ACS(Appcelerator Cloud Services)とは
通常,TiwtterやFacebookなどのソーシャルアプリ等ネットワークを使って情報を管理するようなサービスを作る場合,サーバを建ててサーバサイドのコーディングやテストを行う必要があり,サーバ費や労力を掛けたくありません.
Appcelerator Cloud Services(ACS)は,サーバ側に必要な機能一式を提供するBackend as a Service (BaaS)サービスです.同社が提供するiOSとAndroid両対応アプリをJavaScriptで開発できるTitanium向けに提供されています.またNodeACSを使えばWebサービスとの連携も可能です.
また嬉しい事に無料枠があり,スタートアップ時にサーバを建てるより多くのメリットがあります.ただ無料枠を超えた場合は要相談のようでAWSのような料金体系が公開されていないので注意が必要です.
ACSでデモを動かすまでの流れ
ここではACSの機能を試せるデモを動かすまでの流れを説明します.
Titaniumをインストールする
はじめにappceleratorのTitanium公式ページにアクセスし,[DOWNLOAD FOR FREE]を押してユーザ登録を行い,Titanium Studioをダウンロードしてインストールしてください.
プロジェクトを作成する
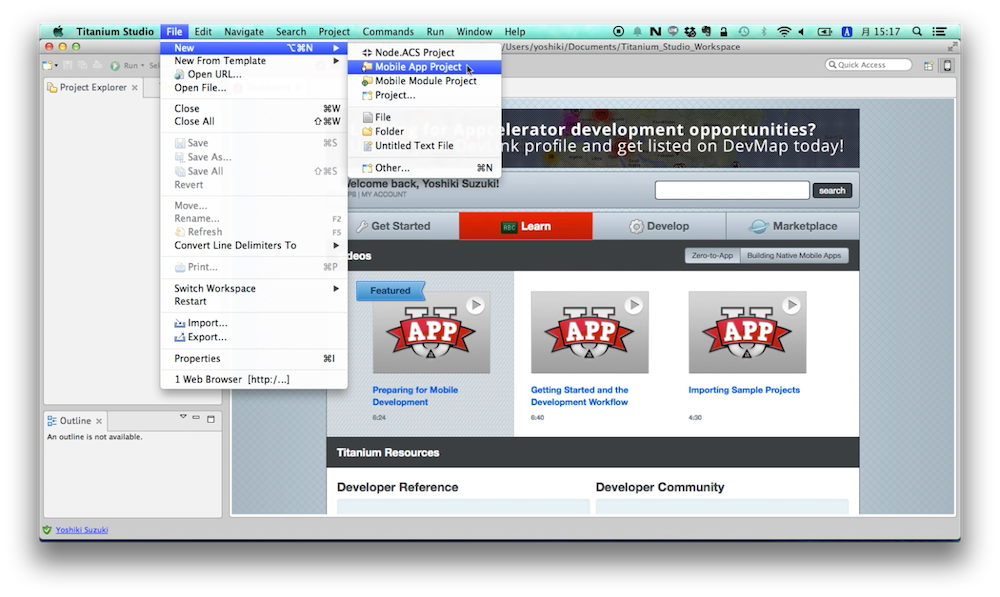
インストールしたTitaniumStudio.appを起動し,新規アプリプロジェクトを作成します.
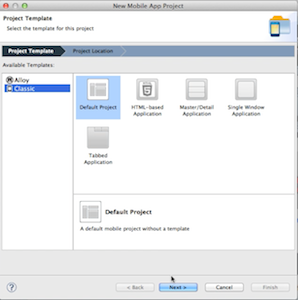
その際に,デフォルトではAlloyフレームワークで作成されますが,ACSのサンプル集はAlloyを使っていないので,以下のようにClassicを指定してください.
