0. 実行環境
MacBook Air 11inch
MacOS Sierra 10.12.5
Anaconda 3-4.2.0 python 3.5.2 (on pyenv)
jupyter --version -> 4.2.0
rise.__version__ -> 5.0.0
Chrome 58
1. 何がしたいか(この記事を読むとわかること)
- RISEのスライド背景色ダークにしたい!
- フォントもちょいとデカすぎるから小さくしたい
- てかフォント変えたい
Jupyterで書いた文書をスライドにしたい。
というニーズに答えるツールの一つ RISE (https://github.com/damianavila/RISE) 。
- プログラムを実行しながら発表できる
ことが最大のメリットだと思います。
導入すればとりあえずプログラムを実行しながら発表することはできますが、慣れてくるとデザインとか気になりますよね。
上記の設定方法をメモ代わりに書いておきます。
1.1 導入方法(ザックリ)
Jupyter Notebook の 導入
Jupyter Notebook 面白いですよね。Markdownでスライド文章とかTeX形式の数式が入れられたりとか、何かと便利です。インストールや詳しい使い方は既に記事があるのでそちらをご参照ください。
RISE の 導入 (と 使い方)
先代の知恵がありました。 $\downarrow$
Jupyter Notebookでプレゼンをするとっても便利な方法
2. スライドの見た目を変えるには?
主に2つ方法があります。
- RISE の方で reveal.jsのテーマ が少しだけ使える
-
skyとか 明るい系 - 残念なことに
bloodとかの暗い系は使えない(表面色とか背景色が変更されない)
-
- 直接CSSを弄って適用させる ( $\leftarrow$ 今回はこっち)
3. CSSを適用させる(本題)
※ やり方だけ教えろという方は 4. まとめ へどうぞ
では本題、
RISE のスライドに自前のCSSを適用させるには、
- 適切なセレクタでCSSを書く(当たり前)
- Jupyter Notebook 側で読み込みの設定をする。(スクリプトを叩く)
の手順が必要です。
ちなみに戻すにはこちら。
3.1 スライド表示時のみ機能するCSSの書き方
セレクタを.rise-enabled .revealで設定する。
例
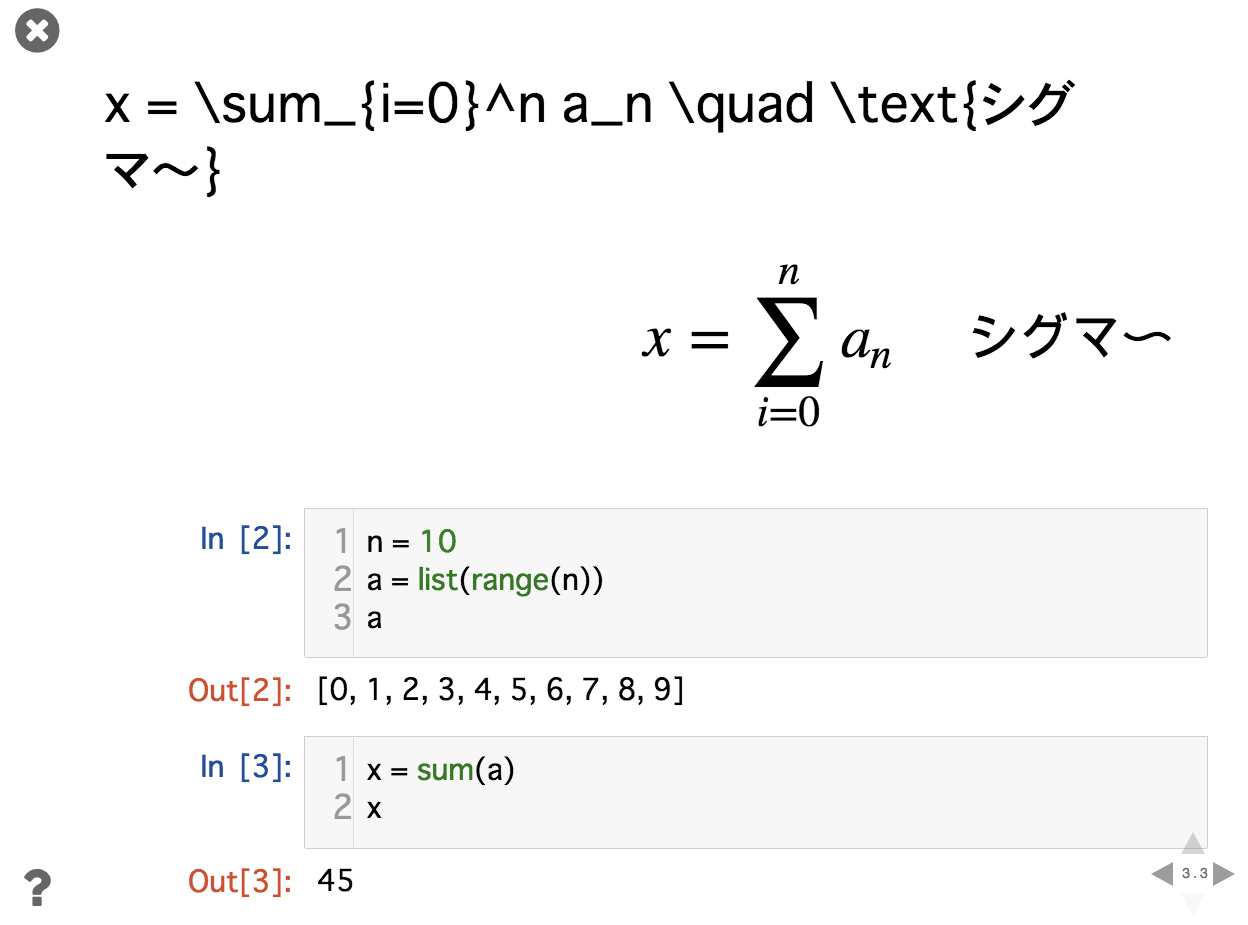
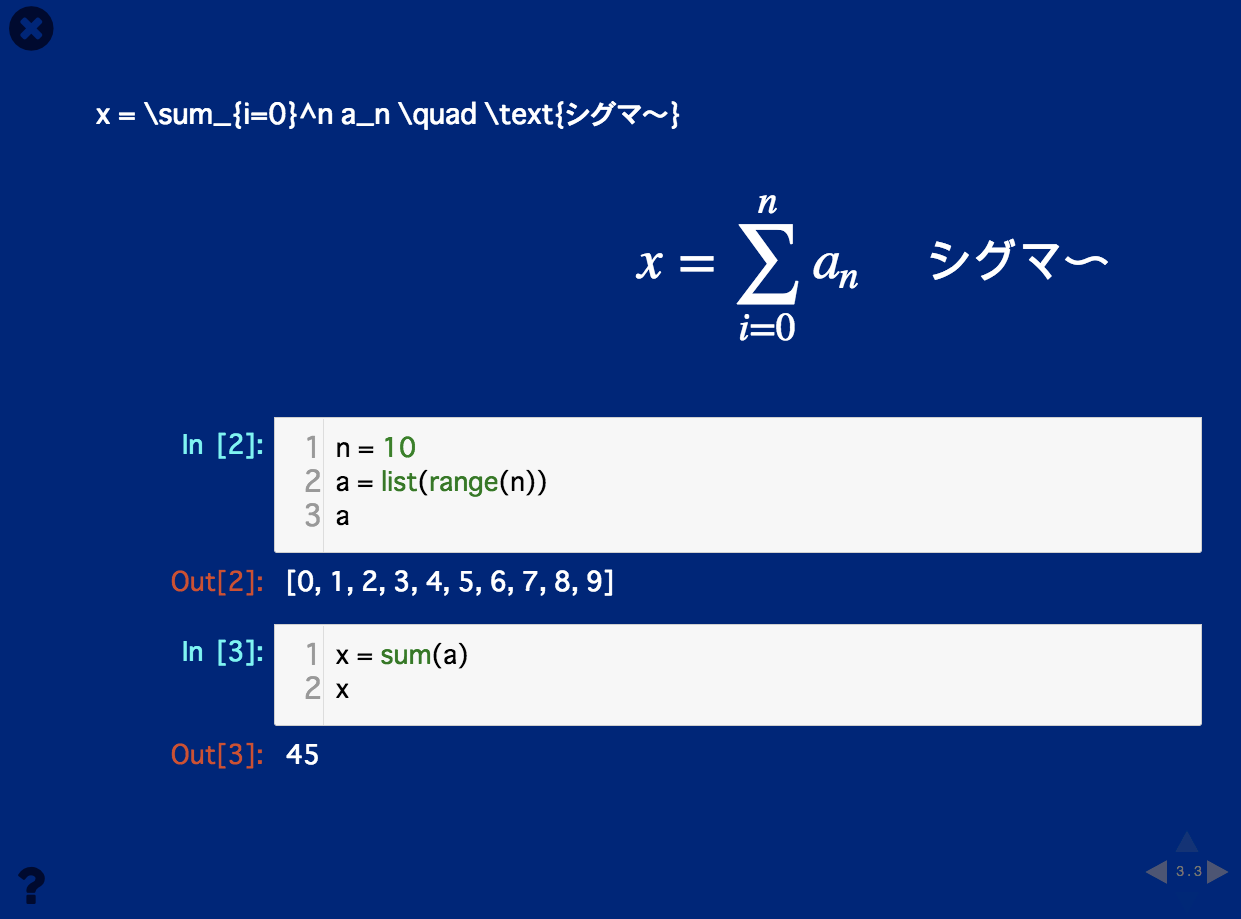
変更前 $\rightarrow$ 変更後
