ブランチを簡単に切るようにアップロードがしたいんです!
いろんな演出を試したり、UIを変更したり、ブランチを簡単に切るようにアップロードがしたいんです。
で、いろんなひとにサクッと確認してほしいんです!
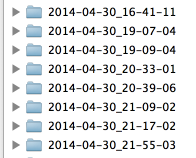
日付ディレクトリを自動で作ってアップロードしまくる!
こういう感じのバージョンにしたディレクトリをいっぱい作ってそこに展開しまくります。
わかりやすい!やりかた
- grunt-sftp-deploy を使います
- ビルドIDを作成(日付ディレクトリになるやつ)
-
publicディレクトリの中身を、日付ディレクトリにアップロードするようにsftp-deployのdestを設定
# Grunt v0.4.5で動きます
# 日付を作る
# build-versionオプションが設定されてなかったら、いまの時間を設定する
revision = grunt.option('build-version') or grunt.template.today('yyyy-mm-dd_HH-MM-ss')
# アップロードする場所を決める
uploadPath = "hogehoge/assets/#{revision}"
# ~~~~ 中略 ~~~~~
grunt.initConfig
'sftp-deploy':
develop:
auth: hogehoge
src: 'public'
dest: uploadPath
exclusions: ['.DS_Store']
grunt.registerTask 'testup', ['sftp-deploy:develop']
実行!
$ grunt testup
で、hogehoge.com/hogehoge/assets/2014-05-21_19-32-00/ というディレクトリに一式アップロードされます!
grunt-sftp-deployの注意点
hogehoge/assets/2014-05-21_19-32-00/ みたいなディレクトリにアップするときは、あらかじめサーバーのほうに
- hogehoge
- assets
ディレクトリを作成しておいてください。エラーで止まります!
絶対パスでいろいろ設定しておく
jadeなどそれぞれ uploadPathを渡してあげたりするよいです。
これを本番化するときに
- 'hogehoge/assets/日付ディレクトリ/'から htmlだけを抽出して
- 'hogehoge.com/hogehoge/index.html'を を上書き
というふうにすると、簡単にバージョンを変えられたりします。
htmlのキャッシュが気になるひとはサーバーの設定を変えたり、phpでincludeしてあげたりすればいいのかなとおもいます。
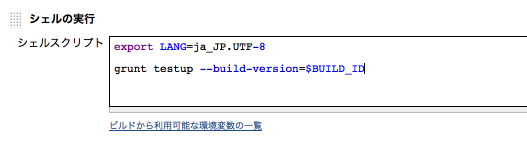
Jenkinsでは$BUILD_IDという定数が使える
$BUILD_IDは'yyyy-mm-dd_HH-MM-ssの形式で渡ります。
なんでJenkins経由からでもアップロードしまくり!
いろんなバージョン確認できまくり!
ヨッシャー!!