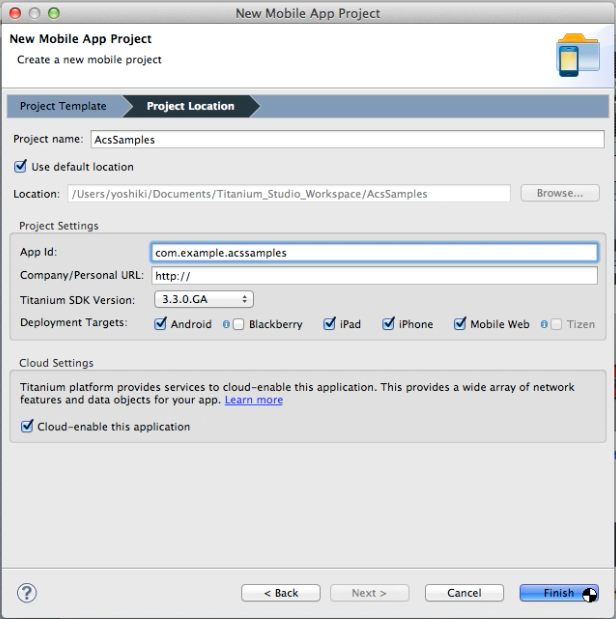
以下の画面では,任意の「Project name」と「AppId」を入力して,「Cloud Settings」の「Cloud-enable this application」にチェックを入れてください.ここにチェックを入れることでACSを利用する環境を自動的に作成してくれます.
あとは[Finish]を押してプロジェクトを作成して完了です.
ACSのサンプルをプロジェクトに上書きする
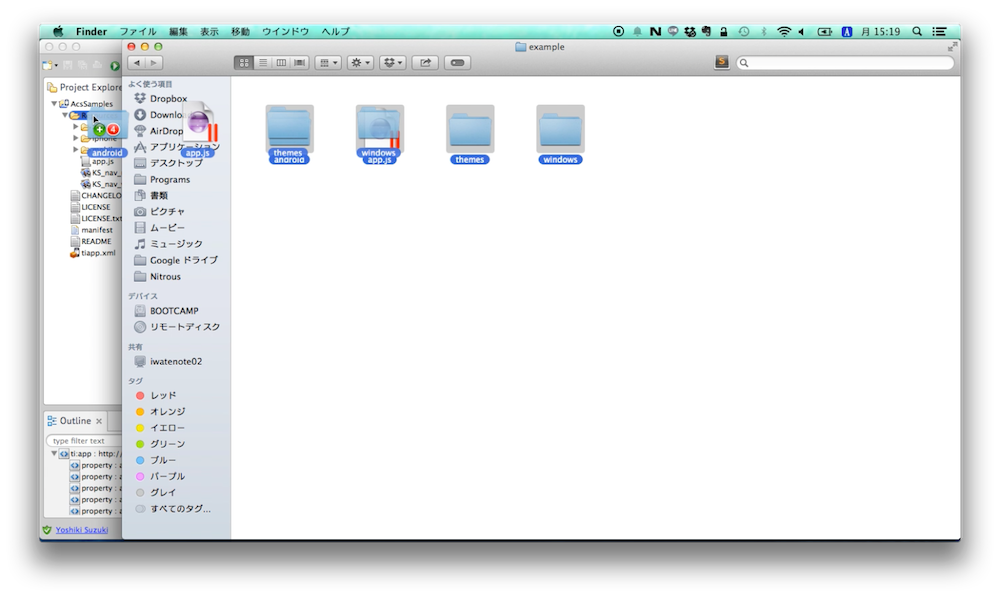
次に,TitaniumSDK内にあるACSのデモソースを作成したプロジェクトに上書きします.デモソースの場所は分かりにくいですが,通常ローカルにインストールした場合は(~/Library/Application Support/Titanium/modules/commonjs/ti.cloud/[バージョン]/example)に置かれていると思います.exampleの中身を作成したプロジェクトのResourceフォルダの中に上書きします.
