今日から始まる Facebook Instant Article の導入をやってみました
トリッキーな部分があるので、ナマの HTML で頑張れる AMP よりも非常に面倒くさいです
利用方法は、API 型と、 RSS 型で登録できます。
WordPress などと相性の良い RSS で登録します。
Instant Article 登録
Step 1. Instant Article 事前登録
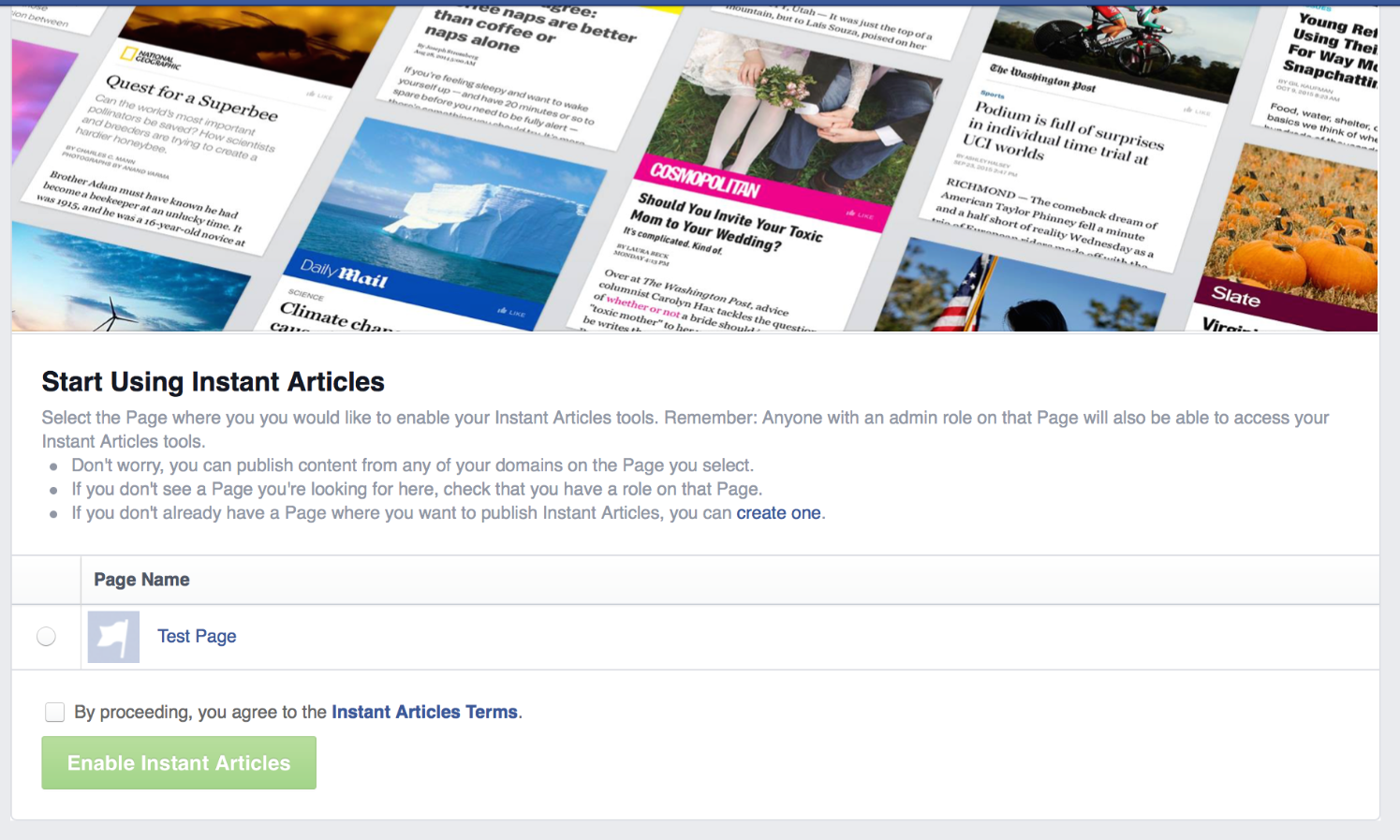
Facebook のページ上で、ページの登録手続きを行う
※ 自分ですでに登録してあるページから選択することとなるので、事前にページを作っておく必要があります。
選択して先に進むと、Instant Article 設定画面に飛ばされます
Step 2. Instant Article 登録 URL を設定する
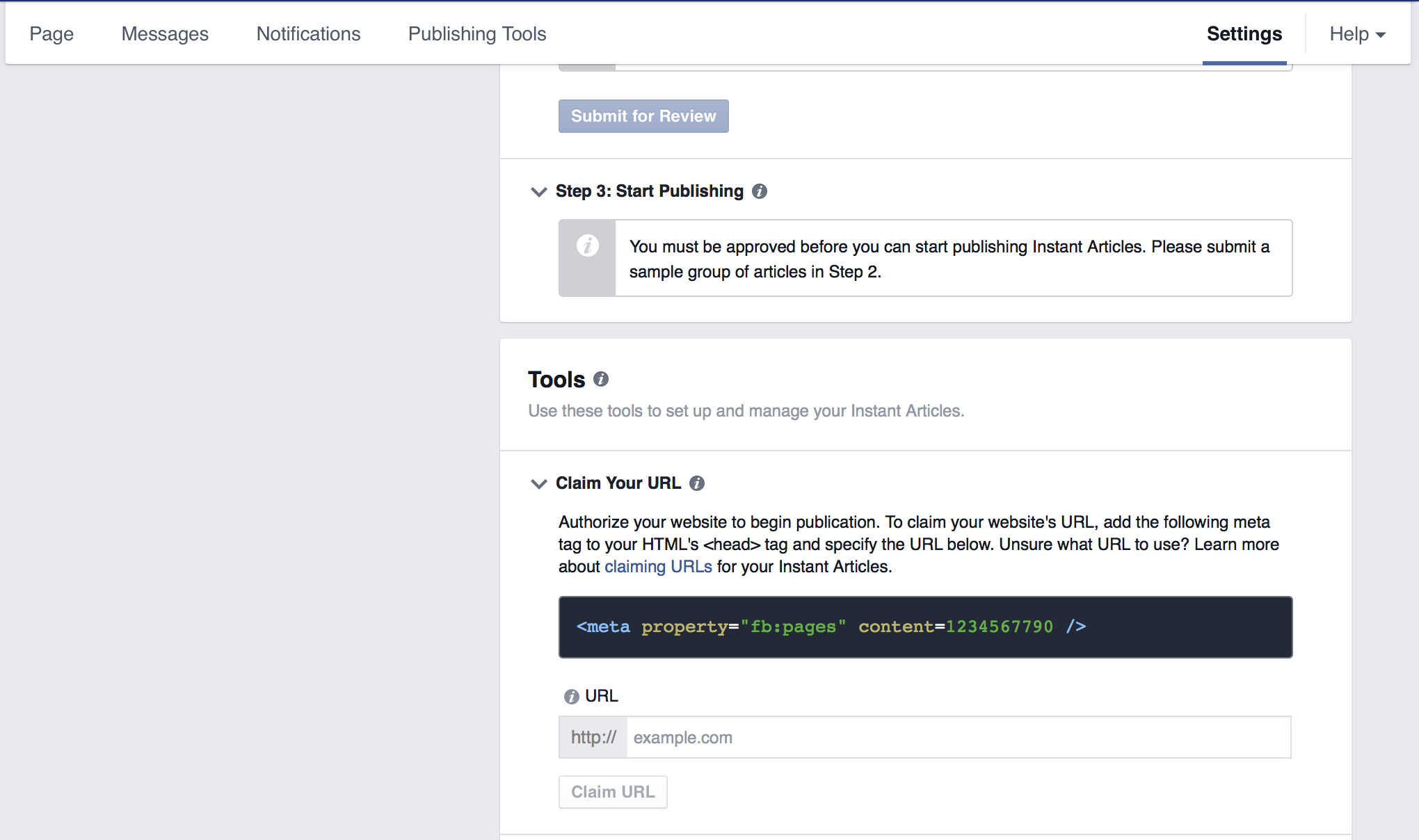
Instant Article 設定ページの下部の Tools から Clam Your URL を選択する
下図のような <head></head> 内部に登録する <meta></meta> タグが表示されます。
この <meta></meta> タグを、Web Page のヘッダに登録します。
ヘッダに登録後、Page URL を入力、 Claim URL をクリック
許可ドメイン + ディレクトリが表示されます
Step 3. Instant Article RSS を登録する
Development RSS Feed をクリック
RSS Feed をダウンロードできる URL を入力する
Step 4. Instant Article RSS の確認を行う
ページ上部の、Publishing Tools から正常に登録されているかを確認する
Publishing Tools => サイドメニューの Instant Articles Development で、生成された RSS のエラーを確認する
(ボケーっとやるとなんかちょこちょこエラーになります)
Step 5. Instant Article の Production RSS を登録する
Step 4 で確認された RSS の URL を入れれば問題ない
Step 6. Instant Article の審査を行う
ページ上部の Settings をクリックの後、 サイドバーの Instant Articles を選択
Initial Setup の Step 2 で Review を送信する(Step 5 で送信される記事が 50 => 20 => 10 記事以上でないとダメ)
