Windows ストアプリ作成 ・ はじめの一歩
RAD Studio / Delphi / C++Builder Berlin 10.1 Update 2 - アニバーサリーアップデートで追加された新機能に Windows ストアアプリ の作成というものがあります。実際に、「ストアプリ作成 ・ はじめの一歩」として試してみます。
本機能、Berlin 10.1 Update 2で追加された機能ですので、まずはRAD Studio / Delphi / C++Builder Berlin 10.1の開発環境をUpdate2にアップデートしておかねばなりません。まだアップデートされていないのであれば、こちらの記事を参照にアップデートを行ってください。
RAD Studio 10.1 Berlin Update2 - Anniversary Edition 提供開始!:https://community.embarcadero.com/blogs?view=entry&id=9182
※本記事はストアアプリを作って、ローカルPCにインストール(サイドローディング)する手順を説明しています。Windowsストアアプリをストアにアップロードして公開する手順については、こちらの記事をご参照ください。
■Windows ストアアプリの作成機能について
この新機能について、エンバカデロのdocwikiにおいて下記のように説明されています。
- Windows 10 ストアでの配布サポート
既存の Windows Desktop アプリケーションを、Desktop Bridge 技術(Centennial Bridge とも呼ばれます)を使用して、Microsoft Windows 10 ストアに入れることができます。これは、最近の Windows 10 Anniversary Update における新しい技術です。
RAD Studio は、IDE において直接的なサポートで、Windows App Store 用の APPX ファイルの作成を簡単にしており、また、組み込みの配置サポートや、統合コード署名サポート、独自のアプリケーション ストア アイコンの追加やアプリケーションのその他の要素を構成するための機能などを提供します。
