お仕事で自社タグをGoogleTagManagerに対応できないか調査した時に、結局これが分かっていれば大丈夫だなと思ったことです。
解析ノウハウではありません。
GoogleTagManagerのタグ
Before
<!-- Google Tag Manager -->
<noscript><iframe src="//www.googletagmanager.com/ns.html?id=GTM-XXXXXX"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'//www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXX');</script>
<!-- End Google Tag Manager -->
After
<!-- Google Tag Manager -->
<noscript><iframe src="//www.googletagmanager.com/ns.html?id=GTM-XXXXXX" height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<script>
(function (window, document, script, dataLayer, id) {
window[dataLayer] = window[dataLayer] || [];
window[dataLayer].push({
'gtm.start': new Date().getTime(),
event: 'gtm.js'
});
var js = document.getElementsByTagName(script)[0],
gtm = document.createElement(script),
dl = dataLayer != 'dataLayer' ? '&l=' + dataLayer : '';
gtm.async = true;
gtm.src = '//www.googletagmanager.com/gtm.js?id=' + id + dl;
js.parentNode.insertBefore(gtm, js);
})(window, document, 'script', 'dataLayer', 'GTM-XXXXXX');
</script>
<!-- End Google Tag Manager -->
7行目に注目!
window[dataLayer] = window[dataLayer] || [];
dataLayerをグローバル配列として定義しています。
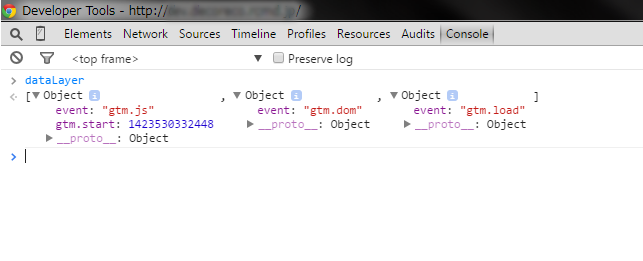
dataLayerの中身
3つのオブジェクトがデフォルトで格納されています。
{event: "gtm.js", ... }
GoogleTagManagerのタグが読み込まれたタイミングで発生するイベント
{event: "gtm.dom", ... }
DOMの読み込みが完了したタイミングで発生するイベント
(DOMContentLoadedイベントと同じ)
{event: "gtm.load", ... }
外部リソースも含めて完全に読込が完了したタイミングで発生するイベント
(loadイベントと同じ)
dataLayerのカスタマイズ
上記で見たように、dataLayerは配列なので、.push()で独自のデータを追加して、GoogleTagManager管理画面で利用できます。
イベントの追加
dataLayer.push({'event': 'event_name'});
変数の追加
dataLayer.push({'variable_name': 'variable_value'});
増えました
あとは、、、
GoogleTagManager管理画面で、「どのタグ」を、「どのタイミング」で、「どのページ」に適用するかを制御するだけです。
gtm.domイベントがあるお陰で、ある程度のDOM操作も可能でしょう。