エラーが出なければ、正常に公開次のフローへ
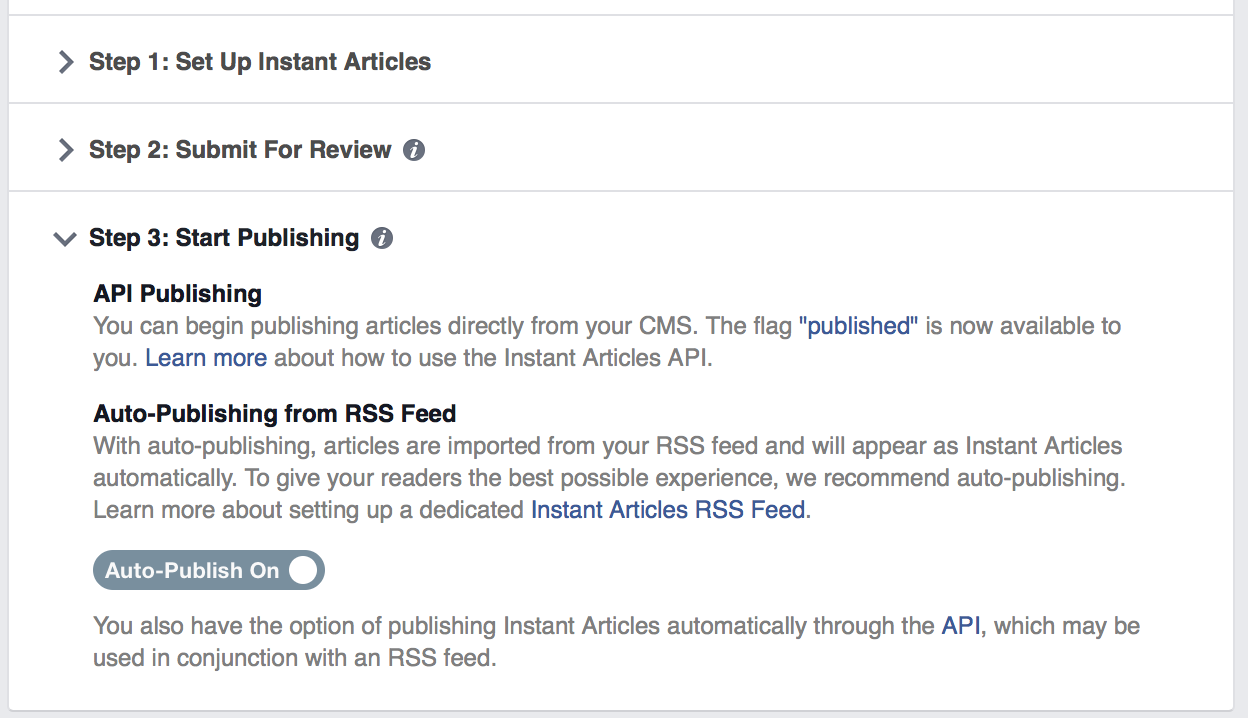
Step 7. 実公開

Auto-Publish On にチェックすると、公開完了です
Instant Articles は、事前にキャッシュしておく。
キャッシュ化された該当する記事が、フィードに現れた際に、Instant Article のリンクにするという仕様なので、Facebook Page への自動ポストは実行されないようです
WordPress RSS の場合

- Step 1. AutoMattic 社謹製の Instant Articles for WP のプラグインを入れる
- Step 2. Plugin の Activation のため、FB:appID と、 Secret Key を入れ込る
- Step 3. RSS URL が WP Page Top URL +
/instant-articlesとなるので注意- ただし非常に重い
- Step 4. 上記の RSS Page URL に入れる
-> CPU が 100 % に張り付いたので、結局実装の完了はできませんでした。。。
(4月25日現在、正常に動くことを確認。全記事を FB に投げつけていた仕様を、10 記事に限定したことにより、軽くなったみたいです)
WP のプラグイン次第では、手動での訂正も幾つか必要になりそうです
ある程度エラーが出ていても気にしないような仕組みの様子でした
自分で実装する場合、実装した際に変更しなければならない部分
body タグ内部は、article で全部を囲む
<header> 要素が必須
この辺の情報を入力が必要です
<header>
<!-- The header image shown inside your article -->
<figure data-mode=aspect-fit>
<video loop>
<source src="http://fb.me/ia-video-ia_b_roll.mov" type="video/mov" />
</video>
</figure>
<!-- The title and subtitle shown in your article -->
<h1> Instant Articles </h1>
<h2>Get familiar with your new storytelling tools. Make your media come alive, and keep readers coming back for more</h2>
<!-- A kicker for your article -->