言い換えれば、いつも通りVCLやFireMonkeyで開発したアプリが、、デスクトップブリッジ技術を使って、UWP向けのWindowsストアアプリとしてビルドできるってわけです。
このデスクトップブリッジは、OS側においてはWindows 10 Anniversary Updateにて提供されている機能でありますので、デスクトップブリッジでWindowsストアアプリとしてビルドしたアプリは、Windows 10 Anniversary Update 以降のOS上で動かすことができます。お試しになる場合には、OSのアップデートをお忘れなく行っておいてください。
では早速、ストアアプリを作って、使ってみることにします。
今回は、ストアアプリをローカル(自分のパソコン)上で使うための手順を試してみます。(※ストアアプリの作成機能はは無料のStarter Editionには付属しておりません。Starterユーザーの皆さまあしからずご了承ください。)
■まずは簡単なアプリの準備から
- RAD Studioを起動
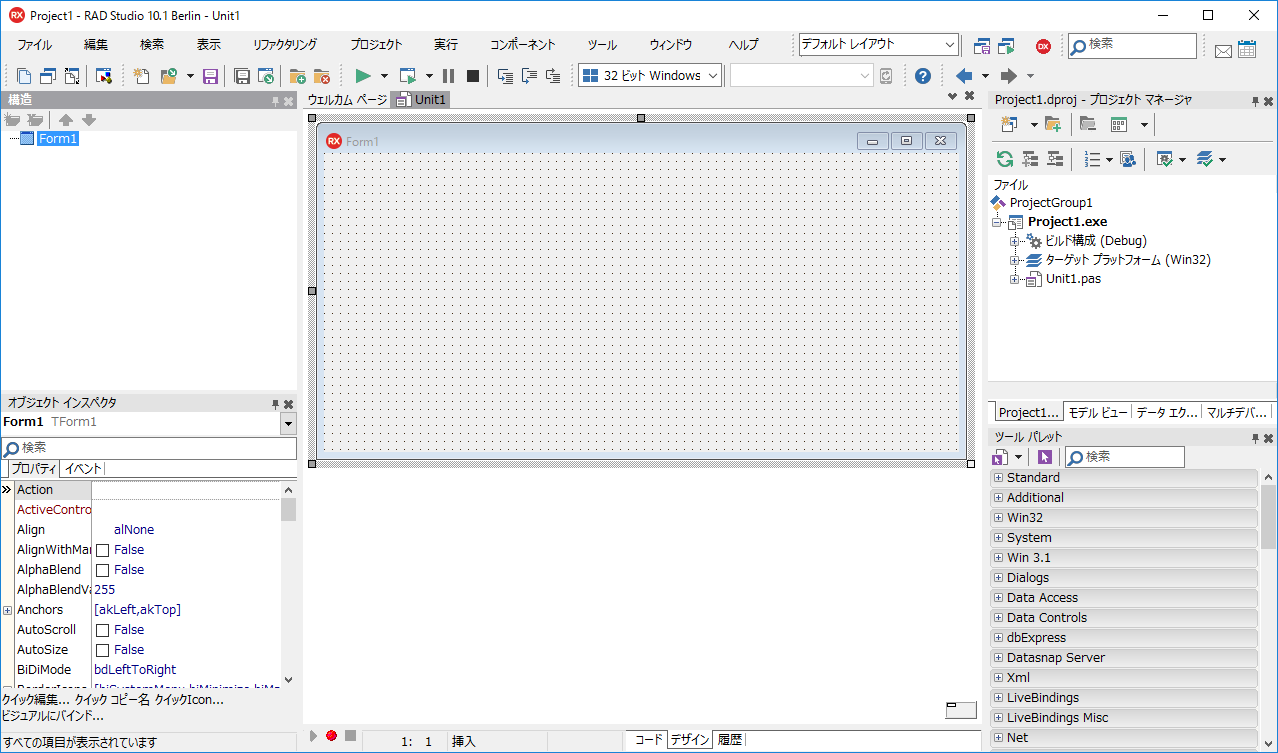
- [ファイル] - [新規作成] - [VCLフォームアプリケーション] を選択します。
※「マルチデバイスアプリケーションの新規作成」を選択してFireMonkeyを使ってもストアアプリの作成は可能ですが、今回はVCLを使ってみます。 - いつものVCLフォームが出現します。
※どんなアプリを作ってもいいのですが、今回はカレンダーを表示する至極簡単なアプリを作ります。

1. VCL上に TCalenderView をドラッグアンドドロップします。 1. CalendarView1としてフォーム上に配置されます。 1. CalendarView1のプロパティAlignを「alClient」に設定します。これでカレンダー表示アプリの準備は完了!かんたんですね(笑)
■次に、Windowsストアプリのビルド手順にはいります。
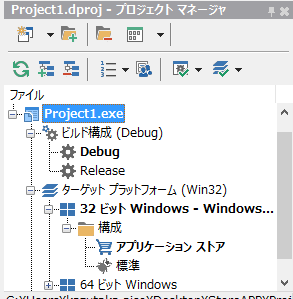
