追記 2015/09/09
どうやら、同様のことを行うもっとキレイな方法ができたようです。
Zapierでできることと初期設定方法〜チャットワークとZapierが連携 その① | ChatWorkブログ
会社でのコミュニケーションツールを一本化したいと常々思っていた
チャットワークのAPIトークンを取得できたのを期にやってみたらできたので紹介
ゴール
未読メールをチャットワークの特定のルームに転送する
前提
- Gmailを利用していること
- チャットワークのAPIトークンを取得できること
やること
- チャットワークのAPIトークンを取得する
- チャットワークに転送先となるルームを作成し、ルームIDを取得する
- Google Apps Script で未読メールを監視し、作成したルームに書き込む
チャットワークのAPIトークンを取得する
2014-03-01現在、利用するにはまだ申し込みが必要
申し込みはここから
https://www.chatwork.com/service/packages/chatwork/subpackages/api/apply_beta.php
チャットワークに転送先となるルームを作成し、ルームIDを取得する
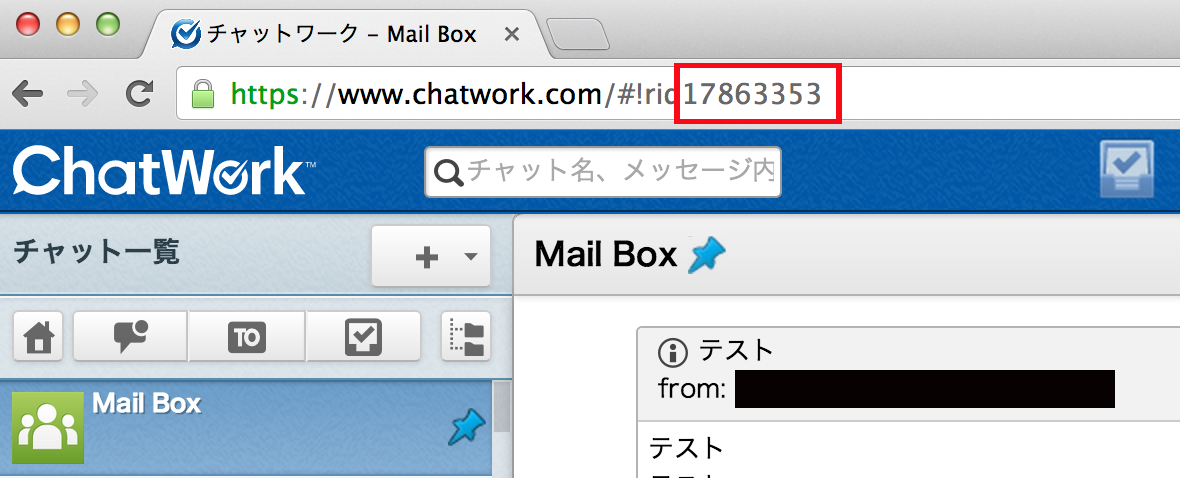
今回は「Mail Box」というルームを作成した
ルームIDは赤枠の数字部分
Google Apps Script で未読メールを監視し、作成したルームに書き込む
ここが今回のキモ
まずGoogleDriveで空のスプレッドシートを作成し、「ツール」→「スクリプトエディタ」→「空のプロジェクト」でプロジェクトを作成
以下のスクリプトを保存
function notifyMail() {
var token = '[APIトークン]';
var roomId = '[ルームID]';
// 未読メールを取得する 検索クエリを変更すれば転送するメールを絞ることも可能
var threads = GmailApp.search('is:unread');
if (threads == null || threads.length === 0) return;
for (var i = 0, tlen = threads.length; i < tlen; i++) {
var msgs = threads[i].getMessages();
for (var j = 0, mlen = msgs.length; j < mlen; j++) {
var msg = msgs[j];
if (!msg.isUnread()) continue;
var from = msg.getFrom();
var subject = msg.getSubject();
// 添付ファイルがあるときに時々エラーになるため、その場合は自前でプレーンテキスト化する
var body;
try {
body = msg.getPlainBody();
}
catch(e) {
body = msg.getBody().replace(/<br[^>]*>/g, '\n').replace(/<[^>]+>/g, '').replace(/&(lt|gt|quot|amp|nbsp|#x?[0-9]+);/g, function(w, $1) {
if ($1.indexOf('#x') === 0) {
return String.fromCharCode(parseInt($1.substr(2), 16));
}
if ($1.indexOf('#') === 0) {
return String.fromCharCode(parseInt($1.substr(1), 10));
}
return ({
lt: '<',
gt: '>',
quot: '"',
amp: '&',
nbsp: ' '
})[$1];
});
}
var link = 'https://mail.google.com/mail/ca/u/0/#inbox/' + msg.getId(); // Gmailへのリンク
// http://developer.chatwork.com/ja/endpoint_rooms.html#POST-rooms-room_id-messages
UrlFetchApp.fetch('https://api.chatwork.com/v1/rooms/' + roomId + '/messages', {
headers: {
'X-ChatWorkToken': token
},
method: 'post',
payload: 'body=' + encodeURIComponent(
// メールっぽく装飾する
// http://developer.chatwork.com/ja/messagenotation.html
'[info][title]' + subject + '\n'
+ 'from: ' + from + '[/title]'
+ body + '\n\n' + link + '[/info]'
)
});
msg.markRead();
}
}
}
さいごに、「リソース」→「現在のプロジェクトのトリガー」から時間主導型のイベントを追加する
以上