2016/12/15にGitHub Pagesの新機能「Jekyll Theme Chooser」というものが発表されたので、先日作ったGoslingsのホームページをこの機能を使って__15秒__で作った話。
Jekyll Theme Chooserとは
詳しくは公式のドキュメントを参照。
簡単に言うと、数クリックの操作で、GitHubのリポジトリのトップに置いたReadme.mdにしゃれおつなテーマを適用してインターネットに公開してくれる機能。
使ってみる
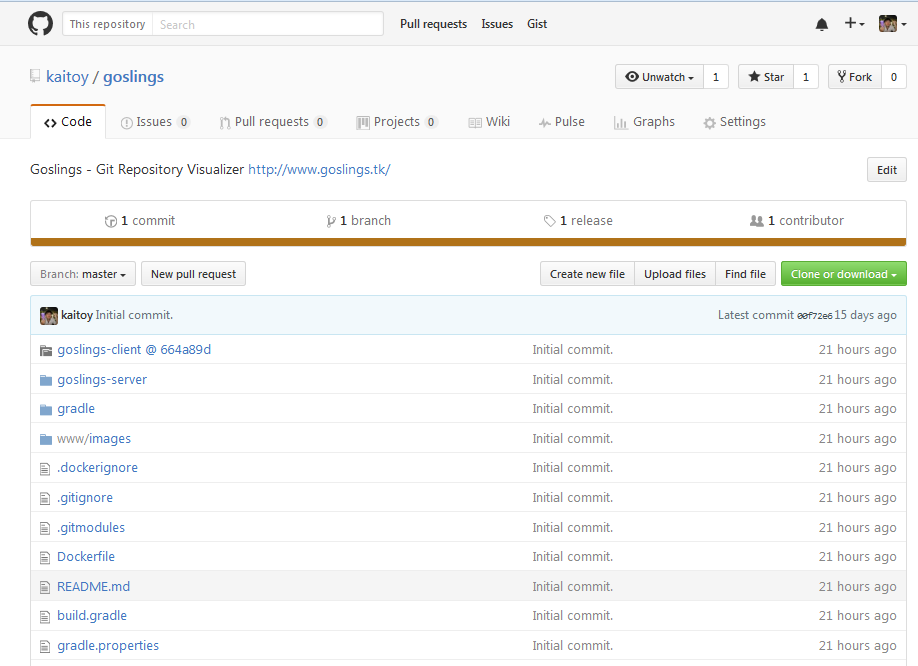
まず、ホームページを作りたいプロジェクトのページに行く。
今回はGoslings。
Readme.mdは作成済み。
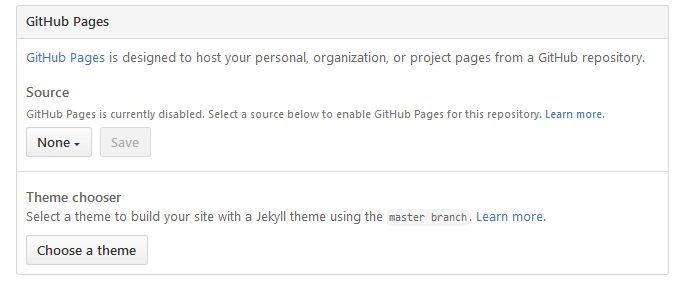
右上のSettingsをクリックして、GitHub Pagesのセクションまでスクロールして、Choose a themeをクリック。
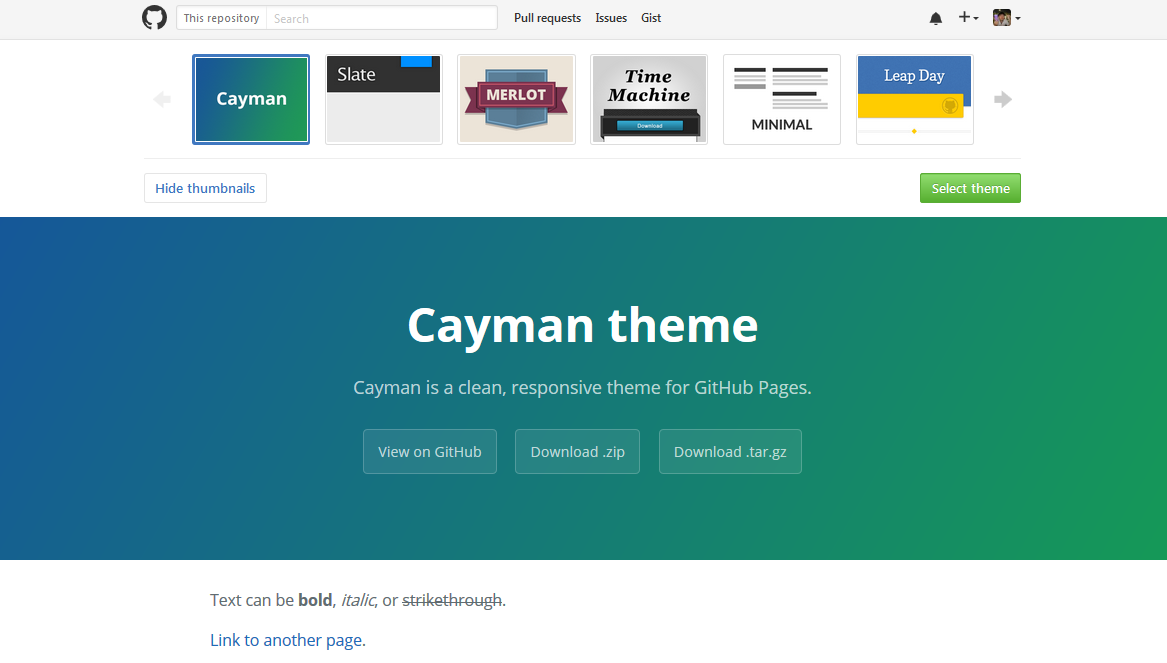
