AgnularJSでコンソールにlogを出力し、デバッグするときのお話。
$logProviderの使ってon/offを切り替える方法の情報が意外と見つかりにくかったのでメモ代わりに書いた。
console.debug()
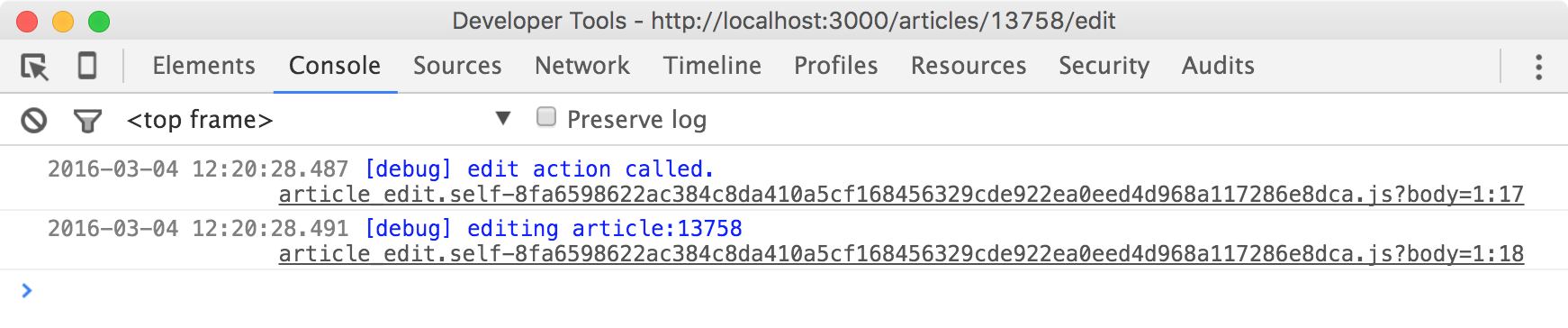
例えばChromeの開発者ツールでは、Consoleペインからjavascript標準のconsole.info()メソッドで記述した内容が出力されるので、これまでサッと確認したいときのデバッグ手段として一般的だった。
AngularJSのチュートリアルなどでもconsoleメソッドが使われたコードをよく見かけるが、ログの表示/非表示を切り替えることができないので不便。解決するために$logProviderを使う。
console.debug ("[debug] edit action called.");
console.debug ("[debug] editing article:"+article.id);
$log関数 / $logProvider
Angularが1.1.2より標準で用意しているログ出力のためのシンプルなservice。デフォルトではコンソールにデバッグメッセージは出力されない。ng.$logProvider#debugEnabledを使用して、これを変更することでログの表示が有効になる。
var myApp = angular.module('myApp', []);
myApp.config(function ($logProvider) {
$logProvider.debugEnabled(true);
});
myApp.controller('myCtrl',
function ($scope, $log) {
$scope.printDebugLog = function () {
$log.debug("debugLog");
};
}
);
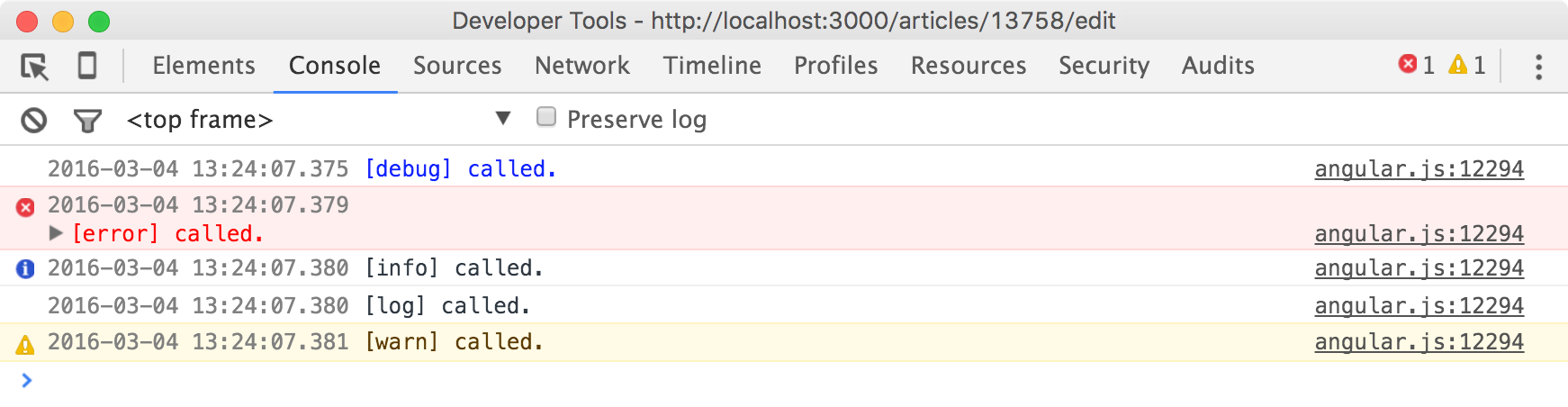
debug()だけではなく、以下の5つのプロパティが利用できる。
- $log.debug() : デバッグメッセージを出力
