タイトルが長い……。
発端
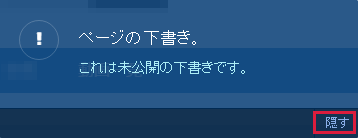
concrete5の編集画面で、下書きの画面を表示した時や、承認待ちの画面を表示した時に

↑右上あたりにこんな表示が出ます。
現在作成中のテーマで、『隠す』を押してもこの表示が隠れなくなったので、原因を調べました。
原因
「ページトップへ戻る」を押した時に画面をスムーズにスクロールさせるために入れていたjQueryのコードに原因がありました。
$('a[href^=#]').click(function(){
var speed = 500;
var href= $(this).attr("href");
var target = $(href == "#" || href == "" ? 'html' : href);
var position = target.offset().top;
$("html, body").animate({scrollTop:position}, speed, "swing");
return false;
});
hrefに"#"が入っているaタグ全てにclickを設定していたので、本来設定されている『隠すをクリックするとオーバーレイ表示を閉じる』というJavaScriptも上書きしてしまってた訳です。
(concrete5側では、'data-dismiss-alert'に対してclickを設定している様子)
対処
とりあえずは、『ページトップに戻る』以外にスムーズスクロールは今回必要なかったので、ID決め打ちで対処しました……。
$('#pagetop').click(function(){
var speed = 500;
var href= $(this).attr("href");
var target = $(href == "#" || href == "" ? 'html' : href);
var position = target.offset().top;
$("html, body").animate({scrollTop:position}, speed, "swing");
return false;
});
ただ、ページ内リンクがある場合はこれでは対応出来ないので、どちらも両立出来る方法を探さないといけないですね……。
改良
対処法を検索してみた所、 :not(selector) で指定した要素を除外出来る事に気付きました。
jquery スムーズスクロールでタブ切り替えが効かなくなった | デザイナーのタネあかし
上記を参考に書き直してみた所、
$('a[href^=#]' + 'a:not([data-dismiss-alert="page-alert"])').click(function(){
var speed = 500;
var href= $(this).attr("href");
var target = $(href == "#" || href == "" ? 'html' : href);
var position = target.offset().top;
$("html, body").animate({scrollTop:position}, speed, "swing");
return false;
});
ページ内のスムーズスクロールと、『隠す』ボタンの動作が両立出来るようになりました。