こんにちは、エイチーム引越し侍の中川です。
chromeのextensionでおしゃれな音楽がワンクリックで流れるボタンを作成しました。
chrome extensionを作るのは簡単!
[chrome extension 開発]
・・・とかでググると関連記事がたくさん出てきます。
html,js,cssできる人ならほんとに、数分でできます。
制作物
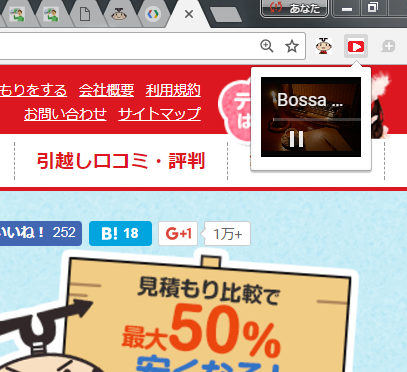
ワンクリックでおしゃれな音楽が流れだすボタンを作りました。
おしゃれな音楽の手配
おしゃれといったら、ボサノバでしょう。知らんけど。
というわけでyoutubeで「ボサノバ」と検索して出てきた動画のURLをコピー。
https://youtu.be/3MKPVEO0MvQ
manifest.json
{
"manifest_version": 2,
"name": "bosa-player",
"description": "ワンクリックでおしゃれなボサノバが流れます",
"version": "0.1",
"browser_action": {
"default_icon": "icon.png",
"default_title": "bosa-player",
"default_popup": "popup.html"
},
"background": {
"scripts": [
"jquery.js",
]
}
}
あ、jquery入れてるけど結局使わなかった。jsでなんか書きたいときは、
上記scriptsの中に書けば実行されます。
iconは取り急ぎ、Youtubeのアイコンぽいものをマウスで書きました(笑)
これ→
ボタンを押したときに開くhtml
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
</head>
<body style='width:100px;'>
<iframe id="ytplayer" type="text/html" width="100" height="80"
src="http://www.youtube.com/embed/3MKPVEO0MvQ?autoplay=1&origin=http://example.com"
frameborder="0"/>
https://www.youtube.com/watch?v=3MKPVEO0MvQ
https://youtu.be/3MKPVEO0MvQ
</body>
</html>
manifestで定義したpopup.htmlという名前で保存します。
youtubeをiframeで再生します。
公式に説明があります。
https://developers.google.com/youtube/player_parameters?hl=ja
autoplay=1にして、押したら再生されるようにしましょう
サイズは小さめがおしゃれかなと思って100 x 80 としました
検証
chrome://extensions/
にアクセスして、いざ登録!!
思惑どおり、ボタンを押したらボサノバが流れ始めました!
あとはランダム再生にするなり、お気に入りのリストを流すなり、
いい感じにカスタマイズできればと思います。