- プロジェクトマネージャの[ターゲットプラットフォーム] - [32ビット Windows] (※64ビット Windows でも可) - [構成] とクリックして表示される [アプリケーションストア]をダブルクリックして選択(アクティブ)状態にします。
- 同じくプロジェクトマネージャのビルド構成をDebugかReleaseか、開発状況に合わせて設定しておきます。
ここではデフォルトのDebugのままにしておきます。

これでビルドされるアプリがストアアプリとして設定されました。他にも設定しておいたほうがよいアイテムなどもあるのですが、もっとも簡単な手順で作るためにその設定は後回しにしておきます。なぜなら、その設定が足りなければ、RAD Studioが「これ設定して!」と聞いてきてくれるので、今やっておかなくてもよいってわけですよ。親切ですね。
■ビルドの開始
ということで早速ビルドします。
- ウインドウ上部の三角マークのビルドボタンをクリックするか、[Shift]+[Ctrl]+[F9]キーを押してビルドを開始します。
- ...コンパイル状況を示すダイアログが表示され、次にプロビジョニング情報を読み取っていることが表示されます。
ここでプロジェクトのオプションダイアログが表示されます。プロビジョニング情報がストアアプリ向けに設定し終えていないと、このプロジェクトのオプションダイアログが表示されます。ただ、プロビジョニングをどのように設定するかまでは教えてくれません。中途半端な優しさですね。
■プロビジョニング情報の設定
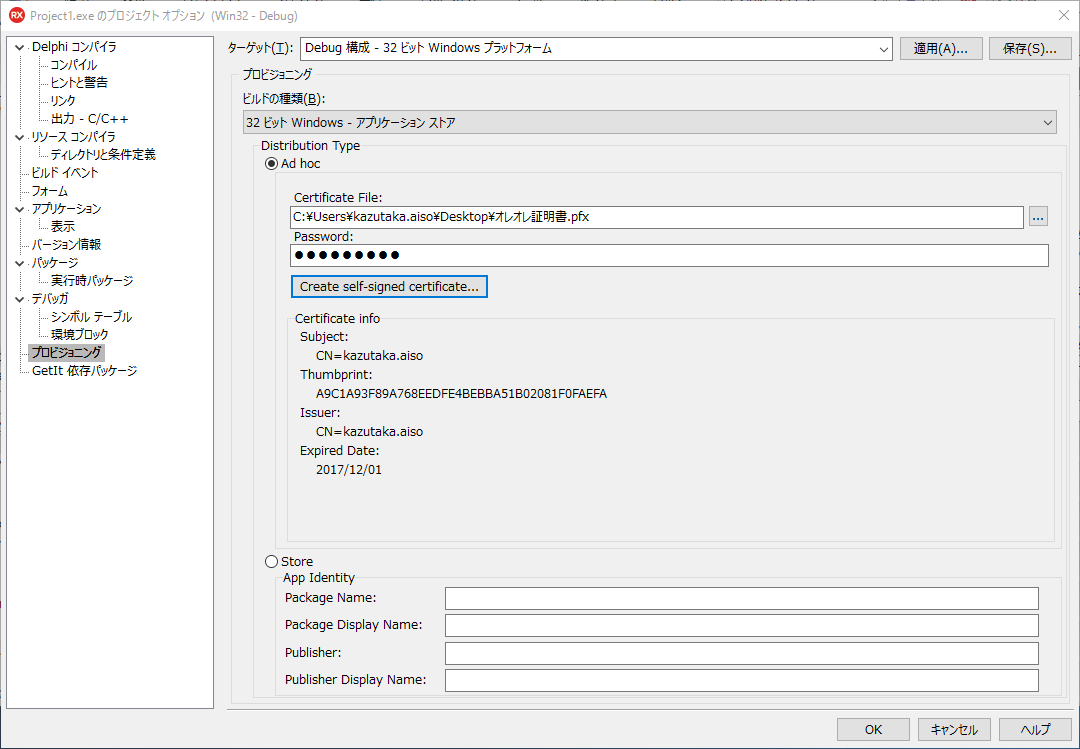
- プロジェクトのオプションダイアログの左側に表示されている[プロビジョニング]をクリックします。
- プロビジョニング設定には Adhoc と Storeの二つの設定をラジオボタンで選択するようになっています。ここはAd hocを選択しておきます。
※ローカル(自分のPC)で動作するストアアプリを作る際にはAd hocを選びます。 - Create self-signed Certificate...ボタンをクリックします。
- 「証明書の新規作成」ダイアログが開くので、「ファイル」項目の横の[...」ボタンをクリックします。
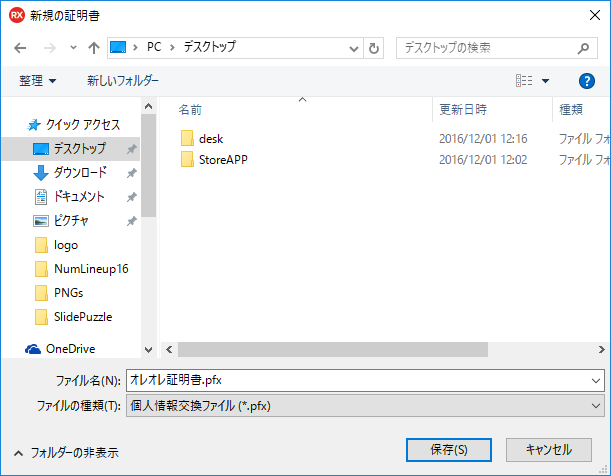
