あんまりこのへんに興味なかったが、https://diff.io/ を見て面白そうだったので、こんな差分を手元の環境だけで作れないかを簡単に調べてみた。
tl;dr
端末
# スクリーンショットを作成
$ cutycapt --url=http://www.yahoo.co.jp/ --out=a.png
$ cutycapt --url=http://www.yahoo.co.jp/ --out=b.png
# 差分画像を生成
$ compare a.png b.png diff.png
# 差分画像を開く
$ xdg-open diff.png
準備
今回の環境は Ubuntu 14.04 だけど、同じコマンドは Mac でも簡単に用意できると思う。Windows はちょっと分からないです。
ウェブページを画像出力するコマンドと、画像の diff 取るコマンドをインストールしておく:
端末
$ sudo apt-get install cutycapt imagemagick
-
cutycaptは URL と画像ファイル出力先を指定して、URL のページを画像出力してくれる。 -
imagemagickは画像加工などを色々やってくれるコマンドがたくさん。
diff 画像を作る
yahoo.co.jp はリロードすると広告やランキングが変わったりするので試しに diff を取ってみる:
端末
# スクリーンショットを作成
$ cutycapt --url=http://www.yahoo.co.jp/ --out=a.png
$ cutycapt --url=http://www.yahoo.co.jp/ --out=b.png
# 差分画像を生成
$ compare a.png b.png diff.png
# 差分画像を開く
$ xdg-open diff.png
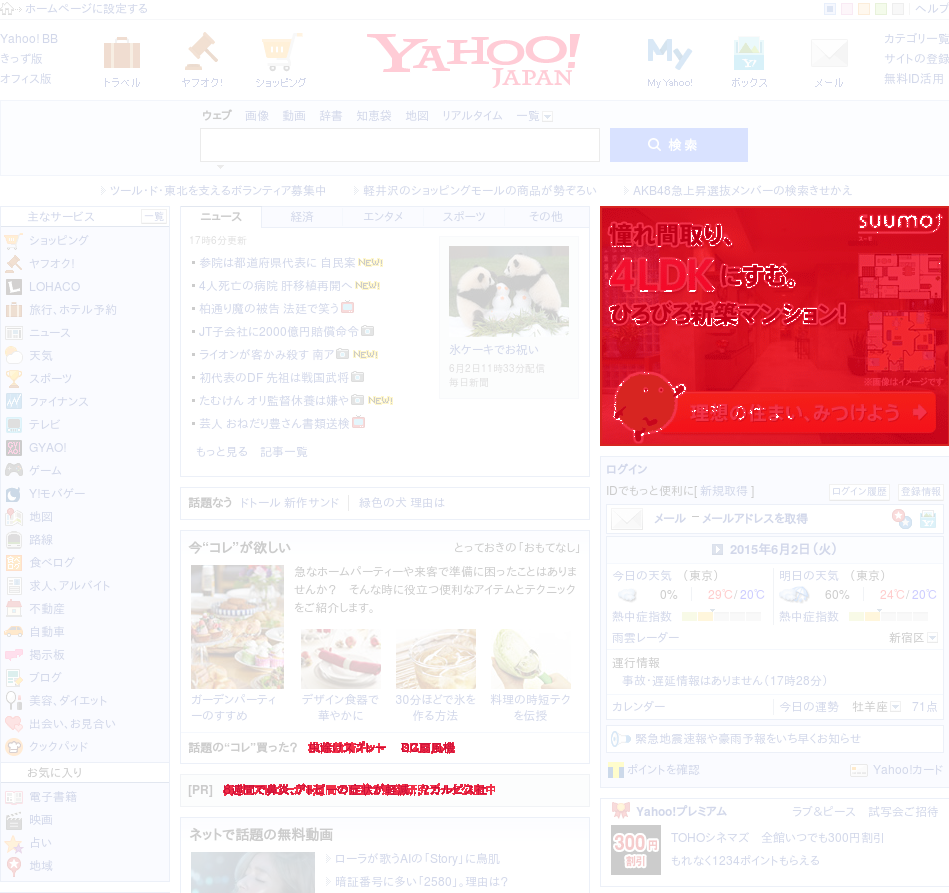
こうなる(diff.png の上部だけ切り抜き):
赤い部分が変化のあった部分。
compare が失敗する
下記のようなエラーを吐いて失敗することがよくある:
端末
$ compare a.png b.png diff.png
compare.im6: image widths or heights differ `a.png' @ error/compare.c/CompareImageCommand/962.
これは a.png と b.png のサイズがそもそも違うせいで diff が取れていない:
端末
$ identify {a,b}.png
a.png PNG 950x2303 950x2303+0+0 8-bit DirectClass 1.087MB 0.000u 0:00.000
b.png[1] PNG 950x2225 950x2225+0+0 8-bit DirectClass 1.03MB 0.000u 0:00.000
違いの検知、という意味では、サイズが違うので検知できてるんだけど、どうしても差分を取りたい場合は -extract を使って小さい方に合わせるように diff を取るしかないかも:
端末
$ compare -extract 950x2225+0+0 a.png b.png diff.png
CI に組み込むなら、この赤い部分の面積や比率の導出としきい値超えた時の検知が必要になるんですかね。