<h3 class="op-kicker">
Introduction
</h3>
<!-- The author of your article -->
<address>
Instant Articles Team
</address>
<!-- The published and last modified time stamps -->
<time class="op-published" dateTime="2016-2-04T08:00">February 4th 2016, 8:00 AM</time>
<time class="op-modified" dateTime="2016-2-04T08:00">February 4th 2016, 8:00 AM</time>
</header>
-
imgTag-
<figure></figure>で囲み、サイズ及び alt 属性を取る - キャプションに入れ替えることができる
-
- YouTube 動画
-
<iframe></iframe>を<figure class="op-interactive"></figure>で囲み、 iframe のサイズを取る
-
- Vimeo 動画の場合
<iframe></iframe>を<figure class="op-interactive"></figure>で囲み、 iframe のサイズを取る - Twitter
- Tweet 表示スクリプトを
<figure class="op-interactive"></figure>で囲む
- Tweet 表示スクリプトを
- h3 以下の見出し
- h1, h2 に書き換える(多分、他の方法がある)
- リストタグ
- リストタグの中にリストがある場合は、入れ子のリストを除去する必要がある(追記部分)
- 広告タグ
<figure class="op-ad">
<iframe width="320" height="50" style="border:0; margin:0;" src="https://www.facebook.com/adnw_request?placement=PLACEMENT_ID&adtype=banner320x50"></iframe>
</figure>
のような形で iframe タイプの広告タグかつ、<figure class="op-ad"></figure> で囲む必要がある
- トラッキングタグ
<figure class="op-tracker">
<iframe src="tracking url で大丈夫そう" height="0" width="0" style="display:none;visibility:hidden"></iframe>