 $\rightarrow$
$\rightarrow$ 
背景色を Navy に
.rise-enabled .reveal
{
background-color: Navy;
}
全体のフォントを変更し、少し小さく
.rise-enabled .reveal .slides
{
font-size: 20px;
font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif;
font-family: "Ricty", monospace;
}
本文のフォントカラー と プログラムの出力 を 白 に
/* -webkit-any が使えるのはChromeだけ*/
.rise-enabled .reveal .slides :-webkit-any(h1, h2, h3, h4, h5, h6, p, li),
.rise-enabled .reveal .slides div.output_subarea>pre
{
color: white;
}
インプットプロンプト(In [])の色を水色に
.rise-enabled .reveal .slides div.prompt.input_prompt
{
color: #58FAF4;
}
コード表記(背景を透明に、表面色を白に、フォントサイズを小さめに)
.rise-enabled .reveal .slides code
{
background-color: transparent;
color: white;
font-size: 60%;
}
ここに書いてない細かい所を変えたい時
ブラウザの開発者ツール(Chromeなら「検証」)で、変えたいエレメントのセレクタを確認して、.rise-enabled .reveal .slides [調べたセレクタ] のようにセレクタを指定すれば動くはずです。
それでも動かなければセレクタの指定が間違っているので、main.css を覗いて参考にするのが必要になります…
RISE のインストールパスは以下のコマンドで調べることができるので、
import rise
rise.__path__
main.css のパスは
import rise
print(rise.__path__[0] + '/static/main.css')
でわかります。
3.2 RISE に CSS を読み込ませる
- 使用する notebook と同じディレクトリに、上記の設定を書いたCSS(ここでは
custom.css)を置く。 - notebook上で、以下のマジックコマンドを実行
%%HTML
<link rel="stylesheet" type="text/css" href="custom.css">