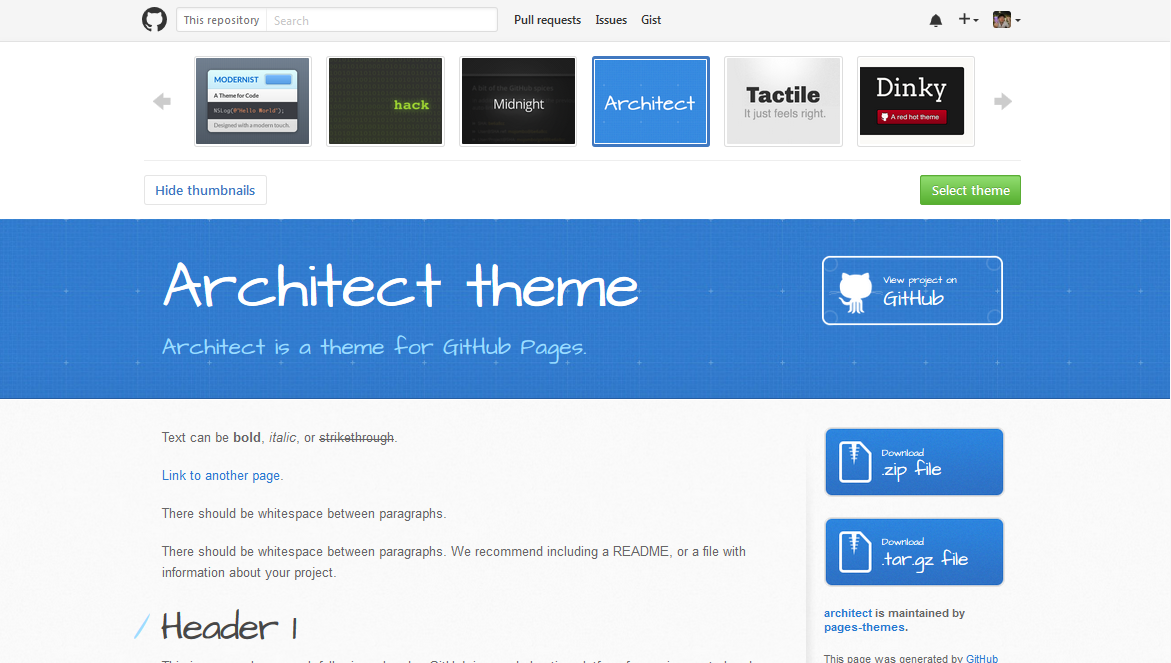
するとテーマ選択画面が開く。
今の時点では12種類からしか選べないようだ。今後増えることを期待。
今回は、上部のリストから「Architect theme」を選んで、Select themeボタンをクリック。
これでホームページ作成完了。
GitHub PagesのプロジェクトページのURLに行ってみる。
ちゃんとできてた。
ここまでわずか5クリック0タイピング。テーマを選ぶ時間を除けば15秒程度で完成。
こだわりがそんなにないならこれで十分なクオリティだし、なんといっても手軽すぎる。
因みに、ホームページ作成後、SettingsのGitHub Pagesセクションを見てみたら、masterブランチからホームページをビルドする設定になっていた。
また、プロジェクトのトップに以下の内容の_config.ymlというファイルがコミットされていた。
theme: jekyll-theme-architect