consoleオブジェクト
コンソールに文字列を出力するときに、
console.log('hoge');
なんかはよく使うはず。
だが、ちょっとした関数の使い分けでデバッグ一つもしやすくなる。
なのでほんの少し紹介。
※以下は全てGoogle Chromeでの実行結果です
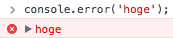
console.error
赤い!よくあるエラーメッセージ
エラーとみなす箇所に是非
console.error('hoge');
console.info
(i)マークで情報に注目させよう
console.info('hoge');
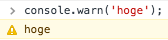
console.warn
注意!するべき箇所に
console.warn('hoge');
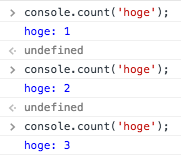
console.count
該当箇所が呼び出された回数のカウントアップに良い!
ES6で力を発揮するかな?
console.count('hoge');
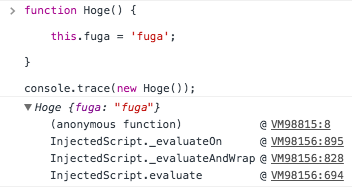
console.trace
メソッドのスタックトレースが追える。
よってメソッドの呼び出し元も分かる。
console.trace(new Hoge());
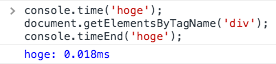
console.time console.timeEnd
console.time('hoge');
から
console.timeEnd('hoge');
までの実行時間を計測できる!
'hoge'の部分はtime()とtimeEnd()で共通のものを持つ。
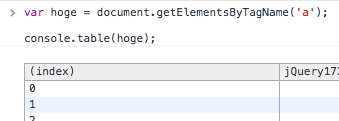
console.table
オブジェクトとかの中身をテーブル形式で見られたりする。
これだけすごいリッチ。
console.table(hoge);
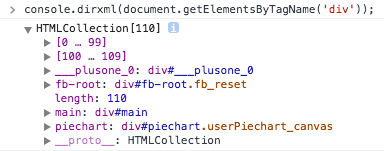
console.dir
オブジェクトの構造を見るときに便利!
console.dir(document.getElementsByTagName('div'));
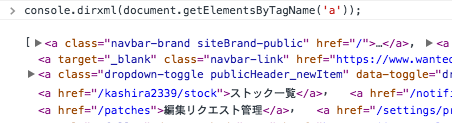
console.dirxml
こちらはDOMエレメントのツリー構造とかが見やすい!
console.dirxml(document.getElementsByTagName('a'));
console.debug (※この関数は非推奨です。log()を使ってください。)
console.debug('hoge');
まとめ
他にもいくつかあるけれど、特に有用そうでかつ使い易いものを挙げてみました。
皆さんのJavaScriptライフを応援します。