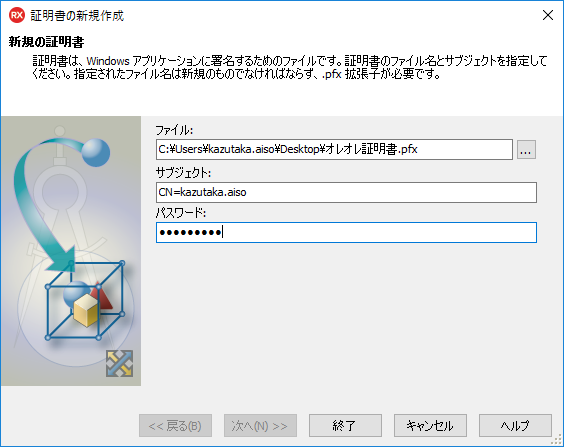
- 「新規の証明書」ダイアログが開きます。これから新規の証明書が作られるので、その証明書の保存場所と証明書のファイル名を指定します。
ということで、このダイアログでお好きなフォルダを指定し、証明書としてお好きなファイル名を決めて記載します。今回はデスクトップ上に「オレオレ証明書」として保存することとしました。

1. サブジェクトの欄は、デフォルトのままでよいでしょう。 1. パスワードには今回作成する証明書のパスワードを設定します。後ほど、必要になりますので、覚えておいてください。

1. 「証明書の新規作成」の[終了]ボタンをクリックします。 1. 「新しい証明書が正常に作成されました」とダイアログが表示されるはずですので、[OK]ボタンをクリックします。※指定した場所に.pfx 拡張子をもつ証明書ファイルが作成されます。 1. プロビジョニング情報の Certificate Infoの欄に証明書情報が表示されるのを確認できます。そうしたら、プロジェクトオプションの[OK]ボタンをクリックします。

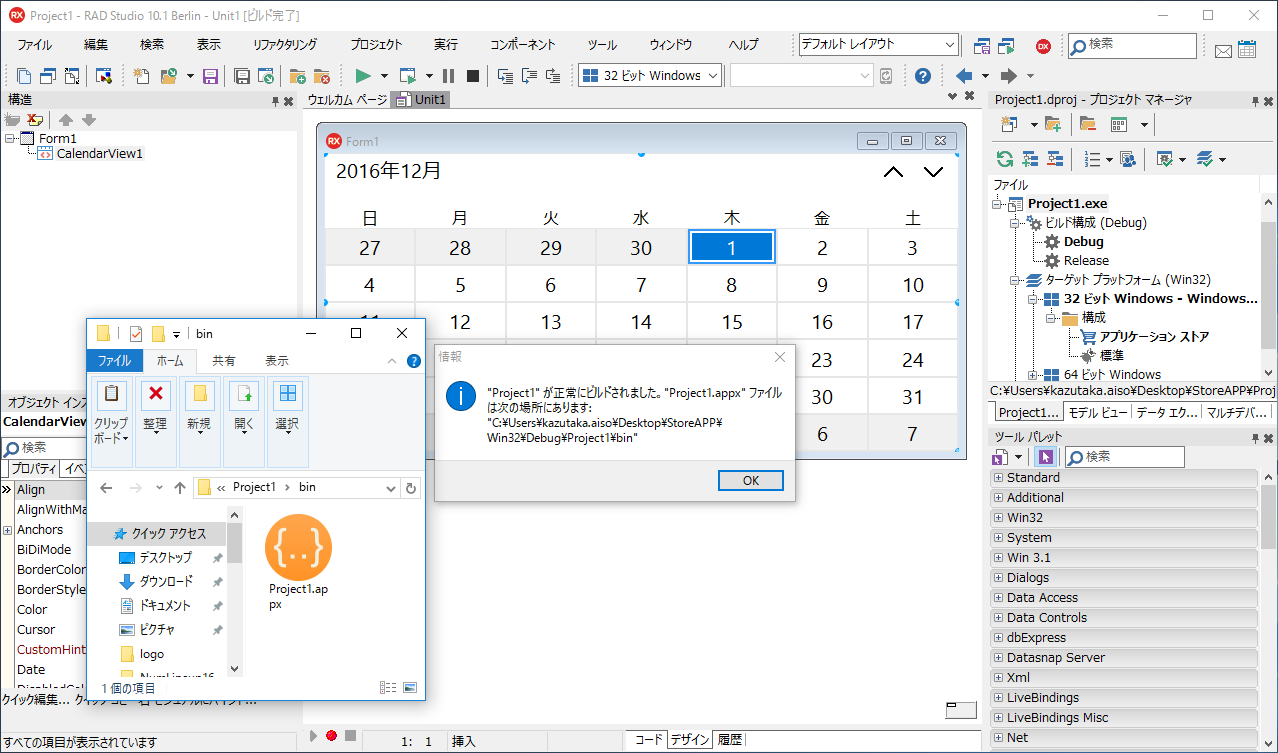
ここまで手順を終えると、さらにビルドが進行します。問題なくビルドが終わると、ビルドされたappxファイル(ストアアプリファイル)がどこにあるかお知らせするダイアログが開きます。
このアプリのある場所、結構深いところになりますので、記載されているパスを追ってAPPXファイルを見つけてください。先ほどのダイアログで、場所がわかるものの、当該フォルダを開いてくれたりはしません。優しくないですね。
そして上記の手順の「3.]以降で行っている証明書の作成について補足しておきます。ストアアプリはアプリ内に「署名」を行っていなければならない決まりになっています。その「署名」をするために証明書が必要となります。この証明書の作成を手助けしてくれる機能がついているのです。気が利いてます。
■ストアアプリをインストールする
出来上がったストアアプリをインストールします。ストアアプリをインストールするためには、そのアプリの持っている署名が正しいものだと証明されていないとインストールできません。そこで先ほど「プロビジョニング情報の設定」で作った証明書が必要となります。