</figure>
カスタマイズできる内容
- 記事上部に表示されるロゴ部分
- ページフォント、現状英語フォント2つのみ
- フォントカラー
default のテンプレートをそのまま使おうとすると、重複色となるので、エラーになる(最初からデフォルトで使えるようにしといてほしい
追記
結構ハマったところ
List タグの際に、入れ子で
<ul>
<li>
<ul>
<li>
</li>
</ul>
</li>
</ul>
で入れることがあると思うのですが、入れ子のリストが NG であるので、かなり面倒でした
P Tag 内部には <br/> が最大5つまでという制約
既存の WordPress だとかなりの高確率で自分でやってしまうので問題
- 解析用タグの Cookie に関して
iframe を生成する際に App 内部に Cookie を生成するのではなく、Web Browser から Cookie を引き回して利用するようなので、通常の Web Browser と同じ人として同定されるみたいですね
※ 追記
トラッキング用の Beacon 仕込んで UA 見たのですが、やっぱり別 ID になっていました。
FB instant Articles
"tracking_id":"7miHnN-jlsnxT-kXwdbB-cAGXNd-tdVN8e"
"user_agent":"Mozilla/5.0 (iPod touch; CPU iPhone OS 9_1 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Mobile/13B143 [FBAN/FBIOS;FBAV/53.0.0.36.140;FBBV/27547874;FBRV/0;FBDV/iPod5,1;FBMD/iPod touch;FBSN/iPhone OS;FBSV/9.1;FBSS/2;FBCR/;FBID/phone;FBLC/en_US;FBOP/5]"
"referrer": "該当記事の Canonical URL"
Safari
"tracking_id":"QRvSzM-sknYXU-3z7ihY-YlktiY-rXCnUC"
"user_agent":"Mozilla/5.0 (iPod touch; CPU iPhone OS 9_1 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Version/9.0 Mobile/13B143 Safari/601.1"
"referrer": "該当記事の Canonical URL"