- $log.error() : エラーメッセージを出力
- $log.info() : インフォメーションメッセージを出力
- $log.log() : ログメッセージを出力
- $log.warn() : 警告メッセージを出力
あとはこのdebugEnabledを、true/falseで切り替えてやればログの表示/非表示がサッと実現できる。開発環境と本番環境で分岐させておくと良さそう。
# 開発環境ではdebugモードをonに
$logProvider.debugEnabled(true);
# 本番環境ではdebugモードをoffに
$logProvider.debugEnabled(false);
気をつけること
・debugEnabled(false);で非表示にできるのはdebug()プロパティのみ
$logProvider.debugEnabled(true);で、$log関数のすべてのプロパティを表示できるが非表示にできるのは$log.debug()プロパティのみ。その他の4つのプロパティには非表示が効かないので気をつける。
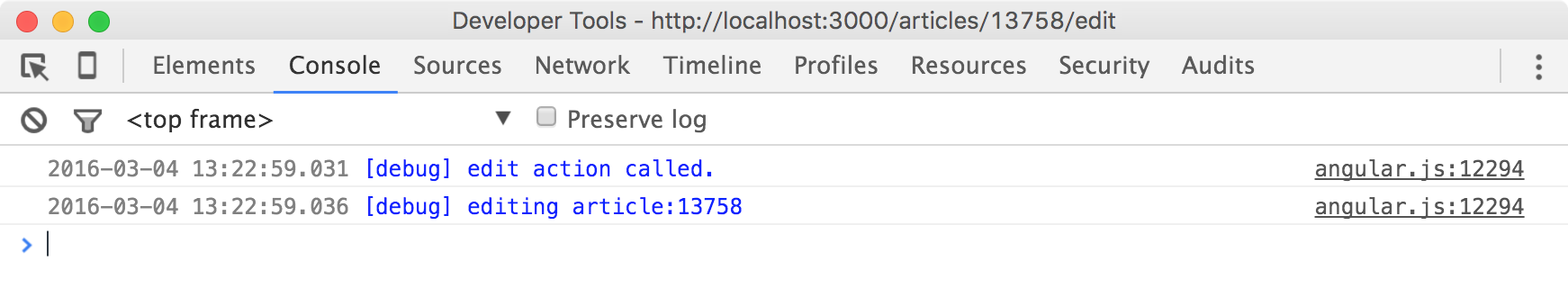
・$log関数ではログに出力される該当箇所の情報が、angular.jsコード内の行数になる
console()で出力されたログには呼び出された行の行番号が出る (article_edit.self-8fa6598622ac384c8da410a5cf168456329cde922ea0eed4d968a117286e8dca.js:17) が $log.debug()で出力されたログには (angular.js:12294) のように該当箇所の行番号が表示されないので適切に使い分ける。
参考
AngularJS: API: $log
AngularJS: API: $logProvider
How to turn on/off $log.debug in AngularJS
feat($log): add $log.debug() by nlaplante · Pull Request #1625 · angular/angular.js