まずは、証明書のインストールから…
- 先ほど作った証明書ファイル(.pfx 拡張子)(本記事の手順ではデスクトップ上に作っておいた「オレオレ証明書.pfx」)を右クリックして表示されるコンテキストメニューから「PFXのインストール」を選択します。
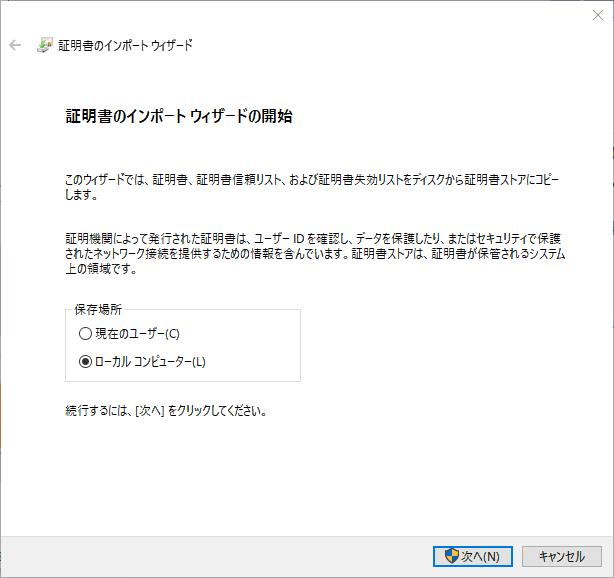
- 証明書のインポートウイザードが表示されます。

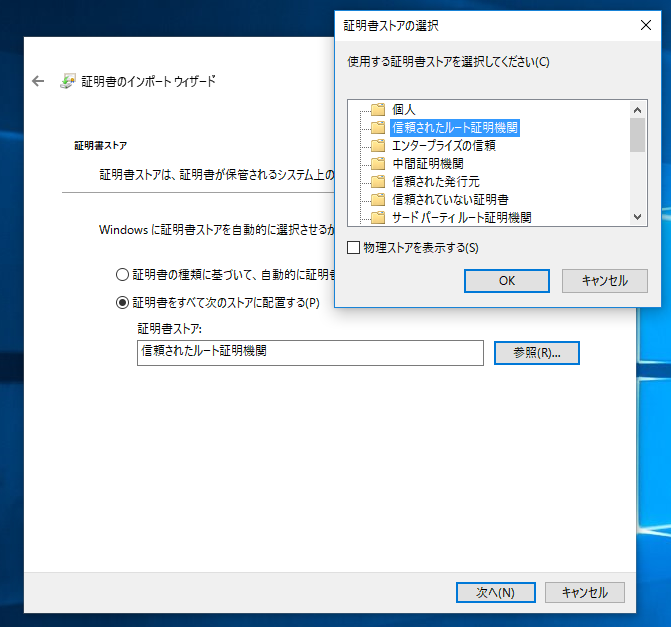
1. 保存場所にローカルコンピューターを選び「次へ」をクリックします。 1. ユーザーアカウントコントロールのダイアログが表示されるので「はい」をクリックします 1. インポートするファイルを指定するよう表示されますが、先ほどの証明書のファイル名がすでに表示されているはずですので、そのまま[次へ]をクリックします。 1. パスワードを求められます。先ほどの「プロビジョニング情報の設定」の手順7で設定したパスワードを入力して、「次へ」をクリックします 1. 証明書ストアをどこに保管するかを聞いいる部分で、「証明書をすべて次のストアに配置する」のラジをボタンを選択し「参照」ボタンをクリックします。 1. 証明書ストアの選択ダイアログが表示されるので「信頼されたルート証明機関」を選択し[OK]をクリックします。
1. 「証明書ストア:」欄に「信頼されたルート証明機関」が表示されたことを確認し、「次へ」をクリックします。 1. 「証明書インポートウイザードの完了」と表示されます。 このまま「完了」ボタンをクリックしてウイザードを閉じてください。 1. 「正しくインポートされました」と小さくダイアログが表示されますので、[OK]ボタンをっクリックして閉じます。これで証明書がインストールされ、先ほど作ったストアアプリに入っている署名が、このパソコン(OS)に信頼されたってわけです。
次に、ストアアプリのインストールをおこないましょう。
出来上がったappxファイル、今回の手順であれば、おそらくproject1.appxというファイルネームで下記のフォルダの中に入っているはずです。
