ChromeのDevToolsにはCanvas Profilesというドローコールを調べるProfilesがある。
ほかにもWebGLのドローを調べる拡張機能もあるけど、使いにくい。
くわしくはこちら。
Chrome 上で、Canvas API のダンプ、Draw call の可視化、スナップショットが取れる Canvas Profiles が超便利なのでご紹介 - latest log
いつのまにかCanaryのほうでCanvas Profilesが使えなくなっていた。
chrome://flags/#enable-devtools-experiments を有効にしてもでてこない
なので、もうひとつChromeのプロファイルを作って、devtools-experimentsを有効化した開発専用のChromeをつくる
Chromeはデフォルトブラウザにしているので、いろいろ拡張が入ってて、このまま開発用として使うのはなんとなく嫌だ。拡張入れまくりで重いし。
なので、別のプロファイルをつくろう。
以下をターミナルで叩くと、「適当なフォルダ名の新規プロファイル」としてChromeが立ち上がる。
$ /Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --user-data-dir=$HOME/Library/Application\\ Support/Google/適当なフォルダ名
ので、こちらをAutomatorでアプリ化しておく。
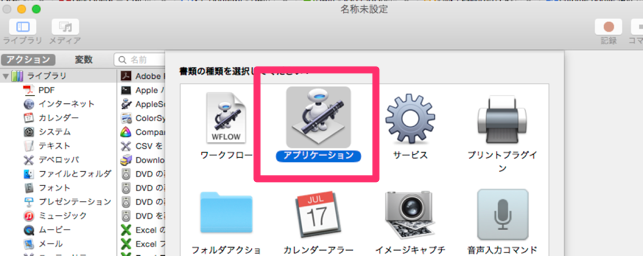
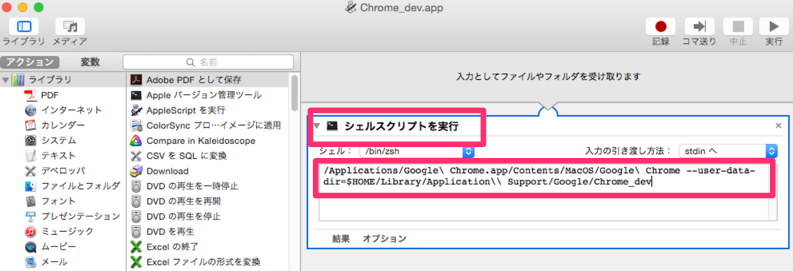
Automatorで [新規作成] → [シェルスクリプトを実行]をえらぶ
で、アプリケーションフォルダに保存しておけばOK!
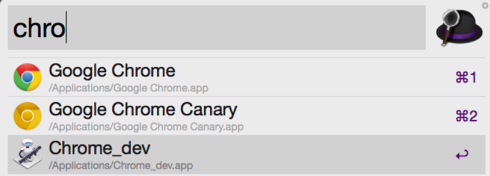
上記の例だとChrome_devで開けるようになる。
参考
Google Chorme/Goolge Chrome for mac で複数プロファイル管理する [俺の基地]
もっといいやりかた知ってたらおしえてください!
お願いします!