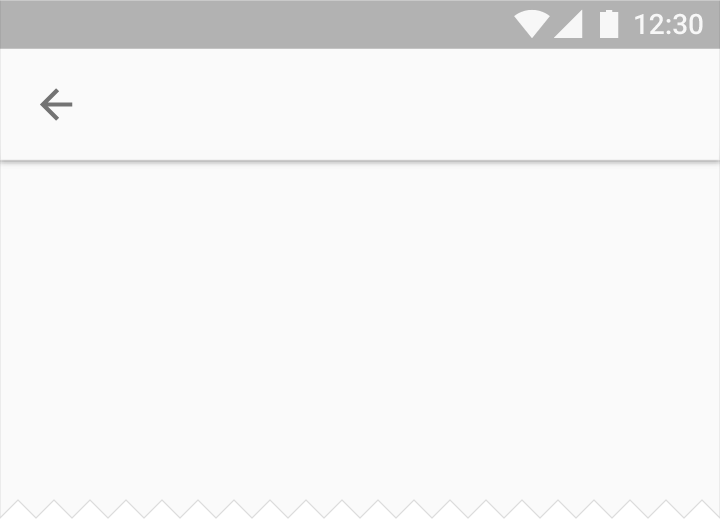
対象への操作を集約したもの。操作対象となるシートの一段上に表示する。
こんな感じ
 操作対象の一段上に表示されるため下の要素がスクロールしても画面外に押し出されることはない
操作対象の一段上に表示されるため下の要素がスクロールしても画面外に押し出されることはない
ボトムナビゲーション
1回のタップで最上位のビューを切り替えて、アプリ内で目的のものを探すことを簡単にするためのもの。
こんな感じ
スワイプでは遷移せず、ナビゲーション内の要素をタップ時に遷移する。
やっていいこと、だめなこと
| 概要 | OK | NG |
|---|---|---|