tiapp.xmlに必要なモジュールを追加する
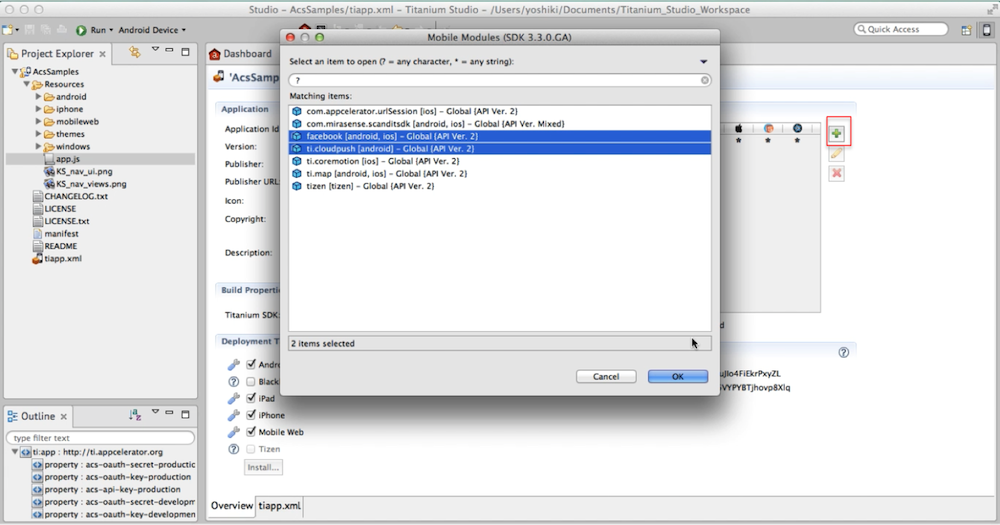
最後に以下の画像の左側の赤枠に囲まれている「+」ボタンを押してtiapp.xmlにfacebookモジュールとti.cloudpushモジュールを追加してください.
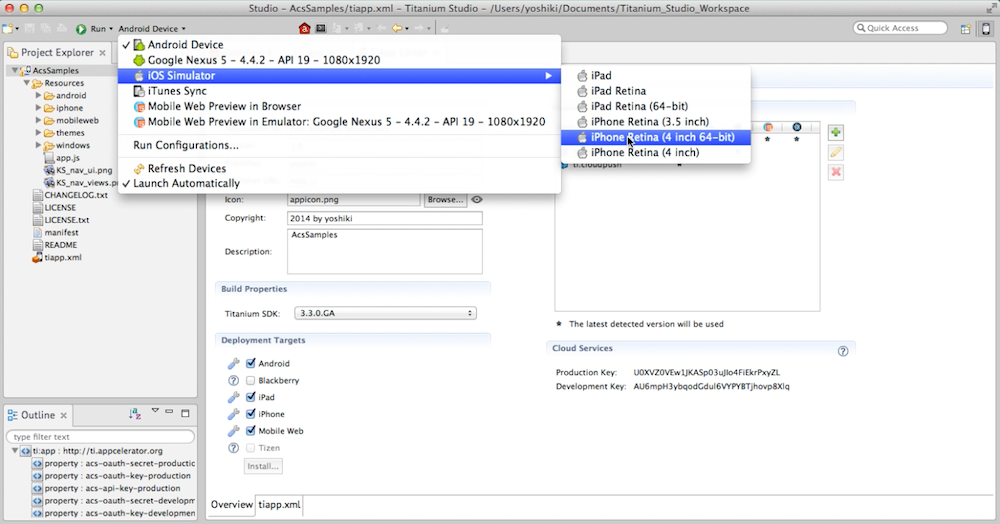
これで準備は完了です.あとはiOSの実機やエミュレータで実行します.
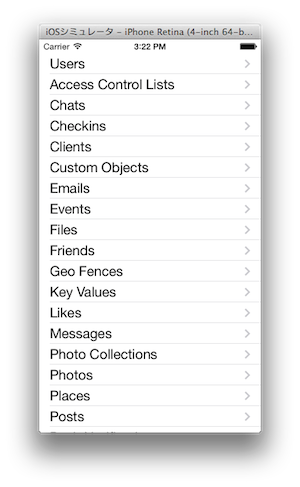
無事実行されると以下のように様々なACSのデモを試すことができます.
ソースコードは,([プロジェクト名]/windows)以下にあります.
ユーザ登録を試してみる
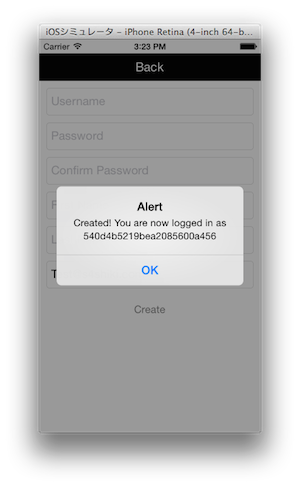
それでは実際にユーザ登録機能を使ってみましょう.ユーザ登録はでもアプリのUsers→Create Userにあります.テキストボックスに必要な情報を入力して「Create」ボタンを押すと以下の画面のように表示されれば無事ユーザ登録が行われました.