完了!!!
3.3 見た目を元に戻すには?
Jupyterのメニューバー[Kernel] -> [Restart & Clear Output] -> [Restart and Clear All Outputs] (赤色)

4. まとめ
RISEでダークな感じで発表するには
1. 適切なセレクタでCSSを書く
とりあえず未完成で至らぬところもあるかと思いますが、自分のCSS晒しておきます。
/* スライド全体のフォントの種類、サイズ */
.rise-enabled .reveal .slides
{
font-size: 20px;
font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif;
font-family: "Ricty", monospace;
}
/* 文字の色関係 */
.rise-enabled .reveal .slides :-webkit-any(h1, h2, h3, h4, h5, h6, p, li),
.rise-enabled .reveal .slides div.output_subarea>pre
{
color: white;
}
/* リンクハイライト */
.rise-enabled .reveal .slides a
{
color: yellow;
}
/* スライド背景色 */
.rise-enabled .reveal
{
background-color: Navy;
/* element-overrides */
}
/* In[] の色 */
.rise-enabled .reveal .slides div.prompt.input_prompt
{
color: #58FAF4;
}
/* コードの背景色 表面色 フォントサイズ */
.rise-enabled .reveal .slides code
{
background-color: transparent;
color: white;
font-size: 60%;
}
2. notebookと同じディレクトリにCSSを置く
自分の使うスライドのnotebookと同じディレクトリにCSSを配置してください。
めんどくさい人は上の custom.css を全コピして保存してください。
3. notebookでマジックコマンド実行
どこの行でもいいんで以下をコピペして実行してください。
%%HTML
<link rel="stylesheet" type="text/css" href="custom.css">
Enjoy!!
※元に戻すにはこちら