| 切り替えに横のモーションを使用しない。(タブとの違いを明確にするため) | 
|
 |
ボトムシート
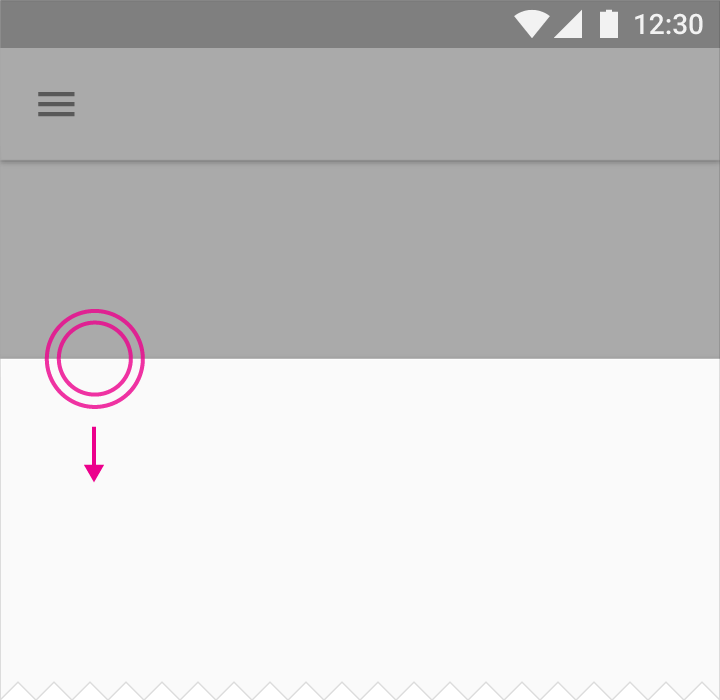
画面下端から上にスライドされるシート。ユーザの操作によってのみ表示され、上にスワイプするとコンテンツをさらに表示できる。
ボトムシートは以下の用途で使用する。
- モーダル表示
- アプリ内の永続コンテンツ
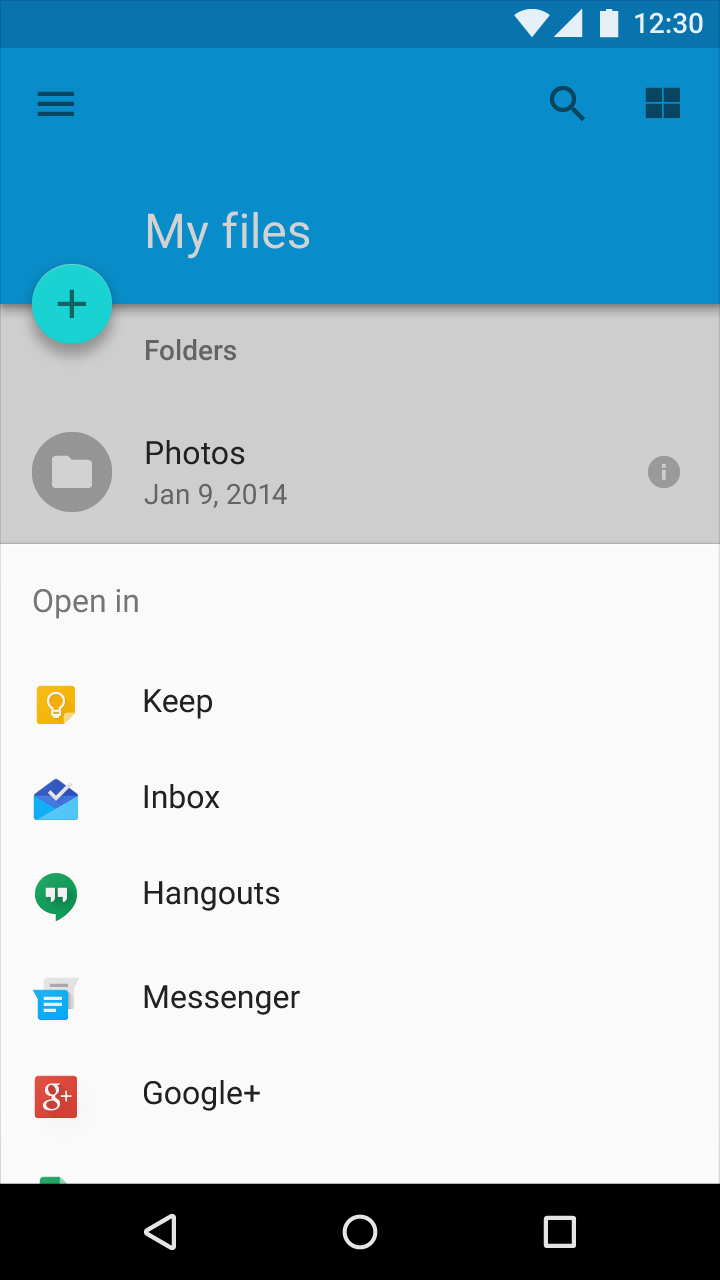
こんな感じ
| モーダル | モーダル | 永続コンテンツ |
|---|---|---|
| イメージ |

|

|
