タイトルの通りVisual Studio CodeにてRustのコーディング環境の構築を目的としたものです。各アプリのバージョンによって導入が変わる可能性がありますがご了承ください。
ちなみにRustチョット モ デキナイ デス
インストール
RustとVSCodeをインストールします。
既に入ってる方は無視してください。
Rust
本体のインストール
以下のコマンドよりインストールします(linux or mac)
curl https://sh.rustup.rs -sSf | sh
参考 : Getting Started
Visula Studio Codeのインストール
インストール : Visual Studio Code
補完設定
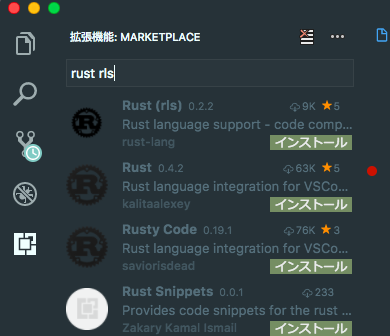
Rust (rls) 拡張機能のインストール
Rust公式?のRust (rls) 拡張機能を用いて補完を行います。
拡張機能ボタンより「Rust(rls)」 を探しインストールし、再読込を行います

nightlyのインストール
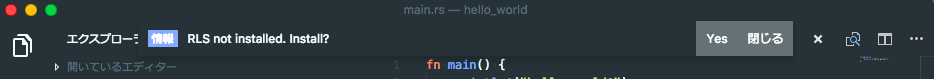
rustファイルを開くとtoolchainにnightlyが入っていない場合以下のポップが表示されるのでYESを押しインストールします。

installが始まるとVSCodeの左下にインストール中と表示され

完了すると以下のように変わります
コマンドでもインストール可能なので失敗した場合は以下のコマンドより行ってください
rustup toolchain install nightly
RLSのインストール
上記のnightlyのインストールが完了すると下記の様なポップが表示されますのでYESでインストールします
nightlyと同じくインストール中は左下に進捗が表示され完了を待ちます
結果
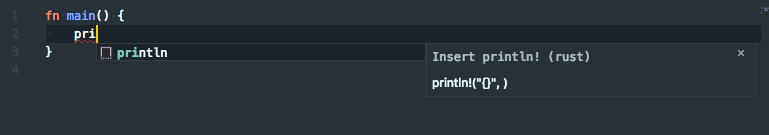
すべてのインストールがうまくいくと無事Control+Spaceで補完がされるようになります
タスク
ビルドや実行といったcargoの各コマンドをtaskとして隠蔽する設定を行います
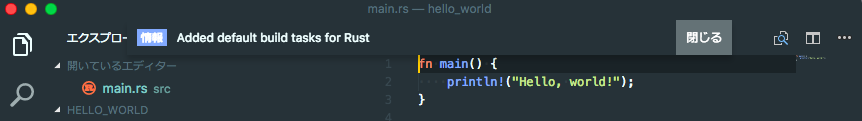
上項目のRust (rls)をインストール済みの状態でcargoプロジェクトを開くと以下の様に自動でtask.jsonが生成されます
これにより「command+p」で開いたコマンドパレットにて「task build」などでターミナルを開かなくてもビルドが可能となります。また、これによって設定されたタスク「cargo build」は次のデバッグでも利用するので編集には気をつけてください。
ショートカット一発でビルド
「command+b」にてビルドが行えますが「cargo build」をいちいち選択する必要があり手間です。
ショートカットだけでビルドが実行されるよう以下のように.vscode/task.jsonのbuild項目のgroupにisDefaultを書き換えます。
{
"taskName": "cargo build",
"type": "shell",
"command": "cargo",
"args": [
"build"
],
"group": {
"kind": "build",
"isDefault": true
},
"problemMatcher": "$rustc"
}
デバッグ
デバッグにはLLDB Debuggerを用いて行います。
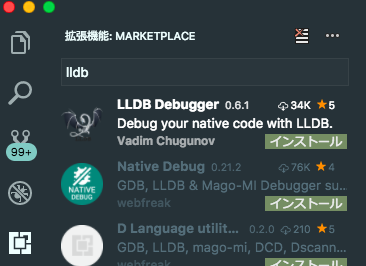
LLDBプラグインのインストール
VSCodeの拡張機能ボタンよりLLDBを検索・インストールを行い再読込を行います
LLVMのインストール
ここを参考にして環境に合わせてインストールしてください
launch.jsonの設定
デバッグ実行を行うために、.vscode/launch.jsonの設定を行っていきます。
launch.jsonの生成
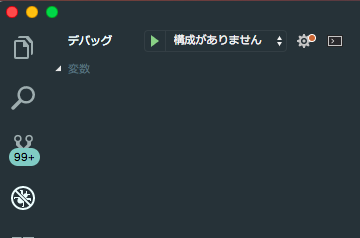
何も設定していない状況では以下のように「構成がありません」と表示されています。
右の歯車マークをクリックし「LLVM Debugger」を選択すると自動的に.vscode/launch.jsonが作られます
launch.jsonの編集
デバッグするにはこれではまだ足りず設定を追加する必要があります。
言語指定
"sourceLanguages": [
"rust"
]
デバッグ実行する前にいちいちビルドコマンドを走らせるのは手間です。デバッグする前にビルドコマンドを走らせる
"preLaunchTask": "cargo build"
ビルドコマンドを走らせるとターミナルウインドウが前面に来てしまうため「Debug Console」が前面に来るように設定します。気にならない人は設定しなくてよいと思います。
"internalConsoleOptions": "openOnSessionStart"
実行するアプリケーションの指定。ここではdebugのhello_worldとしていますが環境に合わせて設定ください
"program": "${workspaceRoot}/target/debug/hello_world"
以下最終型です
{
"version": "0.2.0",
"configurations": [
{
"type": "lldb",
"request": "launch",
"name": "Debug",
"sourceLanguages": [
"rust"
],
"preLaunchTask": "cargo build",
"internalConsoleOptions": "openOnSessionStart",
"program": "${workspaceRoot}/target/debug/hello_world",
"args": []
}
]
}
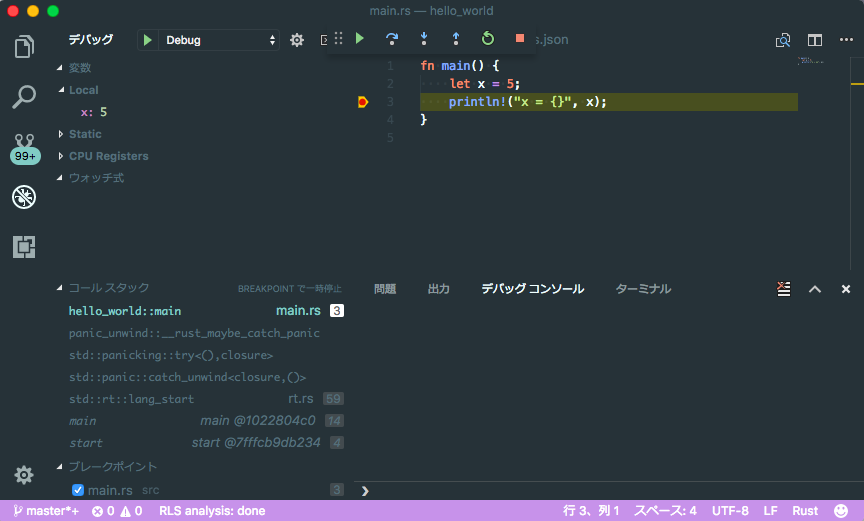
これによりF5などデバッグ実行を行うことでブライクポイントやスタックトレースを確認することが出来るようになります
以上