C:\users[ユーザー名]\Documents\Embarcadero\Studio\Projects\Win32\Debug\Project1\bin
- このappxファイルを右クリックして表示されるコンテキストメニューから[プログラムから開く」 - [アプリインストーラー] を選択します。
※このアプリインストーラーはWindows 10 Anniversary Update にアップデートしていないと出てこないはずであります。OSのアップデートをお忘れなきよう… - アプリをインストールするか問い合わせるダイアログが開くので[インストール]をクリックします。

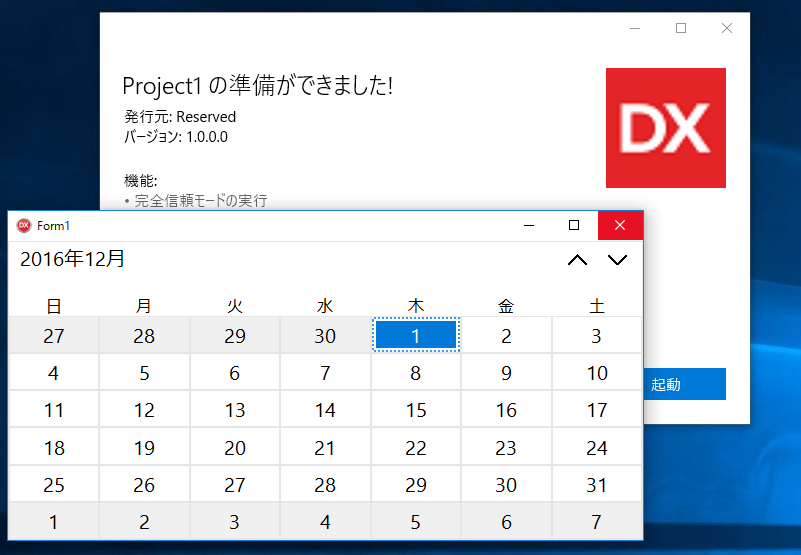
1. インストールが終わると「起動」のボタンが表示されますので、[起動]をクリックします。 1. ストアアプリが起動できました!
このアプリはWindowsのスタートメニューから[すべてのアプリ]にても起動できます。
以上でストアアプリ UWP向けアプリの開発・はじめの一歩となります。
開発環境から直接にUWPストアアプリをビルドできるのは大変に便利であります。
ところで、今回、作成したストアアプリとして表示されるアイコン・タイルはデフォルトのエンバカデロ用意のDXマークのままです。 これを変えたい場合は[プロジェクト] - [オプション] で日表示されるオプション内の「アプリケーション」の項目で変更できます。見た目のイメージも大事でありますのでご参考まで。
余談ですが、ストアアプリを、「ストアで公開してダウンロードしてインストール」するというプロセスを経ずに、自分のPCに直接インストールすることを「サイドローディング」と言うそうです。
ということで、サイドローディング用のWindowsストアアプリの制作とインストールを試してみました。
2017/01/10追記:
WindowsストアアプリをWindowsストアにアップロードして公開する手順を記事にしました。
ストアにアップロードしたい方は下記リンクをご参照ください
http://qiita.com/kazaiso/items/df012c9777585f1e880a