| 特徴 | メニューやダイアログの代わりになる。他のアプリへのディープリンクも表示できる。 | アプリのレイアウトの一部として使用する。 |
永続コンテンツ
メインビューを補完するアプリ内のコンテンツを表示する。
アクティブに使用されていなくても非表示にはしない。
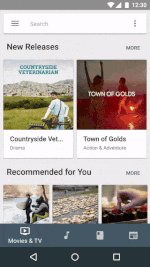
| 概要 | イメージ |
|---|---|
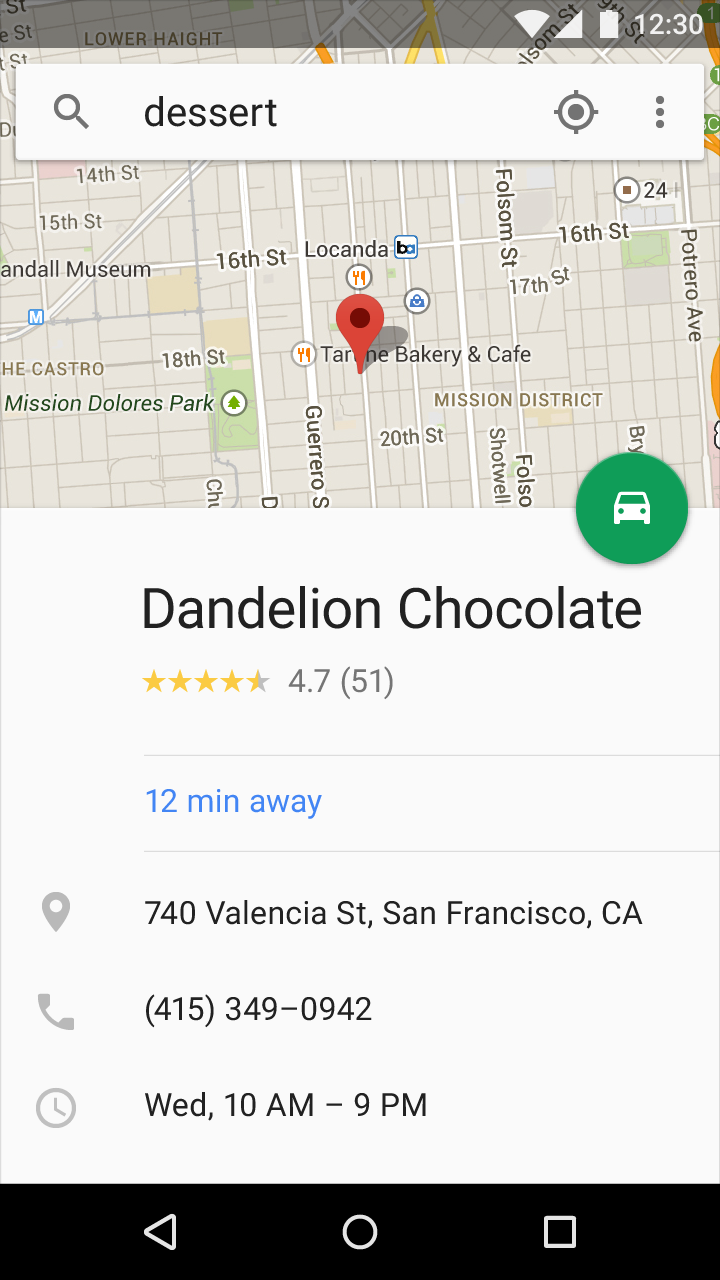
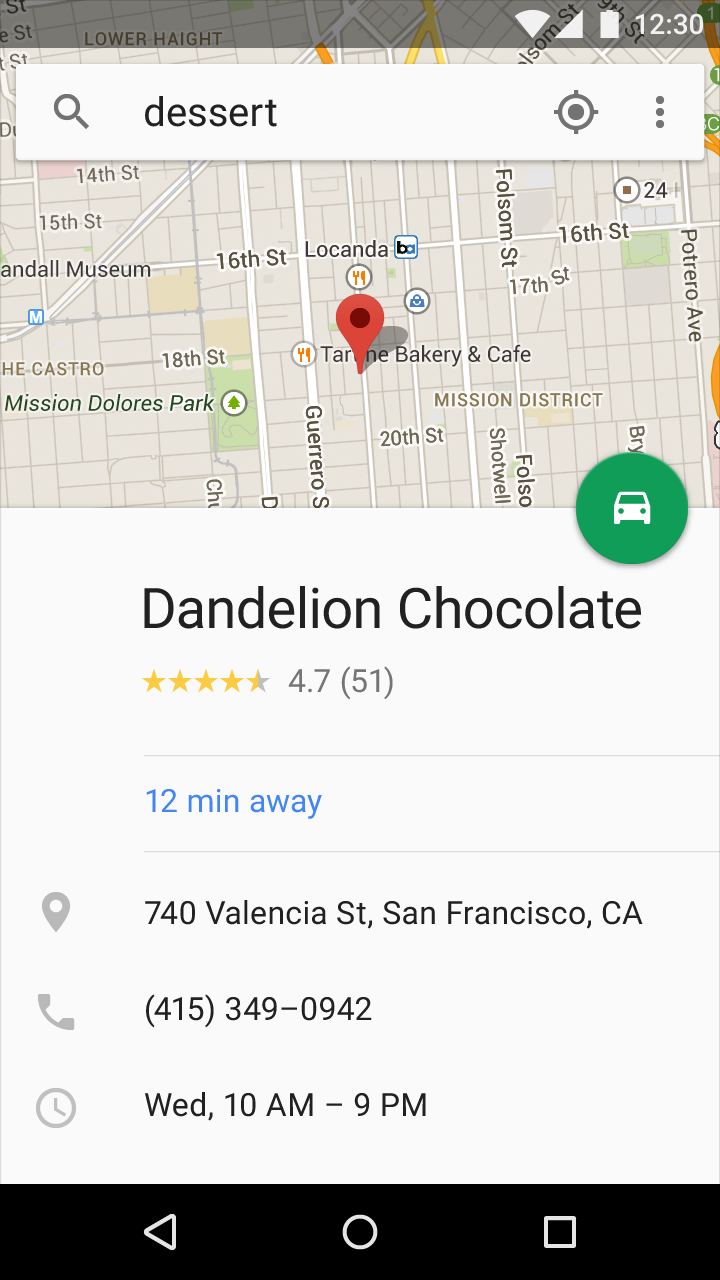
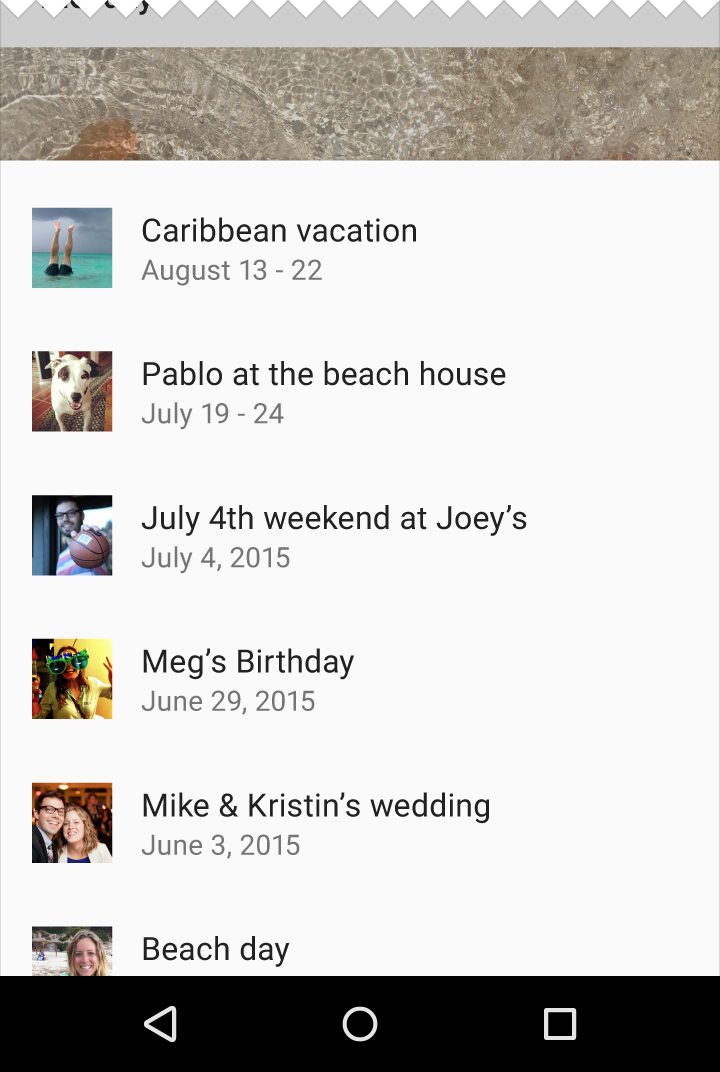
| 独自のコンテンツを挿入する |  場所の詳細を画面に表示したまま、地図を操作できる。
