開発中のUIをモバイルデバイス・スマホに実際に表示して確認できるFireUI ライブ プレビュー
Delphi / C++Builder / RAD Studio (以降ひっくるめてRAD Studioと呼びます)において、開発中のUIをモバイルデバイス・スマホに実際にリアルタイムに表示して確認できるFireUI ライブ プレビューを紹介します。
ライブ プレビューはRAD StudioのIDE内で設計中のユーザーインターフェースを、実際にデバイス上にリアルタイムに表示することができるツールです。様々なOS、様々なデバイス上で、実際に表示されるUIを確認しながらデザインできるため、思い通りの正確なユーザーインターフェース設計を手早く行うことができます。
RAD Studioでは、単一のコードで、かつ、一つのマスタUI設計でiOS, Android, macOS, Windows のデバイス上で動作する各実行ファイルをビルドできるクロスプラットフォーム開発が可能です。このようなクロスプラットフォーム開発においてのユーザーインターフェース設計を助ける機能として、Rad StudioではIDE上でデバイスを疑似的に表示して開発中のUIを表示してくれるマルチデバイスプレビュー機能を持っています。
しかし、実際にビルドして各デバイスで表示してみると、使用フォントの差異などで微妙に設計したUIと実デバイス表示が異なっていたりします。
また、独自のディスプレイ形状や解像度を持ったデバイスも存在します。そして、モバイルデバイスにおいては、画面を横向きにしたり、縦向きにしたりと方向を変えて利用することもよくあります。そのような画面方向の変化にも対応できているかがモバイルデバイスのUI設計において、重要なポイントでとなるケースもあるでしょう。
そんな時、実際にデバイスに設計時のUIを表示してくれるFireUI ライブ プレビューはとても助けになるツールです。
説明動画
使用方法は下記の動画にて説明しています
設計・開発中UIをコンパイル前にモバイルデバイス上でプレビューしてみよう(YouTube)
設定手順
簡単な設定手順をお知らせしておきます。
本機能は、UI・アプリ開発にマルチデバイスアプリケーション「FireMonkey」を使用している際に利用可能です。(VCLを利用している時には使えません)
IDE - RAD Studio側の設定
- RAD Studioを起動します。
- 上部のツールバーの[ツール(T)] - [オプション]を選択してオプションダイアログを開きます。
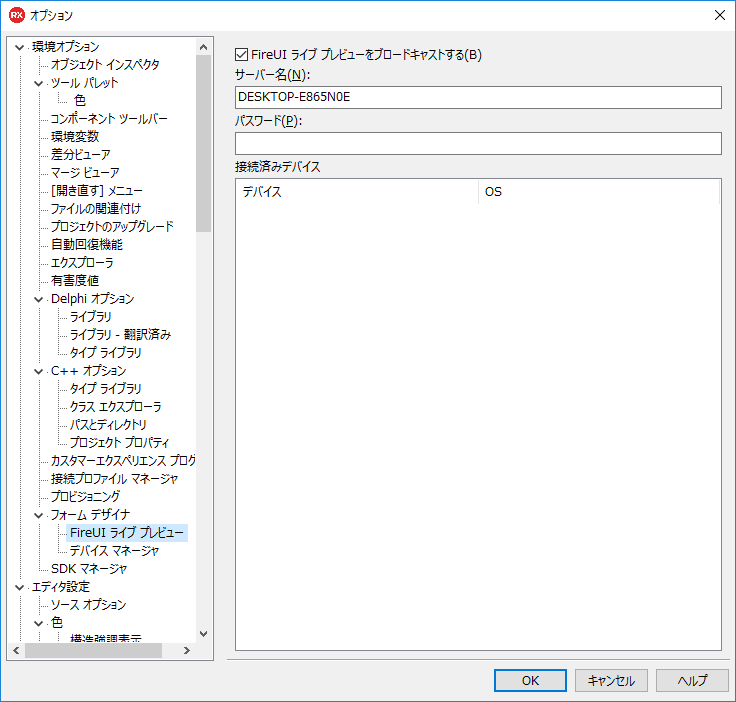
- 「オプションダイアログ」の左側の接続オプションのリストから「FireUI ライブプレビュー」をクリックして選択します。
- [FireUI ライブプレビューをブロードキャストする(B)]のチェックボックスをONにします。
- 「サーバー名」に任意のサーバー名称を設定します。デフォルト設定のままでも問題ありません。
- 接続パスワードをかけたい場合には「パスワード」欄にパスワードを入力しておいてください。クライアントサイドから接続するときにパスワード入力が必要となります。

- [OK]ボタンをクリックしてダイアログを閉じます。
モバイルデバイス・クライアント側の設定
- クライアントの導入
- Android, iOS それぞれの FireUIクライアントをダウンロードします。
- Windows, macOS 向けには、インストーラーが提供されています。RAD Studio インストール ディレクトリの LivePreview フォルダにあります。ちなみにソースコードも付いています。
- Windows の場合: C:\Program Files (x86)\Embarcadero\Studio\19.0\LivePreview\LivePreviewInstaller.exe
- OS X の場合: C:\Program Files (x86)\Embarcadero\Studio\19.0\LivePreview\LivePreviewInstaller.pkg
※フォルダパスの[19.0]はRAD Studioのバージョンによって数値が異なります。
- クライアントアプリ(FireUIアプリ)を起動します。クライアントとサーバー(RAD Studio)は同一ネットワーク上にいる必要があります。
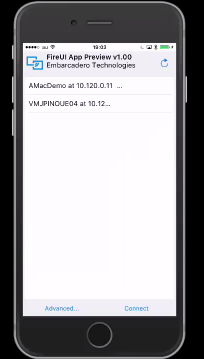
- クライアント側でサーバーが見つけてサーバー名を表示します。

- 接続したいサーバー名をクリック、もしくはタップして選択します。
- [Connection]ボタンをクリックもしくはタップします。
- 接続したサーバーで開発中のUIがクライアント側に表示されます。
おわりに
通常、デバイスに設計したUIを表示して見るには、ビルドを行い、ビルドで出来上がった実行ファイルを、ケーブルで接続されたデバイス送り込んで見なければなりません。
しかし! FireUI ライブ プレビューであれば、RAD Studioが設計中の画面を各デバイスに表示させるサーバーとなり、各デバイスはその画面をクライアントアプリで受けて表示することで、リアルタイムに設計中のUIを表示、確認することがとても簡単に、素早く行えます。
画面の縦横を変えて表示チェックをすることもできます。コンポーネントの基本動作を確認することもできます。(コーディングで実装された動作は確認できまません)
それではFireUI ライブ プレビューを使って よりよいユーザーインターフェースを実現してください!
DockWiki:
Fire UI ライブ プレビュー について
FireUI ライブ プレビュー(IDE) の設定について
FireUI アプリケーションプレビュー (クライアント側)について。 クライアント側のソースプロジェクトも提供しています。