スライドメニューを実装できるjQueryプラグインを書いたので、使い方をメモします。
ダウンロード
- https://github.com/kami30k/jquery.sidemenu.js
- https://github.com/kami30k/jquery.sidemenu.js/archive/master.zip
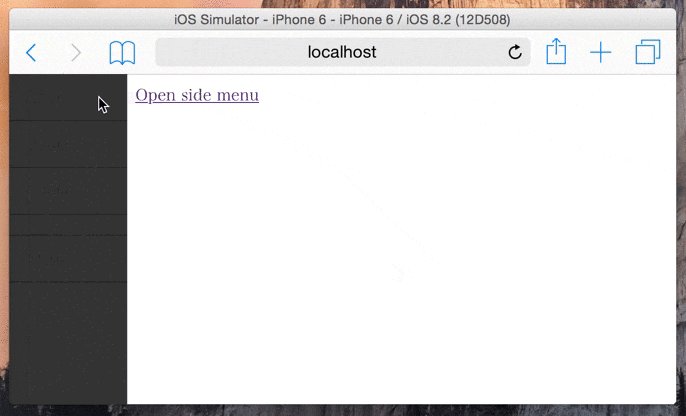
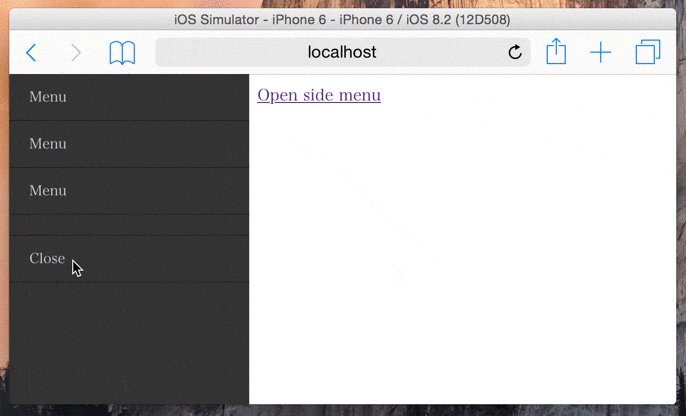
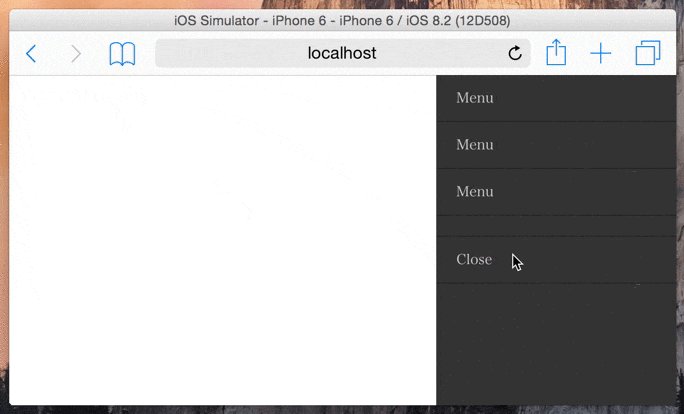
デモ
使い方
まず、必要なファイルをインクルードします:
<link rel="stylesheet" href="jquery.sidemenu.css">
<script src="jquery.js"></script>
<script src="jquery.sidemenu.js"></script>
次に、サイドメニューにdata-role="sidemenu"、表示用リンクにdata-role="sidemenu-toggle"を付与します。
あとは、サイドメニューに付与したidへのハッシュリンクを作成します。
<div id="sidemenu" data-role="sidemenu">
<ul>
<li><a href="#">Menu</a></li>
<li><a href="#">Menu</a></li>
<li><a href="#">Menu</a></li>
<li class="divider"></li>
<li><a href="#sidemenu" data-role="sidemenu-toggle">Close</a></li>
</ul>
</div>
<a href="#sidemenu" data-role="sidemenu-toggle">Open side menu</a>
li.dividerでメニューを区切ることもできます。
以上で、デモのような動きを実装することができます。
カスタマイズ
メニューを表示する位置と、アニメーションの速度を変更できます:
$.sidemenu({
side: 'right', // Show side menu on right
speed: 200 // Animation speed
});
その他のプラグインとの違い
このカテゴリの有名どころとしてはSidrなどがあります。
Sidrとの違いは以下のような点が挙げられます:
- JavaScriptを書く必要がない(
data-roleに自動でイベントをバインドする) - フラットデザインである
- 必要最低限の機能のみ実装しており、コードを把握しやすい
備考
このプラグインは、開発中のRailsアプリに導入する目的で実装しました。
これからしばらくドッグフーディングを行ない質を上げていきます。
フィードバックなどお待ちしております :)