場所の詳細を画面に表示したまま、地図を操作できる。
|
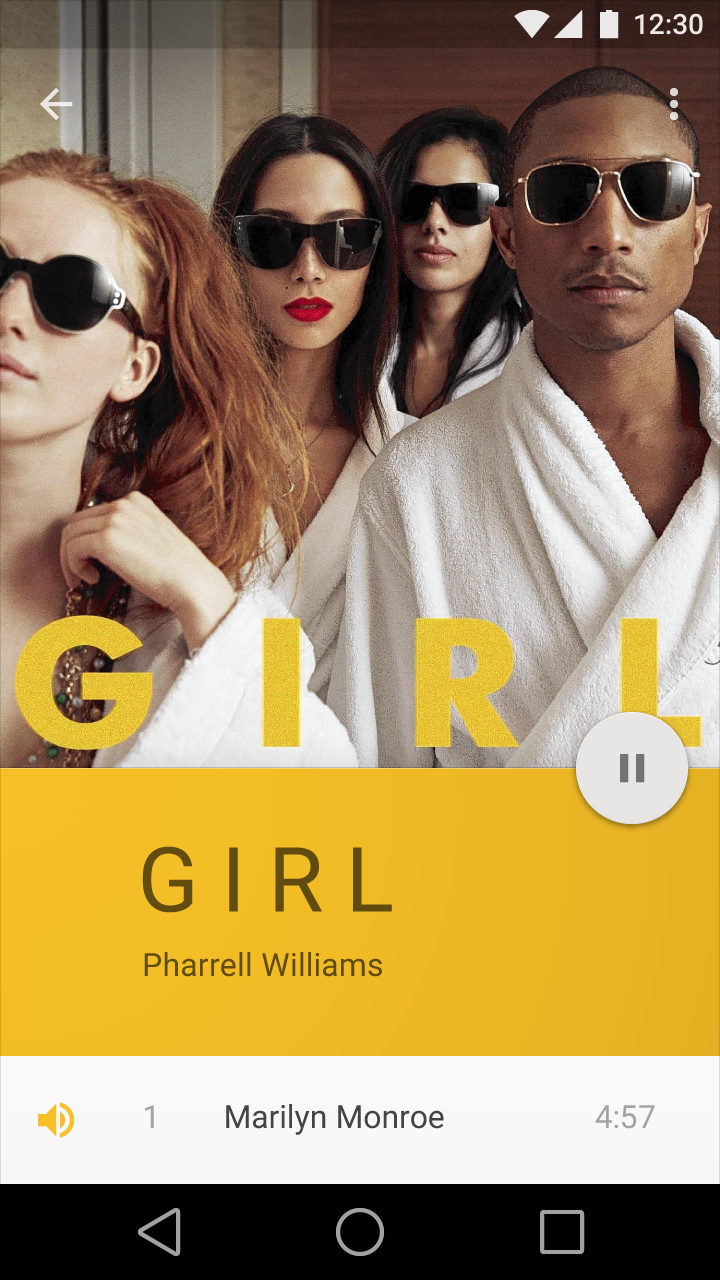
| 等価のコンテンツを表示する | 
|
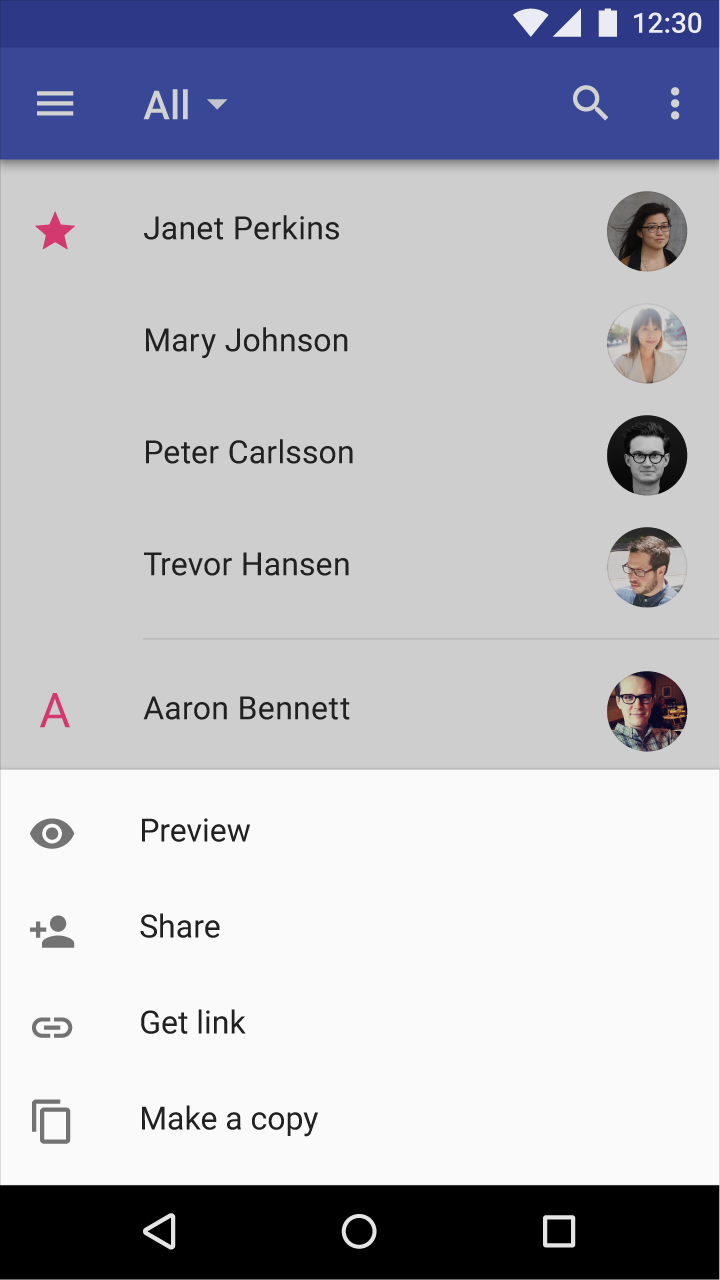
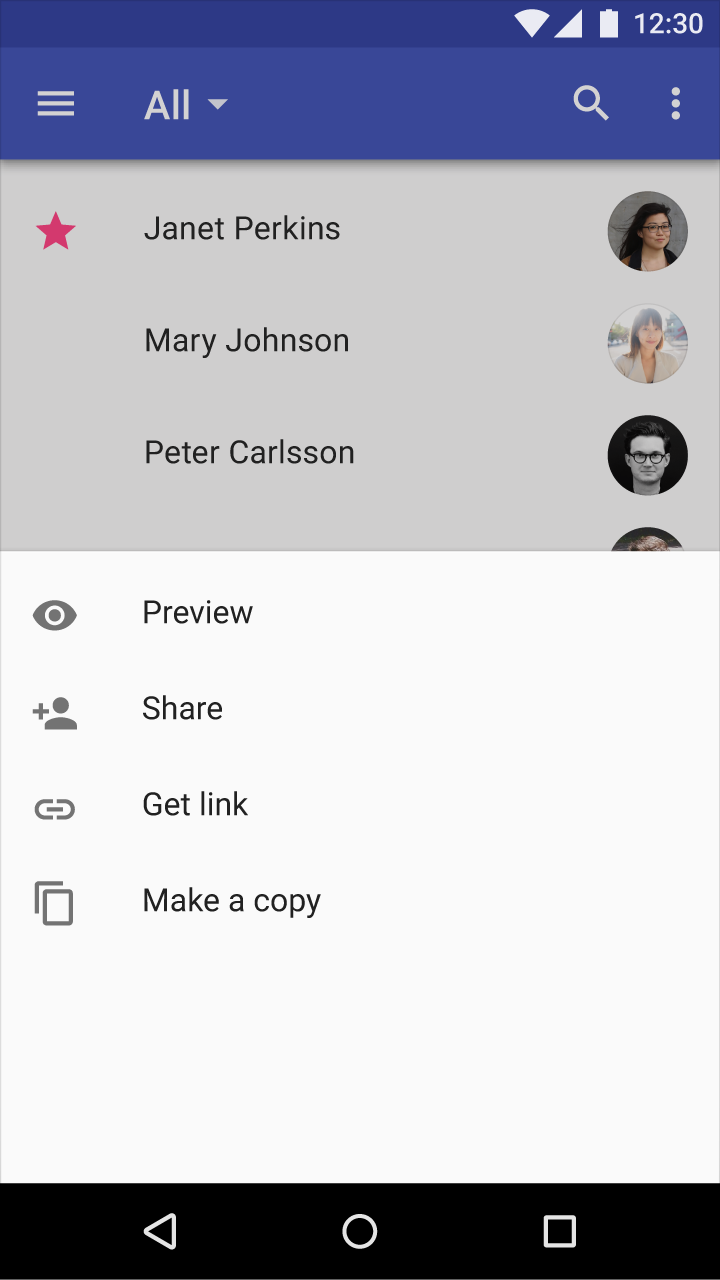
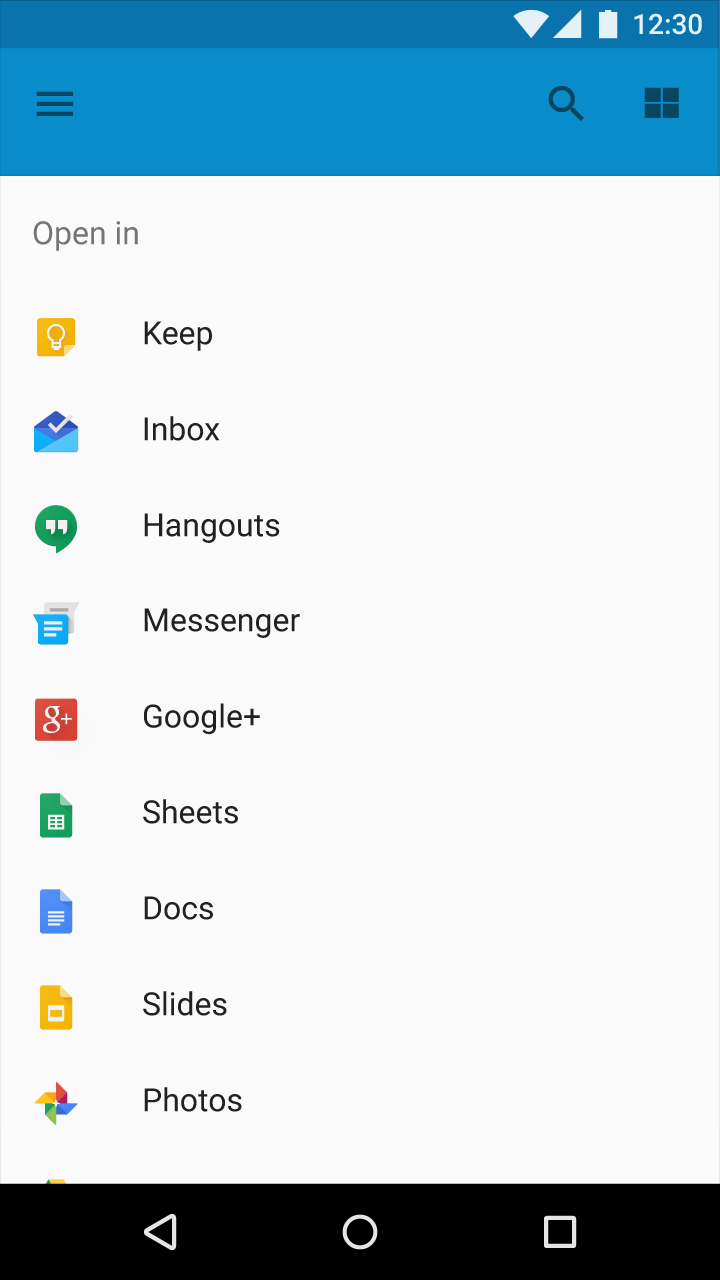
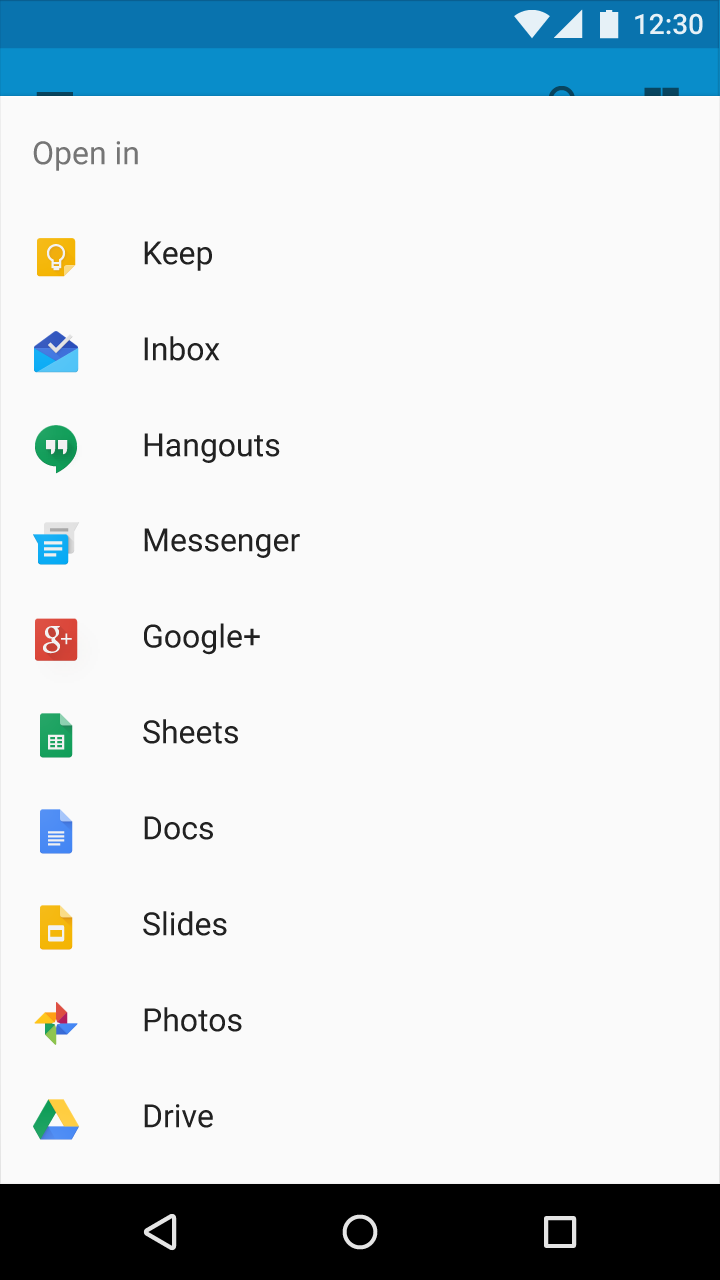
モーダル
メニューやダイアログの代わりとして使用する。
他のUI要素よりも上に表示されるため、元のコンテンツを表示・操作する場合は閉じる必要がある。