実際にサーバに登録されているかどうかを確認・管理するためには https://my.appcelerator.com/apps に接続し,作成したプロジェクト名の下にある「Manage ACS」のリンクを押します.
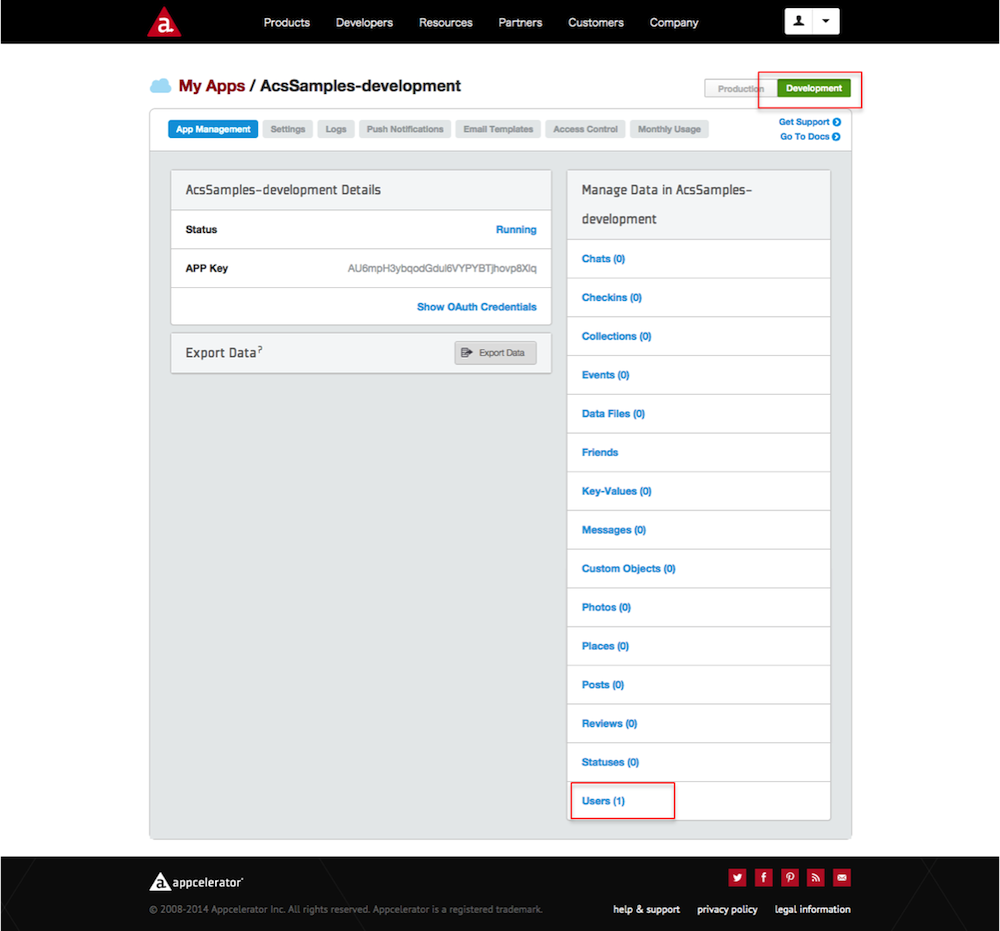
「Manage ACS」を押すと以下のように,今回作成したプロジェクト用のACSの管理画面が表示されます.Usersの管理はリストの一番下の赤枠のところにあり,登録されているユーザ数が表示されています.今回一人のユーザを登録したので(1)と表示されています.さらにUser(1)のリンクをクリックすると詳細も表示されます.もし,(0)のままの場合は,左上の赤枠のところが「Production」になっていることがあるのでDevelopmentに切り替えて確認してみてください.
今回紹介したユーザ登録のソースコードは,([プロジェクト名]/Resources/windows/users/create.js)に書かれています.コードを読むとサーバサイドの処理は一切書かなくてもユーザ登録が実現できていることがわかります.
今回は一般的なTitanium Studioを使って開発する方法でACSのデモを動かすまでの流れを書きました.コマンドラインの場合,tiapp.xmlにACSとFacebook記述をする必要があります.