またモーダル表示時には、注目を集めるために周りを暗くする。
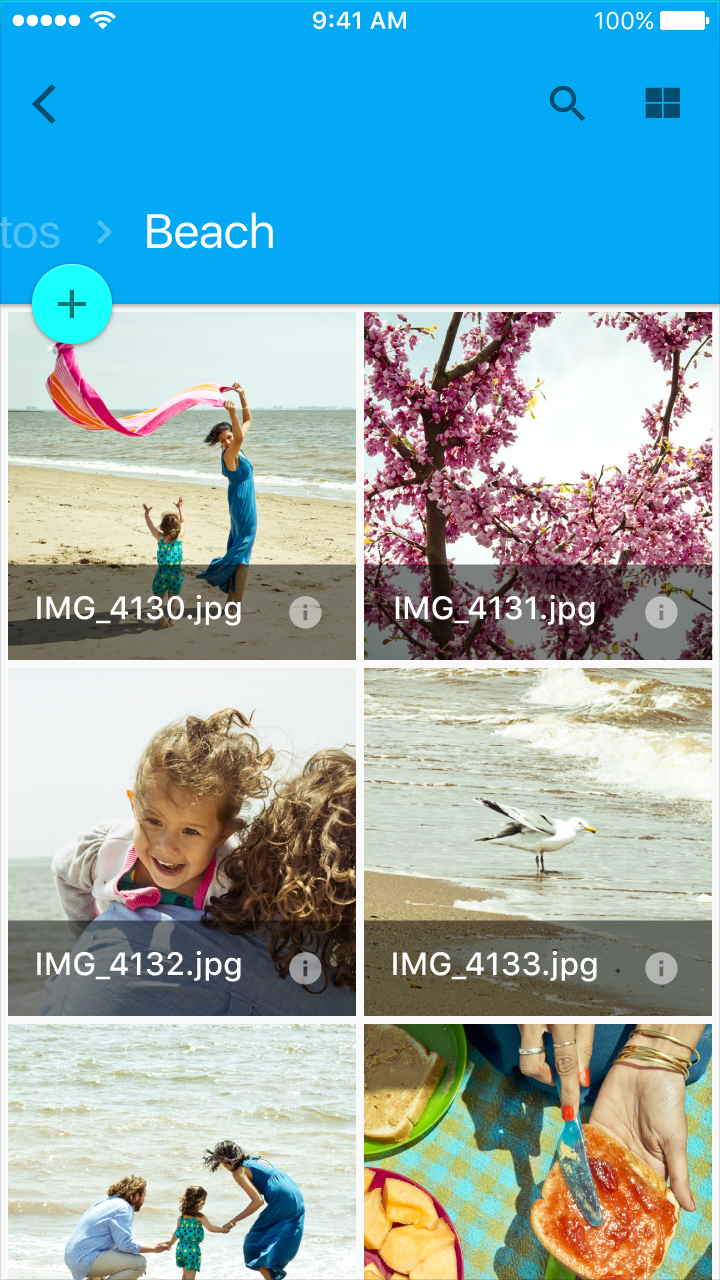
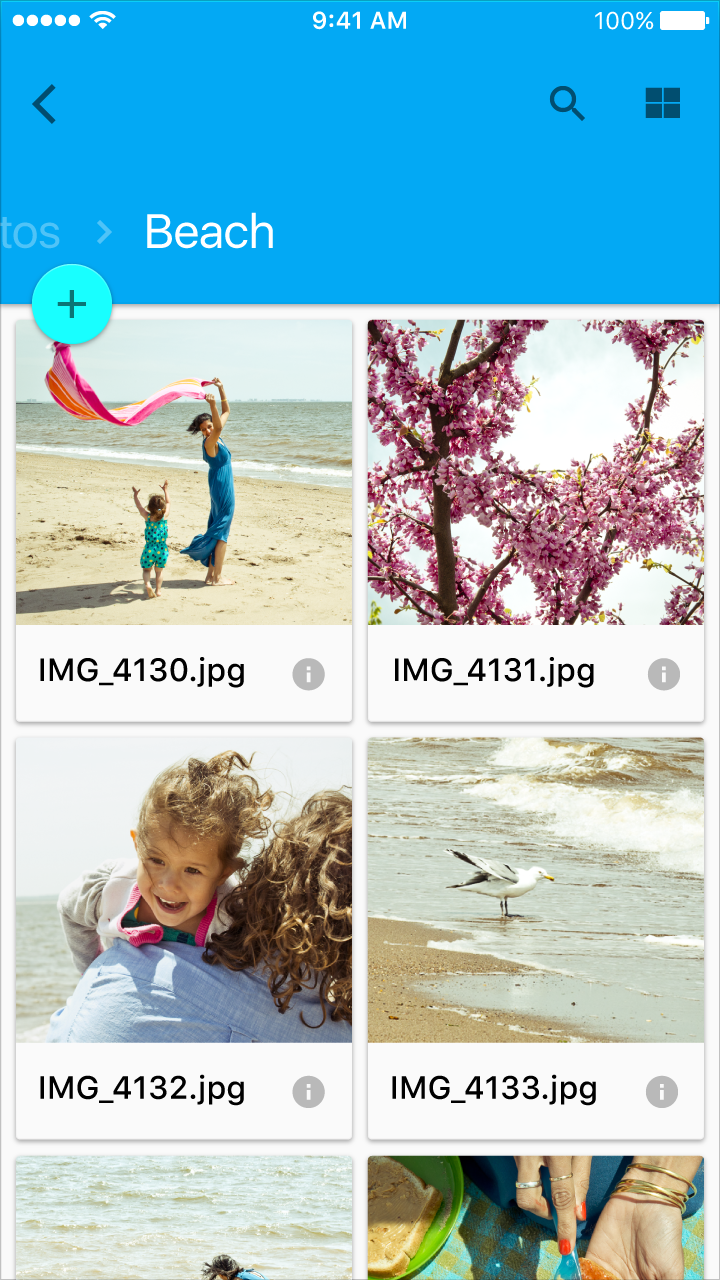
| 例 | イメージ |
|---|---|
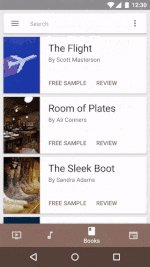
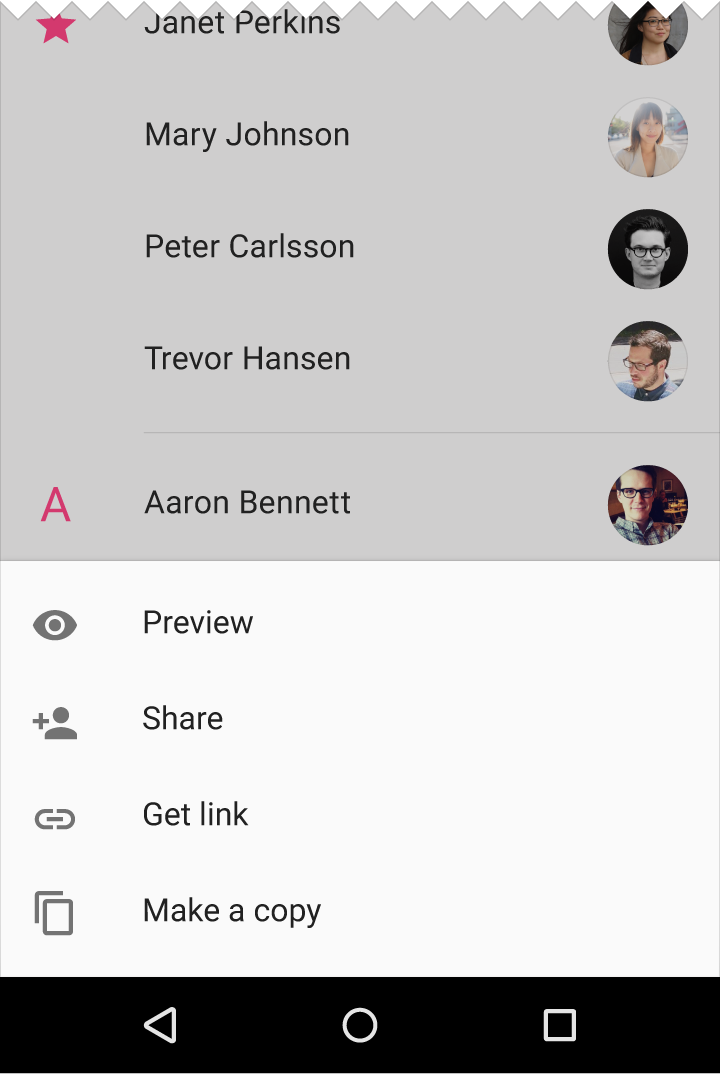
| リスト表示 | 
|
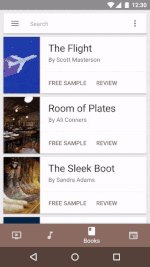
| サブテキスト付きリスト表示 | 
|
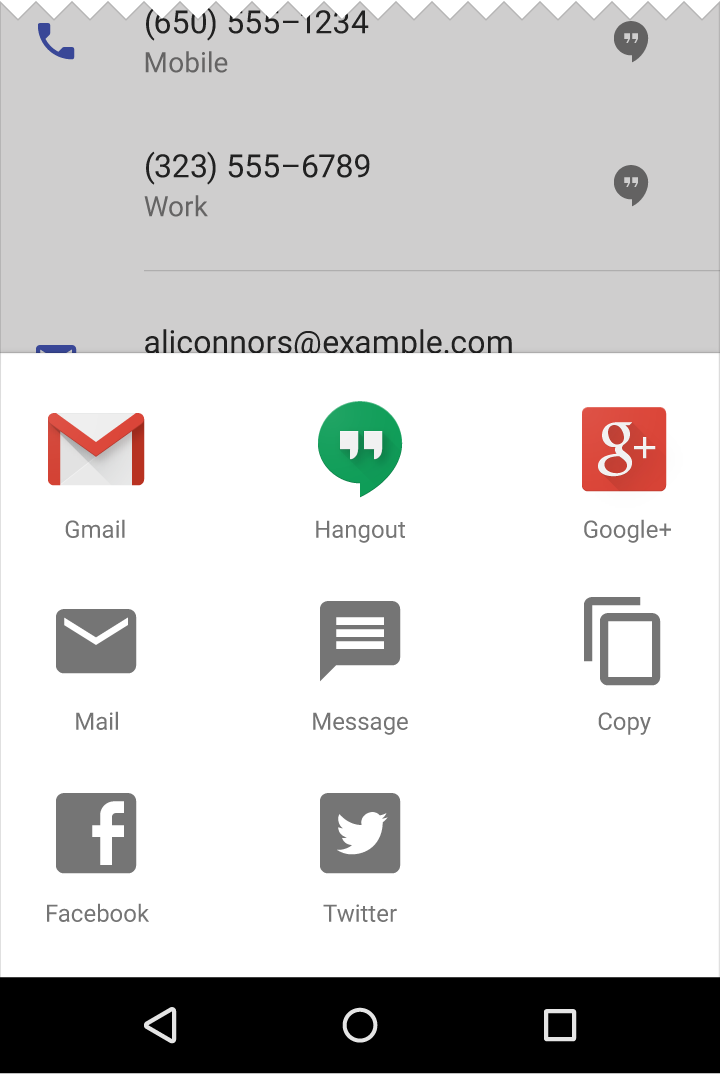
| グリッド表示 | 
|
モーダルは以下の操作で閉じることができる。
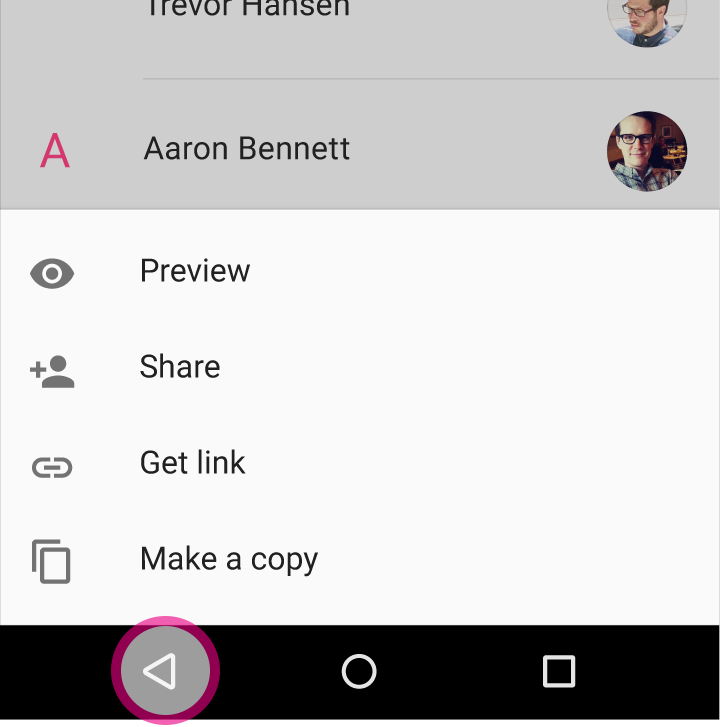
| 下スワイプ | 外側をタップ | ×ボタンをタップ(あれば) | バックキーをタップ |
|---|---|---|---|

|

|
 |
 |
やっていいこと、だめなこと
| 概要 | OK | NG |
|---|---|---|
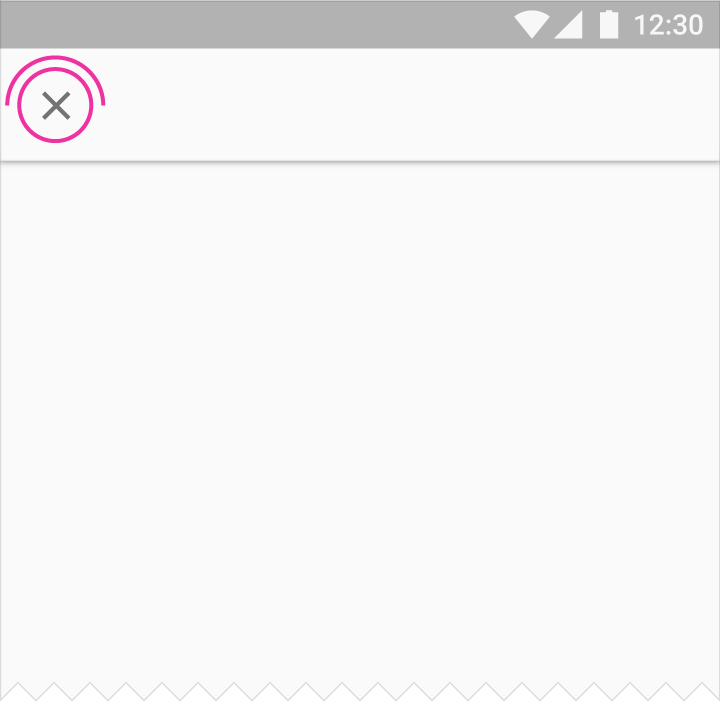
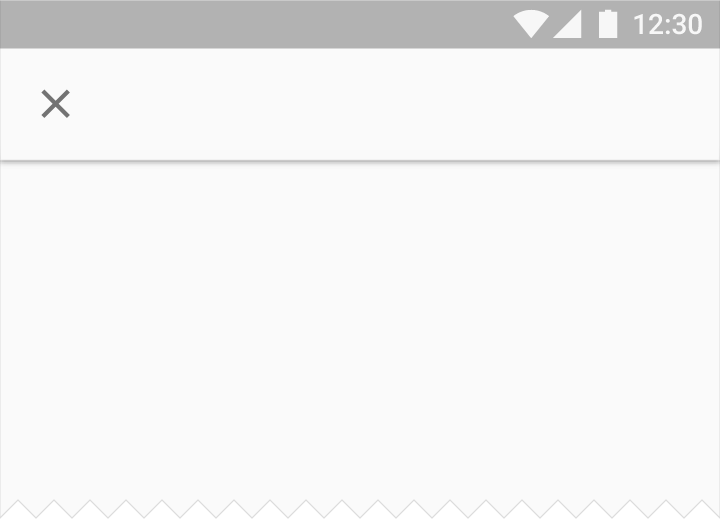
| モーダルを全画面に展開した場合は×ボタンを表示する | 
|
 |
| シートの高さは含まれるコンテンツによって設定する | 
|
 |
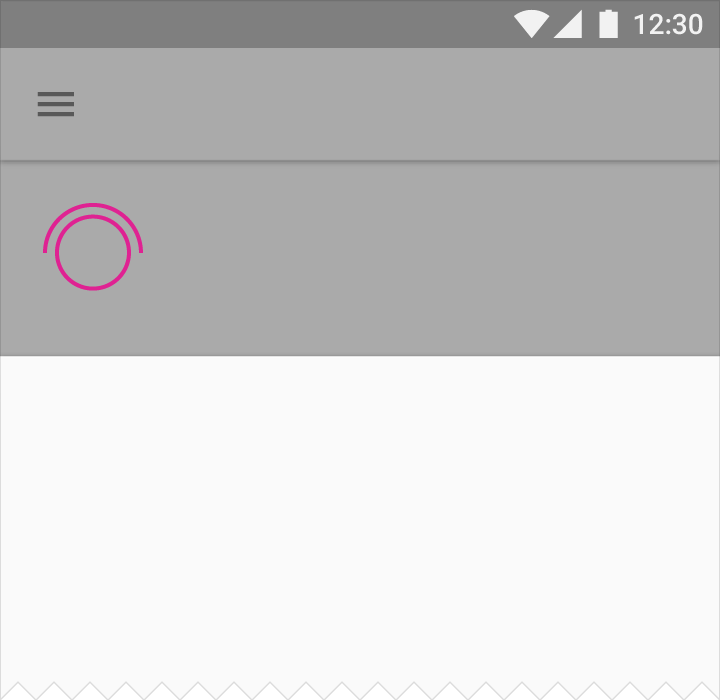
| 最初からヘッダーに重なるように表示しない(ユーザが閉じる領域を確保するため) | 
|
 |
社内勉強会やりました
※内容とは関係ないので興味がなければ読み飛ばしてください。
Part.1とPart.2のFABまで説明してみました。結果はまぁまぁ?なんとなくわかってくれたかな?って感じでした。
参加人数は、
エンジニア:3人(新人アプリエンジニア)
デザイナー:6人
プランナー:2人
なかなかの大人数。
私の説明の仕方が稚拙でなかなか伝えられないところもありましたが次に活かせる所があったので紹介します。
反省点
- 堅苦しい説明が多かった。(Part.1はちょっと冗長だった?)
- 準備不足でアプリを見せながら説明ができなかった。(GenyMotionに適当なサンプルを入れるのに手こずってる間に発表時間になった)
次の目標
- 例多め。施策に取り込むイメージを湧かせる。
- 動きを見せる。こんな感じで入ってるんですよー、いいですよねーをする。
Part.1よりPart.2の方が評判が良かったです。(けどPart.1が一番大事だと思う…オープンにしたほうがいいのかな…)
※Part.3でコンポーネント終わらせるつもりでしたが、Listをまとめてたらすごく長くなったので分割します。